こんにちは! おばとりっぷ @Bubble クリエーターです。
今回はBubbleのCustom stateの使い方【その2】をお届けします。
この記事はBubble旧エディタ時代に書かれています。
エディタの項目や配置に違いがあります。特にプロパティエディタの「Conditional」タブの位置が旧エディタでは真ん中に配置されていますのでご注意ください。
位置は異なりますが同じように設定できます。
前回は、Custom stateの基本設定を解説しました。
今回2回目は、Custom stateが頻繁に使われるタブの設定方法をお伝えします。
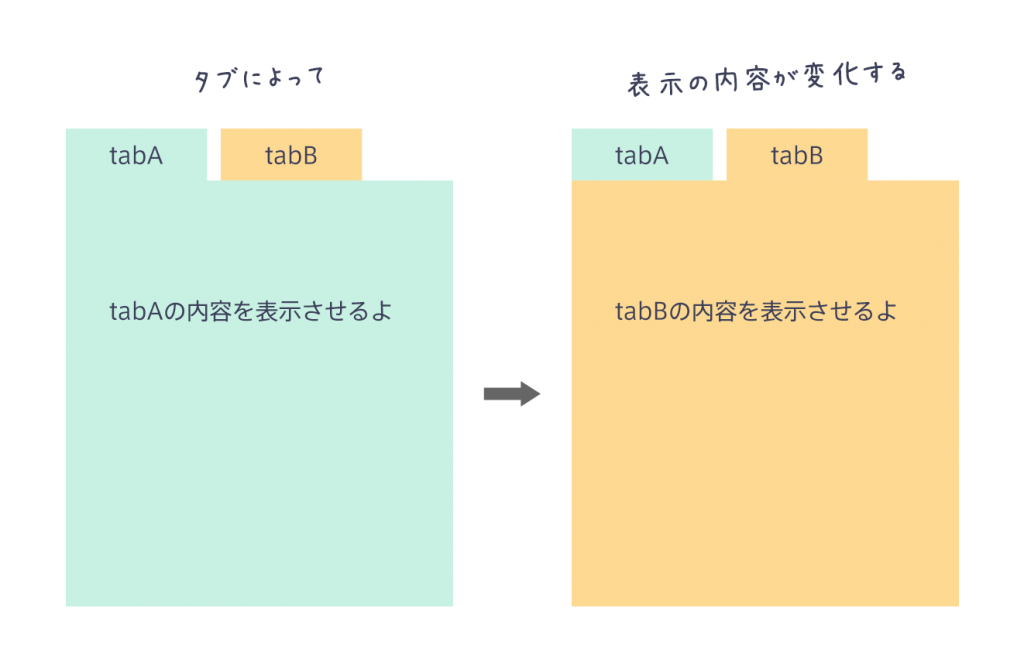
Webページでよく見かける、タブによって表示を変化させる方法です。
今回Custom stateを使って作るのはこちら↓

では今日もさっそく行ってみましょう!
前回【その1】を読んでいない方は、まずはこちらからどうぞ↓

Custom stateの設定
Custom stateの全体の流れを理解しているものとし、今回はポイントだけ解説していきます。
前回【1回目】で説明した通り、Custom stateは以下の3ステップの設定で行います。
<ステップ1>ページのインスペクターにCustom stateを設定(state名をつける)
<ステップ2>要素のConditionalに、stateの状態を指定
<ステップ3>Workflowで状態を切りわける
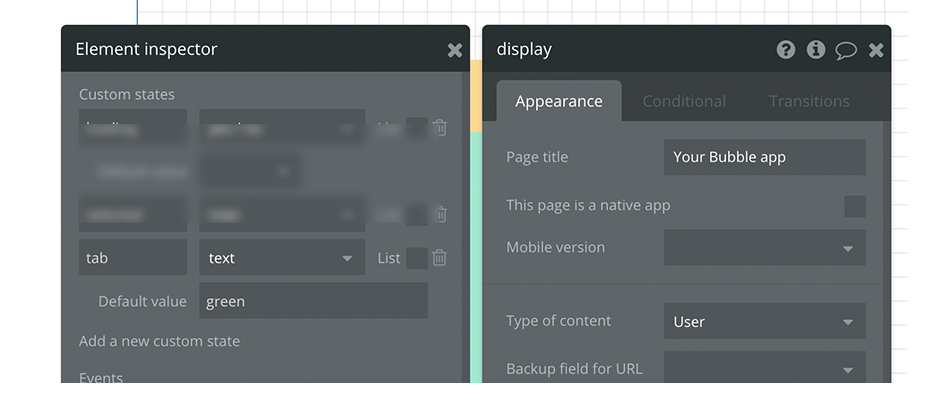
ページ自体のインスペクターにCustom stateの設定を行います。

- display(ページ名)の「i」に
- Custom state 「tab」をtext型で、デフォルトを「green」で設定
(デフォルトを設定しておくと、どのタブも押していない時はgreenがセットされます)
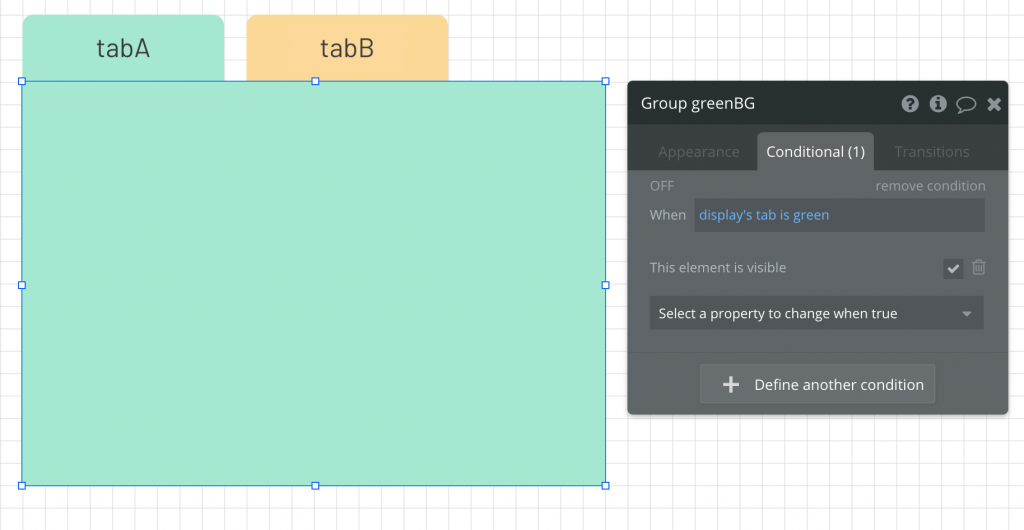
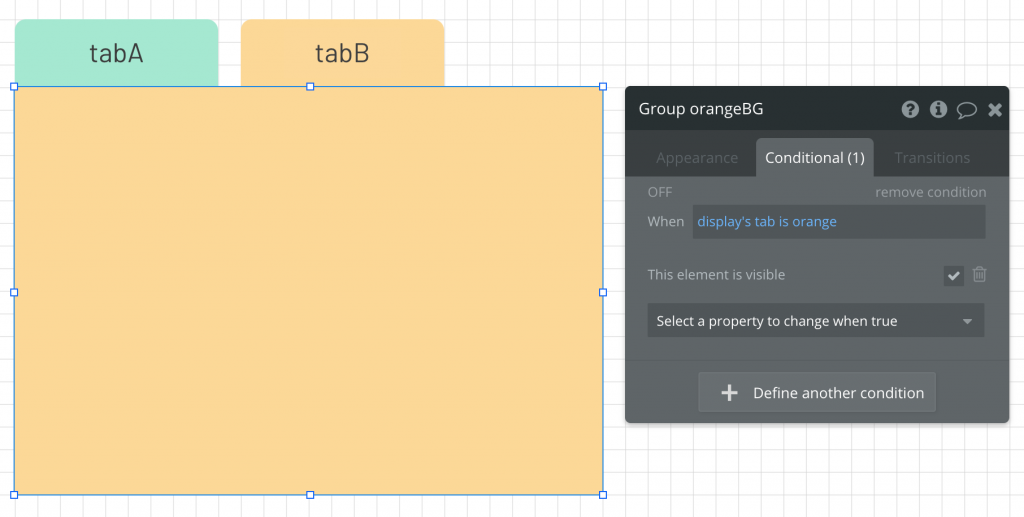
Conditionalで「状態を指定」
表示/非表示をさせたい要素にConditional、〇〇の時は表示を指定。

Custom stateが「green」のときに、この要素(緑色のGroup)を表示させるよ。

Custom stateが「orange」のときに、この要素(オレンジ色のGroup)を表示させるよ。
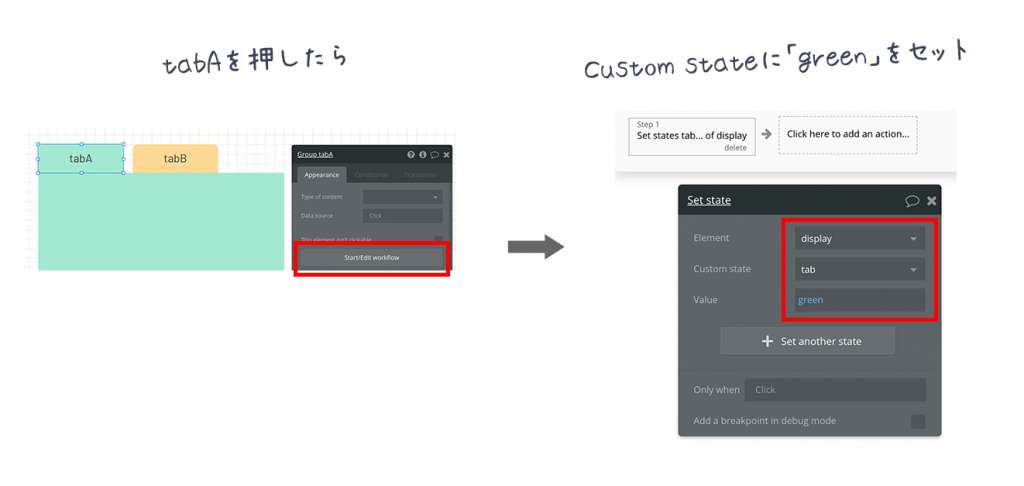
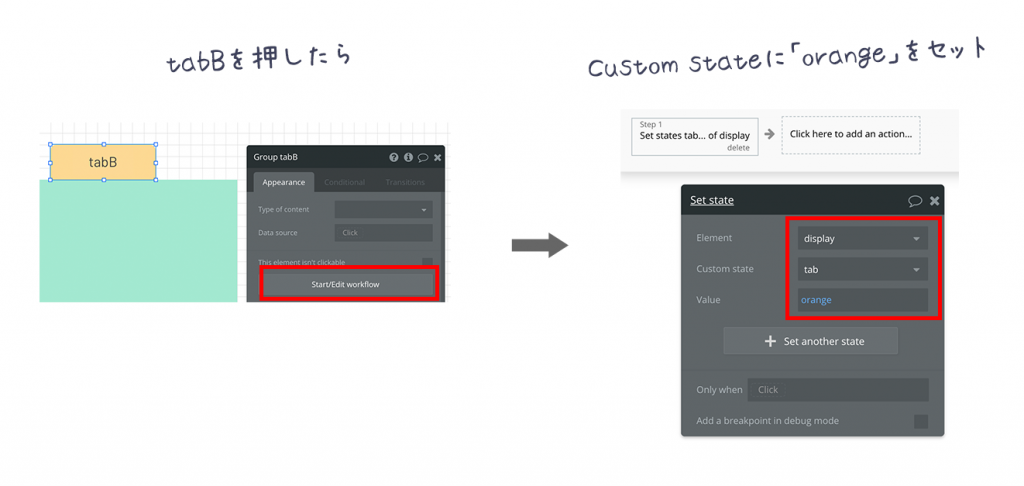
Workflowで状態の切り分け
Workflowで、Custom stateの切り分けを行います。
・Aタブが押されたらステートにValue〇〇をセットする!
・Bタブが押されたらステートにValue〇〇をセットする!

tabAが押されたら、displayにあるCustom state「tab」に、「green」をセット(設定)します。

tabBが押されたら、displayにあるCustom state「tab」に、「orange」をセット(設定)します。
- こんな状態を保存する「Custom state」の名付け設定をして
- 状態を変化させる(表示/非表示)をConditionalで設定し
- 最後に状態の切り分けを、Workflowから設定
この3つのステップでタブの表示/非表示の設定が完了しました。
ここまで設定ができたら、Previewで確認してみましょう!
タブをタップする毎に切り替えができるようになりました。
いかがでしたでしょうか?
今回はCustom stateの2回目、タブで要素を表示/非表示にする方法をお伝えしました。
1回目に比べ設定部分だけを抜き出し説明しました。
わかりにくかった方は、詳しい解説をしている1回目もご覧ください。
小さな項目ですが、知れば知るほど楽しくなるBubble♪
今日も一歩前進!楽しんでいきましょう^^