こんにちは! おばとりっぷ @Bubble クリエーターです。
楽しくBubble生活を送っていますか?
今日はBubbleでページ間のデータの渡し方法【その1】をお伝えします。
【その1】では一つのDataを次のページに送る方法をお伝えします。
【その2】では、フォームの入力確認で使われる、今入力した情報を次ページに送る方法をお伝えします。
その2はこちらから。
2回に渡ってのお届けです。Let’s スタート!
この記事はBubble旧エディタ時代に書かれています。
エディタの項目や配置に違いがあります。特にプロパティエディタの「Conditional」タブの位置が旧エディタでは真ん中に配置されていますのでご注意ください。
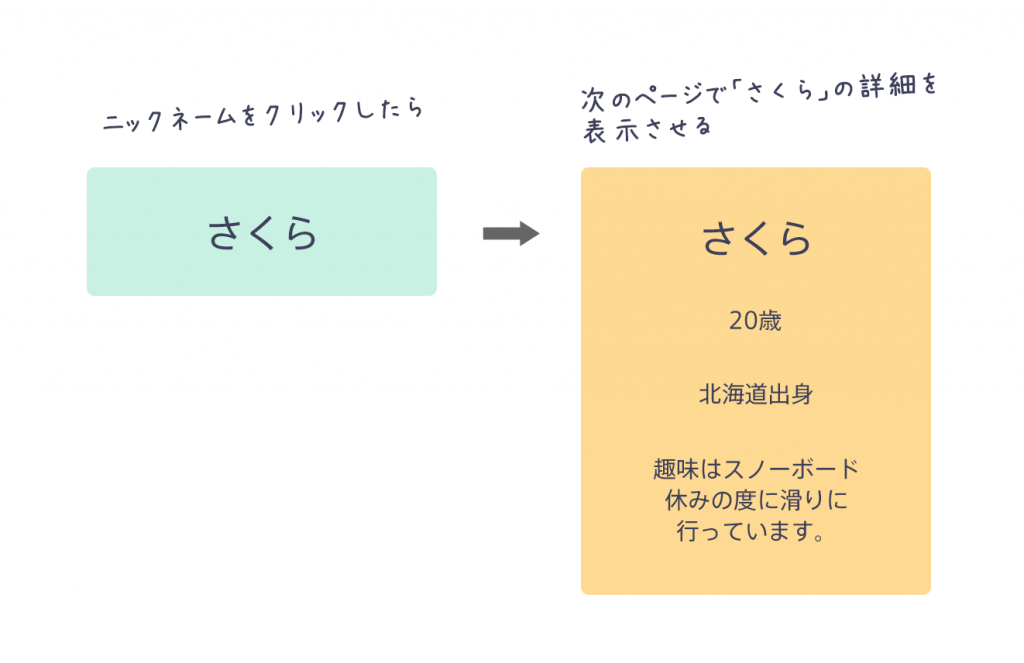
初回はリピーティンググループで選択した行の情報(データ)を、次のページに持って行き表示させたい
例えばこんな例↓を紹介します。

こんな時に便利なData to sendの方法をお伝えします!
渡す前のページ設定
まずはリピーティンググループを作成します。
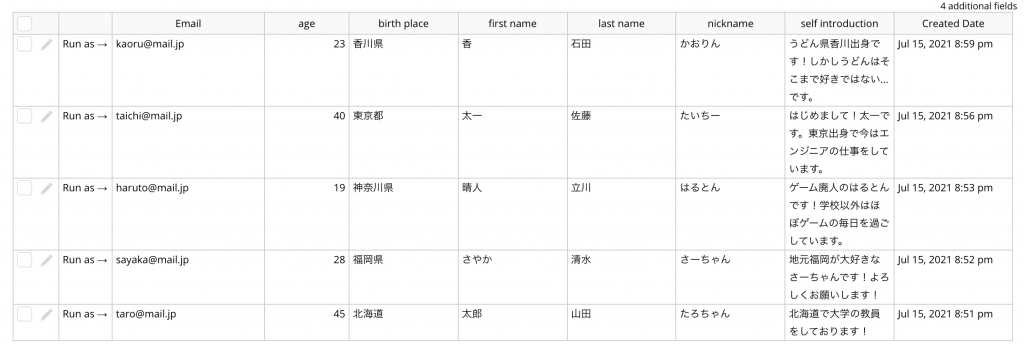
今回は例として、data types:User に以下のFieldsを入れて使用します。
- age
- birth place
- first name, last name →今回は未使用ですがFieldsには入れています
- nickname
- self introduction
実際のDataはこちら↓適当に作りました

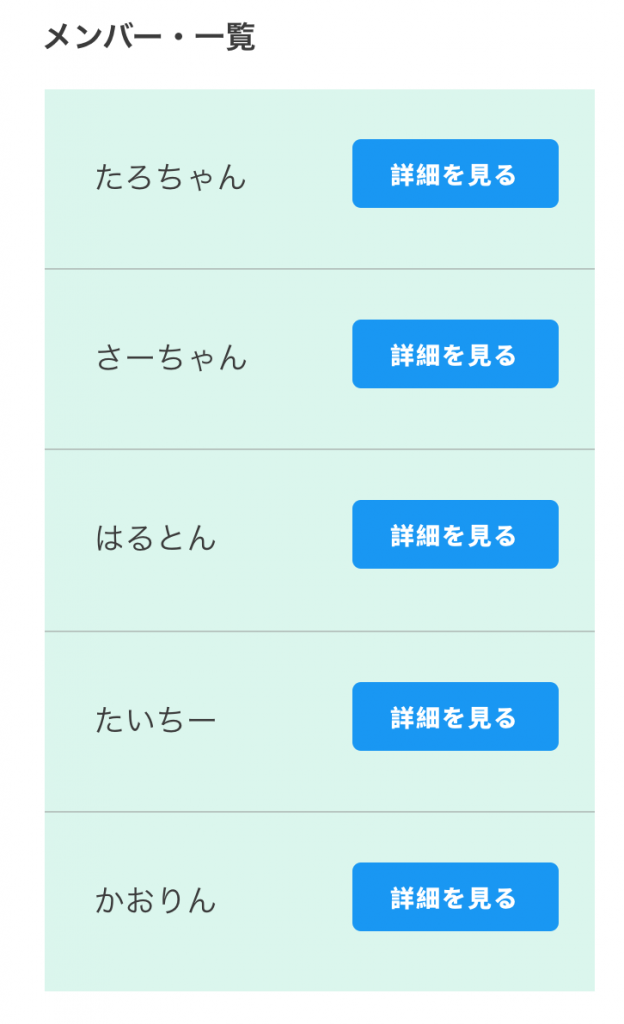
これをリピーティンググループで、ニックネームと隣に「詳細を見る」ボタンを置きます。

このページでやることの全容:
ボタンを押すとその行の情報が、遷移先のページに渡されるように設定します。
たろちゃん横の「詳細を見る」を押すと、たろちゃんのUser データが受け渡され、
はるとん横のボタンを雄と、はるとんのUser データが渡されます。
ここで言うUser データとは、たろちゃん(nickname)だけでなく、
北海道や年齢、自己紹介の内容までまるっとタロちゃんのUserデータ一行です。
データの渡し方法
データはどのような設定で他ページに渡すことができるのでしょうか?
以下の2ステップ。簡単に渡すことができます。
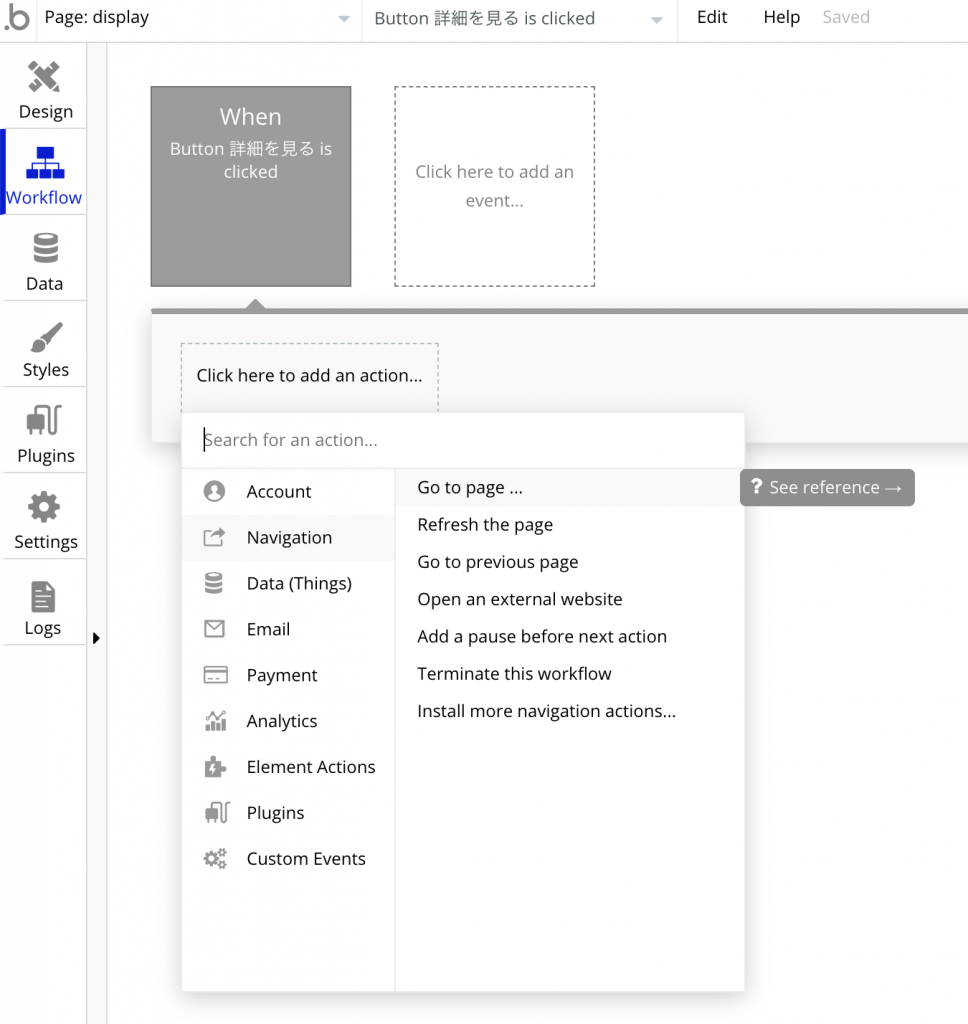
ステップ1:ボタンに遷移先のページを指定
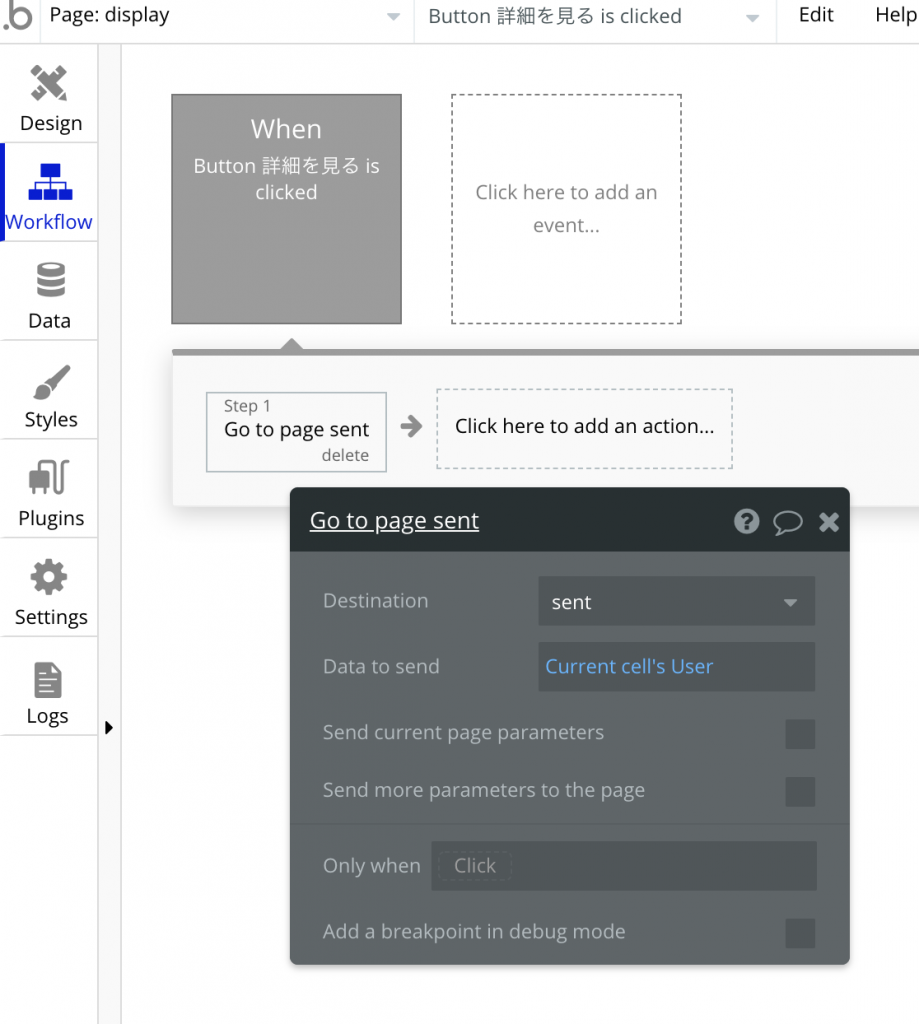
ステップ2:Data to send に「Current cell’s User」を指定(この行のユーザーデータを渡す)
つまり、ページ遷移する際の設定に加えて、Data to send の項目を追加するだけ。
Data to sendは、そのまま日本語訳のとおり、渡すデータは何?を指定すればよしです。
ステップ1:「詳細を見る」ボタンが押されたら〜Go to page…で、遷移先のページ名を指定(例で「sent」という名前のページに遷移させます。)

ステップ2:Data to send(渡す情報)で、Current cell’s Userを選択します。

このステップ2で、タップしたボタン行のUser情報をsentページに渡すことができるようになります。
current cell’s Userの「User」はその行に何のDataを指定しているかによって変化します。
もし「Fruit」というDataをリピーティンググループで表示させているなら、Data to sendの選択肢には「Current cell’s Fruit」のが表示されます。
みなさんが何のDataを表示しているかによって「Current cell’s ○○」はBubble側が自動で選択肢に入れてくれます。
かしこいぞ!Bubble!
データを渡したページの設定(例:sentページに渡す)
渡す前のページ設定が完了したら
次に、データを渡したページ、ここではsentという名前を付けたページの設定をします。
受け取りと表示方法
前項データの送りは完了しました。
次は受け取る「sent」ページでの表示方法です。
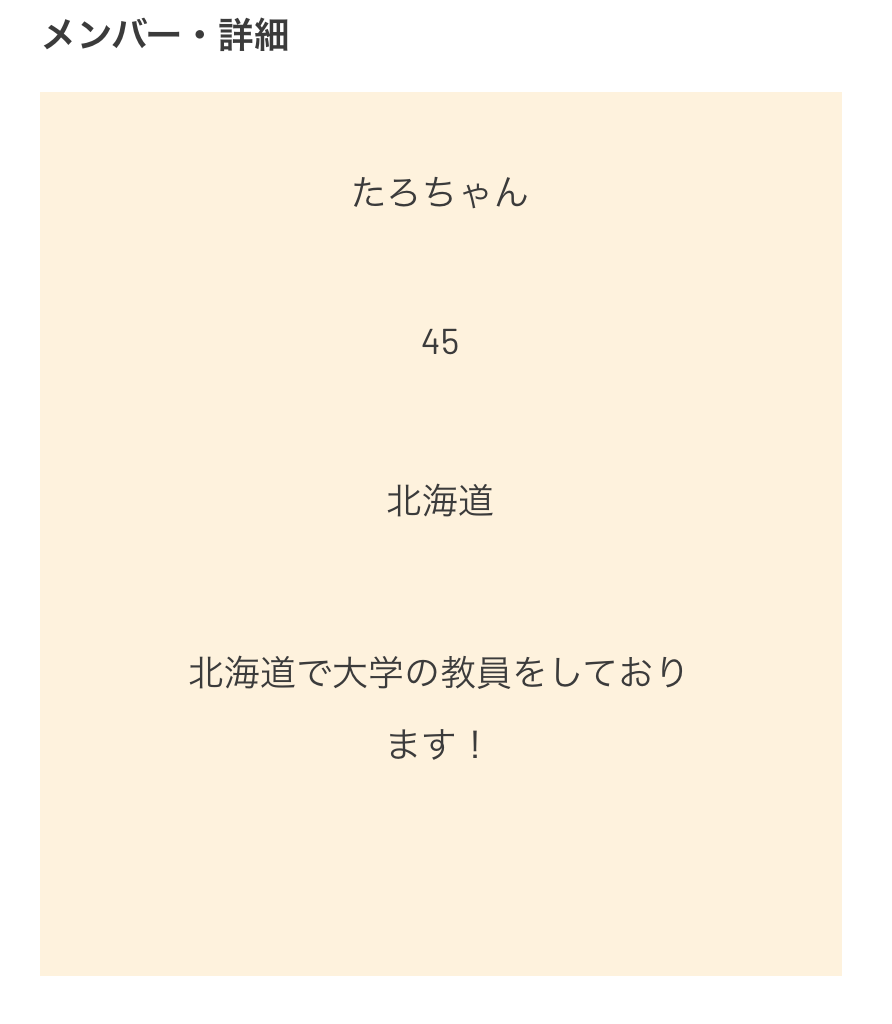
まずは完成形をみてみましょう↓
ニックネーム、年齢、出身地、自己紹介が表示されています。

受け取り&表示は、3ステップで行います。
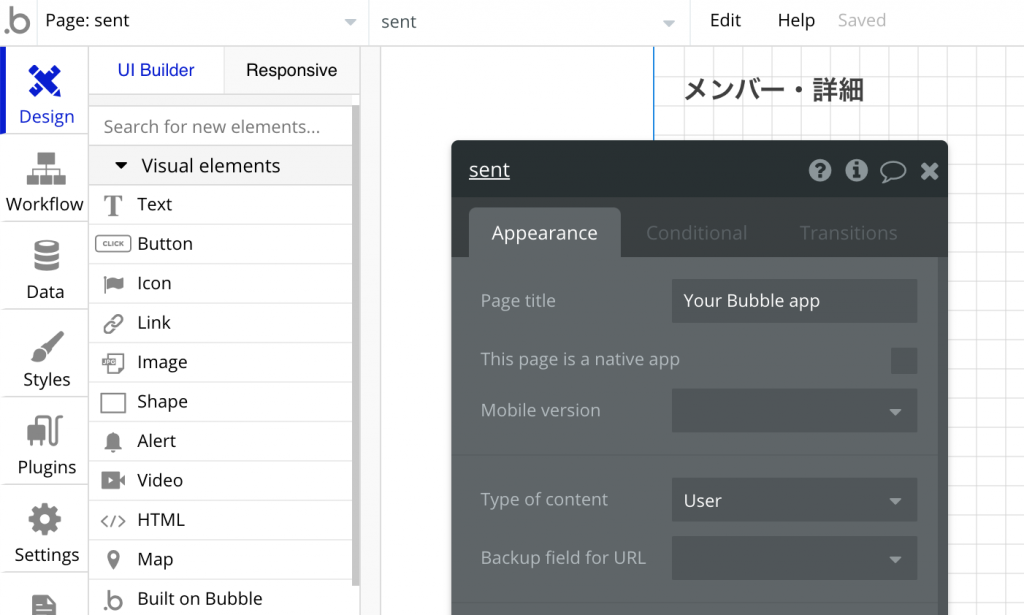
ステップ1:ページ自体のType of contentに、Data 「User」を指定
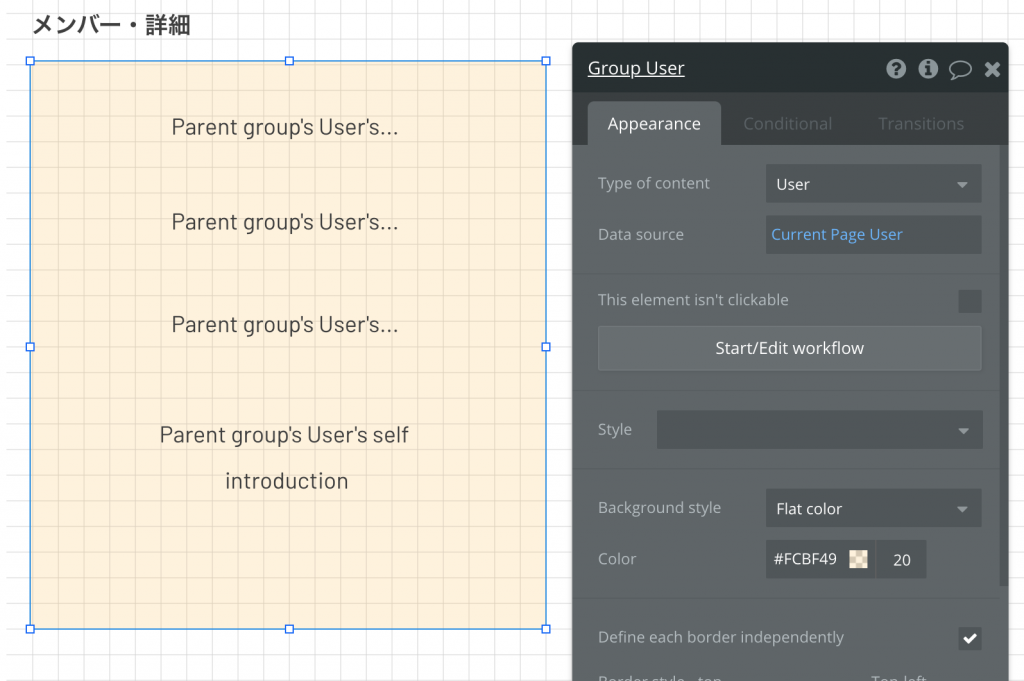
ステップ2:表示させたい要素のData source に「Current Page User」を指定
ステップ3:textで表示させる情報を指定
つまり、ページ自体に「このページはData」を表示するよ、そしてDataの内容は「このページのUser」だよと伝えます。Current Page User「このページのUser」は、前項で送ったUserデータ一人分、ということになります。
ここまでの設定が完了すると、目には見えていませんが何のデータを表示するか?が指定されることになります。
ステップ1:ページのType of contentに、User を指定

要素やテキストの指定はできるけど、ページ自体の↑あの黒い設定画面はどこから出すの?と聞かれることがあります。
テキストやGroupなどが何もない場所をダブルクリックしてみてください。
するとページ名と同じインスペクターが表示され、ここに設定ができるようになります。
プチメモでした。
ステップ2:表示させたい要素のData source に「Current Page User」を指定
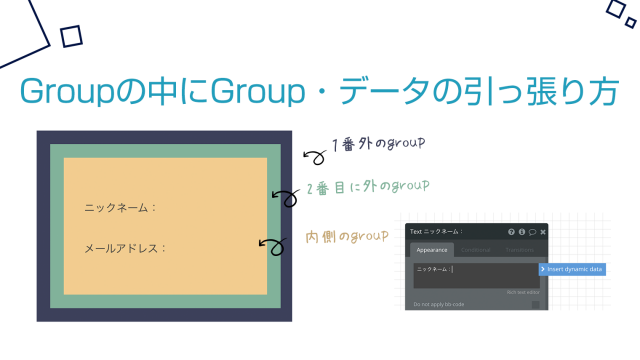
表示させたい要素は「Group User」黄色背景のグループです。

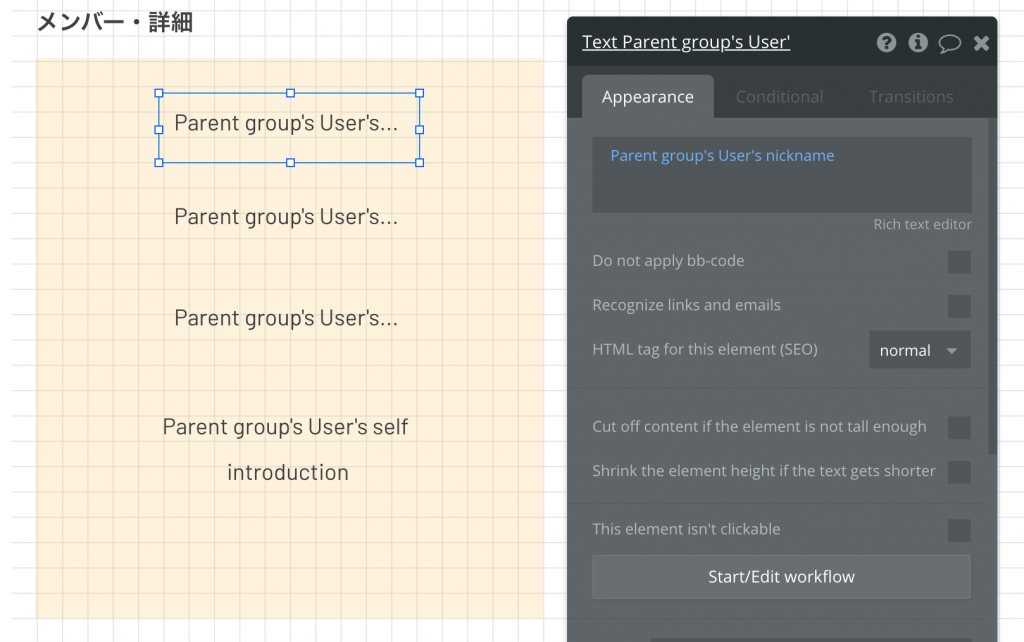
ステップ3:textに「Insert dynamic data」でFieldsを指定
例では、親要素(Group User)のニックネームを指定しています。

ここまでで設定は完了です!
Preview画面から、一つの行を選んで「詳細を見る」ボタンを押してみてください。
無事に選択した行のメンバー詳細が表示されていると思います。
いかがでしたでしょうか?
少し苦労した方もいるかもしれませんsん。
Bubbleは基本英語なので、1回での理解ができないことがあります。
2〜3回繰り返しDataの渡し方と受け取り方に注目して読んでみてください。
英語がネイティブではない私たちにとって、
それが文章なのか?Data名なのか?すぐに理解できず混乱することがあります。
初心者の私がそうでした(涙)
Data名をしっかり追って流れを理解する、まずはそこから始めてみてください。
このデータ渡す方法が理解できると、ぐぐっとBubbleの表現が広がります。
初めは少し大変かもしれませんが
今日も一歩前進!引き続き楽しんでいきましょう^^