データベースからDataを引っ張ってきて表示させたい。
でも、何かうまく行かない…
予想しているものが「Insert dynamic data」に表示されず、指定できない
そんな経験はありませんか?
私は結構これに悩まされました。
デザインを変更したら、あれ?さっきまでひっぱって来れてたデータがエラー表示になっている(涙)など。
そんな初心者さんに向けて、もう悩まない!データの引っ張り方をお教えします。
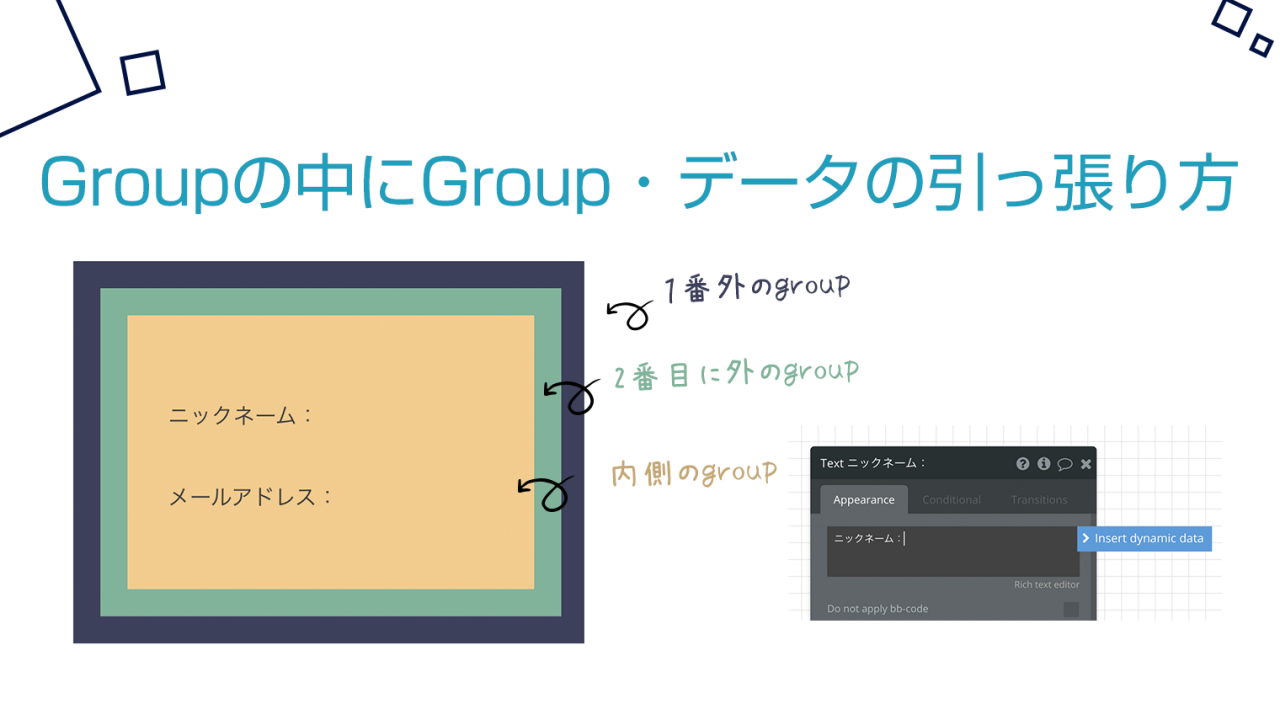
今回はGroupの中にGroup編です。
この記事はBubble旧エディタ時代に書かれています。
エディタの項目や配置に違いがあります。特にプロパティエディタの「Conditional」タブの位置が旧エディタでは真ん中に配置されていますのでご注意ください。
Gropuが一つの時は
はじめにシンプルなものからはじめましょう!
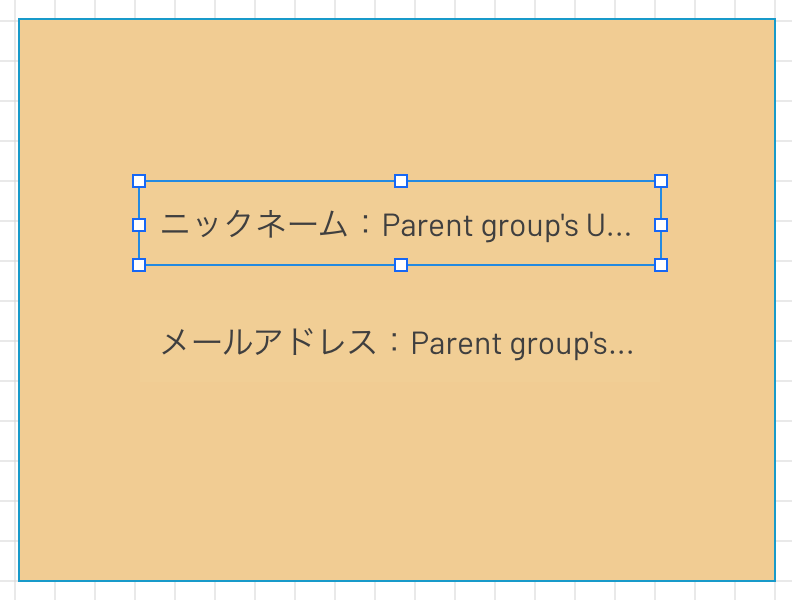
テキストを囲うグループが1つの場合を見てみましょう!
- オレンジ色背景のGroupが1つ
- テキストに「User」のニックネームとメールアドレスを表示させたい
Design↓

Data↓

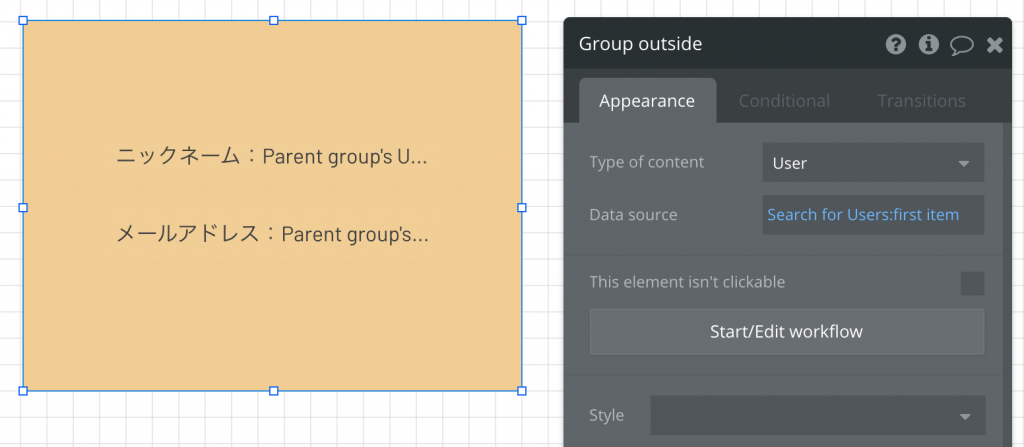
Groupの設定:Type of content とData source
この時、まず外側にあるグループのType of content とData sourceの設定を行います。
Type of content: User
Data source: Search for Users〇〇
Groupの枠内には、何の要素を表示させますか?またデータは何を引っ張って来ますか?
という両方を指定します。
実際の画面はこちら↓

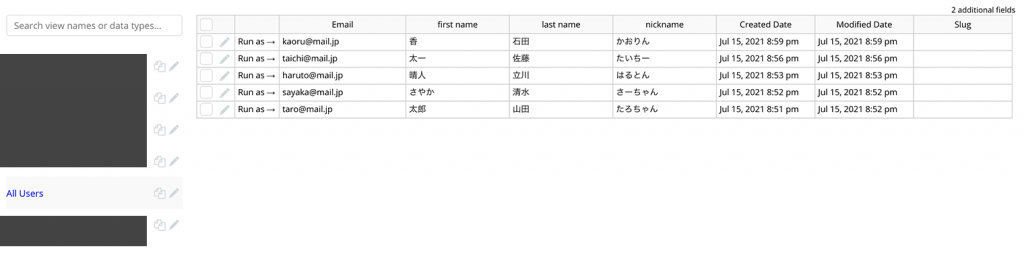
UserのDataは複数行あります。
今回表示させるのは、一人のユーザー情報です。
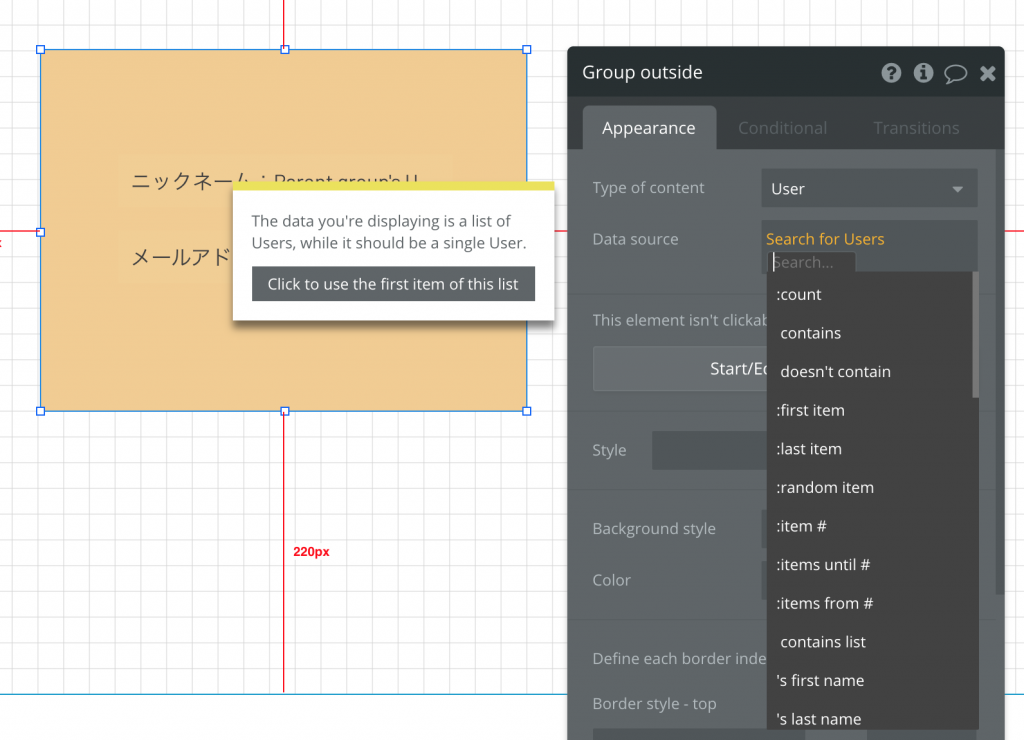
そのため「Search for Users」で止めることができません。複数ある行のどのUserを表示させるのか?を指定する必要があります。
first itemは、最初に登録した行。つまり今回は最初に登録した山田太郎さんを指定します。
Dataが複数行あるのに、指定をしない場合はこのようにアラートが出ます↓
「データはリストなので、一人を指定してね」と書かれています。
Bubbleって親切です〜!

Textの設定:Parent group’s でテキストに引き継がれる
外枠のGroupを設定したら
次はその中にあるテキストの設定です。
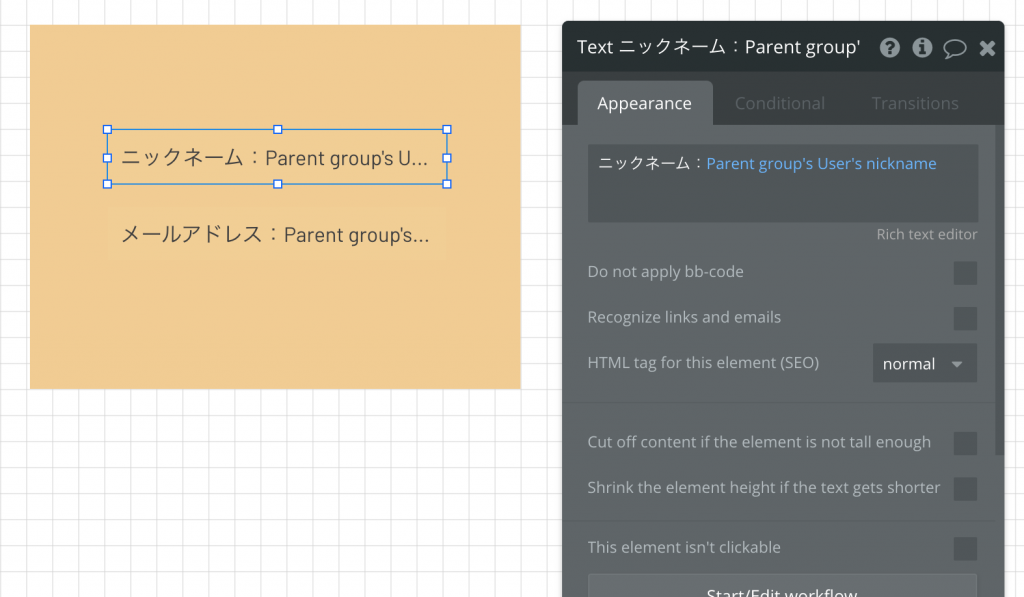
青色背景の「Inset dynamic data」をタップする
選択:Parent group’s User
選択:’s nickname
Insert dynamic dataをタップし、どのデータを引っ張ってくるかを指定します。
一番上に「Parent group’s User」が表示されるので、それを選択します。
Parent group’s Userとは?
直訳すると「親グループのUser」です。
親グループは、ここでは一つ上のGroupのこと、黄色背景のGroupです。
先ほど黄色の親Groupに「User」と「Search for Users:first item」を指定しました。
その指定をそのままこのテキストに引き継ぎますよ〜ということです。
‘s nicknameとは?
〜のニックネームです。
つまり先ほどの親グループで指定したニックネームを指定
「一行目のユーザーのニックネーム」
ということになります。

メールアドレスも同様に、Parent group’s User’s email
を指定
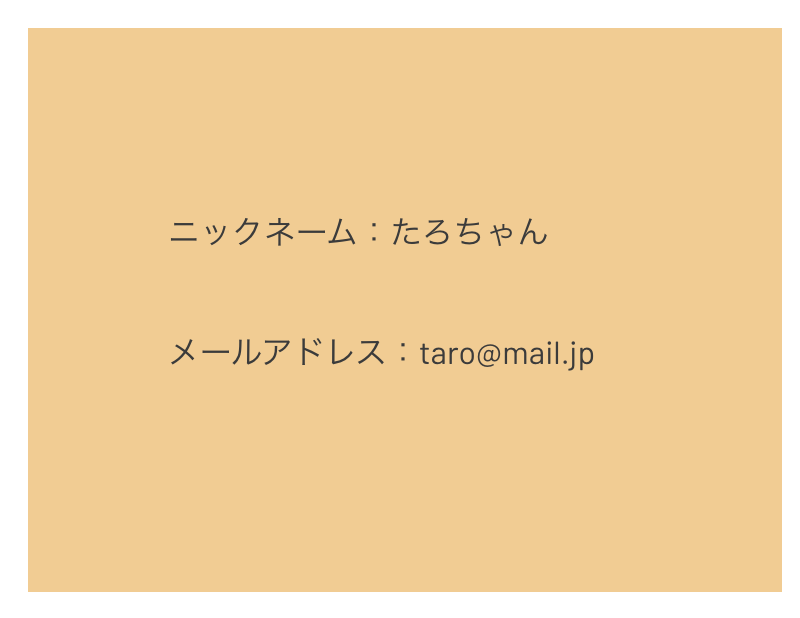
実際の表示をすると、無事に一行目のユーザー情報「ニックネーム」と「メールアドレス」が表示されました。

Groupが複数入れ子になっているときは?
Groupが一つの場合は、皆さん大体クリアできていそう!
問題はこの次
Groupが複数ある場合です。
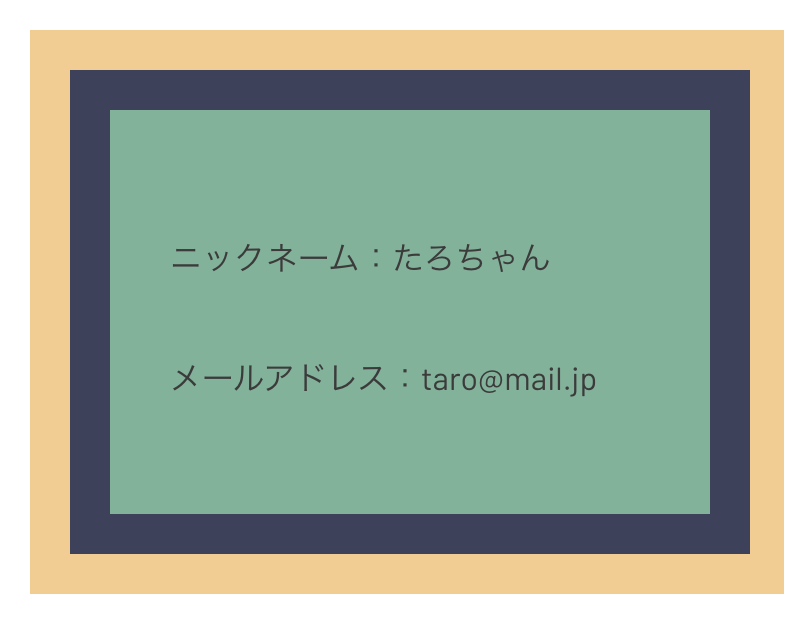
このような例を想定をしてみましょう
先ほどよりGroupが2つ増えました。(紺色と緑色背景のグループ)

黄色背景のグループは先ほどの設定のままです。
テキストの方の設定も先ほどのまま、変更をしていません。
Type of content: User
Data source: Search for Users:first item
しかし、それだけだと表示されないんですよね、予想しているニックネームとメールアドレスが…
空欄になってしまいました。

入れ子のGroupにも、親の設定を引き継がせる必要があります
なぜ表示されないのか?
それは
テキストは、直接の親要素(ここでは緑色背景のGroup)の設定を引き継ぐから
つまりこの時に、緑色のGroupに何も設定されていないと、テキストがデータを参照することができません。
そのため、何も表示されなくなってしまいます。
✔︎解決方法
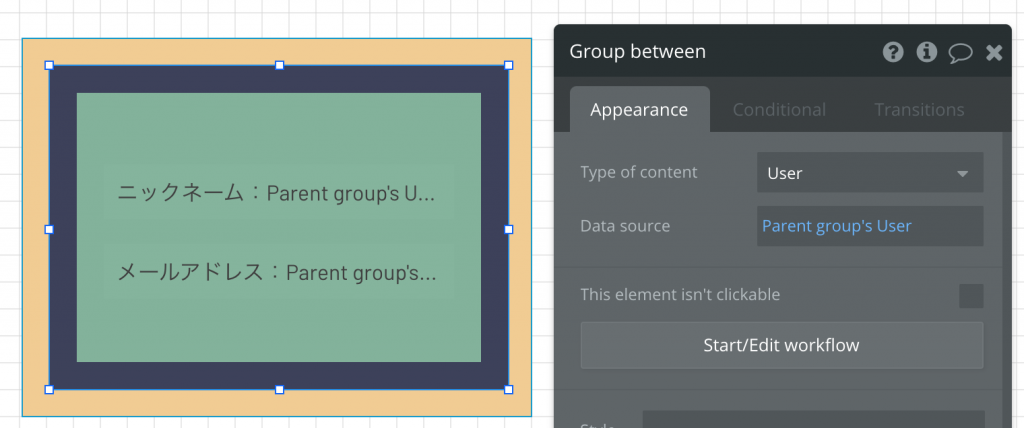
紺色背景のGroupに、黄色背景Groupの引き継ぎを設定
- Type of contentに User
- Data sourceに Parent group’s User(黄色親GroupのUserを指定)

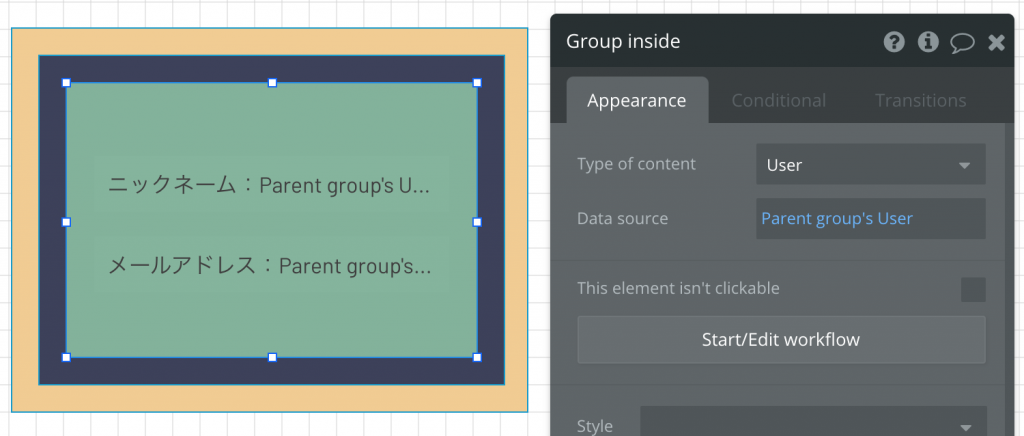
緑色背景のGroupに、青色背景Groupの引き継ぎを設定
- Type of contentに User
- Data sourceに Parent group’s User(紺色親GroupのUserを指定)

これで、表示がされるようになりました。

いかがでしたでしょうか?
データがの引っ張り方がわからず困っている、初心者Bubblerさんに届くことを願って!
ここでつまずくのはもったいない。
今後も初心者に向けて、ポイントを解説していきます。
知れば知るほど楽しくなるBubble♪
今日も一歩前進!引き続き楽しんでいきましょう^^
Bubbleの設定でお困りの方へ
思った動きを設定できない
こんな設定できるのか?
など、ご相談や代行も承っております。
案件の受託も可能です。お気軽にご連絡ください。
お問い合わせはこちら