こんにちは!おばとりっぷです。
今日は、workflow(ワークフロー)を設定できるエレメントについてみていきましょう。
ワークフローといったら、まずはボタンを思い浮かべる方が多いと思います。
では、ボタン以外に何に設定できるのか?を具体例を交えて解説します。
後半は「Star/Edit workflow」のボタンが無いエレメントへもワークフローを付ける方法を伝授しちゃいます!UI Builderから設定できなくても諦めないでください。
この記事はBubble旧エディタ時代に書かれています。
エディタの項目や配置に違いがあります。特にプロパティエディタの「Conditional」タブの位置が旧エディタでは真ん中に配置されていますのでご注意ください。
初心者向けの内容ですが、知ることでもっと自由にBubbleの構築が楽しくなります!
workflowをButton(ボタン)の例でみてみよう
この項ではworkflowを初めて触る方や、どんなことができるか?これから知りたい方へ向けて、workflowの代表例を使って説明します。
「ボタン」を押したら別のページに遷移する方法を順を追って解説します。
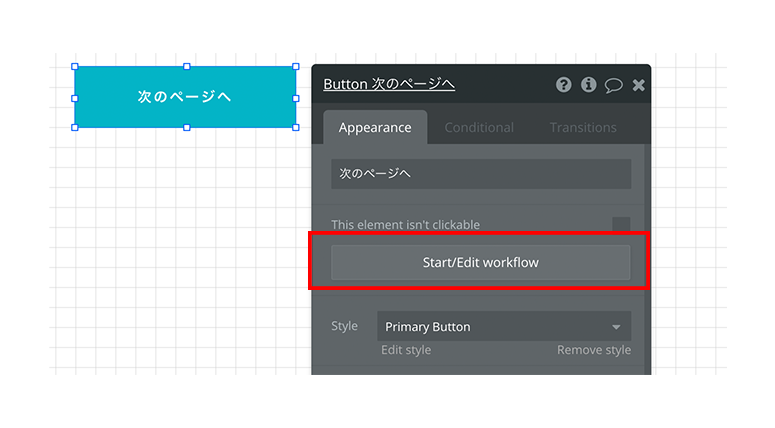
<step1>
UI Builderでworkflowを設定したいボタンをタップします
→次に、Start/Edit workflow をタップします

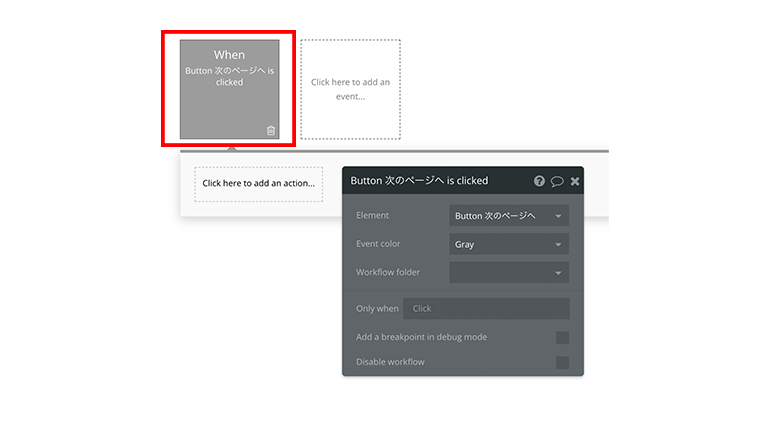
<step2>
自動でWorkflow タブに遷移します(ページが移動するけど驚かないでね)
前のページでタップしたボタンが選択された状態で表示されます(When Button次のページへ is clicked)
ここでは特に何かを設定する必要がありません(Only whenで条件をつける場合などは設定が必要です)

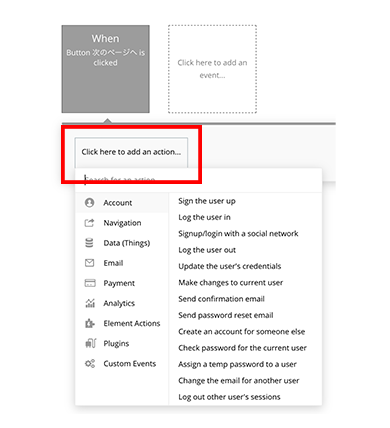
<step3>
Click here to add an action(クリックして動作を追加)をタップ
ようやくここで、ボタンを押したら「〇〇になる・〇〇をする」という動作を追加します。
Account〜Custom Eventまで、実に豊富な項目があります。

Account〜Custom Eventまで詳細の項目を知りたいい方はこちらの記事をお読みください↓

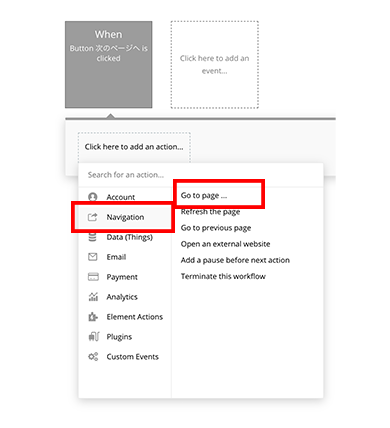
<step4>
ページを遷移をさせるには「Navigaton」を選択
→Go to page…(…ページへ移動)をタップします

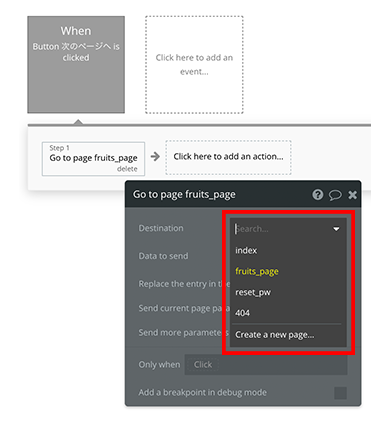
<step5>
どのページに遷移させるか?を選択する画面が表示されます。
→Destination(目的ページ)をドロップダウンから選択します(既に作成済のページ一覧が表示)
今回は例)として、fruits_pageを選択

ここまで設置できたら、Previewボタンを押しボタンが正しく動作するか確認します。
ボタンを押し→fruits_pageに移動することができました。
workflow を設定できるエレメント一覧
前項で、Visual elementsのButton(ボタン)を例にしました。
この項では、Button以外に「Start/Edit workflow」から設定できるものを説明します。
↓「Start/Edit workflow」が表示されそこから設定が行えるもの一覧は以下です。

| Text | 例)名前一覧から、個別の名前をタップすると プロフィールを表示させる | |
| Icon | 例)飛行機アイコンをタップすると メッセージが投稿され、フィードに内容が表示される | |
| Image |  | 例)画像をタップすると猫種や年齢が表示される |
| Shape |  | 例)図形をタップするとポップアップで「こんにちは」 が表示される |
| Group |  | 例)ボタンだけではなく枠全体をタップして 何かを表示させる |
| Popup |  | 例)pupupをタップして、更に何かを表示する |
| Floating Group |  | 例)画面の右下に常に同じ位置に「投稿」ボタン を配置する |
Visual elements やContainers に入っている要素は大抵workflowを設定できることがわかりました。
Start/Edit workflow が無いものにworkflowを設定する
では上記以外のエレメントにはworkflowを設定できないのでしょうか?
答えは、いいえ!
エレメントに「Start/Edit workflow」ボタンが無いものでも2つの方法で設定が可能です。
要素をGroup化する
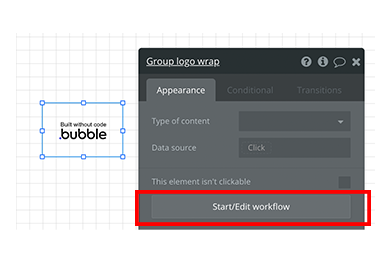
例えばVisual elementsにあるBubbleのロゴをタップしたら〇〇したいとします。
(使う頻度は少ないと思いますが…あくまでも例です)
設定しようにも、いつもの「Start/Edit workflow」ボタンがありません。

こんな時に試して欲しいのが、ロゴ自体をGroup内に入れ、Groupにworkflowの設定をすることです。
するとどうでしょう?Groupは透明にしてあるので、あたもロゴをタップして動作を起こしているようになります。

Workflowタブ → An element is clickedから設定する
もう一つの例を出します。
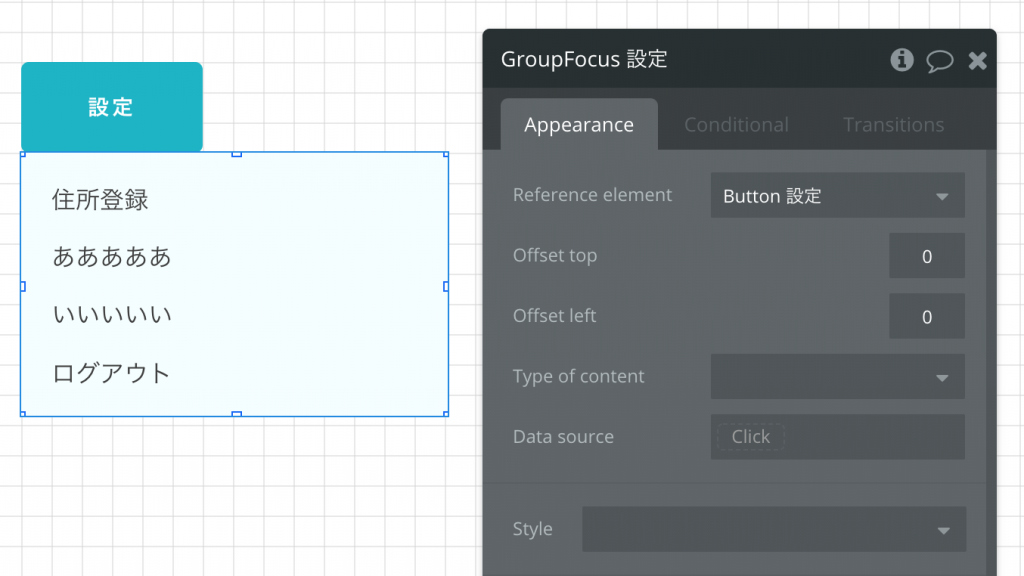
Group Focusをタップし、何か動作を起こしたいとします。
しかしGroup Focusにも「Start/Edit workflow」ボタンが設置されていません。

こんな時に試してほしいのが、Workflwo タブから設定する方法です。
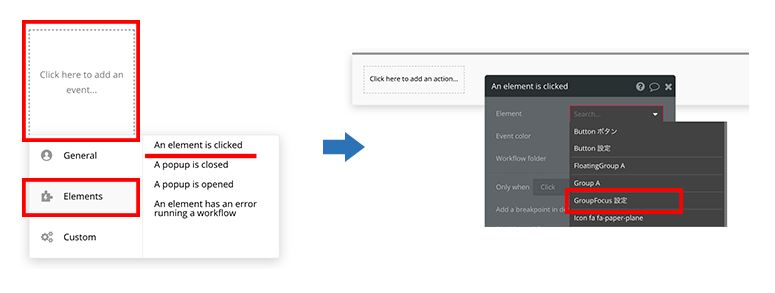
Workflwo タブに行き→Click here to add an eventをタップ
Elemetsの「An element is clicked」(このエレメントをタップしたら)を選択
→「GroupFocus」が選択できるようになっています

UI BuilderのGroupFocusには無かった項目(クリックしたらワークフローを設定)が、なんとWorkflowタブからは設定できるんです!!
初めて知った時は衝撃でした。
「Start/Edit workflow」ボタンが表示されないエレメントも、諦めないで!
workflowを設定できる方法があります!試してみてください。
・Groupで囲う
・Workflowタブから試す
いかがでしたでしょうか?
ほぼどのサイトでも設置することになる「ボタン」のworkflowの設定の仕方と
workflowをUI Builderから設定できる一覧
後半は、「Start/Edit workflow」ボタン以外から設定可能な方法もお伝えしました。
ぜひ試してみてください!
知れば知るほど楽しくなるBubble♪
今日も一歩前進!引き続き楽しんでいきましょう^^