こんにちは!
楽しくBubble生活を送っていますか?
今回は、ワークフローの各項目を説明していきます!
Bubbleは全てが英語の環境なので、初めてワークフローの「Click here to add an action」を開くとその種類の多さに一瞬ひるみます。
私がそうでした!
そんな同じような方に向けて、今回日本語で一覧を作りました!
初心者の方は特に、こんなことできるのね〜と目を通しておくと、本番で使う際の安心感につながります!
では今日もさくっと、いってみましょう!
ワークフローはどんな時に使うのか?
Workflow(ワークフロー)はBubbleの特徴的機能の一つです。
何かをトリガーにしてアクションを起こす時に使います。
Bubbleでwebサービスやwebアプリを構築する際は、必ずこのワークフローを使うことになります。
おおまかに以下のようなときに使用します。
イメージしやすいように例をあげます。
- ボタンやアイコンをクリックして、何かのアクションを起こすとき
例)ボタンを押して、他のページへ移動
例)ボタンを押して、入力内容を登録
例)ボタンを押して、ポップアップ画面を表示 - ページを読み込んだとき、何かのアクションを起こすとき
例)ページをロードしたとき、ログインしていないユーザーはログイン画面へ強制移動
一例でしたがイメージがつきましたでしょうか?
これらの動作をワークフローを使って設定します。
Workflow(ワークフロー)画面はどこから行く?
Workflowの設定画面へは、2箇所から行くことができます。
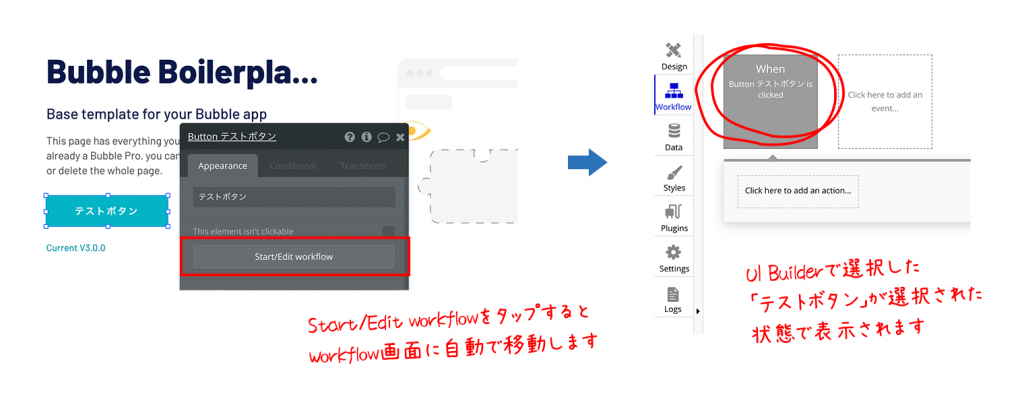
1箇所目は、アクションを起こしたい「ボタン」をタップし、「Start/Edit workflow」をタップするとWorkflow画面に遷移します。

2箇所目は、BubbleエディターのWorkflow タブを先に押し(上図の右側の画面に直接行き)、該当のイベントを選択します。
Workflow画面から行く場合は、自分で「When Button テストボタン is clicked」を探して選択する必要があります。数十のWorkflowが設定されていると、探すのも一苦労。
初心者の慣れないうちは、Designタブのボタンをクリック→Start/Edit workflowから遷移する方が楽です。
Workflowから該当のイベントを探せるように、ボタン名などをしっかり区別できる名前で付けておくことも大切です!
✔︎例外
ページを読み込んだ時に行うアクションは必ずWorkflowタブから行います。
トリガーとなるボタンが無いからです。
ワークフローのアクション説明
ここからはワークフローのアクションを項目ごとに説明していきます。
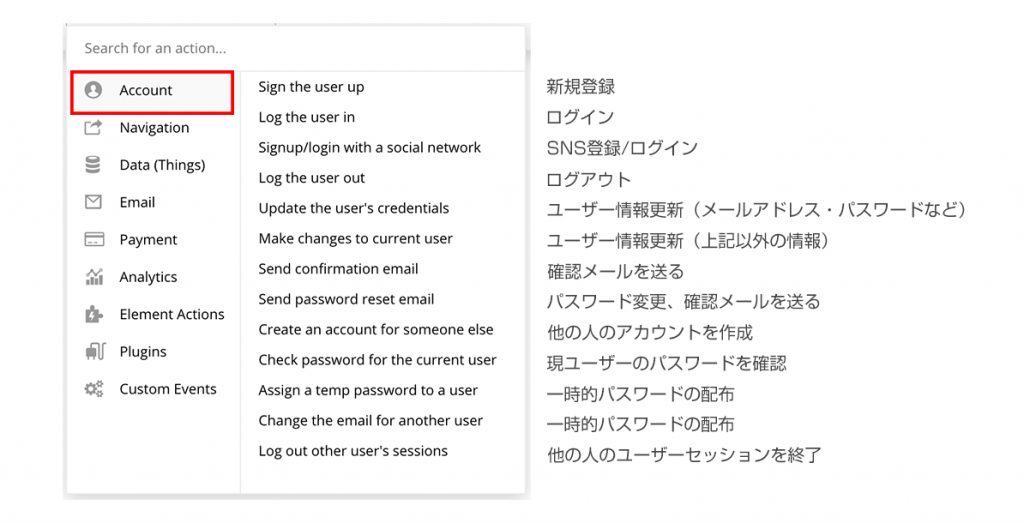
Account(アカウント)
非常によく使う項目で、サービスのログインまわりを設定することができます。
新規登録〜ログイン〜確認〜変更を主に行います。

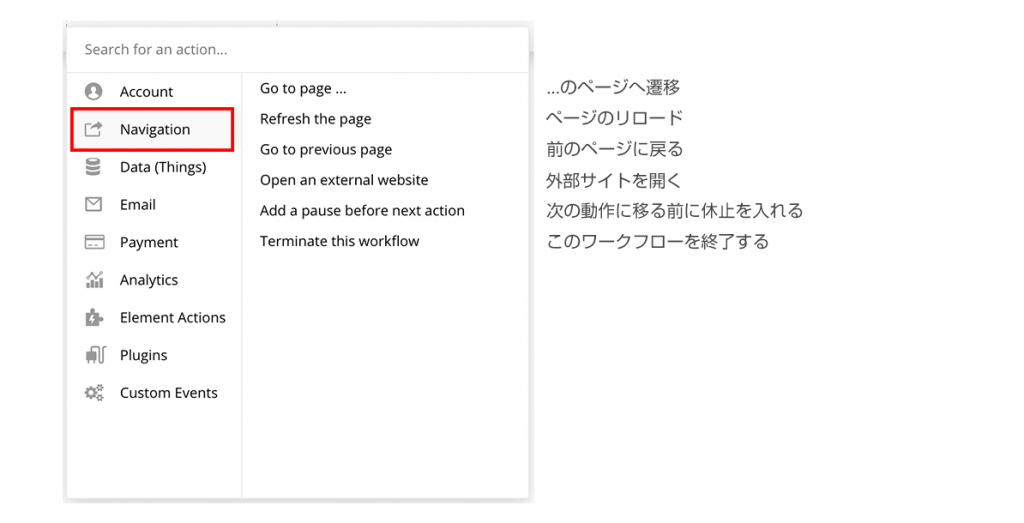
Navigaton(ナビゲーション)
ページ遷移や、そのページ自体の表示に影響を与えるワークフローです。
例えば「前のページに戻る」ボタンを作り、ワークフローで「Go to previous page」を選択すると、前のページに遷移する動作が設定できます。

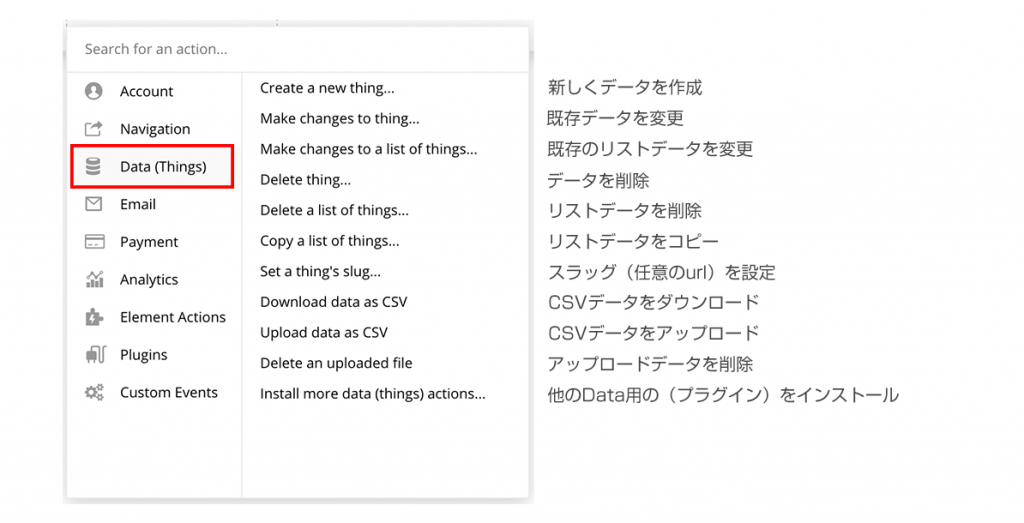
Data(データ)
このDataも頻繁に使用される項目です。
BubbleのData(データベース)へ情報を入れたり、変更したり、削除したりする際に使用します。

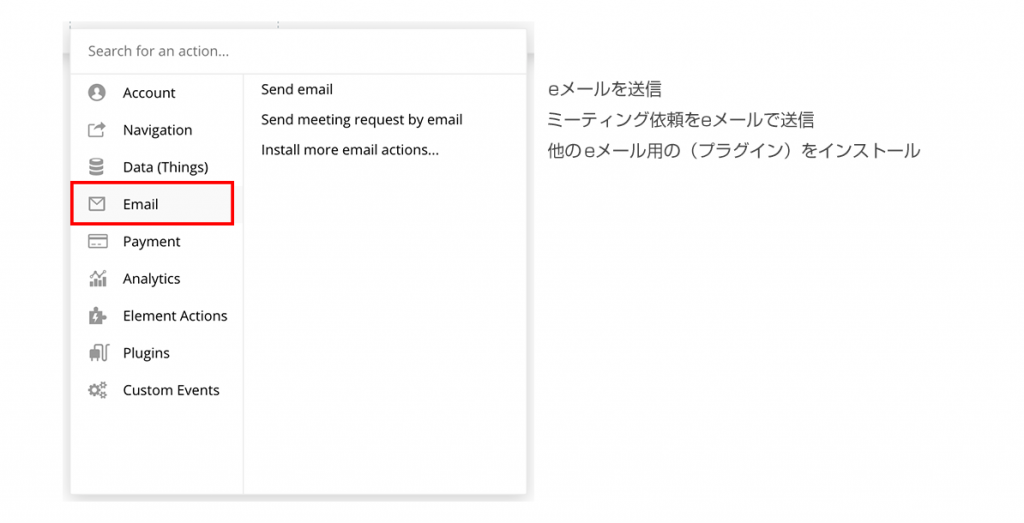
Email(メール)
メールアドレスと送信内容を入れてメール送信をすることができます。
ミーティングの時間を入れて、ミーティング依頼をメールで送ることもできます。

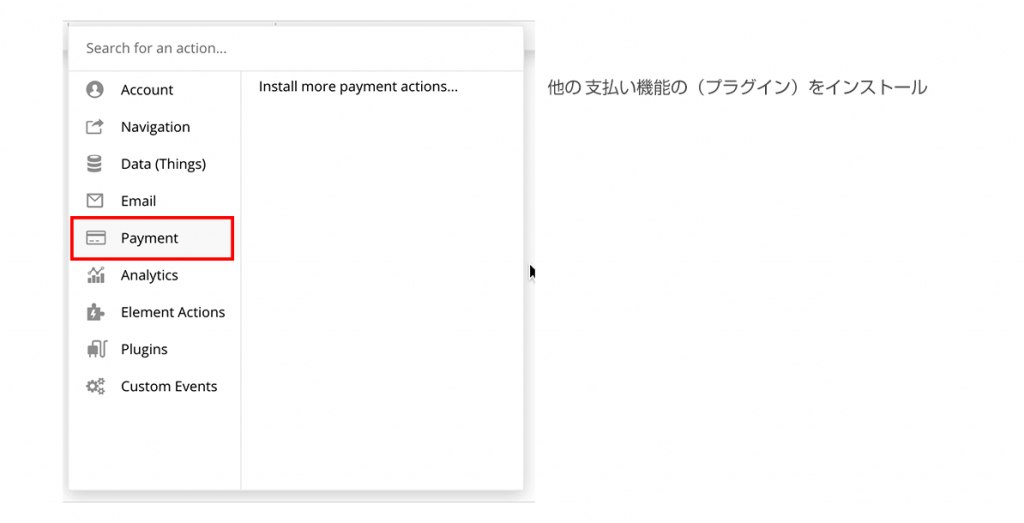
Payment(支払い)
Stripe(ストライプ)の決済プラグインなどをインストールすると、ここに表示されます。
初期は何も入っていません。

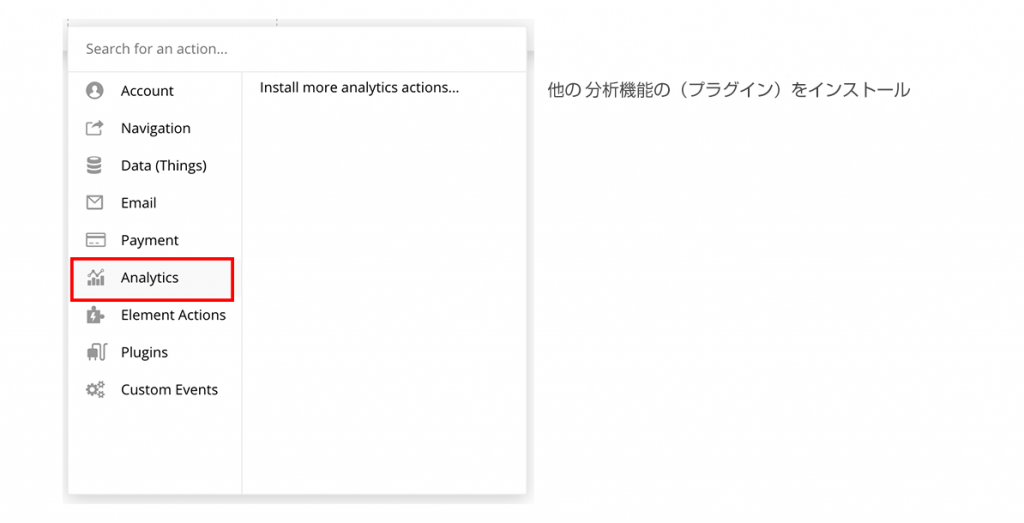
Analytics(アナリティクス )
こちらもプラグインをインストールすることで使用する項目が表示されます。
初期は何も入っていません。

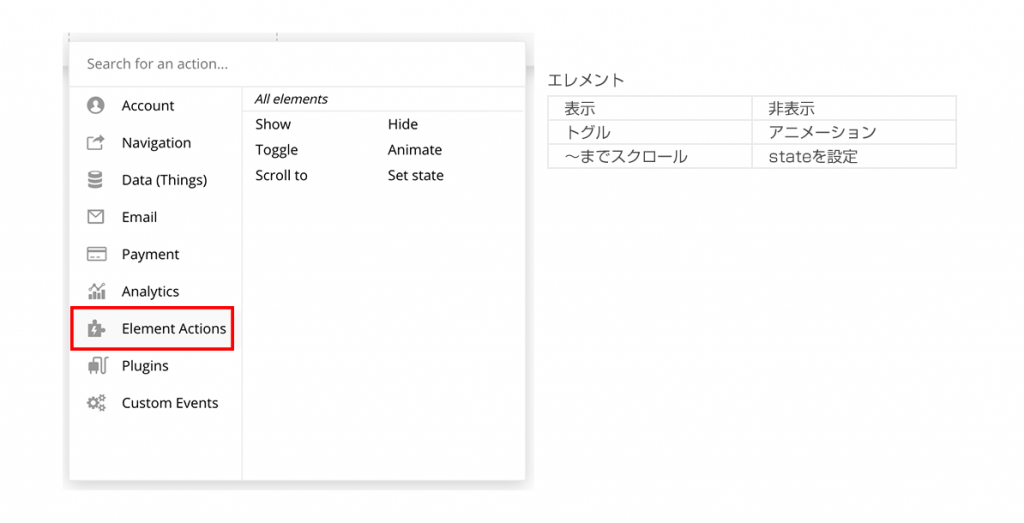
Element Action(要素の動きを設定)
要素を表示/非表示にしたり、アニメーションを使って表示させたりします。
この項目も非常に頻度高く使用します。
ページに要素が増えると、それに伴いアクションが増えます。
今は6項目しかありませんが、
例えばページ内にInput入力項目があると、「Set focus」(フォームにフォーカス)や「Reset inputs」(フォームをリセット)も表示され選択できるようになります。

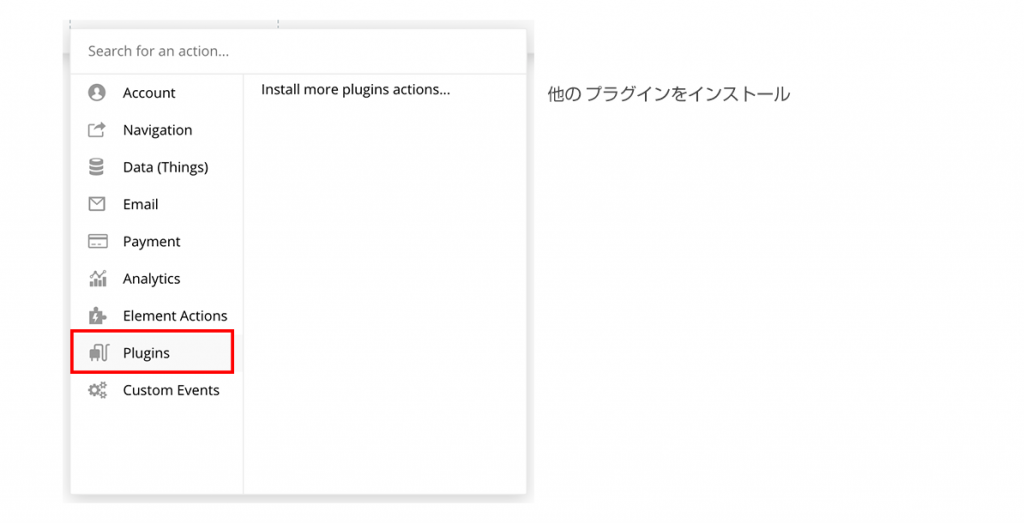
Plugins(プラグイン)
PaymentやAnalytics以外でインストールしたプラグインをここから使用することができます。
初期は何も入っていません。

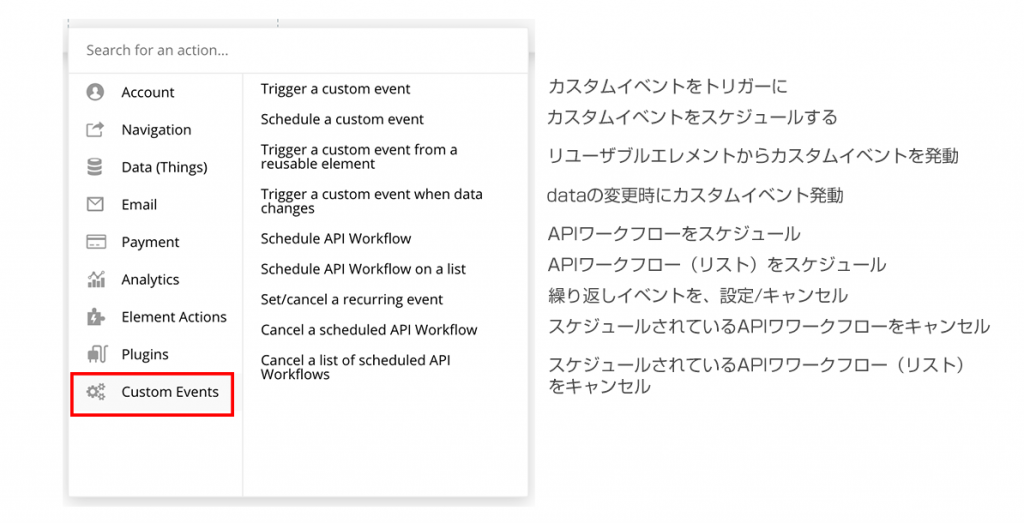
Custom Event(独自のイベント)
裏で処理を走らせるBackend workflowsを設定すると、 Schedule API Workflowを使用できるようになります。
Custom Eventsの名前の通り、Bubbleの初期設定ではなく独自で定義したcustom eventやバックエンドの処理をここで設定します。
少し上級者向けの項目です。
初心者の方は、なんとなくそんなこともできるのか程度に読んでおいてください。

9つ全てのWork flow(ワークフロー)をざっと説明しました。
実際はこの先の細かい設定も必要になりますが、まずは概要をお伝えしました。
ざっと理解していただけたら幸いです。
知れば知るほど楽しくなるBubble♪
今日も一歩前進!引き続き楽しんでいきましょう^^