Bubbleの「Run as」の機能をご存知ですか?
そんなの当たり前に知ってる!という方はブラウザのバックボタンで回れ右をしましょう!
はじめて Run as を聞いた方や、それって何?詳しく教えて!という方に向けた内容です。
Run as とは?
Run as は直訳の通り「〜として動作する(走らせる)」の意味で
「選択したユーザー」としてアプリを動作することができます。
通常ユーザーの挙動や表示の確認をする際、ログイン画面からユーザーのIDとパスワードを使ってログインを行うことが多いと思います。もちろんそのようにしても間違いではありません。
通常)
・Aさん(例えば管理者権限)の表示画面を見る場合は、AさんのIDとパスワードでログインを行い
・Bさん(例えばの一般権限)表示画面を見る場合は、BさんのIDとパスワードでログインを行います
しかし毎回ログイン画面に行き、IDとパスワードを入力するのは面倒です。
また、開発をしていると頻繁にこんな場面に出くわします。
・ユーザーごとに素早く動作確認を行いたい
・パスワードを知らない
・App data からユーザーを作ったのでパスワードが無い(わからない)
・本番環境で、あるユーザーの動作確認をしたい
ユーザーの権限を素早くボタン一つで切り替え動作確認を行いたい場合や、パスワードを知らない時にも Run asのボタン一つで確認が可能です。
不具合の原因を探し解決する、デバック作業の際にユーザーを即座に切り替えることができるのでとても便利です。
Bubble公式の Run as 説明↓
Run as
When looking at the user table, clicking the button ‘Run as’ runs the app as if you were that user, which makes debugging particular cases much easier.
ユーザー テーブルを表示し、[Run as] ボタンをクリックすると、そのユーザーであるかのようにアプリが実行されます。これにより、特定のケースのデバッグがはるかに簡単になります。
Bubble Docs
Run as ボタンの場所は?
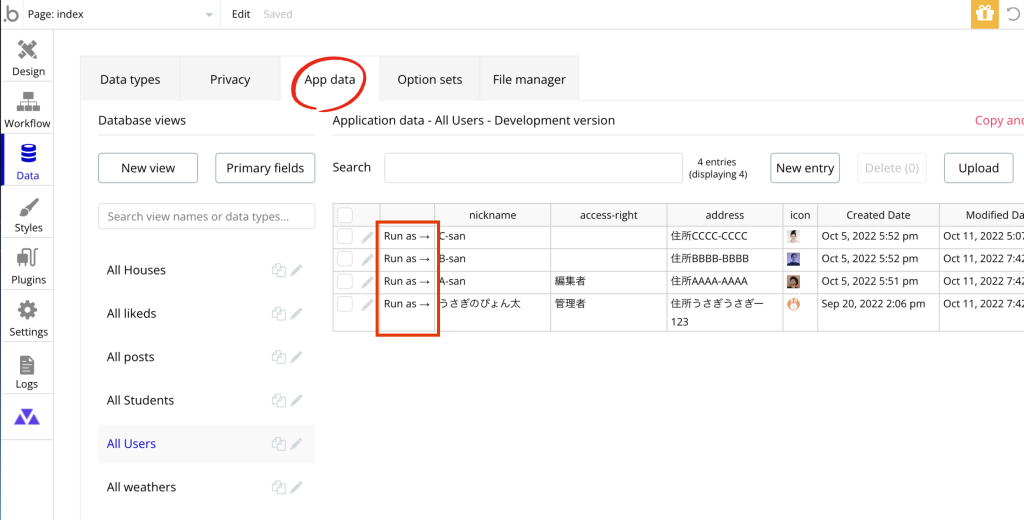
Run as は App data のUser からUserを選択して行うことができます。
Data タブ > App data > All Users > 動作確認したいユーザー行の「Run as →」をクリック

Run asをクリックすると、ブラウザの新規タブで「ページ」が開きます。
ページは Designタブに表示されているページがPreview画面で開きます。上図の場合は「indexページ」です。
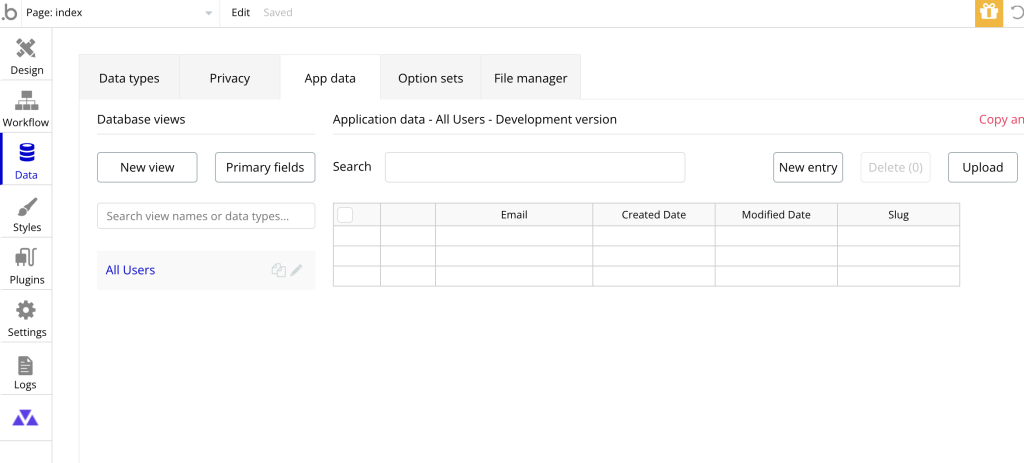
新規アプリでユーザーが1人も作成されていない場合は「Run as」ボタン自体も表示されません↓
あくまでも「そのユーザーで Run as」させる機能ですので、ユーザーがいなければ当然Run asも表示されません。Run asで画面表示させたい場合は、まずユーザー(アカウント)を作成しRun asさせましょう。

画像)ユーザーが1人も登録されていない状態
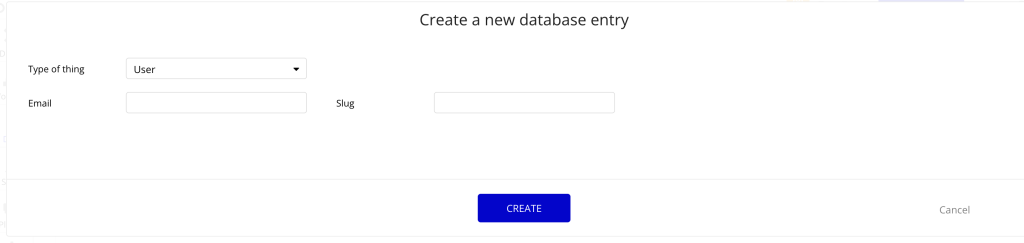
Userがゼロの時に、とりあえずRun as表示させたい場合は「New entry」ボタンから1人分を追加します。

Email(任意のメールアドレスで大丈夫です)を入れてCREATEボタンを押すと、1人作成されます。Run asができるようになります。
Preview と Run as の違いは?
初心者の方から以下の質問をいただくことがあります。
PreviewとRun asって何が違いますか?
Previewボタンからも画面確認ができるけど、Previewで表示させるのとRun asと何が違うのか?
Previewボタンも新規タブが開きページが表示されます。一見同じように見えるかもしれません。
違いは「そのユーザーに紐づいた情報」を表示させるか?させないか?です。
具体例を挙げます。
例えばTwitterのようなSNSを考えてみます。
ユーザーの登録情報が表示される「マイページ」は
例)ユーザー「うさぎ」で Run asをすると、
・マイページ → うさぎの情報が表示され、「編集」ボタンからは、うさぎの情報だけを編集することが可能です。
例)ただのPreview(どのUserからもRun asしていない)をすると、
・マイページ → 誰のマイページか特定できないので、表示文字は「Lorem ipsum」になり、「編集」ボタンからも誰の編集かを特定できず、具体的内容は表示されません。
*プライバシー設定などによりページの非表示やページを飛ばす設定をしている場合はこの限りではありません。
*Loren ipsum は、海外で使用されるダミーテキストです。Bubbleではデータが引っ張ってこれない場合にこのLoren ipsumのテキストが表示されます。
一度 「Run as」を行うと、ログアウトするまでは Run as したユーザーで画面が表示されます。 Preview時も「そのユーザーでログインしている状態」で表示されるので注意が必要です。
一方で、プライバシポリシーやQAページなど、ユーザーに紐づいた情報が無いページでは
・Previewで表示した画面
・Run asで表示した画面
も全く同じです。
Run asで行うと Current User(現在のログインユーザー)情報はページに引き継がれます。ただその引き継いだ情報をDataから引っ張って表示させるコンテンツが無ければ、特に「誰」がユーザーであっても表示内容は変化しないことになります。そのような静的なページはRun asもPreviewも同じ表示になります。
Run as ボタンを押す際の Design タブに注意!
Run as のボタンはいつでもクリック可能ですが、「どのページにいる時に Run as するか」は実は非表に重要です。
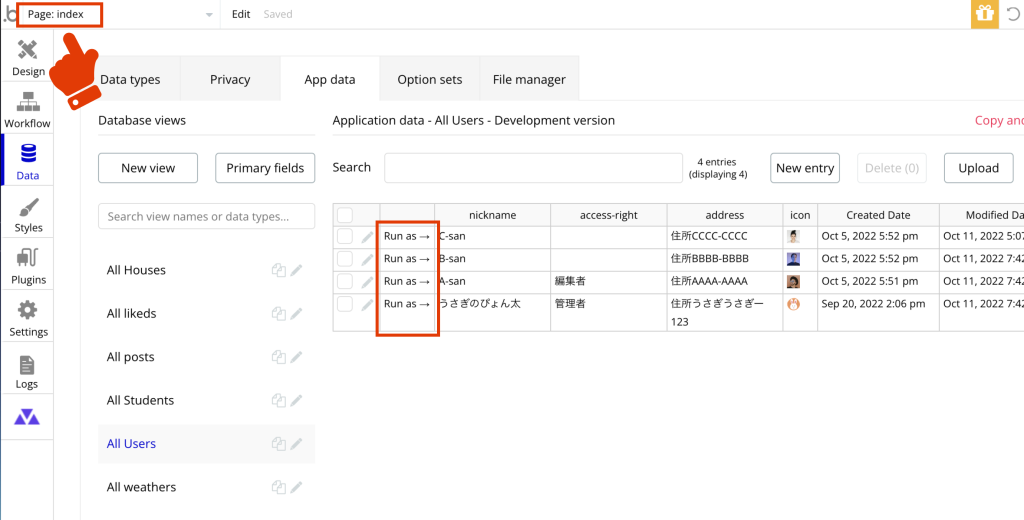
Designタブに今何が表示されているのか?を意識してRun asをするようにしてください。
下の例は、現在Design画面にはindexページが表示されていることがわかります。

データの取得に失敗したことがある方は気づくのですが。「詳細ページ」など、一覧ページがら選んだ先の詳細ページでRun asをしても、元のデータが何なのか?をBubbleが知ることができないので表示できません。
言い換えるとデータを「Data to send」で遷移先に送る場合は、送った先のページではなく送る前のページから Run asする必要があります。
例えば投稿一覧ページがあり、その中の一つの投稿をクリックすると詳細ページに遷移する場合(Data to sendで送る)、Designタブは「一覧ページ」が表示されている段階で「Run as」をしないといけません。「詳細ページ」から「Run as」してもデータを引っ張ることができず、テキストなどはLoren ipsumの表示になってしまいます。
- Run as を行う際は、今どのDesignページにいるか?を必ず確認
- データを送る前のページからRun asするようにしましょう!
まとめ:Run as は特定のユーザーや権限の表示確認に便利
Run asはBubble特有のとても便利な機能です。
こういった部分もBubbleはアプリに特化していて開発しやすい環境が整っていると感じます。
毎回異なるユーザーでログインやログアウトを繰り返す労力から開放され、Run asのクリック一つでユーザーを切り替えたデバックが可能です。
本番環境で動作がおかしい場合も、Run as を使用しパスワード無しで確認を行うことができます。
アプリ開発には欠かせないRun asの機能を使いこなし、デバックも高速化しましょう!
知れば知るほど楽しくなるBubble!
今日も一歩前進楽しんでいきましょう!
おわり。
Bubbleの設定でお困りの方へ
思った動きを設定できない
こんな設定できるのか?
など
ご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら