✅チェックボックスが複数の場合はより難しくなるので、まずは一つの場合から理解しましょう!
Input formsの中で、チェックボックスだけ扱いがちがう
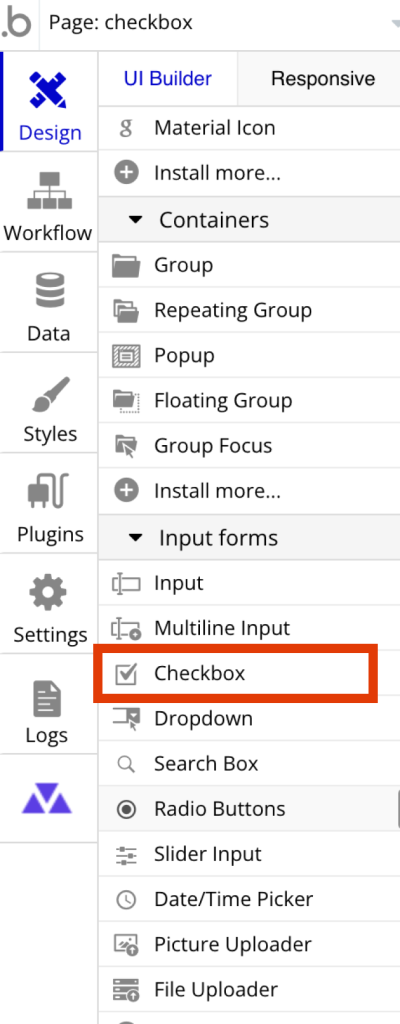
Input formsカテゴリーにあるCheckbox。
デザイン画面に配置したものの、どのように扱ったらよいか?
初心者の頃は扱い方がわかりづらいですよね。

チェックボックスは、他のInput formsと扱い方が違います。
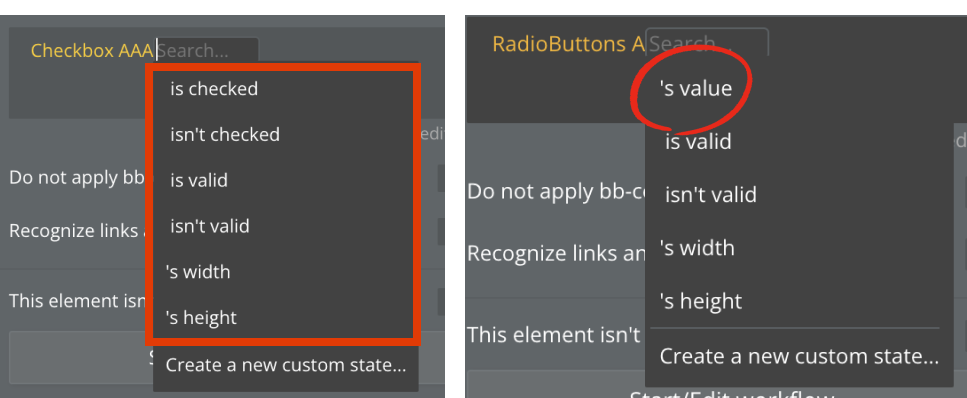
Checkboxには、〜〜’s value がありません。そのためチェックボックスの名前をそのままでは「値」として扱えないのです。

Checkboxは、yes/no 判定ができる
Checkboxは、is checked や isn’t checkedの判定ができるようになっています。
つまり 「is checked」を指定すると
- チェックボックスに「チェックが入っている」→ yes
- チェックボックスに「チェックが入っていない」→ no
が返ってきます。
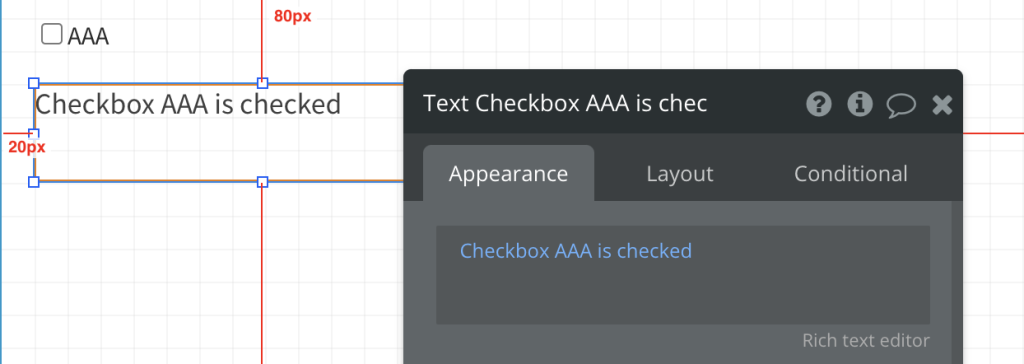
チェックボックス(チェックボックス名:AAA)の下に Textを配置し
Checkbox AAA is checked
を指定します
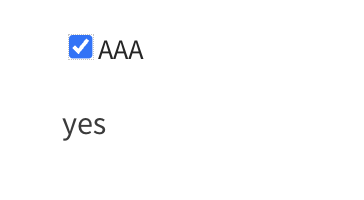
すると、チェックが入っていると「yes」チェックが入っていないと「no」が返ってきます=表示になります。



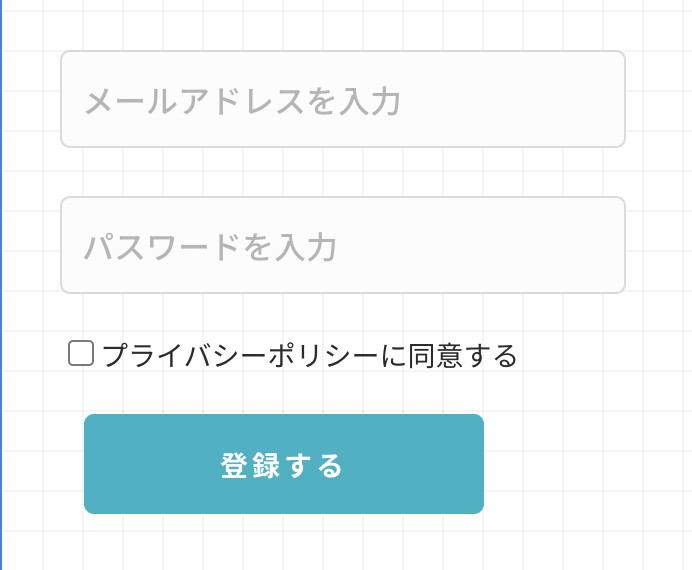
使用例 : プライバシーポリシーにチェックをしているかの判定
チェクボックスの使用例を紹介します。
「プライバシーポリシーのチェック」などで良く使用します。
プライバシーポリシーのチェックを入れないと、登録ができないようにします。
この場合のフローは以下のように設定します。
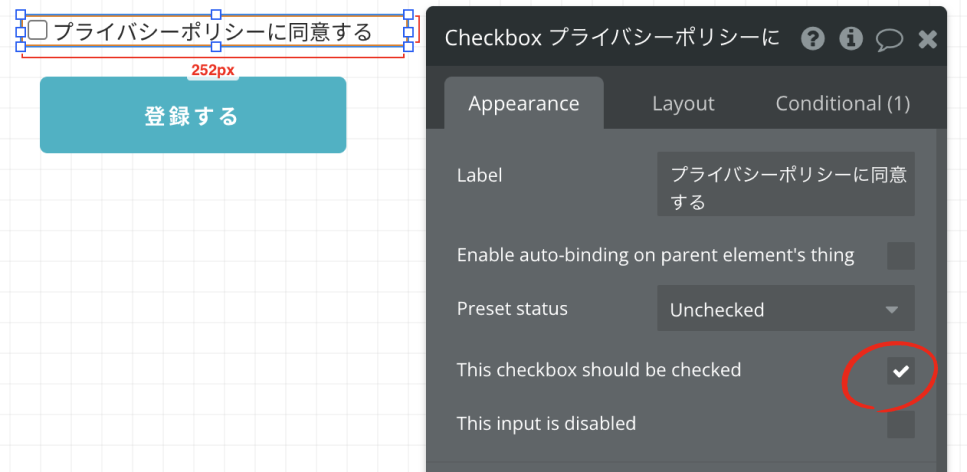
① This checkbox should be checked にチェックを入れます
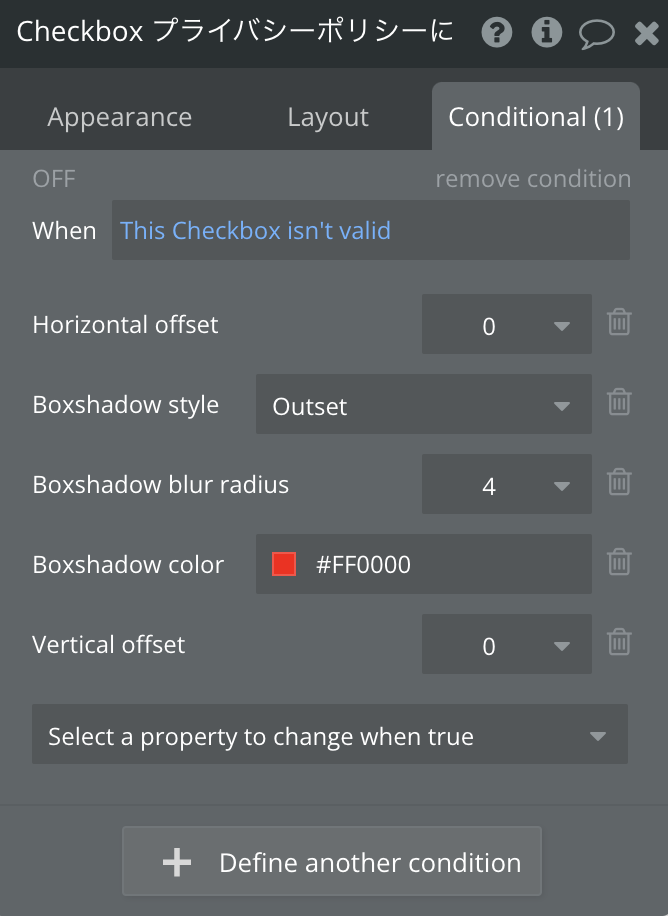
②デフォルトの Conditionalは初期設定のままにしておきます
「このチェックボックスが有効じゃなかったら、〇〇」をConditionalで設定
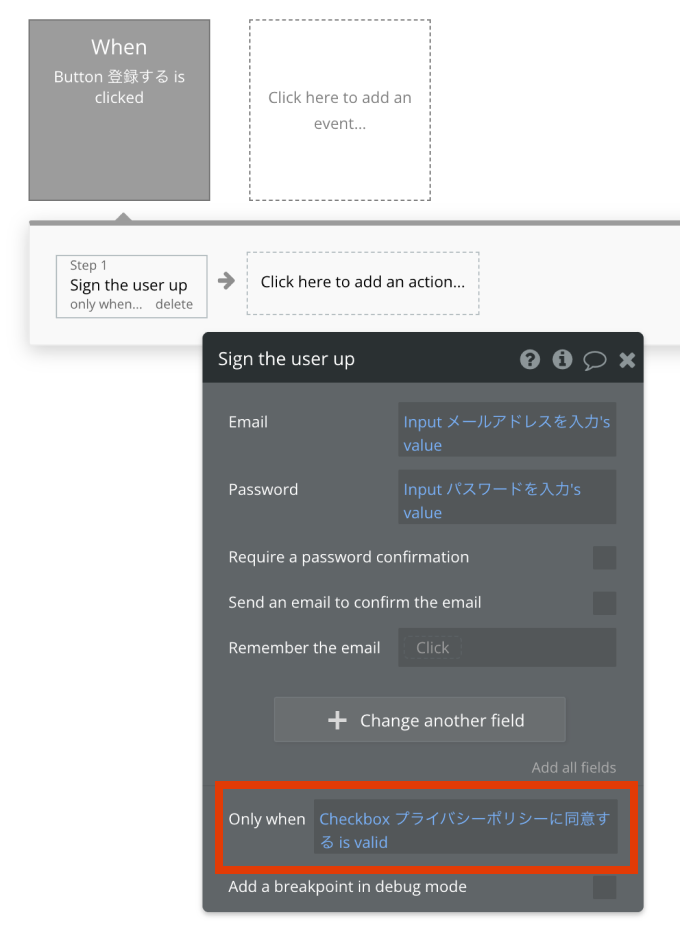
③ボタンを押した際のWorkflowを組んでおきます(例:新規アカウント作成など)




Workflowで、Only whenで条件を指定します。
チェックボックスがvalidだったら(チェックされていた場合のみ)実行される
このフローを組むと、登録ボタンを押した際にチェックボックスにチェックを入れていない場合は(isn’t validの場合は)、Conditionalで指定した枠線が赤色に変化します。
This checkbox should be checkedにチェックを入れているので、チェックが入っていなければ、登録もされません(Workflowが実行されません)

チェックが必須の場合のCheckbox例を紹介しました。
Bubbleのチェックボックスには「チェック必須の設定」This checkbox should be checkedという項目があるので本当に便利です。
Workflow時に、チェックが入ってない場合はフローが弾かれます。
チェック必須のチェックボックスの扱い方
・This checkbox should be checked にチェックを入れる
・Workflowを組み、Only whenでチェックを入れた場合のみに実行されるよう設定
まとめ:yes/no判定や validを使いこなそう!
BubbleのCheckboxは、is checked や isn’t checkedで yes/no の判定や、valid を使用してワークフローを組みます。
他のInput系と異なる扱いをするので、はじめは戸惑う方が多いです。
Checkboxの特性を理解できましたでしょうか?
次回は、Checkboxが複数ある場合や、チェックした項目をDataへ保存する方法を解説します。
知れば知るほど楽しくなるBubble!
今日も一歩前進!楽しんでいきましょう^^
Checkboxが複数ある場合の扱い方とDataへの保存方法↓
Checkboxのデザイン、カスタマイズ方法はこちらの記事をご覧ください。
Bubbleの設定でお困りの方へ
思った動きを設定できない
こんな設定できるのか?
など
ご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら