デザインTIPS編では、Bubbleでデザイン画面を作る際の“コツ”となる要点をお伝えします。
知って実践するだけで、デザイン画面を時短で作れるようになり、更に変更/修正の対応もしやすくなります。
今回はそんなTIPSの中でもPaddingとGapを使うメリットと使用例をお伝えします。
ニューレスポンシブの基礎はこちらで解説をしているので、慣れていない方は一読をおすすめします↓
Paddingとは
Paddingはエレメントの内側に指定することができる、スペース(余白)です。
結構色々なエレメントに指定が可能です。
例えば、Button、Icon、Group、Input などにPaddingを指定できます。
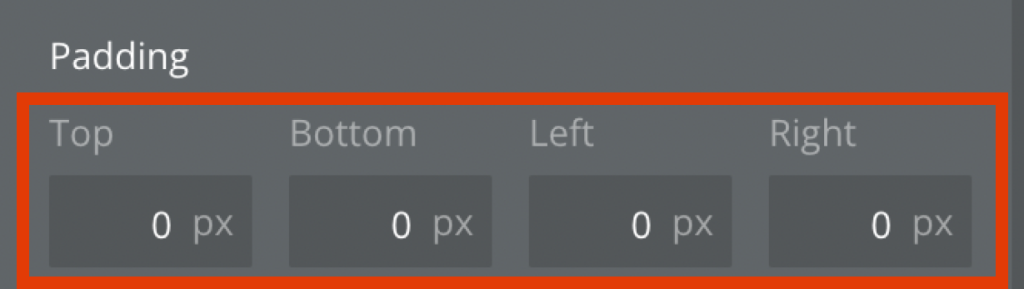
エレメントの「Layoutタブ」にいき、スクロールして一番下にPadding 項目があれば指定が可能です。

Layoutタブを選択し、一番下にPaddingがあります。

逆にPaddingの項目が無ければ現在のところ指定ができません。
*Bubbleのエディタは日々アップデートされており、将来的にPadding設定が可能なエレメントが増えることがありそうです。
旧エディタでアプリを作成した場合はページの「Responsive」化を行ってから上記Padding設定をしてください。ページのResponsive化についてはニューレスポンシブの基礎で解説をしています。
*旧エディタのままでも一部の要素はPadding設定が可能です。ただGroup要素などはResponsiveに変更後しかPaddingの項目が表示されません。つまりPadding設定ができません。Paddingの効果を存分に使うにはResponsive化は必須です。
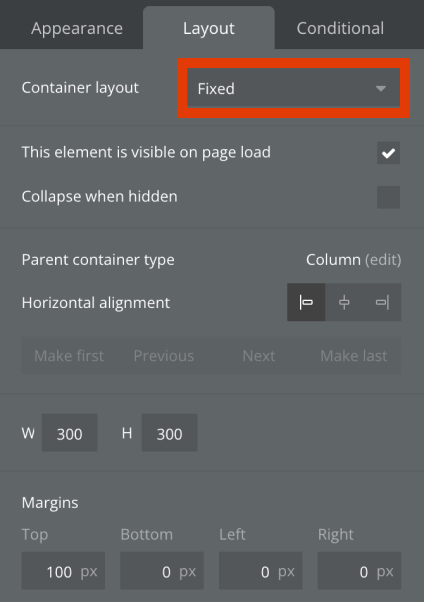
Group内のPadding設定は Container layoutの Fixed以外を選択 しましょう!
もう一つ注意点があります。
旧エディタではなく新エディタ(ページのResponsive化は済み)でもGroupのPadding設定ができないものがあります。
それが Fixed です。
なぜならFixedはその中(内側)に要素を自由な位置に配置できるからです。
詳細は 、Bubbleニューレスポンシブ【基礎1】で説明をしています。
その位置が何にも制御されることがないため、内側に効くPadidngを設定できません。
GroupのLayoutでFixedを選択すると、Paddingの項目が表示されないのはそのためです。
Marginsの下に表示されるであろうPaddingの項目がありません。

BubbleのPadding例・GroupにPaddingを設定
実際のPaddingをGroupを例にみてみましょう!
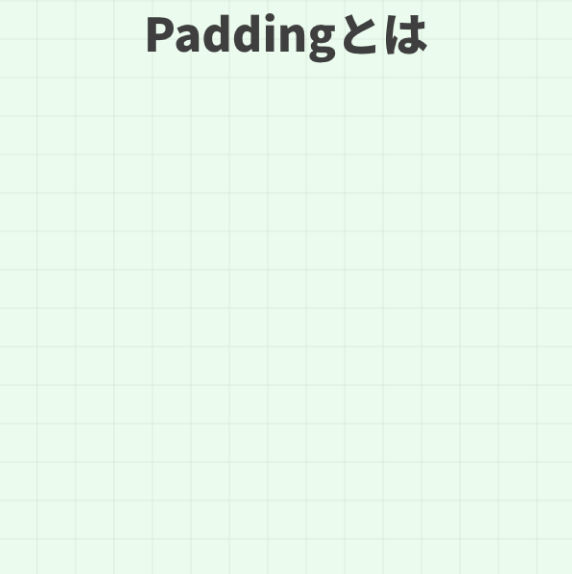
Groupは高さと幅を300pxに固定し、その中にText「Paddingとは」の文字を入れました。
(GroupのContainer layoutはColumnにしています)
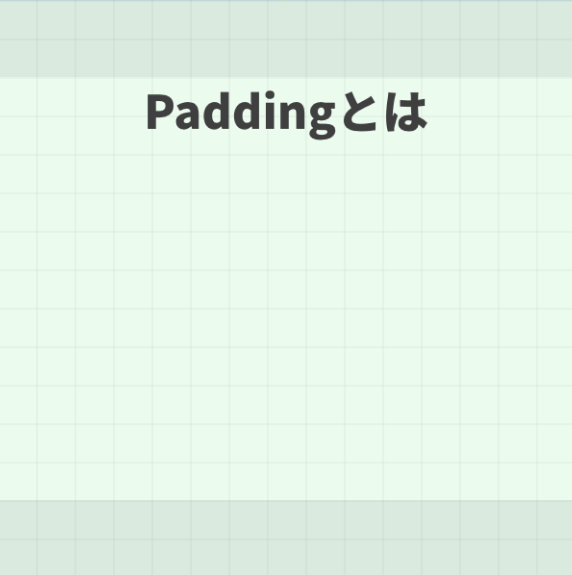
GroupにPaddingを入れる「前」と「後」を比較すると、このようになります。
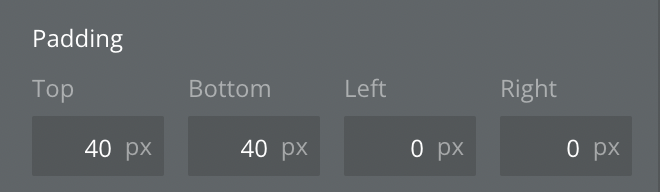
Paddingは、TopとBottomに40pxを入れました。Group内側の上部と下部にスペースが出来たことがわかります。Top(上部)の方は、Paddingを入れたぶん文字が下にさがっていますね。



*上の図はエディタ画面の表示です。実際にはマス目やPaddingを入れた部分の薄グレー色は付きません。
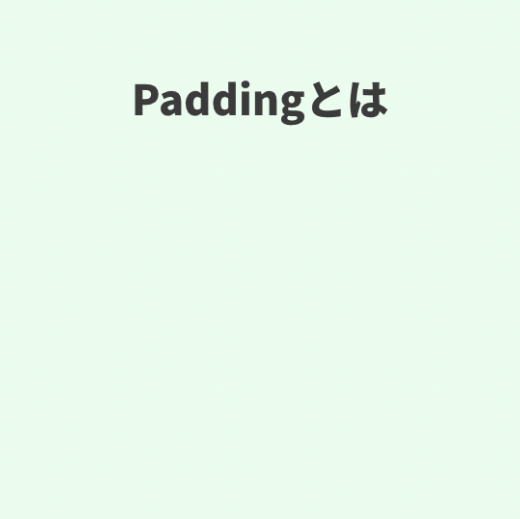
実際の画面ではこうなります

Gapとは
次にGapです。
Gapは知れば知るほど本当に使った方がいい項目です。Group内の要素を同じ間隔で間をあける設定ができます。
以下のような3つの長方形boxを40px間隔を空けて横に配置したいとき、みなさんはどのような設定をしますか?

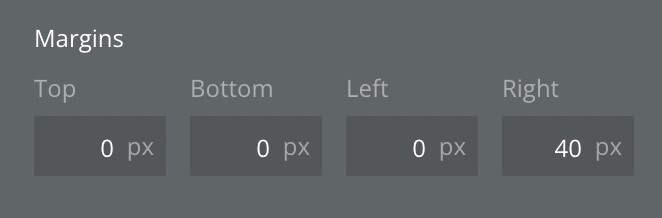
Gapを使うのに慣れていない方だと、boxの右側か左側にMarginを入れて40pxを指定すると思います。こんな感じに↓

この方法だと毎回各要素にMargin Right 40pxの指定をする必要があります。
*Marginは外側にスペース(間隔)を作ることができる設定です。
Marginで設定をする場合、濃い緑色長方形box(Shape)に毎回この指定が必要です↓

でもGapを使えば数字の指定をする回数は、一回、一箇所だけになります。

*注意点は「Group」に設定すること!
濃い緑色長方形box(Shape)の親要素(外側の)Groupに
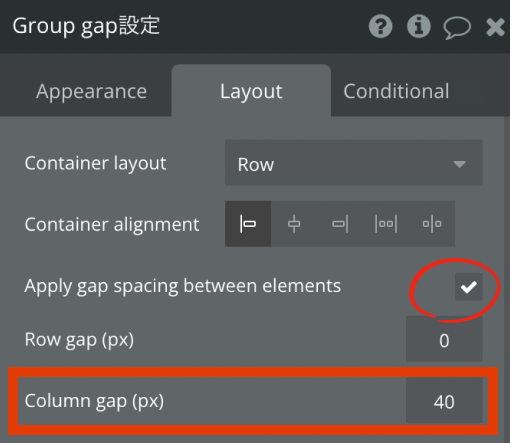
・Apply gap spacing between elements にチェックを入れ
・gap設定の箇所にpxの数字を入れます
つまりGroupの中に配置した要素は 全て〇〇pxの間隔が開くよ!
という設定です。
私がGap設定をおすすめするのは修正が入った時も素早く対応ができるからです。
40px間隔が仮に30pxに変更になったとします。
ShapeそれぞれにMargin Rightを指定している場合は数カ所に 30pxの変更が必要です。
GroupにGapを指定している場合は、なんと1箇所を 30pxに変えるだけで完了です。
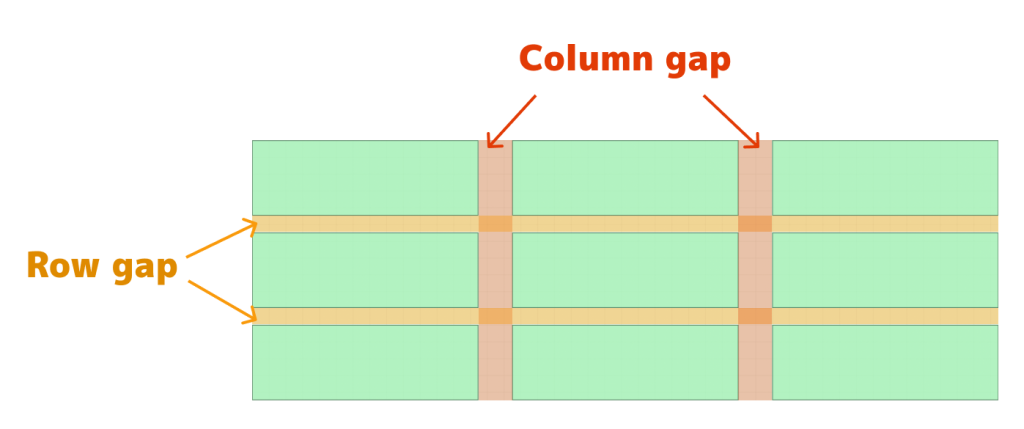
Row gap と Column gap の違い
Row gap と Column gap の違いは、横方向の間隔か、縦方向の間隔か、の違いです。
図解します。

例)
・Row gap、横方向に入る間隔は20px
・Column gap、カラムの間の間隔は40px
にするとこのようになります。
(間隔の色は本来無色です。わかりやすいようにオレンジ色と赤色を入れました)

事例:こんな時にPaddingとGapを併せて使おう!
Gapの例で見た通り、デザインを設定する際は「これだけが唯一絶対正解」というものはありません。
同じ動き、見た目になる設定はいくつも存在します。
絶対的な正解はありませんが、この設定の方が効率的!修正しやすい!というものは存在します。
そんな例を一つあげてみます!
今回はライオン株式会社さんのホームページ、グループ会社のバナーがある箇所を抜き出します。

このようなデザインをBubbleでお願いされたら、あなたならどのように組みますか?
ぱっと、こんな組み方が考えられます。
また、こんな組み方をしている方を多く見かけます。(Bubbleは以前Paddingを指定できませんでした。それゆえ過去に作られたものはMarginを駆使したものが多く存在しています。それは仕方ありません;;)

レスポンシブ時の動きや、前後のデザインによってはGroupにMarginを入れた方が良かったり、この他の設定がおすすめの場合もあります。
今回はあくまで、このデザイン単体の場合を題材にします。
では現在の、ニューレスポンシブ設定が可能なBubbleで、どのような設定をすると効率的か?
私ならこんな感じで組みます。
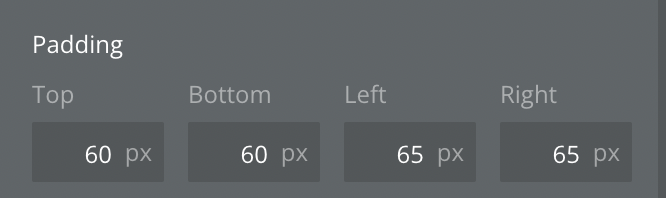
①Group全体の内側に Paddingを入れる。

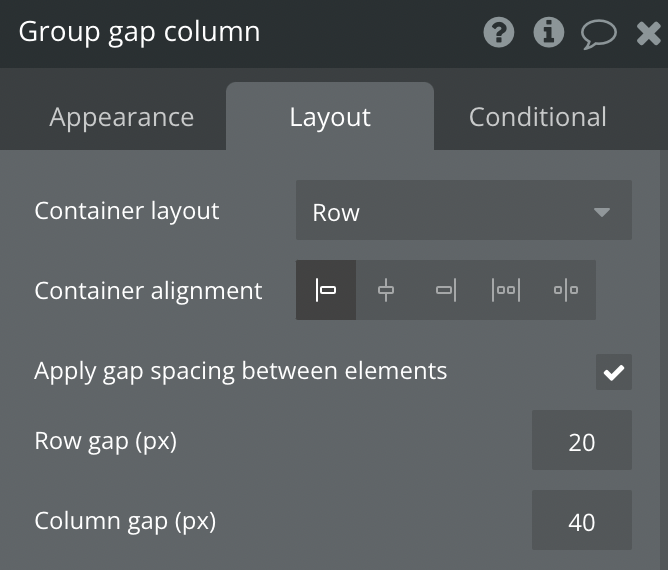
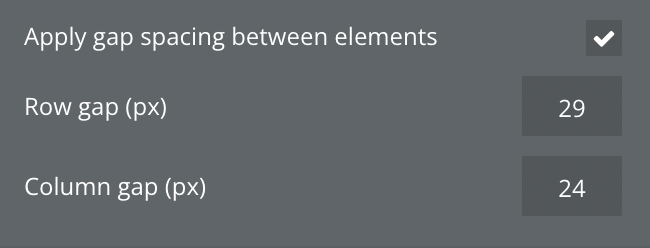
②GroupのApply gap spacing between elements にチェックを入れ、Row とColumn のgapを設定する。


この設定だと、なんとびっくり仰天!!
一つのGroup に対する設定だけで全てが完了します!
GroupのLayout タブで、PaddingもGapも設定できます。


先に紹介した、やりがちな例では、Groupが2つ、それから中の各要素にもその数ぶんの設定が必要でした。
修正や変更の際に漏れが出てしまったり、時間もかかりそうです。
まとめ:PaddingやGapの指定ができないか? 考えてみよう!
外側全てに余白が必要だったり、要素を同間隔で配置する場合に
まずPaddingで設定するのはどうか?
それはGap一括指定で可能か?
を考えてみましょう。
案外今までGroupで囲って、その中もGroupで囲って〜〜〜…
と指定していたものが、Groupで囲う数が一つになったり、以前より減ったりすると思います。
Groupの数が減るだけでも、管理は楽になります。
変更や修正時の爆速対応にもつながるので、ぜひPaddingとGapをマスターし今後の設定に活かしてください。Gapの一括変更は快感ですよ(笑)
Bubbleのレスポンシブ設定でお困りの方へ
旧レスポンシブから新レスポンシブへ移行したい。
レスポンシブのレクチャーをお願いしたい。など
レスポンシブ設定のご相談や代行も承っております。
私もサポートできますので、お気軽にご連絡ください。
お問い合わせはこちら