こんにちは!おばとりっぷです。
Bubbleの「Send email」を使っていますか?
新規アカウントを作成したユーザーに対して「ご登録ありがとうございます!」のメールなど、アプリケーションには必ずと言っていいほど使うメール送信機能。
しかしこのSend emailからのメールが 「受信箱」に届かずに「迷惑メール」に入ったり、そもそもメールが届かないことが度々起こります。
これはメールにおけるIPレピュテーション(評価)が影響していますが、残念ながら私たちが直接何かできることはありません。Bubbleに限らずレンタルサーバーなどから送信されるメールも近年高い確率で迷惑メールに入ります。
そこで、メール受信箱への到達率を高めてくれるのが SendGridのサービスです。
メールが(受信箱)に届かずサービスの機会を逃してしまうことがないよう、要となるサービスにはSendGridを活用していきましょう。
SendGridはこちらから利用できます→ SendGrid
SendGrid、日本の正規代理店は、株式会社構造計画研究所が提供しています。
日本語でのサポートも行なっているので上記リンク及び料金プランはこの日本代理店のものを参考にしています。
海外のsendgrid.com からも利用は可能です。私ははじめググったら海外のものが出てきたのでそちらでアカウントを作成しました。日本版と料金プランが違いますので確認してからご利用ください。
SendGridとは? 使うと便利な点や料金プラン
なぜメールが届かなかったり迷惑メールに入ってしまうのでしょう?
それは、送信元IPアドレスのレピュテーション(評価)が低いからです。
IPアドレスのレピュテーション(評価)は、過去のメール送信履歴や近隣のIPアドレスのIPレピュテーションによって決まります。
迷惑メールなどを大量に送りIPレビュテーションが低くなると、私たちのメール受信箱の安全が保たれます。それらのメールが受信箱に届きにくくなるからです。
あくまでも推測ですが、Bubbleからのメールが初期届かなかったり(2通目からは受信箱に入ることがあります)、Gmailのプロモーションタブに入ってしまうのは、テストメールなどを大量に送ってレピュテーションが低くなっているから?
Bubbleはテスト環境も備わっているので性質上仕方ないのかもしれません。

SendGridのメール到達率
そんな中、SendGridのメール到達率は約94%と言われています。
本当は100%届いてほしいですが、94%はとても高い数字です。ホームページを見ると多くの企業も導入しており、それだけ信頼されている証です。
これも便利、SendGridの優れた点
SendGridの優れた点は、メールの到達率だけではありません。
そのほかBubblerにおすすめなのが以下の3点です。
- 送信したメールの、配信/開封などのステータスを見ることができる点
- メールのデザインを自由にカスタマイズ可能な点
- 無料プランでも十分試せる点
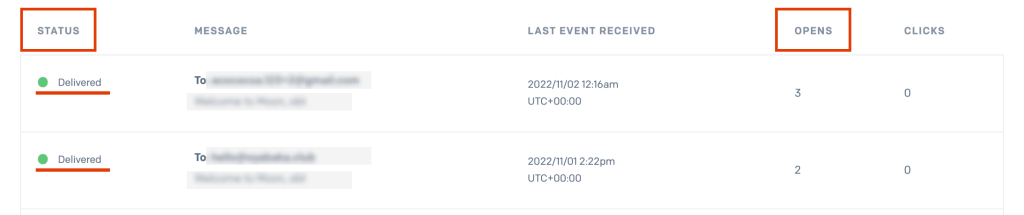
配信ステータスを確認できる

Bubbleのエディタ「Logs」からは、メールの送信履歴は確認できます。しかし開封されたのか?までは確認できません。
SendGridの管理画面からは、そこまで確認できるようになり、とても便利です。
SendGridのActivityからは、以下のイベントを確認できます(一部)
・Delivered・・・受信側メールサーバがそのメールを受け付けたとき
・Processed・・・SendGridがメール送信リクエストを受け付けたとき
・Deferred・・・受信側のメールサーバから一時的なエラー(400番台のエラーコード)が返された場合、例えば受信者のメールボックスが一杯など
・Bounces・・・受信側のメールサーバから受信を拒否されたとき
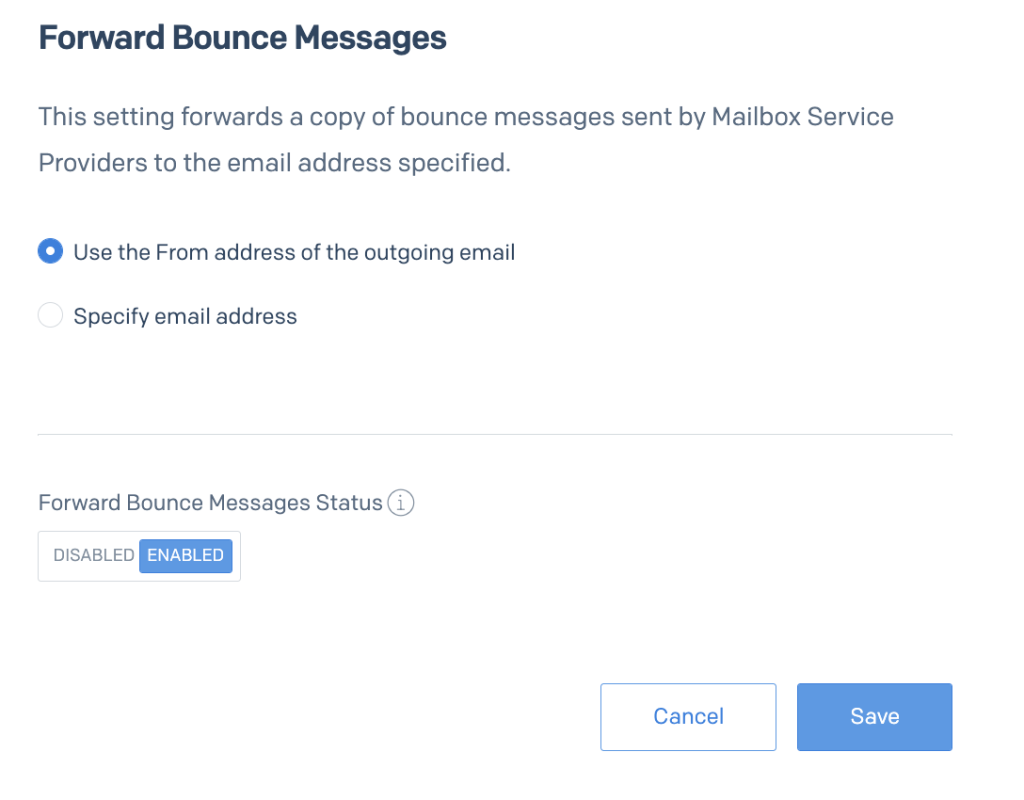
SendGridは、メールが配信されなかった時(Bounces)に通知を受けることも可能です。
この設定により意図した人に配信されなかった場合をメールの通知で知ることができます。
設定は
Settingsタブ > Mail settings > Event settings中の「Forward Bounce Messages」
送信時のFromのメールアドレス、または任意のメールアドレスに通知が届きます。
Statusを「ENABLED」にするのをお忘れなく。

メールのデザインをカスタマイズできる
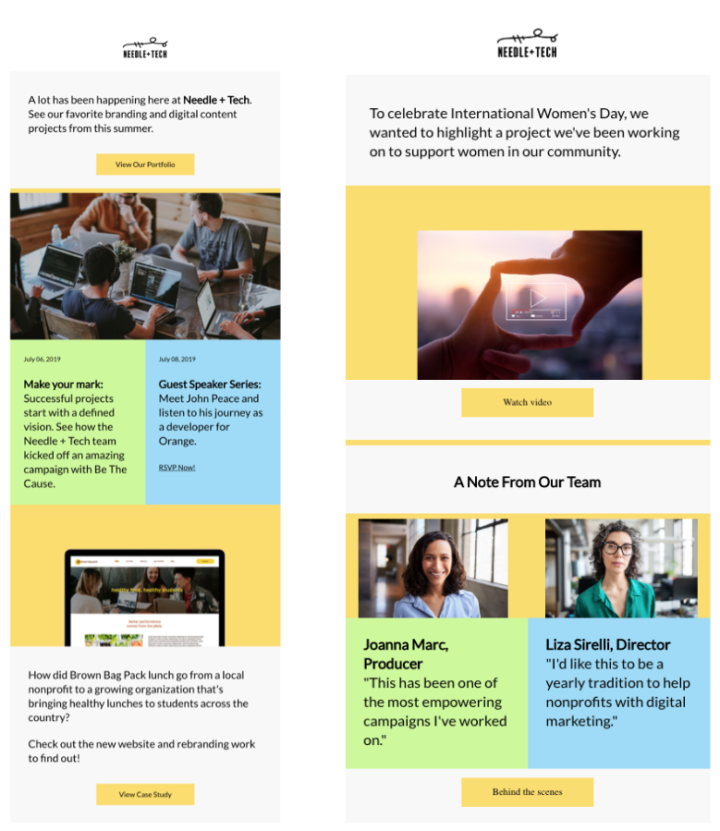
BubbleのSend emailからは上記のような背景色や画像を埋め込んだメールを作るのは難しいです。
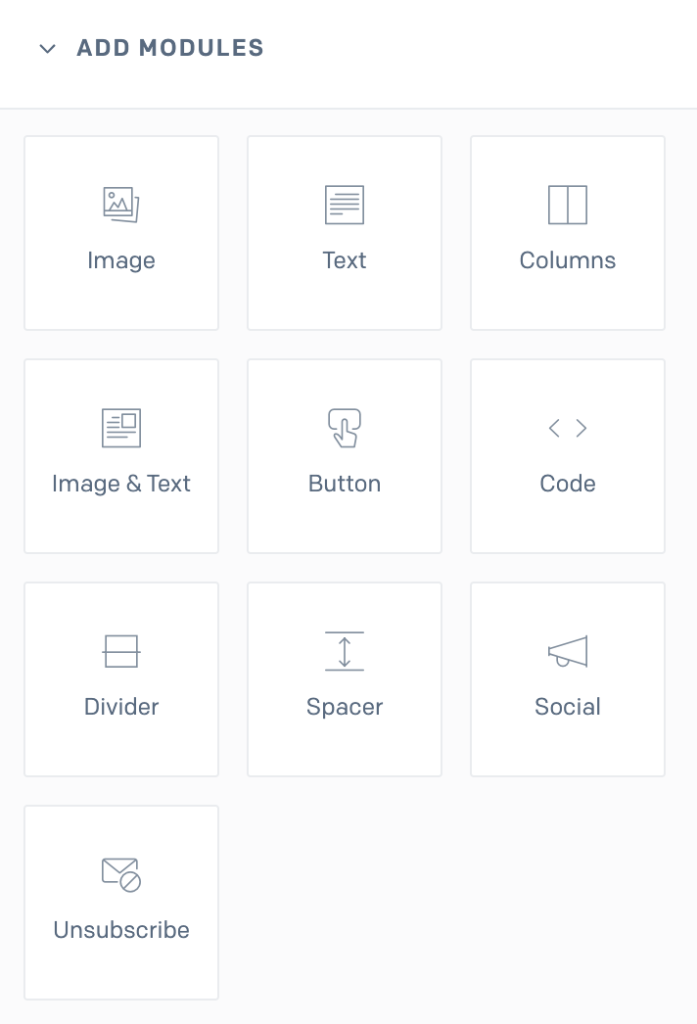
SendGridからは、コードを書かずともおなじみ左から要素をドラッグ&ドロップで上記のようなデザインが作れます。Bubbleに慣れているみなさんなら直感的に簡単に作ることが可能です。htmlで作成もできるのでコードを書いて細かく調整したい人にもおすすめです。

SendGridは無料から十分使える
SendGridは無料から利用できます。

無料プランでも1ヶ月に12,000通送ることが可能です。
無料プランから日本語でのサポートも受けられるので(フォーム問い合わせ)、とてもありがたいです。
初期サービスやテスト段階は無料プランで十分に試せます。
ユーザー数が増えるに従いプランをアップグレードしていくと良いでしょう。
ちなみにProプラン以上の契約で、IPアドレスを固定し、IPレピュテーションをより高めることも可能です。
Bubble で SendGridを使う方法、APIで連携します
ここまでで、BubbleでSendGridを使うメリットをお伝えしました。
ここからは、実際にBubbleへの連携方法を解説します。
以下のステップで行います。
- Bubbleにプラグイン「SendGrid」を入れる
- SendGridのアカウントを作り、API keyをプラグインに設定する
①プラグイン「SendGrid」を入れる
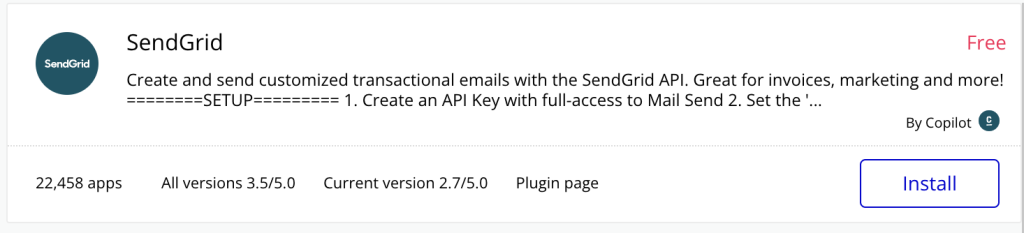
Pluginsタブ > +Add plugins > sendgrid で検索
これをインストールします↓

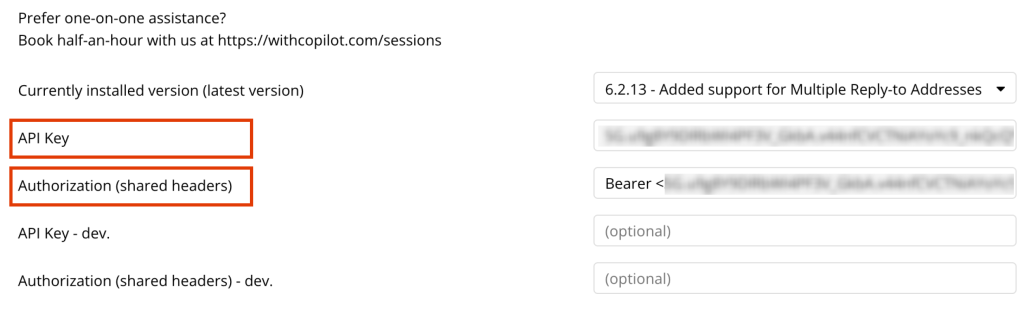
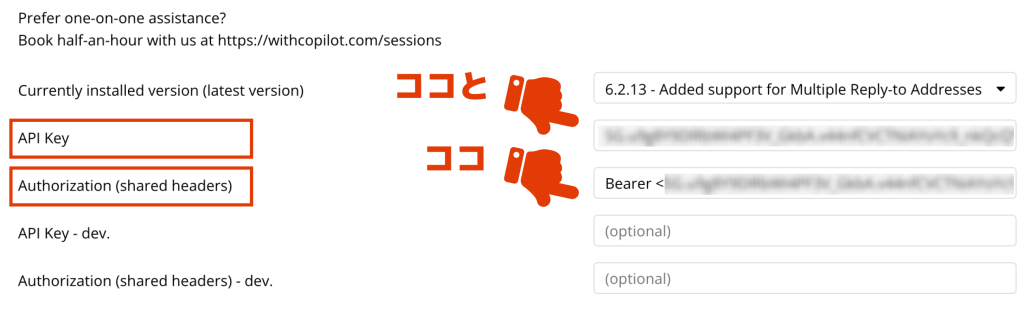
この後、このSendGridの2箇所に入力が必要です。
・API key
・Authorization(shared headers)

SendGridでアカウントを作り、このAPI keyを取得します。
②SendGridのアカウントを作り、API keyをプラグインに設定する
無料でアカウントを作成します。
メールアドレスの認証を行い、その後パスワードや必要情報、利用目的などを入力します。
新規登録が完了すると、このような画面になります。残念ながらすぐには利用できないようです;;

海外版だと新規登録後すぐに利用できたので、まずは急いで試したいはそちらから登録すると良さそうです。
数時間〜翌営業日に「SendGridにようこそ!」のメールが届きます。(私の場合は約2時間半後に届きました)

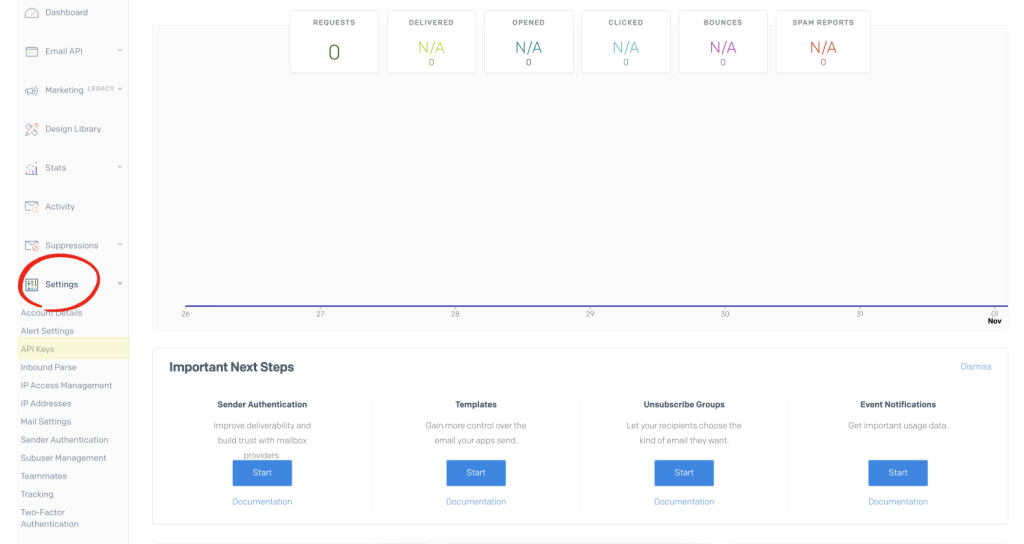
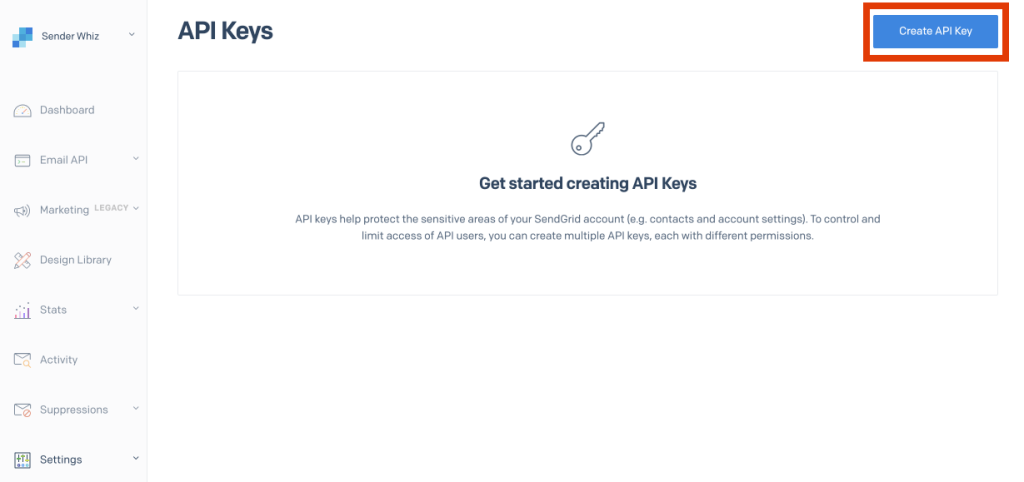
付与されたユーザー名と登録時に指定したパスワードでログインし、Settingsタブ > API keys からAPI keyを作成します。


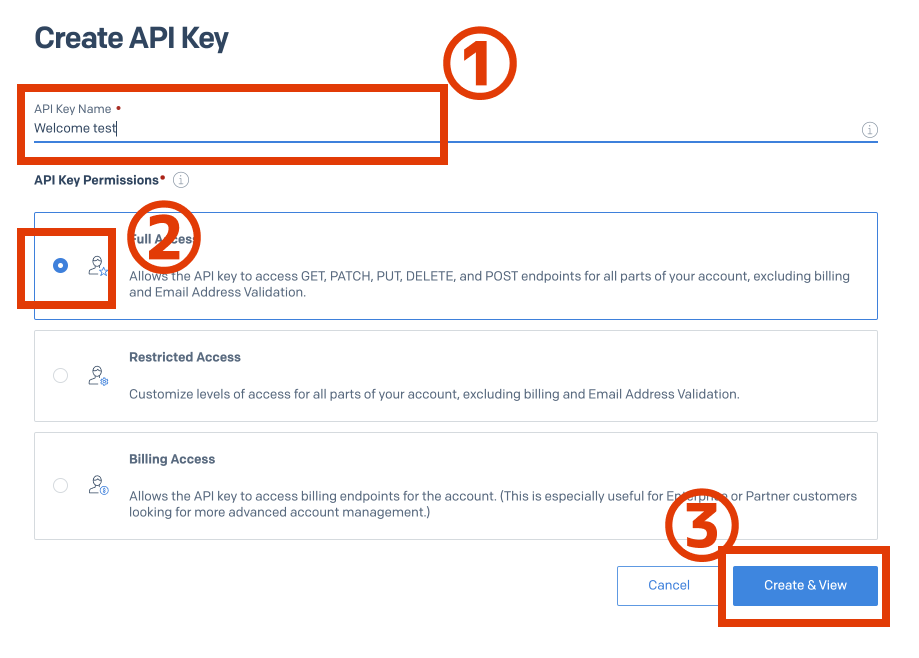
新規API作成画面で内容を入力し、Create & Viewのボタンで作成します。
①APIを管理する名前を付けます。自分がわかれば何でも大丈夫です。
②アクセス権限を制限できます。今回はFull Accessにしました。
③Create & View のボタンを押します

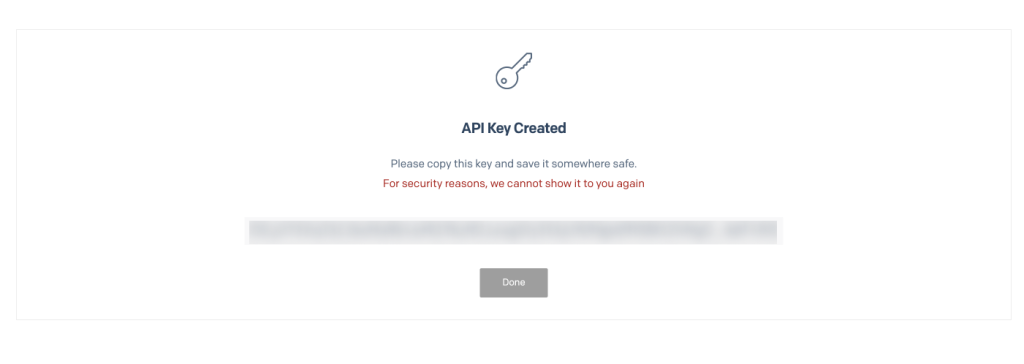
ボタンを押すと、API keyが発行されます。

このAPI keyはこの画面を閉じると二度と見ることができません。
英語でも書かれていますが、Doneのボタンを押すと再表示も、コピーも不可になります。
閉じる前にコピーし、すぐにBubbleの入力欄にペーストするか、または他のメモなどに一時的に保存しておきます。
この画面で発行されたAPI keyは必ずコピーし、どこかに保存します。
もしくはBubbleのプラグイン画面にペーストしてしまいましょう!
この画面を閉じた後は、表示もコピーもできません。
万が一間違って閉じてしまったら、再度 新規API keyを作成しましょう!
最後に、このAPI keyを先ほどインストールした「SendGrid」のAPI keyの箇所にペースト(入れ)ます。

API keyとAuthorization (shared headers) 両方に このAPI keyを入れます。
が、Authorizationの方にははじめに Bearer < と最後に閉じる > が必要です。
わかりやすく説明します↓
例えば作成されたAPI key が、「123455678AABBCC」だったとします。
プラグインに入力するAPI keyは
123455678AABBCC
プラグインに入力するAuthorization (shared headers)は
Bearer <123455678AABBCC>
です。
注意すべきは、Bearere と < の間は「半角スペース」が入ります。そのほかには半角スペースは入りません。
これでSendGridとの連携ができました。準備完了です!
SendGridで メールの送信画面を作ります
次に実際に送信するメール画面をSendGridで作ります。
Email API > Dynamic Templates を選択します
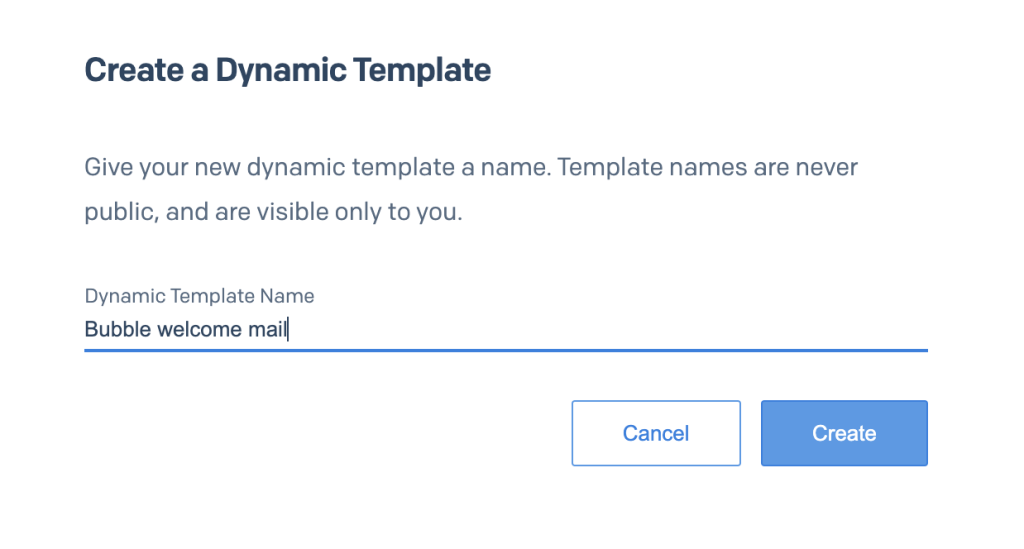
Create a Dynamic Template ボタンから新規作成を行います。
メールを管理する任意の名前を入力し「Create」ボタンを押します。
今回は例として、Bubble welcome mail というテンプレート名を付けました。


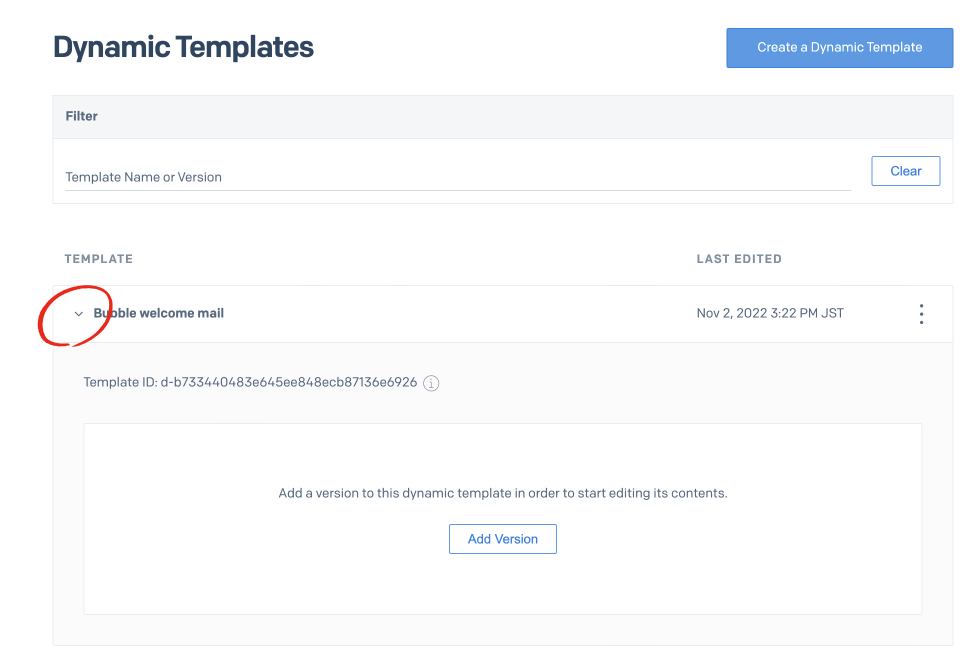
作成されるとTEMPLATEの一覧に表示されるので、下矢印から開き「Add Version」でメール画面の作成をします。
✅ここから先、実際のメールデザイン作成は「動画」で解説をします↓
この後、使用するメールデザインの「Template ID」をBubbleのWorkflowに組み込みます。
Template IDの場所を覚えておいてください!
SendGridをWorkflowに組む方法
例として、新規アカウント登録後にメールが届くように設定します。
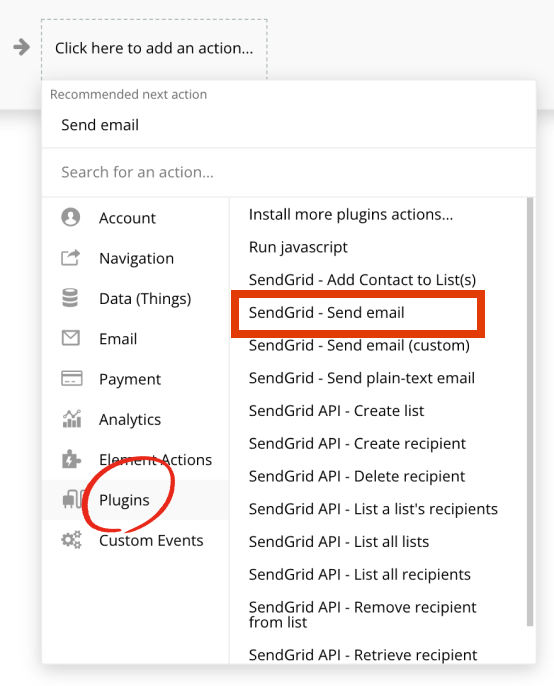
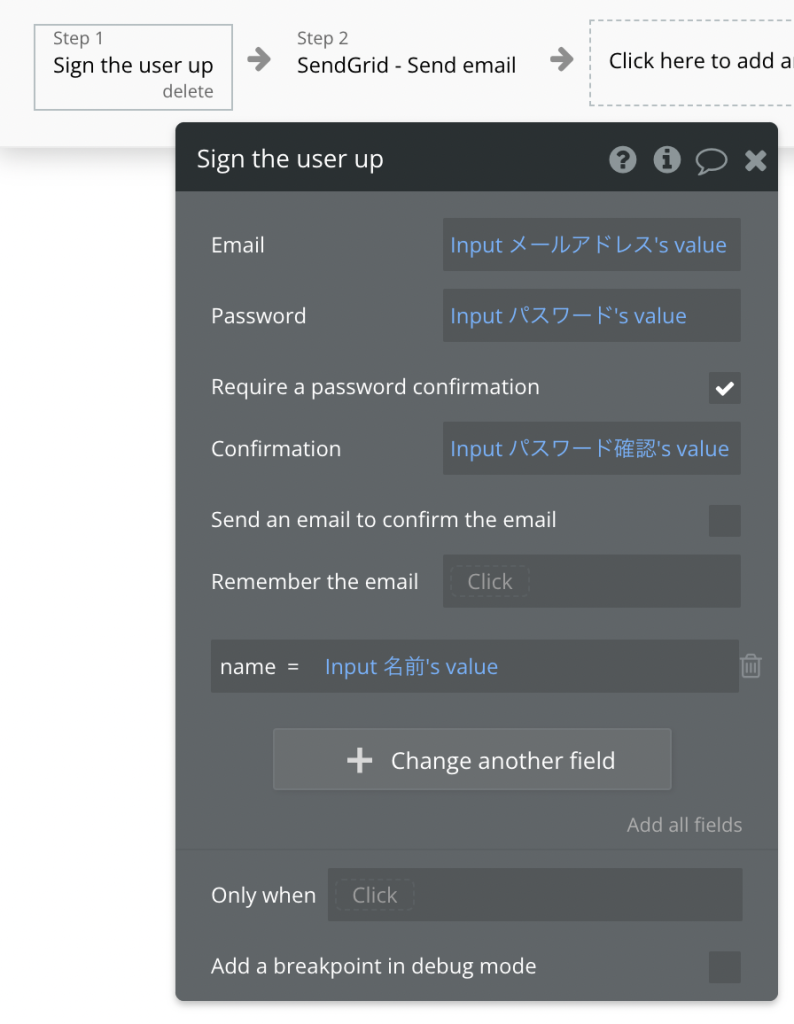
Sign the user up の次のフローで、SendGrid – Send email を選択します。

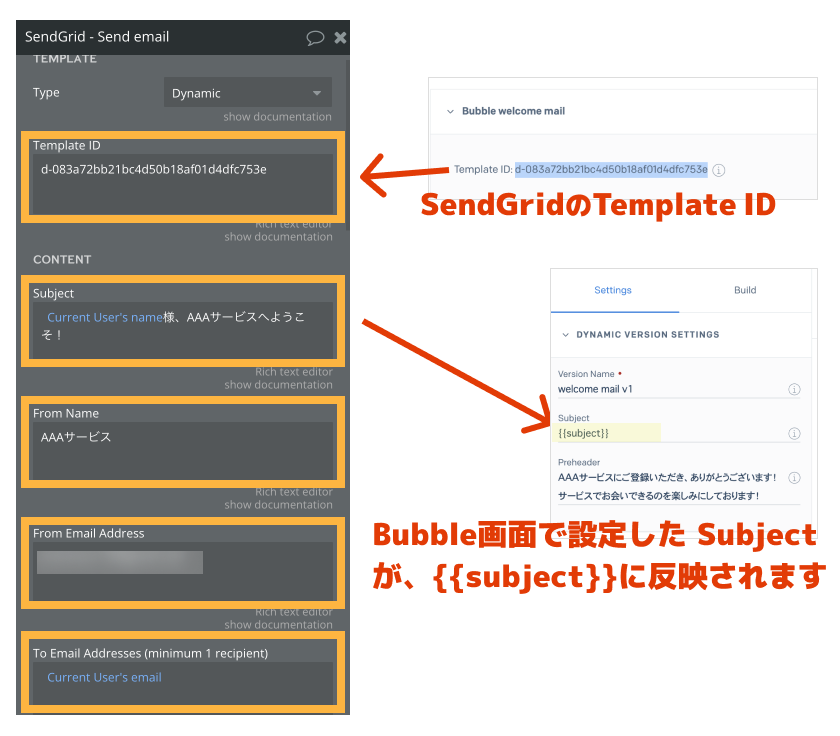
オレンジ枠でかこった部分は必須項目(5項目)です。
Template ID は、動画内で解説をしたTemplate IDです。「d-」からコピペでここに貼ります。

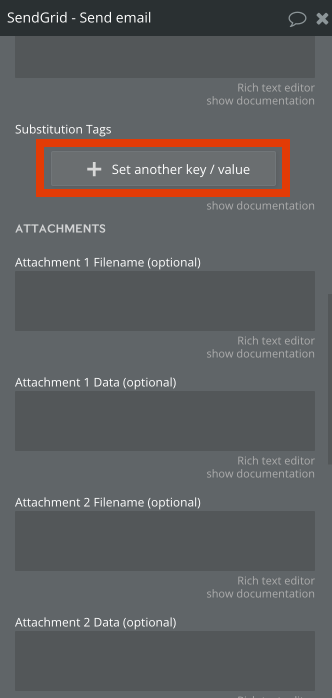
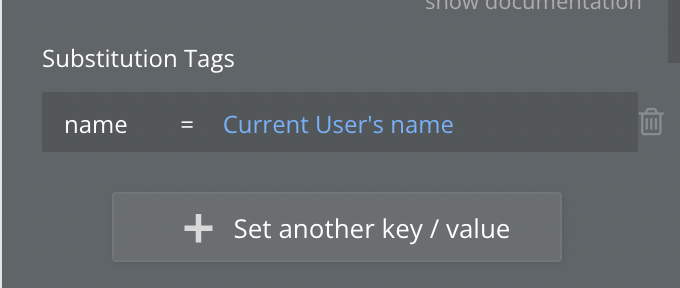
プロパティエディタをスクロールすると「Substitution Tags」の項目があります。先程動画内で解説をした、{{name}} はここから設定を行います。



<参考まで>
新規登録で名前を入力をしており、その名前を表示させています。


Workflowで、SendGridを使いWelcomeメールを送る設定が完了しました!
実際に送ってみます。
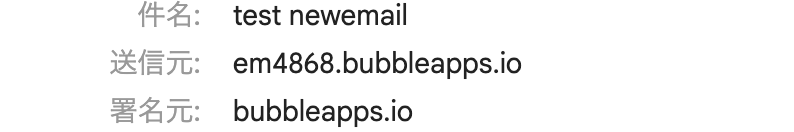
無事に届きました!
動的に設定をした subjectも、出だし本文の〇〇様、の名前も設定通りに送信されました!

今回は表側のWorkflowを使いSendGridでメールを送信しました。
実際の案件ではBackend workflowを使って組むことが多いです。メール送信など少しでも時間を使う処理は裏に回してあげるのがおすすめです👍
まとめ:SendGridを使い始めるとSend emailには戻れません(笑)
はじめは少し難しく感じるかもしれませんが、慣れてしまえば簡単です!
2-3回こなすと問題なくスムーズにできるようになります。
SendGridを使うと
・メール到達率の向上
・メール配信後のステータスがわかる
・素敵なデザインも作れる
このようなメリットがあり、しかも無料から利用できるので使わない理由はありません。
メールが届かなかった、それゆえユーザーさんを逃してしまった。
そんな悲しい事態を避けるためにも、ぜひ使うことをおすすめします。
SendGridの設定が難しい、サポートして欲しい方にはお手伝いもできますので、お気軽にお問い合わせください。
Bubbleの設定でお困りの方へ
ご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら