✅チェックボックスが1つの例は、プライバシーポリシーのチェックボックスで良く使われますね。
まだ読んでいない方は、先にこちらからどうぞ↓
複数のチェックボックスは、Option setとRepeating groupを使って表示
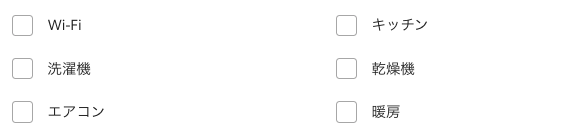
例えばこんな複数のチェックボック、webページでよく見かけます。
家を貸し出す家主さんが、自宅の設備をチェックし登録するページです。
これもBubbleのチェックボックスを使い、表示も登録も可能です。

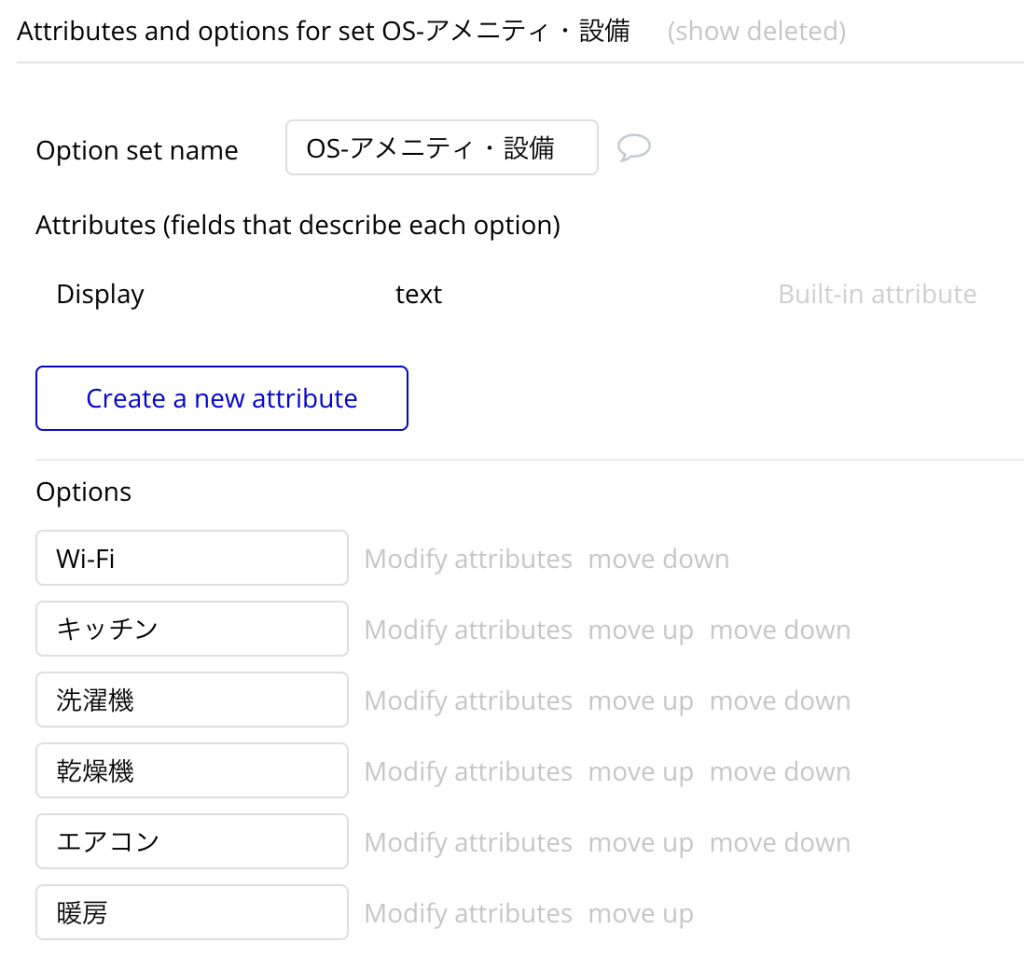
このWi-Fi やキッチンの項目を Option set で登録し、Repeating groupを使って表示させます。
Option set は注意点としてこちらの記事で記載したように、データ内容が全て公開されます。一部の人にしか見せられない=表示させたくない場合は Data typeを使いましょう。
例として、上記6項目をOption setに登録し↓

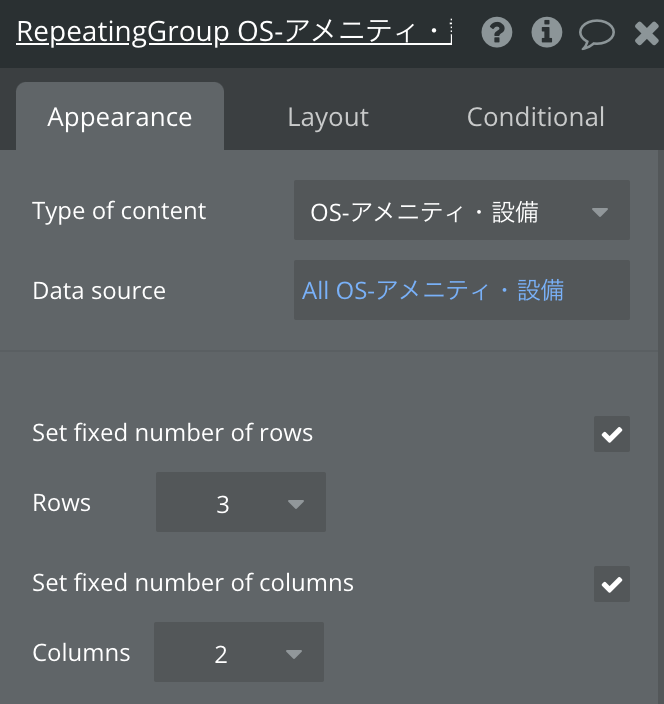
Repeating groupで上で登録したOption setを指定し表示させます↓
わかりやすいように背景色と境界線を付けました。

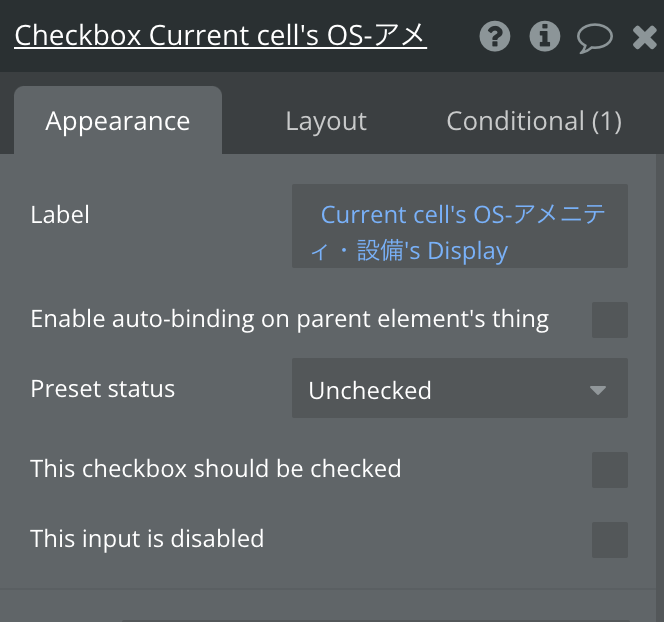
設定の中身はこちら。参考にどうぞ↓
Repeating group と、その中にはCheckboxを配置します。


チェックボックスが複数ある場合にRepeating groupで表示させるのが便利!
中身のリストはOption setに登録しておきます!
チェックしている?していない?は Custom stateに保持させます
さてここからが少しレベルUPした内容です。
Bubble使いの方にはお馴染みの「Custom state」を使い、現在何がチェックされているか?をリスト形式で保持させます。
<Custom stateとは>
簡潔に言うと、現在いるページで何かを(一時的に)保存や保持する際に利用します。
今回の場合、以下の値(情報)を一時的に保持させるために使います。
- 現在チェックを入れているチェックボックスの項目
Custom stateを新規作成します
この辺りはもう知ってるよ!の方はスルーして次へどうぞ。
Custom stateの作成はどの要素にも作成できますが、私はいつもページ自体に作成します。
なぜなら、どこに作成したか?のちにわからなくなってしまったり間違って削除してしまうからです。
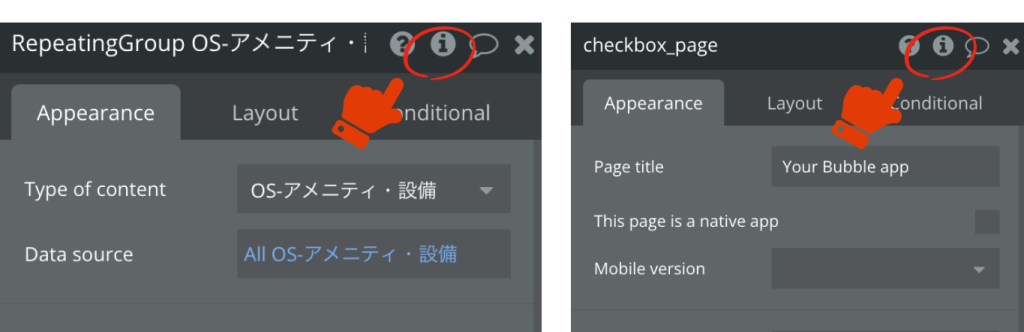
プロパティエディタの 「 i 」アイコンをクリックして作成できます。

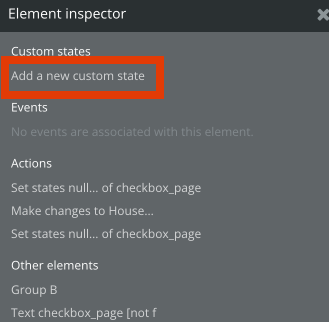
「 i 」のアイコンをクリックし、Add a new custom state を押して新しいCustom stateを設定します。

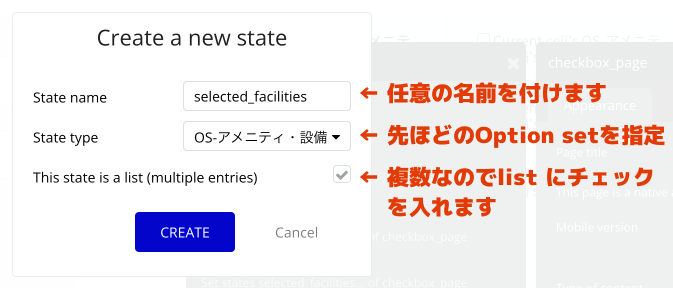
Create a new state で
・任意のState名を付け
・State typeは、先ほど作成したOption setを選択
・This state is a list にチェックを入れます。これは選択するチェックボックスが一つではなく複数のためリスト形式で保持するためのチェックです。

チェックを入れたらCustom stateに追加させ、チェックを外したらCustom stateから削除の設定
ここからWorkflowを使います。
以下の設定をWorkflowで行います。
- チェックボックスにチェックが入ったら → Custom state に追加
- チェックボックスからチェックが外されたら → Custom state から削除
◆まず、チェックボックスに「チェックが入ったら」の設定から行います。
Workflow画面に行き
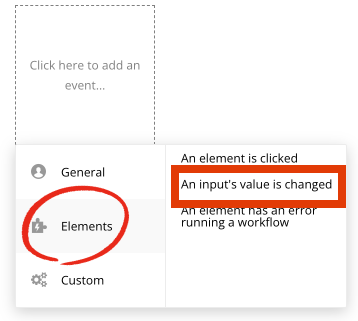
- Click here to add an event… をクリック
- Elements から An input’s vale is changed を選択
(チェックボックスも input系エレメント にカテゴライズされています。チェックが入る/入らないの値がchangeしたら、イベントを発生させるという意味です)

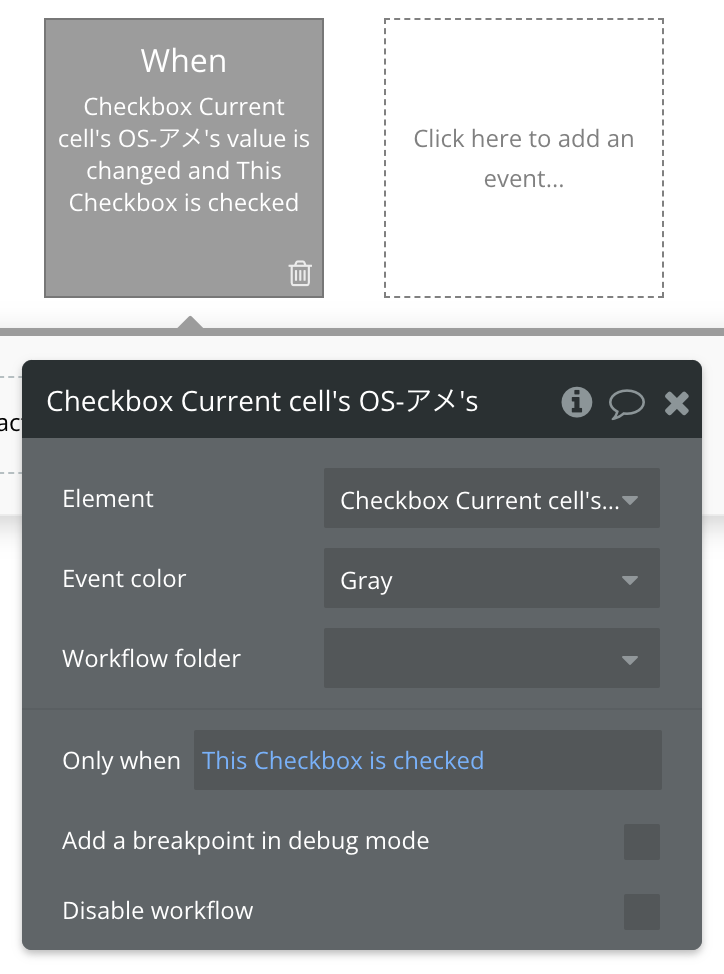
すると黒い設定画面が表示されるのでそこに
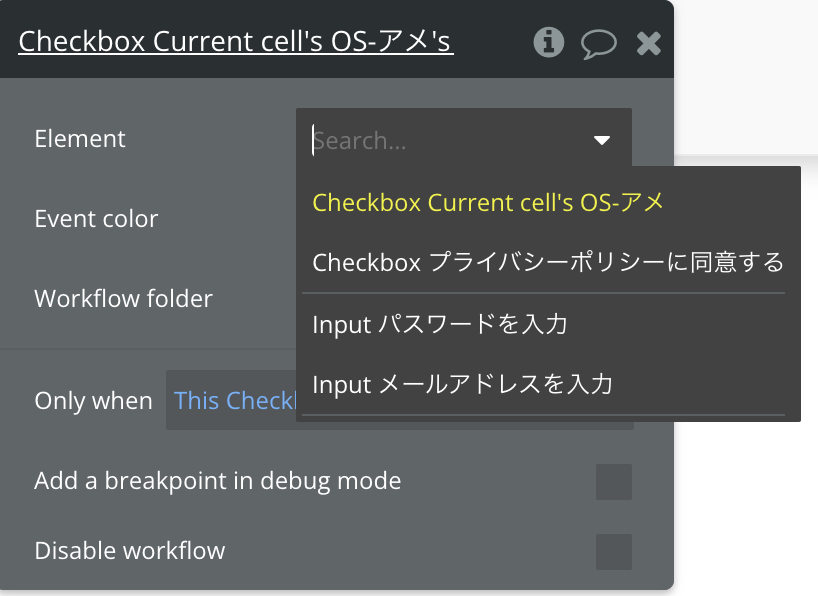
- Element は、チェックするチェックボックスに対して(Current cell’s OS-アメニティ・施設)
- Only when に、このチェックボックスがチェックされたら
の設定を行います


上記まででイベント設定が完了したので、次にそのイベントに対するアクションを設定します。
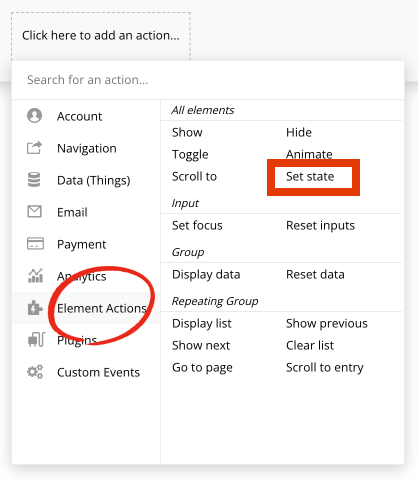
- Click here to add an action… をクリック
- Element Actions から Set state を選択
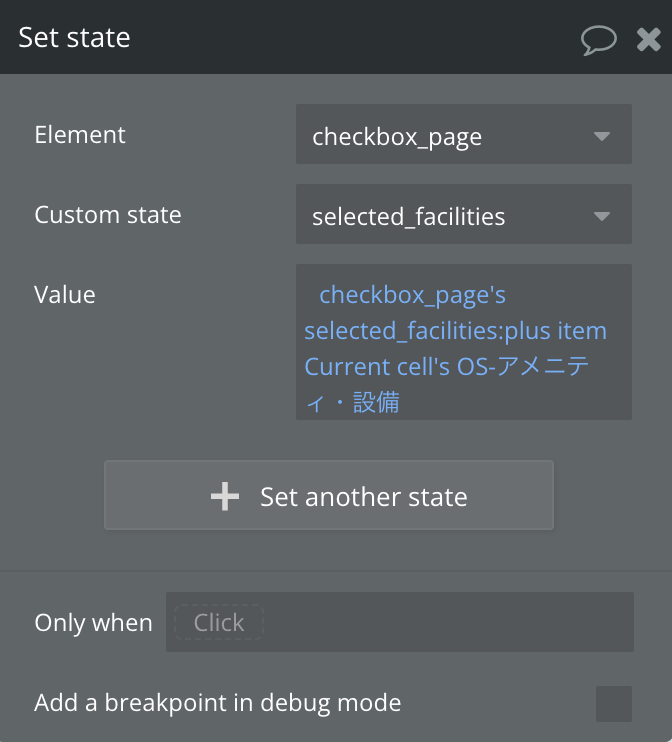
- Set state の画面でそれぞれ設定する


<補足>
・Element は、このページ自体に Set stateを作ったので、ページ名(checkbox_page)を
・Custom stateは、付けた名前(selected_facilities)を
・Valueは、ちょっとややこしいですが
ページ名(checkbox_page)のCustom state(selected_facilities)に plus item (アイテムを追加します)今チェック項目があるセルを
つまり、ここでは
チェックボックスが、チェックされたら、(すでにチェックされている項目もあるので、checkbox_page’s selected_facilities に対して、新しくこの項目をプラスするよ)という設定です。
なんだかややこしいですね。この考え方、慣れない方ははじめは難しいかもしれません。
何度もやっていくうちに理解できるようになります。
上記2つのフローで何をしているか?というと
Workflow画面で以下の①と②を行なっています
①各Checkboxの値が変更になったら(チェックが入ったら)
②その項目を、Set state する(Set state に追加する)
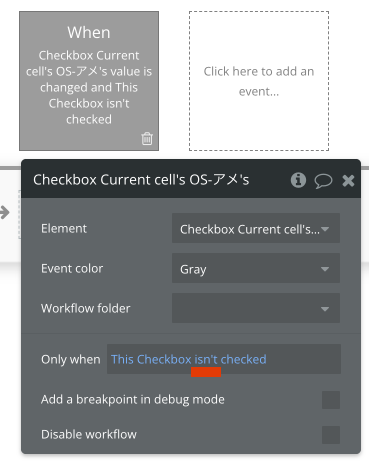
◆次にその逆の、チェックボックスから「チェックが外されたら」の設定を行います。
さきほどの「チェックが入ったら」を理解できていると仮定しサクっと解説します。
今度は逆にチェックを外されるので、マイナス すればいいですね!
イベントの設定、Only whenを「isn’t checked」にします
その他は先ほどプラスの場合と同じです。

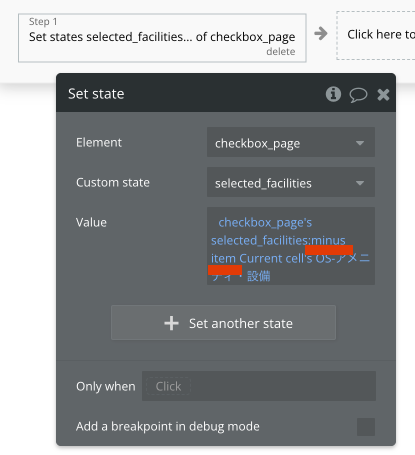
アクションの設定は、先ほどが :plus item だたのを、今回はマイナスにしたいので「 :minus item 」にします。
その他は先ほどプラスのときと同じです。

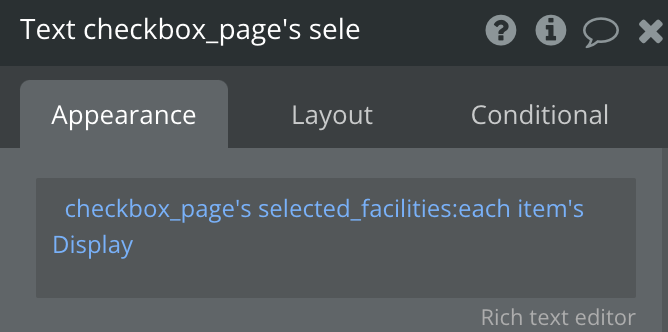
確認用に Repeating groupの下に textを置き、現在のStateで何が保持されているか?
を表示させるとこの通り!
いい感じですね^^
ちなみにテキストは、Stateに何が保持/保存されているのか?を表示させるので↓

複数チェクボックスは、何が選択されているのか?を Custom stateに保持させます。
チェックされたらプラスを、チェックを外されたらマイナスの設定をWorkflowの Set stateから行います。
Custom stateについて知りたい方はこちらの記事もどうぞ↓
Dataに保存するは、Workflowで add list や set list を使います
次に、この選択したものをDataに保存しておく設定を行います。
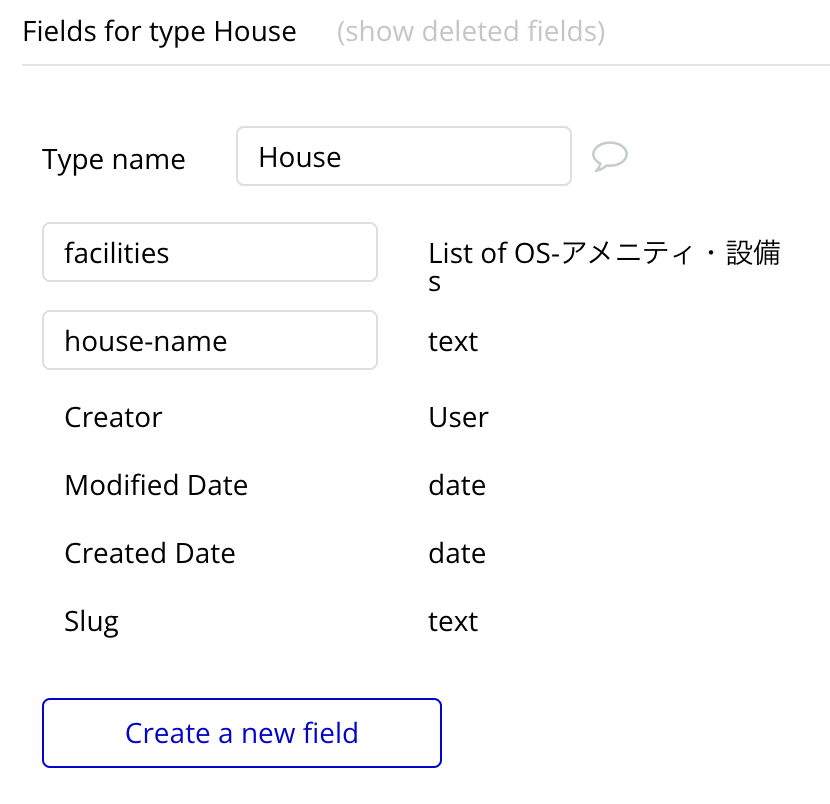
Dataはこのように設定しました。(実際のサービスではFieldsに家主さんのUser情報を入れますが、例題なので簡潔にしました)
Fieldの「facilities」が list になっていることに注意してください!

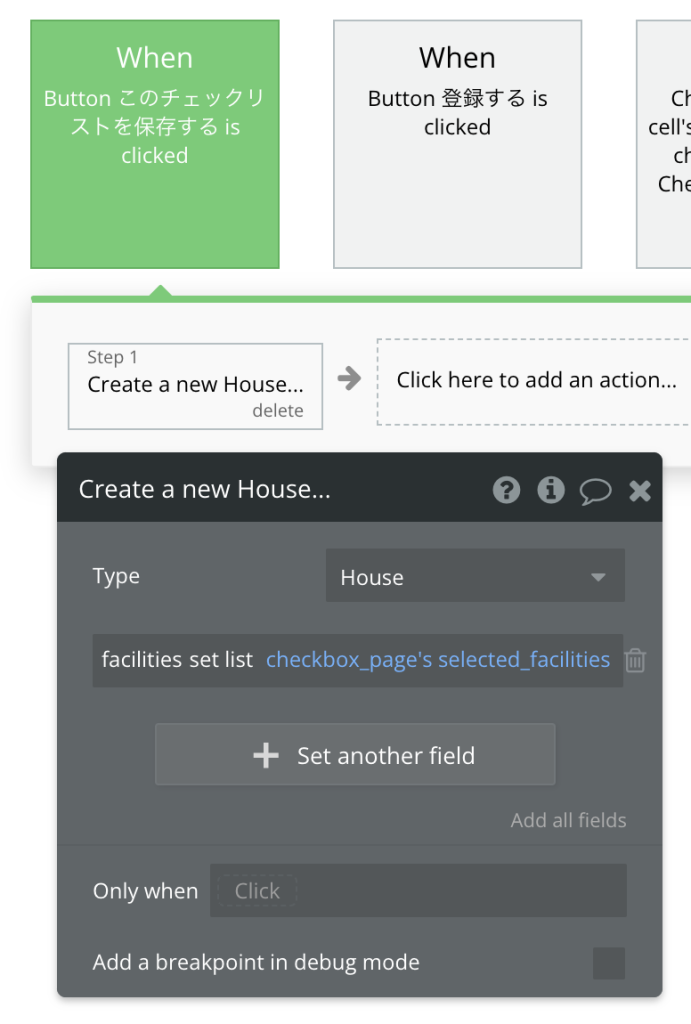
「このチェックリストを保存する」のボタンを追加します↓

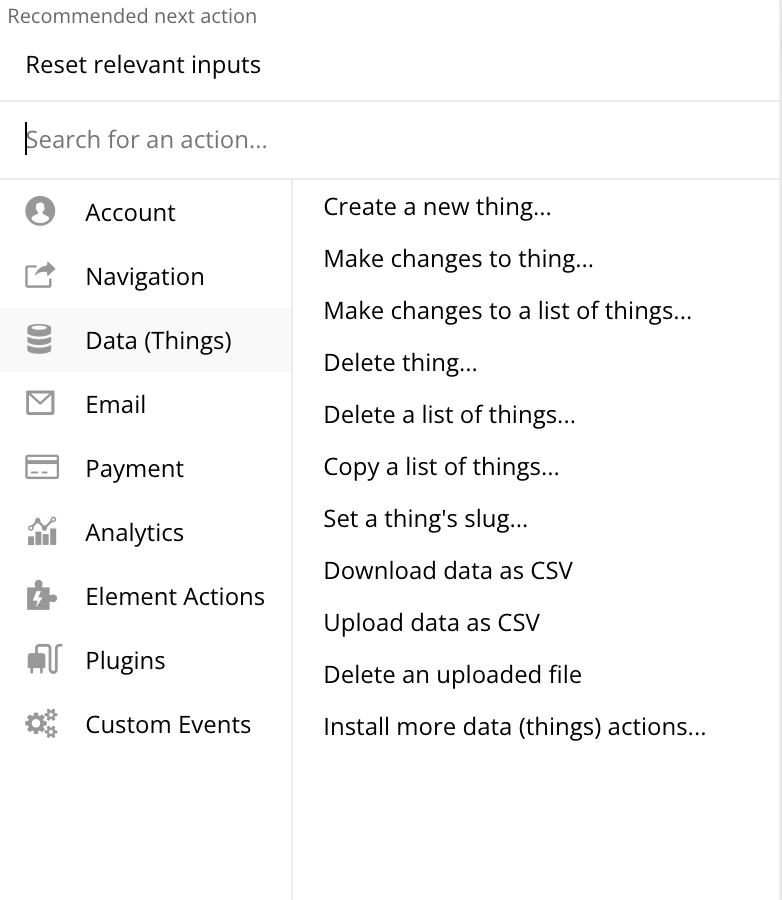
ボタンを押したWorkflowを設定します。
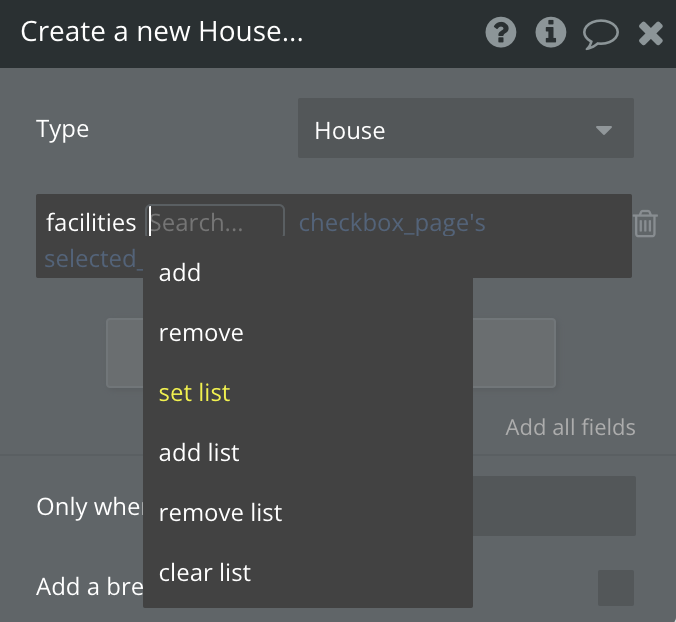
Workflowは Data > Create a new thingからHouseを選択し「set list」にしました。



上記で今回は set list を使いました。Create a new thingで毎回新しい行を作成することになるので厳密に言えば、add list にしても問題ありません。使用ケースによって選択肢が変わります。
また、特定(決まった)のレコード(行)に対して編集を行う(Make change to thing)の場合は、
・Conditional または Dynamic statusを使い登録したものにチェックを入れた状態で表示させ
・さらにページ読み込み時のState(初期値)にも、その登録したものを入れておく必要があります。
決まった行に対しての編集は、実際にためしてみてください。
これでチェックボックスをチェックした状態をDataに保存する解説を終わります。
チェックした項目をDataに保存するには
・ボタンを押しWorkflowを組むところまではいつもと同じ。
・Create a new なのか、Make change to thing か?によって多少の設定が変わります。
まとめ:複数のCheckboxの扱いは慣れですね!
なかなかヘビーな内容だったと思います。
開発をこなしているBubblerさんたちは非常に良く使う内容です。
Option set や Custom state が初めての方は記事を読んでもはじめは「よくわからない」かもしれませんが、本当に慣れです。
手を動かして何度も試してみてください。
知れば知るほど楽しくなるBubble!
今日も一歩前進!楽しんでいきましょう^^
Checkboxのデザイン、カスタマイズ方法はこちらの記事をご覧ください。
Bubbleの設定でお困りの方へ
思った動きを設定できない
こんな設定できるのか?
など
ご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら