こんにちは! おばとりっぷ @Bubble クリエーターです。
今回はBubbleでページ間データの渡し方【その2】をお届けします。
【その1】は Data to send(Dataベースに保存しているデータ)を次のページに渡す方法を解説しました。
詳しくはこちら↓

今回は、Dataベースに登録していない情報を次のページに表示させる方法をお伝えします。
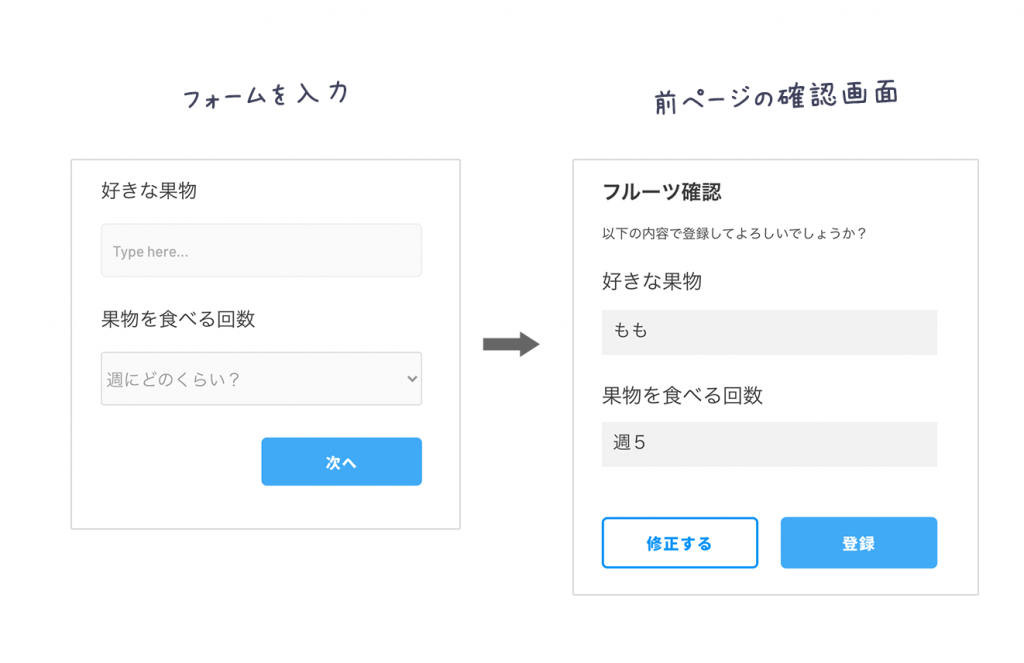
例えばこんな場面で↓利用します。

この記事はBubble旧エディタ時代に書かれています。
エディタの項目や配置に違いがあります。特にプロパティエディタの「Conditional」タブの位置が旧エディタでは真ん中に配置されていますのでご注意ください。
渡す前のページ設定
今回も画像多めに、解説していきましょう!
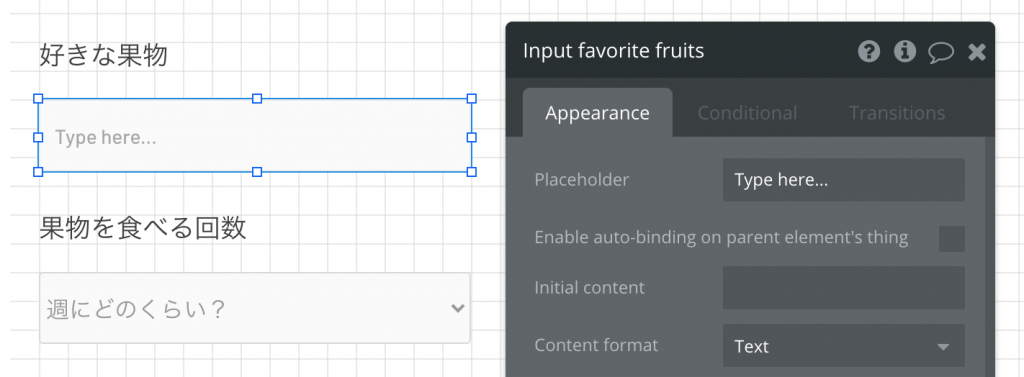
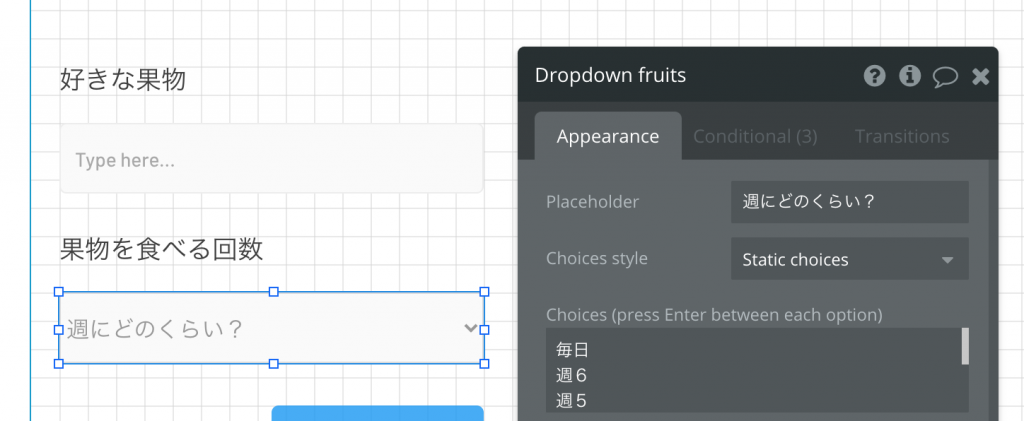
例えば、果物に関する質問フォームを作ったとします。
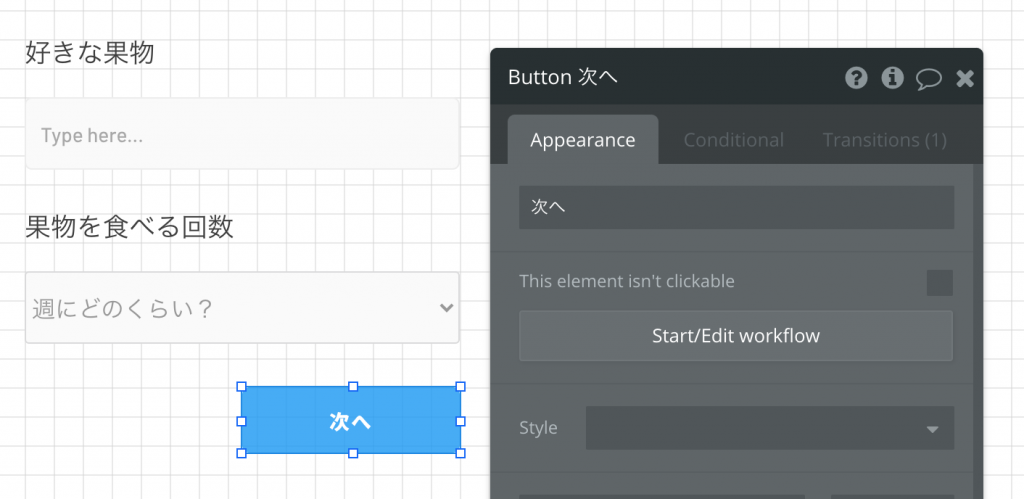
入力フォームがあって「次へ」のボタンを押すと「確認画面」が現れます。
- 好きな果物・・・Inputで作成
- 果物を食べる回数・・・Dropdownで作成
- 次へのボタン・・・Buttonで作成



このとき、入力フォームに入力/ドロップダウンで選択 した内容を「次へ」移動したページに反映させたい。
次のページにデータを渡す必要があります。
✔︎データの渡し方法
データはどのような方法で他ページに渡すことができるのでしょうか?
以下の2ステップで渡すことができます。
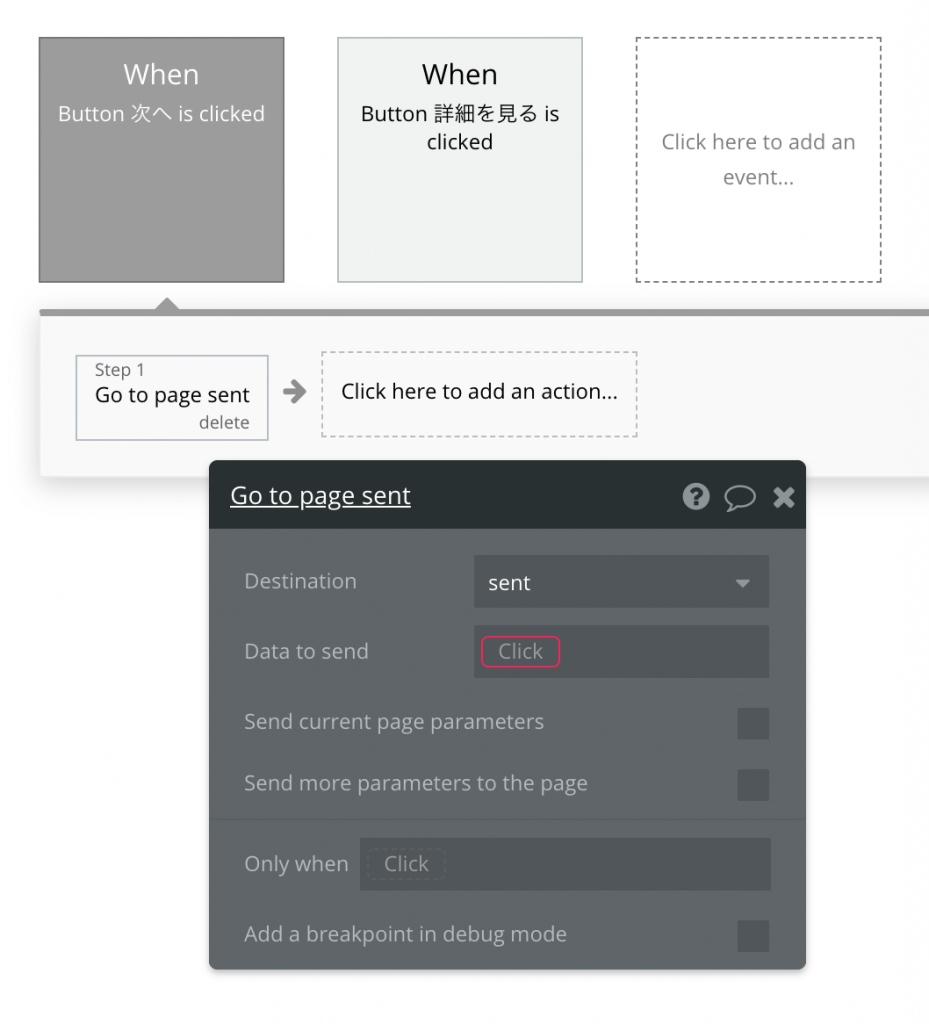
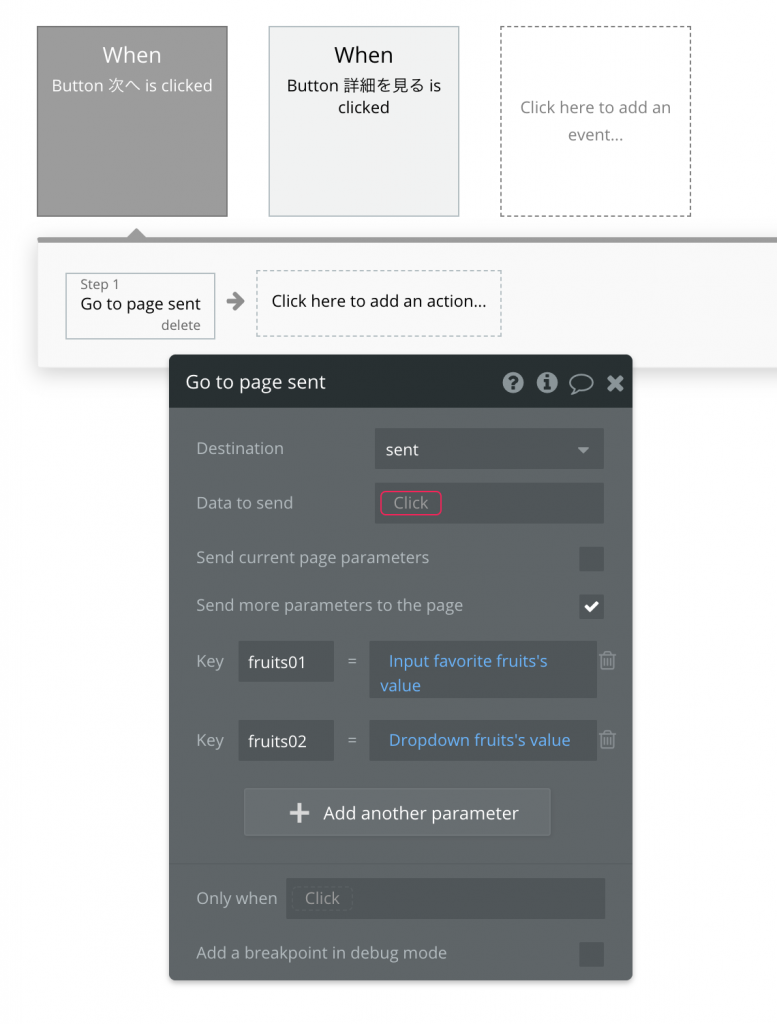
ステップ1:Workflowページで、ボタンに遷移先のページを指定
ステップ2:Send more parameters to the pageに✔︎を入れ「key」を設定

遷移先のページを指定。
この例では、sentというページ名を指定してます。

Send more parameters to the pageにチェック✔︎を入れ
keyとそのkeyに入れる内容を設定します。
✔︎なぜ2つのkeyを設定しているか?
渡したいデータは2つ、「好きな果物」と「果物を食べる回数」です。
2つあるので、keyも2つ用意します。
「好きな果物」用のkeyと
「果物を食べる回数」用のkeyです。
初めて「key」を入れるときに、え?何を入れればいいの?ってなりますよね。
keyは以下であれば何の文字でも大丈夫です。データを渡したいタイミングでkeyの名前を決めましょう(笑)
・英数字
・他の場所で同じものを使用しない、一意のもの
・遷移したページでこのkeyを扱うので、覚えやすいものを指定
今回は、
「好きな果物」用のkeyを「fruits01」
「果物を食べる回数」用のkeyを「fruits02」にしました。
keyの右側に来る内容は、それぞれフォームで入力した値(value)を指定します。
データを渡したページで
次にデータを受け取るページの設定です。
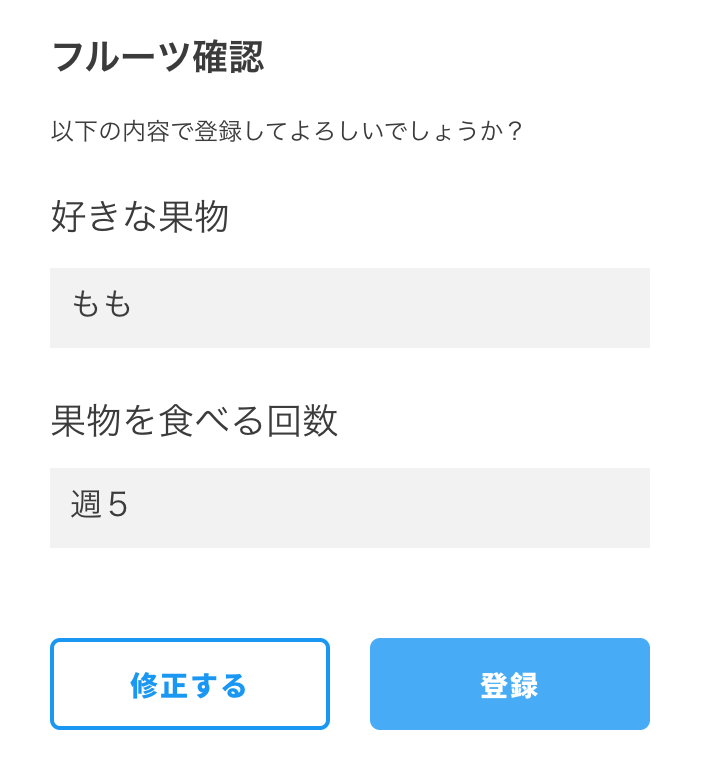
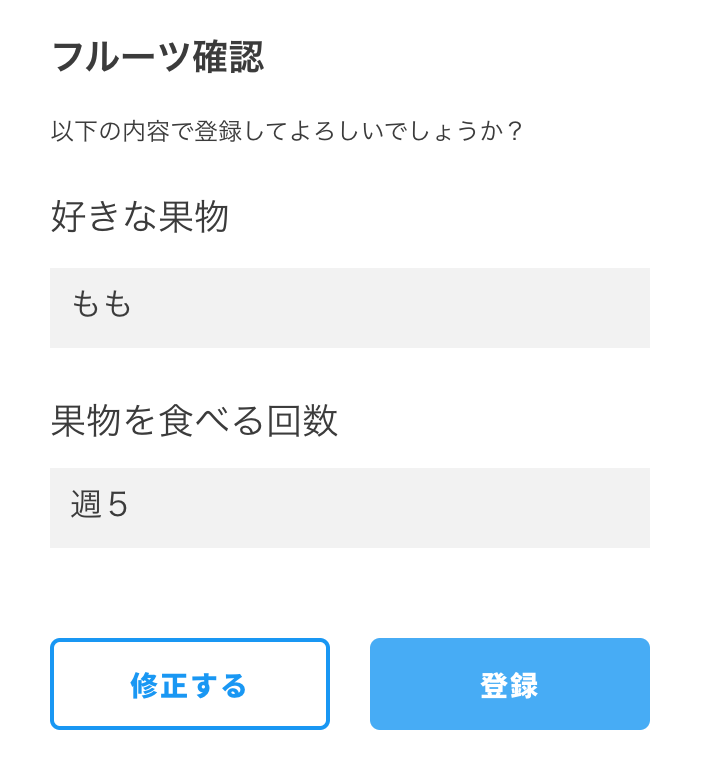
完成ページのイメージ↓
前ページで入力した、例)好きな果物の「もも」と、選択した食べる回数「週5」が反映されます。

受け取りと表示方法
前項でデータの送りは完了しているので、
それを、どのように指定して表示させるか?の方法をお伝えします。
以下3つのステップで行います。
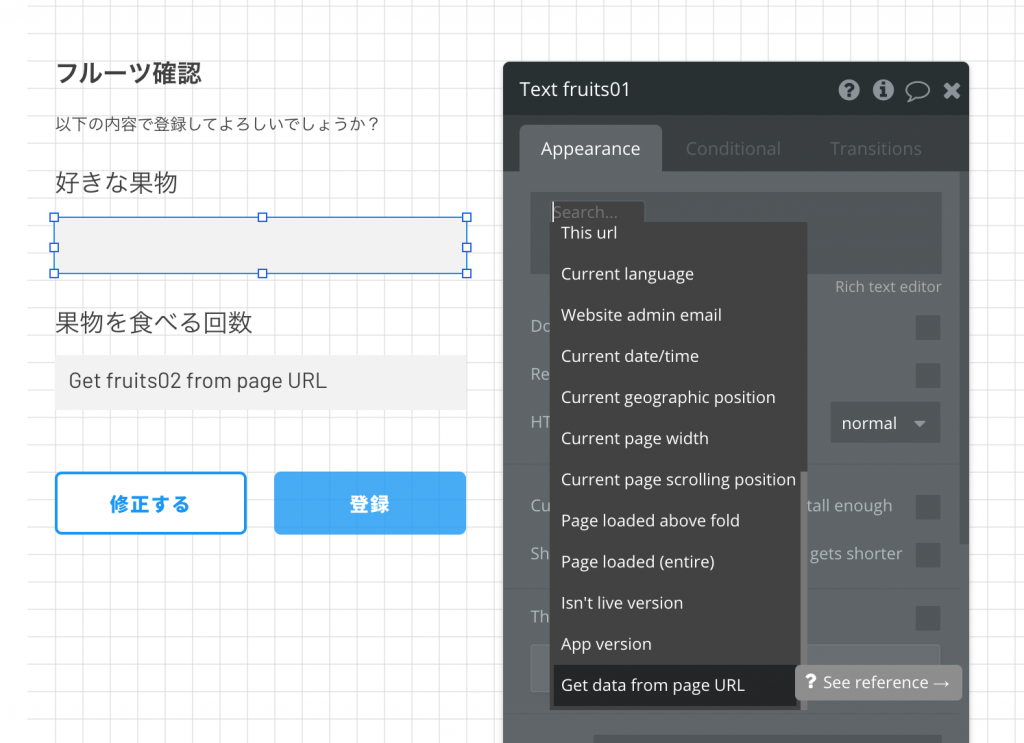
ステップ1:表示させたいTextを、Insert dynamic dataから「Get data form page URL」を選択
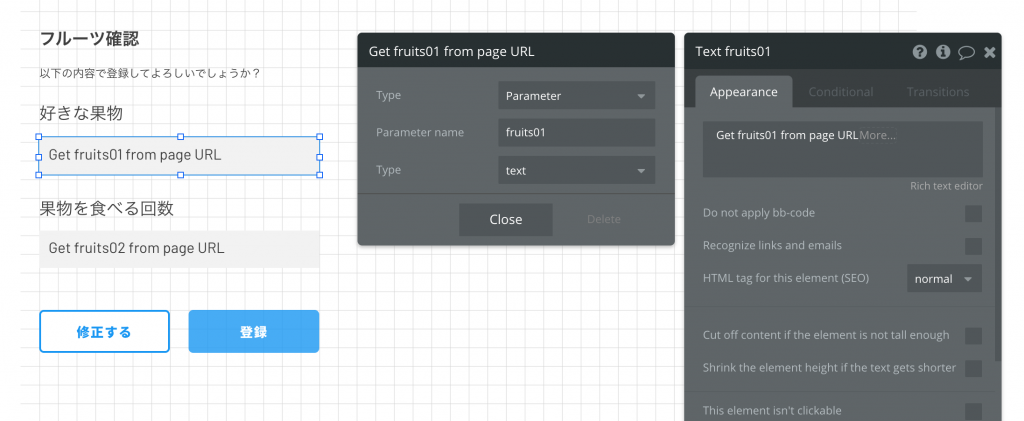
ステップ2:Parameter nameに先ほどつけた「key」を入力
ステップ3:Typeを選択

Textの表示を、Get data from page URLにする。
Get data from page URLってなに?
実は前のページで入力した内容は、「key」の名前と一緒にURL上で送られています。
遷移先のページURLに注目すると↓
見えますよね〜(笑)

それゆえ、Get data from URL(URLからデータを取得するよ!)ってことなんです。
これ理解したとき「おお〜〜すごい!!」ってアドレナリンでました。私は^^
Get data from URLをただの単語として覚えるのではなく、一歩踏み込むと「URLにデータがあるから、そこから取得」とわかり、次から忘れなくなります♪

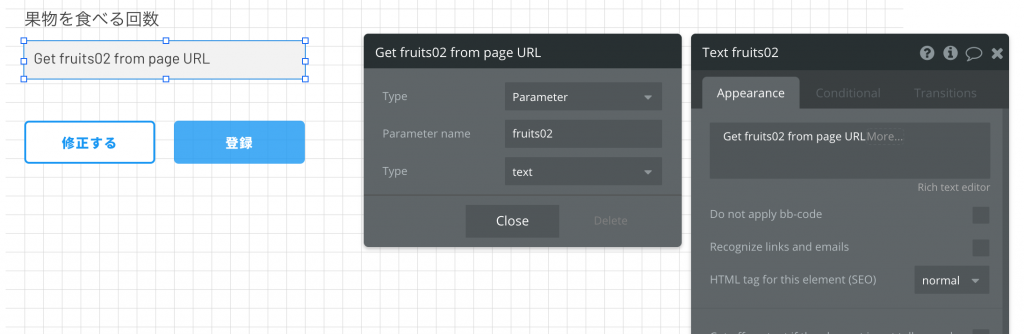
好きな食べ物に表示させるTextの
Parameter nameに「fruits01」を
Typeに「text」を指定
Parameter nameに前ページで指定した「key」の名前を入れることで、データが表示されます。
Typeは、表示させたいものがテキストなのか?数なのか?日付なのか?など指定する必要があります。
果物を食べる回数も同様に指定します。

データが受け渡され、表示されると
以上で設定が完了しました。
Previewで見てみましょう!
ページ間でデータが引き継がれ、表示することができたと思います。

設定としては、この後、修正するページ or 登録を完了するページになりますが
今回の目的はBubbleページ間のデータの渡しを行うことです。
今日はここまでにしておきましょう^^
2回に渡ってのBubbleページ間のデータ渡しはいかがでしたでしょうか?
データベースから値を使う場合と、keyを設定してURLで渡す方法をご紹介しました!
小さな項目ですが、知れば知るほど楽しくなるBubble♪
今日も一歩前進!楽しんでいきましょう^^