こんにちは! おばとりっぷ @Bubble クリエーターです。
今回はBubbleのCustom stateの使い方【その1】をお届けします。
初回はCustom stateをどこに設定するのか?と、Custom stateの一例を紹介します。
【その2】は、他の例で理解を深めてもらう回にします。
この記事はBubble旧エディタ時代に書かれています。
エディタの項目や配置に違いがあります。特にプロパティエディタの「Conditional」タブの位置が旧エディタでは真ん中に配置されていますのでご注意ください。
位置は異なりますが同じように設定できます。
Custom stateは、今いるページ自体に状態を保存し、ページ内でそれを利用できる仕組みです。
似たような設定でDataがあります。違いは、Dataはデータベースに保存しているものを引っ張って来て表示させます。
Custom stateはDataから引っ張らずともそのページで状態を保存し、利用することができるのが大きな利点です。
自分で説明していても…なんだかわかりづらい(笑)
理解してもらうには例を出すのが一番ですね!
例えばこんな設定ができます↓
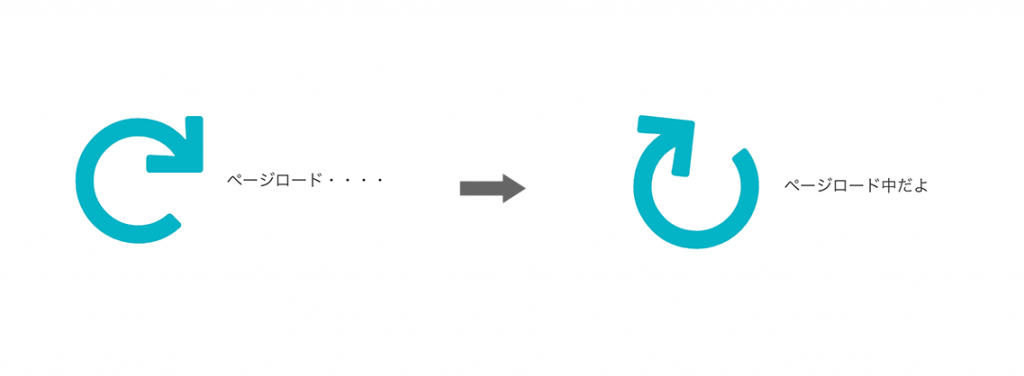
例)ページがロードされた時(5秒間)ローディング中のサインが時計回りし、文字もロード中だよ、に変わります。

この変更のために、サインと文字をデータベースからデータを引っ張る必要はありますでしょうか?
答えはNO
ページ自体の状態「ロードして5秒間」と「5秒間よりあと」で切り替え
・サインを回し、文字を変更
・サインを停止し、文字を戻す
に設定します。
ページの状態に合わせて何かを変更するには、ページ自体に仕組みを設定する。
これがCustom stateです!
Custom stateはどこに設置する?
まずはじめにCustom stateはどこに設置するのか?から説明します。
これは初めにおさえておくべき重要なポイントです。
なぜならCustom stateは、どの要素にも設置(指定)できるからです。
テキストにも、inputフォームにも、Shapeにも、その他の全ての要素にも指定が可能です。
それゆえ、どれに設置したか忘れてしまうこと多発します…
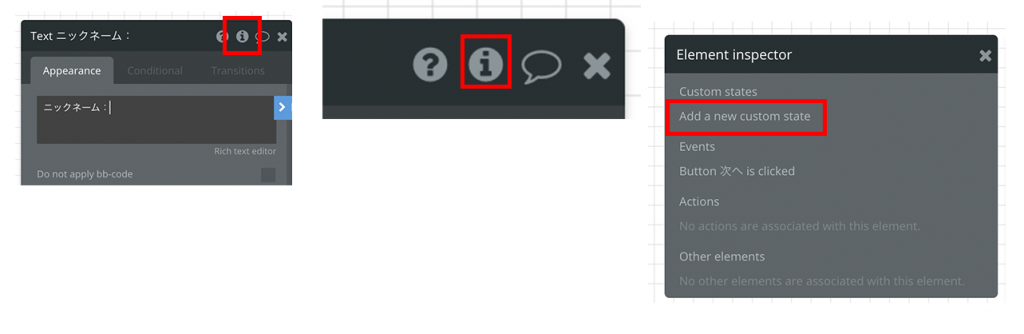
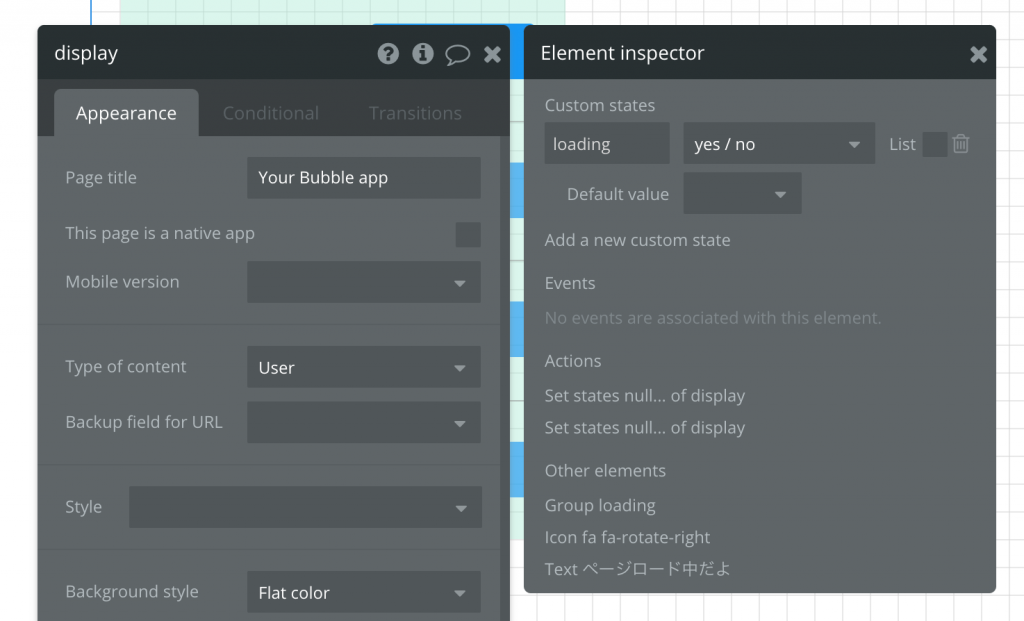
Stateは、インスペクターの「i」アイコンをタップして「Add a new custom state」(新規カスタムステートを追加)から指定します。要素毎にインスペクターがあるので、どこの要素にも設置可能です。
インスペクターの「i」をタップして指定します。
どの要素にも指定が可能です。

しかしここで一つ、どれに設置したか忘れてしまう問題が発生します。
実際ページを作ると、要素は膨大な数になります。
このときに、以下の問題が起こります。私も初期はしょっちゅうこの問題に直面していました。
- どこに指定したかを忘れ、変更や使用する際にたどれなくなる
- Custom stateを指定していたことを忘れ、削除してしまい動作しなくなる
要素が多いからゆえに起こる問題。どこにでも指定ができるゆえに起こる問題。
そこで、解決方法は!
Custom stateはページ全てを内包する要素「ページ自体」に設置する!
です。
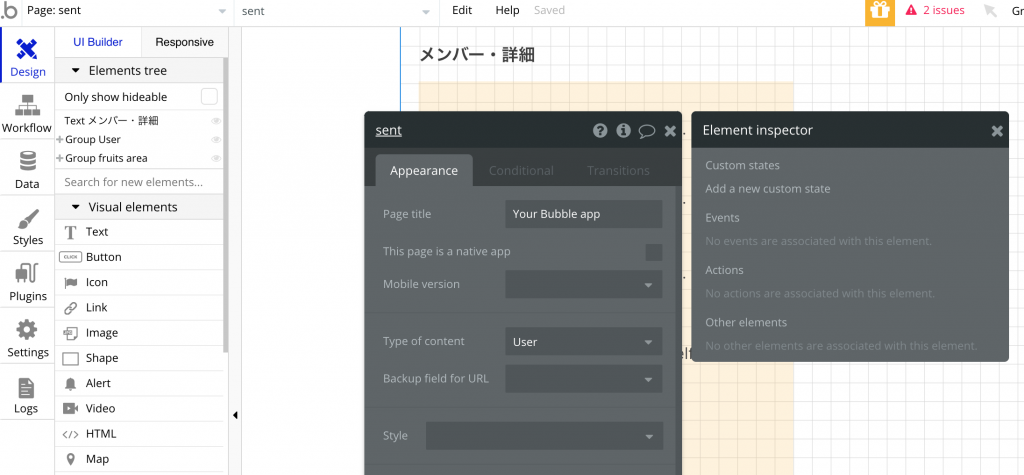
例えば、sentという名前のページでは、ページの一番外側(背景)をダブルクリックします。
するとこのように、ページ自体のインスペクターが表示され、そこの「i」にCustom stateを設定できるようになります。

Custom stateは、ページ自体に設置する!
まずはこれを覚えておきましょう。
Custom stateは、ページ自体(一番外要素)のインスペクターに設置(指定)しましょう!
Custom stateの設定方法
設置する場所がわかったので、次は設定を行います。
たとえば今回の例では以下の設定を行います。
State名・・・loadingと付ける
Stateタイプ・・・yes/noでスイッチさせる
<ステップ1>「i」をタップし→「Add a new custom state」をタップ
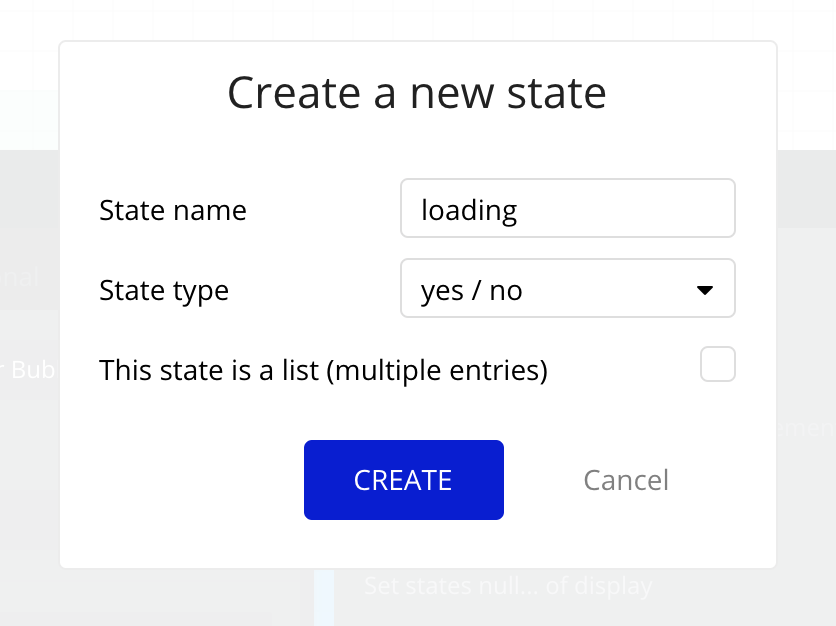
<ステップ2>Create a new stateで、State名とtypeを指定します。
- State nameは、呼び出して使用するのでわかりやすい一意の英数字を指定
- State typeは、当てはまるものを指定(今回はyes/noを選択)
- CREATEボタンを押して、設定完了
- Elemet inspector画面右上「×」ボタンで画面を閉じます
(Custom stateが設定されているかを確認するには、設定したインスペクターの「i」ボタンを押し、再度画面を開きます)


新しくStateを設定するには以下2つを入力する
・State name(他で使っていない一意の名前を英数字で)
・State type(ドロップダウンから選択する)
Custom stateは要素のConditionalで「状態を指定」
ここまででCustom stateの設定は完了しました。
loadingという名前の状態を「はい」か「いいえ」でスイッチできるようにしました。
次に、そのスイッチを要素のConditionalに対して設定していきます。
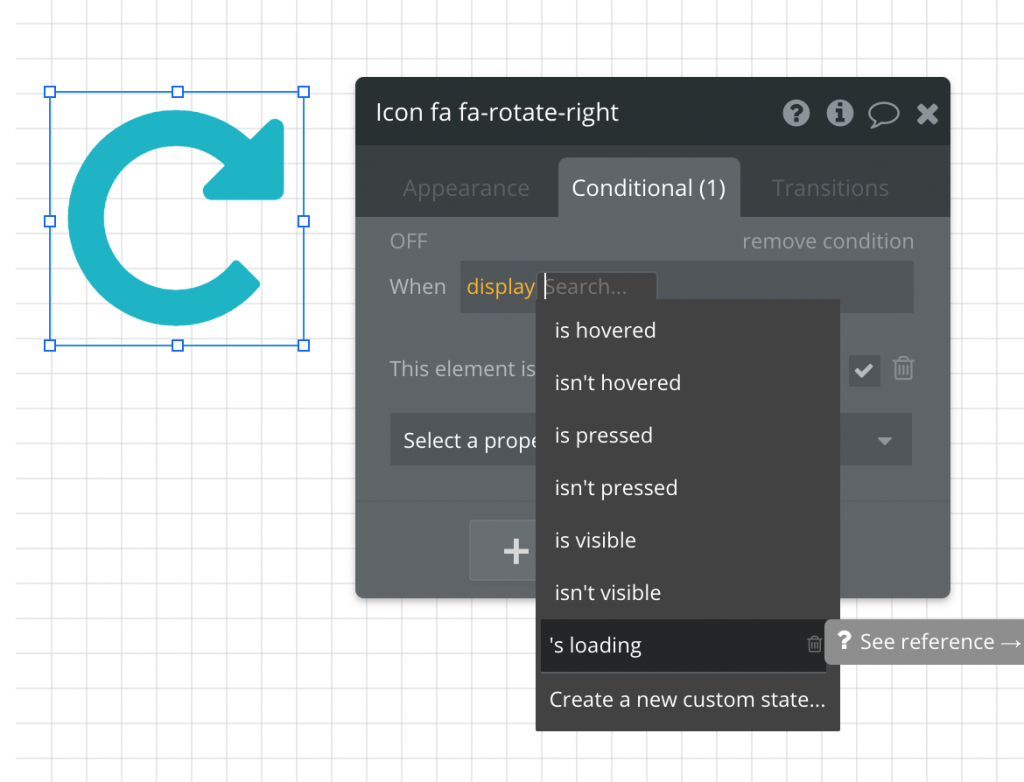
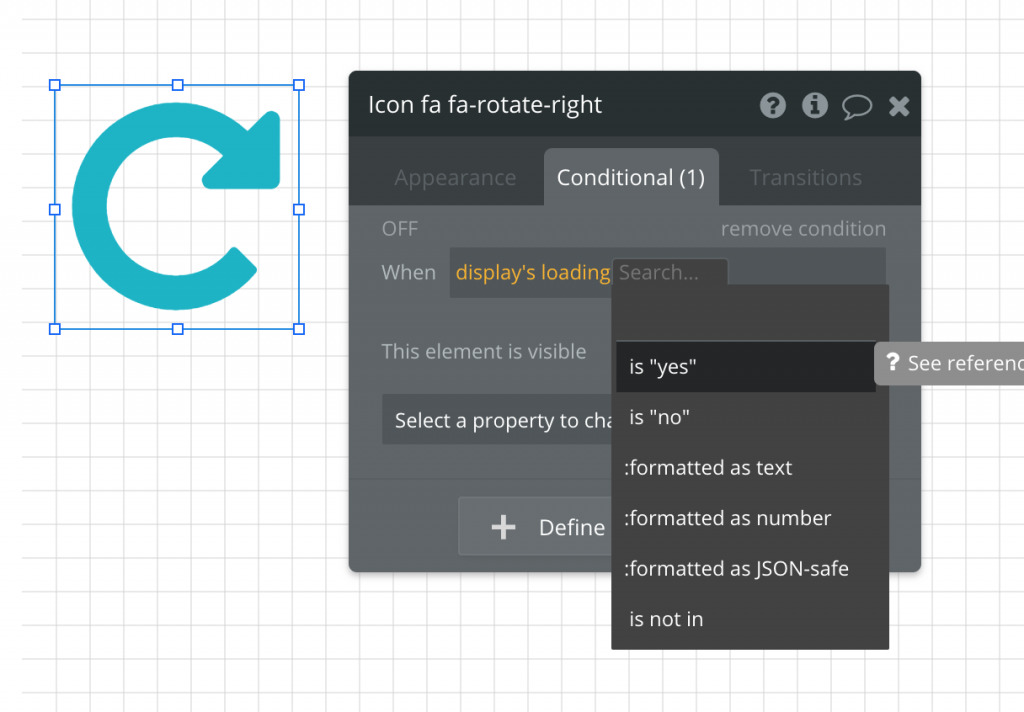
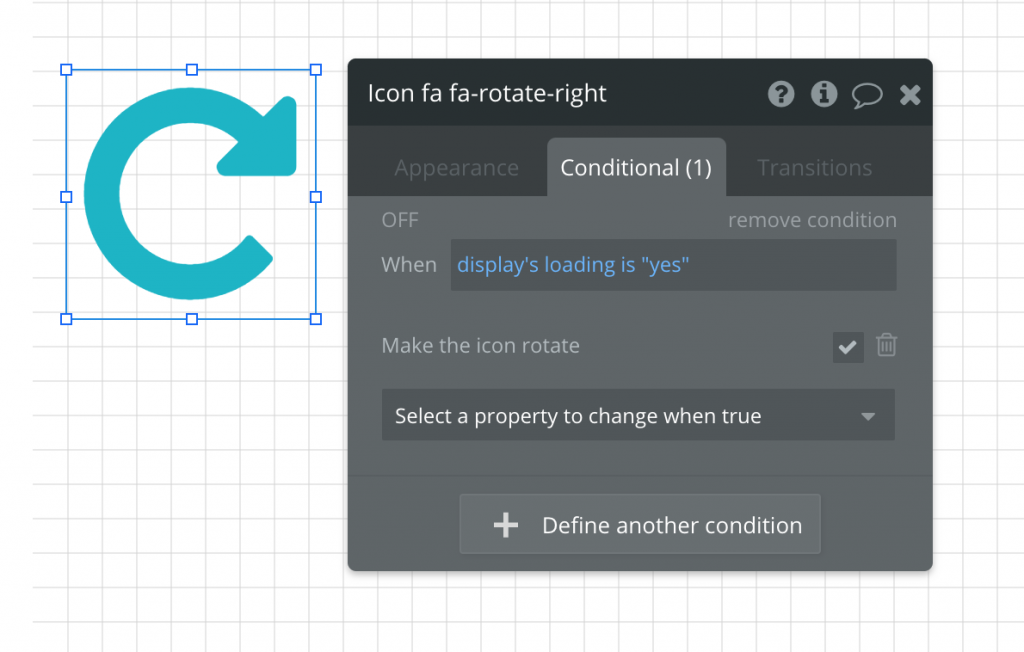
- ローディングマーク(アイコン)のConditionalに、custom stateが「yes」なら回る
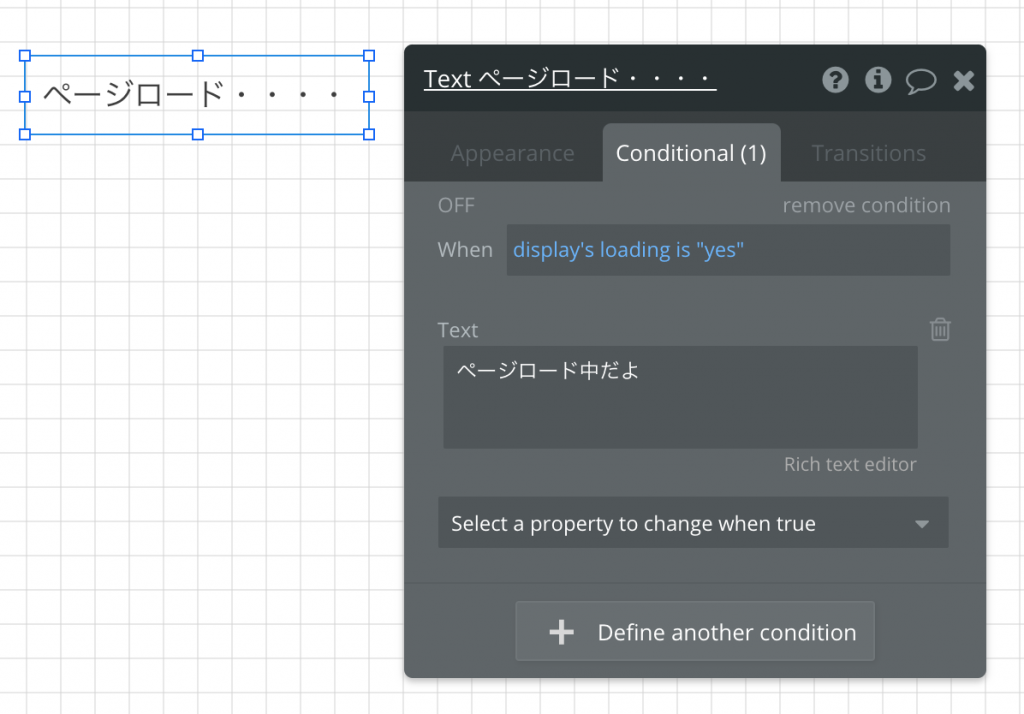
- テキストのConditionalに、custom stateが「yes」なら「ページロード中だよ」に
<ステップ1>Custom state(display)のState name(loading)が、yesのときにサイン(アイコン)を回します。
インスペクターの設定は以下です↓


- Custom stateを設定した場所(今回:displayというページ自体に)
- State name(今回:loading)
- yes/noのどちら(yesのとき)
- Make the icon rotateにチェック✔︎を入れる (アイコンを回すにチェック)

<ステップ2>Custom state(display)のState name(loading)が、yesのときに文字を「ページロード中だよ」に変更します。
インスペクターの設定は以下です↓

要素のConditionalに対して、状態を設定します。
「stateがyesの時に〇〇する」の設定を行います。
Workflowで状態の切り分け
ここまで来たら、次はワークフローの設定に入ります。
今まで以下2つの設定をしました
・Custom state名の作成と、そのタイプを定義(今回はyes/no)
・Conditional(条件)で、どうするかを設定
ステートがyesの時はアイコンを回し、文字を変更するとしました。
しかし、そのステート(状態)がyesとnoの発動はどこでしているのか?
今までのところ、まだ設定していません。
今の状態のままでは「yes」が永遠にやってこないので、、、アイコンが回ったり文字の変化もありません(笑)
Workflowでスイッチの切り分けをすることで「yes」になりアイコンが回るようになります。
workflowで、state(状態)を切り分けます
先に全体像を把握します。
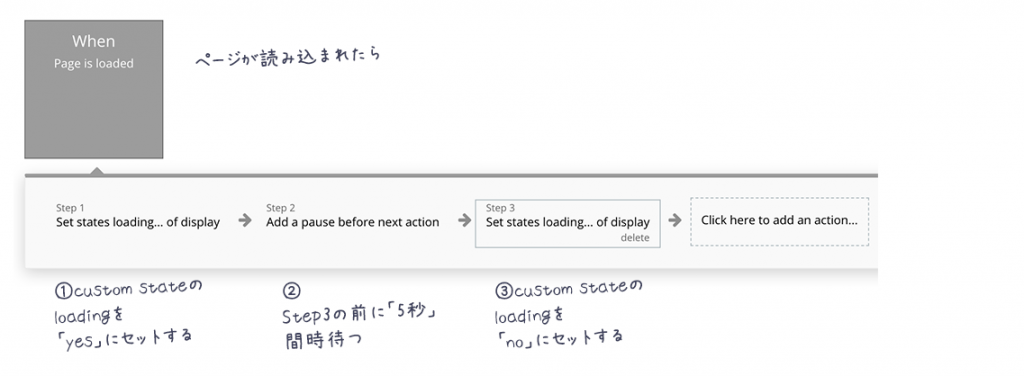
完成形のWorkflowは以下です↓

ページが読み込まれたら、①Custom stateの「loading」を「yes」にセット(これにより前項のConditionalで設定したアイコンが回ったりが発動)。②その後5秒間はそのままの設定を保持し(アイコンと文字の変化は継続)、③Custom stateの「loading」を「no」にセット(noになったことでConditionalが終了)
という流れになります。
Workflowの流れを一つずつ見ていきましょう。
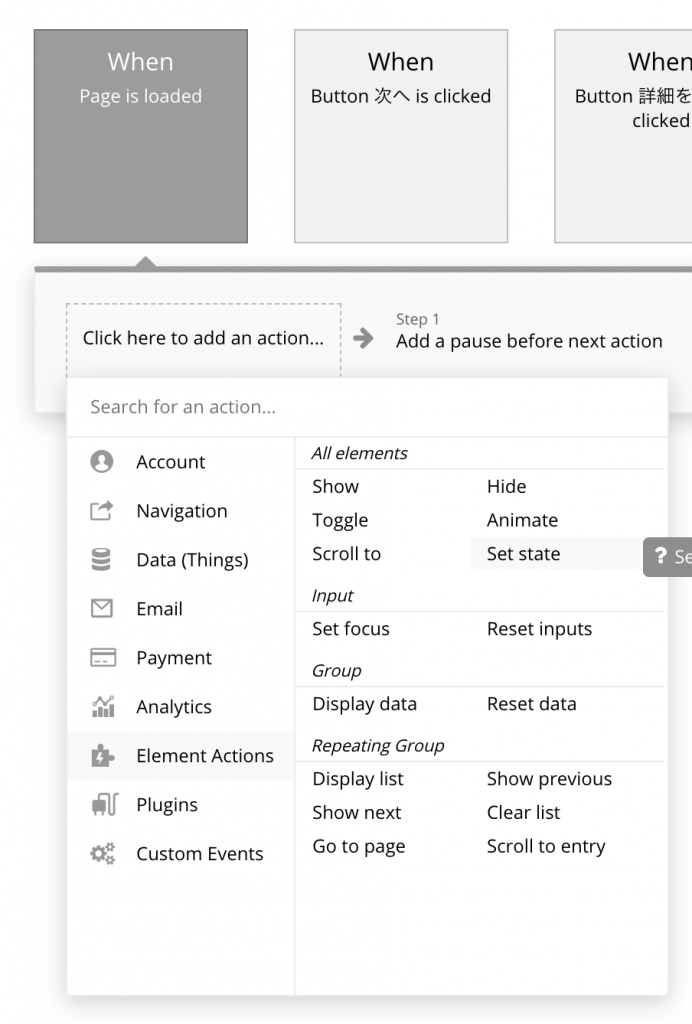
<Step1>
Click here to add an action…から、Element Actions > Set stateを選択し、
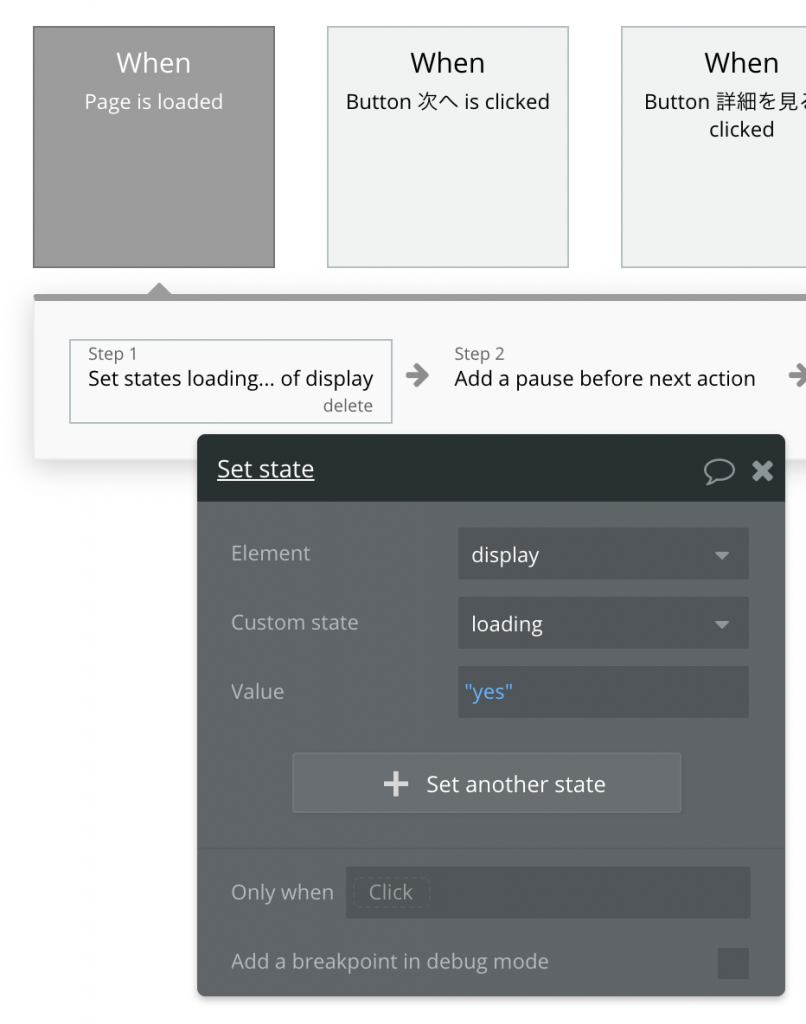
Set stateの画面で
・Elementを「display」(Custom stateを設置した場所)
・Custom stateを「loading」(付けたstate名)
・Valueを「yes」(yesのときに、アイコンが回り文字も変化するConditional設定をしている)


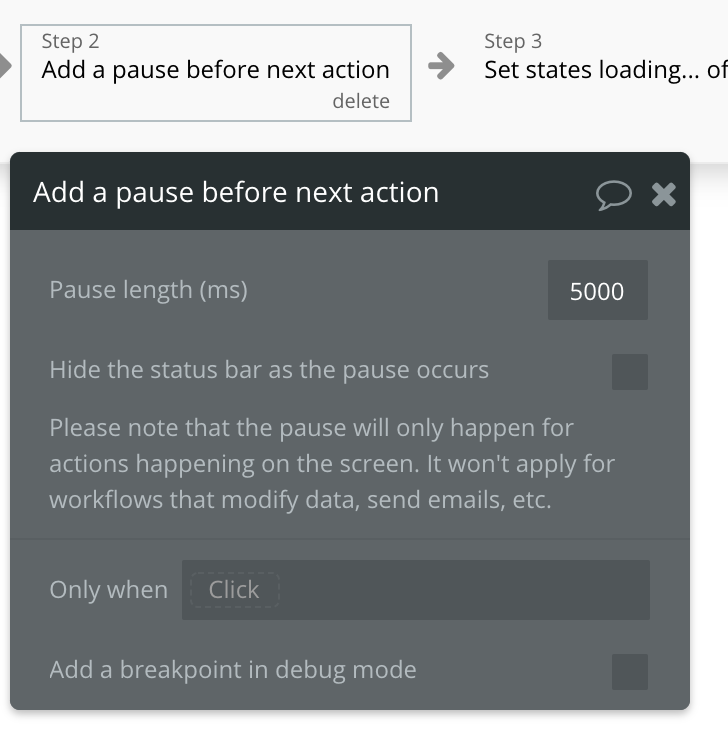
<Step2>
次の動作まで5秒間ポーズを取る(5000ms = 5秒間)

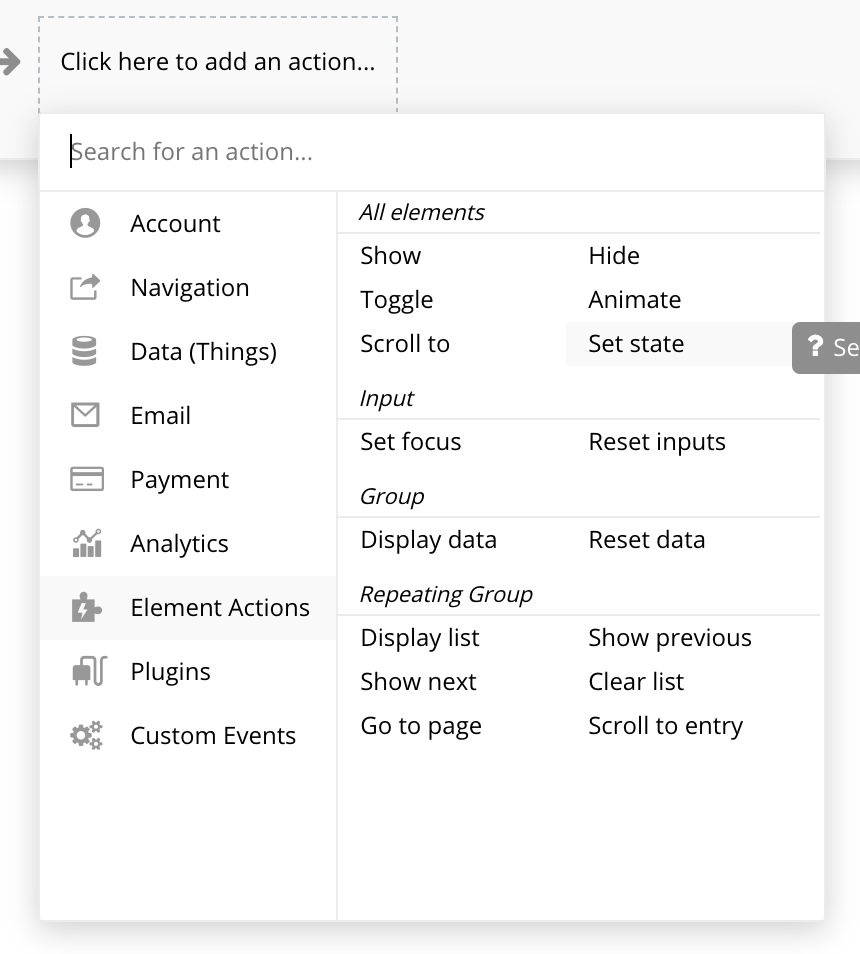
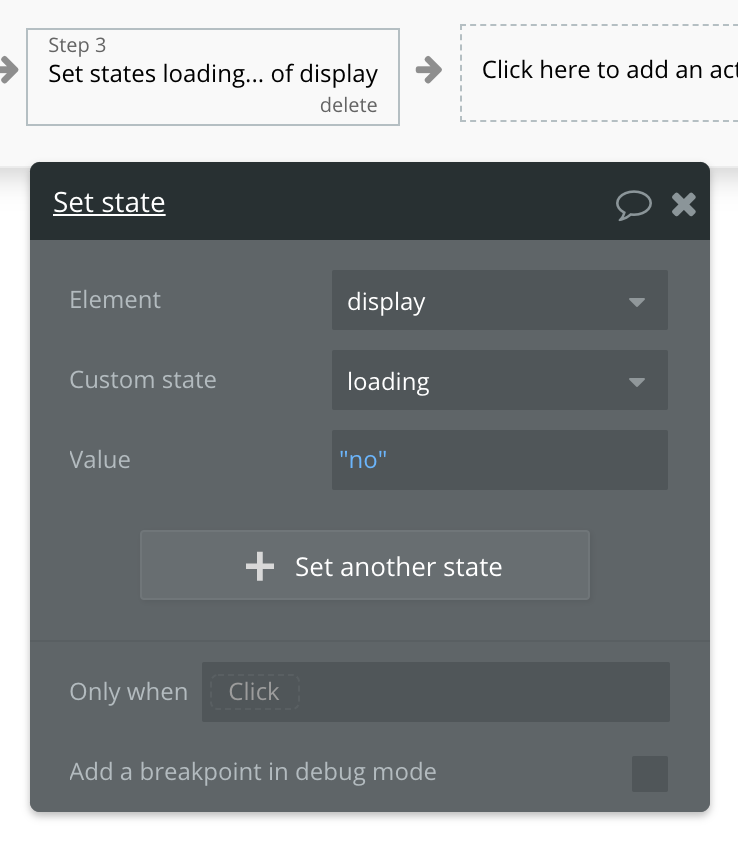
<Step3>
Click here to add an action…から、Element Actions > Set stateを選択し、
Set stateの画面で
・Elementを「display」(Custom stateを設置した場所)
・Custom stateを「loading」(付けたstate名)
・Valueを「no」(noのとき、デフォルト設定に戻り、アイコンが静止し文字も元の「ページロード・・・」に)


ここまでで設定は全て完了しました!
Previewで見ると、画面を読み込んですぐにアイコンが回り「ページロード中だよ」という文字が表示されます。そして5秒経つとアイコンがストップして「ページロード・・・」という文字に戻ったことがわかります。
いかがでしたでしょうか?
今回はCustom stateの初回でした。設置場所から設定方法まで細かく見てきました。
Custom stateは慣れると使いこなせませすが、初めてのハードルがぶっちゃけ高いです。
自分で例をいくつも作ってみてください。私も慣れるまで数回、繰り返しました。
小さな項目ですが、知れば知るほど楽しくなるBubble♪
今日も一歩前進!楽しんでいきましょう^^