ボタンやアイコンをトリガーとして、何か画像や文字を表示/非表示にする際にどのようにworkflowを設定していますか?
単純にボタンを押す→表示、次に同じボタンを押す→非表示の場合はToggleを利用します。
しかしボタンを押して、他の処理や条件が複数走る場合は、Toggleではなく「Show」(表示)や「Hide」(非表示)を使うことになります。
今回はそのような場合の設定方法をお伝えします。
主に2パターン、workflowの設定が可能です。どちらが良いのか?も考察していきます。
ぜひ一緒に考えてみてください!
この記事はBubble旧エディタ時代に書かれています。
エディタの項目や配置に違いがあります。特にプロパティエディタの「Conditional」タブの位置が旧エディタでは真ん中に配置されていますのでご注意ください。
表示/非表示だけなら、断然Toggleが便利!
以下の例のように、処理を走らせたいとします。
- ボタンを押したら→画像を表示
- ボタンを押したら→画像を非表示
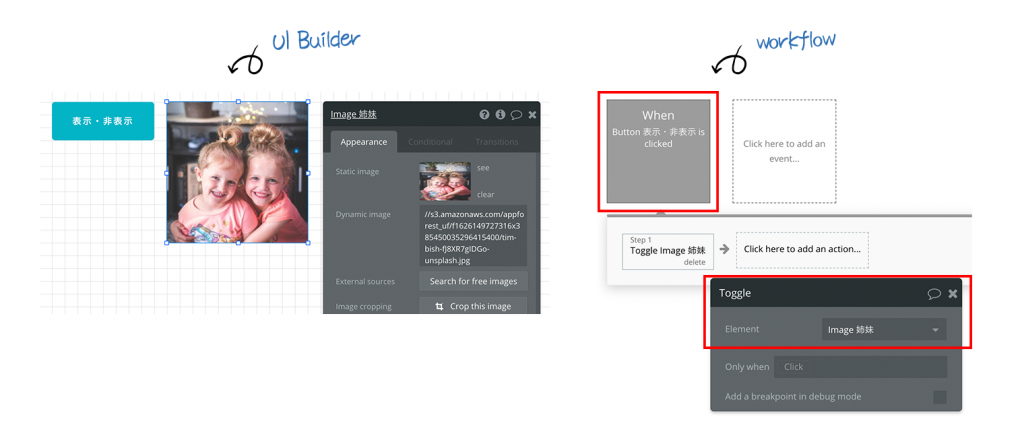
この場合は至って簡単で、ボタンに「Toggle」のworkflowを設定します。
Toggle(トグル)はONとOFFの切り替え処理のように利用できます。
Element Actionsから「Toggle」を選び、Elementのドロップダウンに表示/非表示をさせたい「写真」を選択する。
これだけで設定は完了です。
簡単ですね!

複数処理①:一行に設定する
条件を一つ追加してみましょう。
- ボタンを押すと表示と非表示を繰り返す(のは上記例と同じ)
- ログインしているユーザーと未ログインユーザーで表示させる画像を変える
- 条件の処理を一行で行う
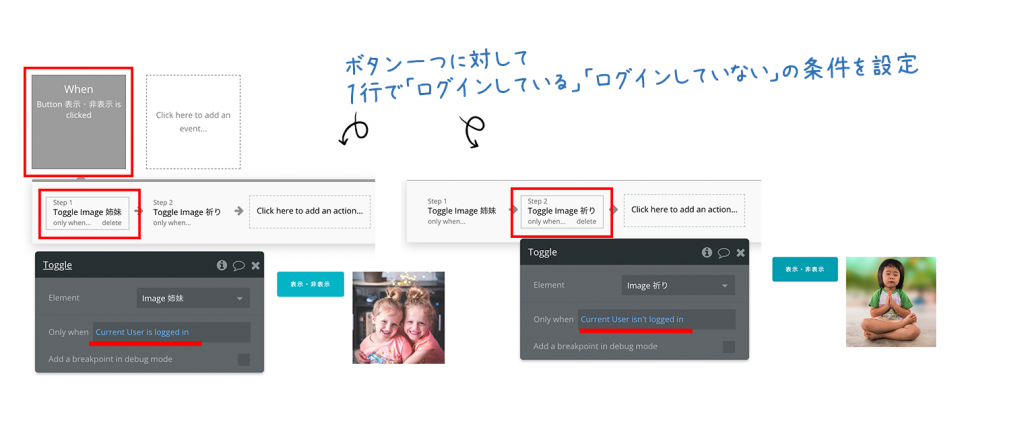
一行で設定してみましょう
図のように、When「Button表示・非表示 is clicked」はそのまま(条件を入れず)に、
Step1、Step2の表示させるという部分に条件「Only when」でログインしているユーザー or していないユーザーを切り分けています。

複数処理②:分割して設定する
次に、条件は同じで分割して設定してみましょう。
- ボタンを押すと表示と非表示を繰り返す(のは上記例と同じ)
- ログインしているユーザーと未ログインユーザーで表示する画像を変える
- 条件の処理を2つに分割して表示
<分割>
・ユーザーがログインしていたら
・ユーザーがログインしていなかったら
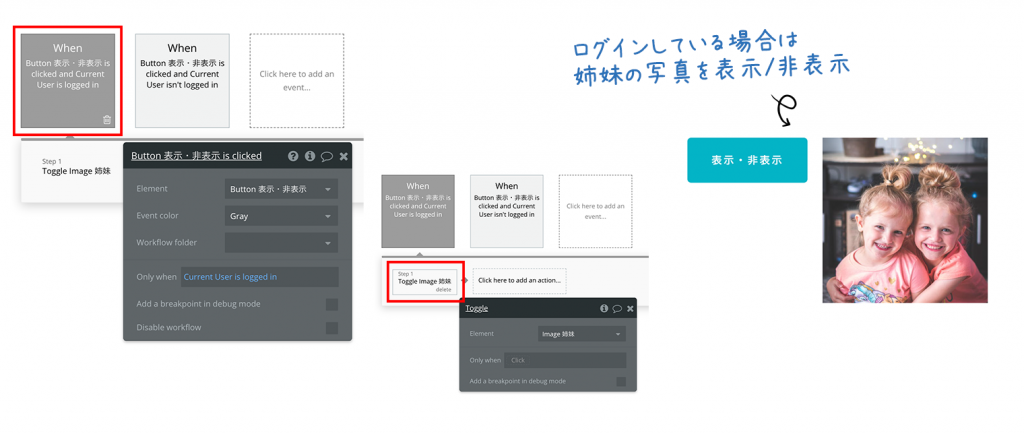
ユーザーがログインしている場合としていない場合に分け
トリガーとなるボタン自体に条件を付け分岐させます。


workflow、一列と分割どちらが良いか?
2つの違いはわかりましたでしょうか?
設定は違えど、全く同じ動きをします。どちらも正しい処理がされています。
処理の流れを追ってみましょう。
一つ目は、一列で処理させています。
ボタンを押す→ログインしてたら「姉妹の写真」→ログインしていなかったら「男の子の写真」
二つ目は、分割した状態で処理をさせています。
ログインしている人がボタンを押す→「姉妹の写真」
ログインしていない人がボタンを押す→「男の子の写真」
どちらも設定的には正しいです。
ただあえてどちらが良いか?を述べると
後者の二つに分割する方をお勧めします。
なぜなら、二つ目の方が「ログインしていない人がボタンを押す」までの処理時間が短く済むからです。
仮に一つ目の設定をしていて、ログインしてないユーザーだった場合に、「ログインしてたら、姉妹の写真」の処理を間に挟むことになり、男の子の写真を表示するまでに時間がかかります。
今回は間に挟む処理が1つなので時間差を感じませんが、複数処理を間に挟むことになると、表示までが遅くなり、ユーザビリティが落ちます。
また、途中の処理で問題が生じた場合に、後方の処理まで辿り着けない事態も起こり得ます。
以上から条件を入れる場合は、トリガーとなる要素(ボタンなど)自体に「Only when」で分岐を入れて設定することをおすすめします。
いかがでしたでしょうか?
workflowのconditional(条件)はどこにつけるかによって、処理までの速度が変わることがわかりました。
こういう小さな部分も、大事に作っていきたいですね!
私も日々学んでいるところです。
知れば知るほど楽しくなるBubble♪
今日も一歩前進!引き続き楽しんでいきましょう^^