BubbleのStyles設定を使っていますか?
理由は無いけど、なんとなくまだ使っていない〜という方が多そうです。
Stylesはweb制作に関わったことのある方へは、CSSと言った方が伝わりそうです。
スタイルのセットを定義し、エレメント(文字やGroupなど)にそのスタイルを適用することができます。
本記事では以下の内容を解説します。
- Stylesを定義し、使用するメリット
- Stylesの定義方法、使用方法
Stylesを定義し、使用するメリットは?
Stylesを定義し使うと、良い点が2点あります。
- 修正や変更が一括でできる
- ページ読み込みが早くなり、パフォーマンスがUPする○
Stylesは定義する必要がありますが、それさえ行ってしまえば以下のようなことが可能です。
・複数箇所のテキストへ同じスタイルを適用できる(例えば、フォントサイズ14pxで、色は#444 など)
・スタイル適用したものを一括変更できる(フォントサイズを16pxに変更 → 複数箇所あっても一括で16pxに変更)
また、一つ一つのエレメントにStyleを付けるより読み込みが1回で済むので、ページの読み込みが早くなりパフォーマンスも向上します。
以前、Stylesで定義するとパフォーマンスがUPする解説を行いました。(2020年11月12日)
興味がある方は動画をご覧ください↓
Stylesの定義方法
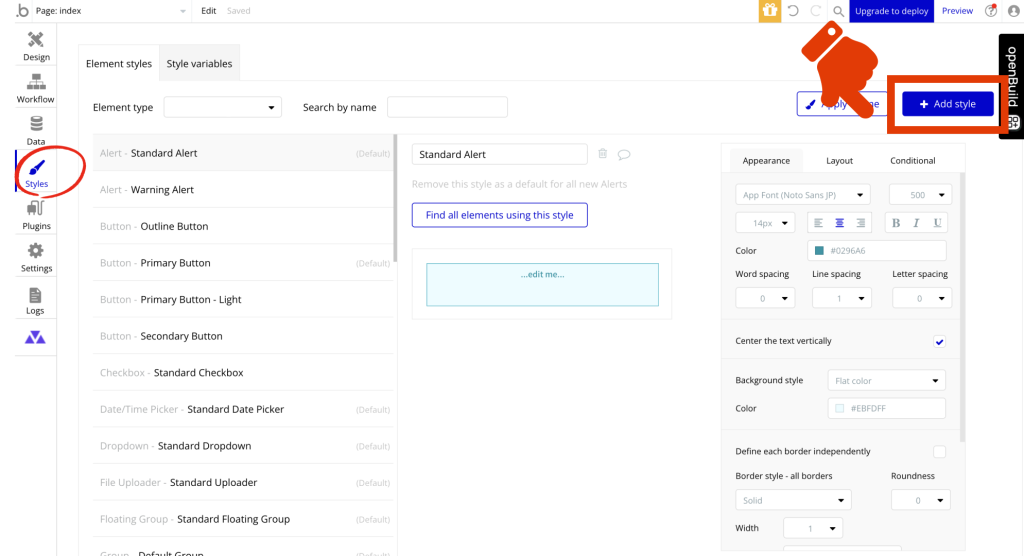
実際の定義(設定)の方法を見ていきましょう!
Stylesタブ > Add style のボタンを押します

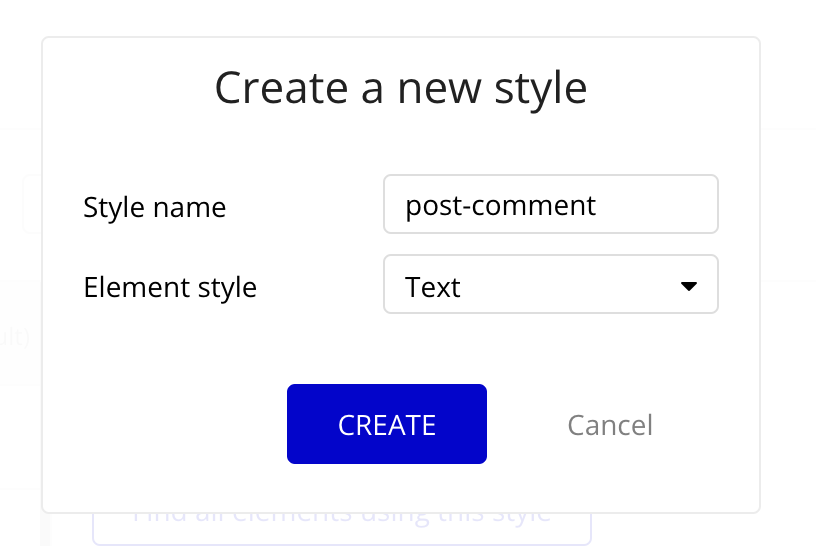
popupが表示されるので
・Style nameに、自分がわかる任意の名前をつける
・Element styleに、TextやGroupなど自分が定義したいエレメントを選択
・CREATEボタンを押してスタイルの名付けは完了

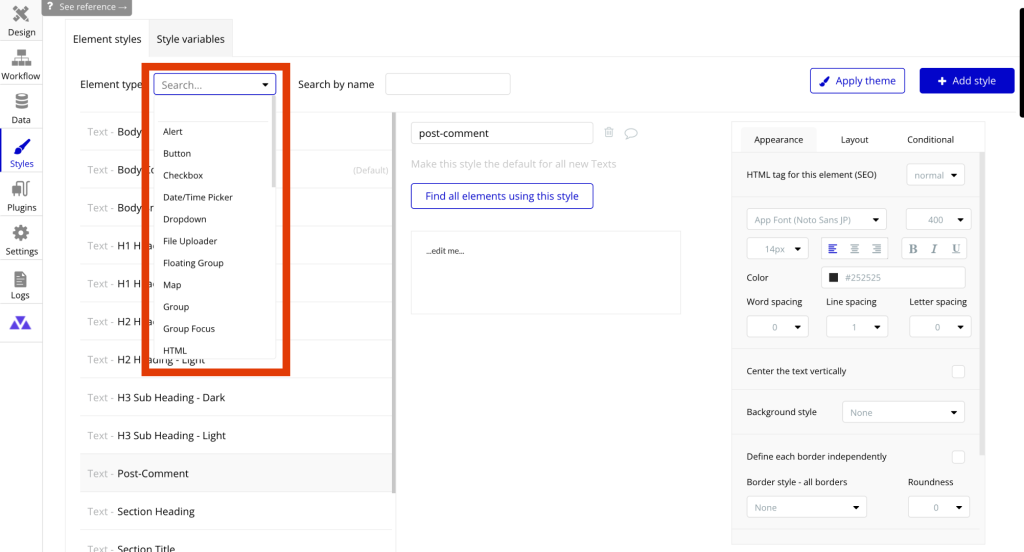
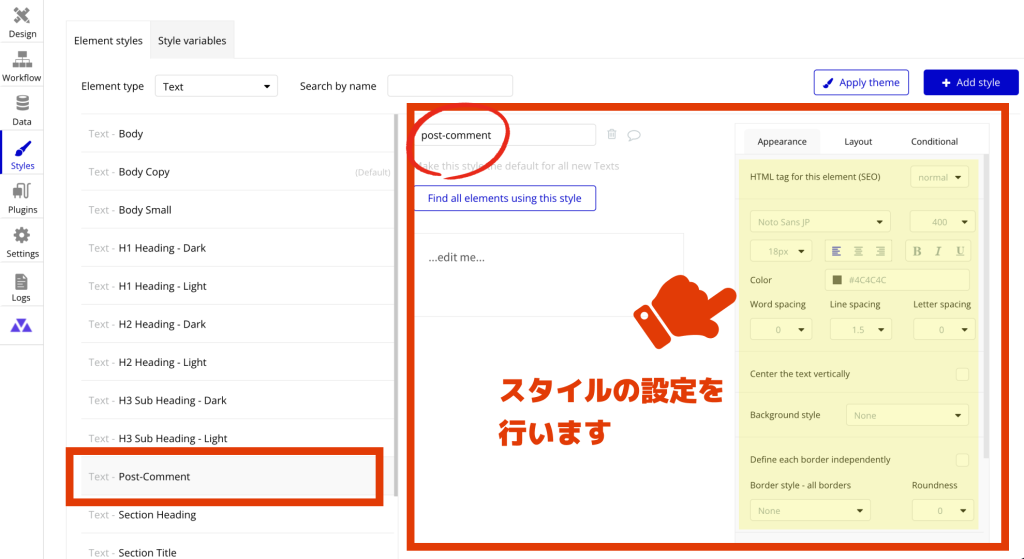
Element stylesの選択肢から「Text」を選び、自分が定義した「post-comment」をクリック

・選択したものが合っている(post-comment)を確認したら
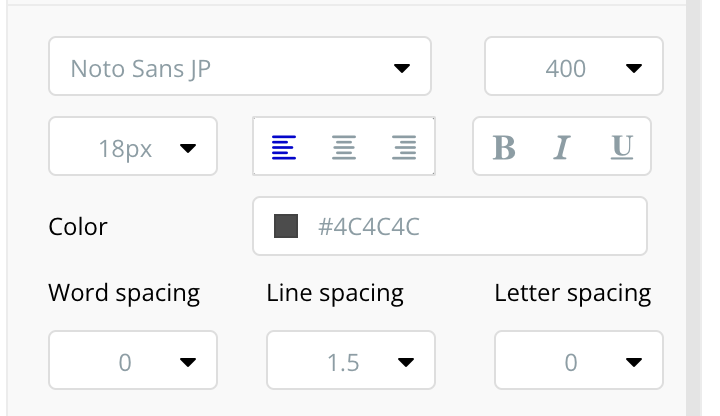
・右側のAppearance/Layout/Conditionalで、スタイルを設定する

これでスタイルの定義が完了です✅
この例では
・Textを使う際に
・Post-Commentを選択すれば
・今回設定したスタイルが適用
されるようになります。
Stylesの設定はプロパティエディタで設定したスタイルに、後から スタイルの名前を つけて登録することも可能です。
・Design画面でデザインを反映させた後に
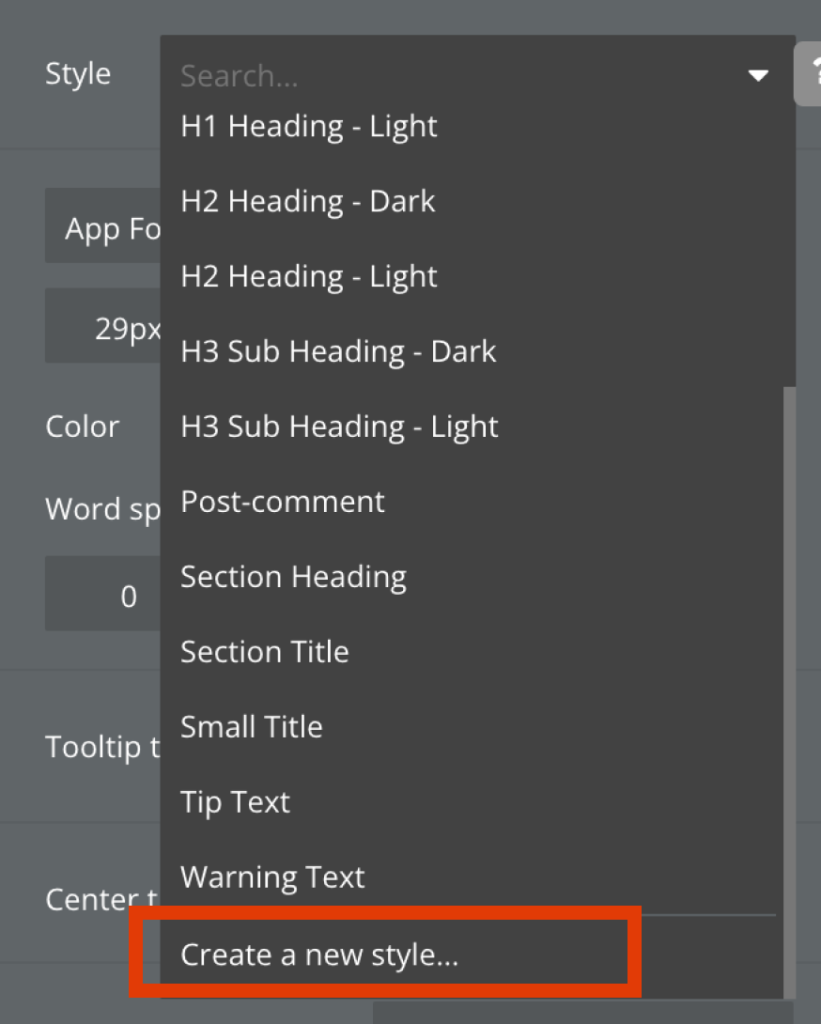
・Styleのドロップダウン > Create a new style でStyleの登録ができます


実際の案件ではこの方法登録する場合が多いです。
一つ目でスタイルを定義し、その後他にもこのスタイルを使用していきます。
Stylesの使用方法 と 変更
次に、定義したスタイルの使用方法を見てみましょう!
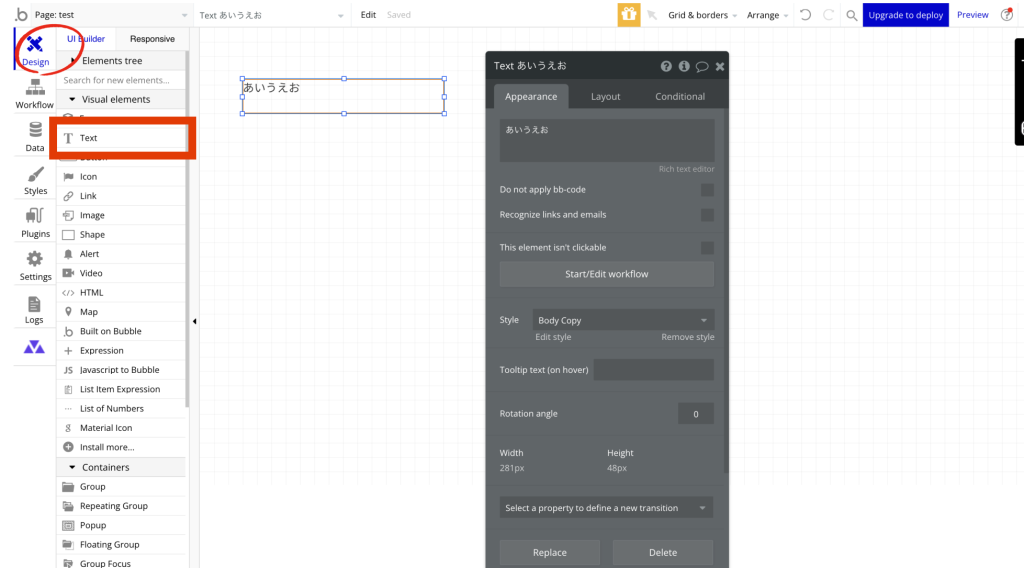
Designタブ > Textを配置して、適当な文字を入力します

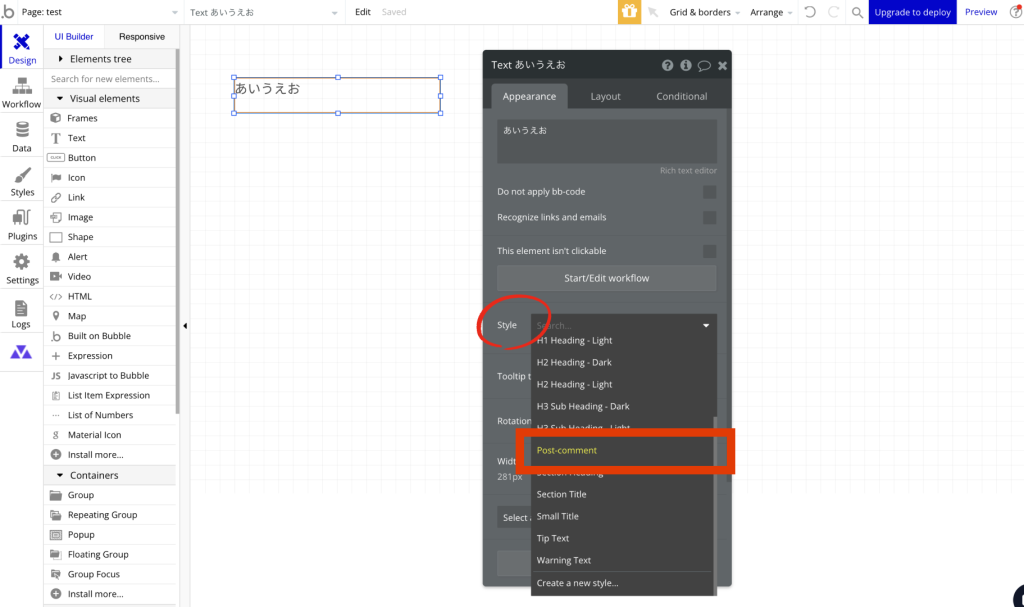
黒い画面のプロパティエディタ > Style > 自分が定義したスタイルを選択

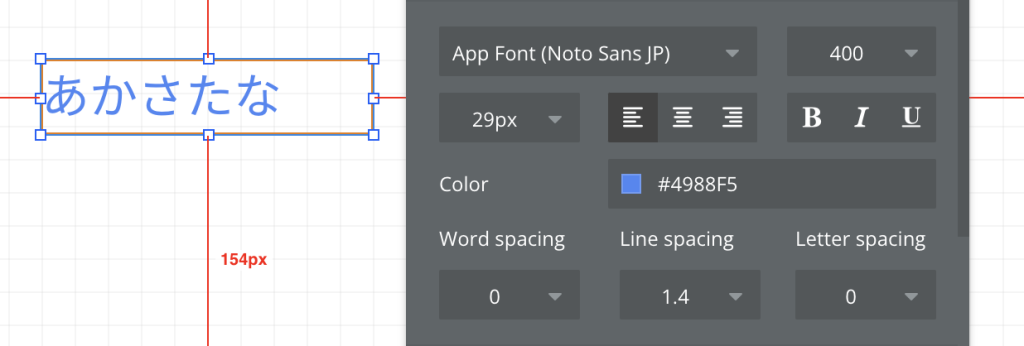
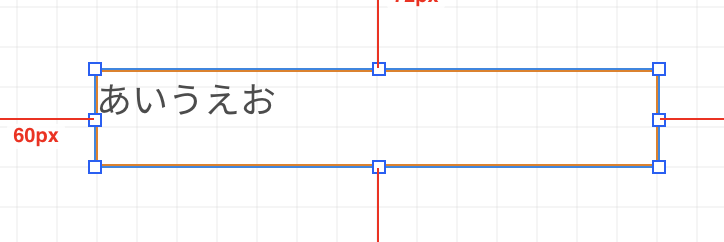
定義したスタイルがTextに反映されました👏👏👏

フォントの色が黒なので、反映された?がいまいちわかりにくいですが、
派手な色や、大きめのフォントサイズなどで試してみるとわかりやすいです。
Styleの変更は一括反映される
上記の例では
・フォントサイズ:18px
・色は:#4C4C4C
で定義をしていました。

開発途中で、「あ、でもやっぱりフォントサイズは 30pxに、色は#FB7878 に変更したい! 」ってことありますよね。*今回は極端に大きさも色も変更してみます。
そんな時も、
・元に定義したStyleを変更するだけで
・同じStyleを適用している複数箇所も一括で(変更が)反映されます
- 複数ページ や複数箇所にStyleを反映していると、一括変更できるので便利
- 変更のモレも無くなります
まとめ:Stylesを定義し使うことはメリットだらけ
Styleの定義は、なんかめんどくさそうと思っていた方が大半かもしれません。
やってみると案外簡単にStylesの定義ができますね。
使うメリットは、開発が早くなる(修正も一括で)だけではなく、読み込みの高速化(パフォーマンスが向上)も期待できます。
良いことだらけのStyles設定。
どんどん使っていきましょう。
Styles以外でパフォーマンスを向上させるには、こちらの記事をご覧ください。
Bubble開発のご相談
Bubble開発のご相談や代行も承っております。
お気軽にお問い合わせください。
お問い合わせはこちら