Bubbleはパスワードのリセットを簡単に設定することができます。
よくログイン画面の下の方に配置されているアレです「パスワードをお忘れの方はこちら」というリンク。
WorkflowでSend password reset emailを指定すれば「パスワードリセットのトークンが入ったurl」を自動で生成してくれます。
しかしこのSend password reset emailを使う方法で一つネックなのが「トークンリンク」を貼る場所を指定できないこと。
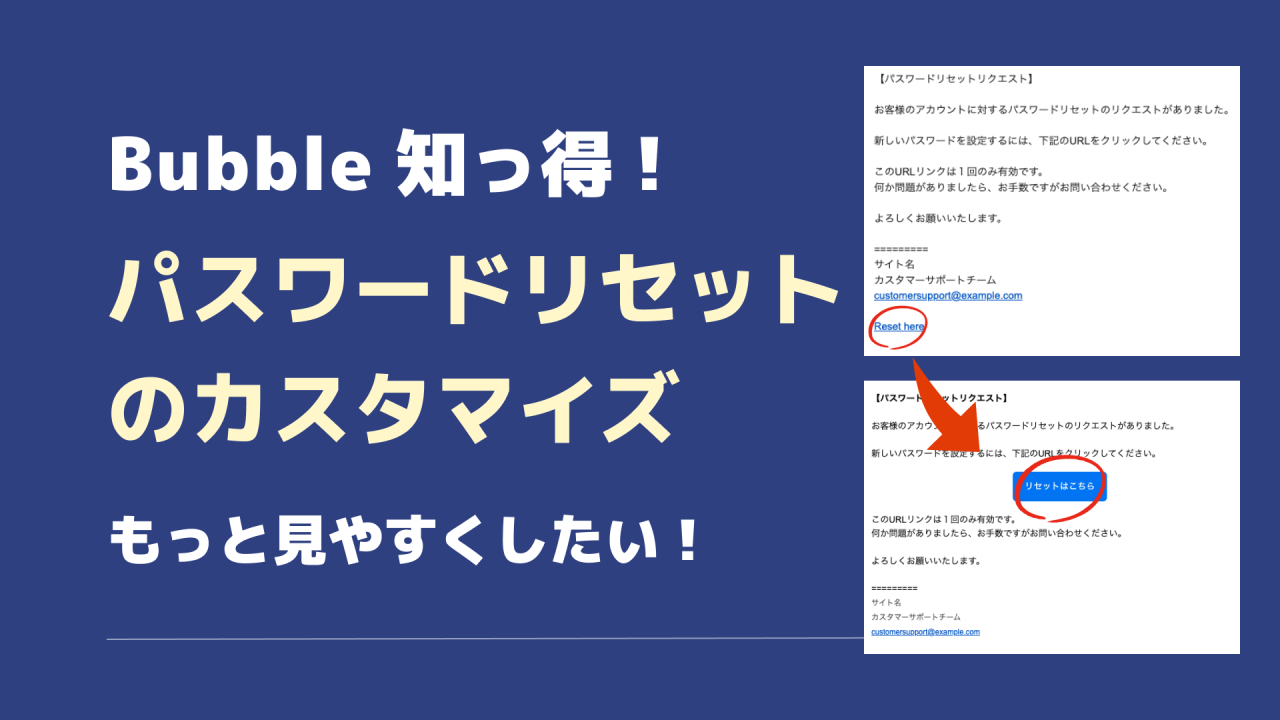
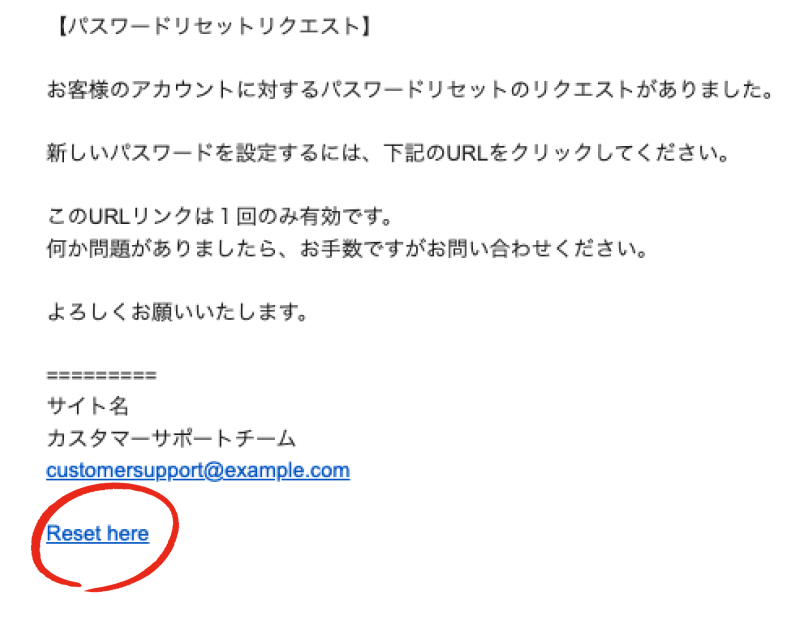
自動でメールの一番下にリンクが貼られます。こんな感じに↓

メール内容によってはこれで良い場合もありますが、たいていメールの一番下には「会社情報」が入ります。会社名、メールアドレス、企業のHPリンク、など。
そのさらに下にリンクが来るのは位置が少々おかしいです。「Reset here」の文字も英語です。これだと日本の方でリンクの場所が分からず迷う方も出てきそうです。
この記事では以下の問題を解決します!
- トークンリンクの位置を変更、カスタマイズしたい
- トークンリンクの文字を日本語や自由に設定したい
- トークンリンクをボタンにしたい
パスワードリセットのカスタマイズを行う!これが今回の目的です。
まずは「カスタマイズ前」の「Send password reset email」の使用から見ていきましょう。
Send password reset email の設定
お馴染み、Send password reset emailの設定です。
もう知ってるよ!の方はこの部分は飛ばして読んでいただいても構いません。
ただこのデフォルトの設定ありきで「カスタマイズ」を解説することになります。それゆえSend password reset emailを理解していない方はこちらも読んでおいてください。
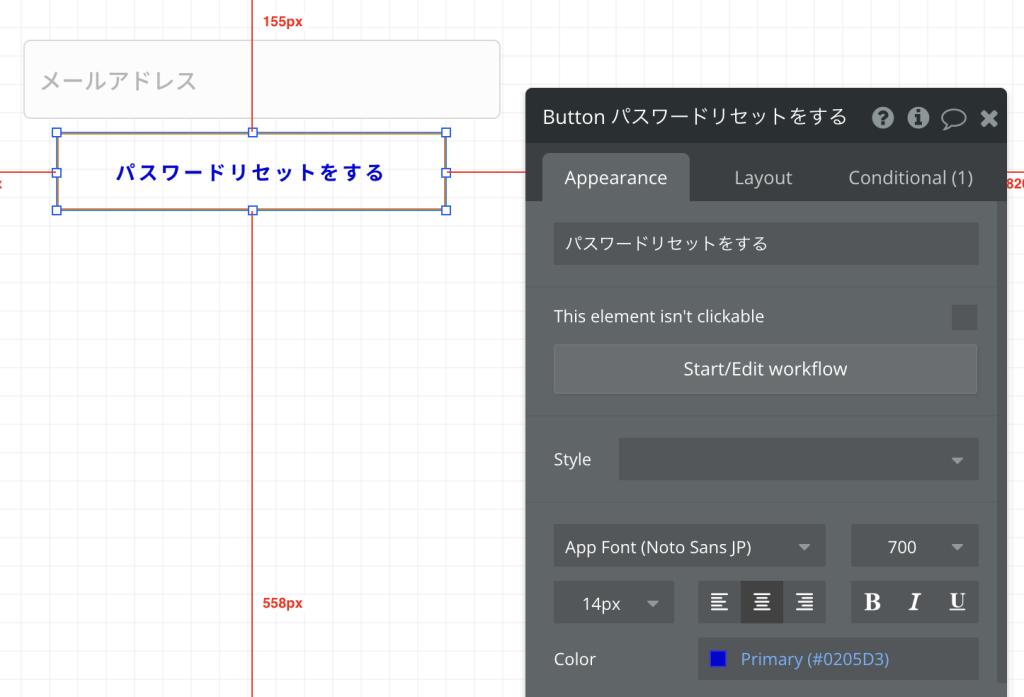
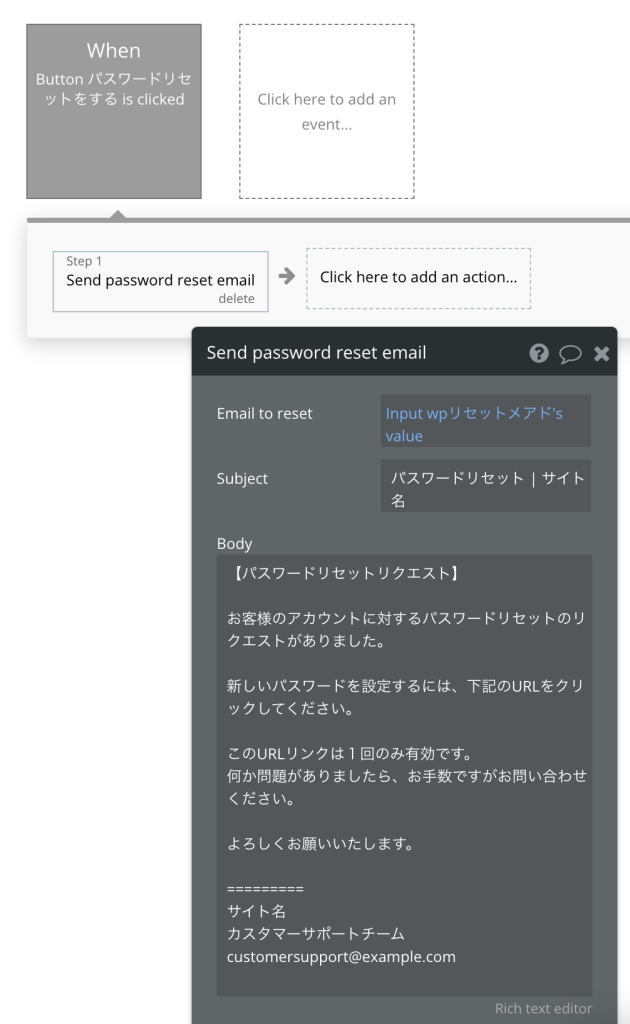
①ボタンやテキストリンクからWorkflowを設定します。例では、パスワードをリセットするのボタンを配置。Start/Edit workflowをクリックし

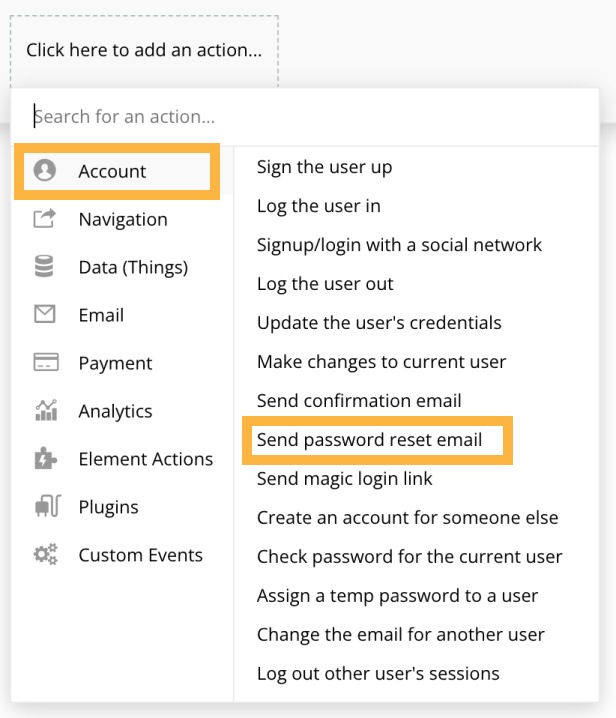
②Click here to add an actionから Account > Send password rest email を選択します。

③設定画面でメールアドレスやSubject、Bodyにメール内容を入力して完成です。

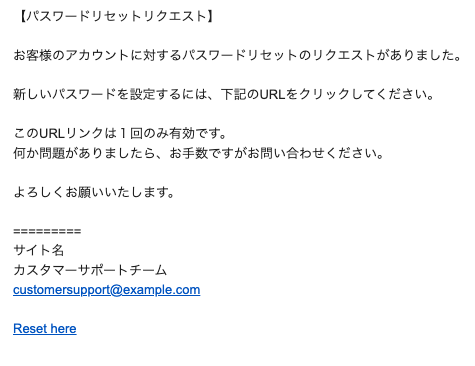
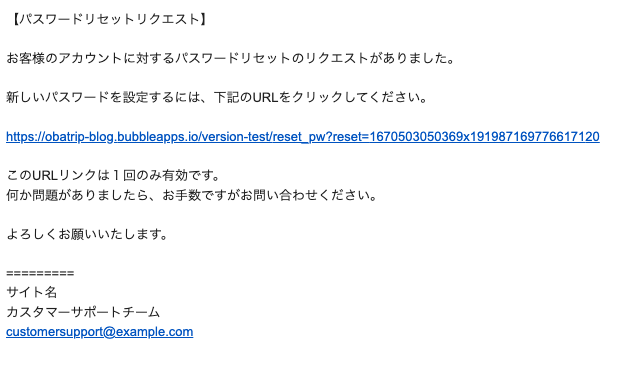
この状態で実際に登録済のメールアドレスをinput欄に入力し「パスワードをリセットする」ボタンを押してください。メール宛にこのような内容が届きます↓

メール文の一番最後に「Reset here」が配置されました。
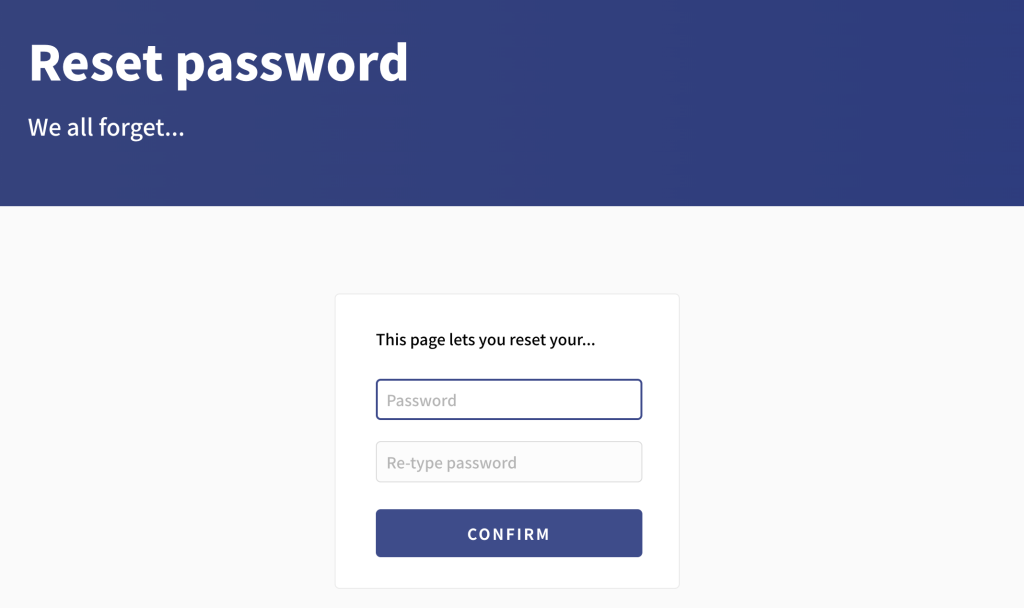
このリンクをクリックするとパスワードリセット画面に飛びます↓

Reste hereのリンク
トークンリンクはBubble側で自動生成してくれます。以下の優れた特徴があります。
・メールアドレス宛に違ったトークンが生成されます。
・1回目しか機能せず、2回目にクリックしリセットするとエラーになります。
一番手間かけないでリセットパスワードを設定するならここで完了です。
しかし「Reset here」の位置を変更したい場合には次の設定が必要になります。
カスタマイズするには Just make tokenをチェックしSend emailを追加すればOK
ここからは「Reset here」の位置を変更する方法をお伝えします。
前項のSend password reset emailを使うので設定はそのままに。
ステップ1:Just make token にチェックを入れる
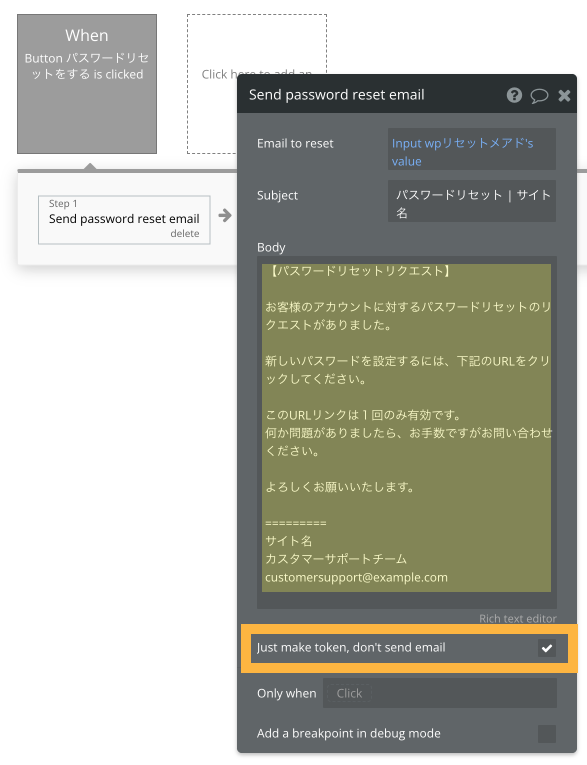
Send password reset emailに項目「Just make token, don’t send emali」のチェックボックスがあるのはご存知でしょうか?
まずステップ1は、このチェックボックスにチェックを入れます。

チェックを入れることで、トークンだけ発行します。でもメールは送らない。
パスワードリセットのurlトークンはこの画面で作成する必要があります。
メールは送らないので、この画面で入力したBody内容や、Email、Subjectは無効になります。特に入力したままでも問題はないのでこのままでも大丈夫です。
トークンの位置をカスタマイズする際もWorkflowのaction、Step1で「Send password reset email」は使用しトークンを発行する、ということを覚えておいてください。
ステップ2:Send email のアクションを次のステップに追加
次にWorkflowのaction、Step2で「Send email」を設定します。
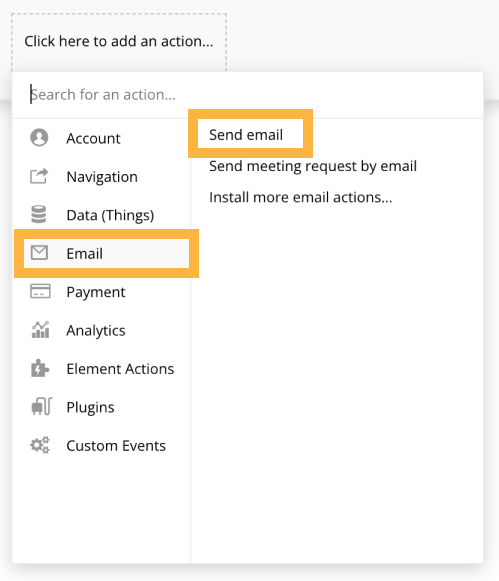
Click here to add an actionから、Email > Send email を選択します。

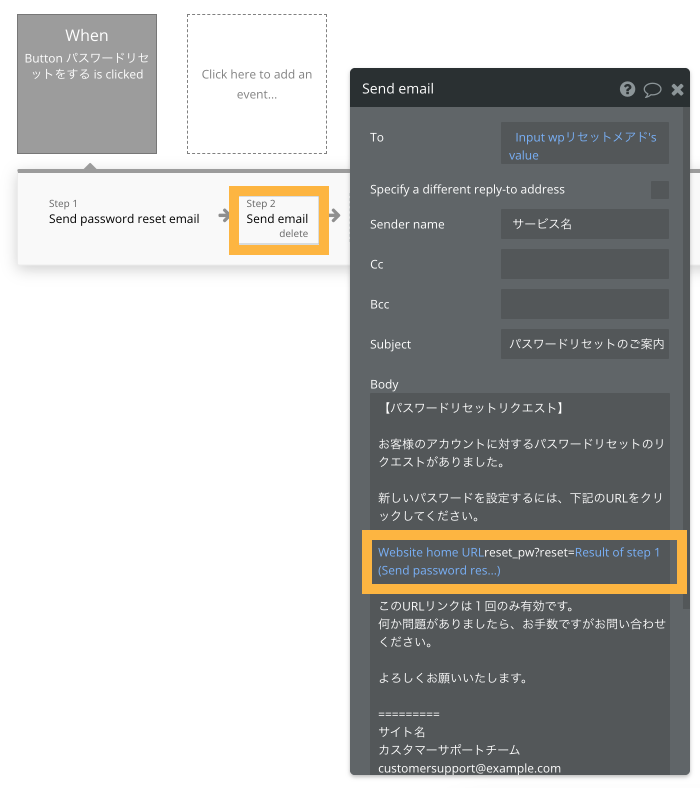
ToやSubject内容を入れ、Bodyにはリンクを入れたい箇所にトークンを配置します。
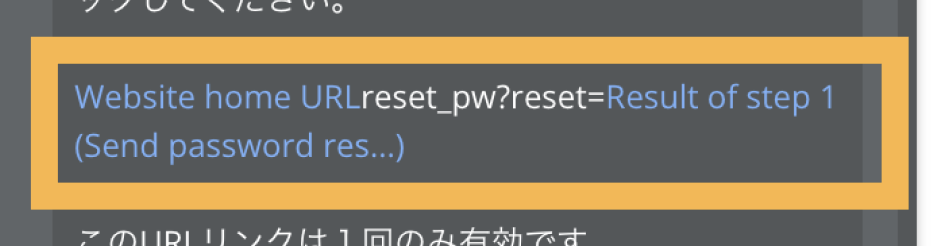
下の図Body内のオレンジ色枠で囲った部分がトークンURLです↓

ステップ3:mail内容のBodyに「トークン」の一行を入れる
トークンURLについて詳しく解説をします。
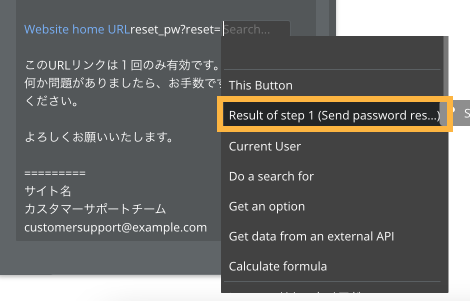
トークンは、直接タイピングで入力する部分と(画面上の白色テキスト)とdynamic dataから選択する部分(画面上の青色テキスト)があるのでお間違いなく。
丁寧に分解すると以下のようになります↓
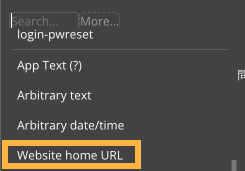
1) Website home URLは dynamic から選択

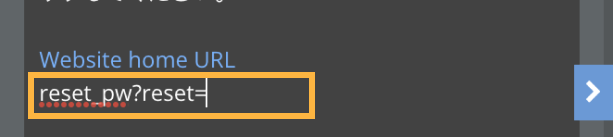
2) reset_pw?reset= は手入力

3) 続けて、Result of step1 をdynamicから選択

以上で
パスワードリセットのトークンurlをStep1から引きついで使用することができます。↓

実際に届くメールはこのように、パスワードリセットのリンクを任意の位置に配置することができました!良い感じです。

ここから先はSendGridを使うことになります。
SendGridの使用に慣れていない方は、この設定で十分にメール内容が見やすくなっています。リンクは長いですが他企業からのパスワードリセットメールも同様なもをみかけます。そこまで気にすることもないと思います。
応用:SendGridを使いリンクをテキストやボタンに変更も可能
ここまででリンク位置のカスタマイズが完了しました!
ユーザーさんも迷うことなくリンクをクリックすることができそうです。
しかしもう一歩ユーザビリティーを考慮し
・長いリンクurlをテキスト「パスワードリセットはこちら」に変更したい
・リンクurlをボタンに変更したい
それらの方法を解説します。
これにはSendGridを使用します。
SendGridを使用するにはプラグインの設定とSendGridの設定が必要です。
BubbleのSendGrid使用については基本を理解しているものとして解説をします。
SendGridが初めての方はまずはこちらを読んでから進めてください。
BubbleでSendGridを使う方法が網羅されています↓
トークンリンクをテキストにするには?
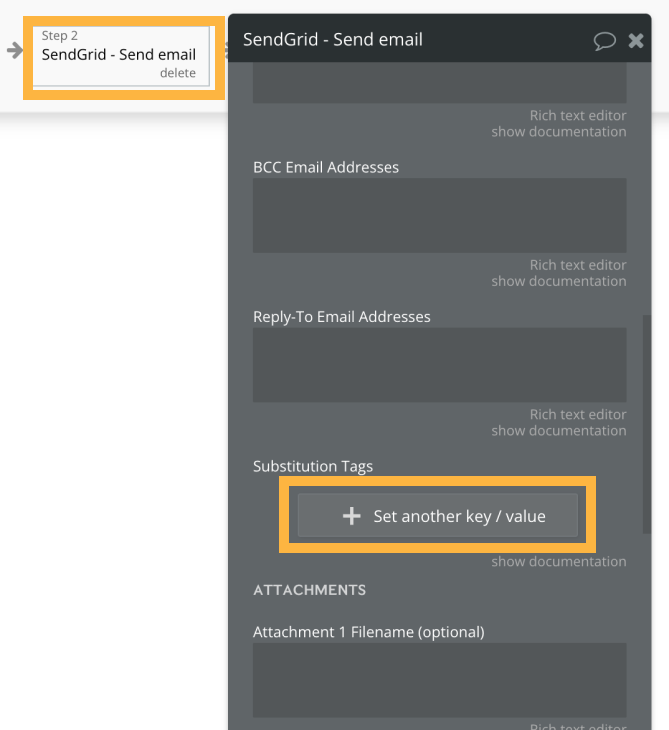
WorkflowのStep2に、SendGridのSend emailを指定します。
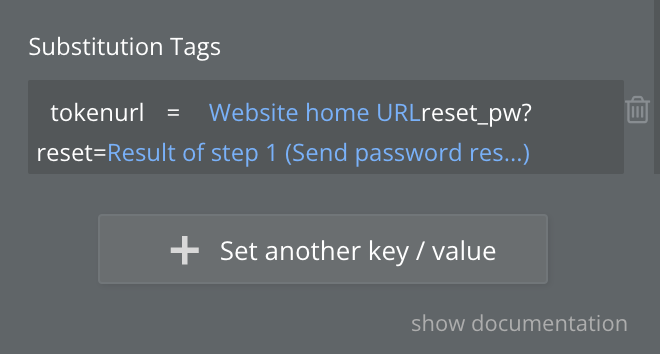
そしてトークンリンクを使用するために、Substitution Tagを作成します。
このタグを作成することにより値をSendGridで使用できるようになります。

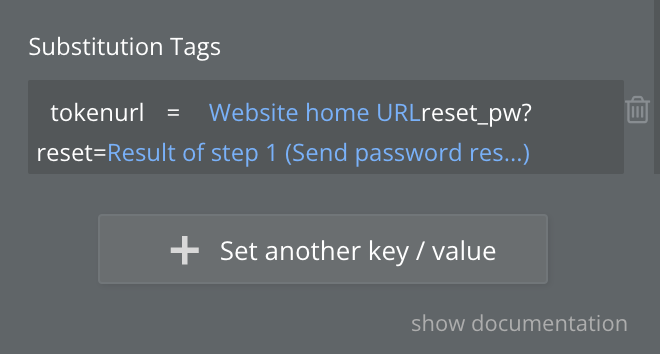
Substitution Tagは
・keyを、tokenurl(任意のもので構いません)
・値を、Send emailの時と同じトークンリンクを指定

SendGridの設定を覚えていますか?このkeyをSendGrid側で使用する際は
keyに、{{ }} を付けました。
つまり
tokenurl → {{tokenurl}}
の形式でSendGrid側で使用します。
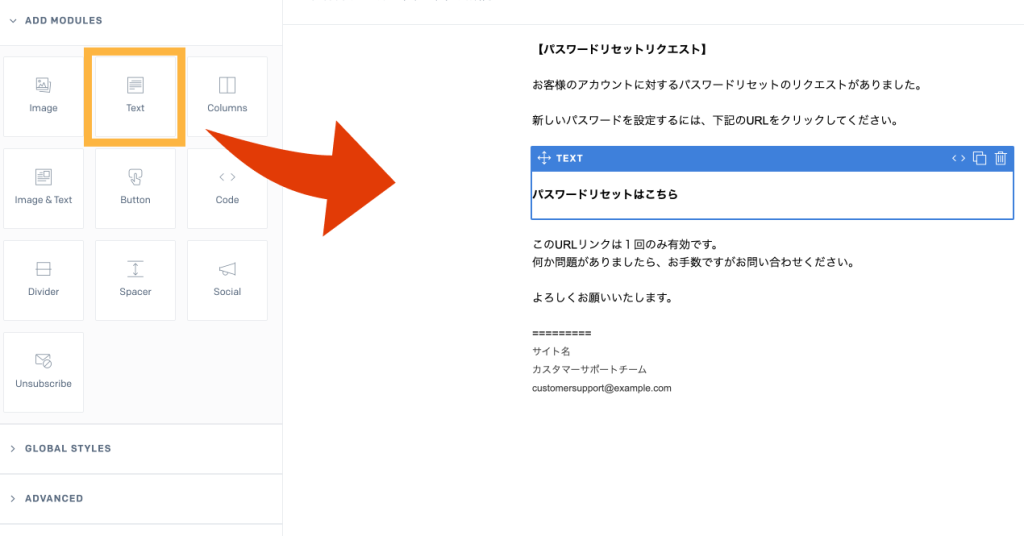
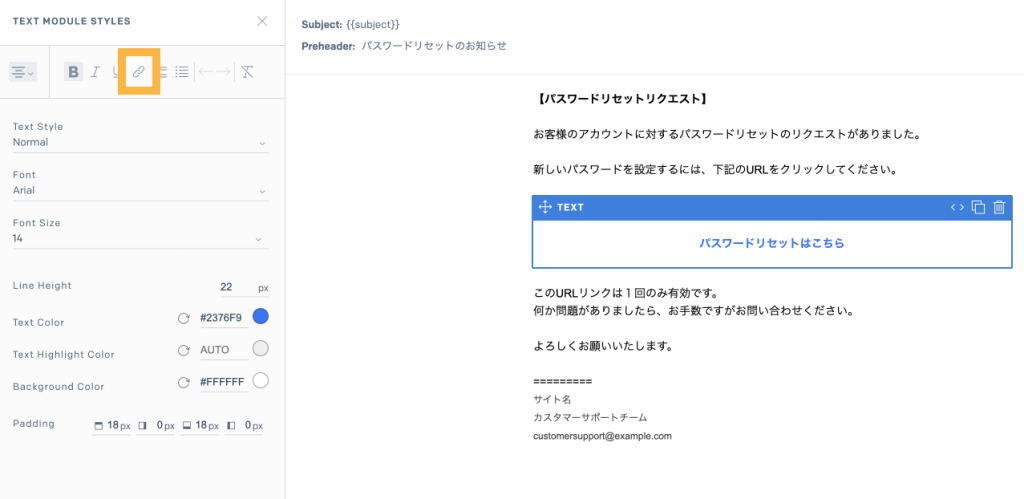
SendGridのデザイン画面で、Textを右側にドラックドロップし色やデザインを設定

テキストの「リンク」ボタンを押します↓

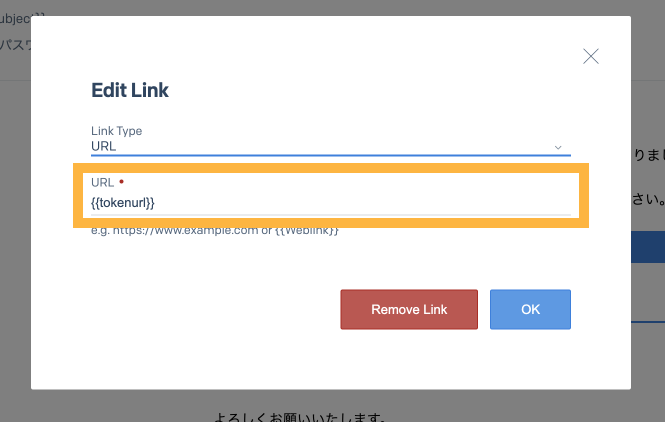
URLを指定するPOPUPで表示されるので、先ほどBubbleのSubstitution Tagで設定した tokenurlをここに入力します。{{tokenurl}}と入力します。

SendGridの設定を保存し、Bubbleからパスワードリセットのボタンを押すとこのように。
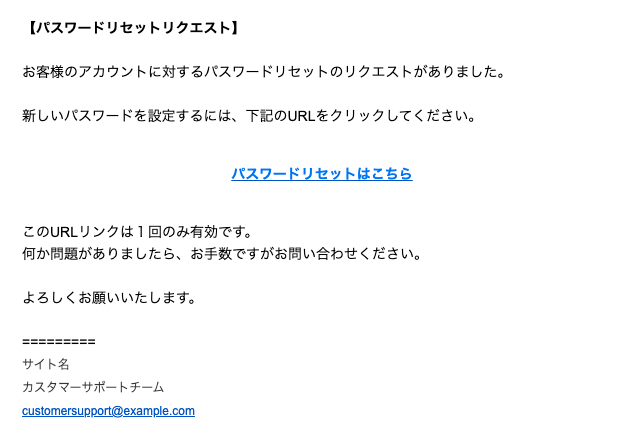
リンクがテキストになってメールに届きます。

とても見やすくなりました。
トークンリンクをボタンにするには?
トークンリンクをボタンにするには、テキストの場合とほぼ同じ。
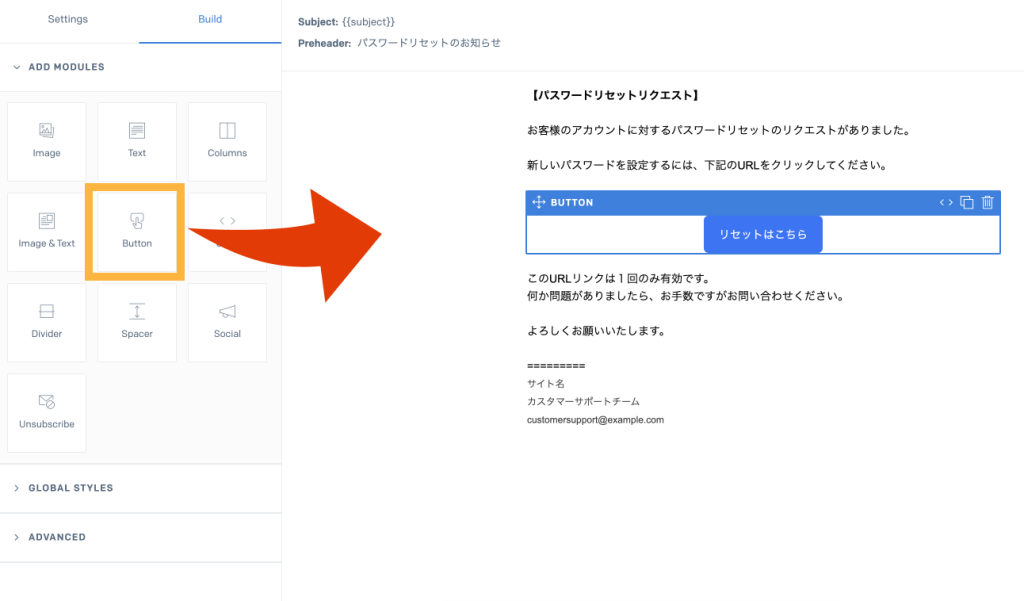
SendGridのデザイン作成画面で、Buttonをドラックドロップし

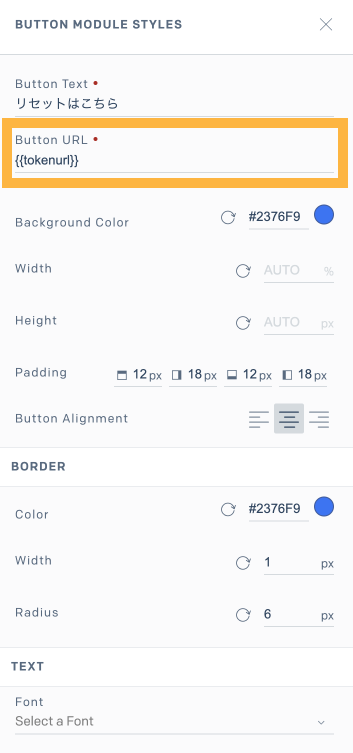
ボタンの設定でButton URLに、{{tokenurl}} を入力します。

Substitution Tagsはtokenurlをそのまま使用します。

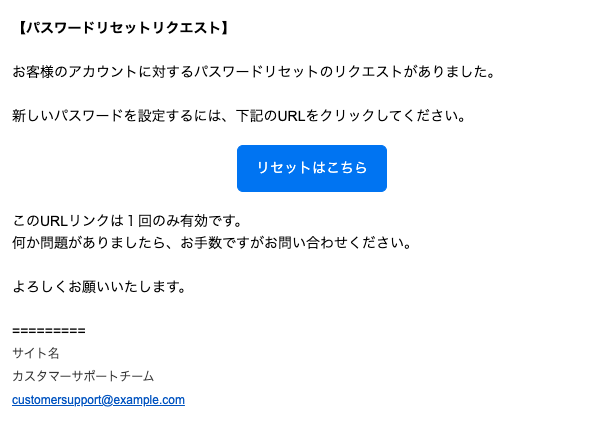
Bubbleからパスワードリセットのボタンを押すとこのように。
リンクがボタンになってメールに届きます。

なかなか良い感じです。見やすいですね。
パスワードリセットのトークンリンクは1箇所のみ有効です。
テキストリンクを配置し、その後ろにボタンも配置した場合は後ろに配置した方のリンクは動作しません。複数箇所に配置をすると、一番はじめのリンクだけが正常に動作します。ご注意ください。
まとめ:細かいですがユーザビリティーはUPします
パスワードリセットでこんな面倒な…と思われた方がいるかもしれません。
確かに一番重要な部分ではありません。
しかしこういう細かい部分まで気を遣えるようになると「サービスが使いやすい」「流れるようにパスワードリセットをして、サービスの使用がすぐにできた」という満足度につながります。
後半の2つ、テキストリンクとボタン設定はSendGridの使用で難易度は少し高かったかもしれません。SendGridを理解してから再度パスワードリセットに挑戦するとスムーズに行くと思います。
知れば知るほど楽しくなるBubble!
今日も一歩前進、楽しんでいきましょう^^
Bubble構築のご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら