Bubbleで画像を扱う方法、どれが良いんだろうか?
迷ったことや、思い通りにいかないことはありませんか?
例えば、
- 画像の上下左右中央にテキストをCSSを書かずに、Bubbleの基本機能だけで配置したい
- 押すことができるボタンを画像にして比率を固定したい
こんなケースに最適解を解説します。
今回もBubble初心者〜中級者必見の内容です!
Bubbleで画像を扱える elements 4種の特徴
はじめに画像を配置できるelementを紹介します。
elementを普段あまり意識をせずに使っている方も多いと思いますがそれぞれに特徴があります。
比率保持の指定ができるものや、そのエレメント上下中央にテキスト配置できるもの などです。これを知っておくことで、画像を使用する際にどのエレメントを使ったらいいか?やGroupと合わせて使う方法など、思い通りの設定が可能になります。
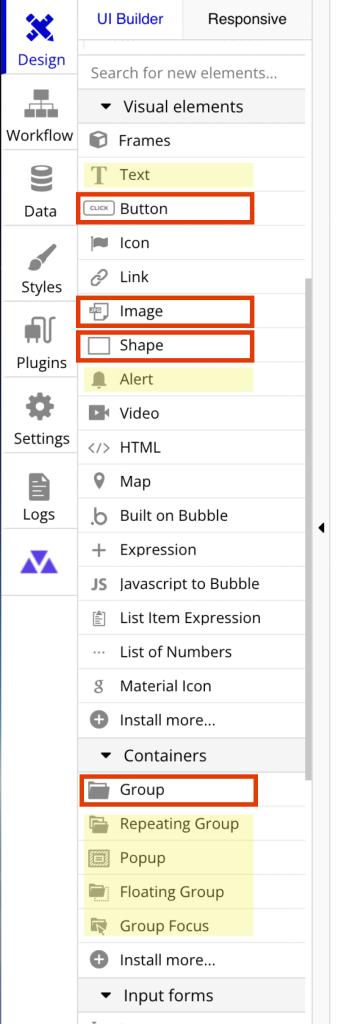
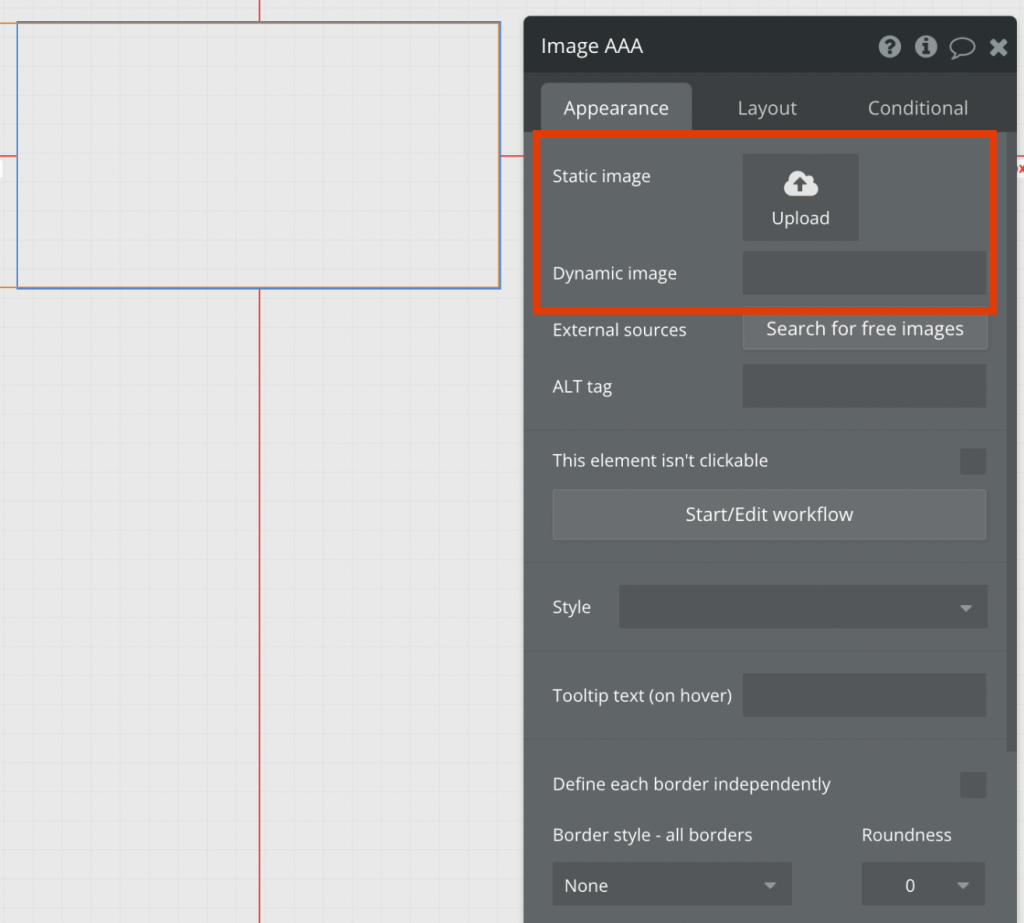
画像を指定できるものは以下「赤枠」で囲ったエレメントです。
Containers内にあるGroup〜Group Focusは、そもそも「グループ・枠」として使用するものです。これらは全て背景に画像を指定することができます。
ただしContainersで「画像」の配置を目的として使用するものはGroupが主です。今回はGroupの解説をし、Repeating Groupから下の4つは説明を省きます。
*実はTextもAlertも背景に「画像」を指定することができます。画像を配置する目的でこれらを使うことはないので、今回はTextとAlertも省略します。

Button
一番上の「Button」から解説します。
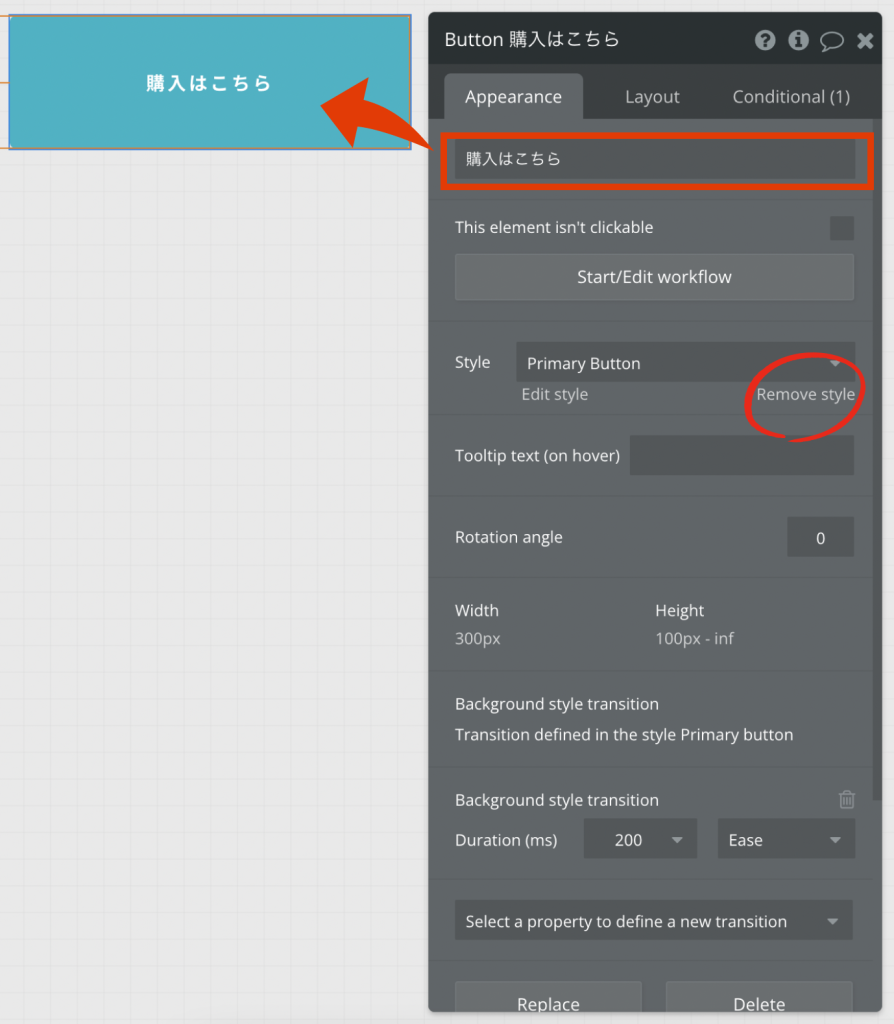
ボタンの最大の特徴はこの「Button」エレメント自体にテキストを入力できることです。
Buttonの設定画面(黒い画面)のAppearanceタブ一番上に入力したテキストがこのように、ボタンの上下左右中央に配置されます。
Style変更で、Remove styleをクリックすると文字を右寄せ、左寄せに設定することもできます。上下に対しては自動で中央に配置されます。ボタンの中にテキストを配置する際は別途テキストを配置する必要がなく、Button単体で完結するので便利です。

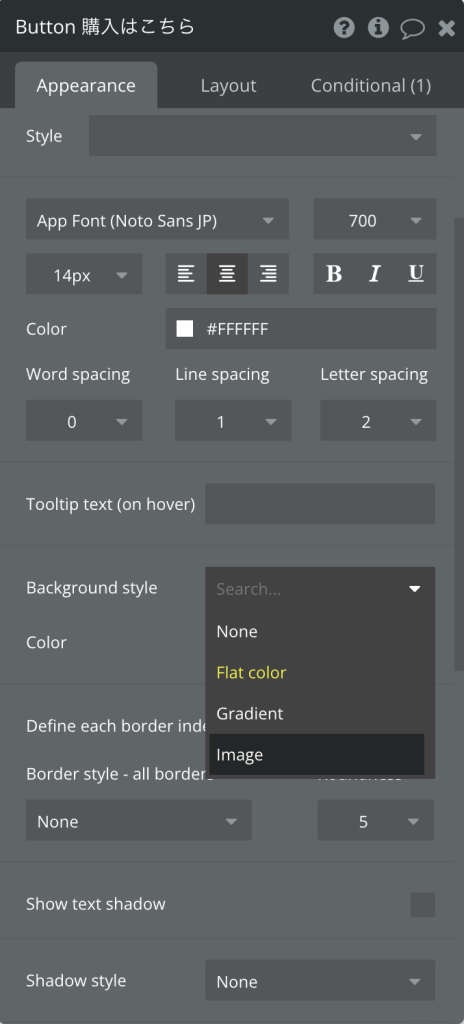
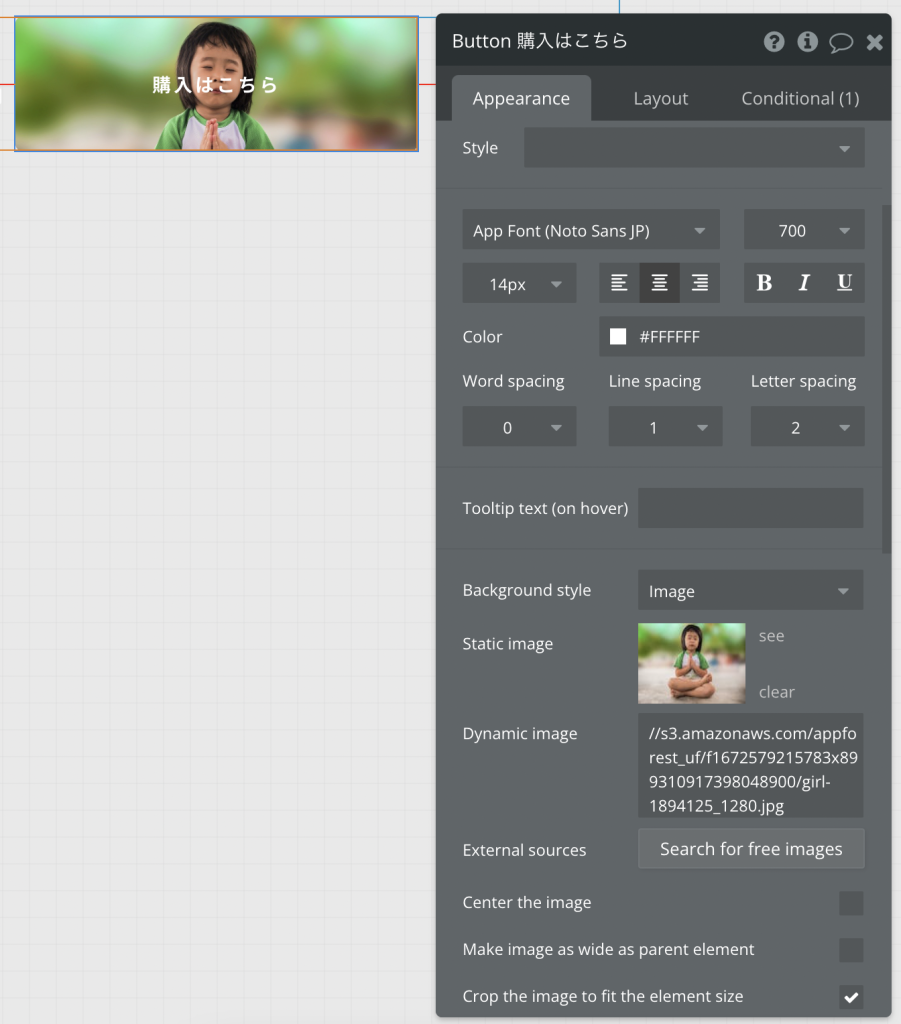
ボタン全体を画像にしたい、というご要望もたまにいただくのですが、ボタンの背景に画像を指定することは可能です。
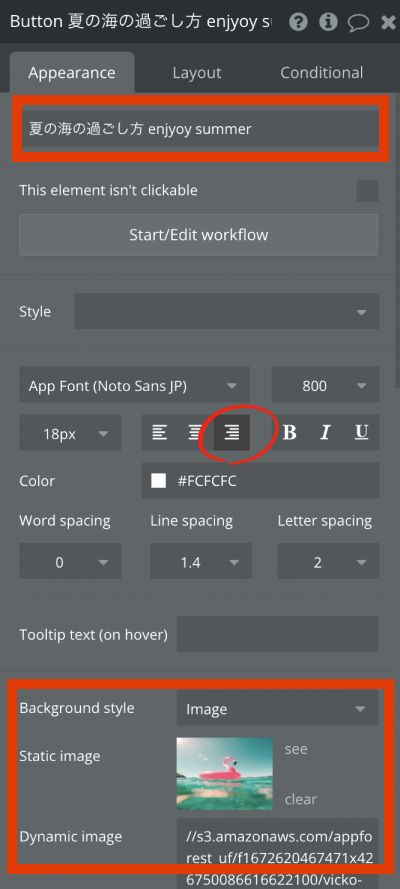
Background に「Image」を選択し、画像をアップロードや指定することができます。


ただし1点注意したいのが、このButtonエレメントはアスペクト比を固定できません。
アスペクト比は縦横比率のことで、Buttonは拡大縮小した際に同じ縦横比を保つことができません。
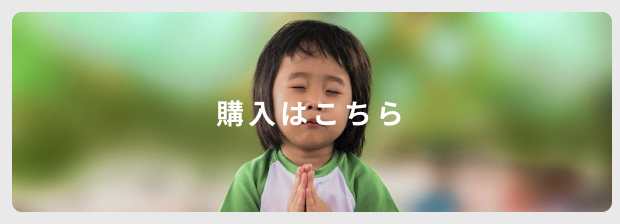
つまりレスポンシブで画面幅が変化した際、ボタンの幅を狭めることは可能ですが縦の高さはおいてけぼりになります。比率は保たれずこのような見た目に↓


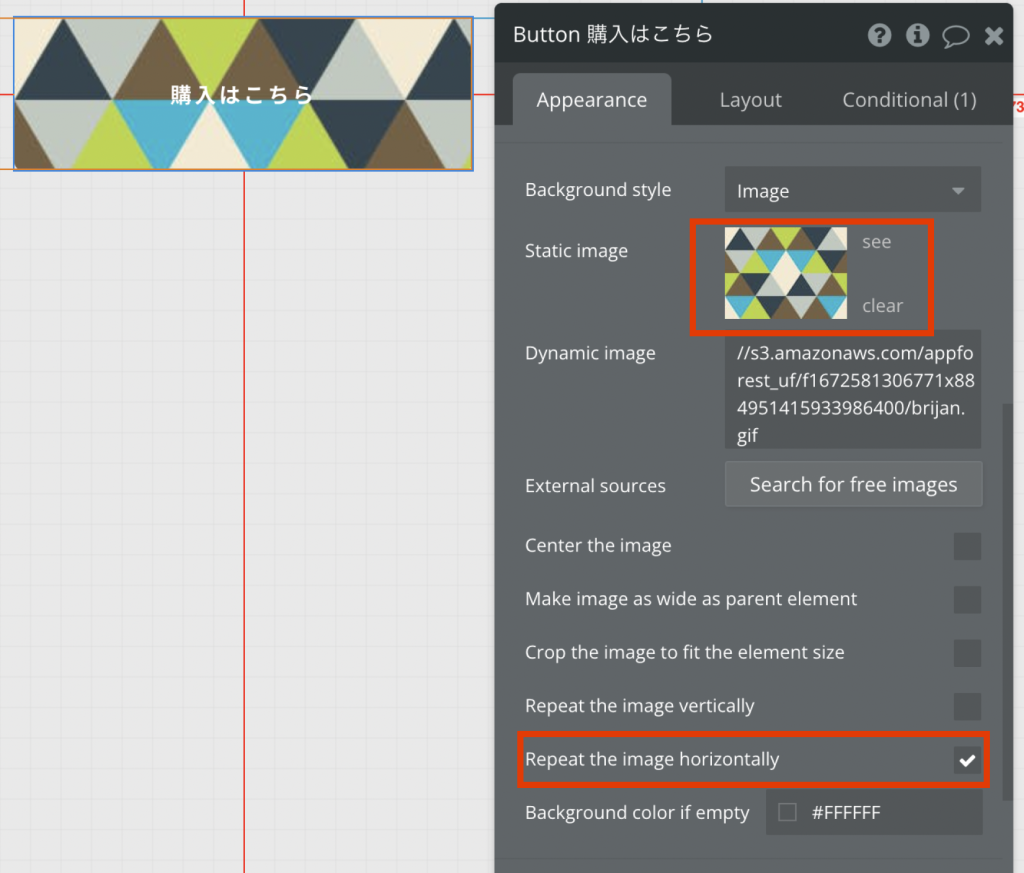
ボタンに配置する画像は上下左右が削られても良いものか、パターン背景を水平や縦方向に繰り返し設定をするものが適しています。

逆に縦横比を保ったまま拡大縮小させたいものを「背景」画像としてボタンに設定すると、レスポンシブで表示崩れが起きます。高さはそのままで横が切れてしまい思い通りの表示になりません↓
*文字込みの一枚のサムネ画像


<Buttonの特徴>
・テキストの入力ができ上下左右中央配置が可能
・背景に画像の配置は可。ただしアスペクト比は固定されない
アスペクト比を固定したボタンを作りたい…という方は、のちのチャプター「事例」で紹介しています。各要素の解説を読んでおくことで、内容がすーっと理解できるはずです。
Image
Imageはみなさんが画像を使用する際に一番使うエレメントです。
その名前の通り画像を配置するためのもの。それゆえ設定画面の一番上に「画像の指定」項目があります。

画像の最大の特徴、かつ多用する設定といえばこれ!
アスペクト比を固定できること
Imageエレメントの最大の功績はこれと言っても過言ではありません。というくらい。

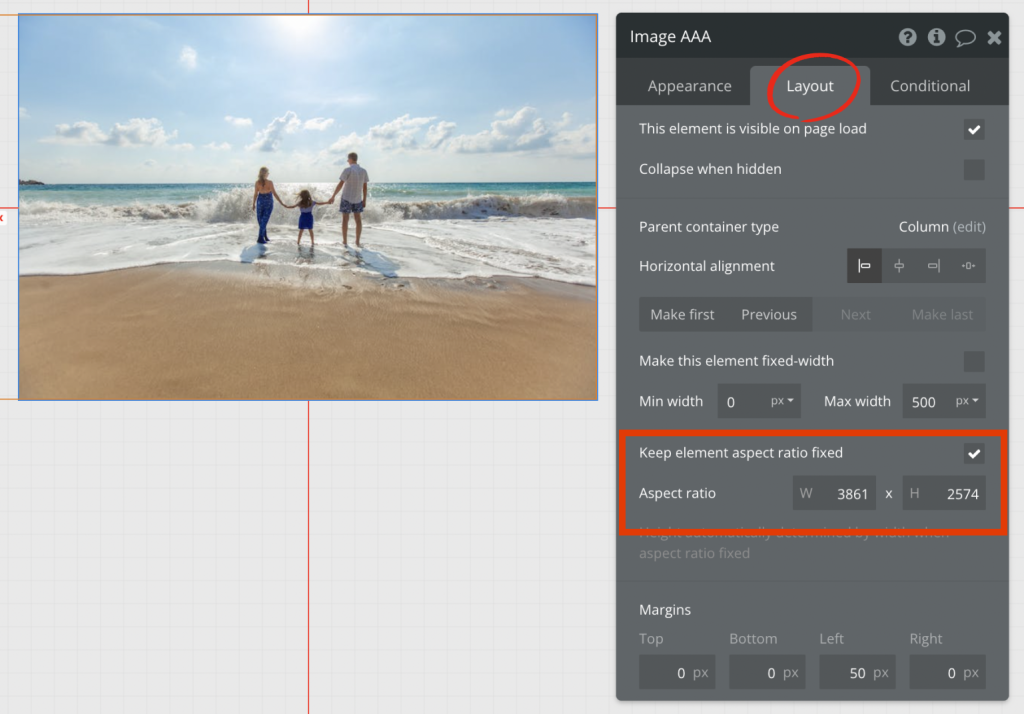
アスペクト比固定(縦横比固定)にするには、Keep element aspect ratio fixedにチェックを入れ
画像の比率が 幅16:縦9 など分かっていればその数字を、
比率がわからない場合は元画像の縦横サイズ(px)をそのまま入れればOKです。
W:Widthの幅
H:Heightの高さ ですね
例では元画像のサイズがものすごく大きいので(3861px)、Max width(最大幅)を500pxにしました。こういう指定もできるのでImageは本当に扱いやすい。
縦横比を固定したので、幅が500pxより狭くなってもこの通り、高さもちゃんと比率通りに低くなりました↓


<Imageの特徴>
・画像のためのエレメント
・アスペクト比を保持する指定が可能
Shape
Shapeはその単語から予想されるように「形・図形」です。画面上に装飾を配置する際に良く使用します。

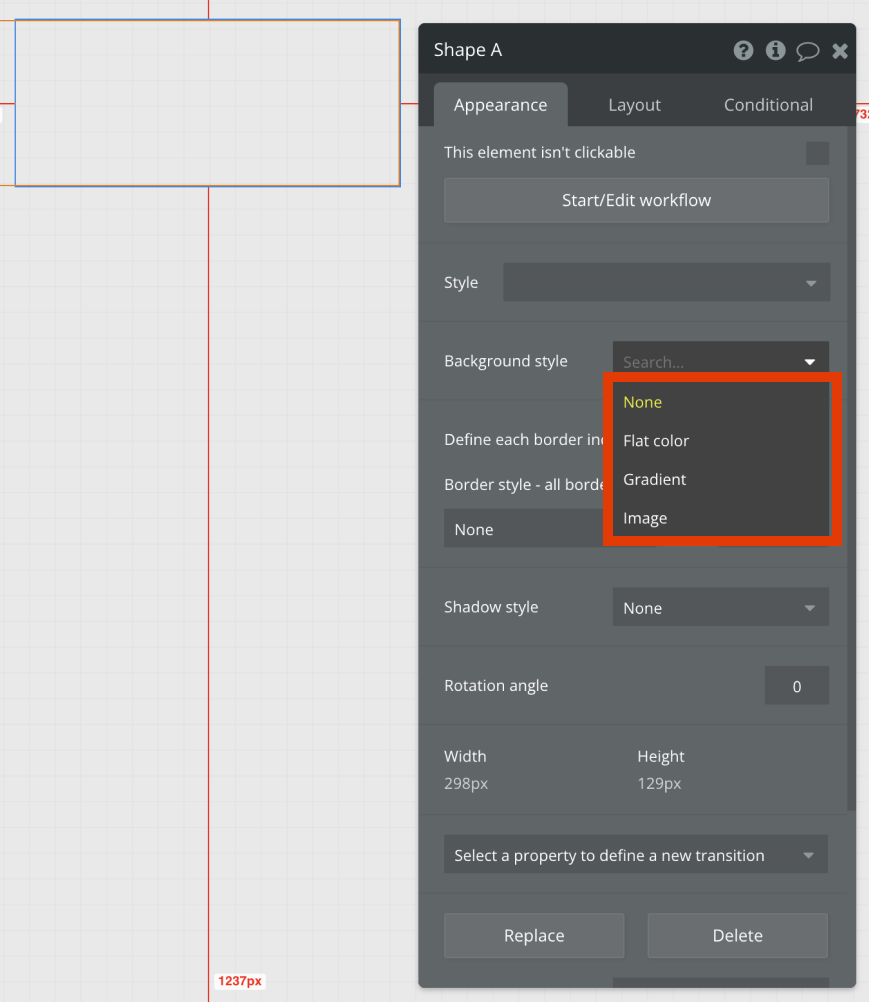
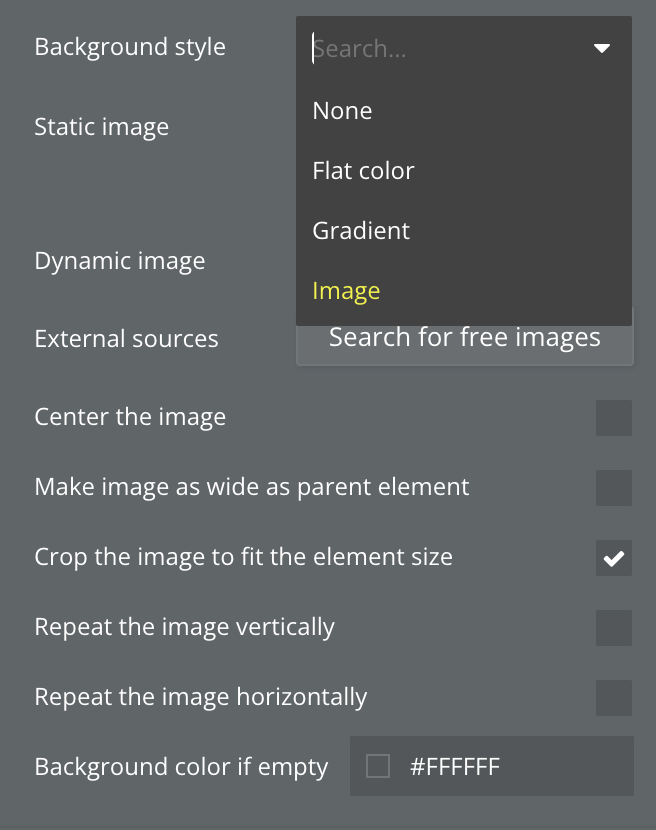
Background styleの選択肢にもありますが、「画像(Image)」を配置することも可能です↓

ShapeでImageを選択すると、「Imageエレメント」と同じ設定が可能になります。
つまり固定の高さや幅を指定することや、Keep element aspect ratio fixed(縦横比固定)にすることもできるようになります。
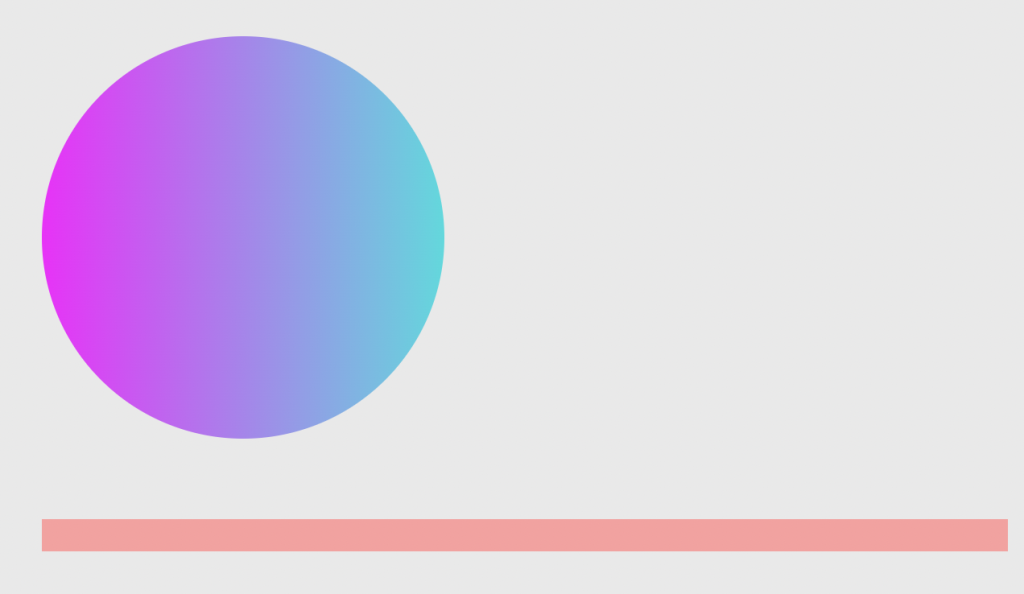
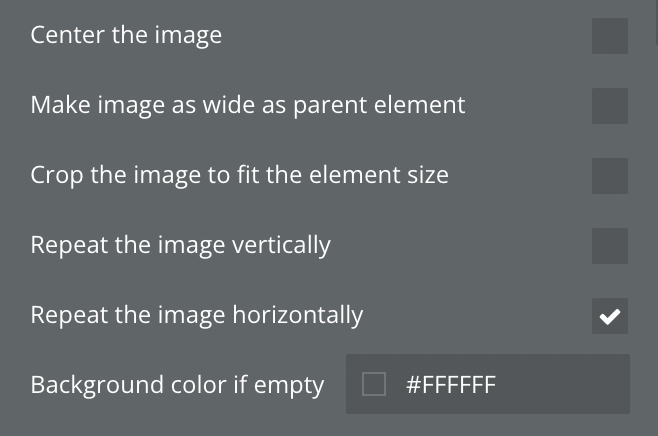
またButtonエレメントにもある、これらの設定項目を使いパターン背景を縦横に繰り返し配置も可能です。↓

<Shapeの特徴>
・Imageのように背景に画像を配置が可能
・画像は縦横比固定もできる
・ImageエレメントとShapeエレメントの使い分けは、単純に画像を配置したい場合はImageを、図形や形として装飾に使う場合はShapeを使います。
Group
Groupはいままで解説した要素とは全く違う意味合いで使用します。
Button、Image、Shapeはそのもの単体として扱いますが、GroupはContainersにカテゴライズされている通り、囲う枠です。Groupの中にButtonもImageもShapeやTextも入れることができます。
逆にImageなどに他のエレメントを内包することはできません。
中に他のエレメント類を入れ、一つのグループとして扱うことができるのがGroupの最大の特徴です。
GroupもImageを表示できます。Image表示には「Remove style」でデフォルトのスタイルを解除し、Background styleから「Image」を選択します。

GroupでImageの使用は、ButtonのImageの扱いに似ていいます。
・画像を背景にし、縦横方向に繰り返し配置ができる
・ただし、Keep element aspect ratio fixedの設定はできません!
Groupは中に要素を内包することができます。その中身の要素により高さや幅が決まります。それゆえGroupで縦横固定比率が固定できてしまうと、内側要素との不一致が起きます。Groupは縦横固定比率にできない理由が理解できます。
Groupを使用することで、
Groupの中にテキストを配置することができます。
次のチャプターから事例を元に解説を行います。いくつかの例を知ることでご自身でも要素の特性を知り応用もできるようになります。
それでは、行ってみましょう!
事例)画像の左右上下中央にテキストを配置したい
画像の左右上下中央にテキストを配置したい。
このようなニーズはとても多いです。例えばメインビジュアルで、例えば項目がサムネのようなボタンで。
サムネくらいの大きさ、ボタンとして扱うなら「Buttonエレメント」が一番簡単
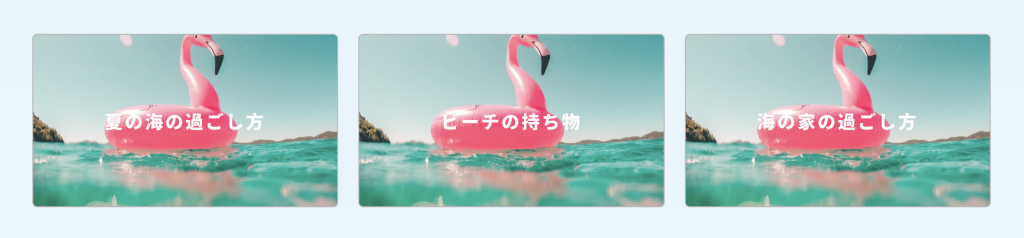
例えばこんん感じに複数のサムネを配置し、テキストを上下中央に配置したい場合はButtonエレメントで設定するのが一番簡単です。

Buttonを使って設定すると、テキストは自動で上下中央に揃ってくれます。
文字の左右寄せは選択できるので、右寄せにしこんな感じにも可能。Textエレメントを使わず、Buttonひとつで設定を完結できます!

設定画面はこちら↓
画像もテキストもこの「Button」エレメント一つで完成するので、あとからの運用も楽です。1ページのエレメントは膨大な数になりがち。できる限りシンプルに数を少なくすることに貢献します。

■Button エレメント
・ボタンに表示するテキストを指定
・テキストは右、左、中央寄せが可能(上下は自動で中央に)
・Backgroundに画像を配置
メインビジュアルのように扱いたいなら、GourpとTextを合わせ技
Buttonではなく、トップページに表示させるメインビジュアルなど、大きめな画像にテキストを配置する場合は、GroupとTextの合わせ技を使います。
Buttonでかゆいところに手が届かないこのような場合も、今回の設定で解決できます。
・文字の配置を上下中央に限らず、上部や下部など自由な配置をしたい
まずは、上下左右中央に文字を配置する場合をみてみましょう↓

設定はSTEP2で完了します。
STEP1: Groupの背景に画像を配置
STEP2: Groupの中にTextを左右上下中央に配置
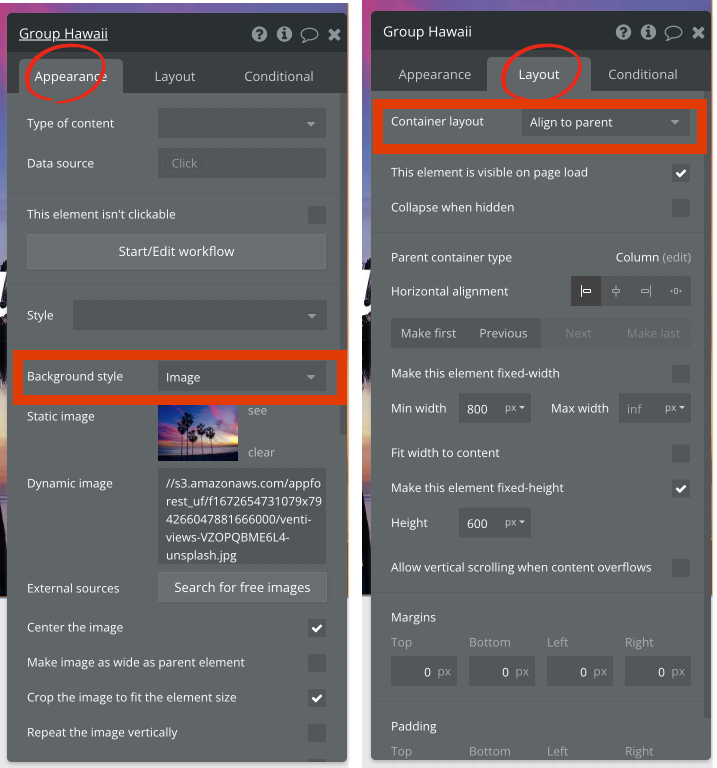
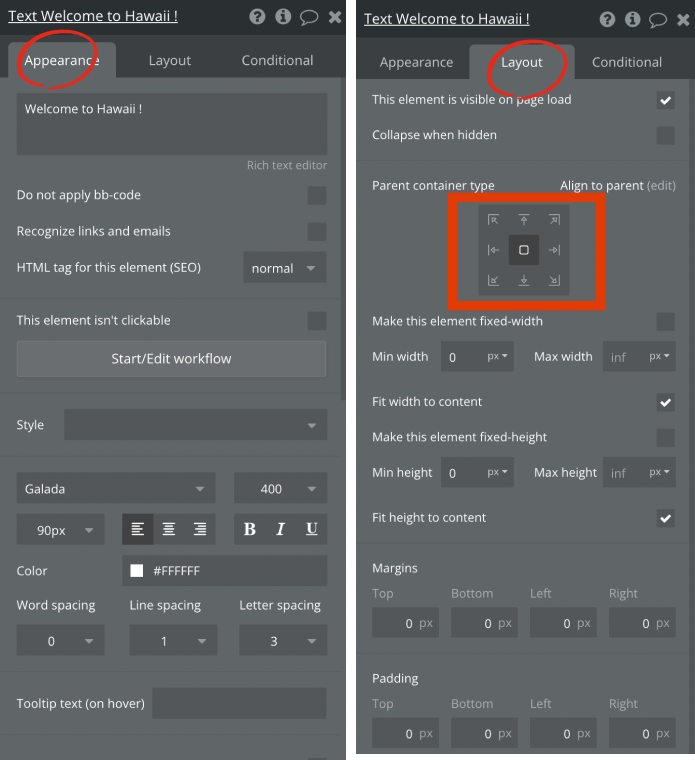
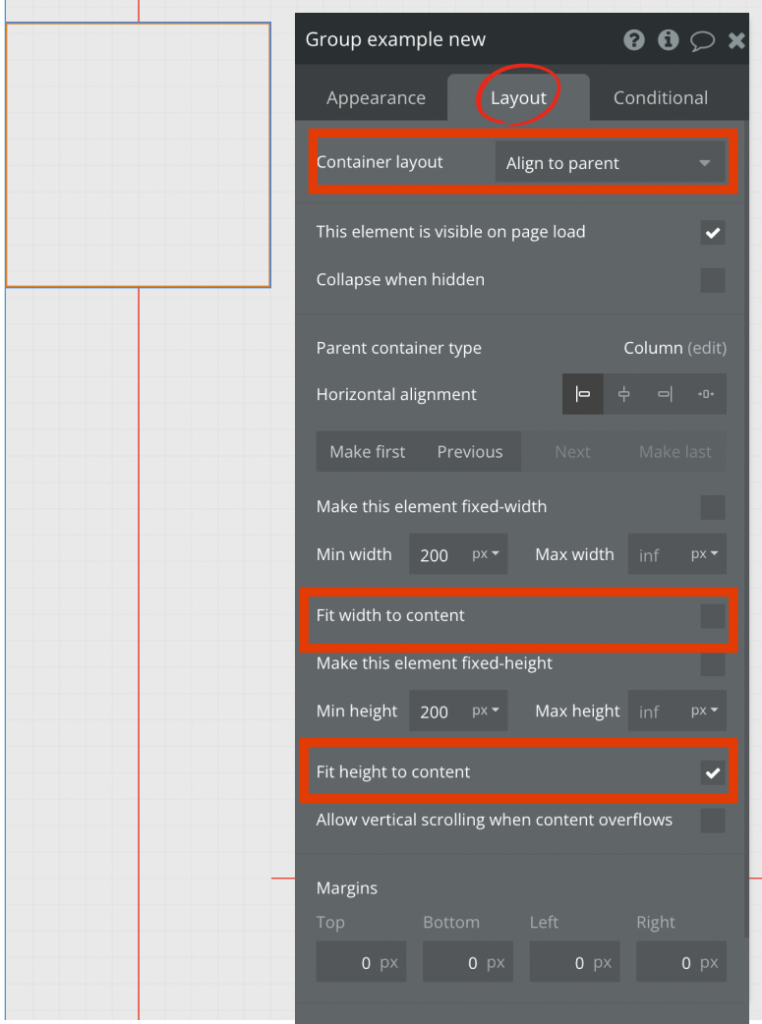
今回の最大のポイントは、STEP1のGroupの「Container layout」を Align to parentにすることです✅
■Group
・Background styleをImageにし、画像を入れる
・Container layoutを Align to parent に ←このあと文字を左右上下中央に配置するならこれが一番簡単!ここポイントです!

Groupの Container layoutを Align to parent にすることで、その中に配置するエレメントを9つのエリアに配置することができるようになります。
Align to parentの特徴を知りたい方はこちらから↓

次にGroupの中にTextエレメントを配置します。
■Text
・表示させるテキストを入力
・Layout タブで「中央」を選択 ← GroupをAlign to parentにしたことで、9つのエリアからTextの配置場所を指定することが可能に!

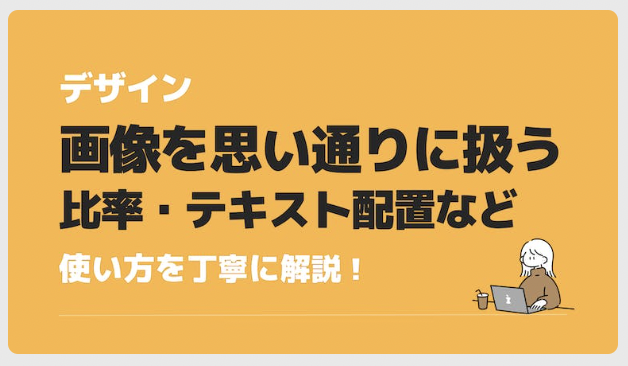
これで、画像の上にテキストを左右上下中央に配置することができました。
<応用>
様々なパターンで文字配置が可能です。
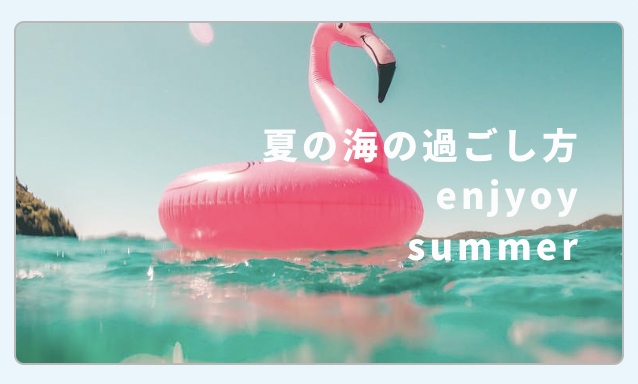
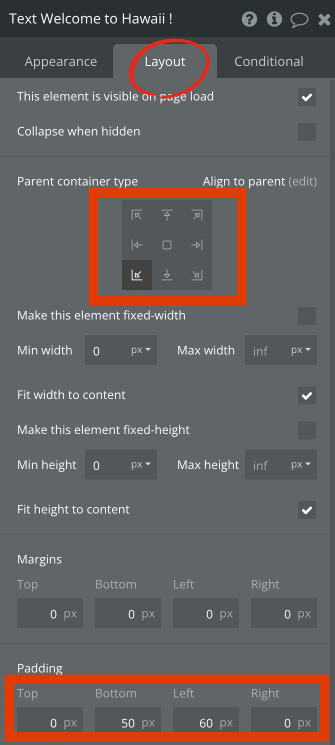
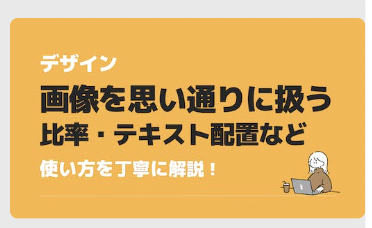
文字の改行を入れ、Layoutタブの配置を「左下」にしPaddingを入れればこの通り↓
おしゃれなニュアンスでテキストを配置できました。

Layoutタブの設定画面はこのようにしました↓
(PaddingはGroupの方に設定するのが個人的に好みです。Textに入れても同じ見た目になるので、今回はTextに入れました)

事例)ボタンを画像にして比率を保ちたい
質問:ボタンを画像にし、レスポンシブになっても比率を固定したままボタンを縮小させたい。
こんな質問を良くいただきます。
Buttonエレメントの特徴で解説した通りButtonを使って縦横比を固定することはできません。そのため縦横比を保つことが可能な「Image」を代替として使用します。
答えは:
①画像単体なら「Image」を使ってボタンにしましょう
②画像と上にテキストを載せるなら、「GroupとImageとTextの合わせ技」でボタンにします
各エレメントの特徴を理解すると「なるほど!そうやるのね」というのが想像できた方もいるかもしれません。
答え合わせをしましょう!
Imageを使い縦横比固定のボタンにする
例えば画像だけをボタンにしたり、文字も画像になった画像をボタンにする場合は簡単です。
Imageを使い、このImageをボタンにします。
Imageエレメントであっても「クリックでWorkflow」を設定し、ページ遷移が可能です。
■Image
Keep element aspect ratio fixedにチェックを入れる
厳密に言えばImageで設定をすると、htmlの <button>タグではなくなります。しかしwebでImageをクリックし、アクションを設定するのはよくあります。
Imageを使うことでButtonエレメントで出来なかった、縦横比の固定もこのように↓
背景を画像単体、かつ比率を保ったサイズ変更に対応したい場合は、Imageを使うのがオススメです。


縦横比固定のボタンにしたい、かつ文字も載せたい場合
さて最後の事例です。
ちょっとだけハードめです。
質問:ボタンを縦横比固定にし、さらにその上に上下左右中央のテキストも配置したい。
答えは:
①Groupを配置し、「Container layout」を Align to parentに
②Groupの中に、Imageを配置し画像を縦横比固定の設定に
③Imageの上にTextを配置
3段階で設定をします。

考え方としては、Imageで縦横比固定の画像を配置し、その上にTextを置く。しかしImageとTextをまとめるコンテイナーが必要なのでこれら2つをGroupで囲います。
Element treeはこのように↓

■Group
・中に入れるImageとTextをまとめる役割のGroup
・Container layoutを Align to parent に ←このあと中に入れるImageとTextを左右上下中央に、簡単に配置可能になります
・Fit height to contentにチェックを入れる
Groupは枠とし、htmlをご存知の方は<div>としての役割を果たします。
画像は縦横比率を固定したいのでGroupには設定せず、Imageに画像を配置します。
Groupで重要なポイントは、高さを内側要素にフィットさせること
Fit height to contentにチェックを入れることで、幅が決まれば高さはそれに合わせてGroupが高低してくれます。
では、Fit width to contentにチェックを入れない理由は?
中身のImageを自由に幅変更させるためです。
このあと設定するImageの方でminとmax幅を0~inf(infinite、無限)にし、比率は固定しつつ自由に幅変更させ、外側のGroup内で最大幅に広がるようにしています。
とってもわかりずらい…
ちょっとこんがらかる、という方はシンプルに
- 外のGroupは取りうる最大幅に(Fit width to contentにチェックを入れない)
- 内側のImageは アスペクト比は固定し、最小と最大幅は設定せず
と覚えてください。
初期は作業用に最小幅と高さを200pxにしました。中身のImageなどを入れた後にこの数値を0pxにしても問題ありませんが、中身に何もないうちに0pxにすると作業ができないので一旦仮で数値を入れています。

■Image
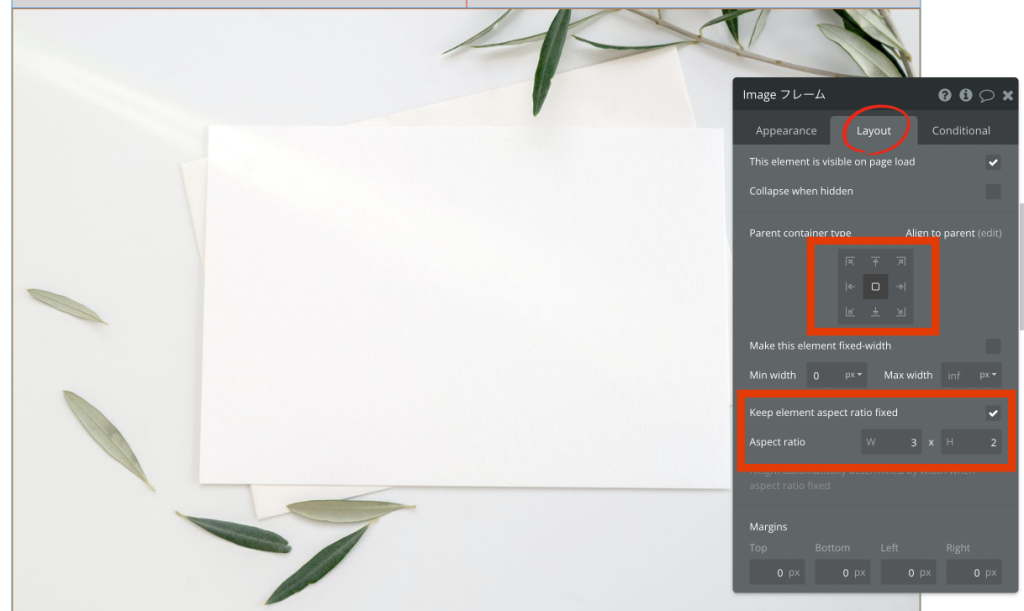
・Layout タブで「中央」を選択
・Keep element aspect ratio fixedにチェックを入れ、比率を入力
・Min width を0、Max widthもinfinite にする ←親要素のGroup内で最大に画像が広がります

最後にテキストを配置します。
■Text
・入れたいテキストを入力し
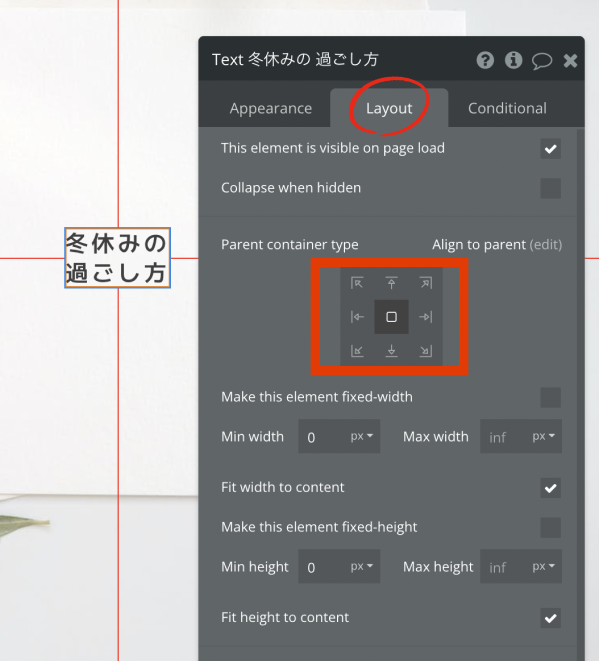
・Layout タブで「中央」を選択

完成はこちら↓
背景画像が縦横比を固定のまま縮小し、文字も上下中央に配置されています。


注意点
Textのサイズは画像サイズがある程度になったらサイズを小さくするなどのConditonal設定が必要です。
今回の例では初期に設定したフォントのまま画面幅を小さくしています。
応用として、横並びで複製しサムネイルボタンにしても良い感じ↓
設定した画像がしっかり拡大縮小してくれます。テキストは後でConditional調整が必要そうですね。


まとめ:画像を迷わず扱えるようになろう!
Bubbleには画像を配置できるエレメントがいくつかあります。
今回はCSSを使わずに設定できる方法を解説しました。
メインビジュアル、サムネイル、ボタン等で高頻度に使うことになる画像や文字の配置。
- 縦横比を固定した画像にするにはImageを使います
- テキストを上下左右中央に配置するならButtonが一番便利
- 最終手段はGroupにImageとTextを配置すればなんとかなります
この3点で画像やボタンを作成する方法を知っておくと、困ることはありません。
わからない?うまくいかない時はこのページの解説がヒントになると思います。何度でも見返してみてください。
知れば知るほど楽しくなるBubble!
今日も一歩前進、楽しんでいきましょう^^
Bubble構築のご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら