BubbleのComponent Libraryを使ったことがありますか?
10月20日前後に正式にBubbleのエディタに追加されましたが、その2週間前くらいからリークされていました。一部の人にプレで触ってもらったものが公開されてしまったようです。Bubble側も公開直前だったので「問題ない」ということでしたが。
それだけ期待も高まった今回のComponent Library
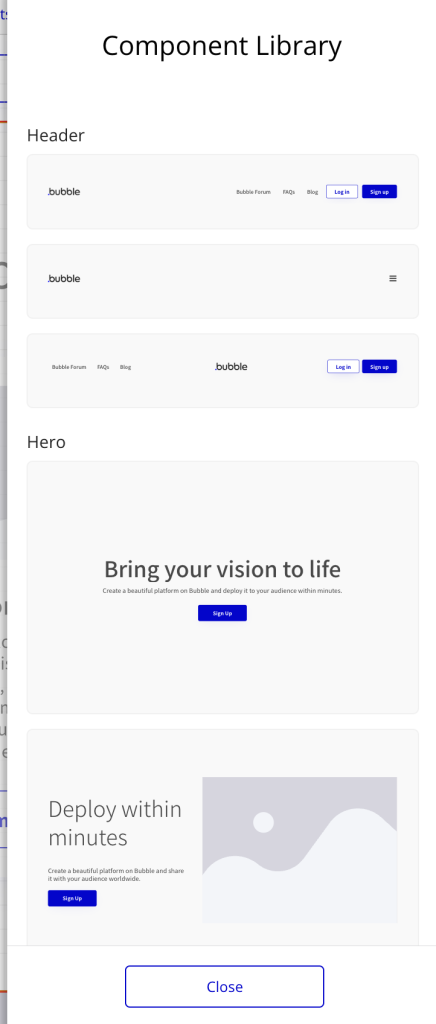
画像)Bubble公式が公開する前にリークされた内容
実はこの記事を書いている私も普段はFigma等で作ったデザインをBubbleに落とし込むので、コンポーネントはあまり使いません。コンポーネントの種類もまだ少ないので今後に期待、と言ったところです。
しかし触ってみると学びがあり、デザイナーにもBubbleエンジニアにも両方に参考になることが色々ありました。
Bubbleエディターで使う項目ゆえ、Bubbleではこうやって構築します!を教えてくれるお手本が、Component Libraryにつまっています。
これは参考になる!ポイントをまとめたので一緒に見ていきましょう!
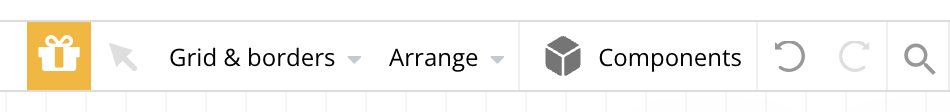
エディタの右上にある Componentsをクリックし、右サイドに表示されたサイドパネルから要素をドラッグ&ドロップして使います。


8の倍数で作る
Componentの要素をみると、いくつか共通することがあります。
その一つが、8の倍数で作られていることです。
レスポンシブの幅を意識して8の倍数で設計されていることがわかります。
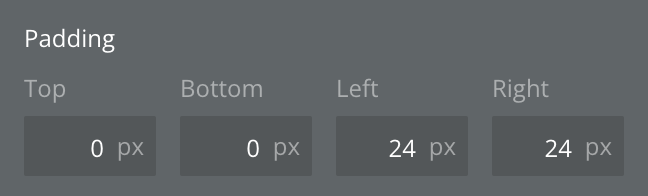
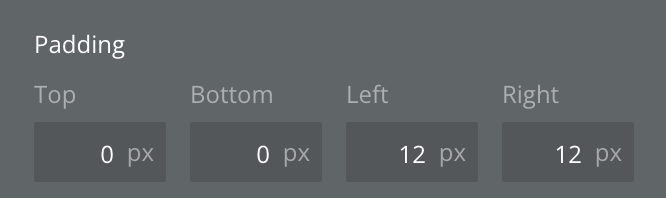
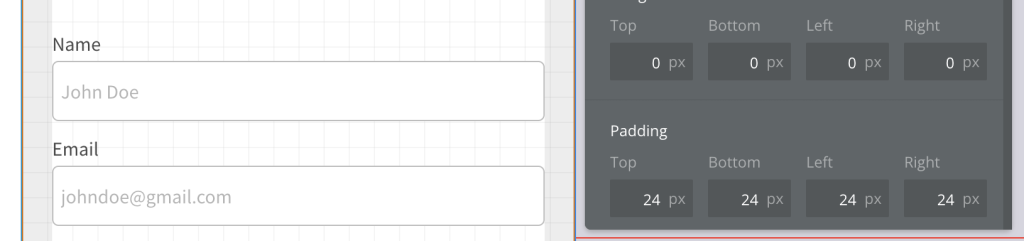
例えばヘッダー。Paddingの左右が24pxで設定されています。24は8の倍数です↓


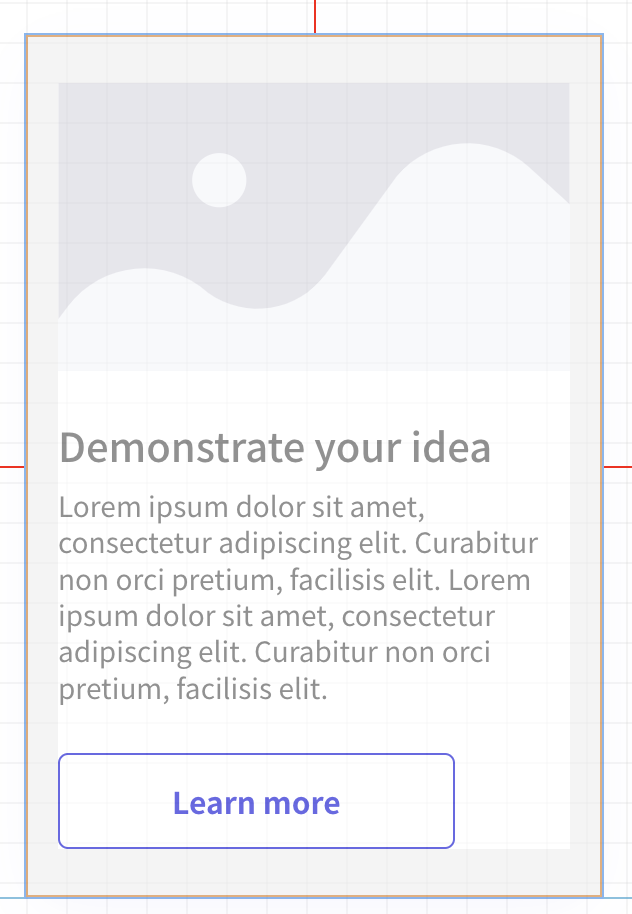
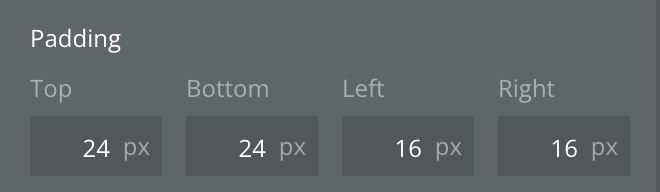
もう一例はValue Props内に入っているGroupのPaddingです。上下が24px、左右が16pxで設計されています。こちらも8の倍数です↓


8の倍数がなぜ使われているのか?
それはwebデザインをする人は理解していると思いますが、デザインする際に端数の 0.5単位が出にくく綺麗に作ることができるからです。
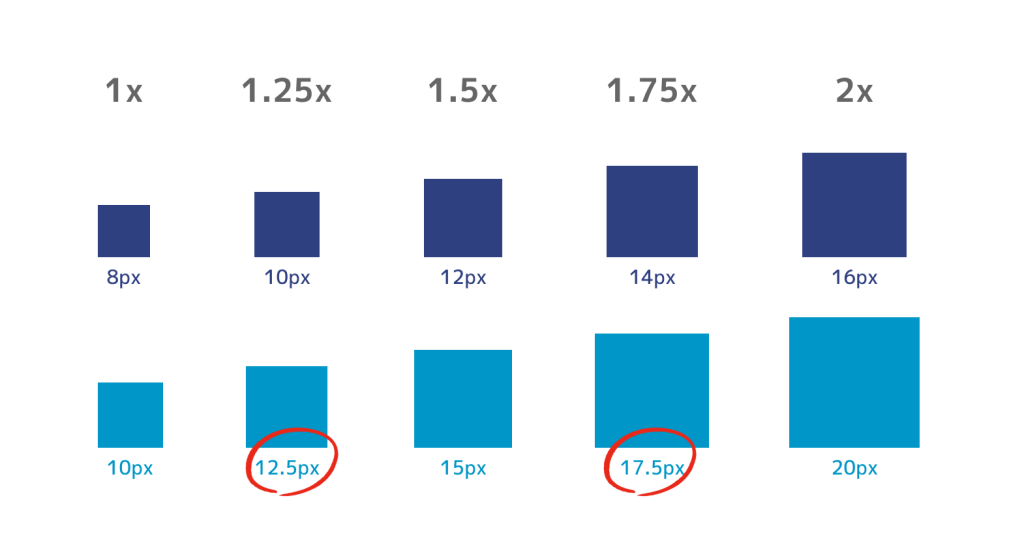
例えばこのように1.25倍、1.5倍、1.75倍、2倍にした時に8の倍数で作成すると端数が出ません。図にしました↓
一方で10の倍数だと端数が出ます。

過去には私も10の倍数で作っていましたが、最近はデザインも構築もしやすい8の倍数で作っています。Bubbleでもこの法則にのっとり8の倍数を使っています。
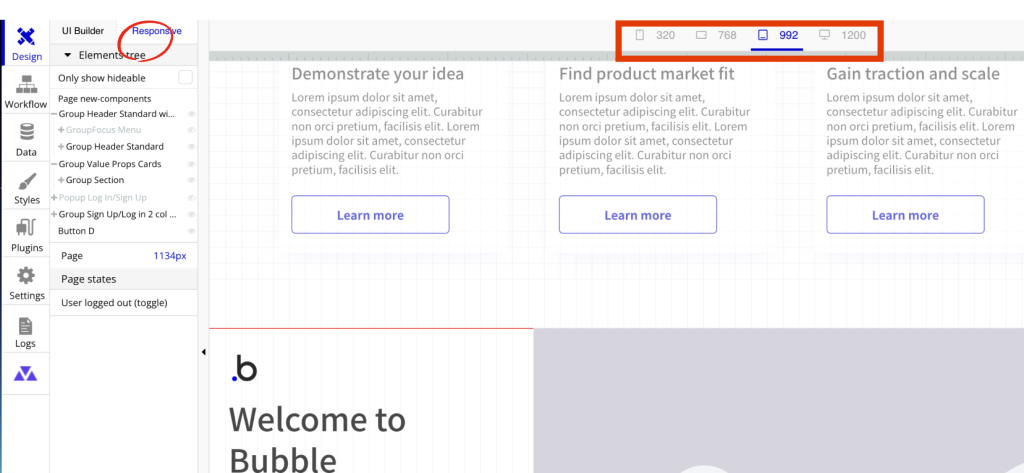
ちなみに気づいている方もいらっしゃると思いますが、BubbleエディタのResponsive 画面幅も8の倍数です。
1200px、992px、768px、320px
8の倍数で作っておくとエディタの確認もしやすいですね。

全てに8の倍数を使ってデザインする必要はありません。別の数値でデザインすることも多々あります。
あくまでも基礎として知っておくことでデザインがルール化されエンジニアも楽に構築できるようになります。知った上で応用することと知らずに何となく作ったデザインには出来上がりに雲泥の差が生まれます。
レスポンシブは768pxで切る
Bubbleではレスポンシブのメディアクエリ(画面幅)をどこで切るか?もComponet Libraryから知ることができます。
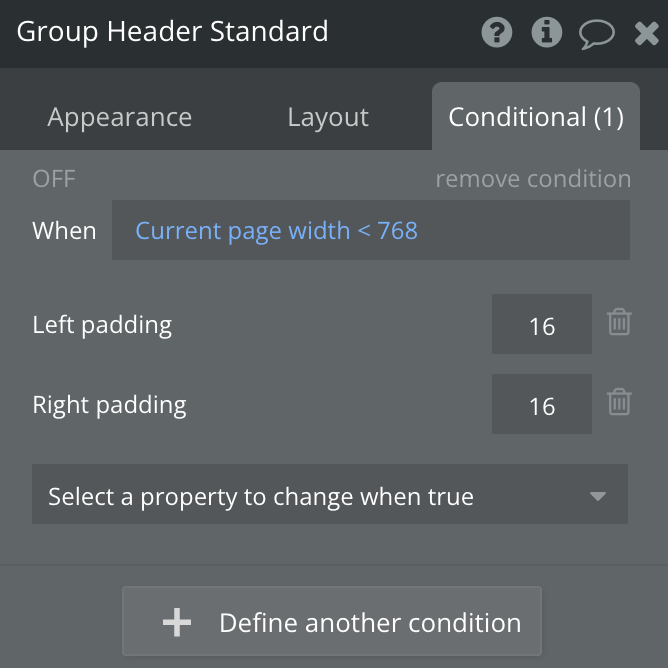
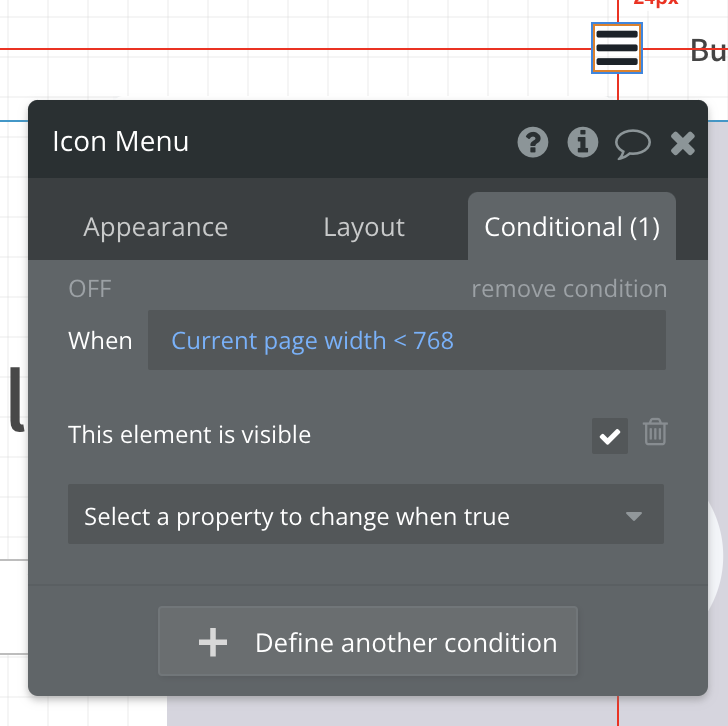
先ほどのHeaderのプロパティエディタ、Conditionalタブを見ると
768pxがブレークポイントということがわかります。




・768pxより画面幅が小さい場合、Paddingの左右を16pxに
・768pxより画面幅が小さい場合、これらのメニューボタンを非表示に
・代わりに3本線のハンバーガーメニューアイコンを表示させる
設定になっています。
768pxは iPad Miniのサイズです。
Bubbleではブレークポイントを1箇所だけ設定する場合、768pxを基準にそれより画面幅が大きければPCと同じ、それより小さければスマホ画面に寄せていることがわかります。
メニューは「Button」で作る
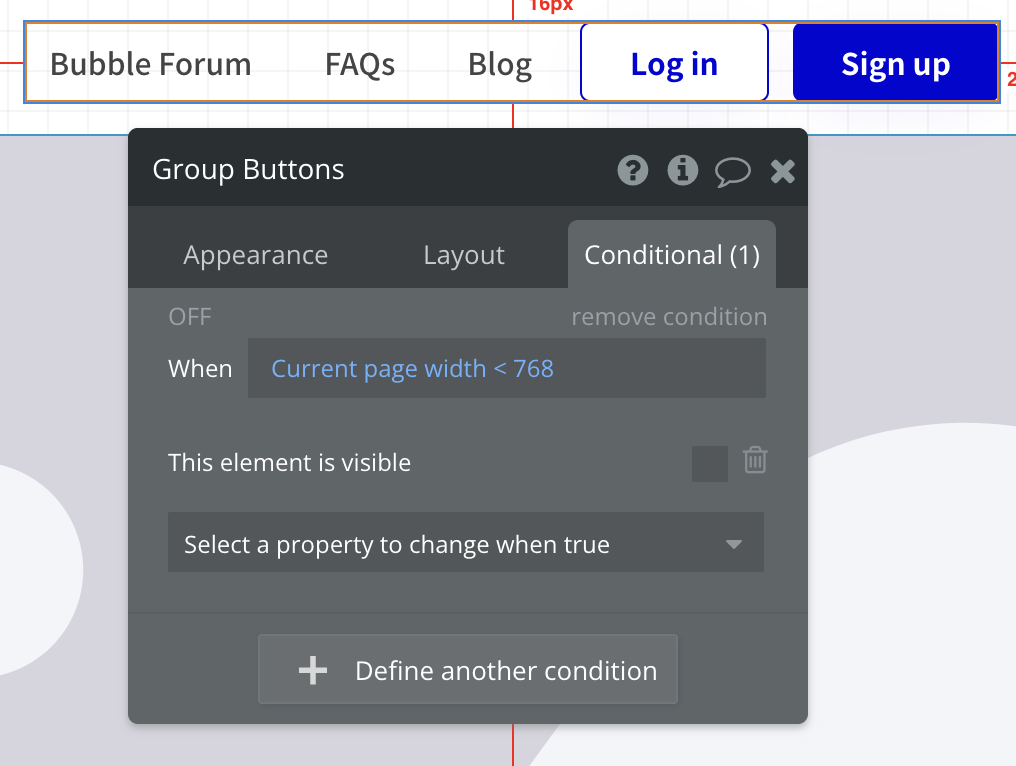
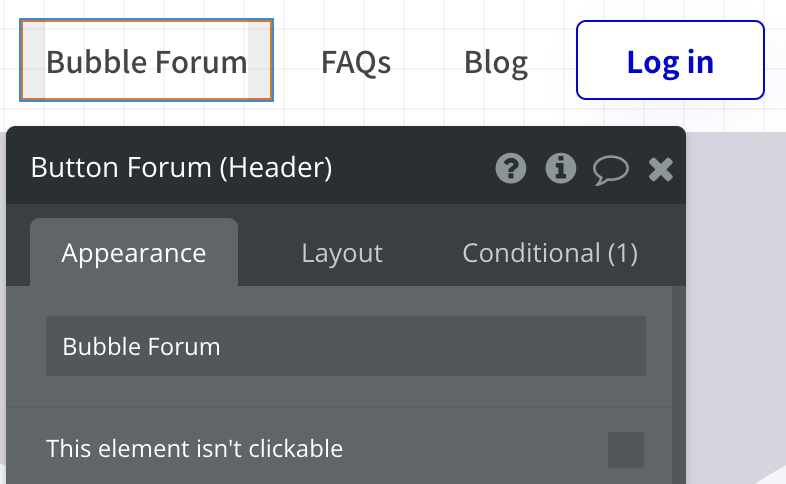
再びHeaderを見てみましょう。Headerのメニューを何で作っているか?
メニュー項目は、「Bubble Forum」「FAQs」「Blog」です。

みなさんは普段何のエレメントでメニューを作っていますか?
・Text
・Button
・Groupの中にText
様々なエレメントで、同じ見た目と挙動を構築することができます。
私は今まで Loginボタンのように枠線があるものはButtonで、枠線が無いメニューはGroupとTextを使うことが多かったです。旧レスポンシブ時代はその方が扱いやすかったのでその名残でしばらくは2つのエレメントを使い構築していました。
しかし新エディタになってから、Buttonの内側のPaddingを設定できるようになったので劇的に扱いが楽になりました。エレメントは少なければ少ない方がElemet treeも階層構造が見やすく管理しやすいです。
Component Libraryで、メニューは「Button」を使っています。
内側にPadingを設定すると、ボタン幅が自動で決まるので一つずつボタン幅の計算の手間も省けます。

今までTextやGroupを使いメニューを構築していた方は、これを機にButtonに切り替えていきましょう。
メニューアイコンもheaderのグループに入れる
もう一つメニューについて知っておきたいことが
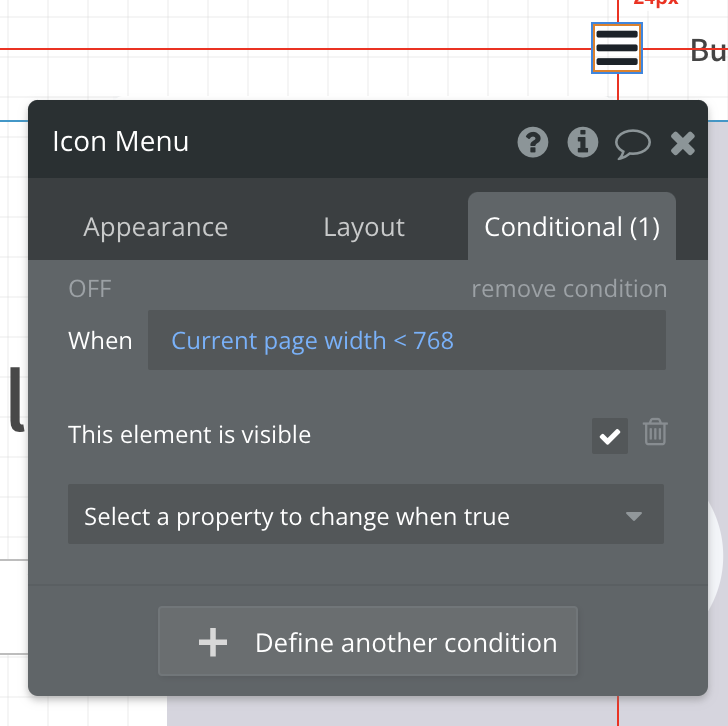
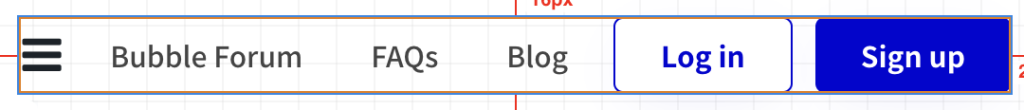
画面幅が768pxより小さくなったら表示させるをハンバーガーメニュー。
このメニューはどのような構造で配置しますか?
自分だったらどのように配置しますか?

私はいままで、PC等で表示させるメニューと別のGruopを作り構築をしていました。間違いではありませんし、そのように作っても全く問題はありません。
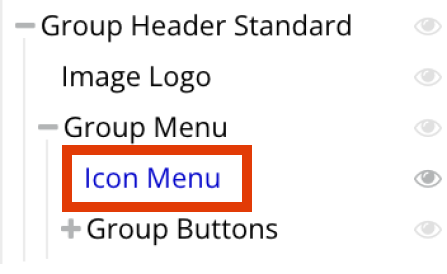
BubbleのComponent Libraryでは、PC等で表示させるGroup内に一緒に入れていることがわかります。


この利点は、メニューを一つのグループとして管理できることです。Gruop Menuの中に全て入れることでメニューという大きな枠で管理でき、Elemet構造も見やすくなります。
これも新レスポンシブエンジンになってから可能になりました。
私も今後は画面幅によって出しわけするアイコンをカテゴリのGroup内に入れて管理しようと思います。
幅は固定にせず、Paddingで決める
レスポンシブ表示に重要な項目でもあります。
いまだにwidthをfixにガチガチに固定する方も多いですが、レスポンシブ表示する際によっぽどのことが無い限りwidthをfixにしません。
Group FocusやPopupなどは幅を指定することがあります。それ以外は画面幅をpx指定することはほとんどありません。
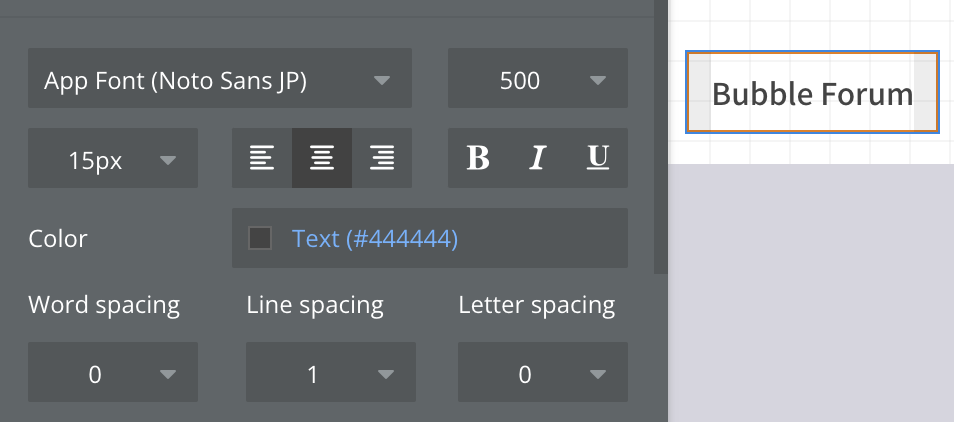
BubbleのComponent Libraryもこの方法で指定されており、一例としてボタンの設定を見てみましょう。
例えばボタン幅もwidthは設定せずにフォントサイズとpaddingによって幅が自動的に決定されています。この例では、ボタンのフォントサイズの15pxと左右padingの12pxで幅が自動で決定されています。



もう一つ例をみてみます。
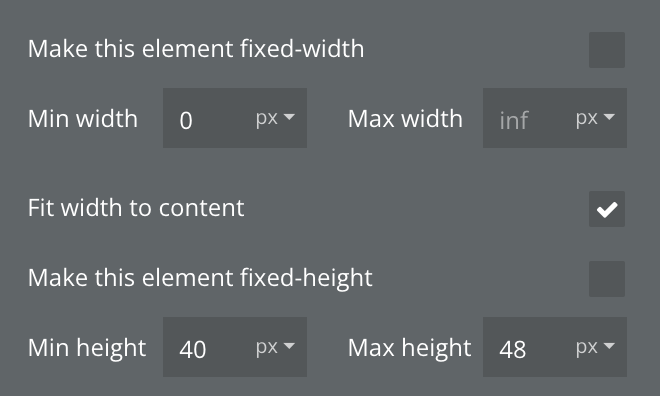
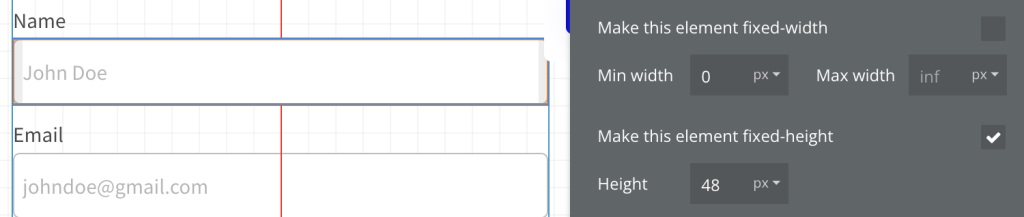
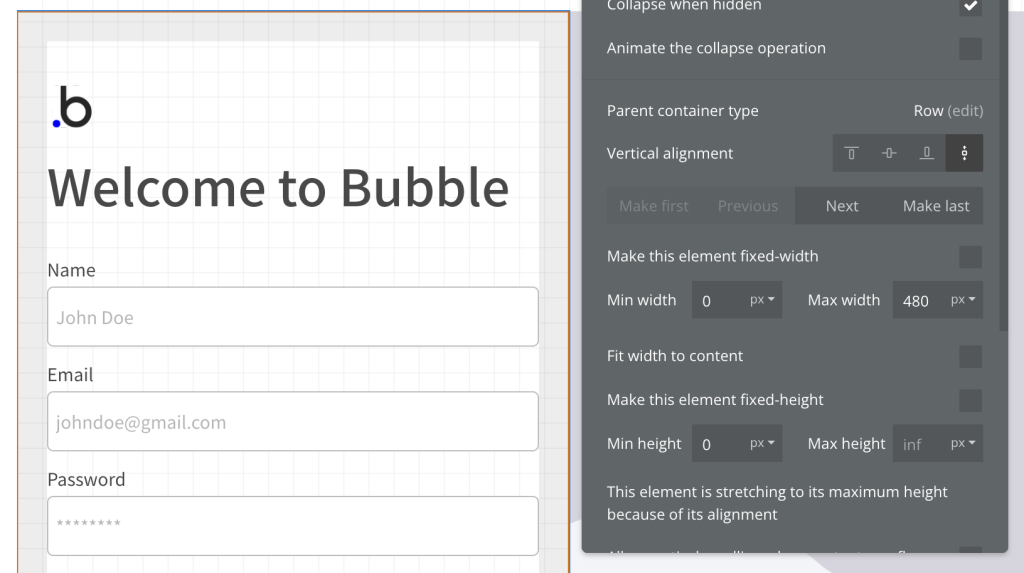
こちらのInput幅、高さは指定されていますが幅は何も指定されていません。

その代わりに親要素のGroupに、Max-width 480pxと Paddingに左右24pxが指定されています。親Groupの最大幅とそのPaddingが指定されているのでその要素のなかで最大に広がったInput幅が決定されています。


PC、タブレット、スマホ画面によって画面幅が変化するレスポンシブ設定において、要素幅をFix(固定)にせずに最大値やpaddingを指定。その中で要素幅自動で決定されるように構築します。
まとめ:新しく導入されたComponent LibraryからBubble構築のTIPSを知ることができます
いかがでしたでしょうか?
知らなかったこと、そうやって作っているのか!という発見がいくつかあったと思います。
8の倍数で作ることやレスポンシブのブレークポイント768pxの数値などは、デザインを作る際にとても重宝します。デザイナーさんに事前に伝えて作成してもらうのも良さそうです。
Component Libraryの項目自体はまだ少ないですが、今後増えていくと思われます。新しいものが出たら随時チェックしていきます。
新たな気づきを発見したら、また共有します。お楽しみに!
知れば知るほど楽しくなるBubble!
今日も一歩前進、楽しんでいきましょう♪
Bubble構築のご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら