WorkflowはStep1の完了を待って順番に実行されるわけではありません。
簡単に言うと、前のStepを待ってくれません。
え〜??そうなの?
とはじめて知った、という方もいると思います。
Workflowは Step1〜Step2〜Step3、というふうに左から順番に実行されると思っている方も多いはず。Workflow図には矢印も付いているから、そう思い込んでしまうのもうなずけます。
重い動作でなくBackend workflowも使ってなければステップ順に実行される場合が多いのも事実です。しかしある時突然やってきます。なぜかStep2が完了する前にStep5が実行されていることを。
BubbleのWorkflow、デフォルトの実行順と意図しない場合の回避策を解説します。
Bubbleデフォルトの Workflow実行順
BubbleのWorkflow、実行順をまとめました。特徴は3点
- Workflowの順番は、必ずしも前のステップが完了してから実行されるわけではない
- Custom eventは、中身のフローが完了してから、次のステップが開始される
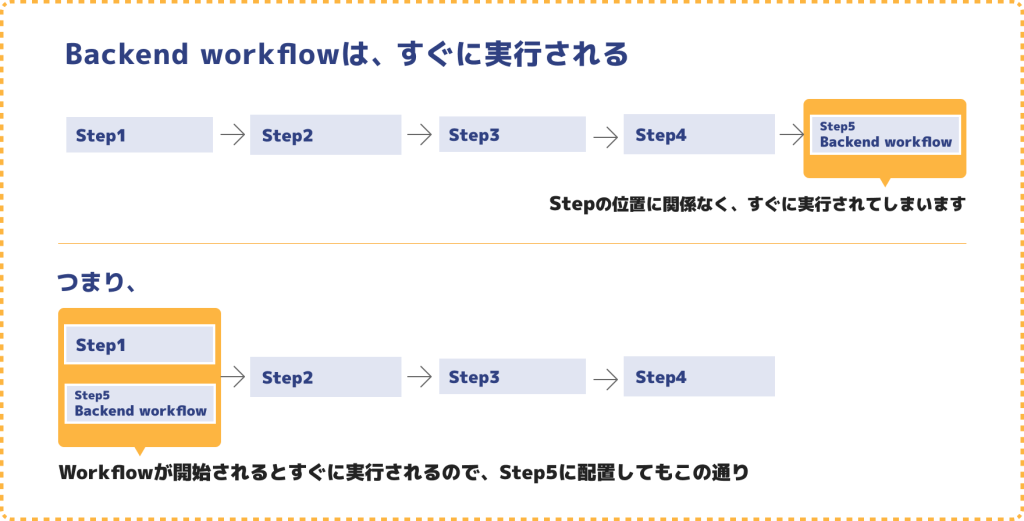
- Backend workflowは、すぐに実行される
文章だとわかりづらいので図解します。
Workflowの順番は、必ずしも前のステップが完了してから実行されるわけではない
前のStepが完了しなくても次のStep、またはもっと先のStepが実行される場合があります。

つまりWorkflowは設定した順番に左側が完了したら次のStepに移るのではありません。
左側のStepの完了を待たず、次の実行が開始されることがあります。
Bubbleによると、このフローは完全には制御できず、順序で次に移るときもあれば、順序関係なく実行される時もあるとのこと。
Note: Although a workflow is created as a linear set of actions, there is a lot going on behind-the-scenes when a workflow executes. This can sometimes lead to some steps firing before other, earlier steps in rare cases.
More technical explanation: some workflow actions can happen on the client’s browser, while others have to happen on the Bubble server and some even have to happen on both browser and server! If a workflow has a mix of actions from these three categories, the ordering of the actions fired might be different from the linear design because of what’s firing on the browser versus the server.
注:ワークフローはアクションの直線的なセットとして作成されますが、ワークフローの実行時には舞台裏で多くのことが行われています。これにより、まれに、一部のステップが他の以前のステップの前に起動することがあります。
より技術的な説明: 一部のワークフロー アクションはクライアントのブラウザーで実行できますが、他のアクションは Bubble サーバーで実行する必要があり、一部はブラウザーとサーバーの両方で実行する必要があります! ワークフローにこれら 3 つのカテゴリのアクションが混在している場合、実行されるアクションの順序は、ブラウザーとサーバーで実行されるため、線形設計とは異なる場合があります
Bubble Execution rules
図の例は、Step1が完了する前にStep3が実行されています。
この回避策は
例)Step1や 2の完了を待って Step3の実行をしたい場合は「Result of step1」など「Step1 の結果」を使います。*この後の項で詳しく説明をします。

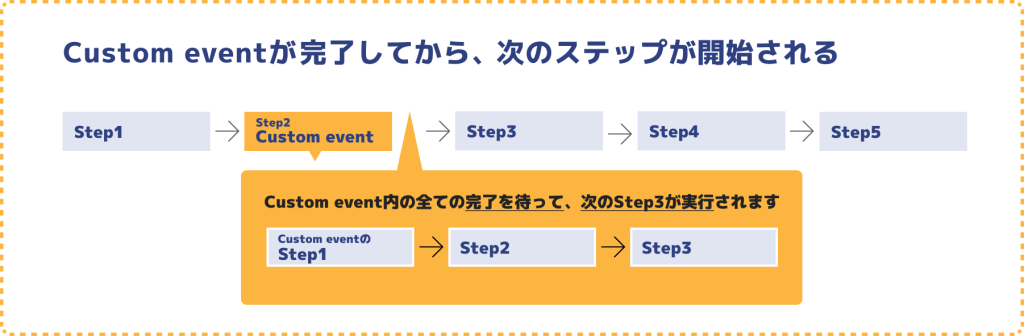
Custom eventは、中身のフローが完了してから、次のステップが開始される
Custom event を使うと、親Workflowは一旦そこでフローがストップします。Custom eventが完了してから親Workflowの次フローが実行されます。

つまりCustom eventを入れることで、その次のStepは実行開始を待たせることになります。
Custom eventの結果を待って、その後に親WorkflowのStep3を実行させたい時に便利です。
Backend workflowは、すぐに実行される
一方で一番注意したいのが Backend workflowです。
前にあるStepをいっさい無視して実行されます。
Step2に入っていようとStep5に入っていようとも、順番に関係なく実行されます。

この回避策は
例)「Result of step〇〇」など「Step〇〇 の結果」を使って実行させます。

もう一つの回避策は
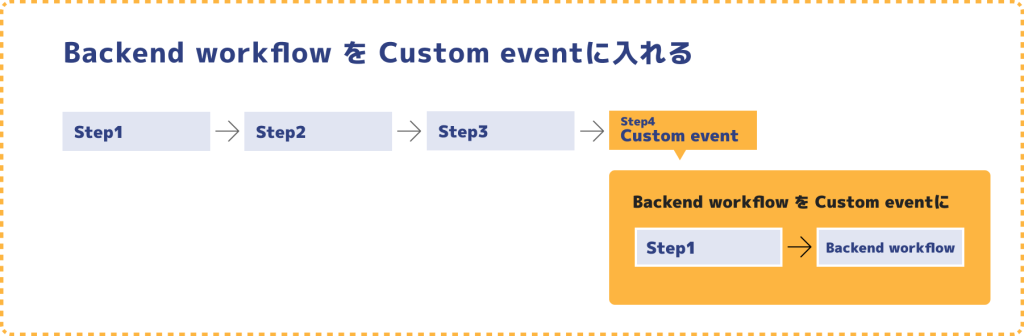
Custom eventの中にBackend workflowを入れることです。
この後の項で詳しく解説をします。
実行させる位置をコントロールしたい時の対処方法
主に2つの方法で実行させたい位置の制御が可能です。
- Result of step〇〇 を使う
- Custom event内に入れる
Result of step〇〇 を使う
Workflowの実行順は、かならずしも前のStepを待ってくれません。ただし、Result of step〇〇を使うことで、この〇〇番目のステップの結果を使って実行されることになります。つまり、〇〇番目のステップの結果を待つ(それまでは実行されない)ことになります。
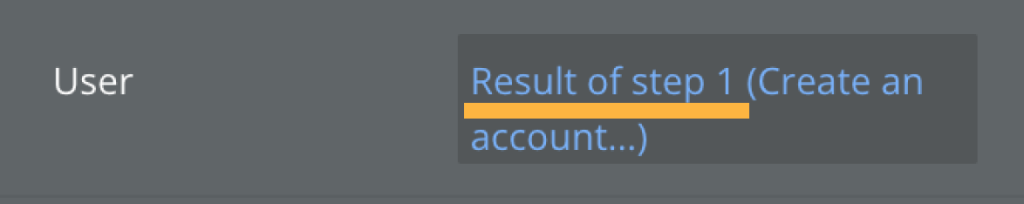
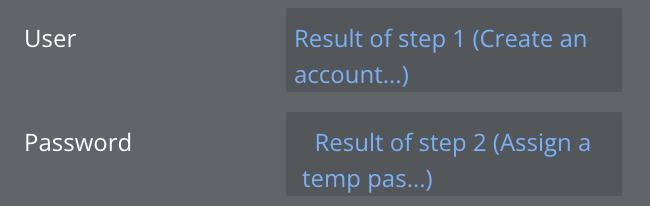
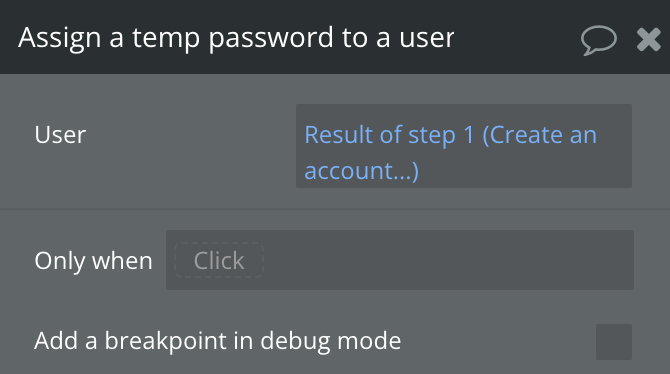
例えばこのスクショ画像は、一時的にパスワードを発行するActionですが

Result of step1 を指定しています。Result of step1を指定することで Step1の完了を待ちこの Assign a temp password to user が実行されるようになります。
このようにResult of stepを使うことで必ず後に実行する、順付けが可能です。前のStepの結果を元に次のアクションを実行させるなど一連のフローで良く使います。
Custom event内に入れる
Custom event を使うと中のフローが完了してから次のステップに移ります。
また、Eventが呼び出されると即座に実行されてしまうBackend workflowも、Custom event内に入れることで(Custom eventとしてStepに組み込まれることで)順番を制御することができます。すぐには実行されずにCustom eventの順番を待ってから実行されるようになります。

まとめ:順番が想定通りではない→振り返ろう!
案外知らない方も多い、Workflowの実行される順番について解説をしました。
そんな私も「想定通りに動かない、なぜ?」を経験して知りました。問題なく実行されているうちは、気にならない項目です。
Workflowが思った通りの順番で実行されない時は、また何度でも見直してみてください。事前に知らなくても良い項目でもありますが、知っておくとつまずかずに済みます。
こういうちょっとしたポイントも知ると楽しいですね!
知れば知るほど好きになるBubble、今日も一歩前進楽しんでいきましょう!
Bubbleの設定でお困りの方へ
思った動きを設定できない
こんな設定できるのか?
など
ご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら