
りすくんが回答したように、Columnでも、Rowでも、Align to paretnでも設定できます。
ただし、Rowで設定するのが一番楽なんです。
Rowは左右上下中央に、何かロゴやタイトルなどをまとめて配置する際にとても便利です。
Rowの特性を知り、Container layoutの種類を迷わず選択できるようになりたいですね✅
それでははじめます!
*Rowの設定だけを見たい方は、目次から一気に「おすすめの方法!この設定をRowでするとどうなるか?」に飛んでください。
この設定をColumnでするとどうなるか?
さて、まずは出番の多いColumnで設定をしてみましょう!
迷った時はとりあえず「Column」にする方が多いのではないでしょうか?

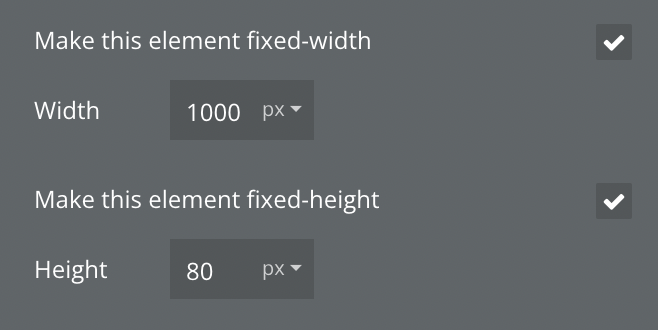
薄緑色のGroupを
・今回はColumnで(Container layout はColumn)
・width: 1000px固定
・height: 80px固定
にします。背景の薄緑色はAppearanceタブのColorから好きな色を選んでください。


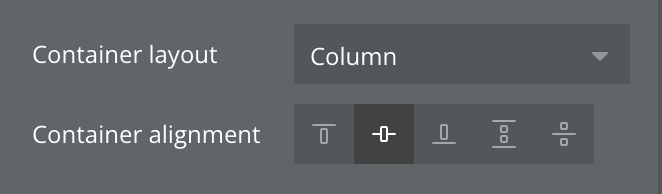
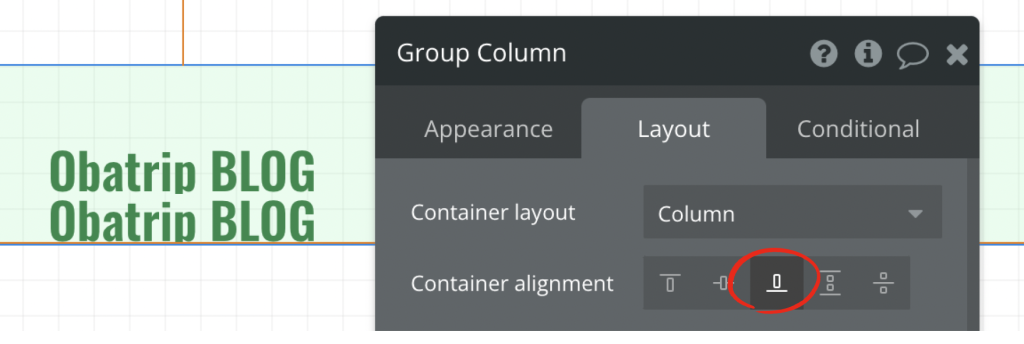
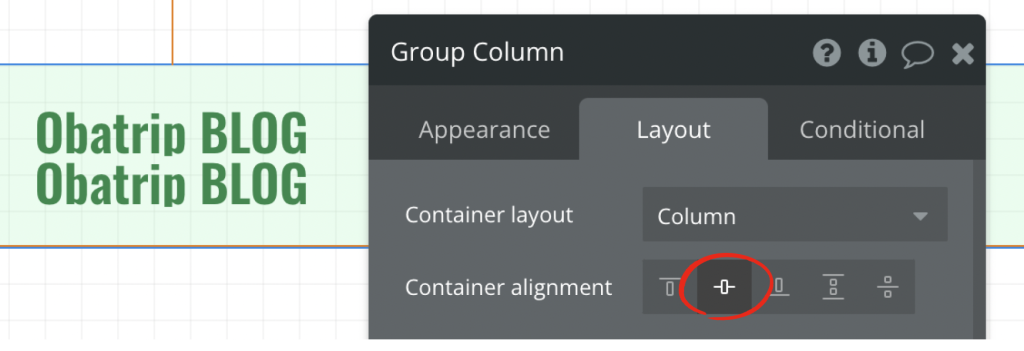
この時、Container alignmentは「上下中央」にします。
なぜなら中に入れる、文字やアイコンをheight:80px の上下中央に配置させたいからです。
■Container alignmentについておさらい
Container alignmentはその箱(Groupなど)の中に置く要素を、どう整列させるかを指定します。Bubbleの設定項目を左側から
・上揃え
・上下中央揃え
・下揃え
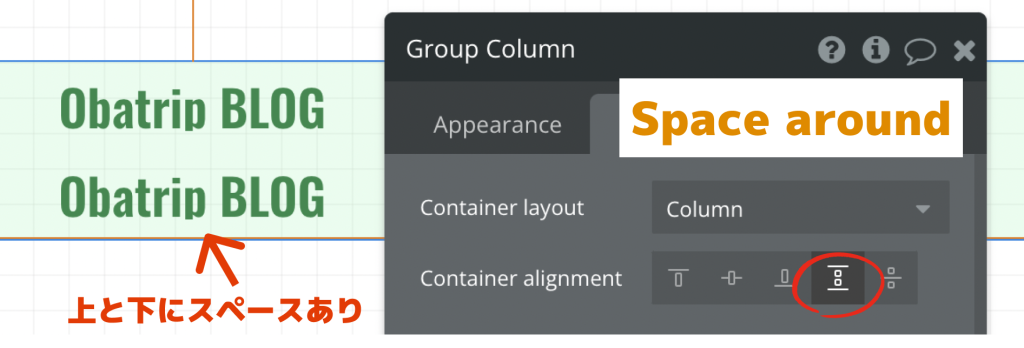
・均等に配置し両側に半分の大きさの間隔を作る(Space around)
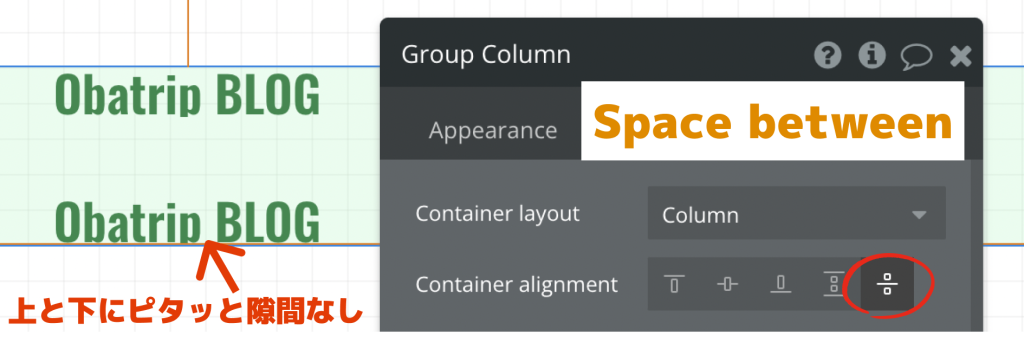
・均等に配置し、初めの要素を上に寄せ、最後の要素を下に寄せる(Space between)
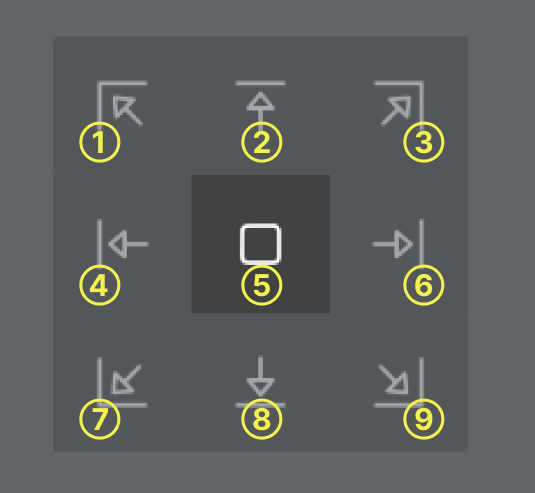
言葉だけだとわかりにくいので図解します↓





今回はContainer layout の設定を「上下中央にしたので」中にテキスト「Obatrip BLOG」を入れるとこんな風になります。上下中央の設定が効いて配置はこの通り。良い感じです↓

次にこのテキストを「左右中央」に配置したいです。
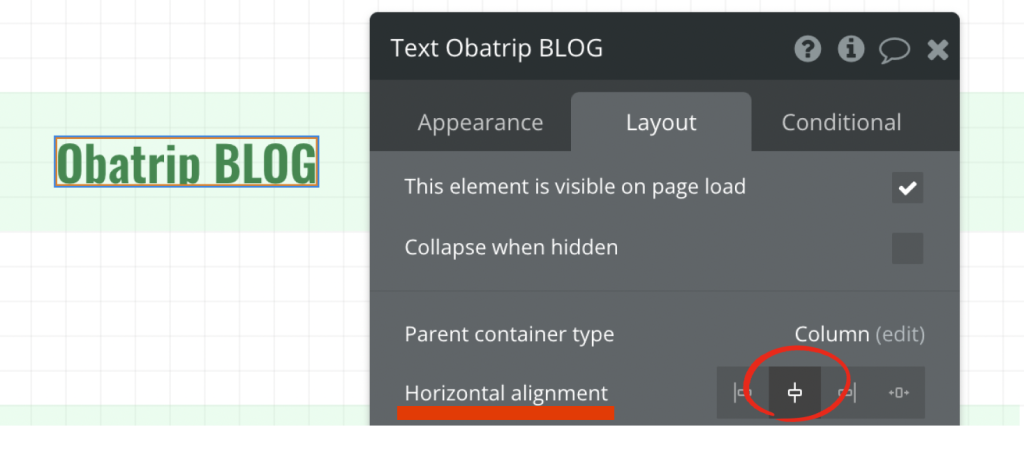
その設定はテキスト自体に行います。
今までの設定は薄緑色のGroupに行っていましたが、文字の左右中央配置はテキストのプロパティエディタから行います。
項目は、Horizontal alignmentをCentered(中央)揃えにします。

結果はテキストも左右中央揃えに!↓

良い感じです!
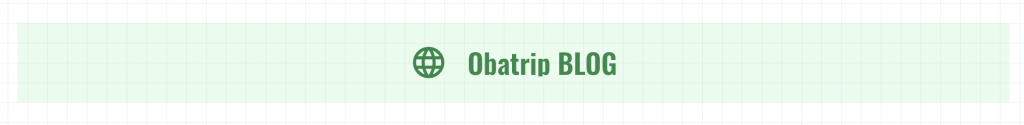
次にロゴっぽく見せるアイコンを追加します。完成はコレでしたね↓

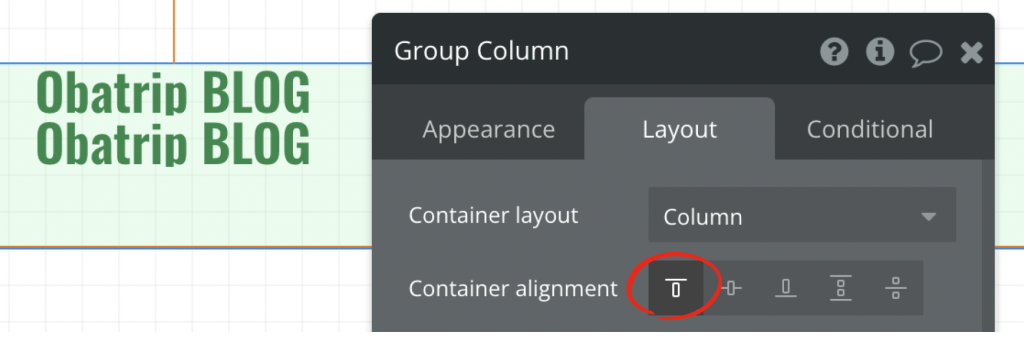
ここでややこしくなるのが、単にアイコンを追加すると
親要素のGroup(薄緑色背景のGroup)のContainer layoutを上下中央に設定をしているため、このような配置になります。

ちょっと焦りますよね。
でも大丈夫です。先程の「Container layoutのおさらい」を理解していれば、縦方向に対してこの設定がかかっているだけなことがわかります。アイコンのHorizontal alignmentがデフォルトで左寄せなので左に寄っているだけです。
GroupにContainer alignment 上下中央が設定されています。
それゆえ要素が2つ(テキストとアイコン)になっても以下の例のように上下中央にまとまって配置されているのがわります。

ここからやることは
①テキストObatrip BLOGとアイコンをGroup化し
②そのGroupを左右中央揃えにします(先程テキスト単体でも行った設定です)
③中のアイコンとテキストを調整
ここの説明はわかりやすく動画にしました↓
いかがでしたでしょうか?
アイコンを追加する場合は
アイコンとテキストをグループ化(Row container)にする必要がありました。
親要素がColumnのため、何か要素が追加されるとその上や下方向に要素が積まれます。
中身を横並びのGroup化一つにまとめ、左右中央にする設定が必要でした。
Columnで設定する際のまとめ
・中に入れる要素が一つだけの場合、左右上下に配置するのが楽
・アイコン+テキストなど、要素が2つ以上になる場合はGroup化して設定をする
この設定をAlign to parentでするとどうなるか?
ほぼColumnの時の設定と同じです。

薄緑色のGroupを
・今回はAlign to parentで
・width: 1000px固定
・height: 80px固定
にします。背景の薄緑色はAppearanceタブのColorから好きな色を選んでください。
①アイコンとテキストをGroup化し
②Groupを左右中央揃えにするのは、親要素がAlign to parentの場合は、あの9つのエリアから中央を選ぶだけ。5の位置を選択すれば上下左右中央に配置されます。

③Groupの中の調整はColumnの時と一緒

おすすめの方法!この設定をRowでするとどうなるか?
最後に一番おすすめなRowで設定する!方法をお伝えします。
なぜ今回の場合はRowがおすすめなのか?
それは
・Rowで設定した中の要素は水平方向に(横並びに)要素が追加される
からです!
詳しく見ていきます!

薄緑色のGroupを
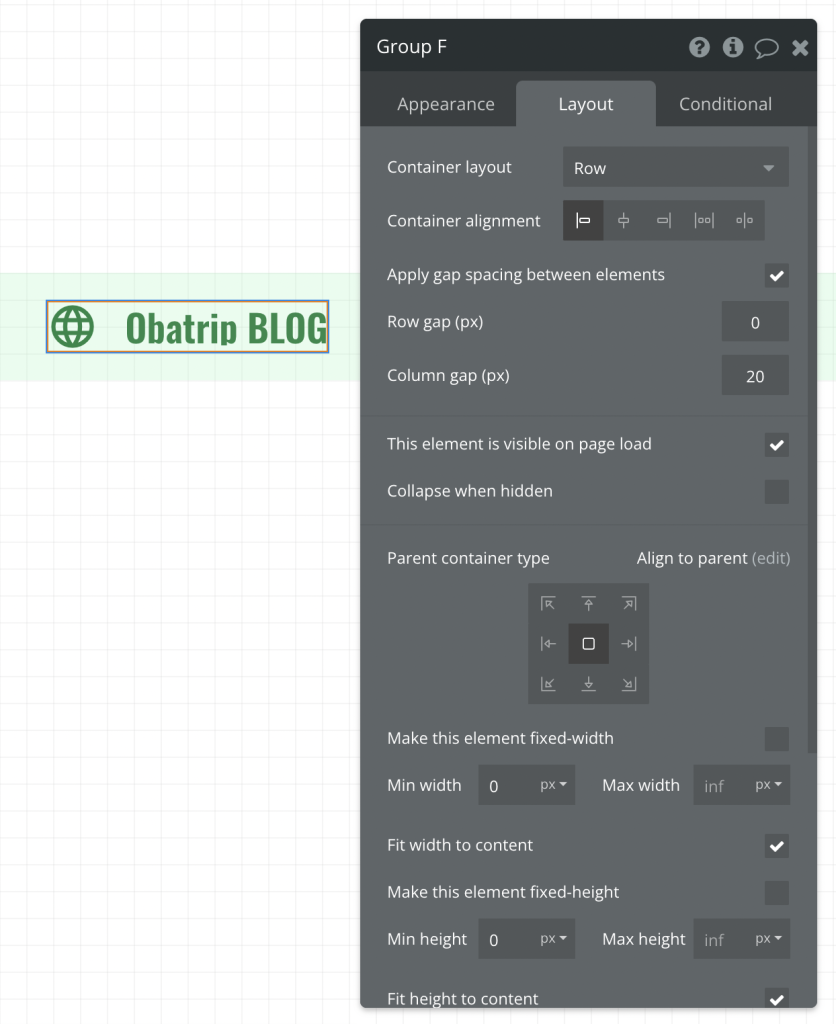
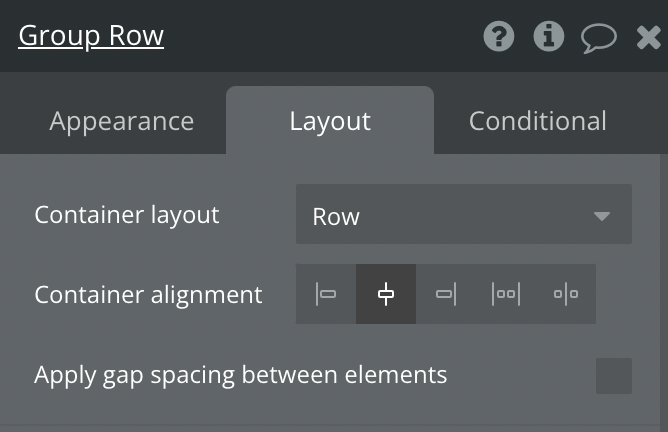
・今回はRowで
・width: 1000px固定
・height: 80px固定
にします。背景の薄緑色はAppearanceタブのColorから好きな色を選んでください。
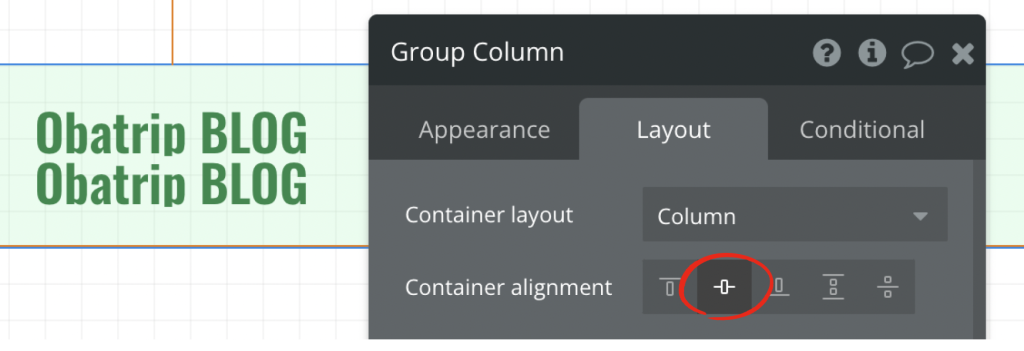
Container alignmentは左右中央にします↓
この設定でこれから中に入る要素は、左右中央に配置されることになります。

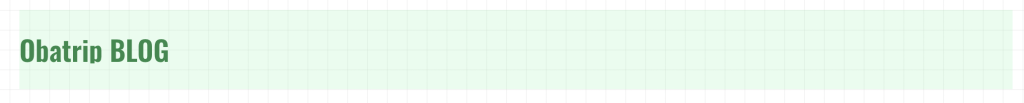
Groupの中にテキスト「Obatrip BLOG」を入れるとこんな風になります。左右中央の設定が効いて配置はこの通り。良い感じです↓

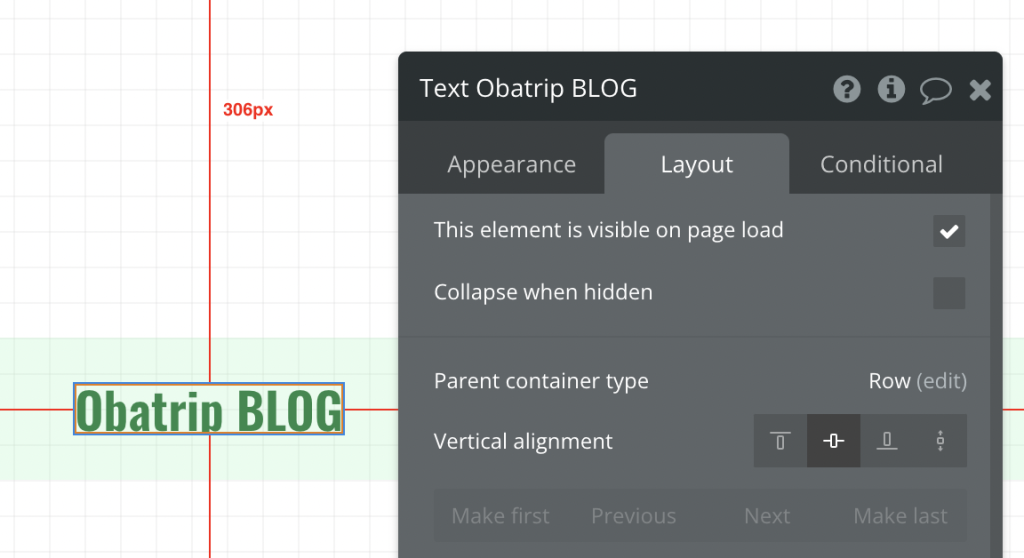
・テキストを選択
・Vertical alignment の上下中央を選択します

するとテキストを配置するところまでは完成しました!

①アイコンを追加する
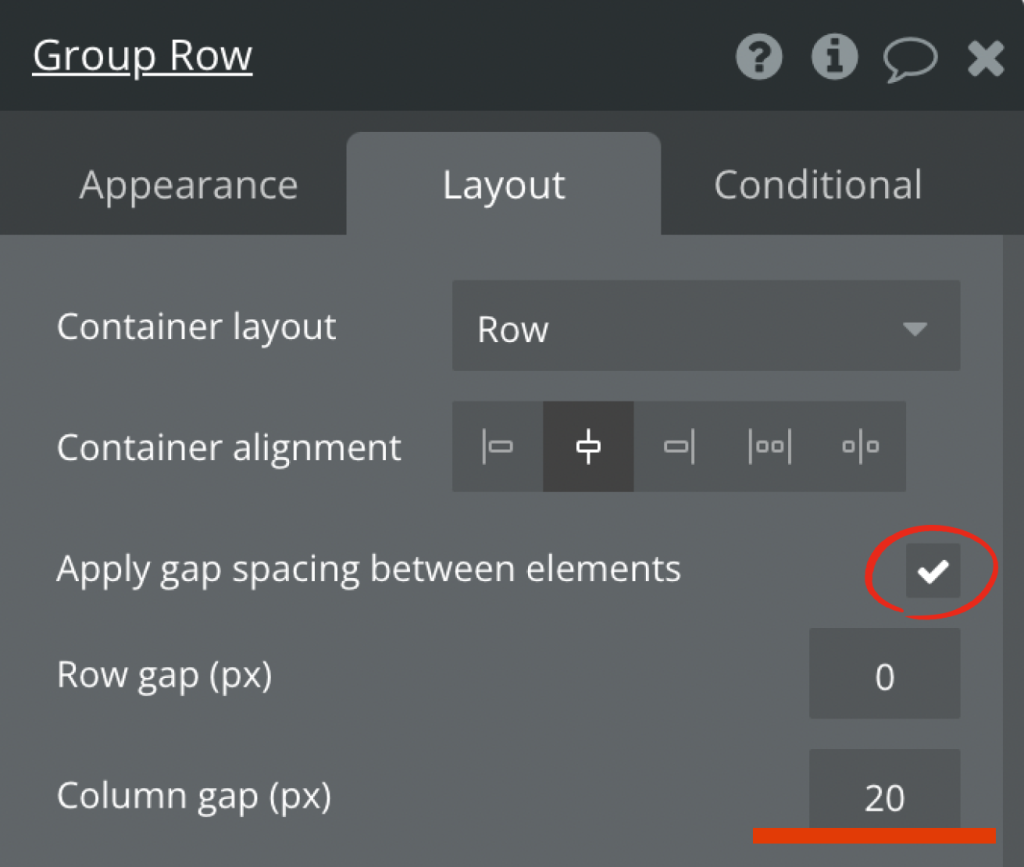
②薄緑色の親要素GroupにGapを設定する
以上です!!
アイコンを薄緑色のGrupに追加する↓
GroupがRow設定なので、追加したものは横並びに配置されます。

薄緑色のGroup内に置かれる要素は全て20px間隔で配置されます。

これで、完成しました!!!

Rowで設定するのと、そのほかColumnやAlign to parentで指定するのと決定的な違いは?
気づいた方はいますでしょうか?
ColumnやAlign to paretnとは何が違ったでしょうか??
それは、Rowの場合だけアイコンとテキストをGroup化せずにすんだことです。
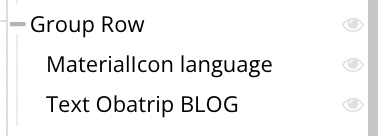
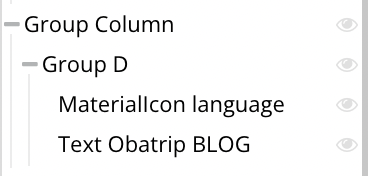
Element treeの構造を見てもわかる通り、Rowで設定すると一つGroupが少なく済みます。
Rowの方にはGroup Dがありません。
親要素に直接アイコンとテキストが配置されています。


構造がシンプルな分、デザイン画面を作る際も修正も早くなります。
*見出し等で上下左右中央に要素を配置する際に向いています。それ以外の場合はGroup化する方が設定が楽な場合もあります。
まとめ:Rowの特性を活かし、デザイン画面を作る際に迷いをなくそう!
今回のように左右上下真ん中に複数の要素を配置する場合は、Rowの設定がおすすめでした。
GroupをRowにすると
・その中に追加する要素は横並びに並ぶ(追加される)
・GroupにGapを入れると、並べた要素に指定したpx分の間隔があく
ことが理解できたと思います。
今後のBubble構築に役立つTIPをお伝えしました。
Bubbleのレスポンシブ設定でお困りの方へ
旧レスポンシブから新レスポンシブへ移行したい。
レスポンシブのレクチャーをお願いしたい。など
レスポンシブ設定のご相談や代行も承っております。
困った時は、お気軽にご連絡ください。
お問い合わせはこちら