BubbleのCSS徹底解説は以下全6ページで完結します。はじめの3ページに基礎と前提をまとめました。
特に「CSS基礎①」と「CSS基礎②」は重要です。
まだ読んでいない方はそちらからどうぞ!
ここからは、説明はできるだけCSSに「コメントアウト」形式で進めます。
3ページ(基礎〜発展)でBubbleでCSSを記述する方法は解説しました。
わからない部分が出てきたら振り返るようにしてください。
いよいよ、ここからコピペで作っちゃおう!! 😆
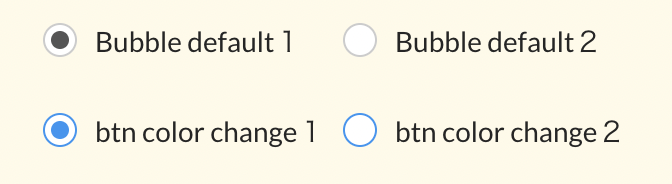
これから作るのは以下のラジオボタンです!

でもまずは、CSSを書かずにどこまでスタイルを変更できるか知っていますか?
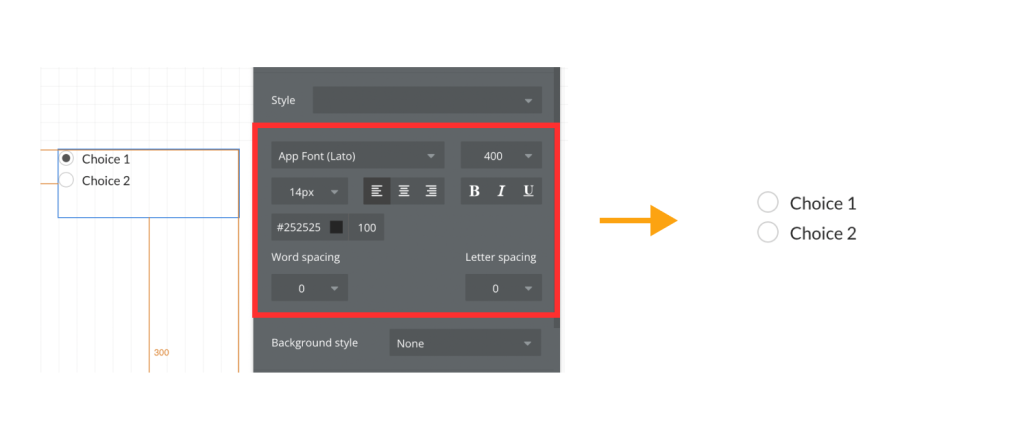
ラジオボタンのプロパティエディタを見てみると、Styleにいくつか項目はあるものの
全ての項目を変更してみても、「フォント(文字)」部分しかStyle変更ができないことがわかります。

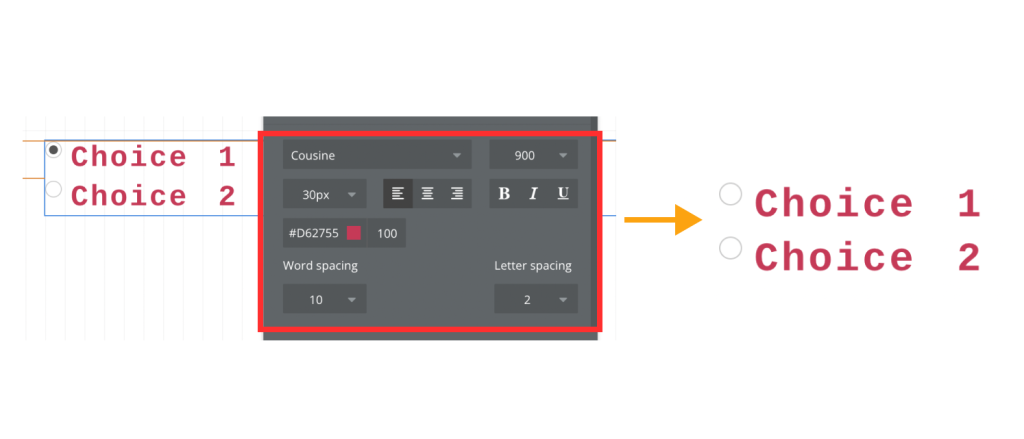
この項目全てを変更してみると↓ フォントは変更できるんだけど・・・

😂 あれれ、フォントを大きくしたがゆえに、ラジオボタンの、丸○の位置とフォントの位置も合わなくなってしまいました・・・
つまりBubbleのプロパティエディタでStyle変更できるのは、ここまでが限界。 フォント(色、サイズ、種類など)しか変更できません。
ボタンの丸◯も、スタイルを変更したいですよね!
\ここで CSSの出番です!/
ボタンの大きさ・形はそのまま、色だけを変更したい場合
🎉完成はコレ(青色のボタン)

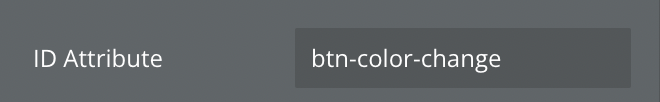
<STEP1>スタイルを適用させたいelement(要素)に名前をつける
名前を付けます
例)btn-color-change

<STEP2>element(要素)をどんなスタイル/デザイン にするかを記述する

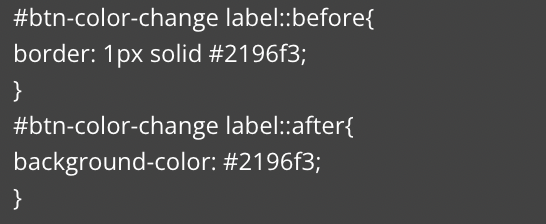
コピペ用はこちらをどうぞ↓
#btn-color-change label::before{
border: 1px solid #2196f3;
}
#btn-color-change label::after{
background-color: #2196f3;
}補足説明はこちら↓
#btn-color-change label::before{ /*beforeは、チェックを入れる前の状態の指定*/
border: 1px solid #2196f3; /*枠線は1px、実線、色は#2196f3(青)、好きな色に変更してね*/
}
#btn-color-change label::after{ /*afterは、チェックを入れた後の状態の指定*/
background-color: #2196f3; /*チェックを付けた丸の色指定、好きな色に変更してね*/
}今回は色を #2196f3 にしましたが、
他の色に変更してみてください!これだけでもかなーり、デザインの統一ができます!
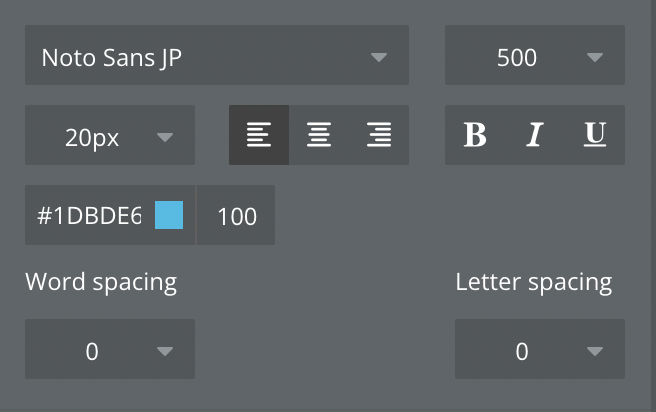
✅ここから先の項目はフォントはあらかじめ以下の設定にしています。(色は除く、各要素でそれぞれに設定しています。)
*フォントの種類やサイズを変更した場合にはCSSも合わせて調整が必要な場合があります。

フォントを大きくし、ボタンの大きさも変更した場合
🎉完成はコレ

<STEP1>スタイルを適用させたいelement(要素)に名前をつける
名前を付けます
例)radio01

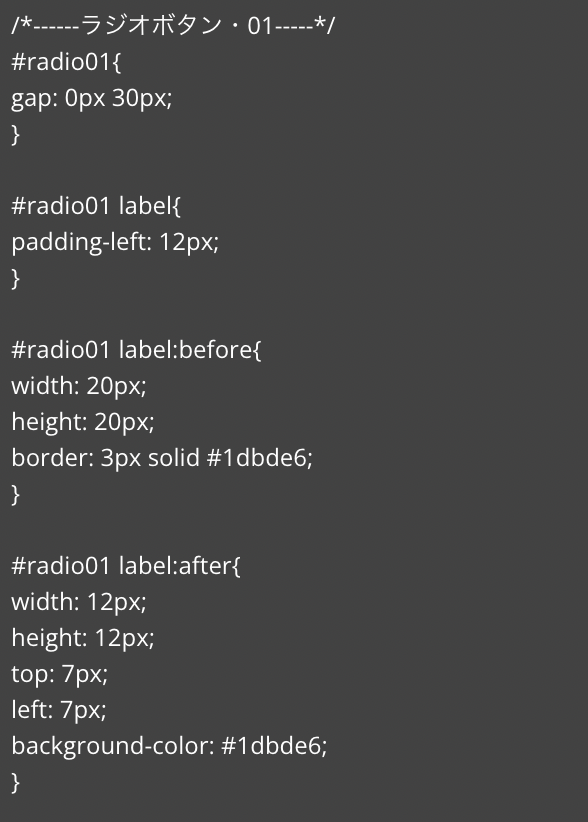
<STEP2>element(要素)をどんなスタイル/デザイン にするかを記述する

コピペ用はこちらをどうぞ↓
#radio01{
gap: 0px 30px;
}
#radio01 label{
padding-left: 12px;
}
#radio01 label:before{
width: 20px;
height: 20px;
border: 3px solid #1dbde6;
}
#radio01 label:after{
width: 12px;
height: 12px;
top: 7px;
left: 7px;
background-color: #1dbde6;
}補足説明はこちら↓
#radio01{
gap: 0px 30px; /*ラジオボタン同士の間隔を開ける。横並びなら30pxの数値を変更して調整*/
}
#radio01 label{
padding-left: 12px; /*ボタンとその右に来るテキストとの間を調整*/
}
#radio01 label:before{ /*beforeは、チェックを入れる前の状態の指定*/
width: 20px; /*ボタンの幅*/
height: 20px; /*ボタンの高さ*/
border: 3px solid #1dbde6; /*枠線は3px、実線、色は#1dbde6*/
}
#radio01 label:after{ /*afterは、チェックを入れた後の状態の指定*/
width: 12px; /*チェックの丸の幅*/
height: 12px; /*チェックの丸の高さ*/
top: 7px; /*左上からの距離*/
left: 7px; /*左からの距離*/
background-color: #1dbde6; /*チェックを付けた丸の色指定*/
}だんだんと複雑になってきましたね
この後紹介する3つは更に項目(プロパティ)が増えるので、それぞれの意味や使い方を知りたい方はググってみてください。より深く理解できるようになります。
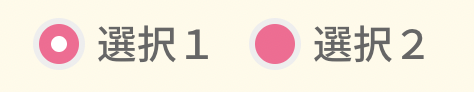
背景の色、チェックの色を自由に操る
🎉完成はコレ

<STEP1>スタイルを適用させたいelement(要素)に名前をつける
名前を付けます
例)radio02

<STEP2>element(要素)をどんなスタイル/デザイン にするかを記述する

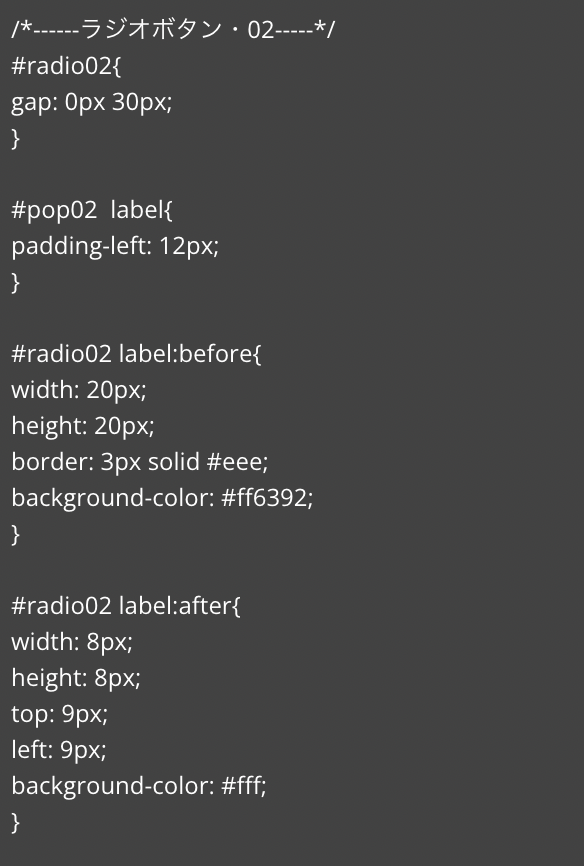
コピペ用はこちらをどうぞ↓
#radio02{
gap: 0px 30px;
}
#pop02 label{
padding-left: 12px;
}
#radio02 label:before{
width: 20px;
height: 20px;
border: 3px solid #eee;
background-color: #ff6392;
}
#radio02 label:after{
width: 8px;
height: 8px;
top: 9px;
left: 9px;
background-color: #fff;
}補足説明はこちら(前述の説明は省略)↓
#radio02{
gap: 0px 30px;
}
#pop02 label{
padding-left: 12px;
}
#radio02 label:before{
width: 20px;
height: 20px;
border: 3px solid #eee;
background-color: #ff6392; /*枠線は3px、実線、色は#1dbde6*/
}
#radio02 label:after{
width: 8px;
height: 8px;
top: 9px;
left: 9px;
background-color: #fff;
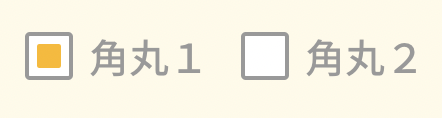
}丸じゃなく角丸にする
🎉完成はコレ

<STEP1>スタイルを適用させたいelement(要素)に名前をつける
名前を付けます
例)radio03

<STEP2>element(要素)をどんなスタイル/デザイン にするかを記述する

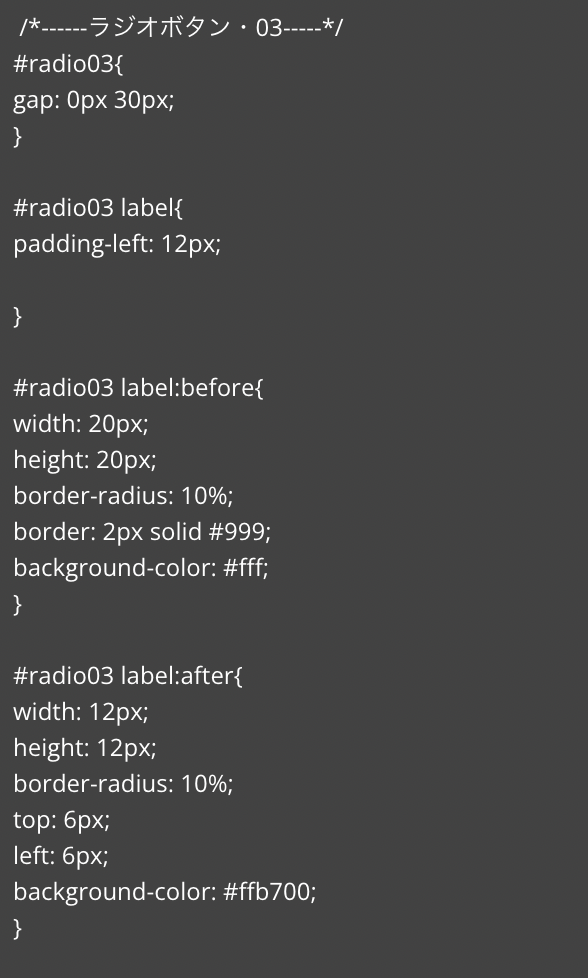
コピペ用はこちらをどうぞ↓
#radio03{
gap: 0px 30px;
}
#radio03 label{
padding-left: 12px;
}
#radio03 label:before{
width: 20px;
height: 20px;
border-radius: 10%;
border: 2px solid #999;
background-color: #fff;
}
#radio03 label:after{
width: 12px;
height: 12px;
border-radius: 10%;
top: 6px;
left: 6px;
background-color: #ffb700;
}補足説明はこちら(前述の説明は省略)↓
#radio03{
gap: 0px 30px;
}
#radio03 label{
padding-left: 12px;
}
#radio03 label:before{
width: 20px;
height: 20px;
border-radius: 10%; /*角丸10%、正円が50%なのでその間0-50%で数字を変化させてください*/
border: 2px solid #999;
background-color: #fff;
}
#radio03 label:after{
width: 12px;
height: 12px;
border-radius: 10%; /*角丸10%、正円が50%なのでその間0-50%で数字を変化させてください*/
top: 6px;
left: 6px;
background-color: #ffb700;
}カッコ良すぎる光るラジオボタン ✨
🎉完成はコレ

<STEP1>スタイルを適用させたいelement(要素)に名前をつける
名前を付けます
例)radio04

<STEP2>element(要素)をどんなスタイル/デザイン にするかを記述する

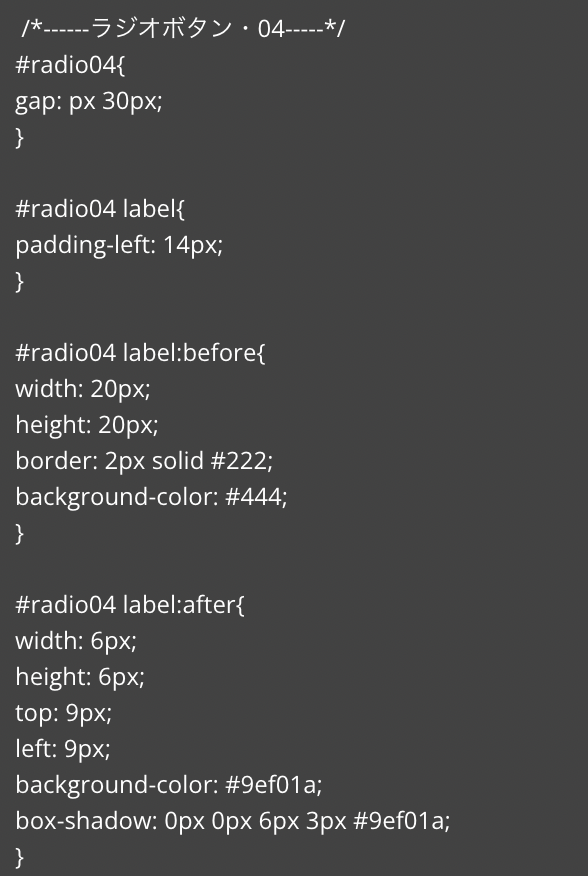
コピペ用はこちらをどうぞ↓
#radio04{
gap: px 30px;
}
#radio04 label{
padding-left: 14px;
}
#radio04 label:before{
width: 20px;
height: 20px;
border: 2px solid #222;
background-color: #444;
}
#radio04 label:after{
width: 6px;
height: 6px;
top: 9px;
left: 9px;
background-color: #9ef01a;
box-shadow: 0px 0px 6px 3px #9ef01a;
}補足説明はこちら(前述の説明は省略)↓
#radio04{
gap: px 30px;
}
#radio04 label{
padding-left: 14px;
}
#radio04 label:before{
width: 20px;
height: 20px;
border: 2px solid #222;
background-color: #444;
}
#radio04 label:after{
width: 6px;
height: 6px;
top: 9px;
left: 9px;
background-color: #9ef01a;
box-shadow: 0px 0px 6px 3px #9ef01a; /*光って見えるように調整しています*/
}box-shadowについて詳しく知りたい方は、こちら(外部リンク)リファレンスを参考にどうぞ。
最後まで読んでくださったみなさん、おつかれ様でした 😊
CSS初学者の方には難しい部分や不明瞭な部分もあるかもしれません。全てを暗記ではなく必要に駆られてコピペで使ってみる、うまくいかない部分は数字を変更したりググって調べたりするうちに徐々に使いこなせるようになってきます。焦らず一歩ずつですね!
- CSSを書かずにできること
- ボタンの大きさ・形はそのまま、色だけを変更
- 角丸にする
- 光るラジオボタン
次は、Bubble CSS徹底解説【チェックボックス】cssを使ってチェックボックスのデザインをカスタマイズする方法!に進みます。
CSSを使い、チェックボックスをカスタマイズしたい方はぜひご覧ください。
またラジオボタンが未入力の場合に、ラジオボタンの丸にStyle(色)を付ける方法もUPしました。Inputのエラーと同様にBorder色の変更が可能です。実装時にはかなりの頻度で必要になります。以下の記事からどうぞ!
Bubble開発の無料相談を行っています
自分で作り始めたけど、ちょっと厳しい。
信頼できるBubbleエンジニアに依頼したい。
こんな方へはBubble開発無料相談を行っています。
小規模案件〜大型の企業向け案件まで対応が可能です。
大規模案件は法人としても受託が可能です。安心してご相談ください。
お問い合わせはこちら