BubbleのCSS徹底解説は以下全6ページで完結します。はじめの3ページに基礎と前提をまとめました。
特に「CSS基礎①」と「CSS基礎②」は重要です。
まだ読んでいない方はそちらからどうぞ!
今回のお題は、class(読み方:クラス)を指定する方法です。
プラグイン Classifyを使って設定しよう!
Bubbleでclassの指定ってどうやるんだろう??
は?またなんか知らない単語が出てきたよ。classって何?教室のクラスしか知らない。と思った方
そうなんですよね〜でも「教室」ってイメージしたのは悪くないです 👆
classは「分類」や「類(たぐい)」って意味があるので何かが複数あるイメージで合っています。OKです。
classの指定ってそもそも何?
今までID Attributeに 名前を付けてきました。
通称 id 名 とも呼ばれます。
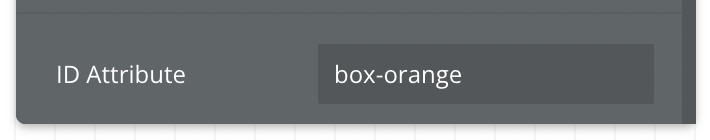
下の例では、id名は、box-orange です。
box-orangeという名前を付けました。

ID(id)とはその単語の通り、唯一、1つ付けることができます。 例えば病院の患者さんid番号。一人に対して付与される番号です。同じ番号が他の人複数に付いていたらカルテの管理ができません。
Bubbleのこの ID Attribute も同じ。唯一(1箇所だけに適用させる)ために付ける名前です
でもwebサービスを作っていると、こんなことがよく起こります。
・背景オレンジにしたスタイルを、Aページでも、Bページでも使いたい
・背景オレンジにしたスタイルを、同ページ内でも、複数箇所適用したい
図で表すとこんな感じ↓
背景オレンジ色のスタイルを「複数箇所」に適用したいことがあります。

この場合は今まで通りのid名での指定ができません。 id名の代わりに、class名をつけます
class名で指定したものは、複数箇所に適用できます。
ただしここで問題なのが、Bubbleデフォルトではclass名をつける場所がありません そこでプラグインを利用します!!
Classifyのプラグインを入れてclass名を指定できるようにします
この拳を握って燃えているプラグインです(笑)
https://bubble.io/plugin/classify-1568299250417×684448291308175400

Pluginsタブに、このClassifyが入ったことを確認したら

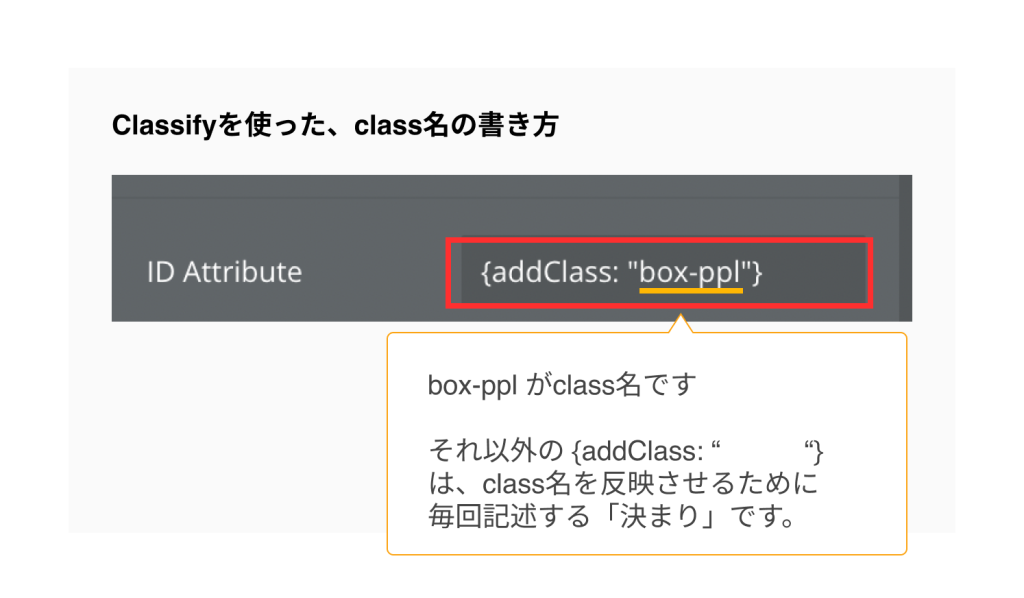
あとはclass名を指定したい elementのID Attributeに こんな風に記述をすればOK。
例として、class名は box-ppl を付けました。

Classifyのプラグインを入れることにより、class名が指定できるようになります。
Classifyのプラグインが、{addClass: “ “}
を記述すればその間に入った単語をclass名に変換してくれるんです 😊
Classifyまじで神プラグイン!
拝みたくなります↓これを

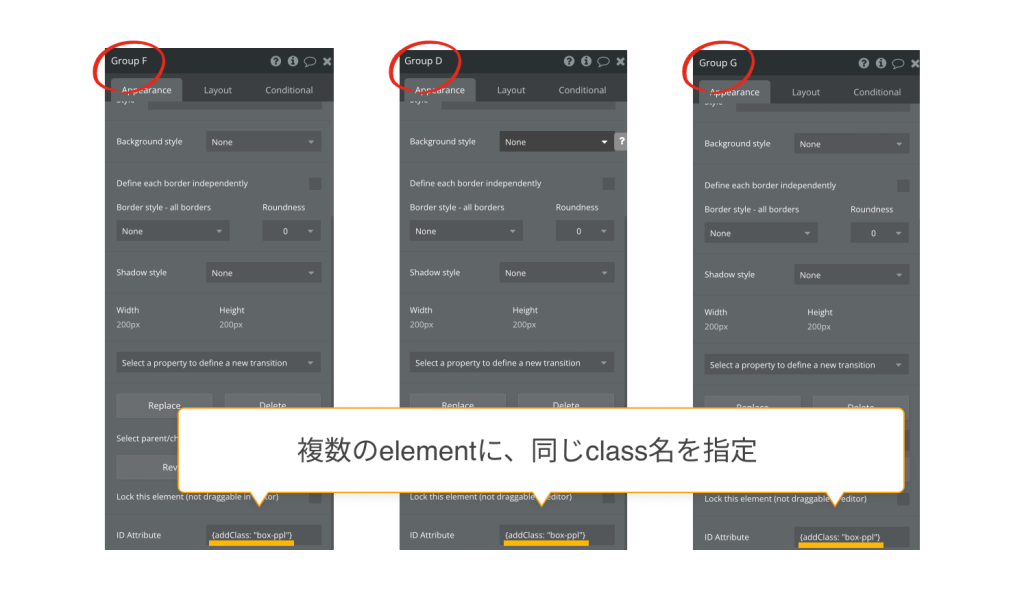
class名を複数elementに指定できるのでこのように記述ができます。

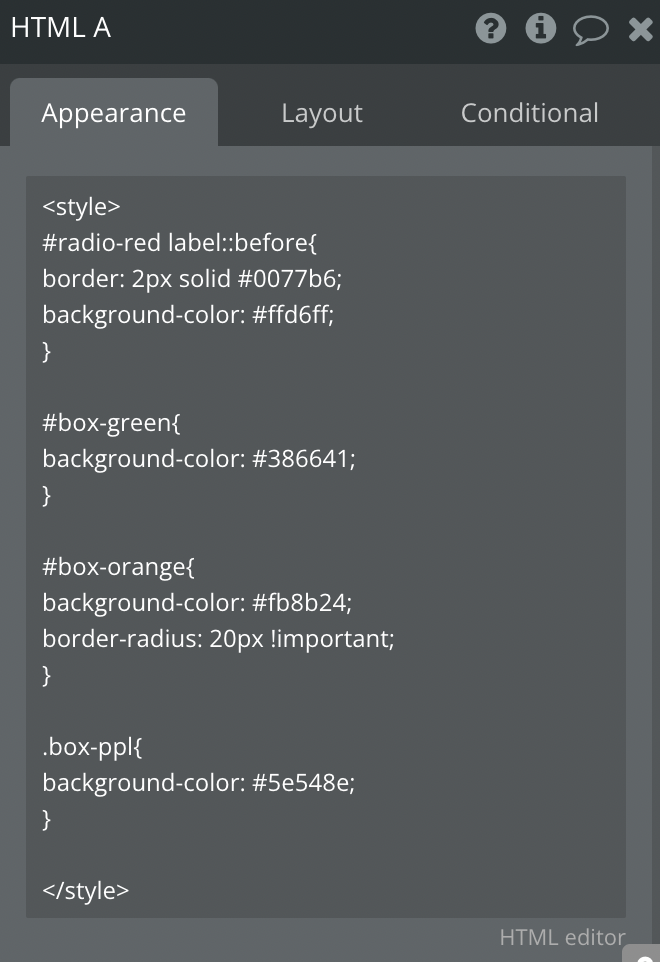
そしてスタイルの記述をこのようにすると

中身の、コピペ用はこちらをどうぞ↓
(はじめと終わりは<style></sytle>を付けてください)
前項で指定したものも、そのままにしています。
#radio-red label::before{
border: 2px solid #0077b6;
background-color: #ffd6ff;
}
#box-green{
background-color: #386641;
}
#box-orange{
background-color: #fb8b24;
border-radius: 20px !important;
}
.box-ppl{
background-color: #5e548e;
}👀 注目すべきは、id名を指定するときは「#」だったものが
class名を指定するときは「.」(ドット)になることです。
id名指定 → #
class名指定→ .
結果(プレビュー)↓ 3つのelementに同じclass名を指定したのでこのようになります
背景紫色 #5e548e が3箇所に適用されました。

いかがでしたでしょうか?
classの指定は利用価値が大ですね。
webサイトやweb制作において、各パーツのデザインを揃えるのが当たり前になっています。
仮にチェックボックスの大きさや色が毎回違ったら、見ている方も目がチカチカして内容に集中できません 😂
classの指定をぜひマスターしちゃってください!!
- classを指定するにはClassifyのプラグインを入れる
- ID Attributeにclass名を書くには {addClass: “ “} が必要
- HTMLにclass名の記述は「.」ドットを先頭に入れる
- class名は複数のelementに指定できる
次は、Bubble CSS徹底解説【ラジオボタン】cssを使ってラジオボタンのデザインをカスタマイズする方法!に進みます。
CSSを使い、ラジオボタンをカスタマイズしたい方はぜひご覧ください。
Bubble開発の無料相談を行っています
自分で作り始めたけど、ちょっと厳しい。
信頼できるBubbleエンジニアに依頼したい。
こんな方へはBubble開発無料相談を行っています。
小規模案件〜大型の企業向け案件まで対応が可能です。
大規模案件は法人としても受託が可能です。安心してご相談ください。
お問い合わせはこちら