こんにちは!
だいぶご無沙汰してしまいました。皆さんお元気でしょうか?
今回は、おそらく誰もが一度はハマったことがある
文字を指定の幅を超えたら文末を「…」で、かつ改行せずに一行で収める方法をお伝えします。
✅ポイントはどんな画面幅になっても文字を1行におさめることです。
今回はCSSを3行書くだけの簡単な方法を解説します。
JavaScriptを書いて実装することも可能です。
どちらが正しいということはなく、挙動に問題がなければどちらでもOKです。色々な方法を知り自身で最適な開発を選んでください^^
truncated to を使う問題点
まずは皆さんが良くやる間違いから解説します。
truncated toを使用する問題点を理解している人はこのセクションは飛ばし、次に進んでください。
truncated to 何それ?と思った方は知っておくと損はありません。場面によってtruncated toを使う方が良いからです。

超過文字を省略する際にBubbleで良く使用するのが、truncated to です。
truncated toは、指定の文字数を超えたらその後を省略する際にはとても便利です。
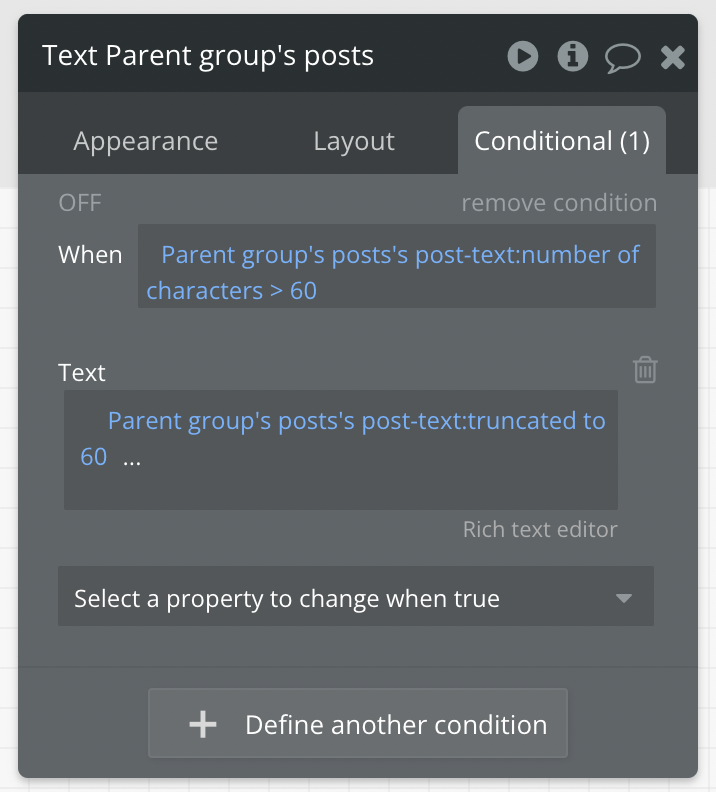
上の画像は以下の設定をしています。
・文字数が60を超えたときに
・60文字から後を省略し、文末に … を付ける
一覧表など、固定幅に対し文字数を制限する際には良く機能します。
例えば、住所に文字数を指定しその文字数を超えたら後ろに「…」を入れることができます。
以下は16文字を超えたら省略し「…」を入れました↓

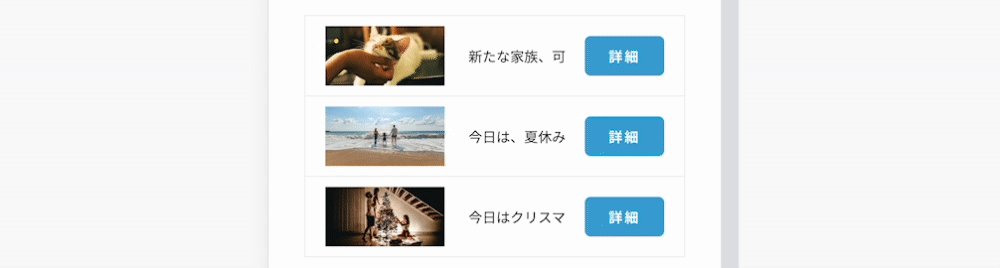
しかしこのtruncated toを使う問題点は、文字数という「数」を指定をするため、幅が固定されていない場合(レスポンシブなど)はその文字数内で文字が勝手に2行でも3行でも改行されてしまうことです。
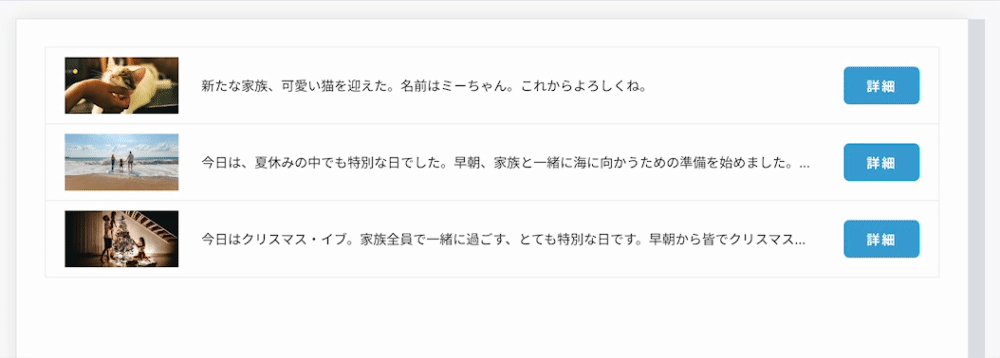
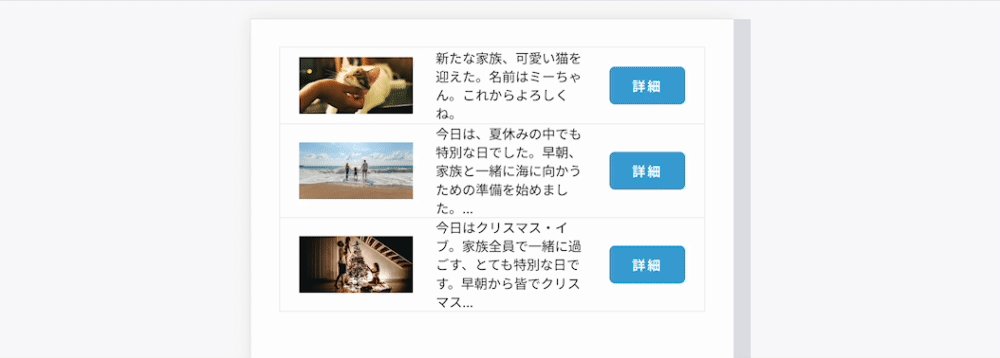
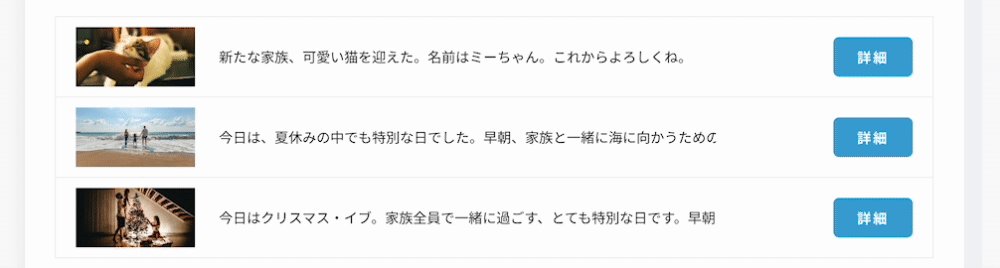
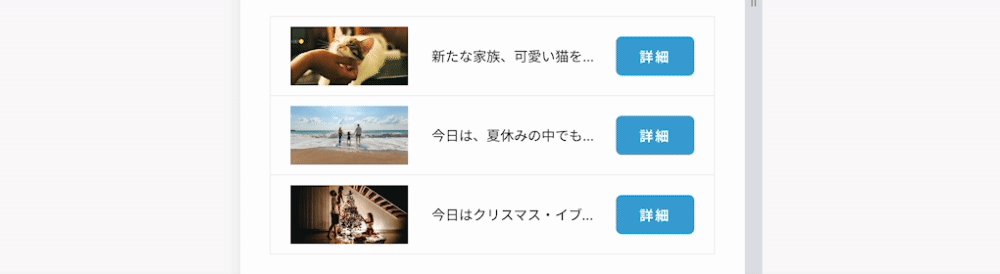
本当は1行で収めたいが、レスポンシブで勝手に折り返されてしまった例↓
これだと文字の後ろを省略し「…」にした意味がありません。意図せぬ挙動になってしまいました。

truncated to の使用は、文字の折り返しをさせたくない場合には向きません。
ではどうするのか?
TextにCSSを数行追加することで解決できます!
文字の折り返しをさせない、CSS 2行
文字の折り返しをさせたくない、かつ1行に収めるには2つのステップが必要です。
STEP1でCSSの設定、STEP2でそのテキストをどの幅で表示させるかの設定を行います。
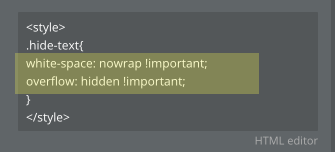
STEP1: CSS2行をTextに付与します
.hide-text{
white-space: nowrap !important;
overflow: hidden !important;
}white-spate: nowrap; これは改行させない設定です。
overflow: hidden; これははみ出た部分の文字を非表示にする設定です。
他の箇所にも同じ設定を使用したいのででクラス名で指定しました。クラス名指定はお馴染みClassifyのプラグインを使っています。Classifyの使い方はこちら
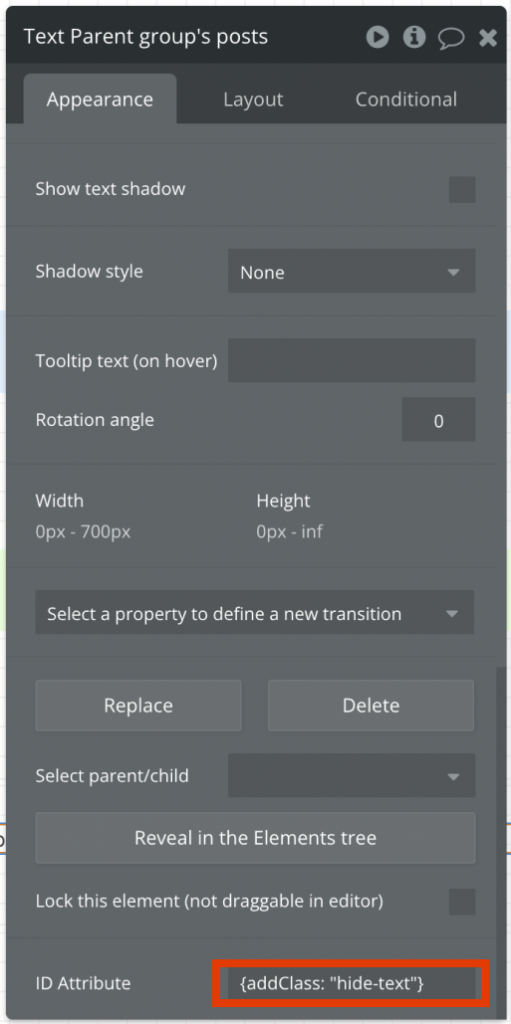
TextのID Attributeにクラス名を入れ、CSSには2行を指定しました↓


BubbleのCSSについて知りたい方はまずはこちらを読んでください↓
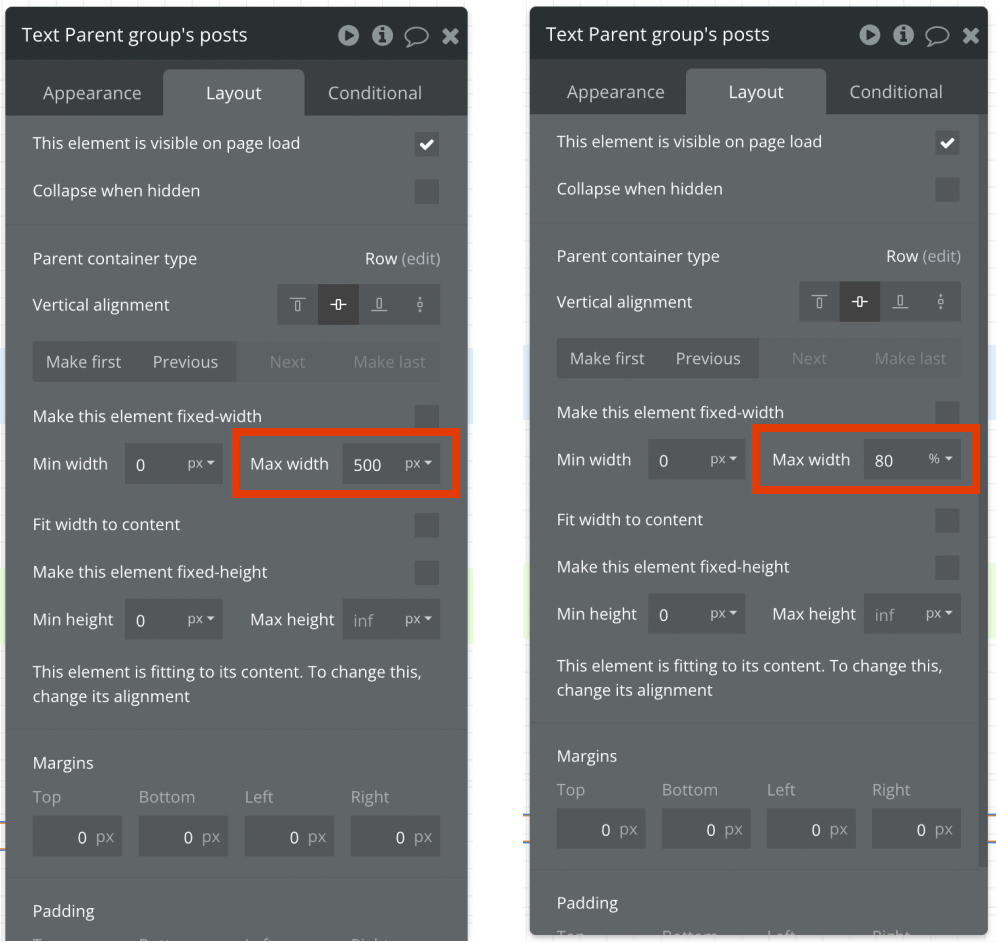
STEP2: Textの幅を指定します
表示するTextの幅の最大幅pxや%を指定します。
(枠内で最大に表示する場合は特に指定しなくてもOKです。)
例えば文字エリアを最大500pxまでに設定する場合は Max widthを500pxにします。
%指定も可能です。

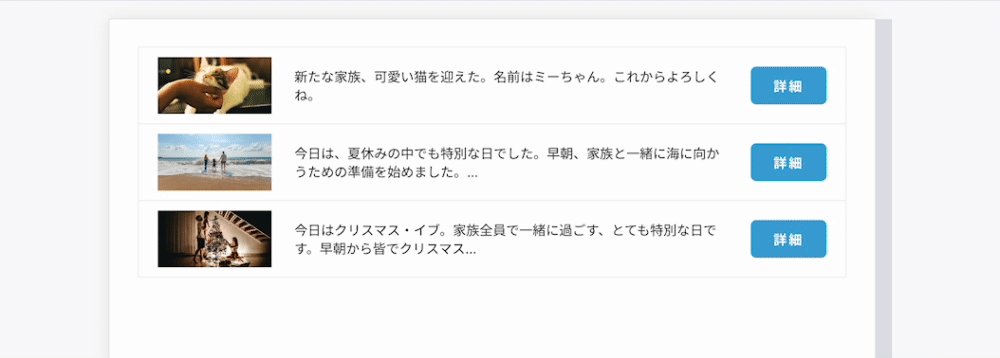
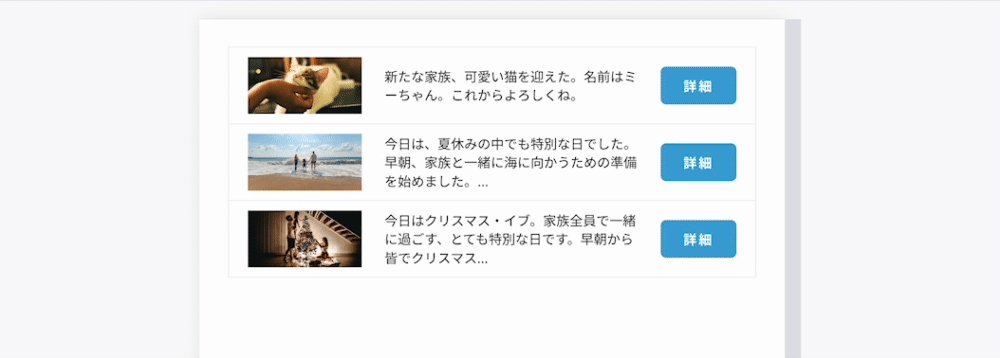
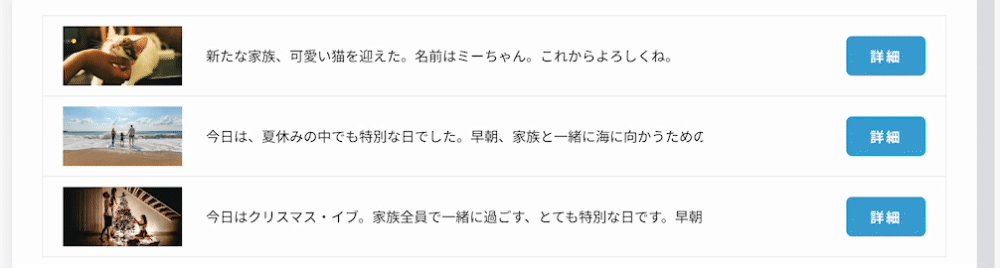
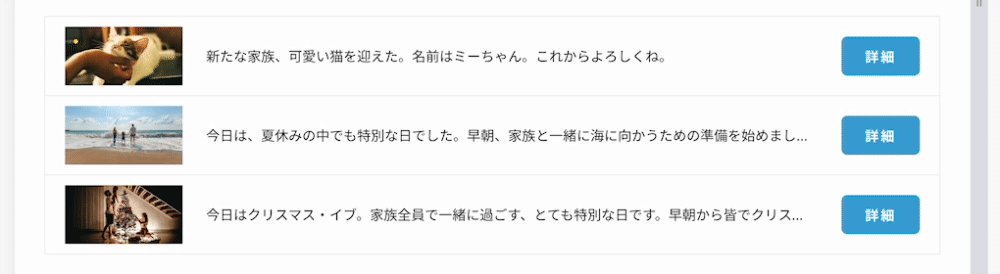
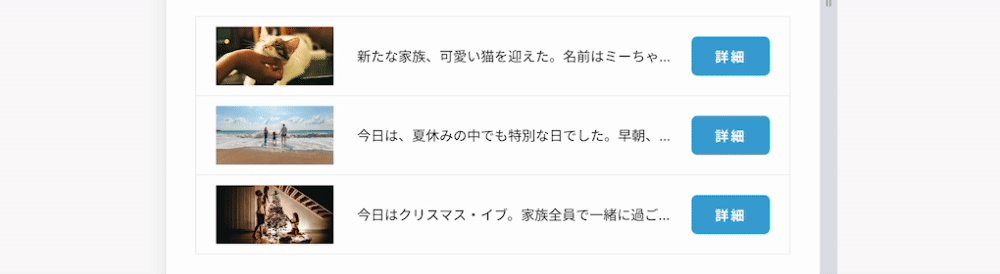
上記500px指定したものを見てみましょう↓
いい感じです♪

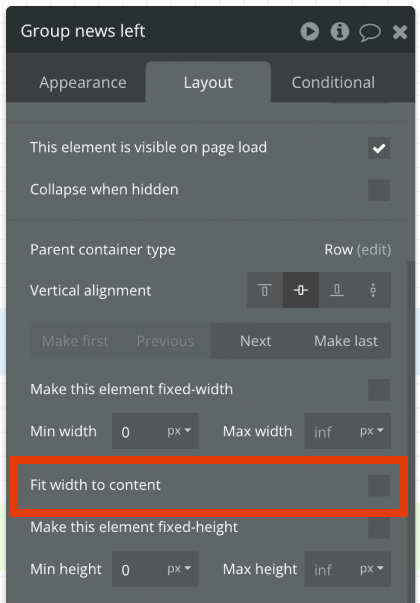
注意点として、このTextを囲う親要素のGroupの Fit width to content にはチェックを入れないようにしてください。チェックを入れるとうまく表示されません。

文字の折り返しをさせない、かつ文末に「…」も入れる、CSS 3行
上記の指定でほぼ完成ですが、せっかくなら文末に「…」も自動で入れるようにしたい。そんな場合はCSSをもう一行入れれば完了です!
.hide-text{
white-space: nowrap !important;
overflow: hidden !important;
text-overflow: ellipsis !important; /*これを追加すると...表示されます*/
}新たに追加するCSSは一行
text-overflow: ellipsis; これは超過分を省略記号「…」で表示させる設定です。
簡単ですね!
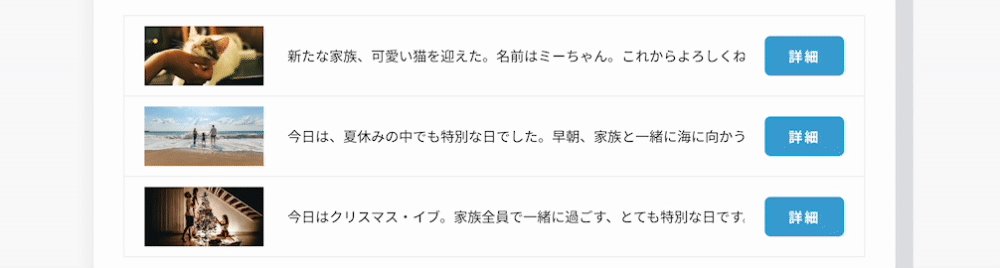
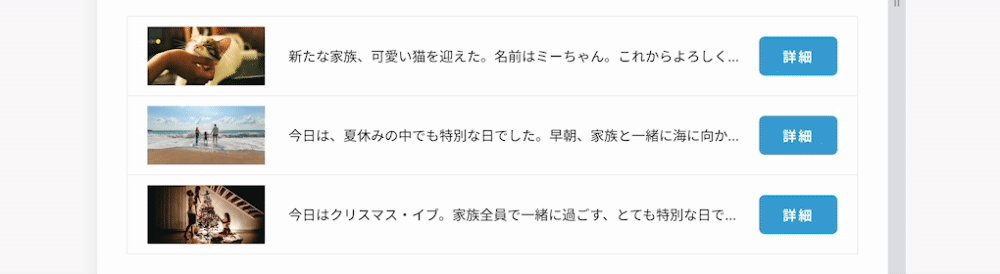
結果を見てみましょう↓

美しい〜
思い通りの実装ができると気持ちいいです。
ポイント:もちろん超過していない場合は「…」は付きません。
まとめ:文字列を折り返さず超過分を省略するにはCSSで設定すると簡単!
Bubbleの基本機能でで実装すると大変または不可能なことも、CSSを追加すると驚くほど簡単にできます。
初心者を脱したBubblerさん達に、CSSとJavascriptを一通り触ってほしいと思うのはこういうところから。ノーコードでもCSSを知っているとBubbleを更に上手に使いこなせるようになります。
今回は誰もが一度は経験したことのある「あー上手くいかない」「デザイン通りにできない」と悩む、一行で収めたい文字の省略方法をお伝えしました。
最後におさらい。CSSはこの3行!
.hide-text{
white-space: nowrap !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
}知れば知るほど楽しくなるBubble!
今日も一歩前進、楽しんでいきましょう^^
Bubble構築のご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら