Bubbleの Custom event。便利そうだけど実際にどんな効果があるんだろう? どうやって設定するんだろう?という疑問にお答えします。
サービスの規模が大きい時に、修正や変更の抜け漏れが防げ、時短にもつながります。
「同じWorkflowを1箇所以上に組む」際に Custom Eventの設定を考えましょう!

Custom event とは?
Custom eventは、ページ内の複数箇所に同一のWorkflowを走らせる場合に設定します。
プログラミング経験者は頻繁に使う処理を一つにまとめて繰り返し使うときに function(関数)を使いますが、それをBubbleではCustom eventに定義します。
プログラミング未経験だと??ですよね。
わかりやすく説明します。
例えばこんなケースがあるとします。
・同一ページに「ボタン」がいくつかあり
・それぞれのボタンを押すと、アクションの中身は全く同じ
・アクションは Step1〜Step3まで
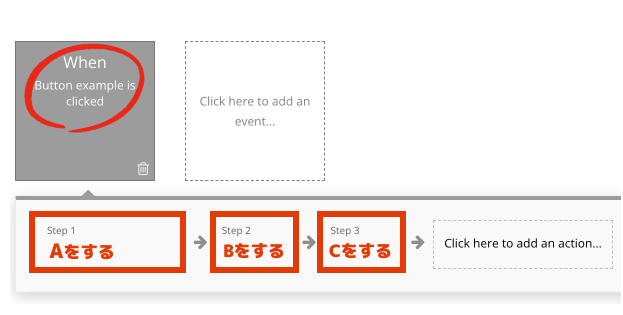
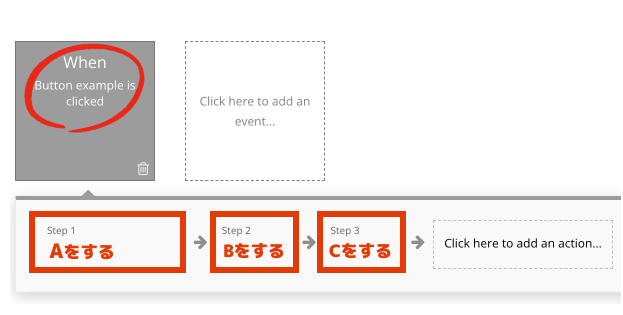
こんな場合に毎回全てのボタンに以下のようなWorkflowを設定しますか?
答えは「NO」です!

ボタン全てにWorkflow Step1〜3を組むのではなく
Custom eventに1つだけこの Step1〜3を設定し、あとはそれを使い回すことが可能です。
それにより以下のようなメリットがあります!
- 変更や修正時に1箇所だけ更新すれば、他も反映される
- 1箇所だけなので、変更や修正漏れが防げる
- 修正や変更の時短にもなる
- 開発環境がスリムになり、運用しやすくなる
Workflowの一連のAction(流れ)をCustom eventに設定し、そのCustom eventを他の複数箇所で使用することが可能になります。
Custom Event の作成方法
一連のアクションをCustom event化するのは難しくありません。
ボタンに設定していたアクション(Action)を、Custom eventの中に入れるだけです。
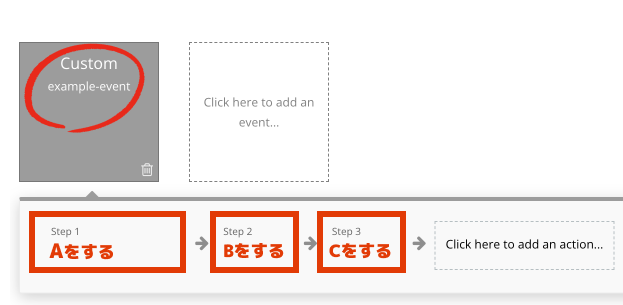
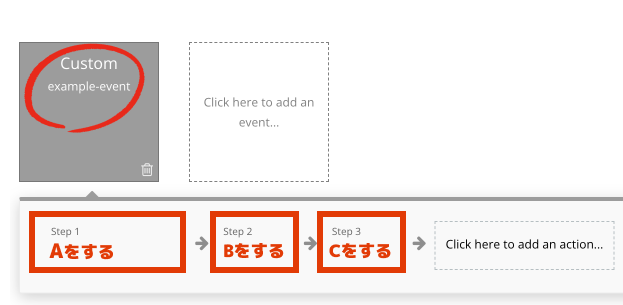
Actionの設定は全く同じ。このように、Event名だけ違ってActionの中は同じです↓

↓ボタンにしていたアクションをそのままCustom eventのアクションに。
Step1〜3まで、そのままの設定をCustom eventに設定します。

以下にCustom eventの作成方法を詳しく見ていきます。
Custom eventの設定は、
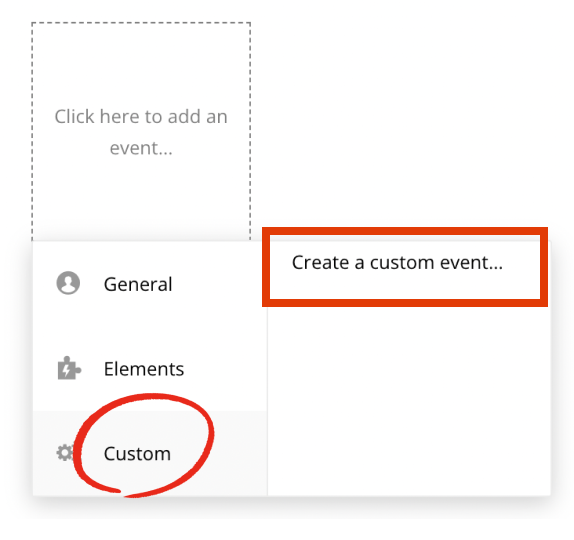
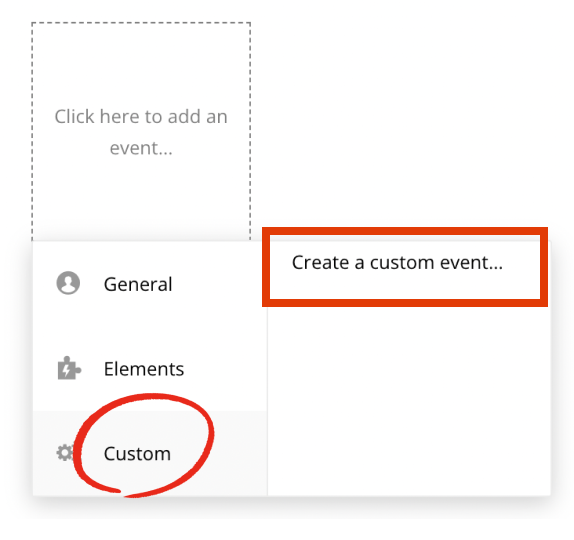
Workflow 「Click here to add an event…」をクリックし Customから「Create a custom event…」を選択します。

Click here to add an event… > Custom > Create a custom event…を選択
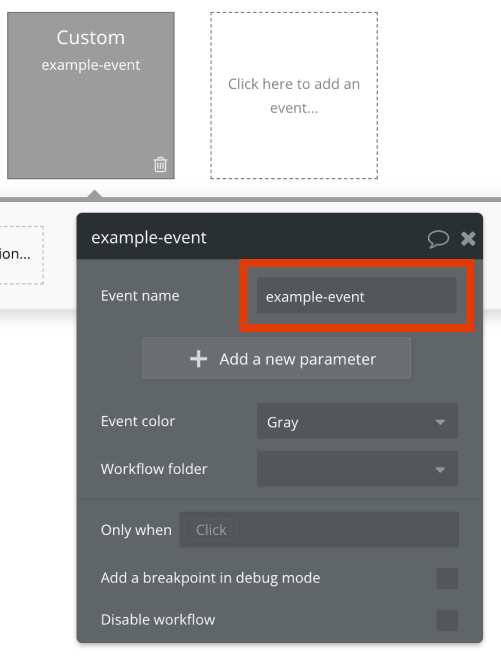
Create a custom event…を選択するとこのように黒い画面が表示されるので、Event name をつけます。
Event nameは後から何のフローなのか?が自分がわかるよう、任意の名前をつけます。何でもOKです。

次に、このCustom event(example-event)の中身のActionに、ボタンで設定していたフローをそのまま追加します。ボタンで設定していたものを、コピペしても可。このようになります↓

ここまででCustom eventは完成したので、あとはボタンそれぞれにアクションを追加するだけ。
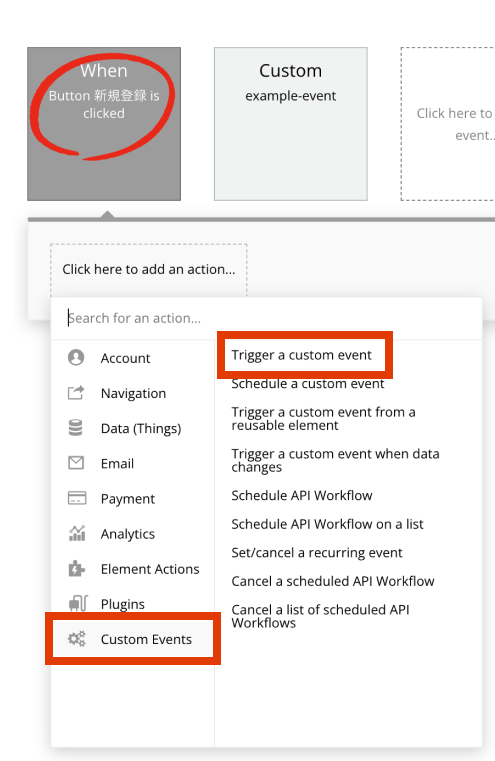
ボタンのActionに、Custom events > Trigger a custom event を選択します。

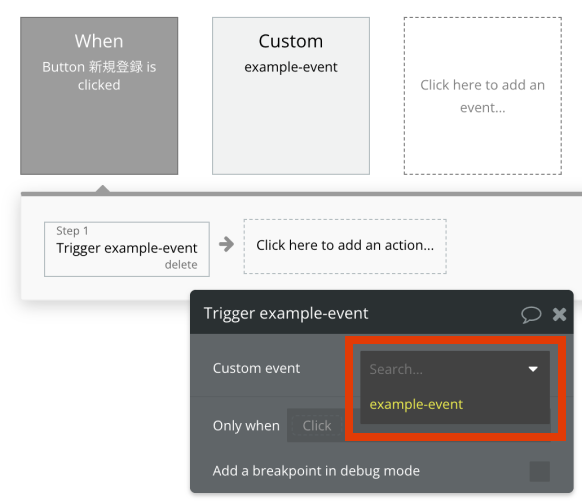
Custom event を選択する画面が表示されるので、作成した「example-event」を選択します。
一つしかCustom eventを作成していな場合、選択肢は一つだけ表示されます。複数のCustom eventがある場合はその中から選択をします。
ボタンへの設定はこれで完了です!
ページ内の他のボタンにも同じCustom eventを発動させたい場合も、同じ設定をそれぞれに行います。

Custom Event パラメーターの設定方法
Custom eventは「パラメーター」を渡すことも可能です。
パラメーター…初めて単語を聞いた方には何か?わからないですね。
ざっくり言うとこのパラメーターを使い、データを渡すことができるようになります。
実際の例で解説をします。
・Custom evenを使い メールを送るアクション(Send email)を設定するとします
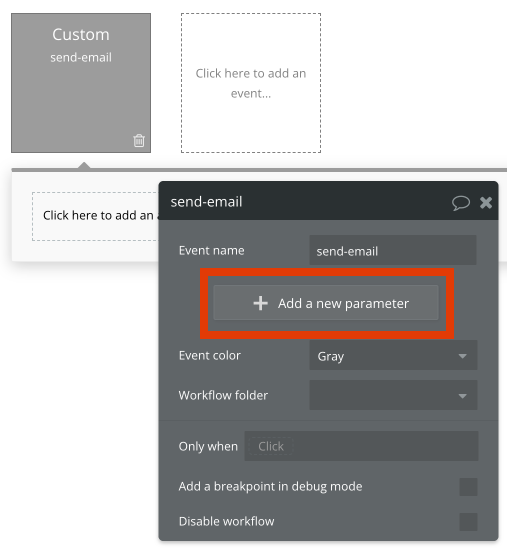
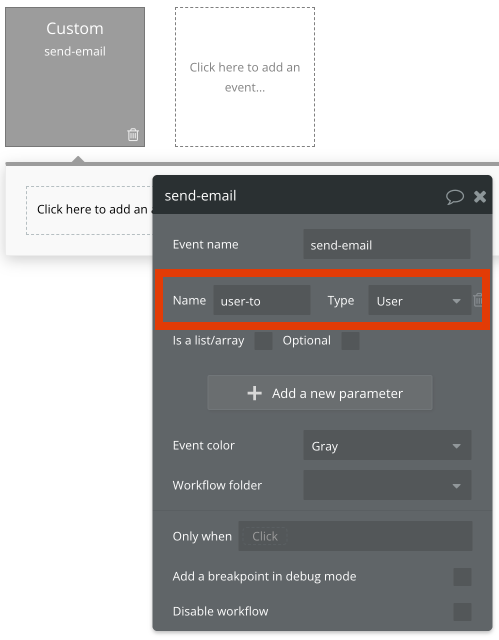
Event nameを send-emailと付け、パラメーターを追加する「Add a new parameter」をクリックします。

Add a new parameterを押すと、Name とTypeを指定できるようになります。
Nameは任意のものを、TypeはデータベースのData type又はテキストや数字を選択できます。

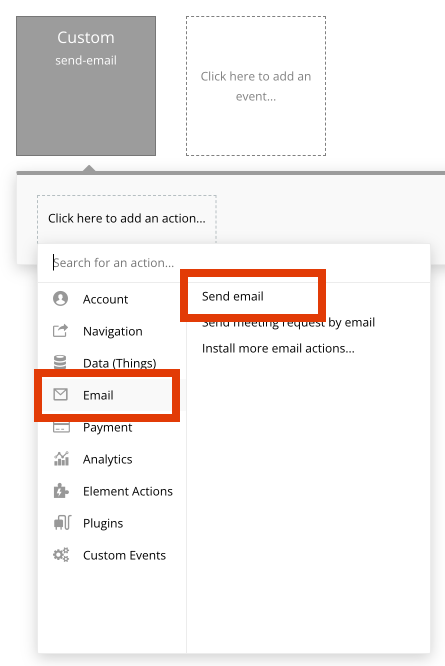
次にClick here to add an actionで、Send email を選択します。

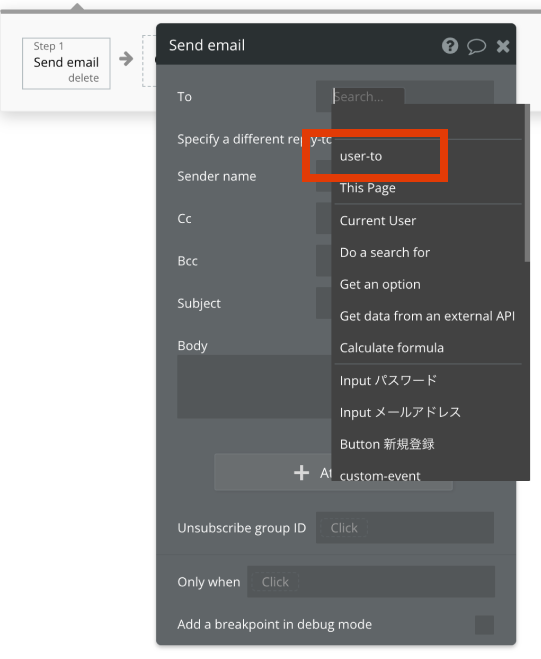
すると、アクションでこの設定したパラメーター(user-to)にアクセスすることができるようになります。

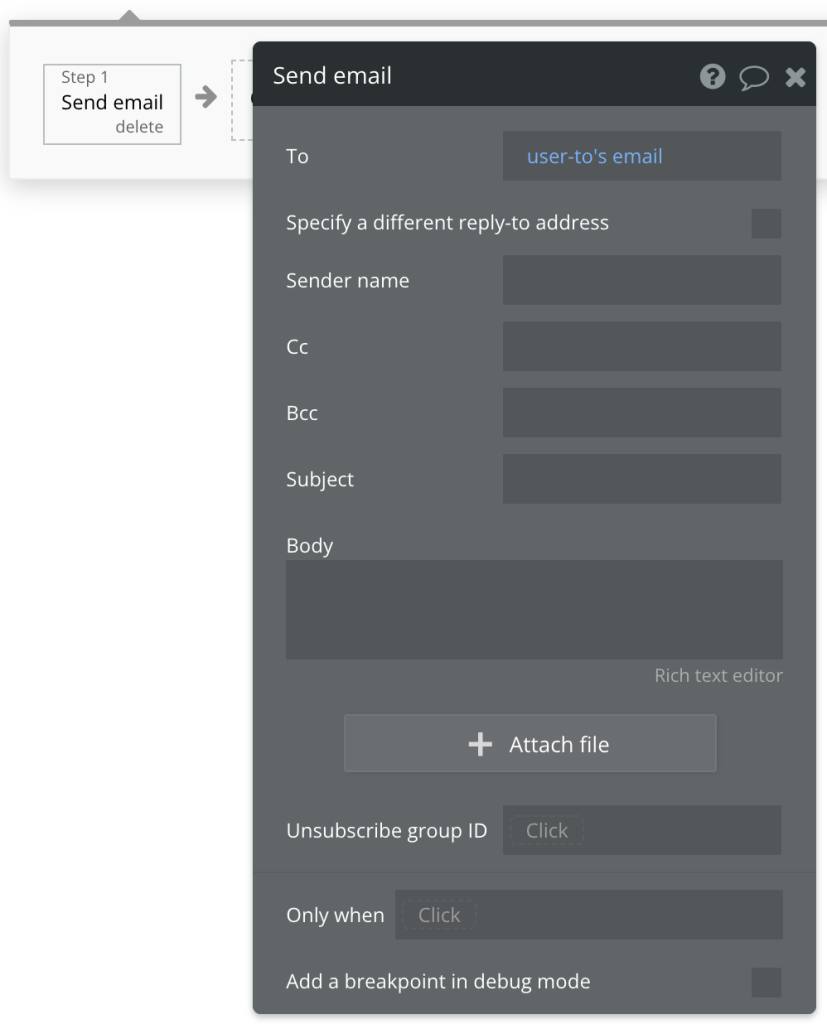
この例では、user-to’s email にし、Userのemailアドレスを指定しました。

ここまででCustom eventの設定が完了しました。
次にWorkflowでの設定です。
今回は以下を想定して組んでいるので
- Custom evenを使い メールを送るアクション(Send email)を設定
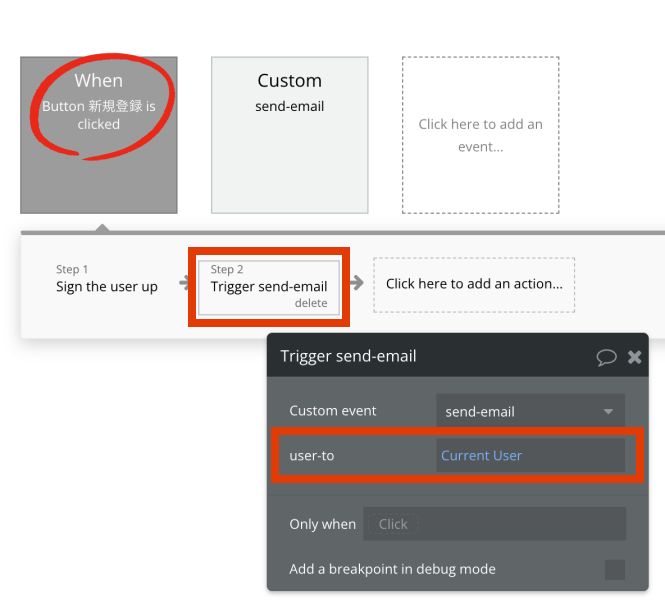
- ボタンを押したら新規アカウントの作成、その後にCustom eventの send-email を発動させる。
Workflowの Actionで
・Step1で、新規アカウントの作成(Sign the user up)
・Step2で、Custom event(send-email)の設定
を行います。

パラメーターにCurrent Userを。
Step1で新規登録したユーザー(Current User)が入り
その値が、メールの宛先(To)に入ります。
つまりStep1のユーザーが Step2でuser-toに渡され、Step2のメール送信を行うアクションで「宛先」にそのユーザーのメールアドレスが入ることになります。
- Custom eventにはパラメーターの指定ができます。
- パラメーターは Workflowで値の受け渡しが可能です。
Custom Event 4つの使い分け
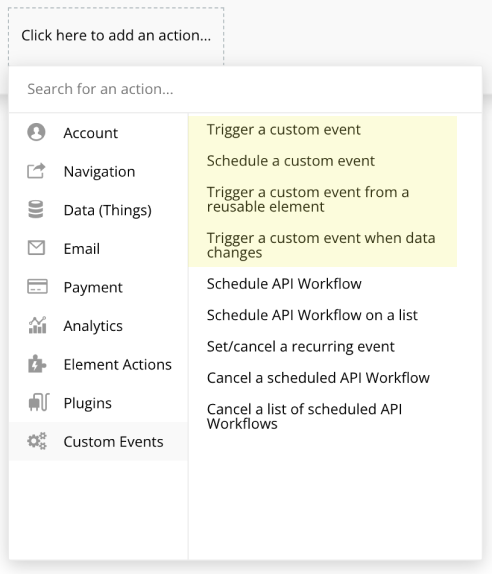
Custom eventを実行する際、4つの選択肢があります。

Trigger a custom eventの説明は前項でしているので、その他3つのユースケースを簡単に説明します。
Schedule a custom event
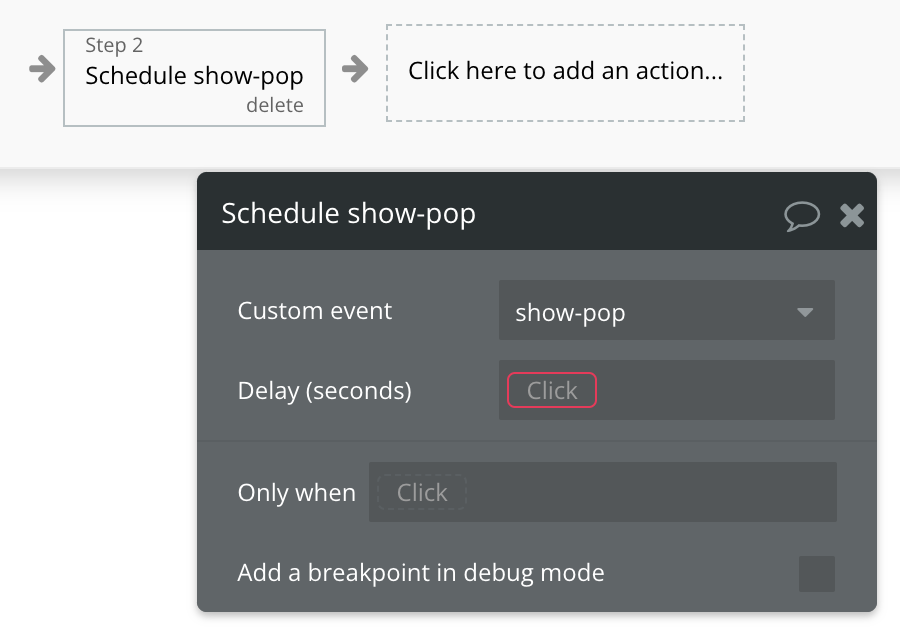
Schedule a custom event を選択すると「Delay」の項目が表示されます。
ここに数字などを入れ、何秒遅らせてこのCustom eventを発動させるかを設定することが可能です。
Delay(seconds)に、秒数などを入れる

Custom eventのWorkflow「前」に時間を取りたい場合に、その秒数などを入れることができます。
Trigger a custom event from a reusable element – 他のページにもreusable element を使いたい場合はコレ
Custom eventは「その1ページ」に複数回、同一フローを設定するときに使用します。
前提に「そのページ内で使用する」のですが、Reusable elemet に設定したCustom eventは、「別のページ」にも適用が可能になります。
例えばReusable elementの 「ヘッダー」や「フッター」などに設定したCustom eventは、どのページであっても「ヘッダー」や「フッター」を配置さえすればこの「Trigger a custom event from a reusable element 」を選択しCustom eventを発動することが可能です。
または、複数ページで使うCustom event専用のReusable elementを作ることも可能です!
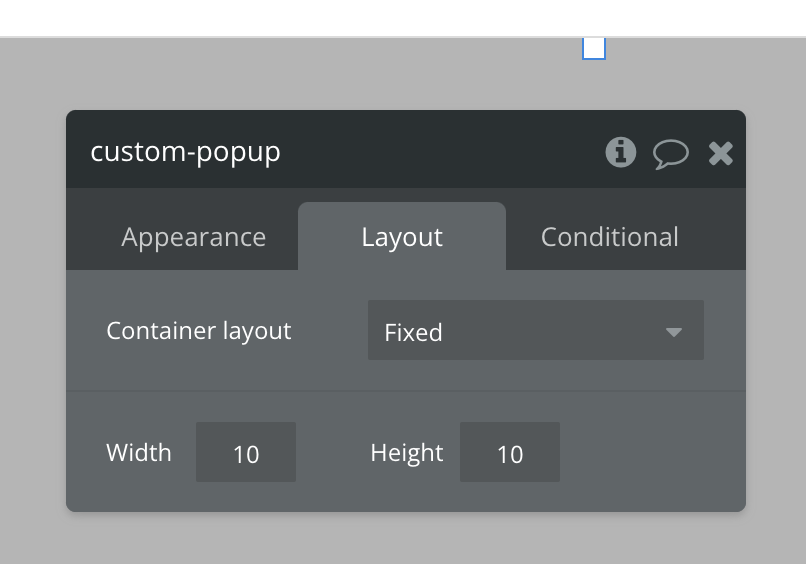
Reusable element を 10px x 10pxなどの小さいサイズで作成し、そのReusable element にCustom eventを作成します。


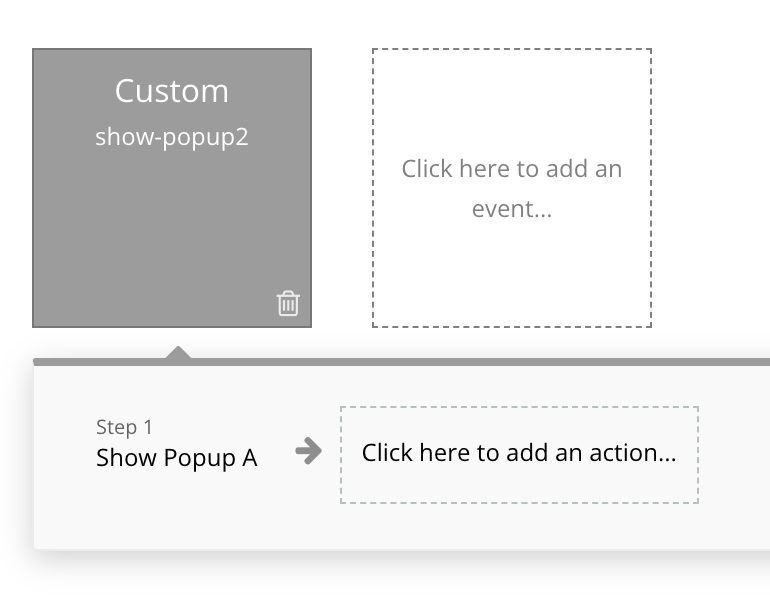
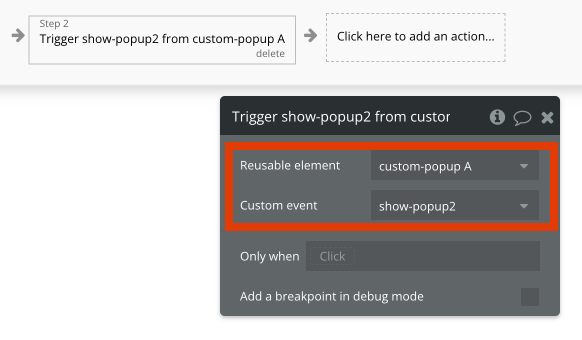
ページにReusable element を配置し、WorkflowのActionで「Trigger a custom event from a reusable element」を選択すると以下のように
・Reusable element 名
・Custom event名
を選択できるようになります。

このTrigger a custom event from a reusable elementはとっても便利!
複数ページで同じWorkflowを使用すときに良く使用します。
Custom eventが多くなったらReusable element を一つ作り、その中にCustom eventをまとめて管理することもあります。
Trigger a custom event when data changes
記憶から抜け落ちがちですが、これも便利なCustom eventです。
データベースのDataの値が変化した時に、Custom eventを発動させたい。そんな時に便利です。
以下のようなケースで活用ができます。
・ユーザーが名前を変更したら、管理者にメール通知を送る
・退会手続きがあったら、管理者に通知する
・データの変更があったら、POPUPで「変更を承りました」を表示する
例)ユーザーが自分の名前を変更したら、POPPUPが表示される
これを「Trigger a custom event when data changes」で設定してみます。
名前の変更を普段通りにWorkflowで組みます。


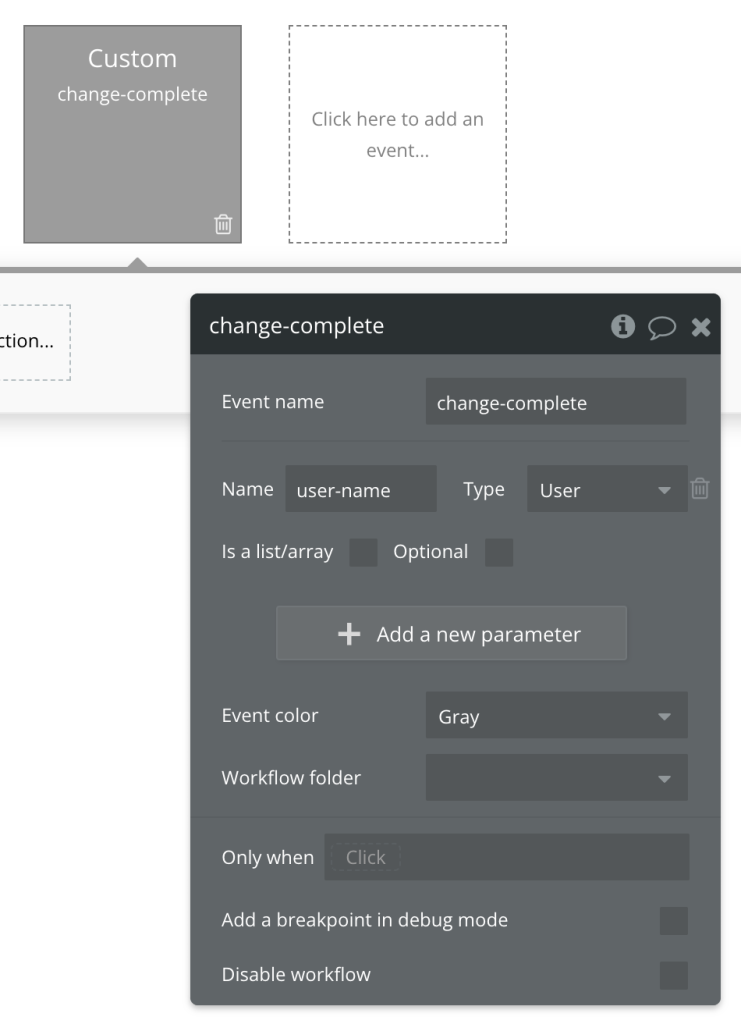
次に、POPUPを表示させるCustom eventを作成します。
Event nameは、change-complete にし、あらかじめページに作成したPOPUPを表示させるActionを設定します。パラーメターも設定します。User データの変更があったかどうか?が必要になるので、TypeはUserにします。


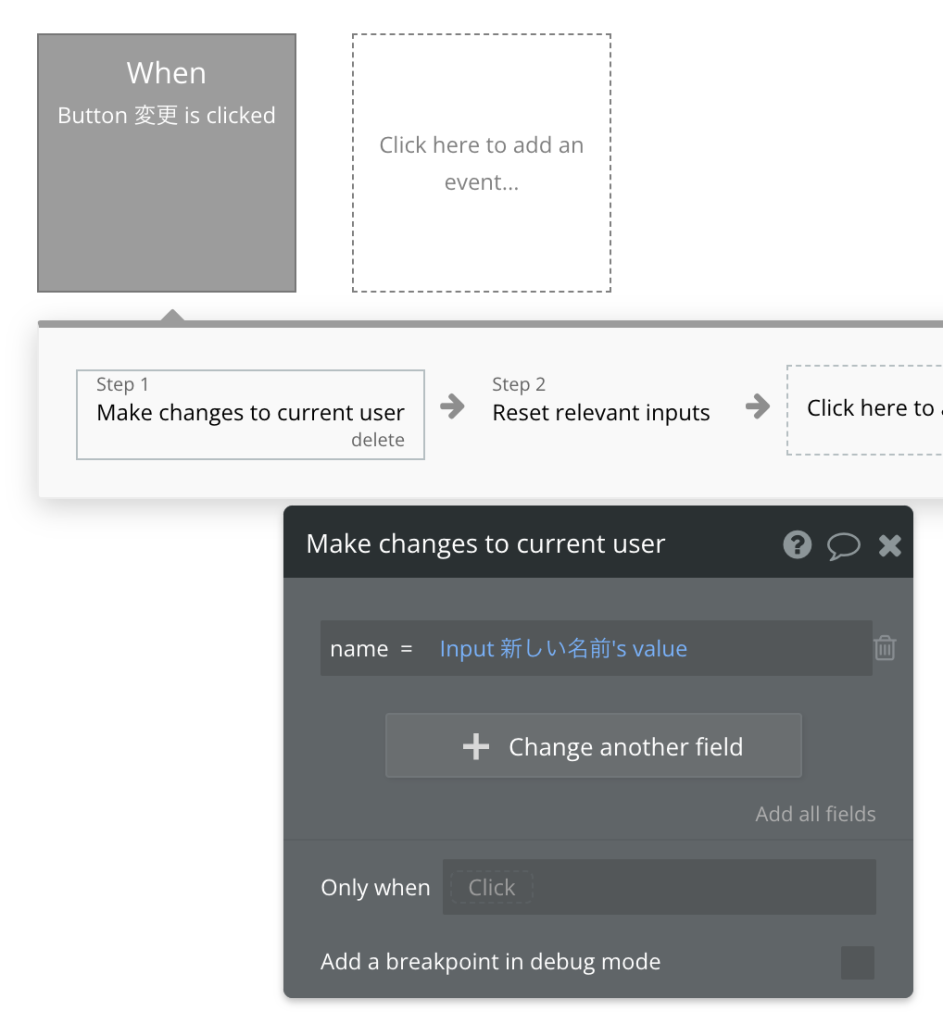
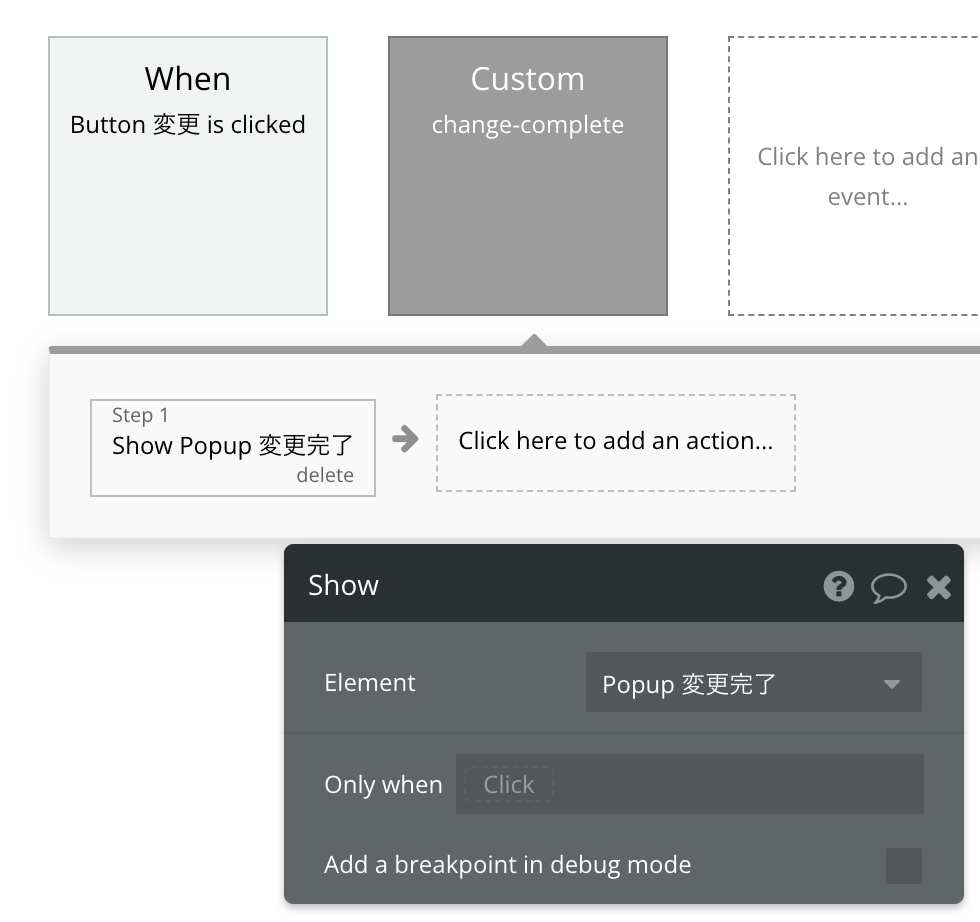
「ボタンを押した時」のWorkflowにPOPUPを表示させる Custom eventを追加します。
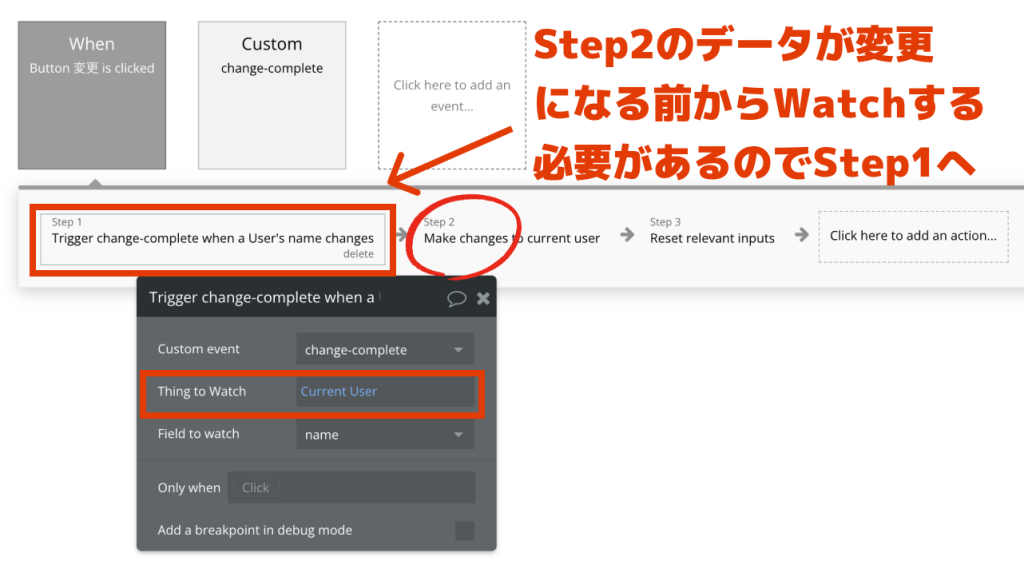
この時、追加する場所に気をつける必要があります。「データが変更されたか?を監視する必要があるので」データが変更になる「前」に監視ポイントを設定する必要があります。
そのためデータが変更される「Make change to 」の前に、Custom eventを配置します。

仮に Make changes の後に配置すると、1回目はPOPUPが表示されません。
「Trigger a custom event when data changes」は、データが変更になった時にCustom eventを走らせる時に便利です。
変更を「Watch」する必要があるため、データ変更のアクション以前に配置するのがポイントです。
まとめ:Custom event を使って開発を効率化しましょう!
Custom eventは、Workflowを複数箇所から動作させる時に便利な設定です。
Custom eventとして設定しておくことで、修正や変更も一箇所で済み開発の高速化にもつながります。
複数ページで実行させたい時は Reusable element にCustom event を設置します。データの変更を監視して発動させる場合にもCustom event は使用できます。思った以上に色々な場所で活用できます。
・1ページ内に2箇所以上同じWorkflowを設定することになったとき
・別ページにも全く同じWorkflowの処理が必要になったとき
こんな場合はぜひCustom eventを使うようにしましょう!
Bubbleの設定でお困りの方へ
思った動きを設定できない
こんな設定できるのか?
など
ご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら