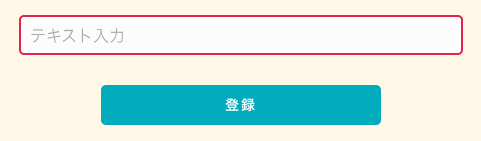
必須項目のInputが未入力の場合にはBorder colorを付けることができます↓
未入力項目がユーザーに一目でわかるようになります。

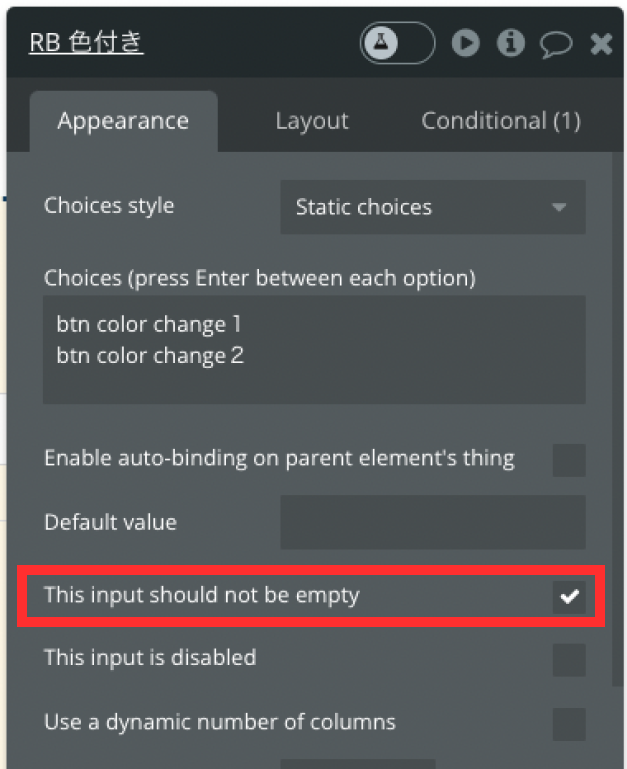
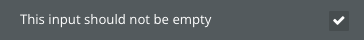
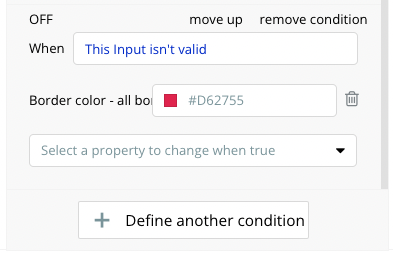
方法はご存知の方も多いと思いますが、プロパティエディタの「This input should not be empty」にチェックを入れ、Conditionalで This input isn’t validの場合にBorder colorを赤などに設定します。Styleの初期設定(Standard Input)にも赤色が設定されています。↓


この状態で登録などのWorkflowを組み、登録ボタンを押すとInputが未入力の場合にBorder color が #D62755(赤色)に変化します。
しかしRadio Buttonは異なります。
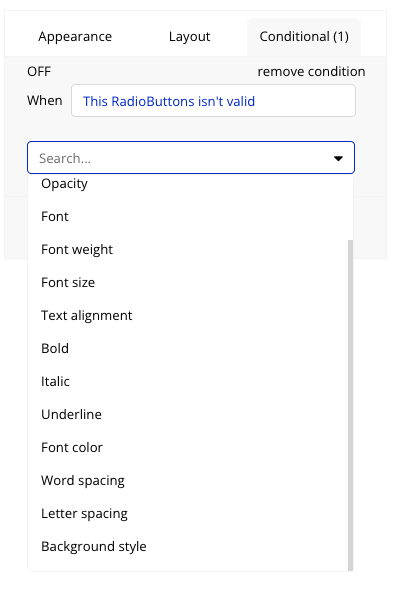
「This input should not be empty」にチェックを入れることはできますが、肝心のConditionalで Border colorの項目がありません。
できることはFont colorを変更したり、Underlineを引いたりBackground styleを変えたり↓




CSSを使わない場合は上記設定が限界です。
でもラジオボタンの円の縁に色をつけたい!こんな感じにしたい↓
という方は続きをどうぞ!

基礎:ButtonにCSSの設定が必要です
まずラジオボタン、CSSの基礎としてこちらの記事内容を理解しておいてください。
コピペ可能でBubbleのCSS設定について詳しく書かれています。
・<style></style>内にCSSを書く方法
・BubbleではStyleを適用させたいelementにID Attributeで名前をつける
上記2点を理解した上で次へ進んでください。
isn’t valid の場合のCSS設定
BubbleのCSSの書き方を理解したので、今度は未入力時に縁を赤色にするCSSを書いていきます。
前提としてRadioButtonのThis input should not be emptyにはチェックを入れておいてください。
以下ステップで進めます。
<STEP>
①ラジオボタンのCoditionalを設定する
②ラジオボタンのConditionalに「ID Attribute」を追加する
③赤丸になるスタイルを記述をする
<STEP1>ラジオボタンのConditionalを設定する
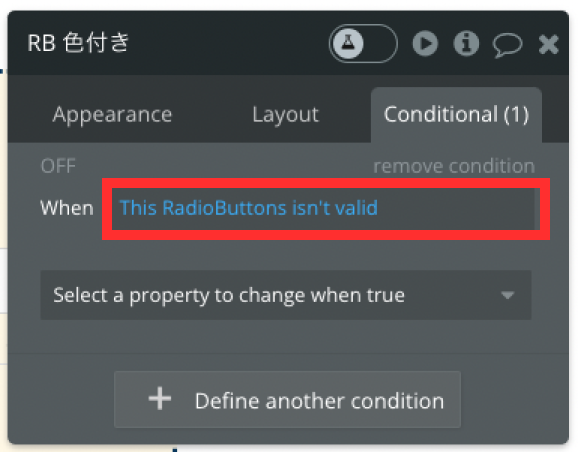
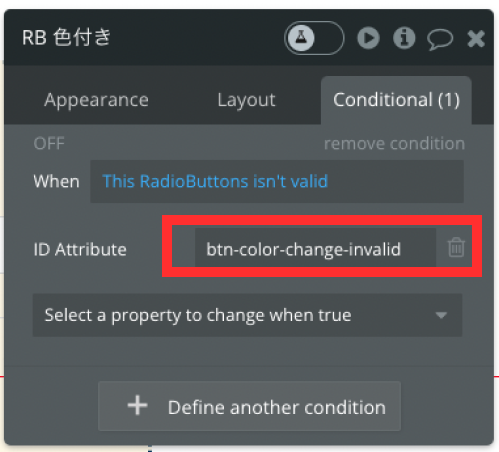
Conditional タブに移動し
Whenにボタンの値が無効な場合「This RadioButton isn’t valid」を指定します。
<STEP2>ラジオボタンのConditionalに ID Attributeを追加する
名前を付けます
例)btn-color-change-invalid
<STEP3>赤丸になるスタイルを記述をする
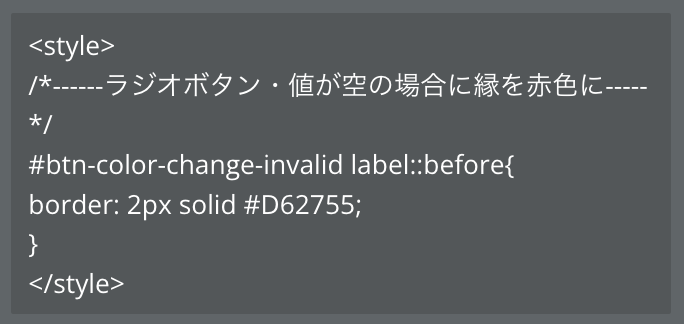
コピペ用はこちらをどうぞ↓
/*------ラジオボタン・値が空の場合に縁を赤色に-----*/
#btn-color-change-invalid label::before{
border: 2px solid #D62755;
}補足説明はこちら↓
/*------ラジオボタン・値が空の場合に縁を赤色に-----*/
#btn-color-change-invalid label::before{
border: 2px solid #D62755; /*ボーダーを2pxの太さ、#D62755(赤色)に指定*/
}ここまで設定ができたら、「登録」などのボタンを配置しWorkflowを組みます。
注意点としてWorkflowで Actionのフローが組まれていないと反応しません。
当たり前ですが、ボタン押下時に値が空である判定要素が必要です。
出来上がったら
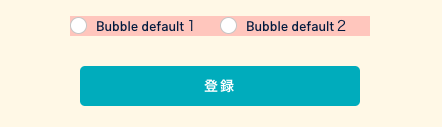
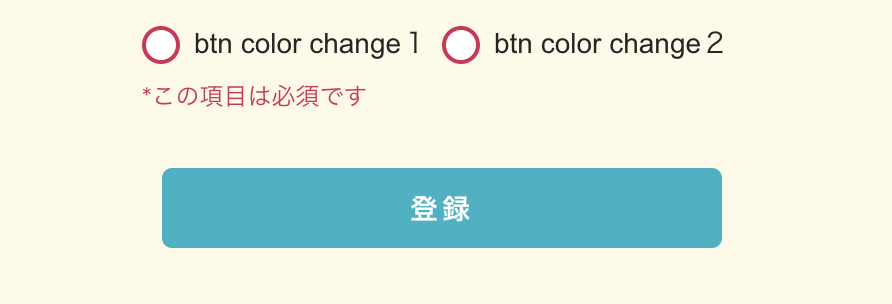
ラジオボタンが空の状態で「登録」ボタンを押します。ラジオボタンの縁が赤くなりました!

赤くなった状態でどれかにチェックを入れると、この通り赤色の枠も解除されます!

今回はBorderの太さを2px、色をD62755にしましたが、ご自身のサービスによりInputのエラーと同じ太さや色に合わせた設定を行なってください。ユーザーに誤解を与えないよう、エラーのデザインも全体の統一が必要です。
よりユーザーに優しい設計にする場合はエラーテキストも併記すると良いでしょう。

さまざま試してみてください。
まとめ:ボタンの色はCSSで自在に変更できます
今まで悩んでいたラジオボタンの未入力設定、これで解決できました!
エラー時のスタイルはできる限り他の入力項目と合わせたいです。
Inputなどは設定できるのにRadioボタンだとできない、そんな場合はCSSを組み合わせることで解決できます。
最後までお読みいただき、ありがとうございました!
今日も一歩前進、楽しんでBubble開発をしていきましょう♪
Bubble構築のご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら