BubbleでCSSを記述する方法は、前項の3項目で説明をしています。わからない部分が出てきたら振り返るようにしてください↓
BubbleのCSSは以下全6ページで完結します。はじめの3ページに基礎と前提をまとめました。
特に「CSS基礎①」と「CSS基礎②」は重要です。
まだ読んでいない方はそちらからどうぞ!
ここからは、説明はできるだけCSSに「コメントアウト」形式で進めます。
3ページ(基礎〜発展)でBubbleでCSSを記述する方法は解説しました。
わからない部分が出てきたら振り返るようにしてください。
エディタからもStyle設定がわりと自在な、ドロップダウン 😌
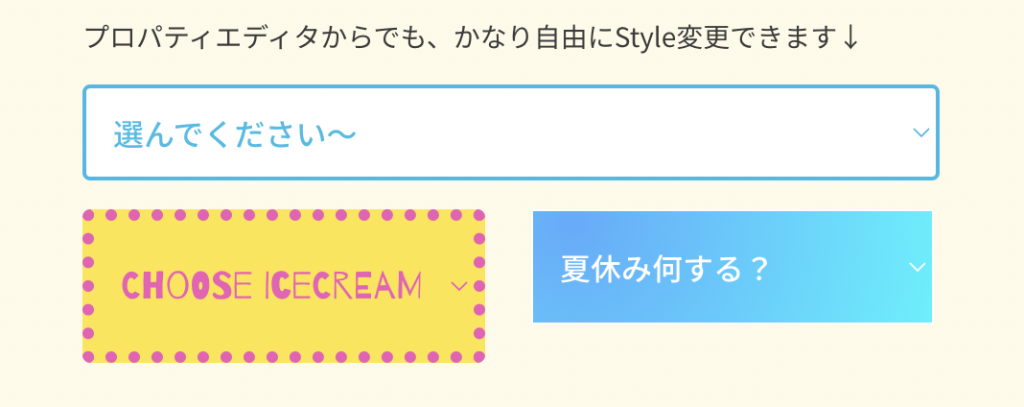
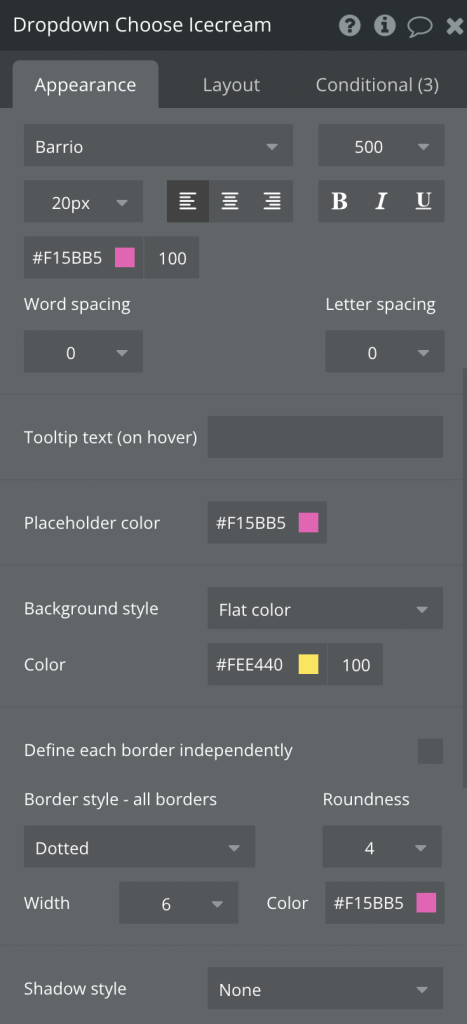
ドロップダウン(セレクト)のStyle設定は、いつもの黒い画面プロパティエディタからでも十分バラエティに富んだものに変更ができます。
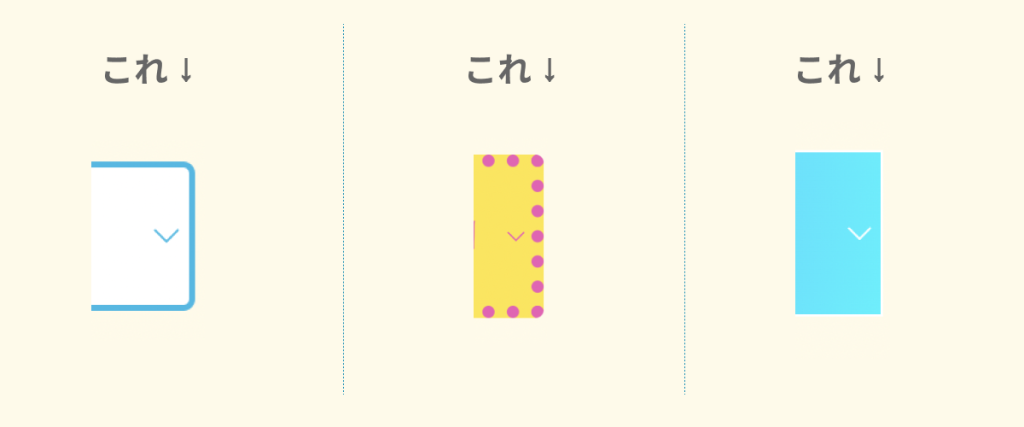
以下を見てください。これ全部ポチポチしただけで出来上がります!
下の2つは、いけてるいけてないは別として…極端なスタイルにしてみました…笑
全てCSSを一ミリも使っていません。

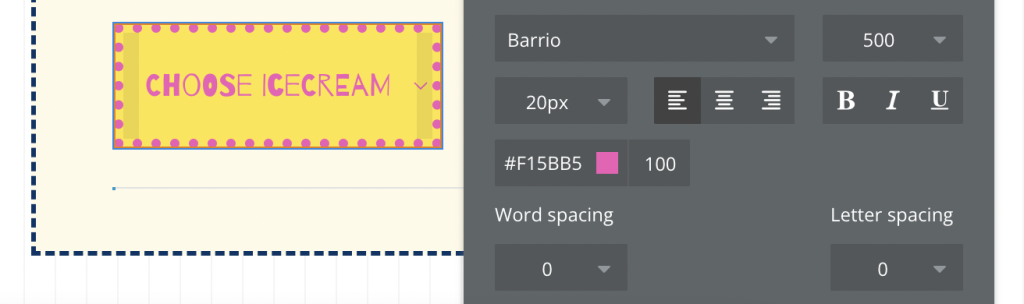
左下にあるド派手なドロップダウンもエディタはこんな感じ ↓


ドロップダウンでなぜCSS?
こんなにStyleを自由に変更ができるなら、CSSは必要無さそうですよね?
そうなんです。大抵のStyle設定はプロパティエディタで足ります。
ただ一点、どうしても気になる場所があり、そこはCSSを使わないと変更できないんです 🥲
どこだと思いますか?
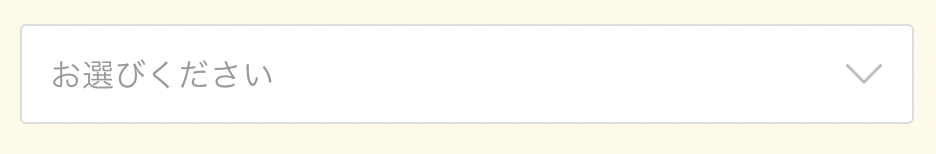
これです ↓

下向き矢印
小さめだし、何より気になるのが「右に寄りすぎ」なところなんです
CSSを知っている方だと、まずはどうにかこの下向き矢印にmargin-right(右側にスペースを)をかけたりできないか?を検討します。
が、できません…
そんな単純じゃ〜ないのです(笑)
\ここで CSSの出番です!/
下矢印部分のStyle変更は2つの方法があります。
①Bubbleならでは
・Imageを使い画像をドロップダウンにかぶせる
・CSSの記述は少ない
②Imageを使わずCSSだけで完結
・CSSの記述多め
どちらでも実現は可能ですが、BubblerはImageを使うことに慣れているので①を丁寧に説明したいと思います。②も後半に解説します。
Imageを使い、ドロップダウンの下矢印を変更する(CSSは少なめ)
✅設定項目が多いのでSTEPに分けて、リストアップしておきます
<STEP1> ドロップダウンに名前をつけて + CSSで下矢印を消す
<STEP2> ドロップダウンをグループ化し、中にImageを追加
<STEP3> Imageの位置を調整
<STEP4> Imageを押してドロップダウンが開くようCSSを追加
ではSTEPの順に行ってみましょう〜!!
🎉完成はコレ

まずはドロップダウンを配置し、好きな形や色に変更しておきます(この段階ではデフォルトの下矢印が表示されますがOKです)

<STEP1>ドロップダウンに名前をつけて、CSSで下矢印を消します
名前を付けます
例)drop01

CSSで下矢印を消します
#drop01{
appearance: none; /*noneで非表示にします*/
}この状態でプレビューしてみると、下矢印が非表示になったのがわかります↓

appearance: none;
で非表示にならない場合は、background: none; で設定してください!
✅旧レスポンシブのエディタ(ページをUpgrade responsiveにする場合も含む)では
appearance: none; で非表示になります
✅2022年6月27日以降のページがデフォルトでレスポンシブになった最新版では、appearance: none; が効きません。
background: none; にしてください。
=====
ここから先はCSSが分かる方へ向けて
2022年6月27日以降の新レスポンシブ版ではDropdownの扱いが変更されています。Dropdownの下矢印はすでにappearanceは「none」にされており、classで「下矢印アイコン」をimgで追加しています。
ここから見えてくることは、Bubbleは将来的にエディタからもこの「下矢印」を自由なアイコンに変更できるようにするのではないか?ということです。一旦画像に置き換えたことで、今後その画像の変更や、配置する位置の調整もmargin等で可能になるからです。
CSS操作が得意な方は、background: none; にはせず、class「dropdown-chevron」に対し直接、画像の上書きや配置位置、または大きさの調整が可能です。
<STEP2> ドロップダウンをグループ化し、中にImageを追加
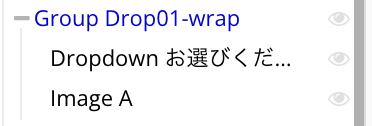
Elements treeで見るとこのようになります↓

一つのGroupの中にDropdownとImageを 配置します。
Imageには使用する画像をUploadしておいてください!
<STEP3> Imageの位置を調整
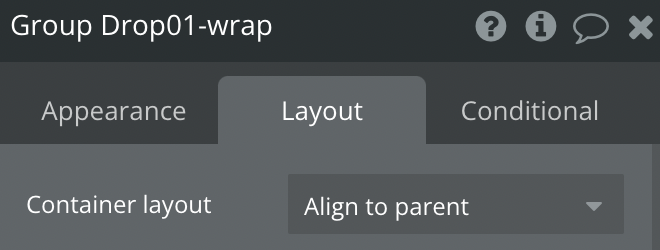
Group(例ではGroup Drop01-wrap)のContainer layoutは 「Align to parent」にします。 そうすることによりImageの配置位置を楽に設定することができます 😉
(Rowなど他の指定も可能ですが、親のGroupをAlign to parent にしておくと、子のImageを右端上下中央という魔法の位置指定ができるようになるんです!!)

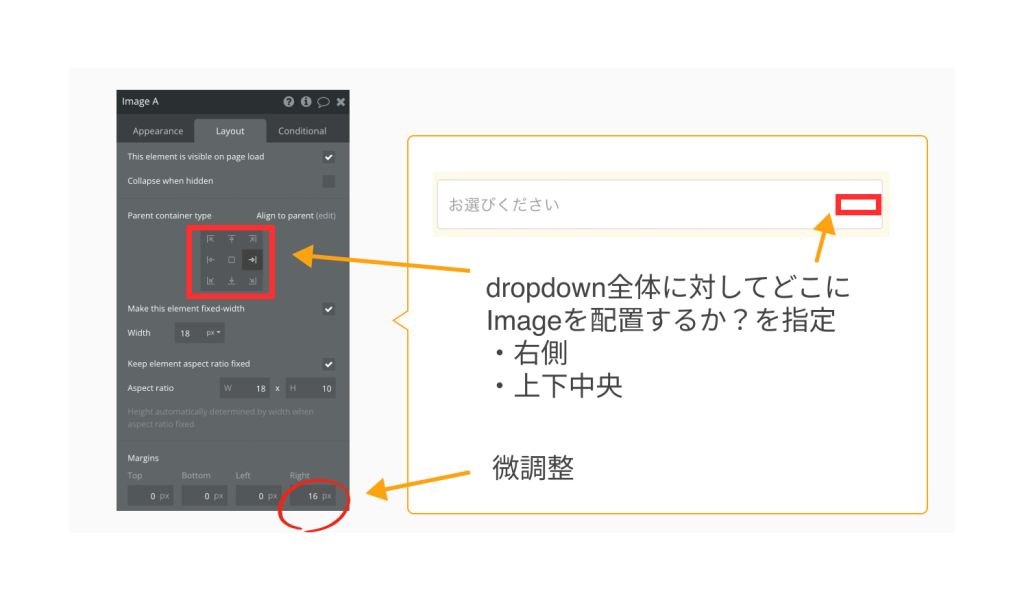
親をAlign to parentに指定し、Imageでは以下の設定をします。
(WidthやAspect ratioの設定はUploadした画像の大きさや比率の設定なので、各自の画像に合わせて行ってください)

プレビューを表示します。Uploadした画像が表示されていれば成功です!

<STEP4> Imageを押してドロップダウンが開くようCSSを追加
ここまでで見た目は完成していますが、試しにプレビューで「下矢印」を押してみてください。 ドロップダウンが開いてくれません。選択肢が表示されません。下矢印以外の場所を押すと開いてくれますが、配置したImageを押しても開いてくれないんです。
動作させるために最後にCSSを一つ追加します!
Imageに名前を付けます
例)drop01-img

CSSを追加し、動作するようにします
(前の項目で指定した#drop01も、そのまま記載しています)
#drop01{
appearance: none; /*noneで非表示にします*/
}
#drop01-img{
pointer-events: none; /*マウスイベントを無くすことで、矢印をクリックしても動作するようになります*/
}💡配置したImageを動作させるため
Imageのマウス機能をnoneで無効化します。
無効化することでその下にあるドロップダウンの動作が機能するようになります!
いかがでしたでしょうか?
Before → After を見てみましょう!


なかなか良い感じです 😁
■応用
こんなことも可能です〜〜 ImageではなくIconを利用することもできます!
サイトやサービスに合ったものを是非自作してみてください〜☆

次に
Imageを使わずCSSだけで完結編(CSS多め)
それでは行ってみましょう!
チェックボックスのCSSを乗り越えてきた猛者達のはずなので、きっと大丈夫!
STEP2の、ドロップダウンをグループ化するところまでは上記のImageを配置するのと同じ要領です↓
✅設定項目が多いのでSTEPでリストアップしておきます
<STEP1> ドロップダウンに名前をつけて + CSSで下矢印を消す
<STEP2> ドロップダウンをグループ化・グループ名をつけます
<STEP3> 下矢印をCSSで記述
<STEP4> ドロップダウンが開くようCSSを追加
ではSTEPの順に行ってみましょう〜!!
🎉完成はコレ

CSSで書くとやはり美しい!
まずはドロップダウンを配置し、好きな形や色に変更しておきます(この段階ではデフォルトの下矢印が表示されています)

<STEP1>ドロップダウンに名前をつけて、CSSで下矢印を消します
名前を付けます
例)drop03

CSSで下矢印を消します
#drop03{
appearance: none; /*noneで非表示にします*/
}この状態でプレビューしてみると、下矢印が非表示になったのがわかります↓

<STEP2> ドロップダウンをグループ化・グループ名をつけます
Elements treeで見るとこのようになります↓

DropdownをGroupで囲いました。
このグループ(Group Drop03)に名前を付けます(id名)
例)drop03-wrap

<STEP3> 下矢印をCSSで記述(親要素のグループに記述します)
ラジオボタンやチェックボックス同様に、select要素(Dropdown)に::afterなどを付けて下矢印をCSS記述したいのですが、Dropdownにはこの方法が通用しません。
そのため親要素「Group」で囲い、そのGroupに ::after(擬似要素)を付け、そこにCSSを記述します。
CSS(コピペ用にどうぞ)
#drop03{
appearance: none;
}
#drop03-wrap::after{
display: block;
position: absolute;
content: "";
width: 12px;
height: 12px;
border-bottom: 2px solid;
border-left: 2px solid;
border-color: #ccc;
transform: rotate(-45deg);
top: 50%;
right: 0;
margin-top: -10px;
margin-right: 20px;
z-index: 99;
}補足説明はこちら↓
#drop03{
appearance: none; /*noneで下矢印を非表示にします*/
}
#drop03-wrap::after{ /*Groupに ::after(擬似要素)を追加します*/
display: block; /*display、position、contentまで、新たに下矢印をCSSで書くために必要*/
position: absolute;
content: "";
width: 12px; /*boxの幅*/
height: 12px; /*boxの高さ*/
border-bottom: 2px solid; /*枠線・下*/
border-left: 2px solid; /*枠線・左*/
border-color: #ccc; /*枠の色*/
transform: rotate(-45deg); /*-45度回転させる*/
top: 50%; /*回転した下矢印の位置調整、上から50%に配置*/
right: 0; /*回転した下矢印の位置調整、右にぴったりくっつける*/
margin-top: -10px; /*回転した下矢印の位置調整、上に-10px戻す*/
margin-right: 20px; /*回転した下矢印の位置調整、右を20px開ける*/
z-index: 99; /*Dropdownの下に隠れてしまうので、z-indexを指定し上へ*/
}ドロップダウンの高さや幅によって、配置が合わない場合は margin-topやmargin-rightの数値を変更する必要があります。
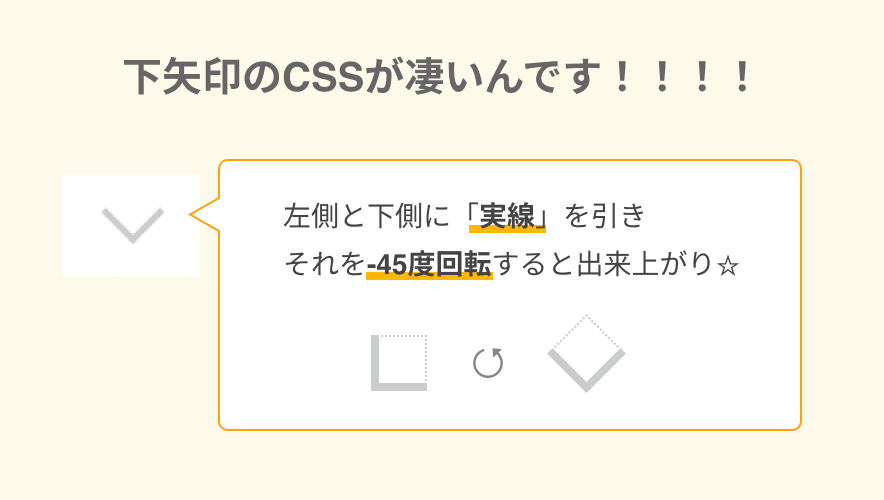
今回の下矢印も、チェックボックスのチェック同様の作り方をしました!(図解をするとこんな感じです 😃)

<STEP4> ドロップダウンが開くようCSSを追加
ここまでで見た目は完成していますが、試しにプレビューで「下矢印」を押してみてください。 ドロップダウンが開きませんね。

Imageを配置したとき同様、CSSで追加した下矢印はDropdownそのものに付いておらず「親要素」に付けています。そのためこのCSSで付けた下矢印のマウス機能を無効化することで、その下にあるDropdownが機能するようになります。
先ほどのCSS一番下に
pointer-events: none;
の記述が必要です。
#drop03{
appearance: none;
}
#drop03-wrap::after{
display: block;
position: absolute;
content: "";
width: 12px;
height: 12px;
border-bottom: 2px solid;
border-left: 2px solid;
border-color: #ccc;
transform: rotate(-45deg);
top: 50%;
right: 0;
margin-top: -10px;
margin-right: 20px;
z-index: 99;
pointer-events: none; /*マウスイベントを無くすことで、矢印をクリックしても動作するようになります*/
}これで完成です 👏👏👏

- CSSを書かずともいい感じにスタイルを変更できる
- 下矢印はCSSを書かないと位置もサイズも変更できない
- 画像やアイコンを配置することも可能(CSS少なめ)
- CSSだけで下矢印を設定することも可能(CSS多め)
最後まで読んでくださった皆様、おつかれ様でした 😊
これでラジオボタン〜チェックボックス〜ドロップダウンまで全ての解説を終わります。
明日からのBubble開発に、コピペでどんどん使っていってください!!
CSS初学者の方は、コピペから始めて徐々に自作のものが作れるようになります。
学ぶことも大事ですが、実践で使ってみることで確かな自分のものになります。
それでは!
知れば知るほど楽しくなるBubble♪
今日も一歩前進!楽しんでいきましょう^^
Bubble開発の無料相談を行っています
自分で作り始めたけど、ちょっと厳しい。
信頼できるBubbleエンジニアに依頼したい。
こんな方へはBubble開発無料相談を行っています。
小規模案件〜大型の企業向け案件まで対応が可能です。
大規模案件は法人としても受託が可能です。安心してご相談ください。
お問い合わせはこちら