Bubble CSS徹底解説【CSS基礎①】をまだ読んでいない方は先にそちらを読んでください。
前提の設定や理解が無いとBubbleでCSSが反映されません。
BubbleのCSS徹底解説は以下全6ページで完結します。はじめの3ページに基礎と前提をまとめました。
BubbleのCSSは2箇所の設定が必要です
STEPで言うと↓
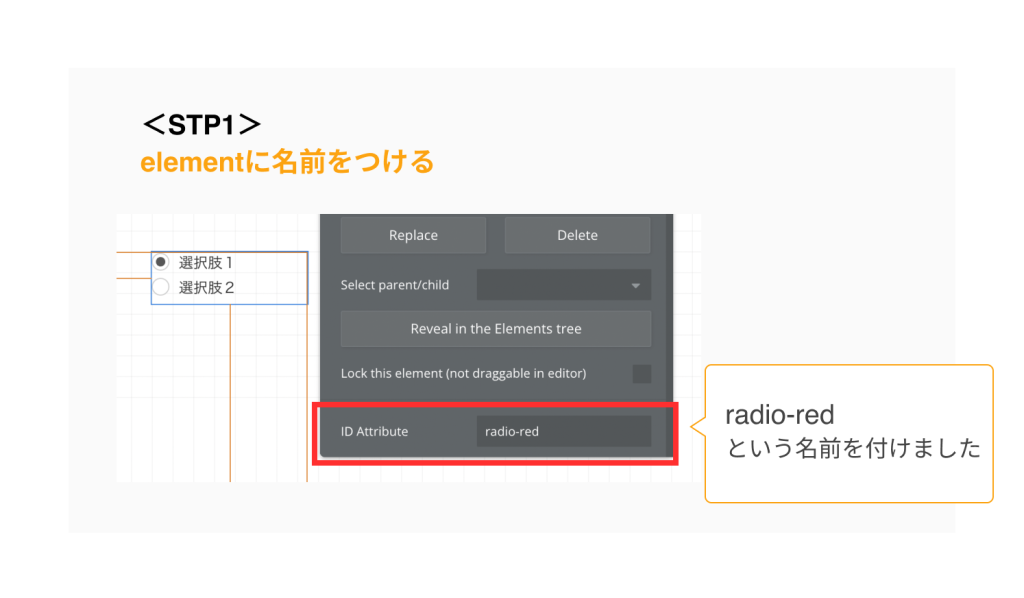
<STEP1>スタイルを適用させたいelement(要素)に名前をつける
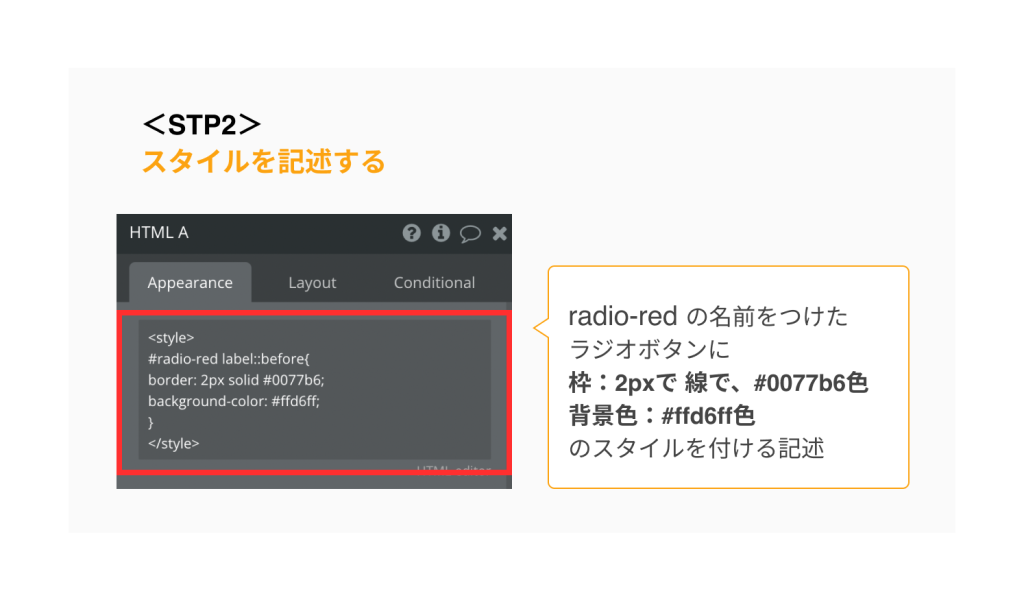
<STEP2>element(要素)をどんなスタイル/デザイン にするかを記述する
どちらか片方が欠けていては反映されません。
図で示すとこんな感じです↓

実際はこのように名前をつけ、スタイルを記述します↓

*ID Attributeについては 【CSS基礎①】で説明をしています。
💡 ID Attributeに使える「名前」(web界隈では、id名と呼びます)は使用できる文字に決まりがあります。
・アルファベット[A-Za-z]で開始すること
・開始の文字で数字はNG
・開始以外は数字[0-9]が利用可能
・記号はハイフン(-)、アンダースコア(_) が利用可能

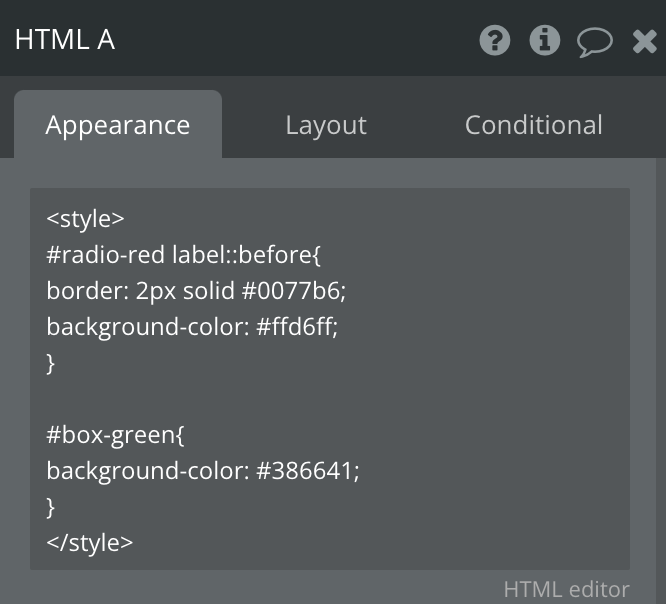
はじめと終わりに
はじめ <style>
おわり</style>
を書く必要があります。
中身の、コピペ用はこちらをどうぞ↓
#radio-red label::before{
border: 2px solid #0077b6;
background-color: #ffd6ff;
}補足説明はこちら↓
/*補足説明します*/
#radio-red label::before{ /*id名は、記述する際はじめに「#」をつけます。*/
border: 2px solid #0077b6; /*label::beforeは、ラジオボタンのチェックを入れる前の状態のこと*/
background-color: #ffd6ff; /*プロパティ毎に、:と; コロンとセミコロンが付きます*/
}一緒に作業をしていたら、プレビューしましょう!
注意点があります!!!
からなず「プレビュー画面で確認」をしてください。
なぜならエディター上ではStyleの変化がない、反映されないからです。
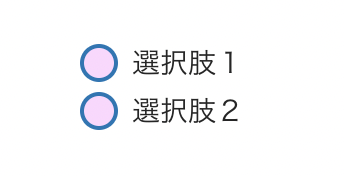
「プレビュー画面」で表示されるスタイルは、このようになります。
・枠の色が#0077b6 →青っぽい枠、で枠のボーダーは2px
・背景色が#ffd6ff →ピンク色

色は #〇〇〇〇〇〇 16進数のRGBで記載できます。 色について、もう少し知りたい方はこちら(外部ページ)で調べてください。 わかりやすかったのでご参考に。
CSSの記述方法について、もう少し知りたい方はこの辺りの記事を参考に。(外部ページ) ・CSS基本の書き方
次に、実際に手を動かして理解しましょう!
実践①:CSSを練習してみましょう!
*Bubbleのプロパティエディタから設定可能な項目も、実はCSSを使って変更をかけられるんです。
ではやってみましょう♪
お題:
Goupエレメントを配置し、その背景に 16進数好きな色を付けてみましょう!
💡回答例
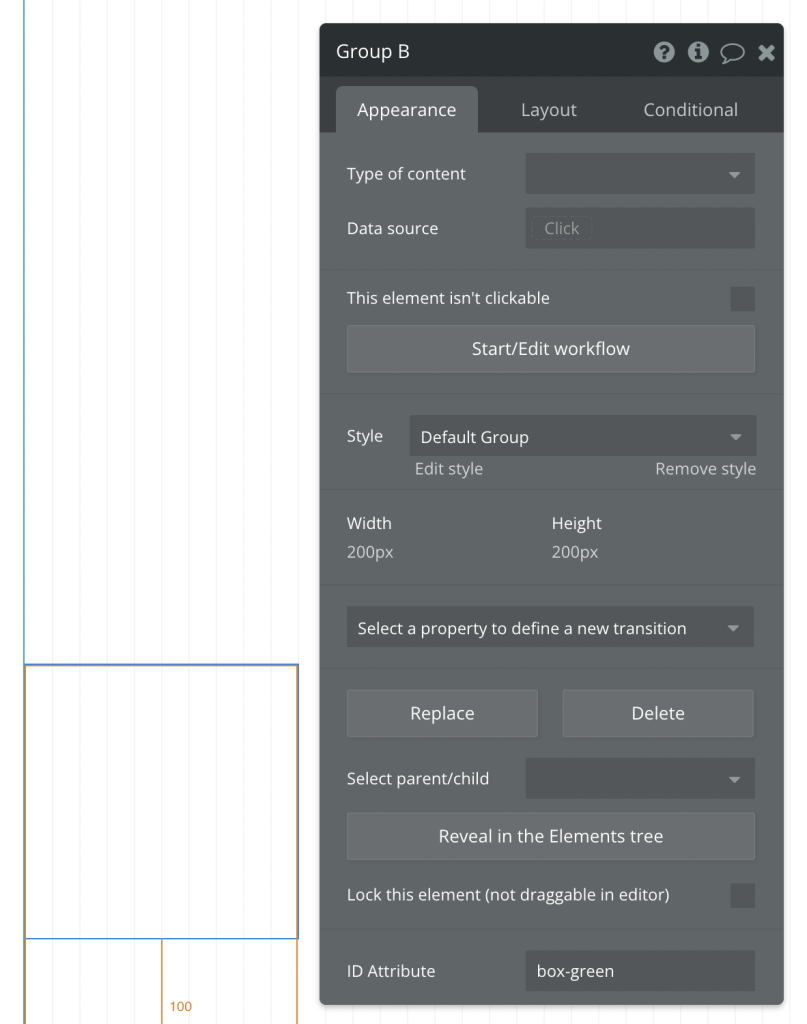
<STEP1>Group element に 任意のid名をつける

<STEP2>そのidに対し(例:box-green)に背景色を指定する

コピペはこちらをどうぞ↓ (はじめと終わりは <style></style>を付けてください)
前項で指定した radio-red もそのままにしています。CSSはこのように<style>と</style>の間に
複数の指定を記述することができます。
#radio-red label::before{
border: 2px solid #0077b6;
background-color: #ffd6ff;
}
#box-green{
background-color: #386641;
}結果(プレビュー)↓

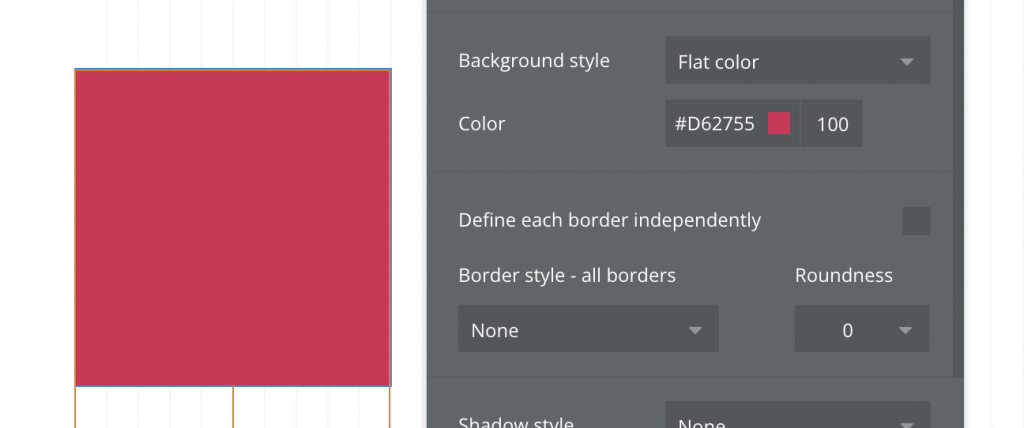
補足:Groupの背景は、プロパティエディタからも色指定ができます。試しにそっちでも指定し、プレビューすると、見事に色は赤色に(笑)

プレビューで見てもこの通り↓

CSSとプロパティエディタ両方で指定をすると、プロパティエディタの設定の方が強く出る。優先になるということがわかります。
CSSの方を適用させたい場合は、プロパティエディタのBackground style は Noneにしましょう。
ただ、普段Groupに背景をつける際は簡単に設定できるプロパティエディタ側で指定するのが良いです。今回は練習のため「あえて」CSSでやってみています ☺️
💡POINT
プロパティエディタでスタイルを設定できるのに、なぜCSSを学ぶ必要があるのか??
🐰BEST アンサー
プロパティエディタから指定できるものに「限り」があるんです。 例えばチェックボックスのボックスの大きさや色変更は、プロパティエディタに「項目」が無くって変更できないんです〜〜〜その場合にCSSで設定する必要があります。
実践②:CSSを練習してみましょう!
お題:
新しいGoupエレメントを配置し、
その背景に 16進数好きな色を付けてみましょう!
さらに角に20px の丸みをつけてみましょう!
💡回答例
<STEP1>Group element に 任意のid名をつける

<STEP2>そのidに対し(例:box-orange)に背景色と角丸を指定する

コピペはこちらをどうぞ↓ (はじめと終わりは <style></style>を付けるのを忘れずに!
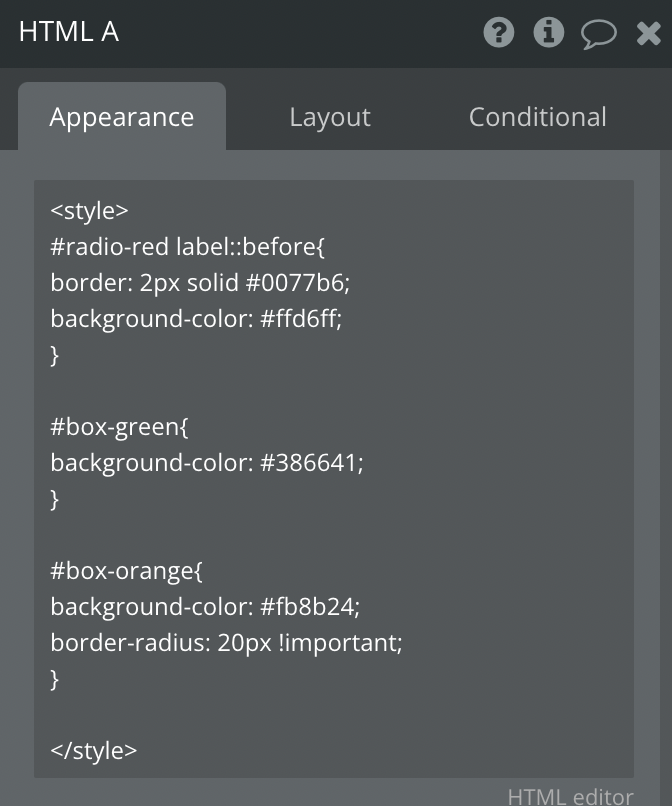
#radio-red label::before{
border: 2px solid #0077b6;
background-color: #ffd6ff;
}
#box-green{
background-color: #386641;
}
#box-orange{
background-color: #fb8b24;
border-radius: 20px !important;
}ここで気づいた方がいるはず・・・!
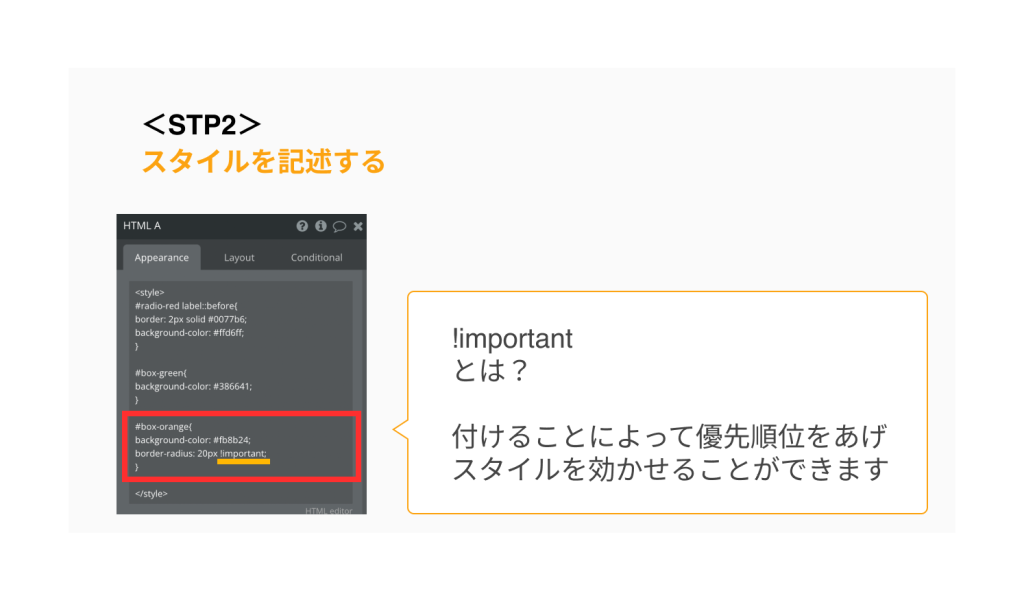
!important って何?
!importantを付けることによってスタイル(を適用させる)優先順位が上がり、スタイルが効くようになる「魔法」です(笑)
試しにこのborder-radiusに border-radius: 20px;
だけを付けてみてください・・・・・
あれ?CSSが効かない・・・んです
Bubbleって先ほども少し述べたように、すでにBubbe側で様々なスタイルが適用されています。それゆえ「正しく記述をしていても効かない!!!」ものがたまに、まあまあ、あります。
スペルミスもしていない、記述も正しいはずなのにCSSが効いてくれない時は
!important を後ろに付けてください。

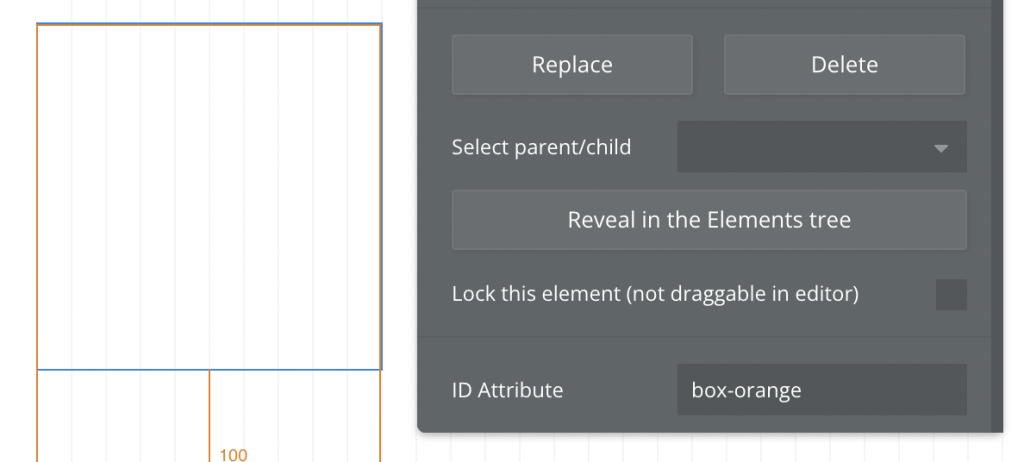
結果(プレビュー)↓
20pxの角丸がちゃんとつきました!
ついた方は正解です 👏👏👏

実践まで試していただいた方、お疲れ様でした 😊
だいぶBubbleのCSSの理解が深まったと思います。深まっててほしい。いや深まってて(お願い 🙏)
- CSSは2箇所の設定が必要
- ①名前を付ける
- ②スタイルを記述する
- 効かない時は、!important を付けよう(だってその単語の通り重要だからね)
次は、class(読み方:クラス)を指定する方法を解説します。
複数箇所に同じスタイルを適用させたい方は読んでください。こちら
Bubble開発の無料相談を行っています
自分で作り始めたけど、ちょっと厳しい。
信頼できるBubbleエンジニアに依頼したい。
こんな方へはBubble開発無料相談を行っています。
小規模案件〜大型の企業向け案件まで対応が可能です。
大規模案件は法人としても受託が可能です。安心してご相談ください。
お問い合わせはこちら