Bubbleのコーチングや、ココナラでBubbleの開発相談をうけて、いつも思うのですが
「皆さん案外Bubbleの便利な機能を使っていないんです」
そしてみなさんにそれらの機能をお伝えすると、必ず喜ばれます。
「え?!知りませんでした。これから使います!」と
今回はBubble初心者さんにあまり知られていない、でも便利!な機能を5つご紹介します。
Data:Primary fieldsの設定
Bubbleの開発をまあまあやっていても、実は知らない人が多いのがこの「Primary fields」
Primary fielsの設定をすることで、App dataの表を劇的に見やすくしてくれます。
実際の例をみていただくとわかりやすいです。
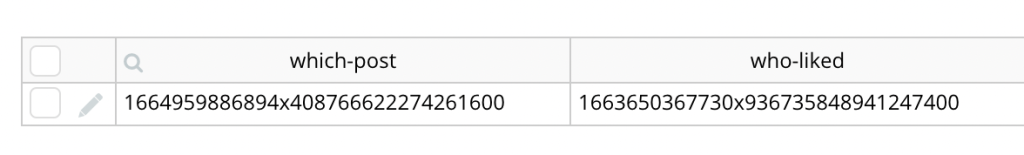
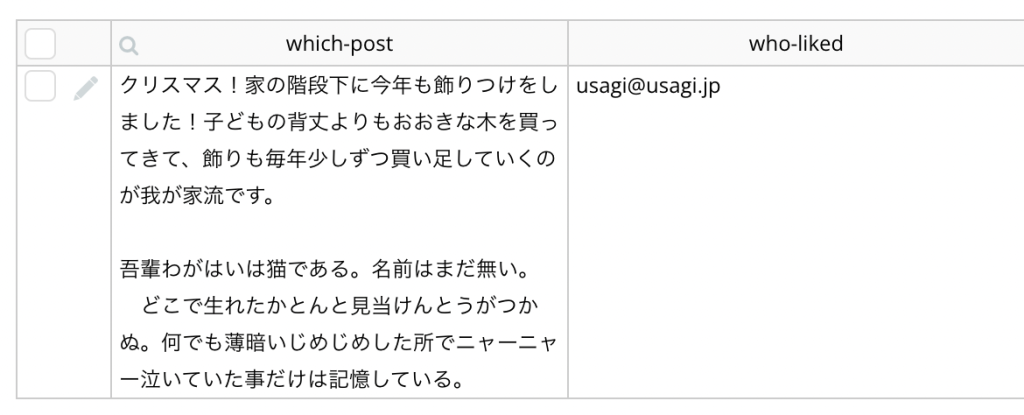
投稿に、誰が「いいね」したかのデータです。
Before(Primary fieldsの設定なし)↓

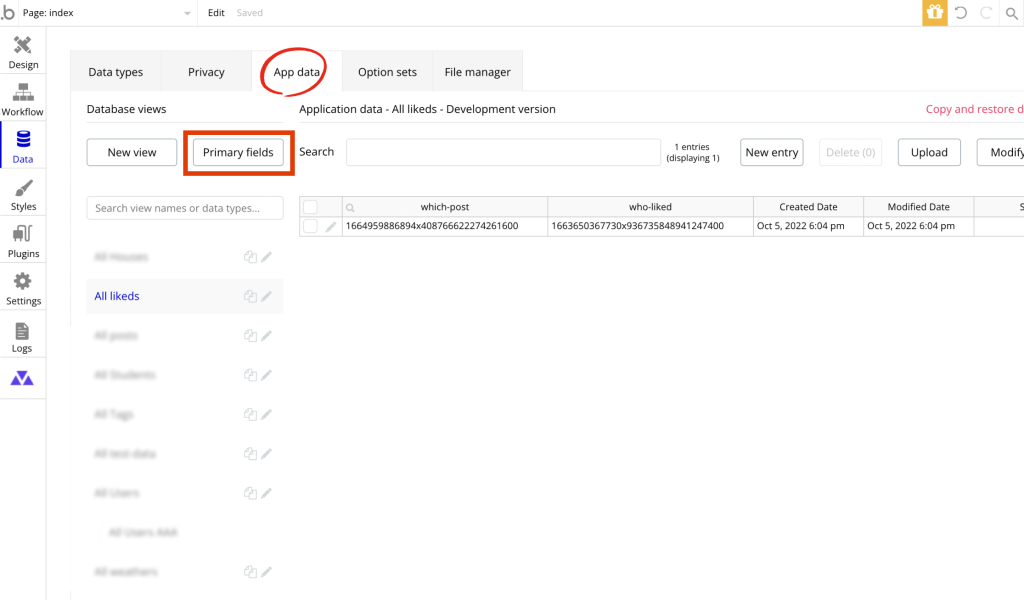
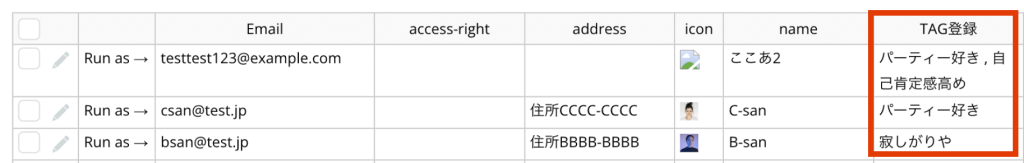
After(Primary fieldsの設定あり)↓

unique id で表示されるより、「実際の投稿内容」や「ユーザーのメールアドレス」で表示される方が確認も即座にでき、とても見やすいです。
設定は簡単!
Dataタブ > App data > Primary fieldsボタン から

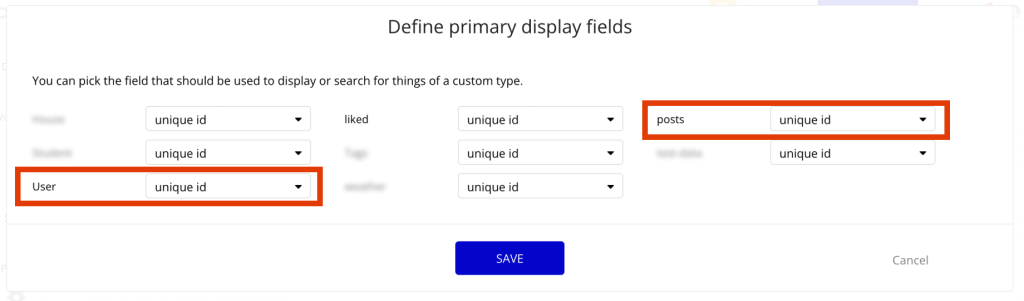
Primary fieldsのボタンを押すと、設定のPOPUPが表示されるので
unique idだったものを、「表示がわかりやすいfield名」に変更します。
unique id → 任意のField名に
今回は上記例に影響する2つのData typeの Fieldsについて詳しくみてみましょう。
・User
・posts
初期段階は全て unique id になっています。

Data typeそれぞれの下矢印を押し、Fieldを変更し「SAVE」ボタンを押すと設定は完了です。


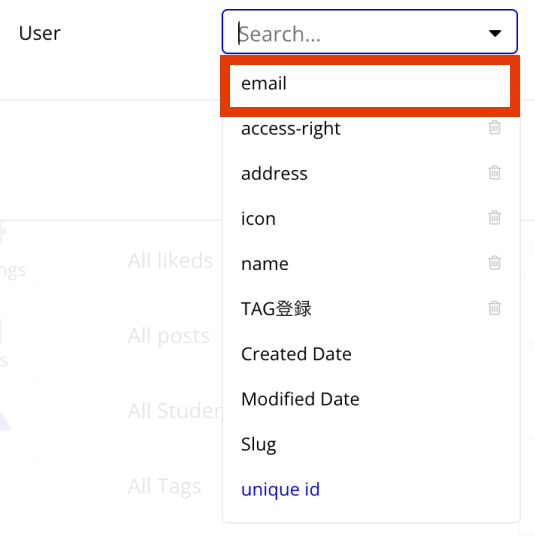
UserのFieldを「email」に
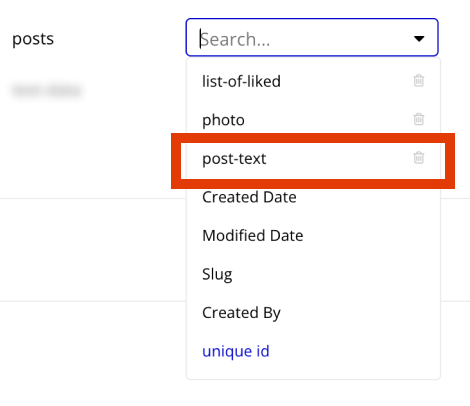
postsのFieldを「post-text」にしました。
*Fieldの選択は、自身が付けたものの中から選ぶことになります。
このFidlsは、初期段階は全てunique idに設定されています。自由に任意のFidlsに変更できますということです。
どのFieldに変更したらよいか?
・なるべく一意のもの(Userデータ)
・表示されて「そのdata」と、わかりやすいもの
例えばUserデータで、Primary fieldを「name」に指定することも可能です。
ただし「name」(名前)はTwitterやFacebookを想像すると、同一名の方がいらっしゃいます。Primary fieldsで設定するものは、できれば重複が無いものを選ぶと良いです。
例では、投稿(post)のPrimary fieldもその理由から、投稿内容(text)にしました。ここを写真などにしても良いですが、投稿文章の方が他との違いがわかりやすいという判断です。
ただし、そもそも重複が前提で作られているデータもあります。例えばタグなどです。
その場合は表示されわかりやすいタグ名(text)などに指定します。

Bubbleは各レコードに自動で 16… から始まる数字のid(unique id)が付きます。App dataタブで一覧表示する際に「わかりやすいField」に変更できるのが、Primary Fields設定です。
開発時からこの設定をしておくと、データの新規登録、更新や削除も一瞬で見分けがつき開発速度も爆上がりします。まだの方は今すぐに設定を!
Workflow:Workflow folderを使う
Workflowの数が多すぎて何がどこにあったか?探すのに苦労したことはありませんか?ページの構成にもよりますが細かいフローが必要なページは、こんな数になります↓
色分けしても限界。(実案件のためボカシを入れました)

そんな時に使って欲しいのが「Workflow Folders」です!
気づきにくい場所にあるゆえ、今まで知らなかった!という方が多い項目です。
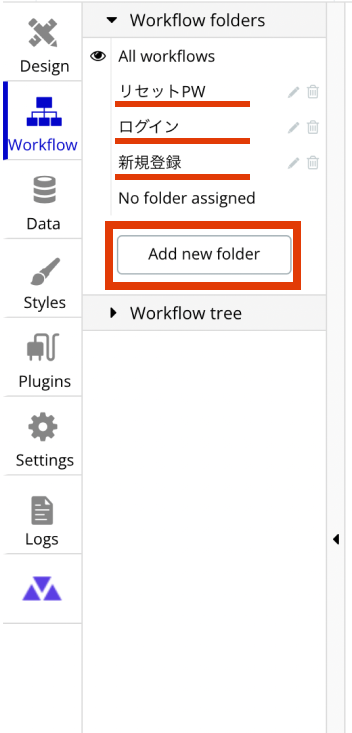
右向き矢印を押すとWorkflow Foldersの設定画面が開きます。

開いたら、Add new folder のボタンを押しフォルダを新規作成します。
例では、3つのフォルダを作成しました。日本語名でも大丈夫なのでパッと見た目もわかりやすいです。
・リセットPW
・ログイン
・新規登録

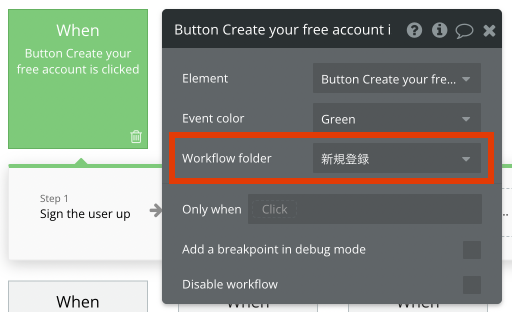
フォルダを作成したら、あとは各Workflowの「Workflow folder」の欄をそのフォルダ名に指定するだけ。簡単ですね。

フォルダは、画面から↓
一番下の選択肢「Create a new folder…」からも新規の作成ができます。

使い方は
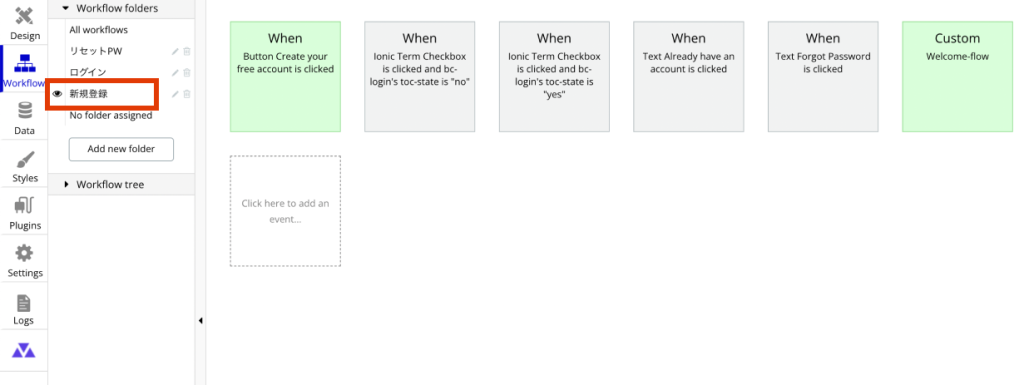
左側の「フォルダ名」をクリックすると、そのフォルダ名を指定したWorkflowだけが右側に表示されます。
Workflow名のものが絞られて表示されます。
絞られた数で表示されるので、Workflowの数がトータルで数十個あったとしても管理が楽になります。

一番上のAll workflowsをクリックすると、フォルダ指定があろうとなかろうと「全てのWorkflow」が表示されます。
後からフォルダ名の変更や削除も可能です。
Workflow数が多いページは、Workflow foldersを設定すると良い。
見落としの修正漏れをなくしたり、時短にもつながります。
Style:Style variablesを使う
Styleの新しい管理方法「Style variables」を使っていますか?
昨年12月にこの機能が導入され、既存Bubbler達にも好意的に受け入れられています。
・最大8フォント
・最大32色
を名前を付けて管理できるようになりました。
何が便利になるか?というと、色やフォント名を毎回直接選択や指定せずとも variablesで設定した「色」や「名前」から選択できることです。
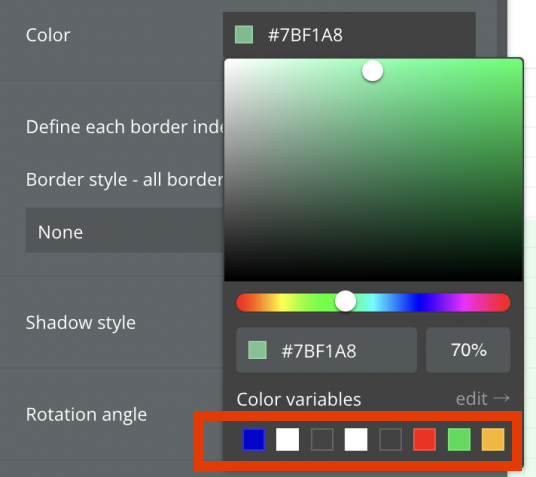
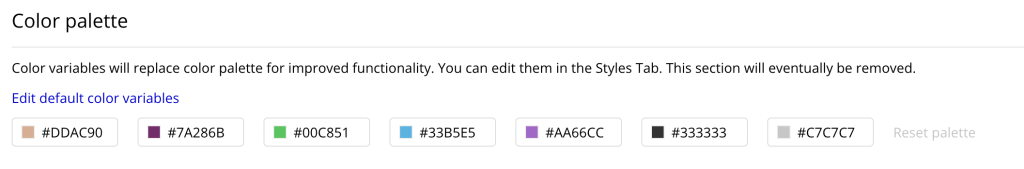
色は四角いパレットで最大32色まで(登録した数だけ)表示されるのでパレットをクリックすればその色が指定できます。わざわざ「#○○○○○○」と6桁の数字を入力する必要はありません。あわせて%(透過)の登録も可能す。
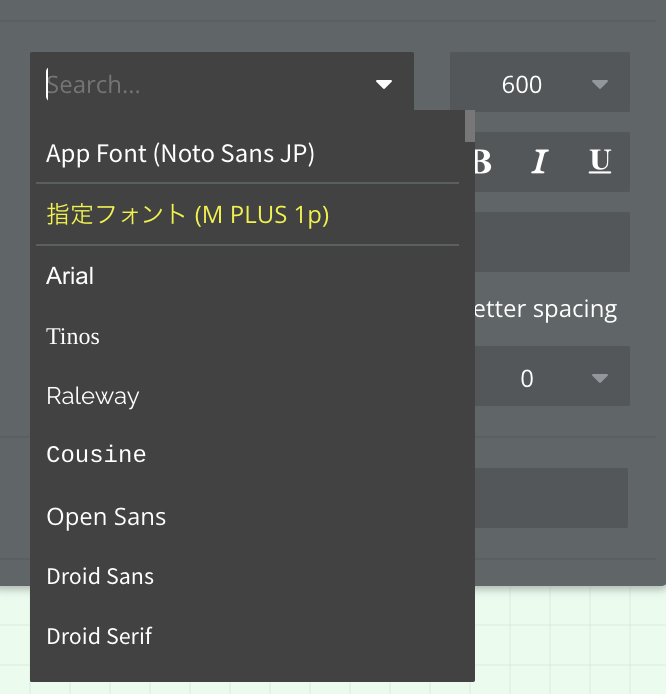
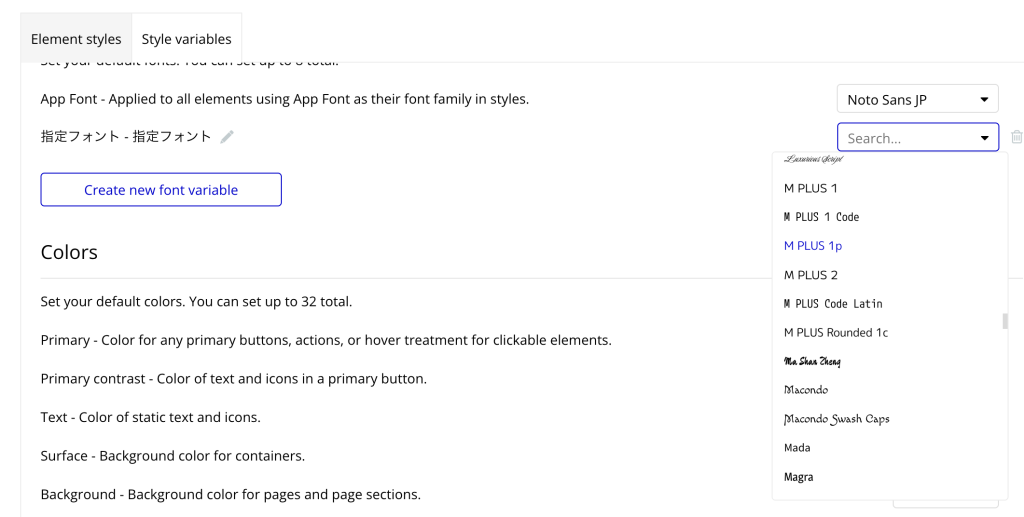
フォントは、設定しておいた「Variable name」がドロップダウンの一番上に表示されるので選択する際も長く下にスクロールや、検索窓にフォント名を入力する必要がありません。


どちらもミスなどを起こさず、色やフォント指定の時短につながります。
Style variablesを設定する箇所は
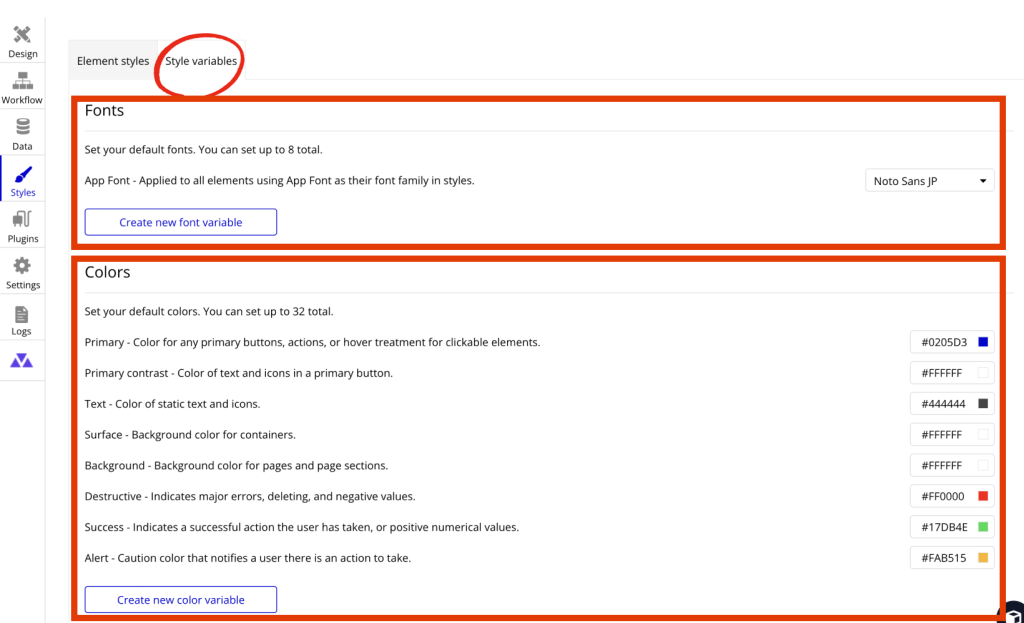
Stylesタブ > Style variables から行います

フォントは、Create new font variable、
色は、Create new color variable のボタンを押して設定します。
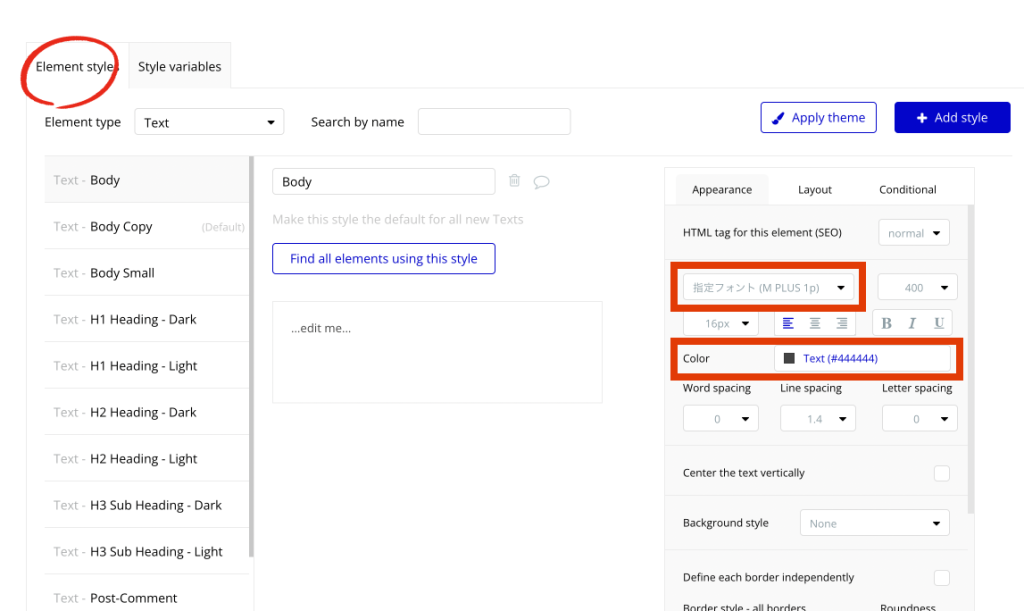
管理する名前と説明を入力し「SAVE」ボタンを押したのちに、フォントの指定や色指定を行います↓

もう一つ、実は実践でかなり役立つのが変更の際です。
ページ数が多くなるとそのフォントや色を指定している箇所が数10箇所〜数100箇所になるのは当たり前。そんな時に一箇所ずつ変更することを考えてみてください。日が暮れそうです。しかも変更するのを忘れるミスも出てきそうです。
これをStyle variablesで管理していたらどうでしょう?
Variablesの画面で1箇所(その箇所だけ)変更すれば、それを指定している全ての箇所で色やフォントが上書きされます。
そしてもう一つ✅
これも超絶便利になったのが、Stylesに「色」も「フォント」もVariablesから指定ができるようになったことです!!
以前もカラーパレットはあったので色の指定はパレットからできましたが、フォントはできませんでした。これが可能になったことで、フォントのVariableを変更したら、フォントを使用しているElement styleも自動で上書きされ、このStyleを適用している箇所(数百あっても)も即座に上書きできるようになりました。

とても便利になったフォントや色の登録。
Style variablesはアプリ構築の初期段階で設定しておきたい項目です!
色は以前からも Settings > General の「Color palette」で7色までの色を管理できました。これは 新しくStyle variablesに置き換わり、最終的に削除される予定です。
今後色の登録をする場合は必ず「Style variables」の方を使用しましょう。

ページ内検索:エレメントをすぐに検索 & プロパティエディタにたどり着く
ページ内のとあるエレメントを選択する際に時間をかけていませんか?
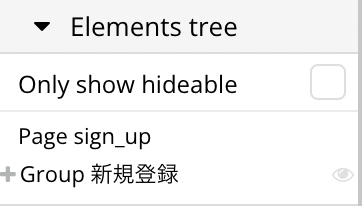
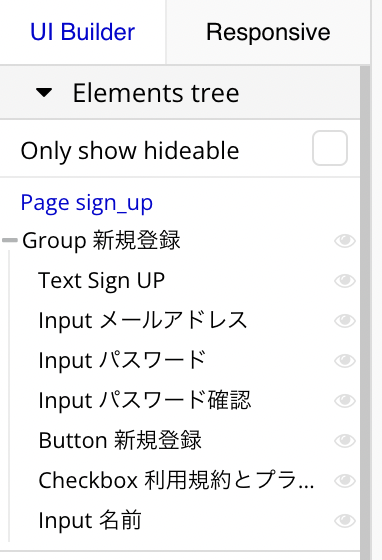
Element treeから「+」を開いてその項目までたどりついている方はいませんよね?
もちろんその方法でもたどり着けますが、階層が深い場合には時間がかかりすぎます。


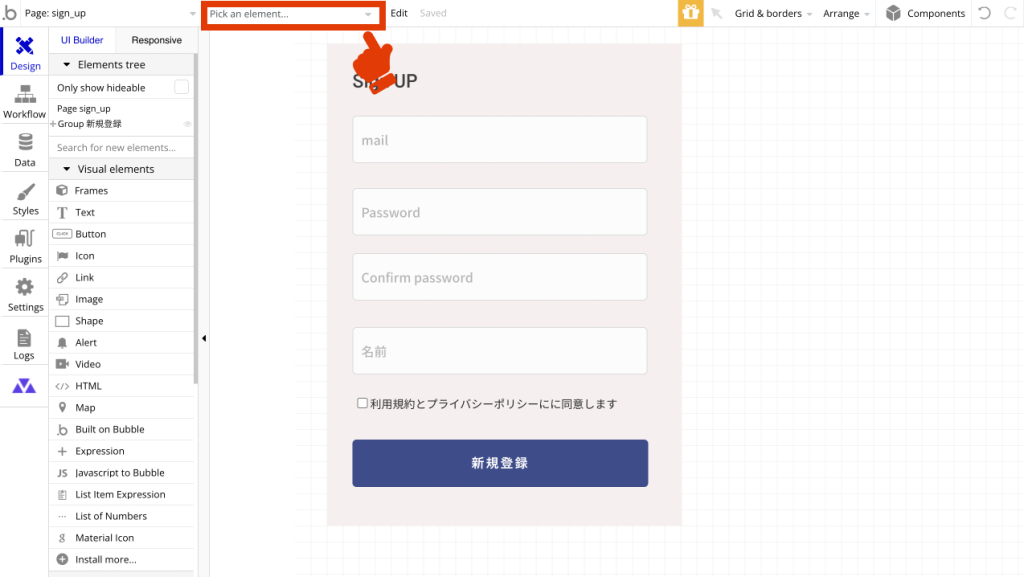
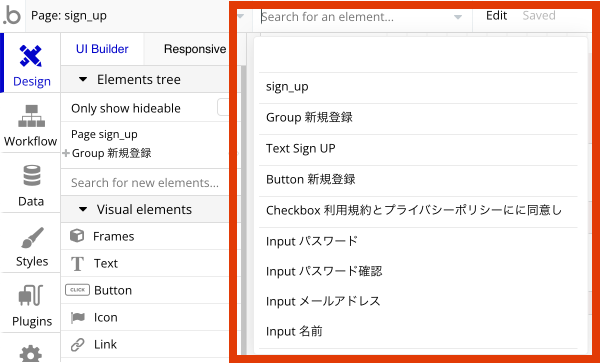
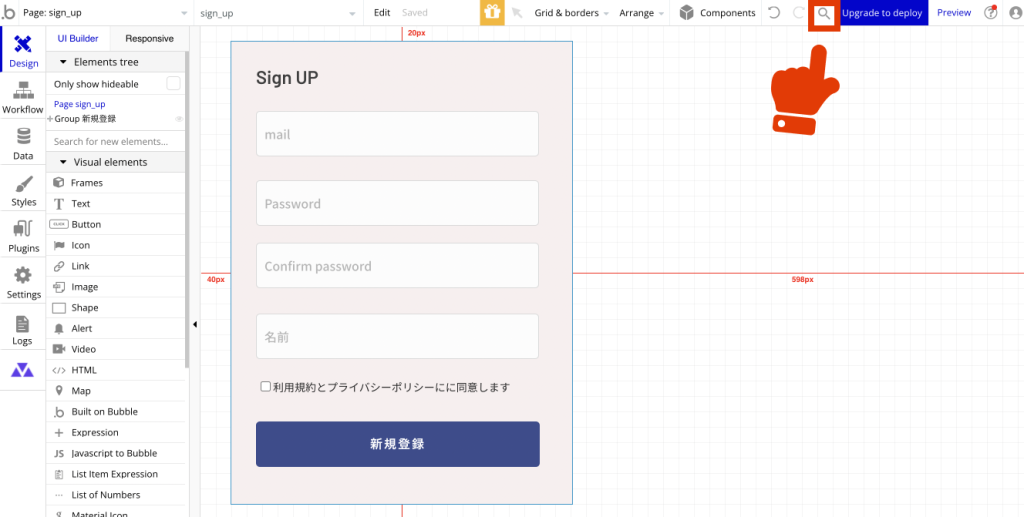
一発で探し当てたいElementを指定するには「Pick a element」からGroup名やエレメントを選択します。


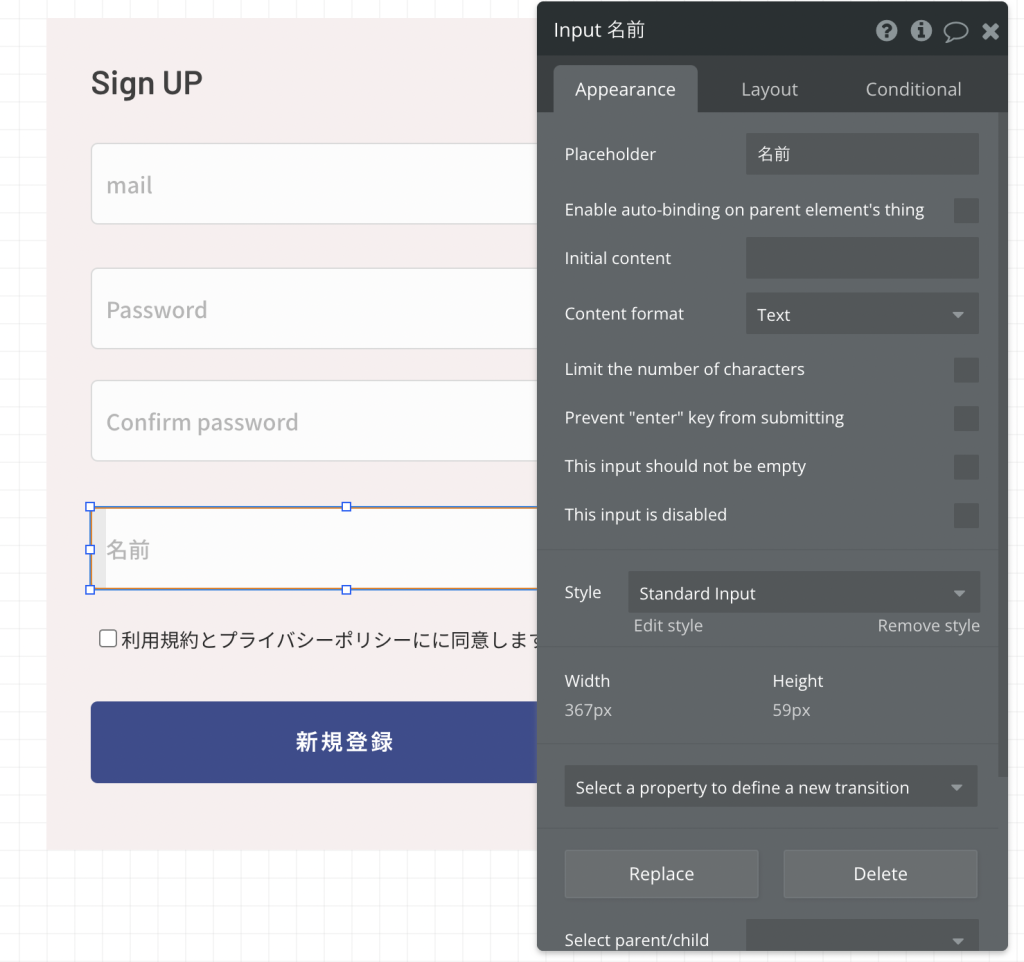
例えば一番下にある「Input 名前」をクリックするとエディタ画面もこの通り一発で、Input 名前のElementを選択表示することができます。

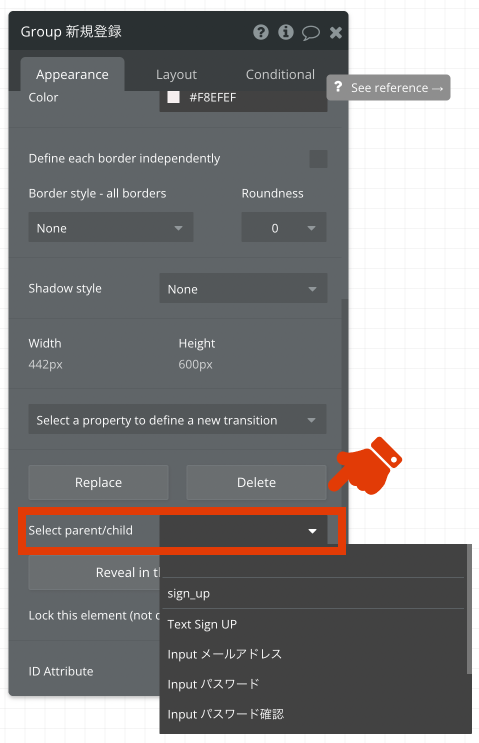
また、Groupを選択した上でその親子関係のエレメントの選択も簡単にできます。Group名を選択した後にプロパティエディタ(黒い詳細画面)の「Select parent/child」から親グループや子エレメントの選択が可能です。

いかがでしたでしょうか?
案外Elementをドンピシャですぐに選択することって難しいですよね。
この項目、Pick a elementからすぐに指定が可能になります!
アプリ内検索:虫眼鏡の「Search Tool」を使う
最後はページ内ではなく、アプリ内全体から検索ができる「App serch tool」の紹介です。
ページ内/外に関わらずアプリ内全ての検索が可能です。
それでは早速みてみましょう!
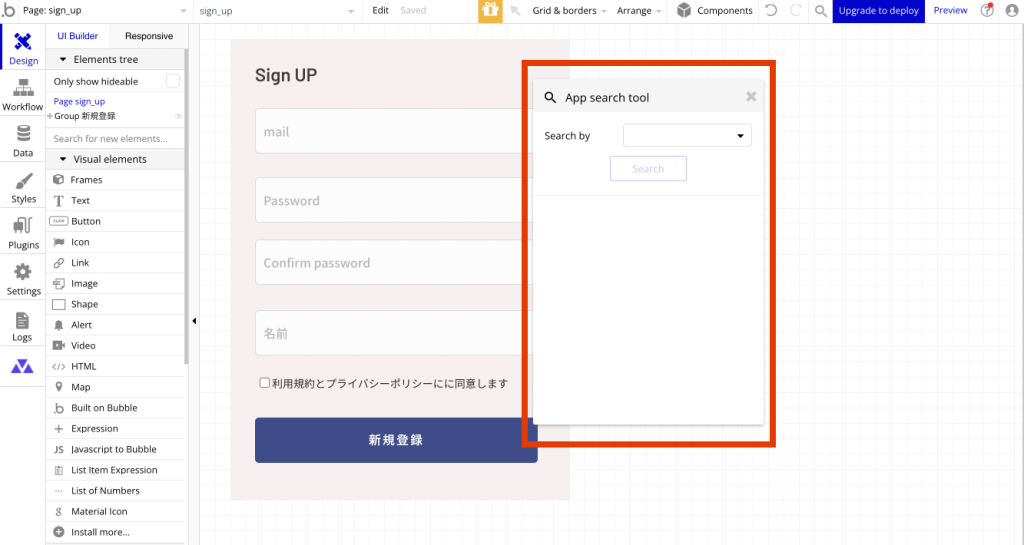
検索の虫眼鏡アイコンをクリックし、 表示されたpopupに探したいものを指定します。


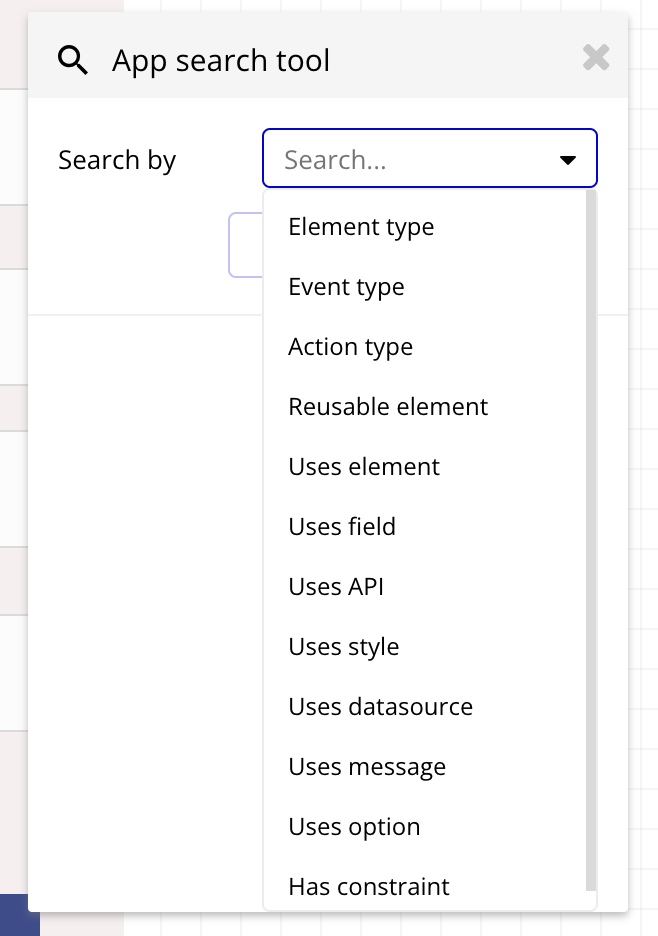
Search byのドロップダウンから様々なものを選択できます。
・Element タイプ
・Action タイプ など

Search byを選択後は、さらに詳細の選択項目が表示され、絞りこむことが可能です。
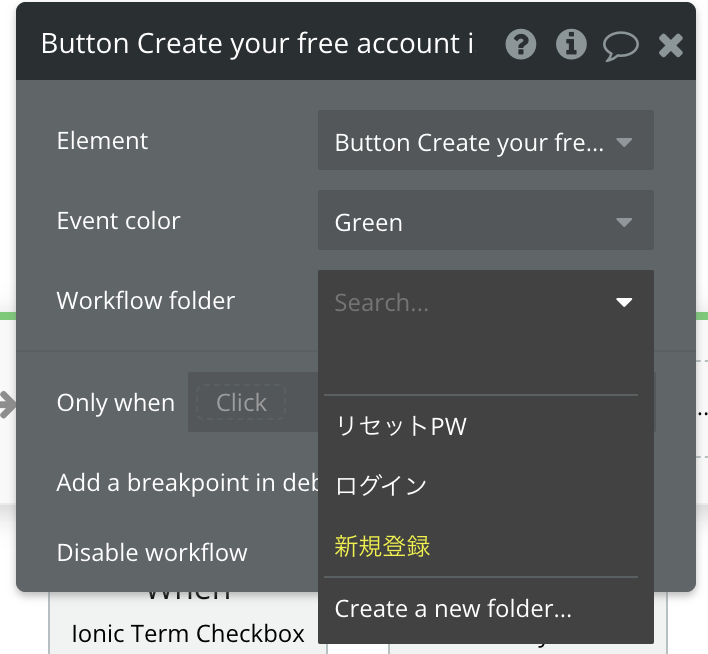
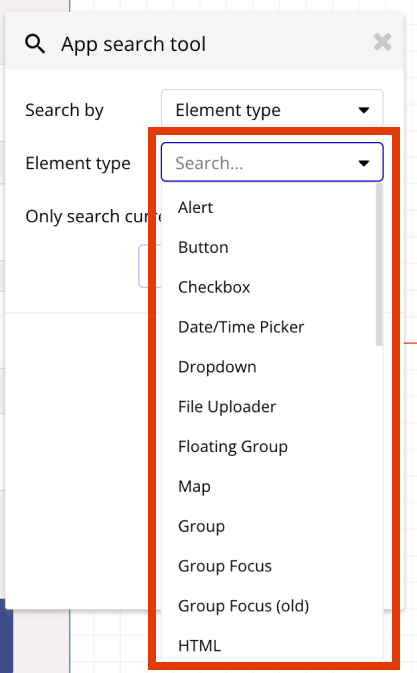
例えばSearch byを「Element type」にすると、Element typeという項目が表示されAlertやGroupなどから選択が可能です。

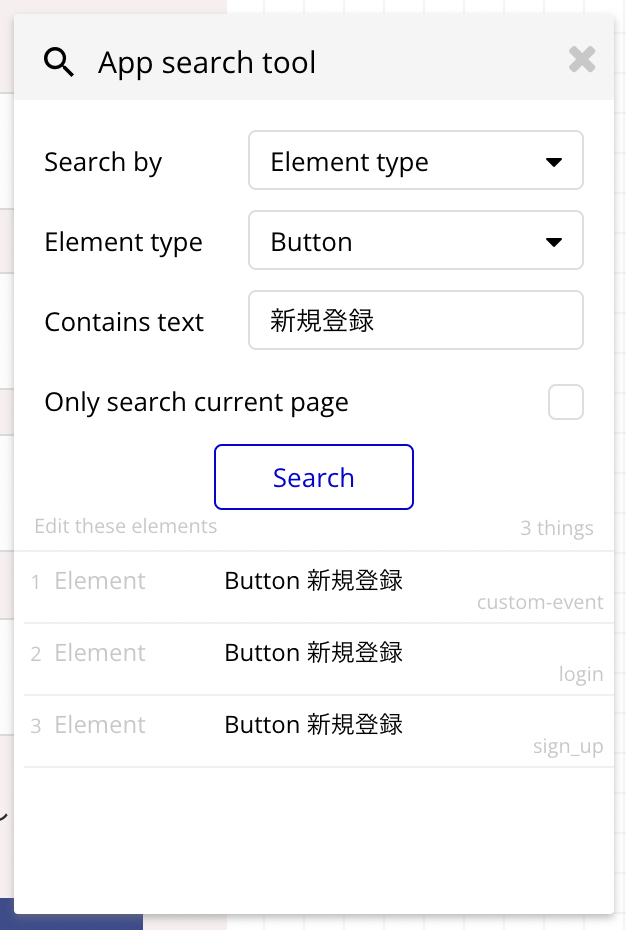
今回は、Element typeを「Button」にし、Contains textにボタンに含まれるテキスト「新規登録」などを入れて、Searchボタンを押しました
すると
見事にこのアプリ全体で
・ElementのTypeが「Button」のもの
・テキストに「新規登録」が含まれるもの
が3件ヒットしたことがわかります↓

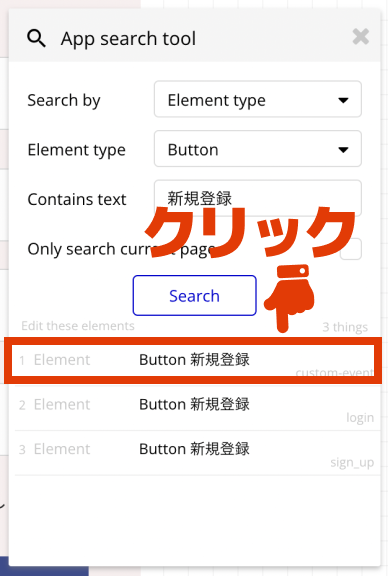
それぞれをクリックすることで、ページごとそのエレメントに移動→表示されます。
この箇所は動画でもアップしたのでどんな動きをするか?確認したい方はぜひ見てください↓

動画を見ると、ページ&エレメントに即座に移動したのがわかります。
Bubbleはこのような部分でも、とても優れています。
全体を検索し、ElementやEventのタイプ毎にも検索が可能です。つまりデザインを設定するフロントもデータベースも含め全体をこの「虫眼鏡ボタン」一つでくまなく探し出すことができます。
こんなツールは滅多にありません。この検索部分を含めBubbleで爆速開発できる理由があります!
虫眼鏡の「App search tool」はそのアプリ全体から、特定のエレメントなどの検索が可能。
検索後に、お目当てのものをクリックすることで、そのページ(Workflowなども)と設定の黒い画面が表示されるのでとても便利。
まとめ:便利機能を今日から今から使いましょう!
いかがでしたでしょうか?
Bubble 初心者が案外知らない便利機能 5選!
Bubbleコンサル時や質疑応答の際に頻繁にお伝えすること5選とも言い換えれます。
項目を振り返ると
- Primary fieldsの設定
- Workflowフォルダを使う
- 新たしい機能、Style variableを使う
- ページ内の検索には「Pick a element」
- アプリ内全体の検索には「虫眼鏡アイコンの App search tool」を使う
一つでも使用したことがない機能があったら、ぜひ今日から使いましょう。
そして、Bubbleの爆速開発の恩恵を存分に受けましょう♪
知れば知るほど楽しくなるBubble!
今日も一歩前進、楽しんでいきましょう^^
Bubble構築のご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら