こんにちは!今回は息抜き回です^^
Bubble開発時、デザイン作成やBubbleエディタで構築する際「これは重宝している〜」というサービスを5つご紹介します!
知らなかった!いいね!というサービスがあったら是非使ってみてください。
それでは早速いってみましょう〜♪
見ながら画像サイズを落とせる:Optimizilla
サイズが大きい画像をそのまま使うと容量オーバーになったり読み込みが遅くなったりします。ページ内で固定の画像を使う際はできるだけサイズ(容量)を小さくしたいですよね。
みなさんは普段、何のサービスを使っていますか?
私は最近はもっぱら Optimizilla を使っています。

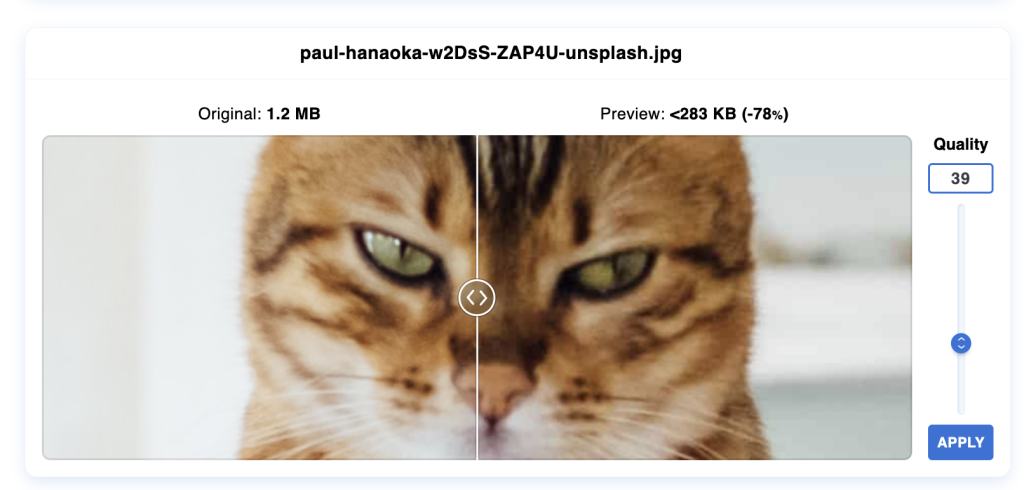
このサービスの凄いところは、画像をアップロードした後に画質を目で見ながらサイズを落とせることです。この右のバーQualityを下げると画質がどんどん荒くなります。この例ではオリジナル画像よりもなんと78%も容量を下げることに成功。
画像を圧縮する度合いを目でみながら調整できるって、ありそうで無かった。
私は荒くなるギリギリを攻める感じまで画質を落とすのが好きです(笑)

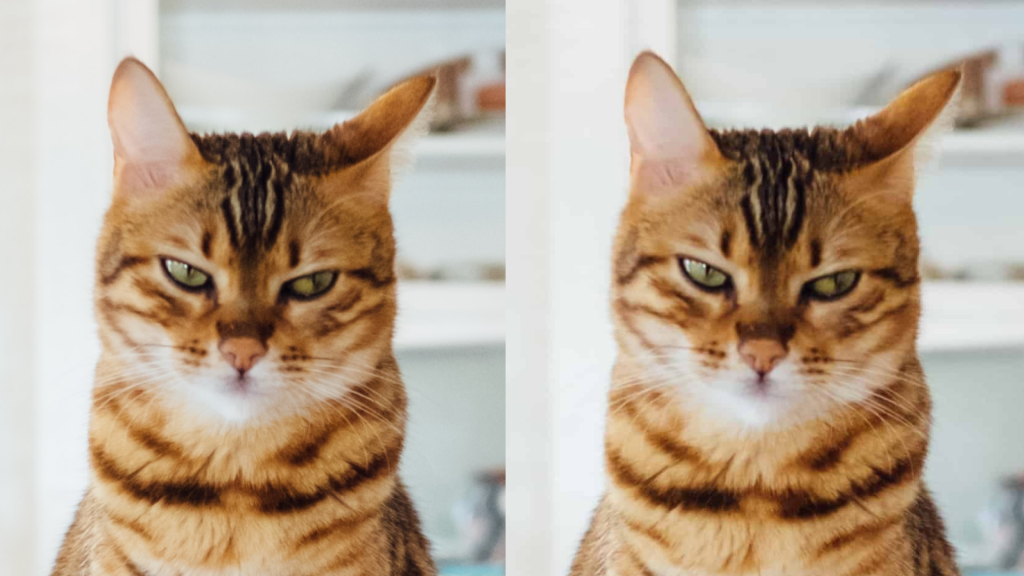
78%容量を下げると、Before Afterはこのように↓
左がBeforeで右がAfterですが、全くわからないくらいのレベルです。

このOptimizillaのもう一つ優れた点は、日本語選択が可能なことです↓

Optimizillaは固定の画像用で、アプリ内ユーザーがUploadする画像には使えませんが、固定のものには重宝します。(ユーザーUploadの画像圧縮にはBubbleプラグインを使用してください)
Optimizillaのサービスはこちら
仮のDataを作るのに超絶便利:Mockaroo
これはぜひ、まだ使っていない方には使ってみてほしい!
今回紹介する中でも飛び抜けておすすめのサービスです。
Bubbleの開発環境で、とりあえずUserのデータを50~100個用意したい。そんな時にどうしていますか?
データを10個くらいなら一つずつ「New entry」で入力しても良いですが、それも面倒ですゆよね。例えば
・ユーザー名
・画像
・メールアドレス
・大学名
そんな時に使うのが Mockarooです。
仮のデータが用意されているのでそれを選択し、CSVやSQLなどでダウンロードすることができます。
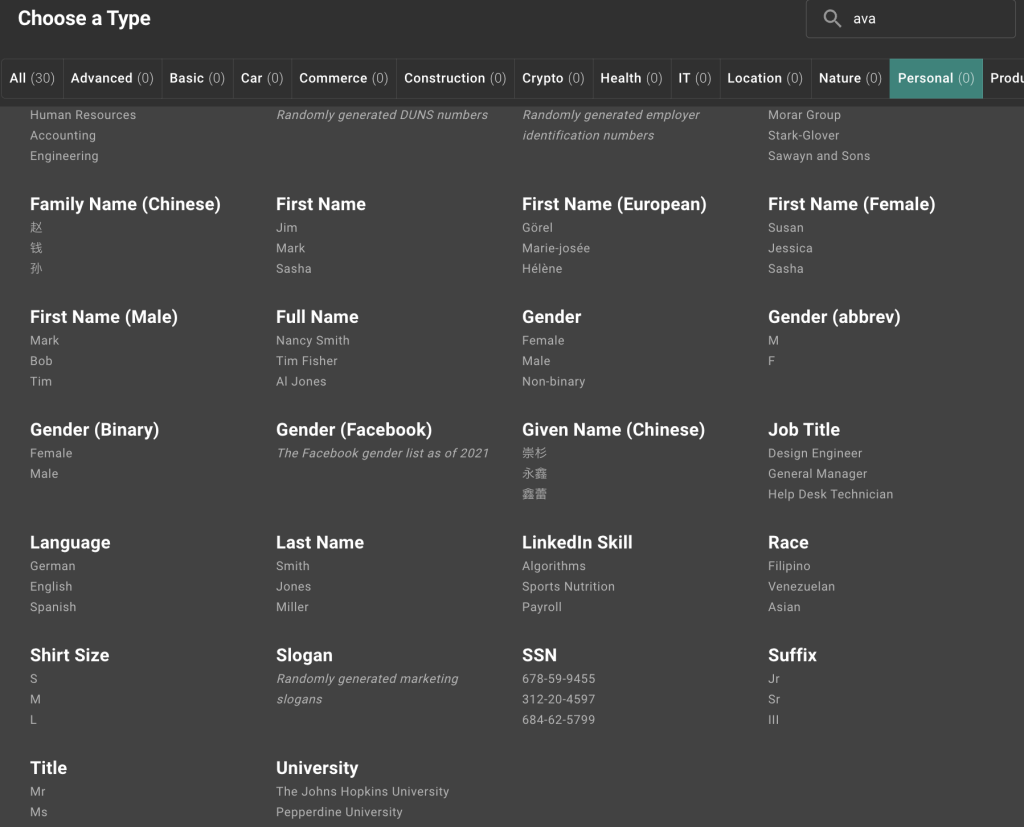
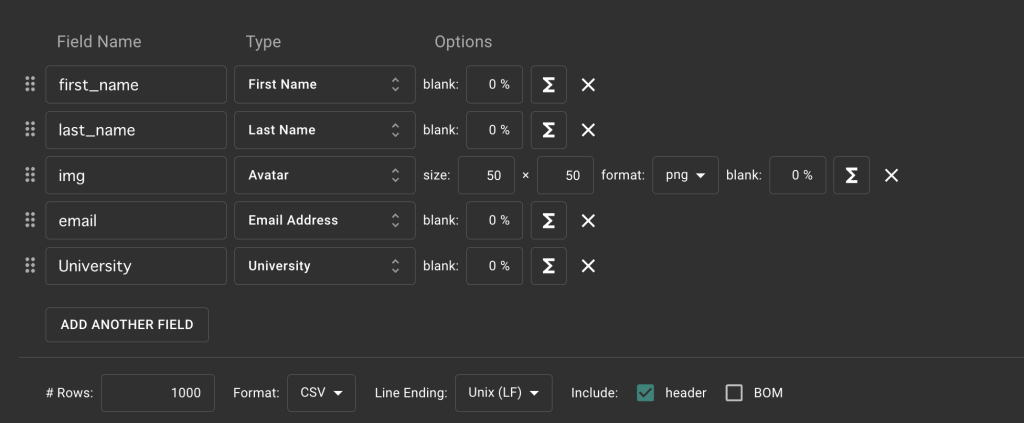
以下のようにPersonalのカテゴリーからは名前、性別、人種、アバター画像などが選べ、Locationからは国、住所、電話番号なども選択可能です。
画像も含め幅広いデータが用意されています。

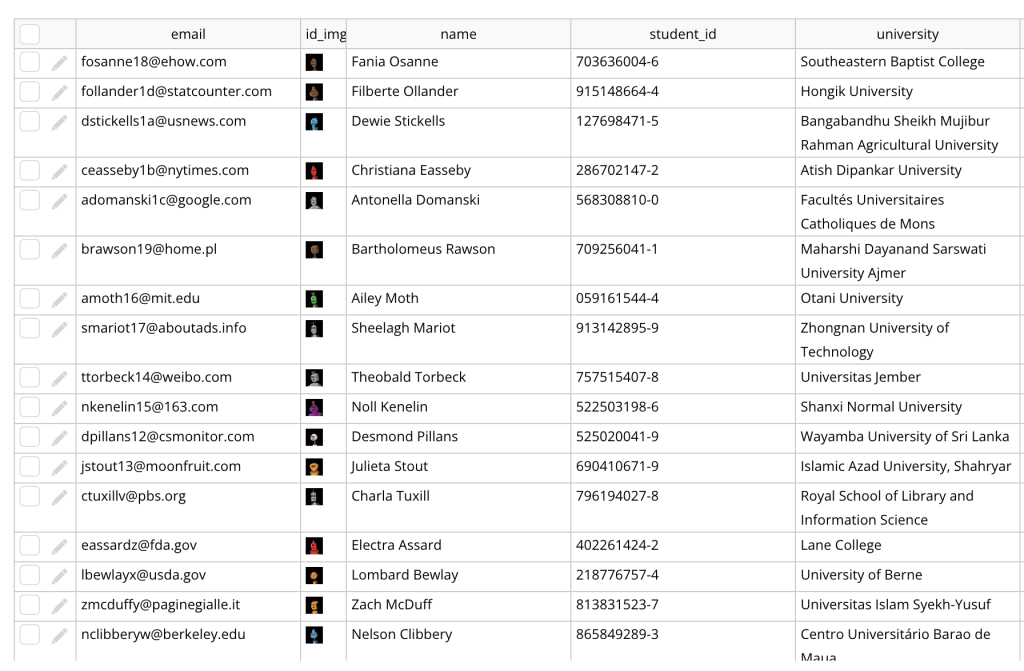
選択して出来上がったデータの一覧がこちら↓
#Rowsから「行数」を入力しダウンロードします。無料プランでは1000行までのデータをダウンロードできます。それ以上の行が必要なら有料になりますが1000行あればテストにはたいてい十分です。

落としたCSVをBubble側でDataをUploadするとこのように一瞬で1~1000行のデータが完成です。
以下の例は
・email(メールアドレス)
・id_img(アバター)
・name(名前)
・student_id(学生のid番号)
・University(大学名)

ほぼ英語のデータですが名前は「中国名」のデータがあるので漢字入力の部分に使ってみても良さそうです。

Mockarooのサービスはこちら
Bubbleでcsvのデータを一括uploadするには、Personalプラン以上の必要があります。
無料のFreeプランではuploadは使用できません。一行ずつ「New entry」からデータを入力することになります。
色でもう迷わない:coolors
次に紹介するのが「色」決めの時に重宝する、coolors というサービスです。
いい感じに色を作ってくれる。という言葉がぴったりのサービスです。
デザインを作成する際にはじめに考えるのがメインカラーやサブカラーなど、1色ではなく組み合わせの色が必要になります。
こんな色がいい〜と頭ではわかっていても、それを自分で作り出すのって難しくないですか? うなずいた方へ、あなたのためのサービスです。
色のアイディアを出す時も大変重宝します。
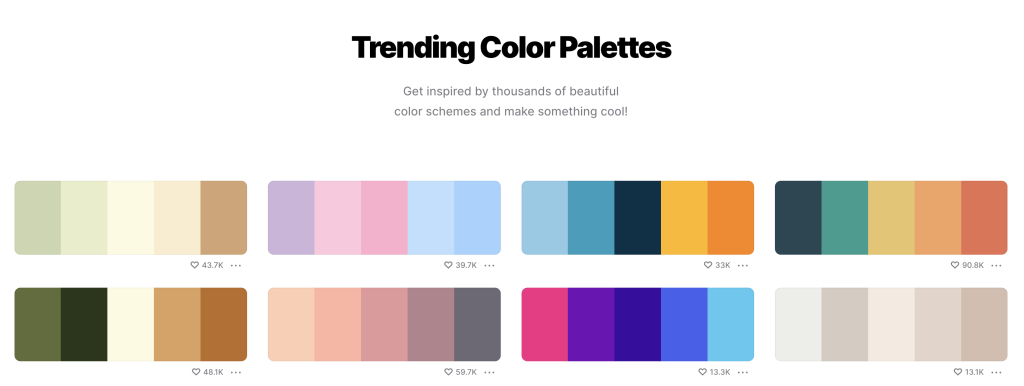
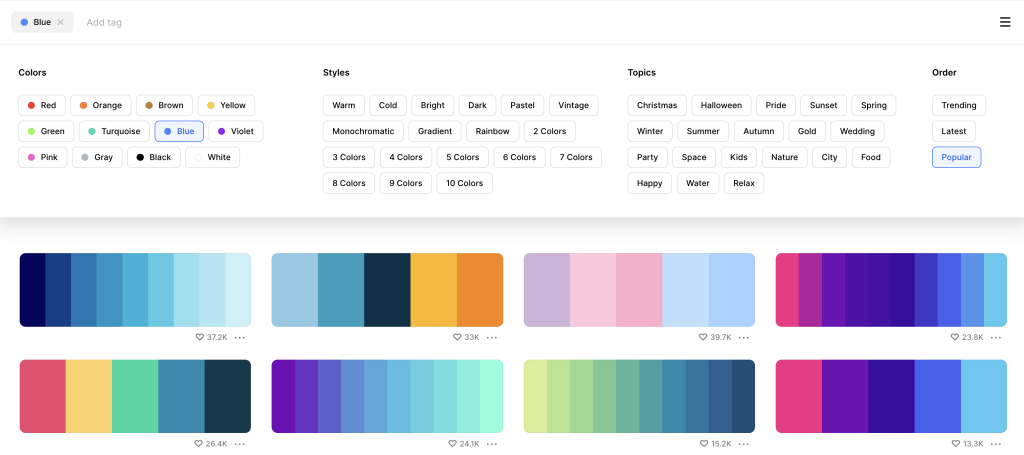
トレンドの色一覧があったり↓

青系、赤系、オレンジ系など、色別から絞れたり↓

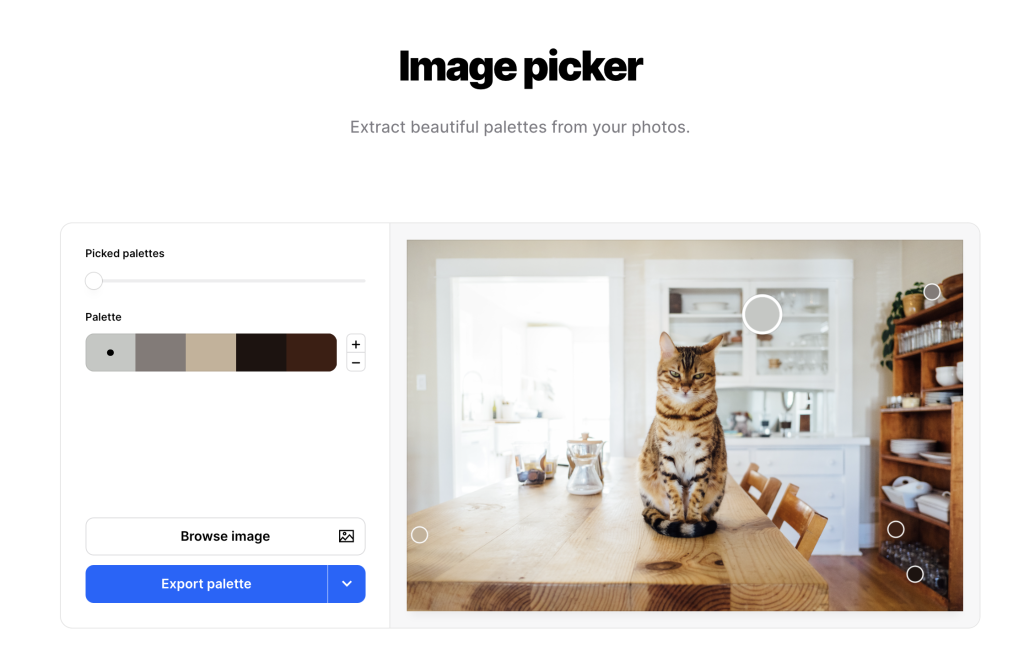
アップロードした画像から画像内の色をピックアップしてくれたり
しかもピックアップされた色の組み合わせが美しい↓

このサービスがあれば「色エラ」で困ることはありません。
coolorsのサービスはこちら
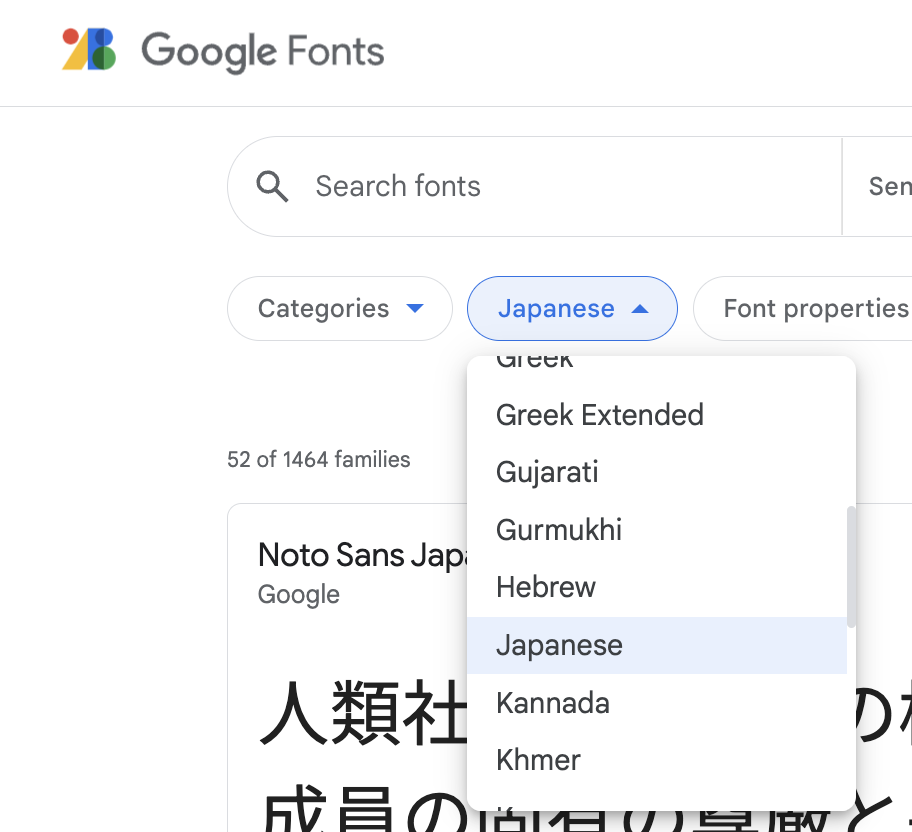
Bubbleの日本語フォント選択に:Google Fonts
Bubbleのフォントは「Google Fonts」から選べることを知っていますか?

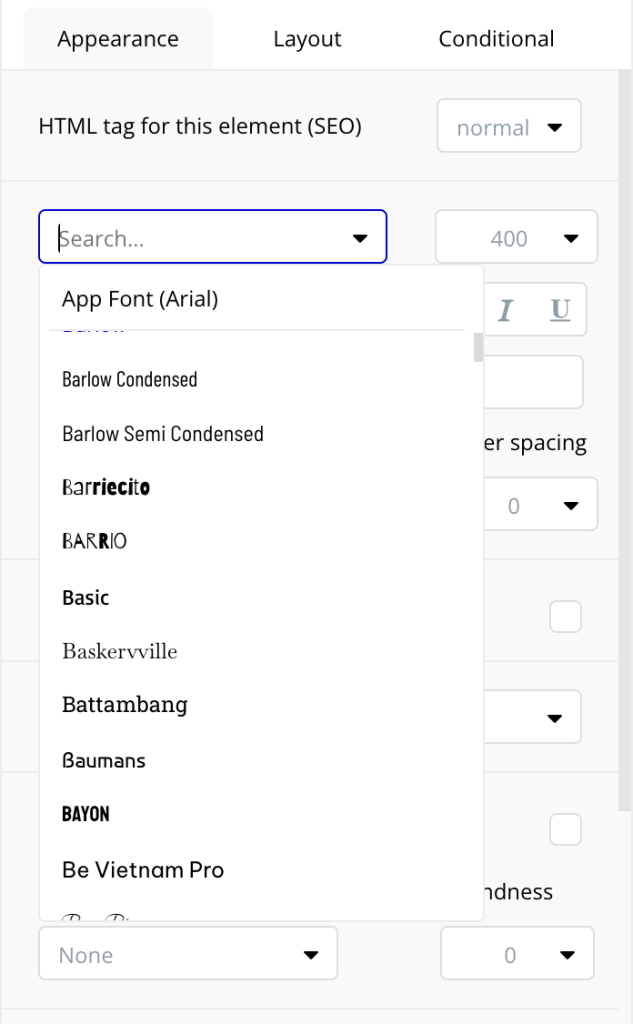
フォントの選択肢部分にカーソルを置くと一覧が表示されます。各フォントの表示形態でフォント名が表示されるようになったので、以前よりはだいぶ選びやすくなりました。
でもそのフォントが文章で数行になったときのイメージは、これだとわかりにくいです。
普段は日本語フォントの「Noto Sans JP」を使用する方が多いですが、フォントのイメージが合わないから他のフォントを選択したい。
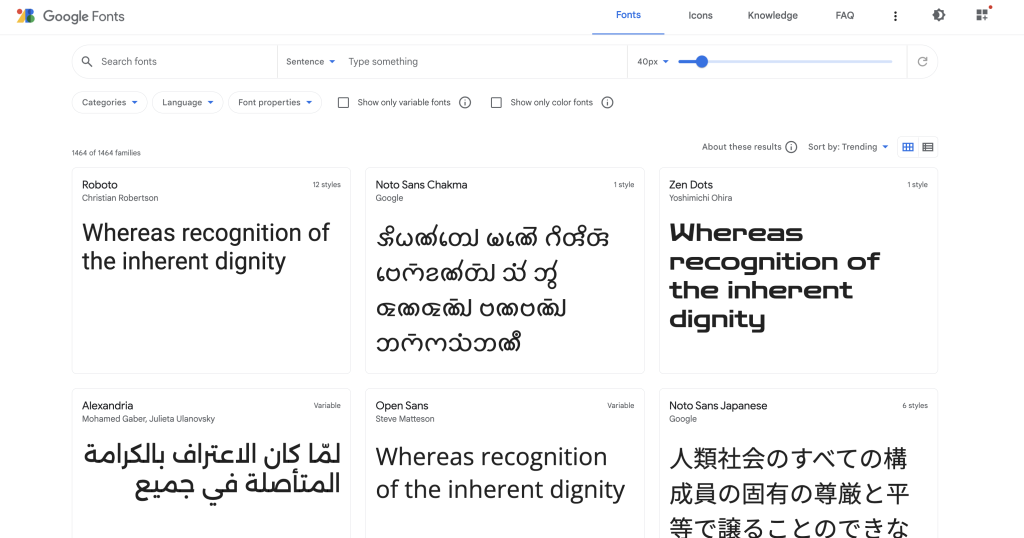
そんな時に確認したいのが、Googleが出している Googleフォント一覧のサイトです。
そのフォントで数行書かれていて、文章で使用する際に確実にイメージしやすくなります。

日本語フォントだけを表示させたい時はこのように言語を「Japanese」で選択
日本語フォントは現在52種類あります。

一例です↓


使いたいフォントが決まったら、Bubbleのエディタ、フォント一覧からそのフォント名を選択すればOKです。
Google Fontsのサイトはこちら
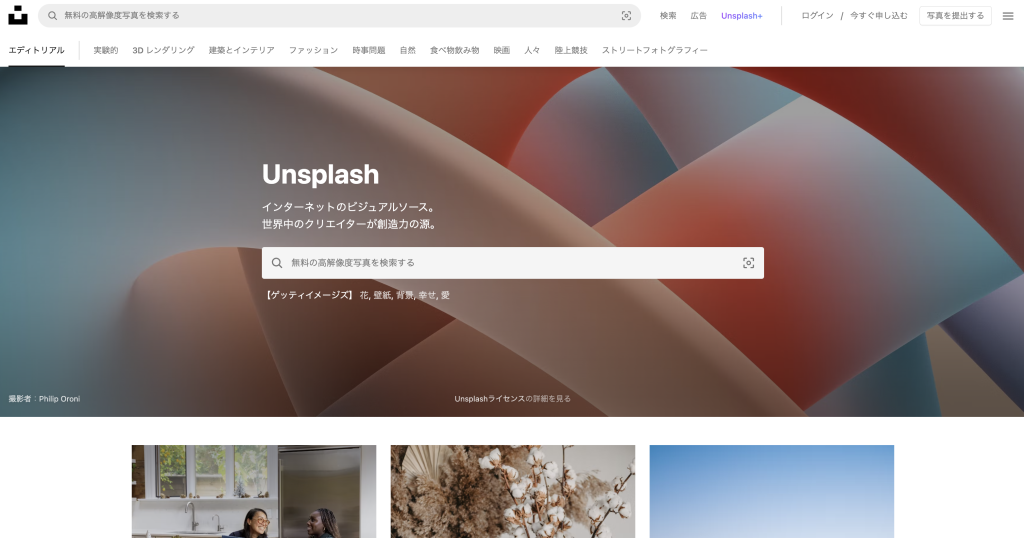
画像選びは:Unsplash
デザインする際に必要な画像選び。
無料〜有料まで画像サービスは多数あります。
その中でも最近、ほぼこれ一択なサービスは Unsplashです。
無料でも洗練された画像が多くあります。日本語検索も可能です。

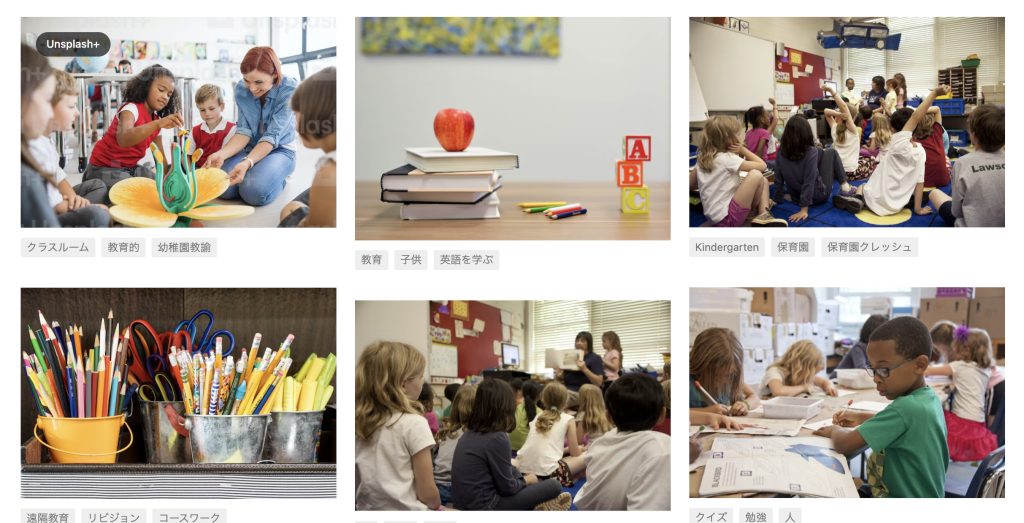
例えば「小学校」と検索すると出てきた一覧がこちら↓
有料も混ざっていますが、無料でも十分良い画像がそろっています。

もともと海外のサービスなので日本の写真はまだ少ないですが、今後増えていきそうです。
Unsplashのサービスはこちら
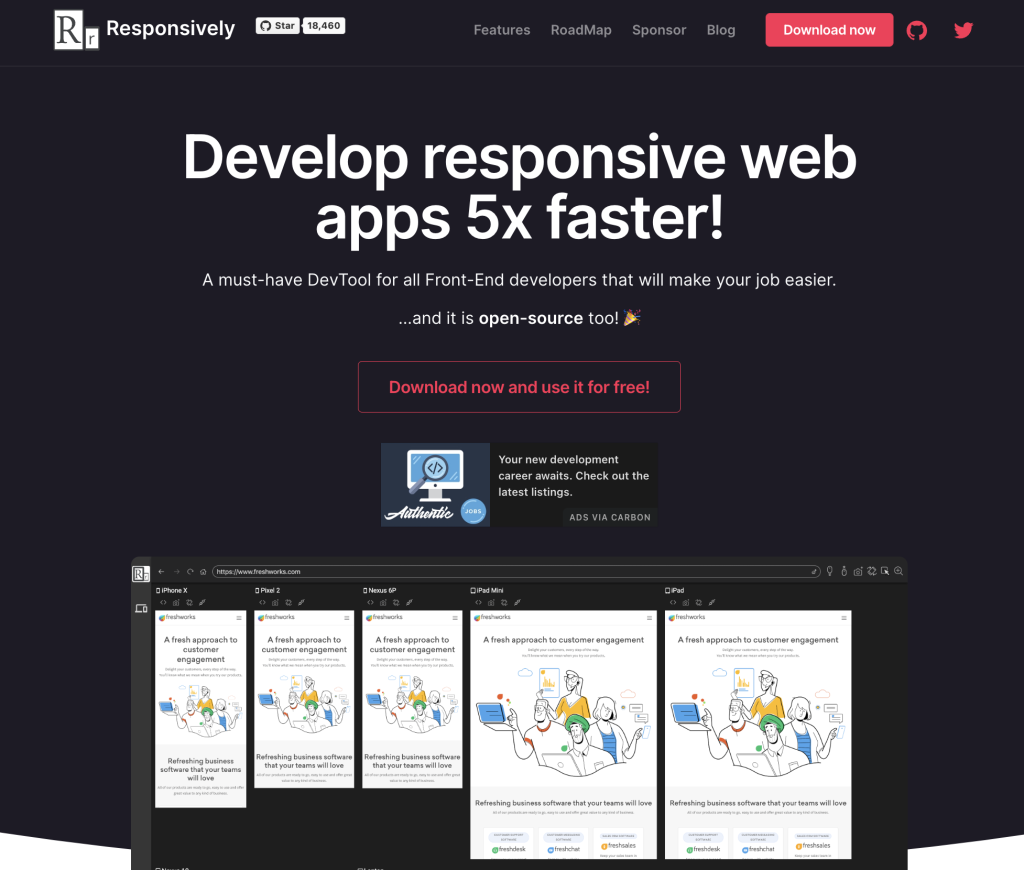
おまけ・レスポンシブを一気に確認:Responsively
レスポンシブの表示を各デバイスで確認するとき、どうしていますか?
ブラウザの検証画面からチェックする方が多いと思います。
もちろんそれでも良いですが、いくつかの画面幅を一気に確認したいときに便利なのがこのResponsivelyのサービスです。
数種類のデバイス表示を、一つの画面で確認することができます。

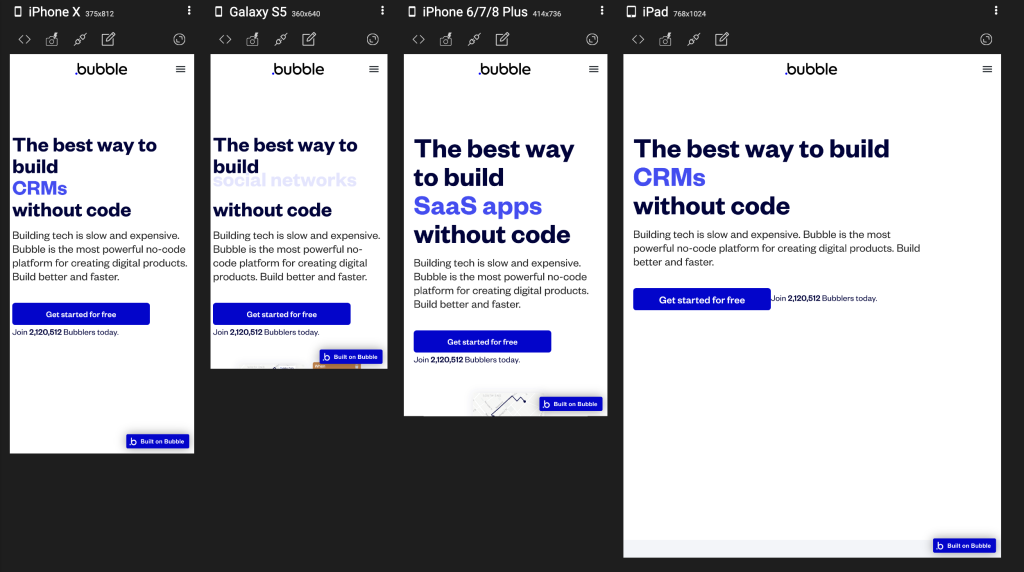
Bubbleのメインページもこのように↓
ページのスクロール確認も可。

一つ難点が、たまに正確に表示されないことがあります。
BubbleのレスポンシブでRowやColumnのgap指定が反映されず、くっついて表示されることが…
その理由から「おまけ」で紹介しました。
全体をざっと確認するときなどに使ってみてください。
ダウンロードしてアプリを使用します。
Responsivelyのサービスはこちら
まとめ:これら無しではやっていけません(笑)
デザイン作成〜Bubble構築の際に使えるサービスを紹介しました。
特にMockarooのようなダミーデータを作成できるサービスは、アプリならではの痒いところに手が届くサービスです。
画像の圧縮や色選びなども、使ったことが無い方はぜひ試してみてください。
今後も「このサービスいい!」というものがあったら随時追加で紹介していきます。
知れば知るほど楽しくなるBubble!
今日も一歩前進、楽しんでいきましょう^^
Bubble構築のご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら