今日は前置き短く、早速いってみましょう〜!
Option Sets ってなに?どんな時に使うのか?
Bubbleで使用できるData(データ)の一種です。
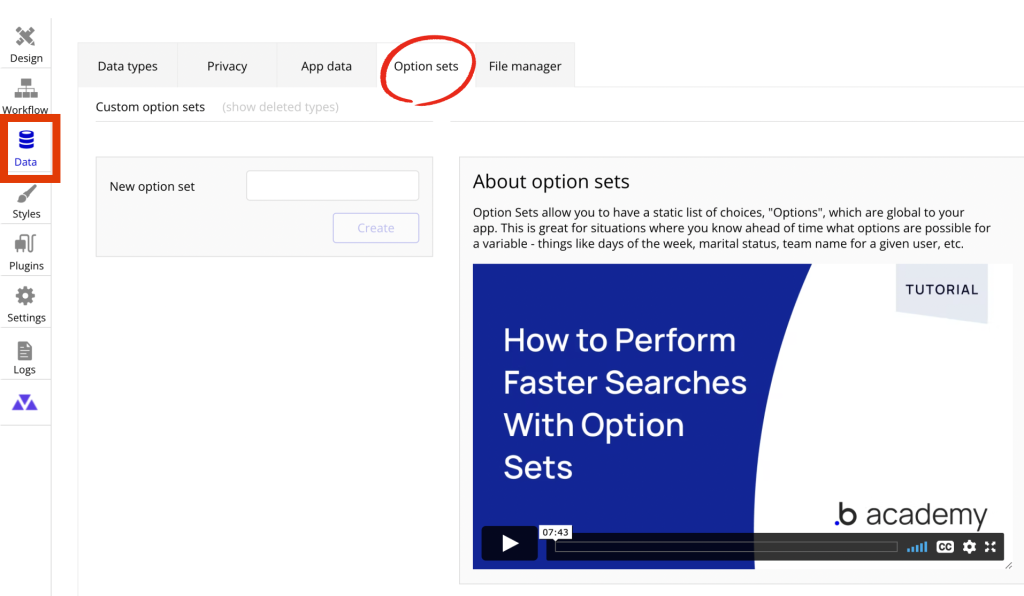
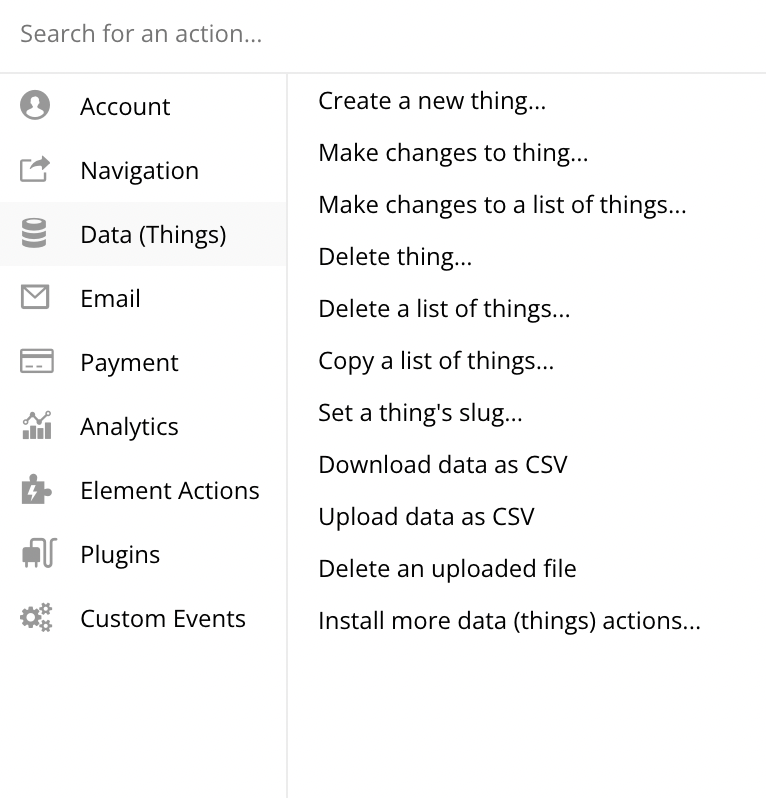
現にDataタブの中にあります。
このOption setsタブから設定をします。
最近、初期段階のときにチュートリアル動画が表示されるんですが
Bubbleに慣れてる人にとっては少し邪魔ですね…それはさておき

Option Setsはどんな時に使うのか?
こんなデータを思い浮かべてください
・都道府県
・性別(男女)
・曜日(月曜〜日曜)
・国名
共通点がありますね。
それは「変更がほぼない」ということです。
都道府県や国名はもしかしたら増えたり減ったりするかもしれませんが、そんな頻繁に変化しません。
このようにほぼ変更する必要がないデータの場合にOption Setsは向いています。
Option Setsにデータを作成する方法
一つ例を挙げてみます。
例えば、曜日を作成する場合は
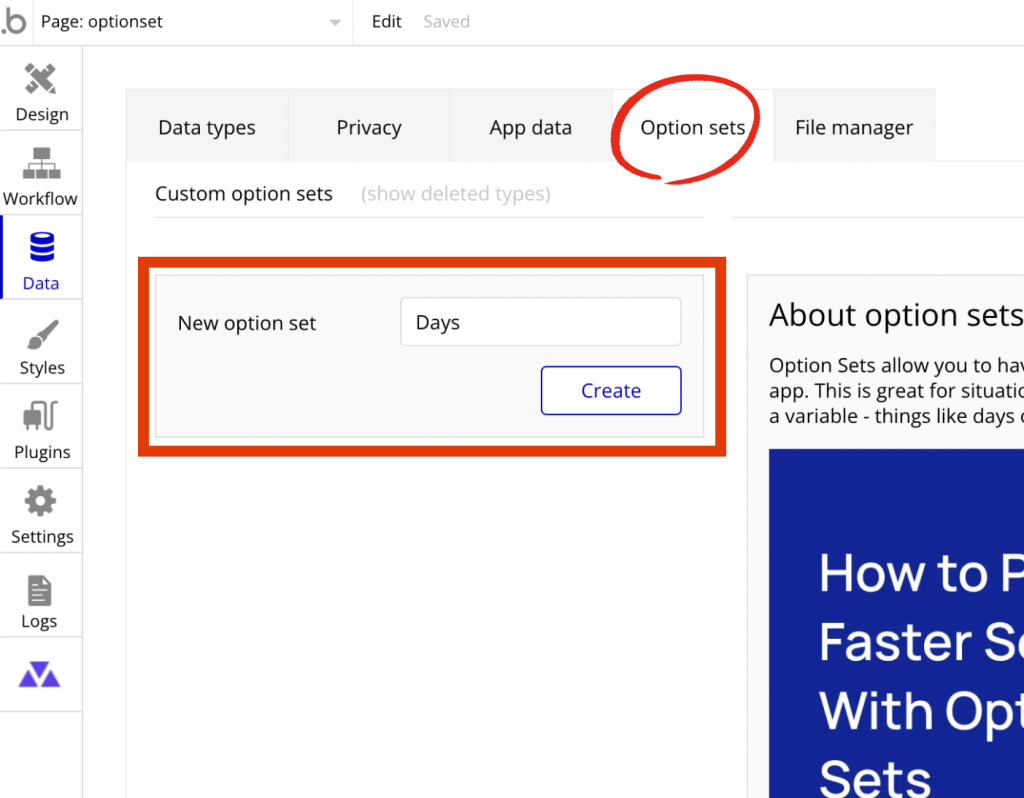
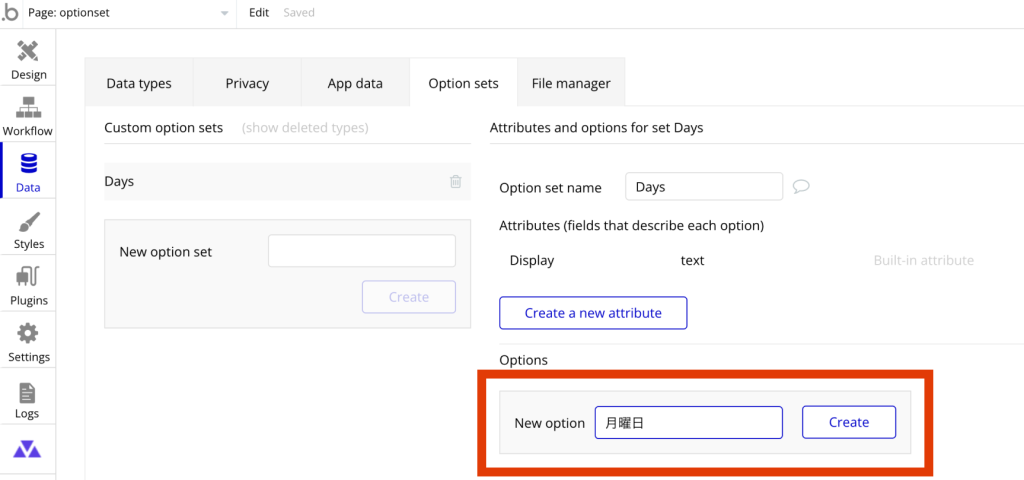
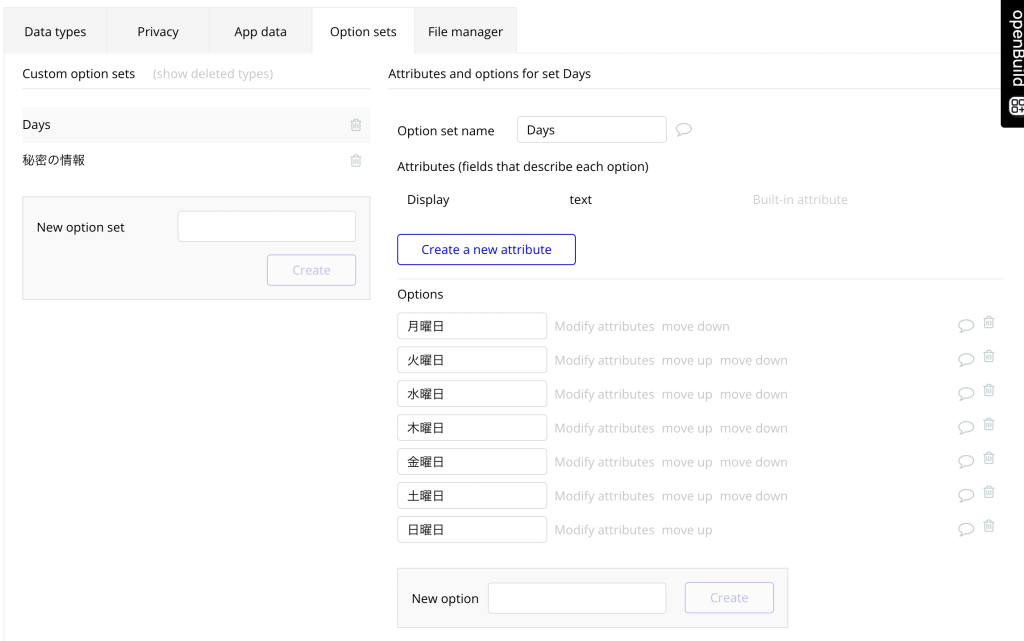
①New potion setに任意名前を入れ、Createボタンを押します。(例:Days)

②次にNew potionに オプションで表示させたい名前を入れ、Createボタンを押します(例:月曜日)
月曜日〜日曜日までこの作業を繰り返し、7個登録します。

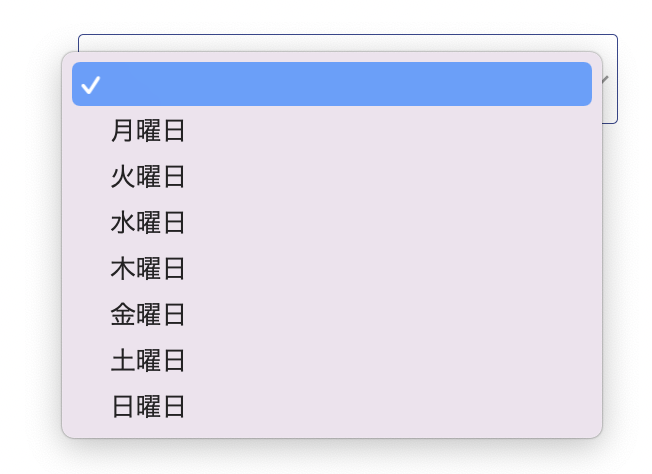
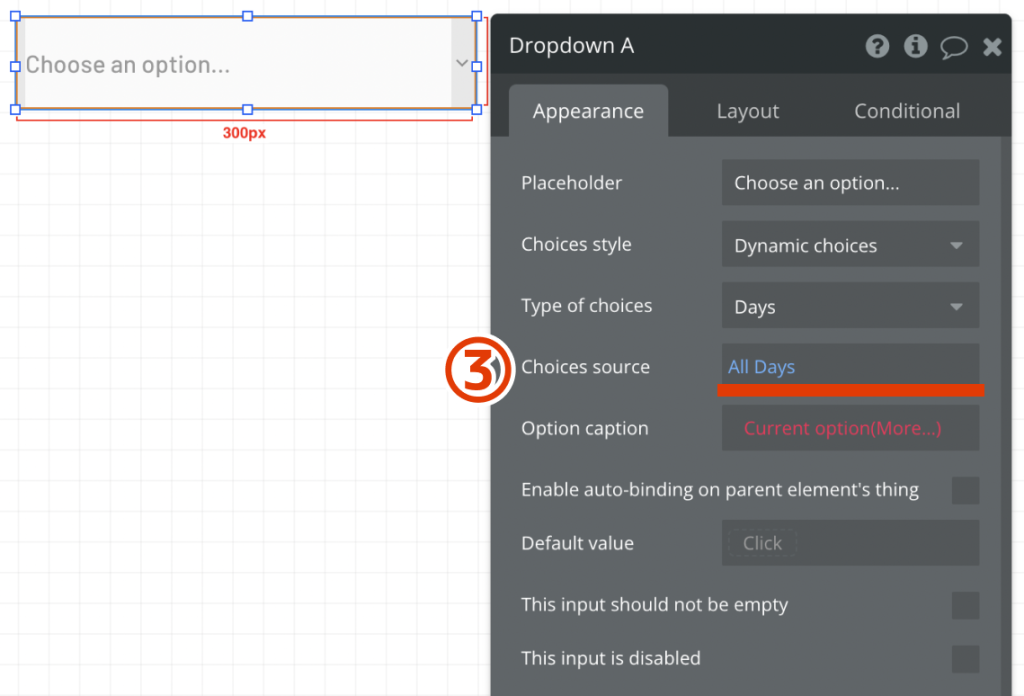
③ドロップダウンでこのデータを表示させると、このようになります。

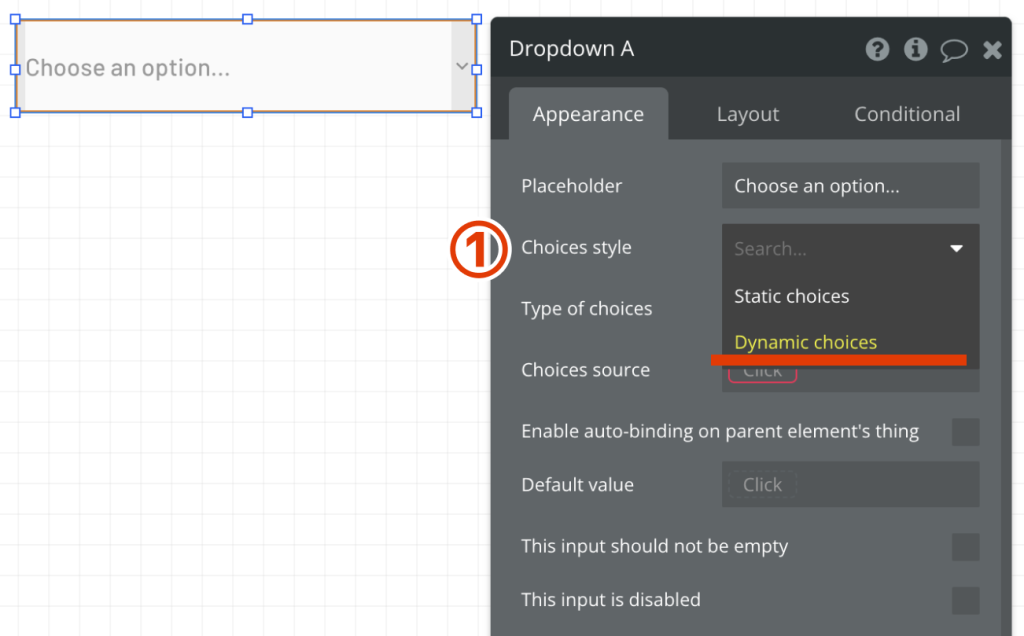
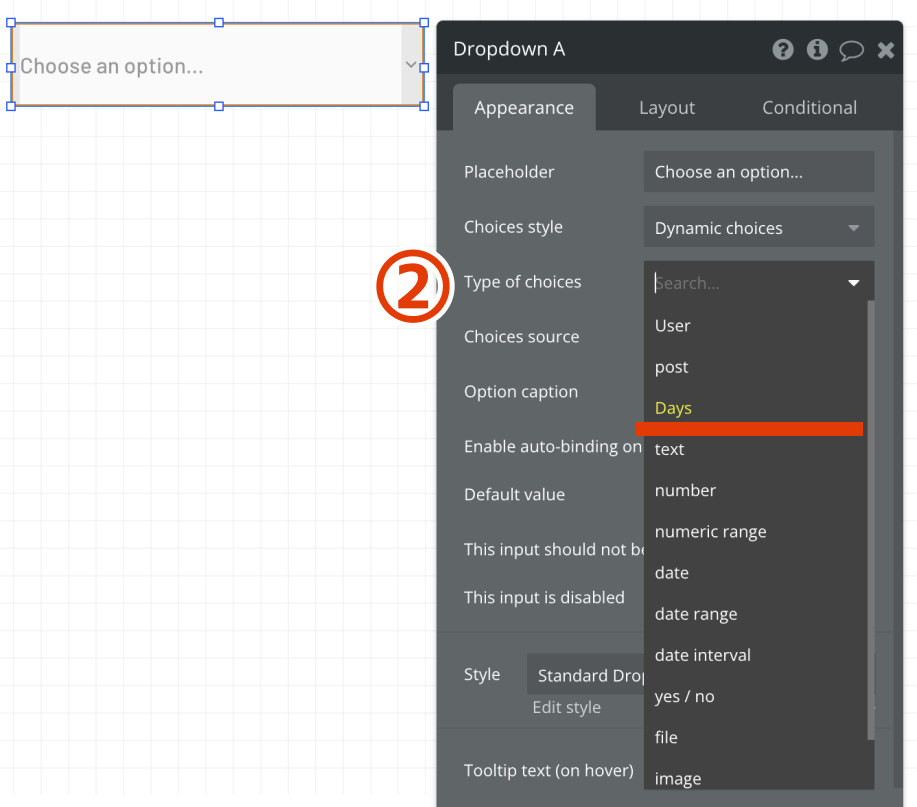
プロパティエディタの設定は以下の通りです↓




設定は完了です。
プレビュー画面を見ると月曜日〜日曜日までがドロップダウン表示されていると思います。
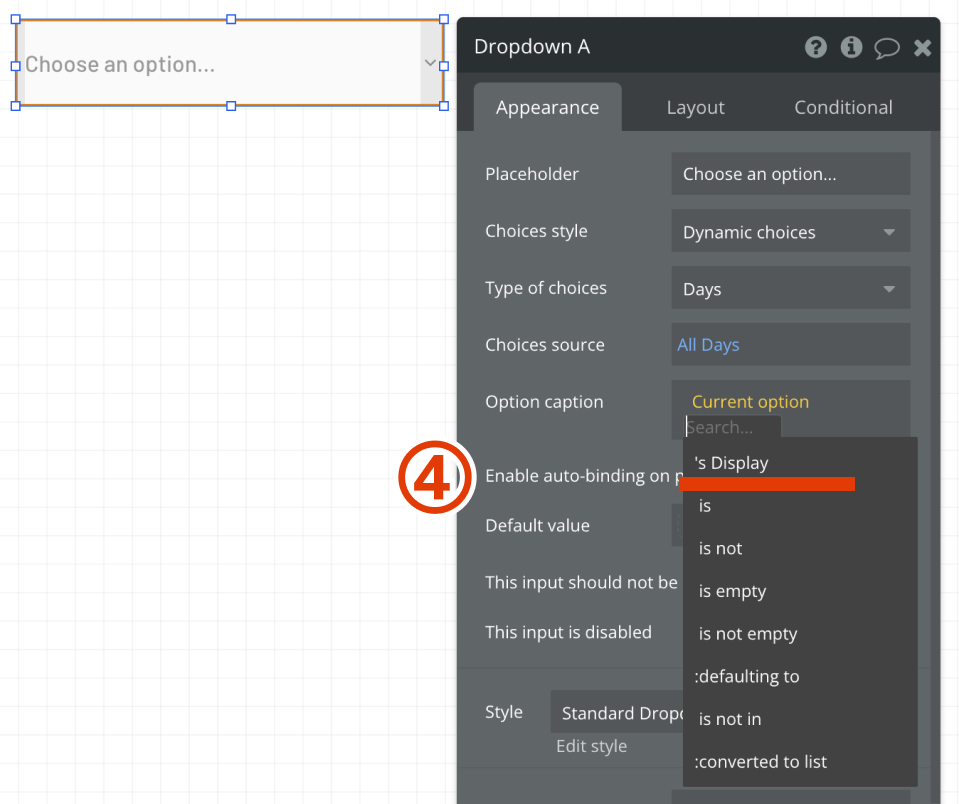
「Displayしか登録していないので、Displayを選択します」について少し補足をします。
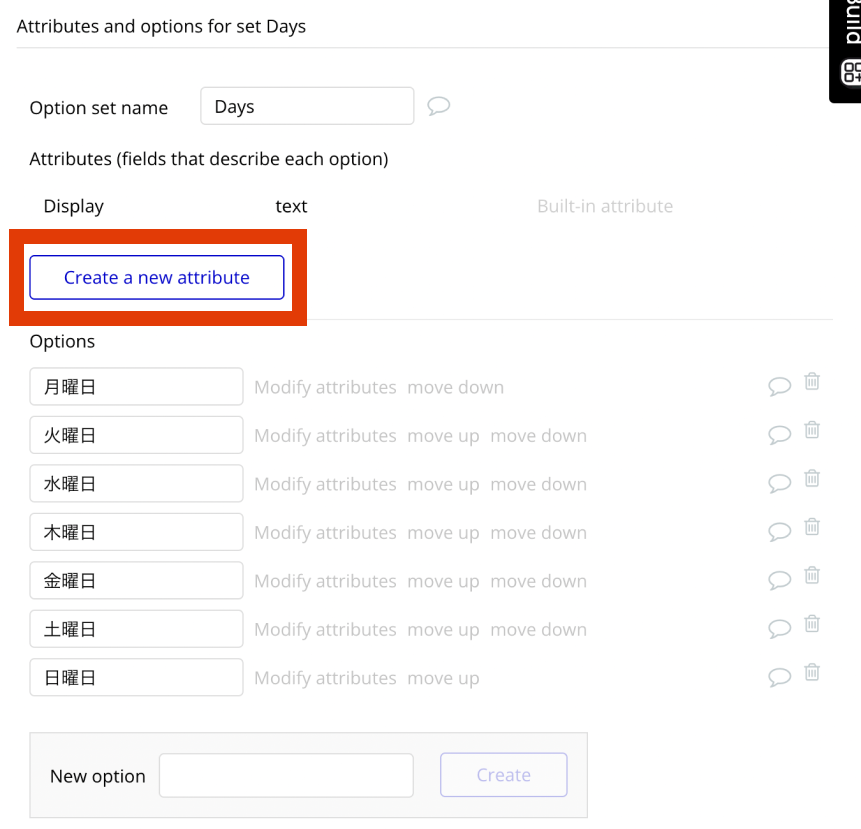
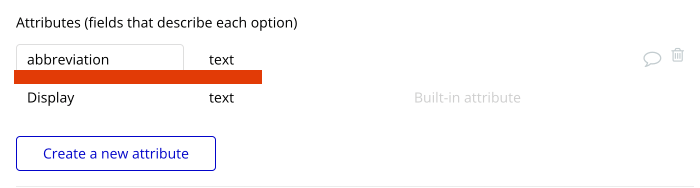
New optionのところで 「月曜日」と入れました。この箇所に入れたものは全てDisplayとして登録されます。実はDisplay以外にもattribute(属性)を追加できます。
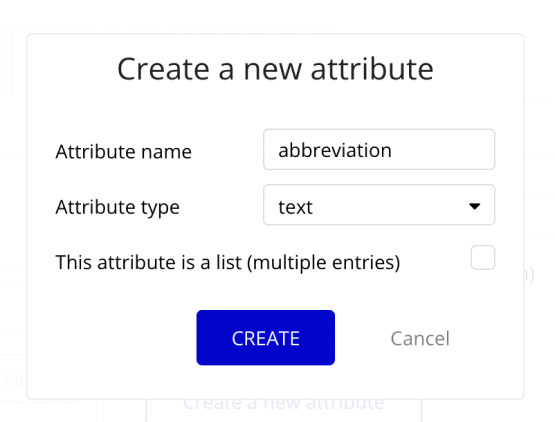
キャプチャで見せるとこんな感じで追加が可能です。
*詳細は次回のブログ【Option Sets応用篇】で解説します。お楽しみに^^



Data Typesとの大きな違いは?
データといえば他にも、Data typesがあります。
Data typesと Option sets は何が違うんでしょうか?
この違いを知ることでOption Setsをより深く理解できます。
・Data typesは、ユーザーが追加変更できる(dynamic、動的なデータ)
・Option Setsは、ユーザーが追加変更できない(static、静的なデータ)
Data typesはみなさんご存知、Create a new や Make changes のようにアプリのユーザー側がデータの追加や変更ができます。例えばSNSを例に考えると、一度投稿した内容の変更や削除などユーザー側のアクションでできるようになっています。

しかしOption SetsはこのようなWorkflowから変更かける機能がありません。
Option SetsはBubbleのエディタから追加や変更を行う必要があり、それゆえ開発者やBubbleのエディタを触ることが可能な管理者のみ、追加や変更が可能です。
言葉を変えて言うと、ユーザー側で追加や変更を加えたいデータは、Data typeを使う必要があります。
Option Sets 良い点
良い点は、パフォーマンスの観点から表示が早いことです。
Option Setsは、ページを読み込んだ時にデータがクライアント側(ユーザーが見ている画面)に渡されます。ドロップダウンなどで表示する際も遅延なく表示が可能です。
対してData typesにあるデータは毎回サーバーとの通信が必要になります。データが必要な時に毎回取りにいっているのでOption Setsより時間がかかります。また通信状況によっては遅延することもあります。
47都道府県のデータは、実はData typesとして保存し表示させることもできます。
ただ前チャプターでも説明した通り、ユーザー側が変更する必要がないデータはOption Setsの方に保存しておく方が効率的です。
ユーザーがデータを変更する必要がないものは、Option Setsで登録すると良い。
表示速度が早くパフォーマンスが○
Option Sets 注意すべき点
ここまで読んだ方は、Option Setsは良いことだらけ!
早速使おう!!と思いますよね。
しかしちょっと待ってください!
【注意】個人情報や見られたくないデータには使用できません!!!
なぜなら Option Setsに保存したデータは、全世界の誰でもがアクセスできる、見えてしまいます。
BubbleのPrivacy rule(設定)もOption Setsは使用できません。
データが自動でページに読み込まれます。
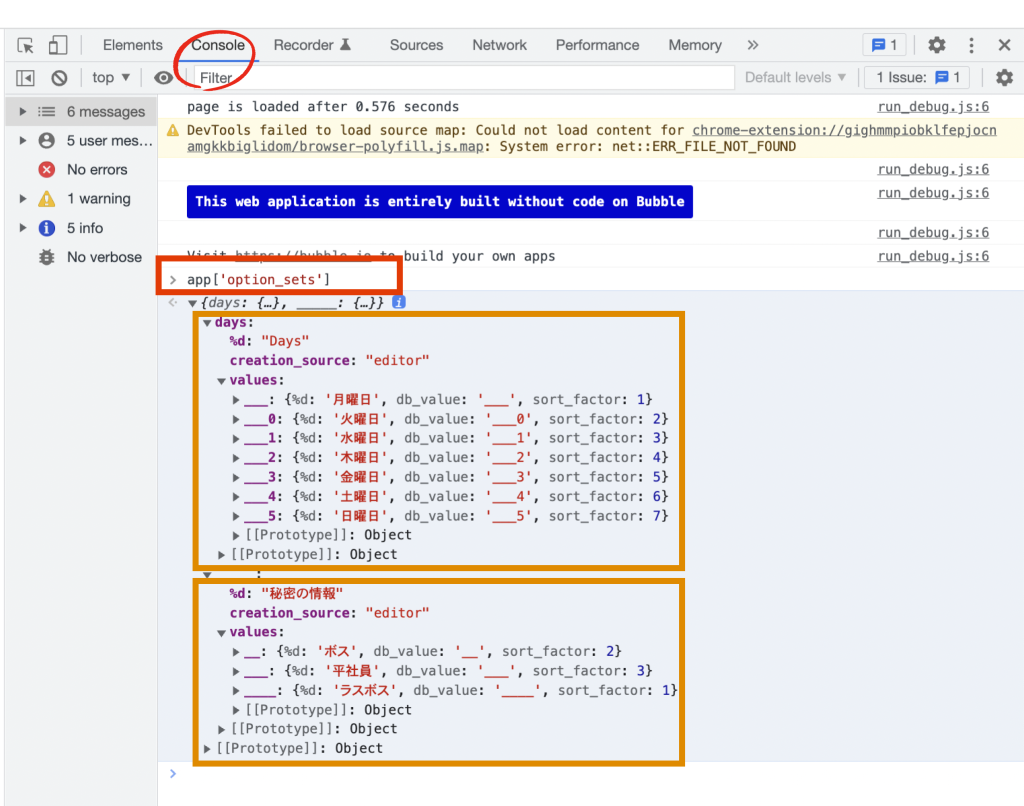
Webの知識がある人が「要素の検証」をすると、こんな感じにデータが丸見えです…
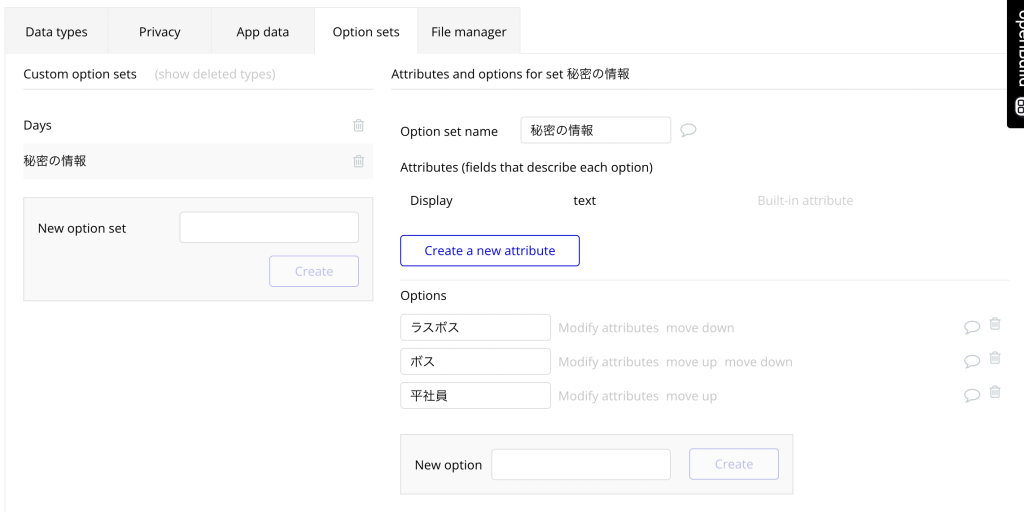
例)「Days」と「秘密の情報」という Option Setsを作成しました。


ブラウザの要素の検証から見てみます
console → app[‘option_sets’] で開くと

えっ!!!これやばくないですか??
曜日見えても全く問題がありませんが、秘密の情報のOption Setが、ラスボス、ボス、平社員..データが全て見えてしまっています。
Option Setsに保存したデータは全部公開されています
Webのデベロッパーツール(要素の検証)を使うと情報がダダ漏れしているのがわかります。
都道府県や性別、曜日など誰が見ても大丈夫なものだけにOption Setsを使用しましょう!
まとめ:Option Sets(基礎編)
Bubbleのデータの一種で、使い方さえ間違えなければとても便利です。
・ユーザー側のデータ更新の必要がないデータ
・個人情報や隠したいデータでないもの
・頻繁に変更の必要がないデータ
に向いています。
Option Setsに保存したデータは表示速度も早くユーザー体験も良くなります。
ただ一点、セキュリティの観点だけ全データが見えてしまうので注意して扱ってください。
次回のブログではOption Setsの「応用編1」Attributeの使い方と知っておくと便利な小ネタ3点をお伝えします。
Bubbleの設定でお困りの方へ
思った動きを設定できない
こんな設定できるのか?
など
ご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら