Google Analytics、言わずと知れたweb業界に欠かせないツール。Googleが提供している無料のアクセス解析ツールです。
Google Analytics自体をはじめて聞いたよ!の方にざっとこんなことができる、を書き出しました↓
- サイトに訪れた人数や滞在時間がわかる
- よく読まれているページがわかる
- どの時間帯にアクセスが多いかがわかる
- どこから(例えば SNS経由で)流入してきたかがわかる
上記がわかると、読まれていないページの改善したり、アクセスが多い時間に新記事をリリースしたり、流入が多いSNSを中心に宣伝したり、戦略を立てることができます。
つまり自身のビジネスをGoogle Analyticsの解析で加速することができます!
サイトやサービスはゴール(目的)があって作っている場合がほとんど。目的に沿った改善ができるよう、ぜひ使いこなしたいツールです。
本記事では、BubbleサイトへのGoogle Analyticsの導入方法と、さらに解析上級者向けに「カスタムイベントを」独自に作成し導入する方法も解説します。
カスタムイベントは、Google Analyticsが自動で収集するデータ以外に独自で収集したいものがある場合に設定します。
この記事でわかること
・BubbleへのGoogle Analytics設定方法
・カスタムイベントを作成し、導入する方法
Bubble へ Google Analyticsを導入する方法
Google Analyticsをまだ使ったことがない方は以下リンクから開始してください。
Googleマーケティングプラットフォーム の「ログインする」ボタンから開始します。
*Googleアカウントでログインする必要があります。
Google Analyticsで新規アカウントを作成
今回のための「アカウント」を作成しましょう!
ここで言う「アカウント」は、管理画面の中に複数の「アカウント」を作成することができ、自身が管理するブログやサイト毎にアカウントを作ることができることを意味します。
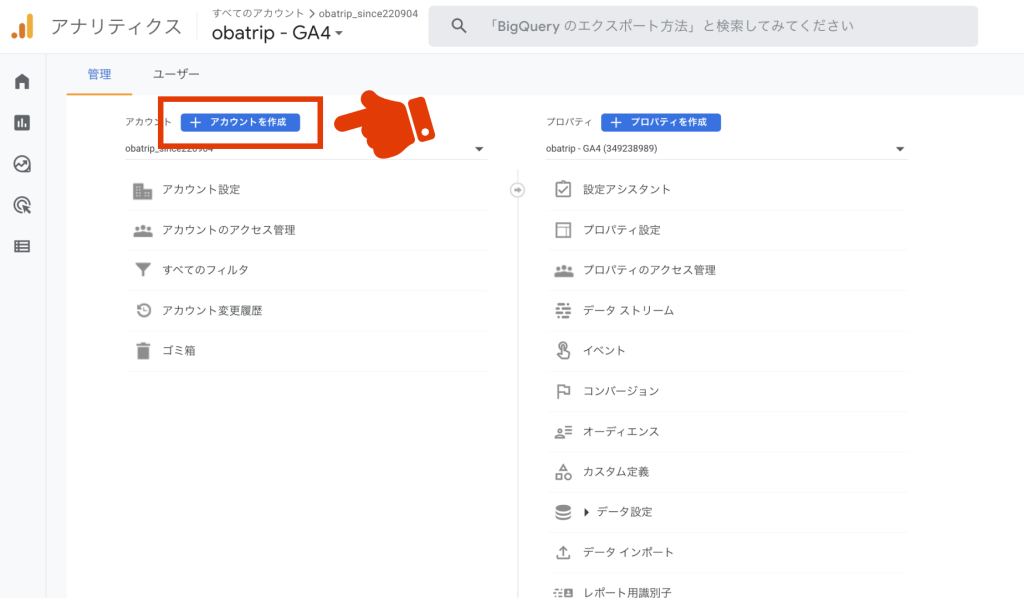
「+アカウント作成」ボタンを押します↓

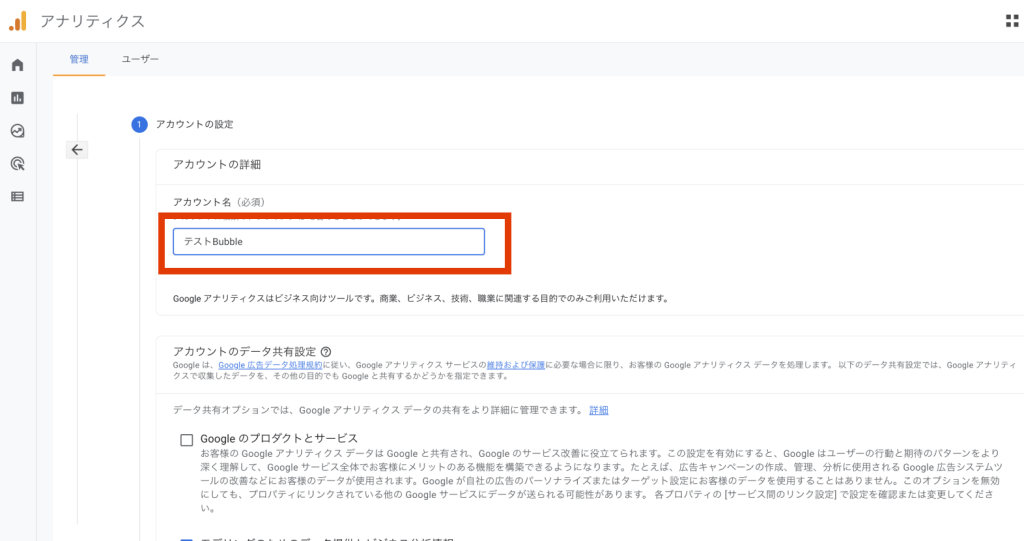
アカウント名を入れ、「次へ」のボタンを押します。
アカウント名は、管理名としてわかりやすいものを付けます。
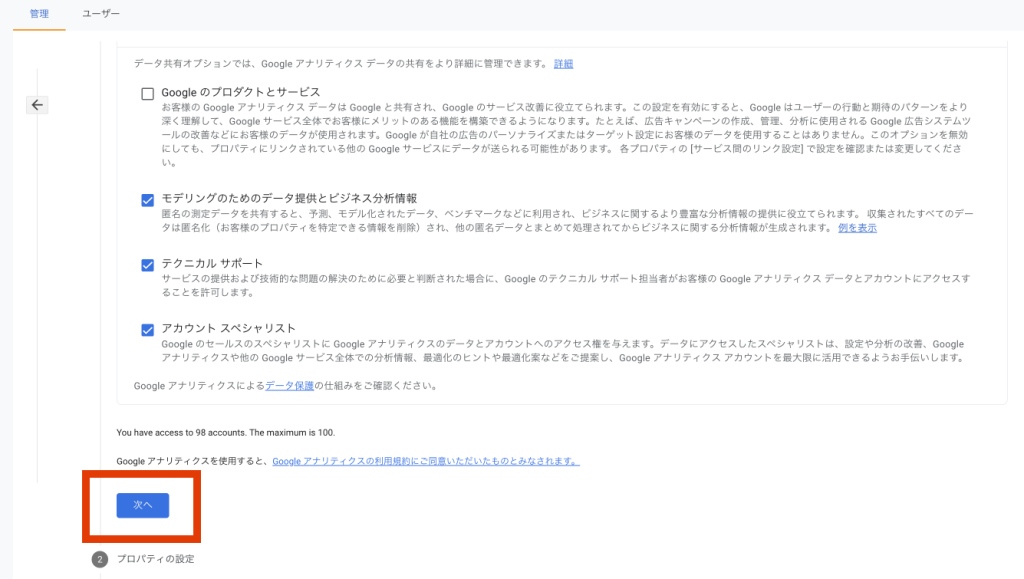
4つのチェックボックスは、今回はデフォルトのままで良いです↓


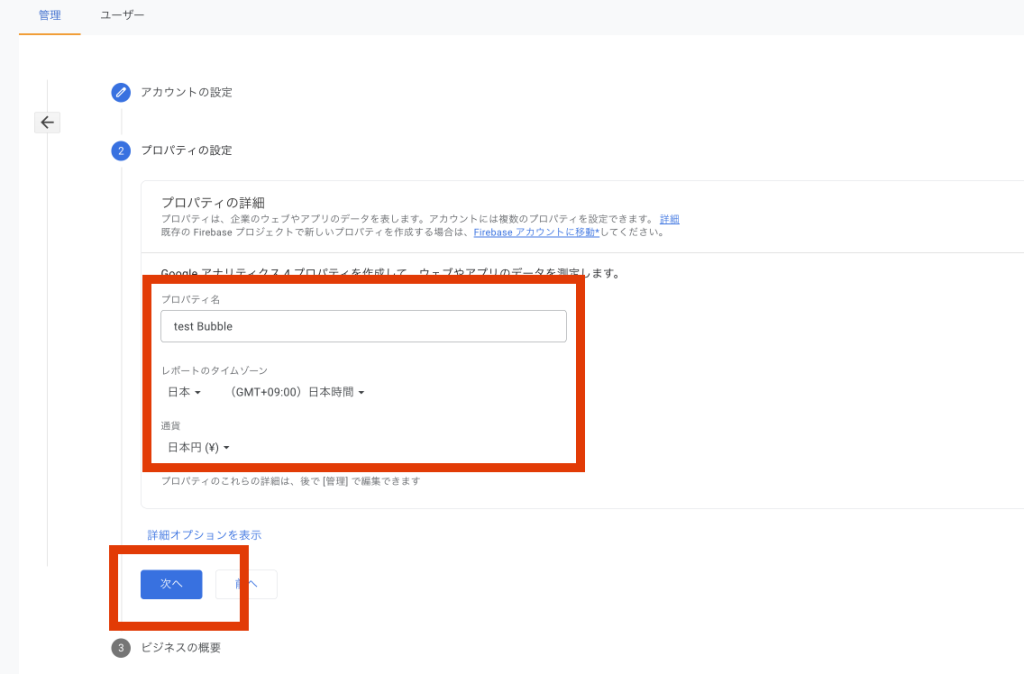
プロパティー名を入れ、タイムゾーンを日本、通貨を日本円にし、「次へ」のボタンを押します↓

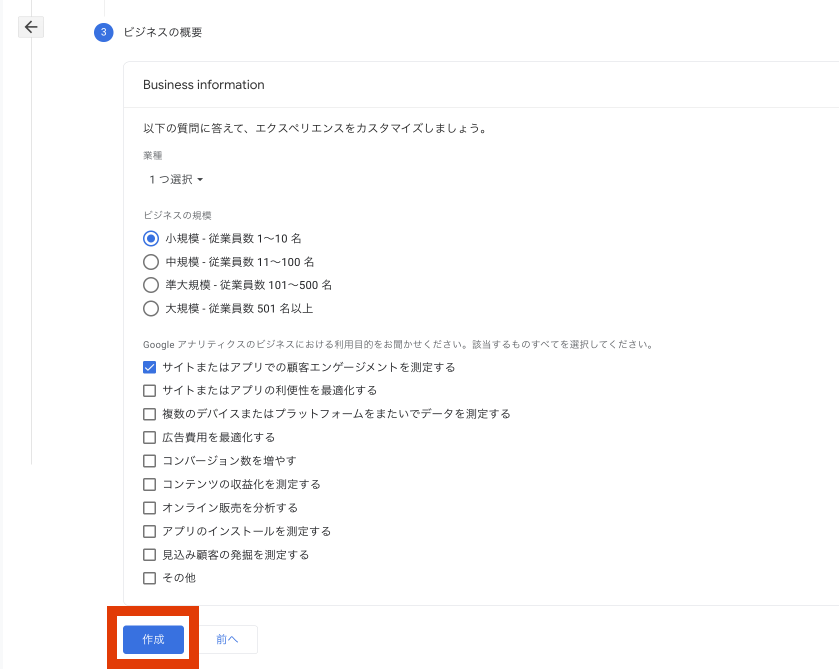
ビジネス情報を聞かれるので適当にチェックを入れ、「作成」ボタンを押します↓

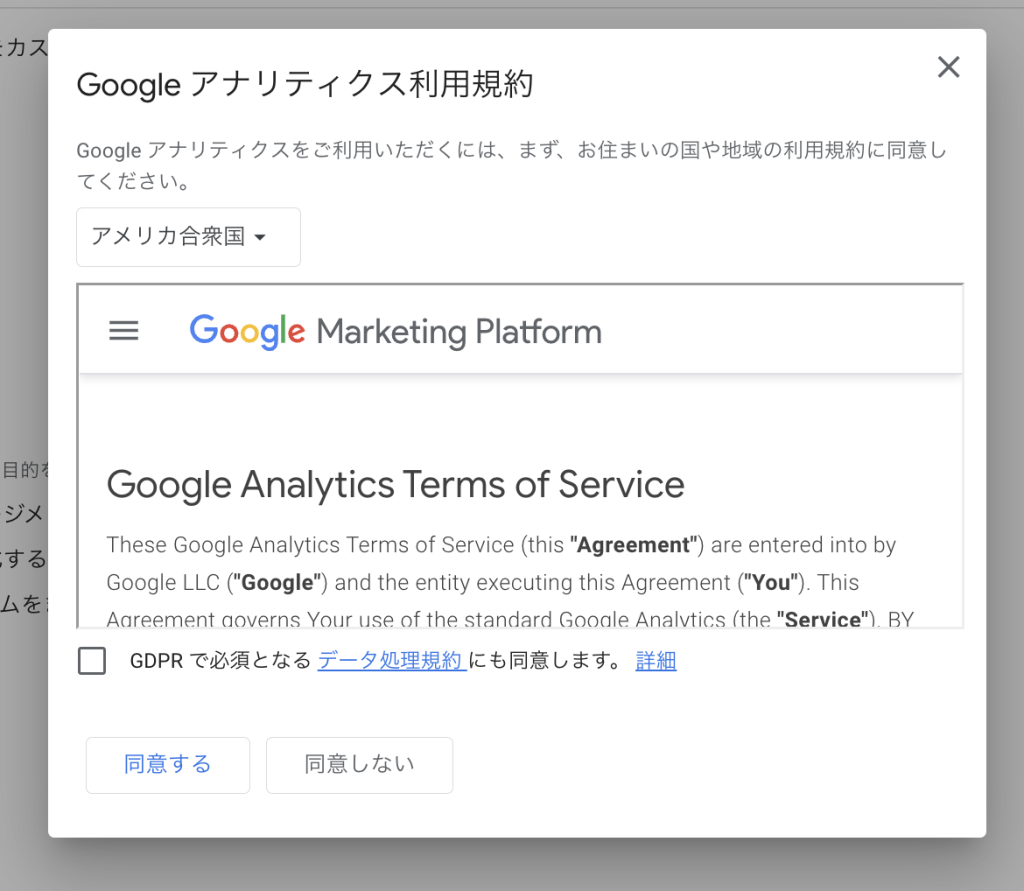
利用規約にチェックを入れ「同意する」ボタンを押します↓

測定ID(トラッキングID)を取得
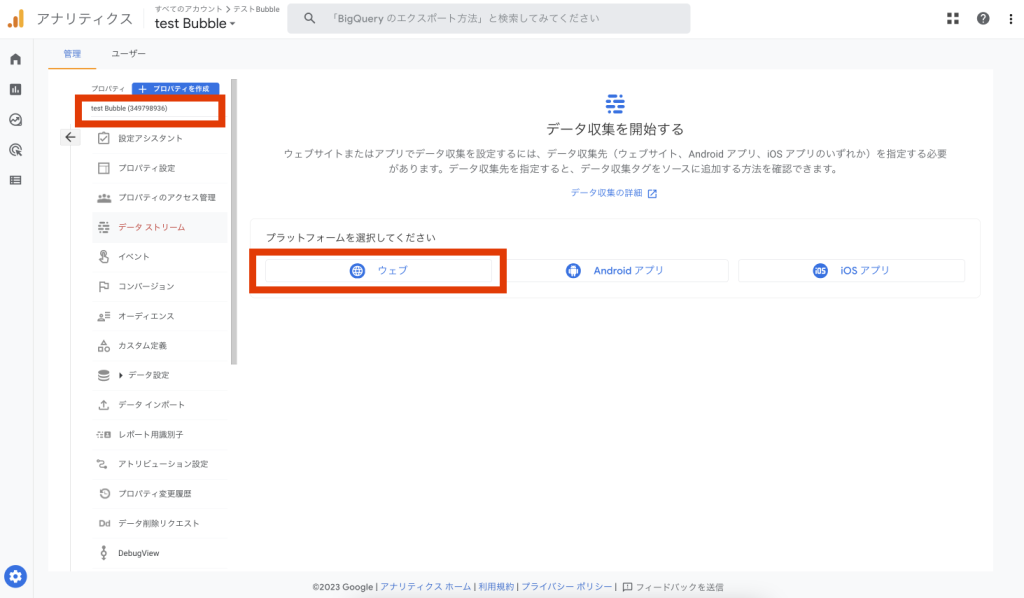
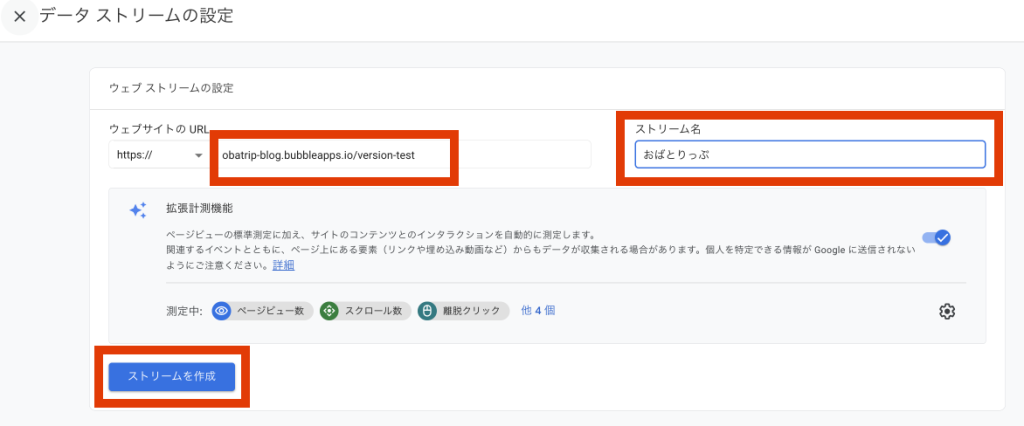
次に、先ほどの「プロパティ名」で、どのサイトやアプリを管理するかを設定します。今回はウェブなので「ウェブ」を選択し、ウェブサイトの URLとストリーム名を入力します↓


・ウェブサイトのURL – https// からあとのURLをそのまま入力
・ストリーム名 – このURLを管理したい名前、自分がわかる任意の名前でOKです
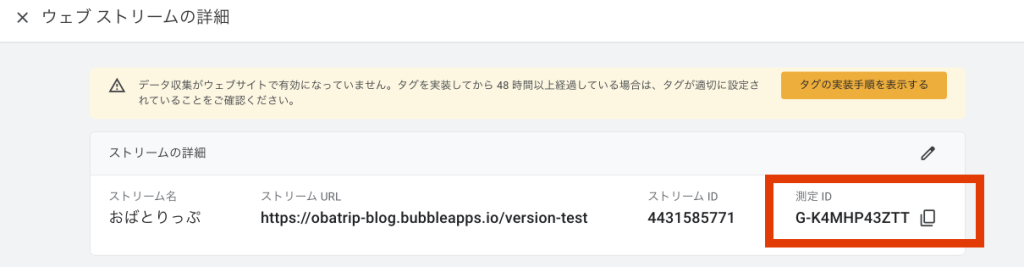
完了すると、ウェブストリームの詳細が表示されます。
測定IDが、このあとBubbleエディタで入力する「トラッキングID」になります。

画面を閉じた後に「測定IDがどこにあるかわからない」と聞かれることがありますが、
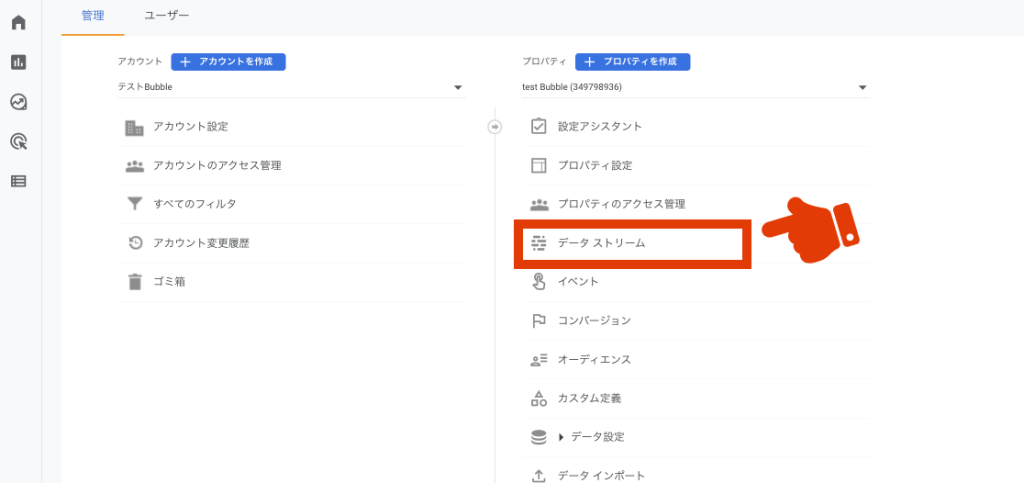
項目「データストリーム」からいつでも測定IDを確認することができます。ご安心を!

「測定ID」をこのあとBubbleの方に紐付けます。
Google Analyticsのプラグインに「トラッキングID」を入力
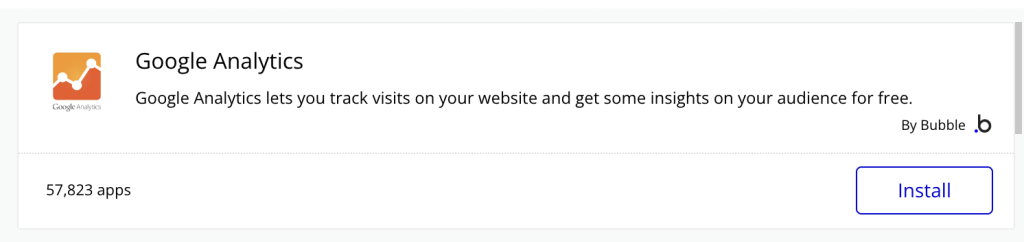
Bubbleのエディタに行き、Bubble公式のGoogle Analyticsのプラグインをインストールします。

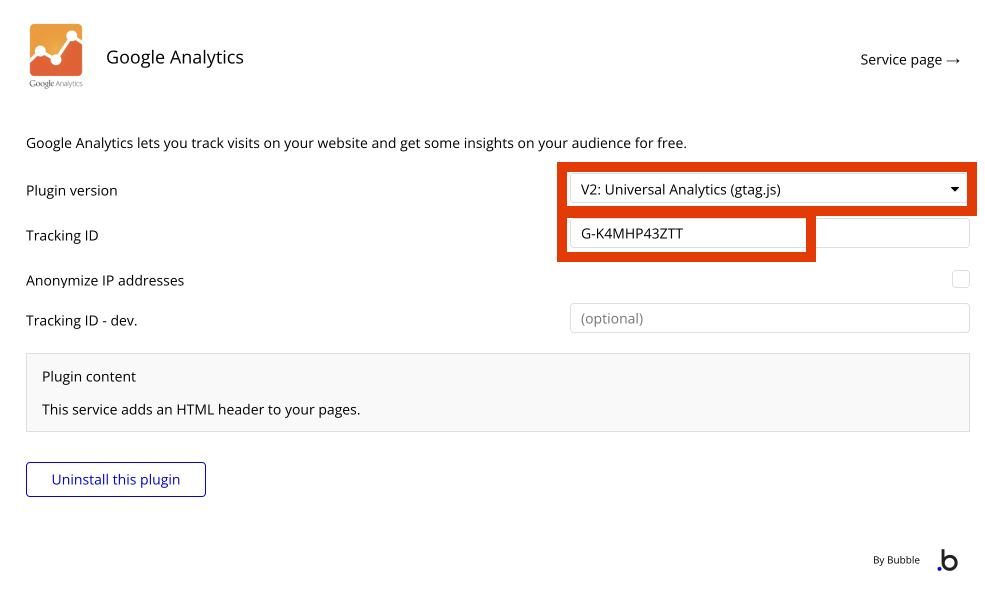
プラグインバージョンを最新のものに変更し、
Tracking IDに先ほどGoogle Analyticsで取得した「測定ID」を入れます↓

なんと、これで連携が完了です!
実際に連携されているか?を確認するため、アナリティクスの方のデータをみてみます。
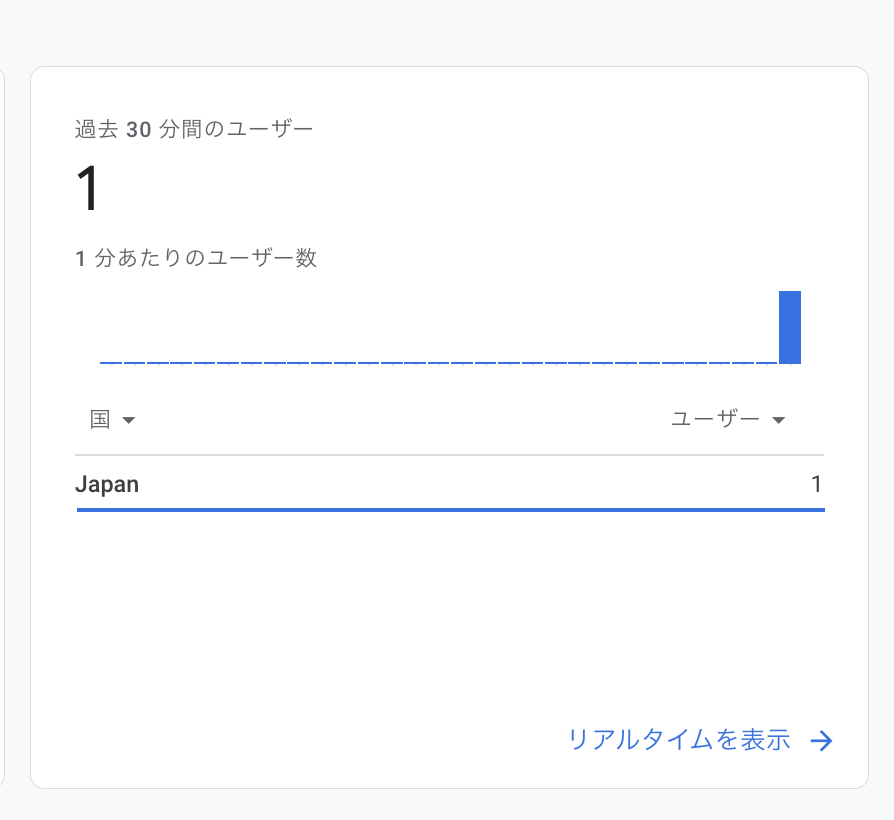
ホームアイコンをクリックすると、
日本から誰かがサイトを閲覧していることがわかります。これは私ですね(笑)
表示されるまで数分かかることがあります。画面を何度かリロードしてみてください。

しっかり連携されていることがわかりました!
カスタムイベントを設定する
Google Analyticsが自動で取得しているイベント以外に独自でイベントを作成することができます。これをカスタムイベントといいます。
アナリティクスが自動で収集しているイベントは以下のようなものがあります。(一例)
・first_visit – 初回訪問した時
・page_view – ページビュー数
・click – 外部離脱へのリンクをクリックした場合
・scroll – ページの90%までスクロールした場合
GA4 自動収集イベント(Google Analytics公式)
全ての自動収集イベントを確認するには公式ページを確認してください。
Google Analyticsが取得しているイベントには無い、独自の計測をしたいときに設定するのが「カスタムイベント」です。
それゆえイベントを作成する前に「自動収集イベント」とかぶっていないか?を確認しましょう。同じイベント名を付けると分析時に不具合が起こる可能性があるからです。
ここからはカスタムイベントの具体例を挙げて解説をしていきます。
こんな設定を行います↓
設定例)
「購入ボタン」が押された際のイベントを設定
カスタムイベントに対応したプラグインを入れる
Bubbleエディタに行き、プラグインタブから、カスタムイベントに対応したプラグインをインストールします。
Google Analytics V4 + Custom Eventsのプラグインです↓

実はこのプラグインを入れることにより、前項までの「Bubble公式 Google Analytics」のプラグインは必要なくなります。
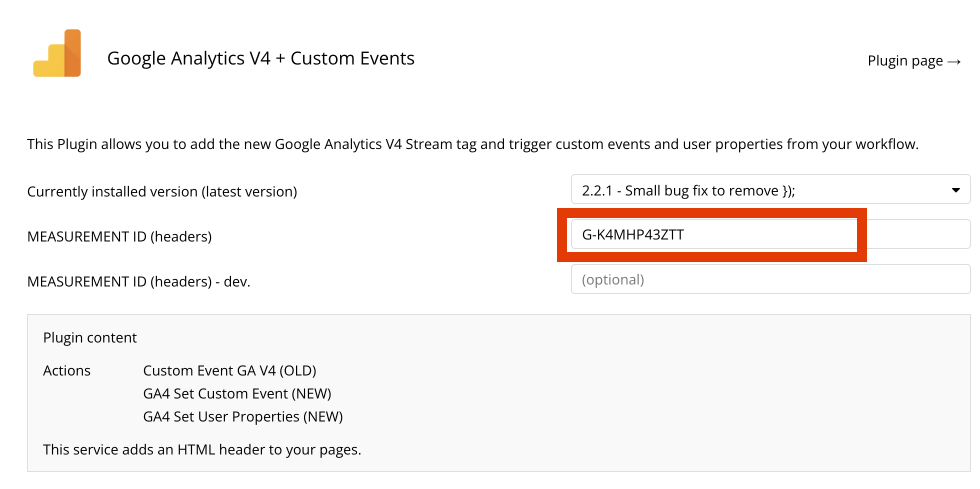
今回導入したプラグインにもトラッキングID(測定ID)を入力する箇所があるため、この一つのプラグインで完了できてしまいます。
今回のプラグインでは、MEASUREMENT IDという項目に、Google Analyticsの測定IDを入れます。(少しずつ名称が違うのでややこしいのですが、これはもう慣れるしかないです)
*使用していたプラブイン「Google Analytics」は、アンインストールしておきましょう。

Google Analyticsでイベントを作成する
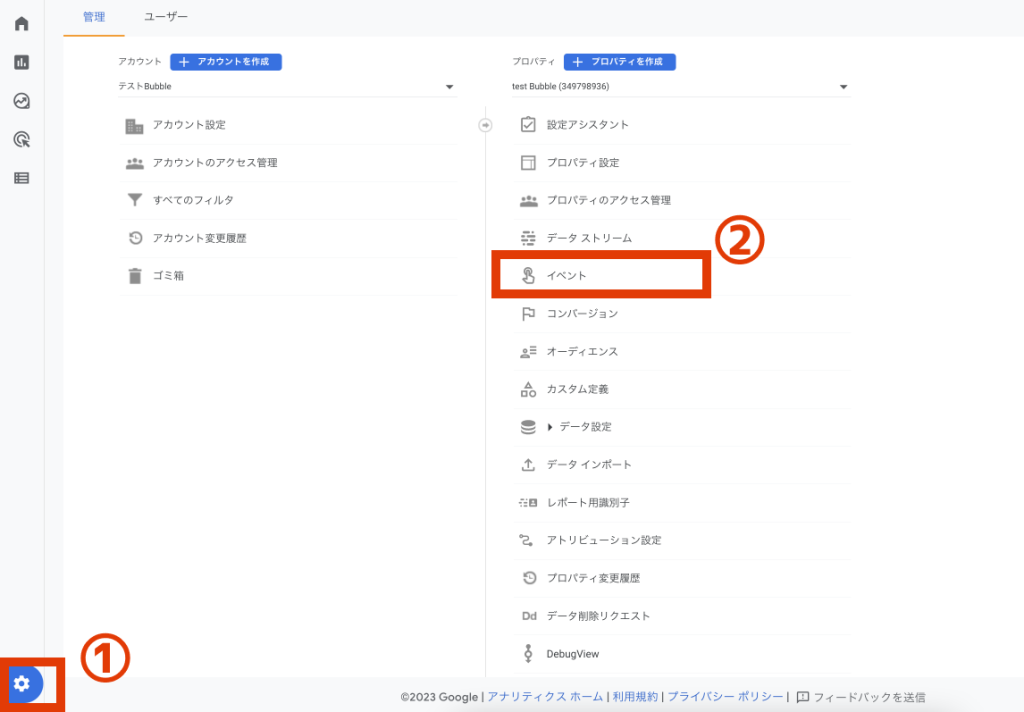
Google Analyticsの画面に行き、新しいイベントを作成します。
メニュー左下の「歯車アイコン(管理)」を選択し、「イベント」をクリックします↓

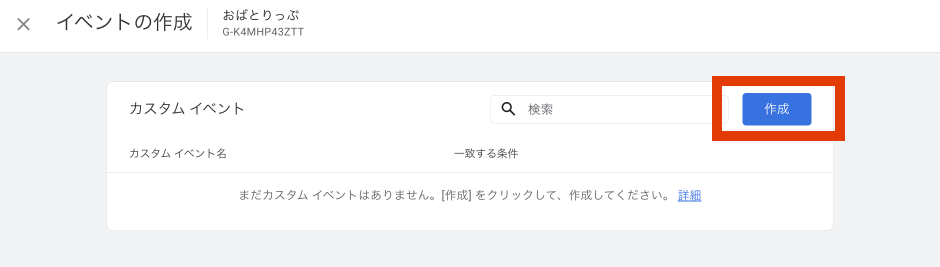
「イベントを作成」をクリックします↓

カスタムイベントの「作成」をクリックします↓

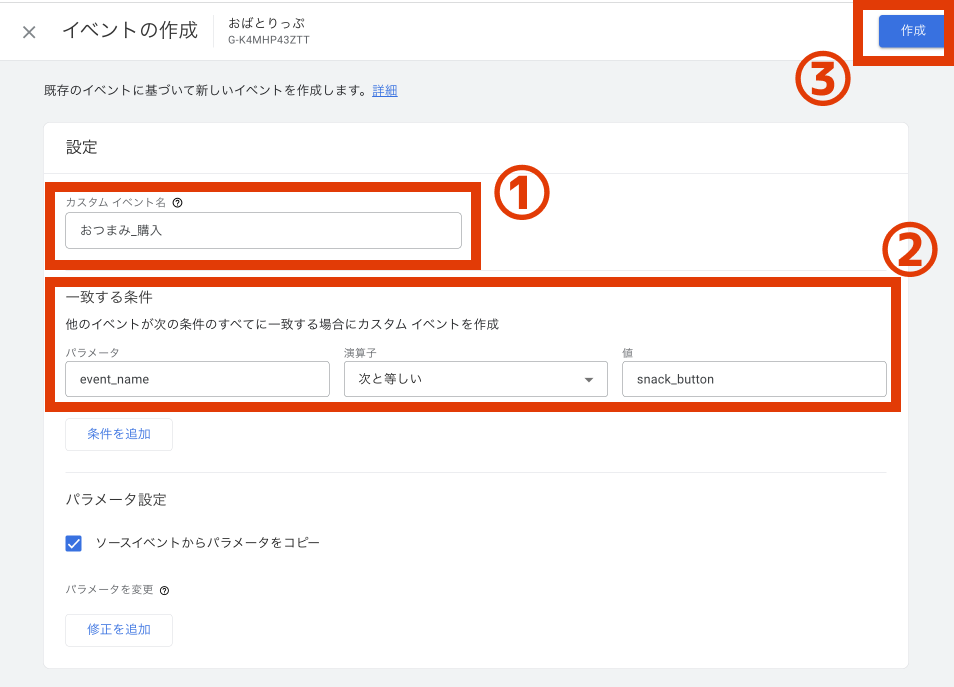
カスタムイベント名、条件を設定し、最後に「作成」ボタンを押します。
・カスタムイベント名 – 任意の名前、日本語でもOKです。
・一致する条件 – パラメーターは選択し、値は英数字(スペースなし)
例)おつまみ購入のボタンを押された際のイベントを作成。名前はわかりやすく「おつまみ_購入」にし、パラメータは「event_name」、値は「snack_button」にしました。

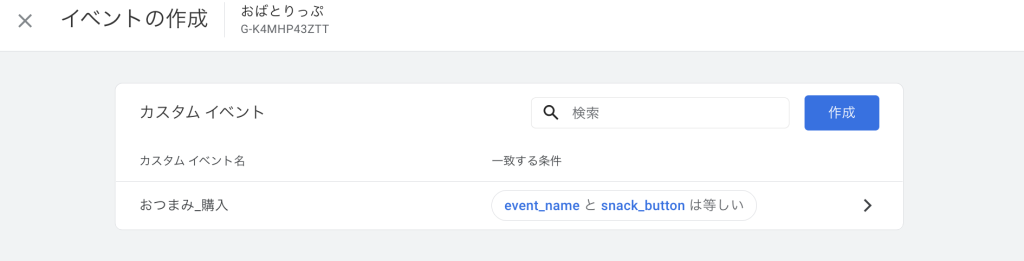
これでイベントの設定が完了です!

イベントをWorkflowに設定する
次にこのイベントをBubbleの方に設定します。
やりたいことは、「おつまみ購入」のボタンが押されたらイベントを発生させる、こと。
ボタンが押されたWorkflowに、カスタムイベントを配置します。
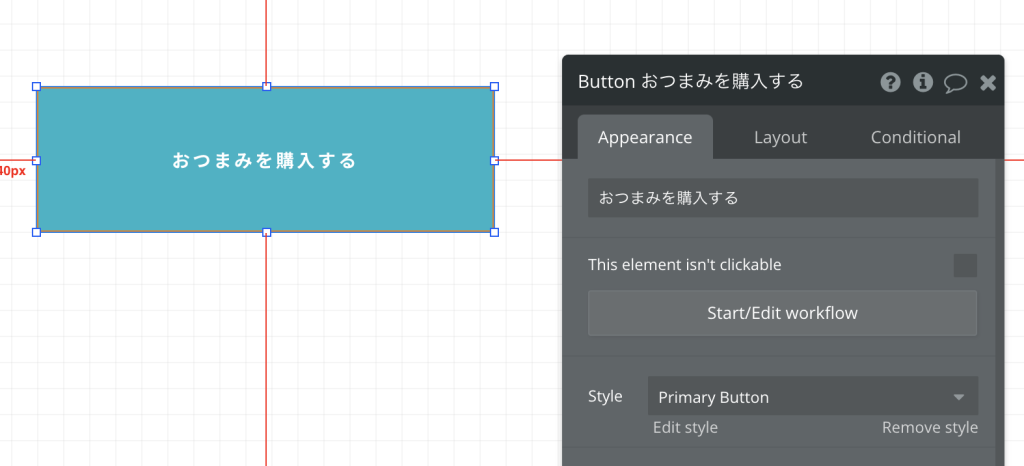
Bubbleの画面はボタンを一つ配置します。

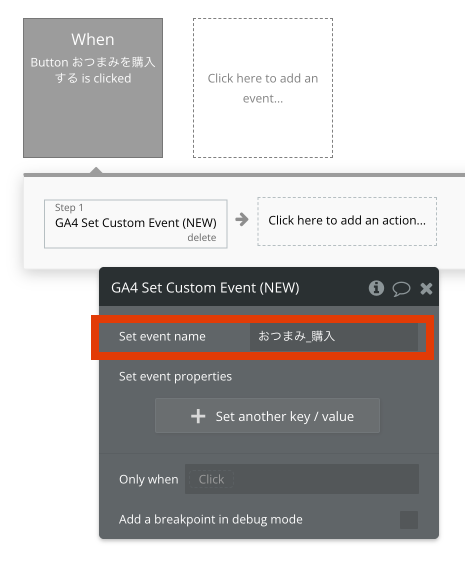
このボタンのWorkflowアクションに、
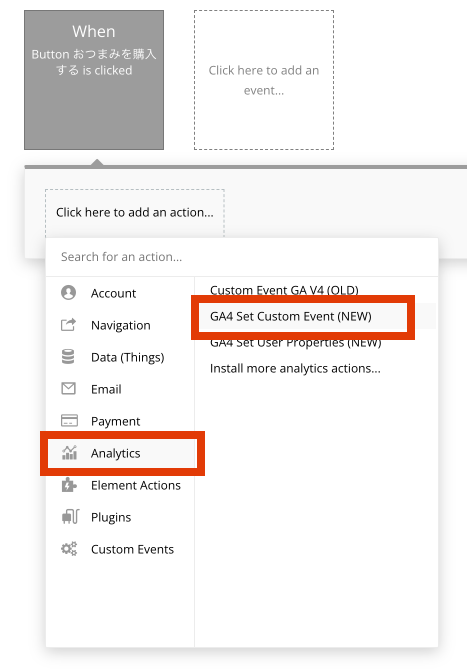
Analytics > GA4 Set Custom Event(NEW) を選択します↓

Set event nameの欄に、先ほどGoogle Analyticsで作成した「カスタムイベント名」を一字一句同じものを入力します。(英語の場合も大文字小文字が区別されるので注意してください)

Workflowの次のステップでページ遷移などを入れておきます。
これでBubble側の設定も完了です。
ここまでをまとめると、以下2つの設定でイベント計測ができるようになります。
- Google Analyticsで新しい「Custom Event」を作成
- Workflowのアクションに Custom Eventを設定
実際に計測できているか?を確認しましょう
①Bubbleのプレビュー画面から「おつまみを購入する」ボタンを押します。
②反映されるかをGoogle Analyticsの「リアルタイム」画面で確認します。
リアルタイムレポートは以下の手順で確認できます。
レポートアイコンを押し、「リアルタイム」を選択します。

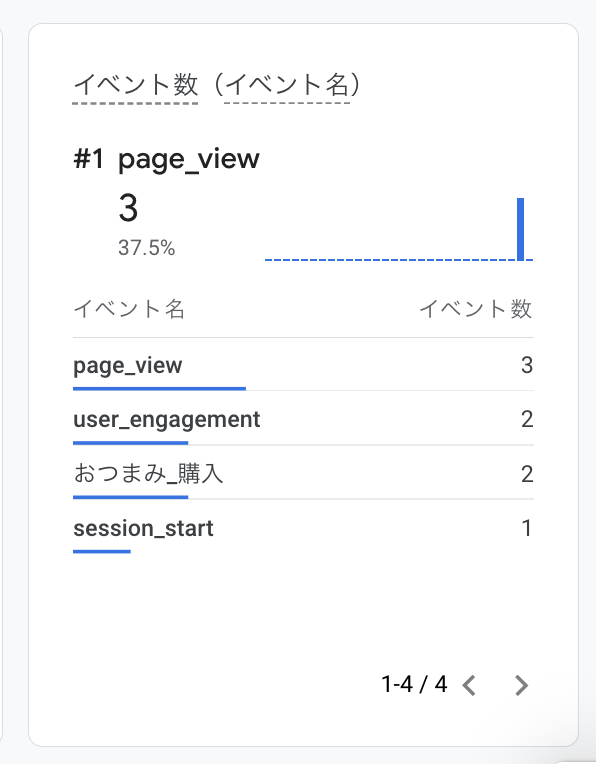
画面下にスクロールし「イベント数」の項目を見ると、無事に作成したイベントが計測できていることがわかります。イベントが発生しています。
今回作成したイベントは「おつまみ_購入」です。

今回はボタンに設定をしました。
ボタン以外でも、例えばPOPUPを開いた後のステップに「GA4 Set Custom Event(NEW) 」を組み、POPUPにたどり着いた計測なども可能です。
最後にコンバージョン(CV)も設定しておこう!
最後にコンバージョン設定を行います。
上記の「イベント設定」で、クリックされた数やクリックしたユーザー数などの計測ができました。その上で更に多くの分析ができるようになるのが「コンバージョン」です。
コンバージョンの設定を行うと、より細いユーザーの行動の分析ができるようになります。
コンバージョン設定でこんな分析ができる
- どの流入(SNSや広告など)からが一番コンバージョンにつながっているか
- コンバージョンまでの経路(例:ユーザーが購入ボタンを押すまでにどのページを移動したか)
コンバージョンはボタン一つで設定できるので、ぜひこちらもお忘れなく。
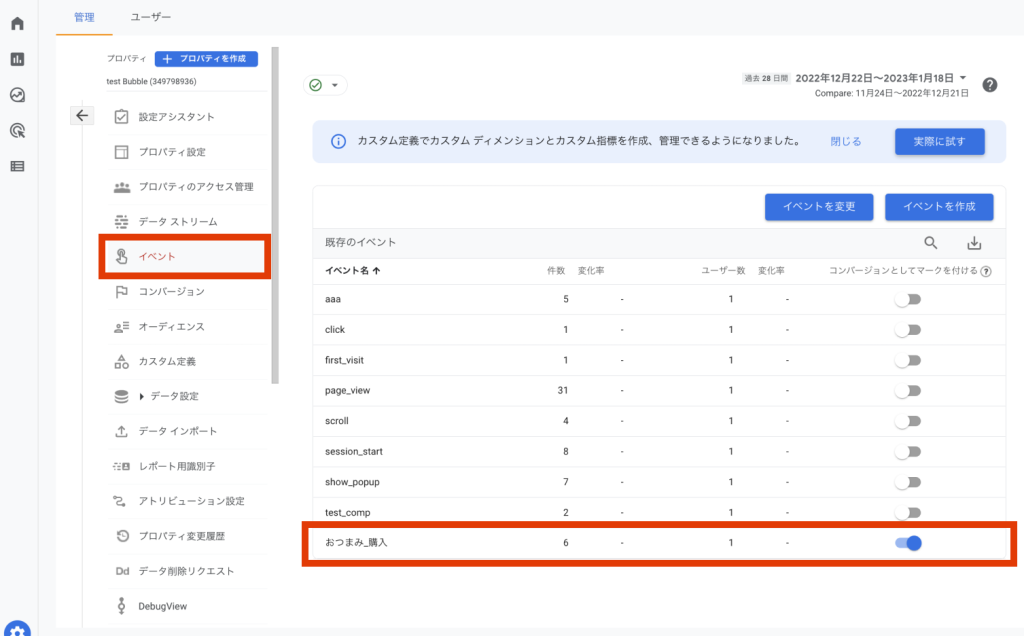
設定方法は、イベント一覧ページで「コンバージョンとしてマークを付ける」の項目をONにするだけ。グレー色が「青」に変わればコンバージョン設定が完了します。
作成したイベントが一覧に表示されるまで数時間〜1日かかります。作成直後はコンバージョン設定はできませんのでご注意ください。
私の場合、イベント作成後12時間後に表示されました。

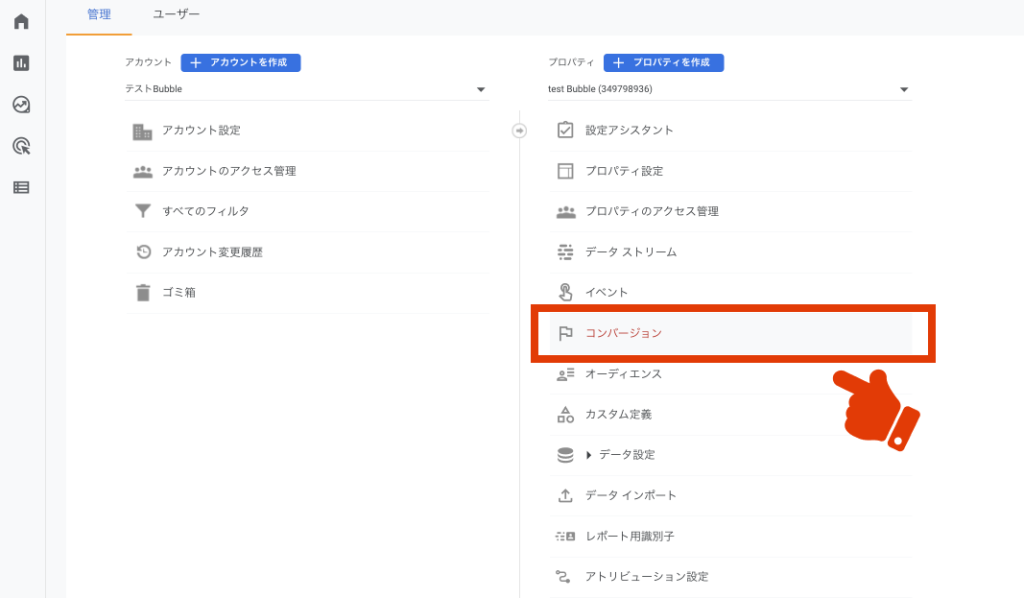
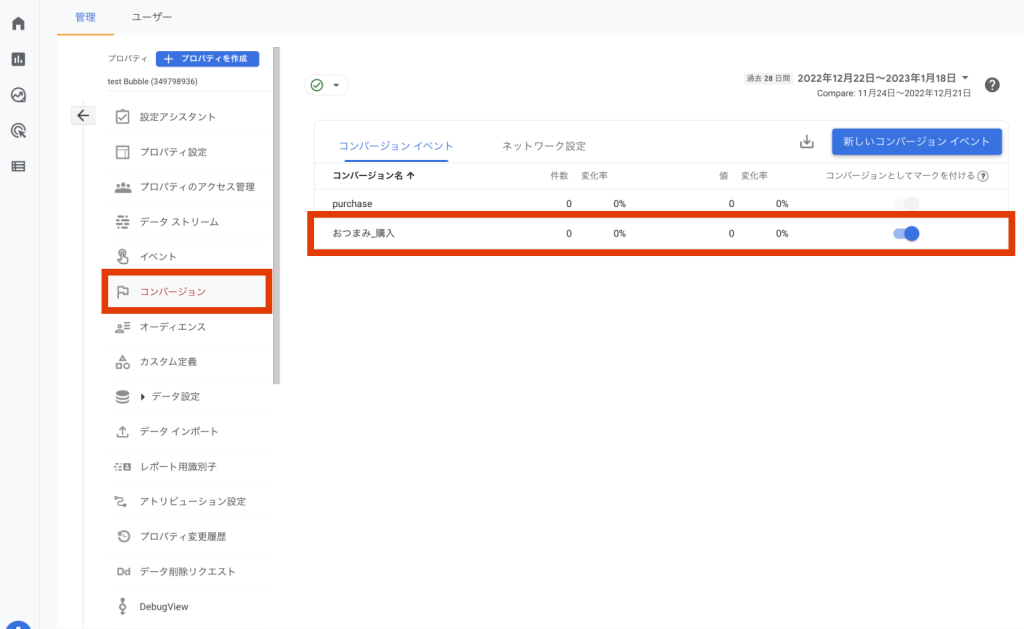
設定後は「コンバージョン」のページからも確認ができるようになります↓
左下の歯車アイコン「管理」から「コンバージョン」を選択、

イベント一覧で「ON」にしたものが、コンバージョンページにも一覧として表示されます↓

これでコンバージョン設定が完了しました!
まとめ:
Bubbleのお困り相談で高頻度でお問い合わせが来るGoogle Analytics導入。
見てのとおり、プラグインを使えばそんなに難しくはありません。
問題はGoogle Analyticsを使ったことがなく、その部分で戸惑う方が多い印象です。
アナリティクスは項目も多くできることも多岐のため初心者にはなかなか使いこなせないですよね。かくいう私も決まった項目しか見ない&設定しないので、もう少し広くできるようになりたいとは思っています(笑)
今回のCustom Eventまで設定できれば、かなりの分析ができるようになります。
サービスは作って終わりではなく、作ってからが本番です。改善を重さねユーザーに愛されるサービスまで成長させましょう。そこで重要なのが今回のGoogle Analytics連携でした。
知れば知るほど楽しくなるBubble!
今日も一歩前進、楽しんでいきましょう^^
Bubble構築のご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら