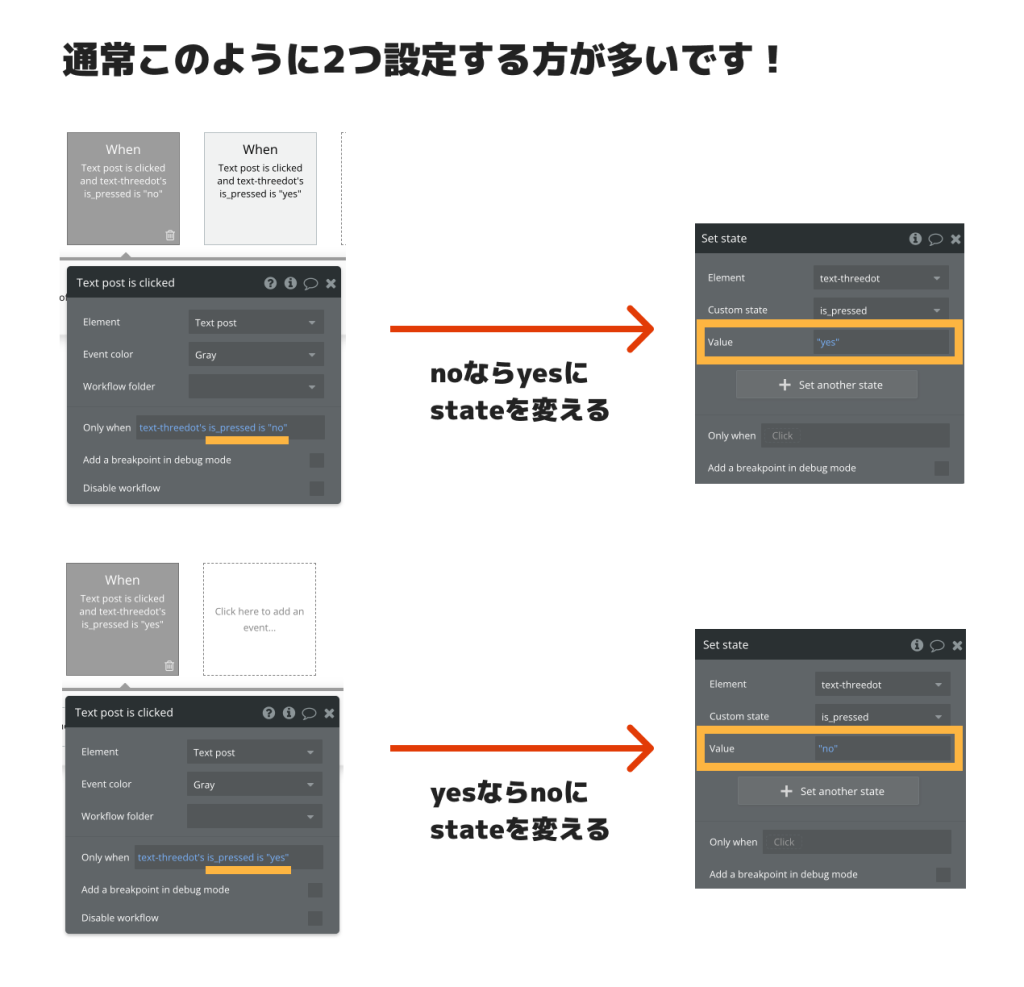
yes/noのWorkflowを2つ設定していませんか?
例えばある1つのボタンを押し、stateをyesにする。
同じボタンをもう一度押すと、stateをnoにする。
こんな風に同じボタンを「押すごとに」表示や何かを切り替えたい時に、
Workflowを2つ作って設定することは良くあります。通常そのようにされる方が多いです。

ボタンを押してCustom stateを
yesだったら → noに変更
noだったら → yesに変更
しかしこのWorkflowを1つだけでyesだったものをnoに、noだったものをyesにできる方法があるんです。
知らない方はちょっと驚きますね。
Custom state の使い方が不安な方は、こちらの記事をどうぞ↓
yes/noの Workflowを一つにまとめる方法
1つの設定で済む方法を早速みてみましょう!
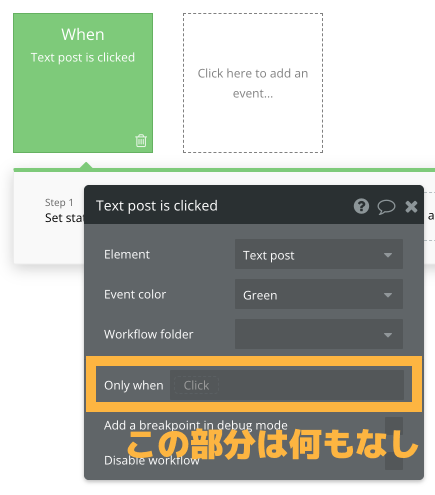
Click here to add an event は、単純に「〇〇がクリックされたら」を指定
Only when には何も記述しません。
①〇〇ががクリックされたら

次の Set Stateがポイントです✅
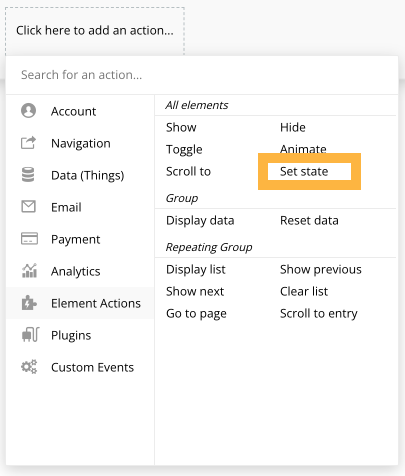
いつものように Click here to add an action… から
Element Actions > Set state を選択し

Element と Custom state まではいつもと同じです。
・Element → Custom stateを設定している「要素」を指定
・Custom state → 今回呼び出して使用するstate名 を指定

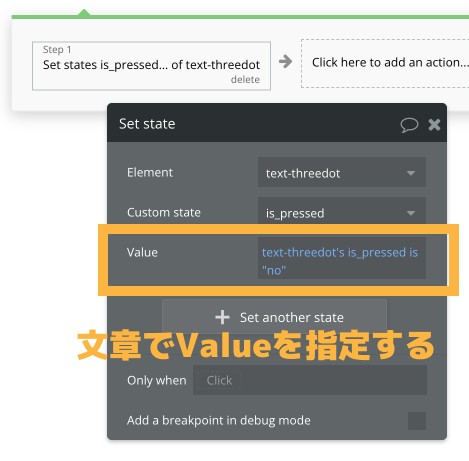
Valueは 通常選択する「yes」や「no」ではありません。
ここがポイントです!
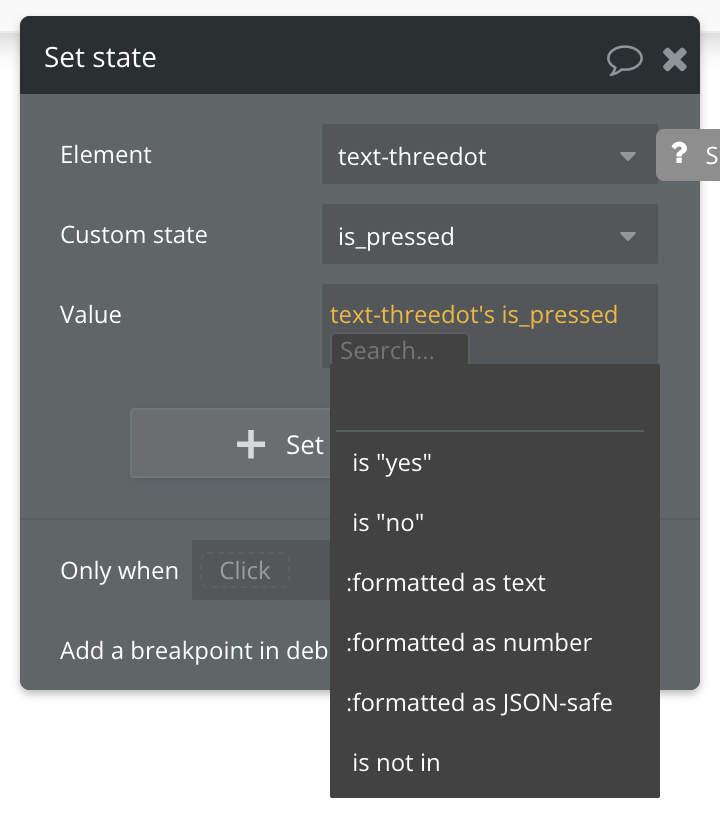
②VAlueには、再度上の「Element」と「Custom state」を指定し最後に「is “no”」を選択します
サジェストが出る中から全てポチポチ選択します↓

このValueを指定方法をとることで、どちらのケースにも「逆」の Stateがセットされるようになります。
日本語直訳は頭がこんがらかりそうですが、念のため解説をすると
Stateにセットするのは「Stateは”no”である」
noだから → yesに
yesだから → noに
なります。
解説されても、やっぱりわかりずらい、、、ですよね。
ここはもうそういう構文とか公式と思って
is “no”
を指定すればよし!と覚えてください
こういうもの、と素直に覚えましょう!
Valueの指定 が今回ポイントです
Element名’s Custom state名 is “no”
を指定します。
この状態でテストを行ってください。
yesがnoに、noがyesに、ボタンを押すたびに順に変化するようになります。
まとめ:交互にyes/no の設定は一つのWorkflowで可能
この方法はなかなか秀逸です。
Workflowはただでさえ数が多くなりがちです。なるべく一つにまとめることで後の運用保守も楽になります。
今回は Custom state の yes/no の切り替えを一つのWorkflowで設定するTIPSをお伝えしました。こういうテクニックは実はBubbleでは沢山あるので順次お伝えしていきます。
知れば知るほど楽しくなるBubble、今日も一歩前進、楽しんでいきましょう^^
Bubbleの設定でお困りの方へ
思った動きを設定できない
こんな設定できるのか?
など
ご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら