BubbleでCSS基礎①②・CSS発展・ラジオボタン・チェックボックス・ドロップダウン〜まで一挙公開です!
Notionで限定配布したものを、内容を一部変更しブログで全公開しました!
読んでくださっている方のCSSのレベルも様々だと思い初学者の方にもなるべく分かりやすく作りました。
以下を心がけて作っています
✅コピペですぐに使えるように
✅シンプルに
BubbleのCSSに慣れていない方は、このページの「基礎①」と次の「基礎②」をまずは読んでから。
慣れている方はざーっと(そうだよね)と確認するつもりで読み進めてください。
前提①:この講座では、CSSはBubbleの無料プランで書くことができる場所に記述します
・この講座では、CSSはBubbleの無料プランで書くことができる場所に記述することにします。
→具体的には、ページにHTMLを配置しそこに記述します↓
.png)
Bubbleの有料(Personalプラン)以上になると、CSSを書ける場所が増えます。
厳密にいえば無料プランでも記載すること、記載自体は可能です。ただそれが反映されません。
私はこの事実を知らずに無駄な時間を費やしてしまったことがあります…みなさんはそんな事のないように 😭
Bubbleの有料(Personalプラン)以上では、あと2箇所CSSを書いて反映される場所が増えます。
1)ページ自体のプロパティエディタ画面 > Page HTML Header
.png)
2)Settingsタブの SEO / metatags > Script in the body
-1024x449.png)
🐭 3箇所の使い分け
■無料プランの場合 → 選択肢はなくページにelementのHTMLを配置し記載
ただし注意すべきはそのページ内にしか効力が無い
■有料プランの場合 →
・共通するCSSを他ページでも使いたい → Settingsタブの SEO / metatags > Script in the body
・そのページ内で完結 → ページ自体のプロパティエディタ画面 > Page HTML Header
☝️ただしcssが複数になってくると管理や運用のために、SettingsタブのScript in the bodyにまとめて記載することをお勧めします。様々なページに記載していると、どのページに何を設定したのか?後々わからなくなってしまうので。
前提②:要素にはid(読み方:アイディー)を使って指定します
・要素にはid(読み方:アイディー)を使って指定します。
idとは簡単に解説をすると、1つのサイト・アプリ内で1箇所のみ指定をすることができます。
例えば特定の1つのチェックボックスだけにスタイルを適用する場合に用いる方法です。
*複数箇所に同じスタイルを適用させたい場合(例えば同じスタイルのチェックボックスを複数箇所に配置したい場合)は、class(読み方:クラス)を指定する必要があります。
Bubbleでclassを指定する場合はClassifyというプラグインを使うのが便利です
このプラグインです↓

Classifyを使うclass指定方法は別ページで解説しています。こちらをご覧ください。
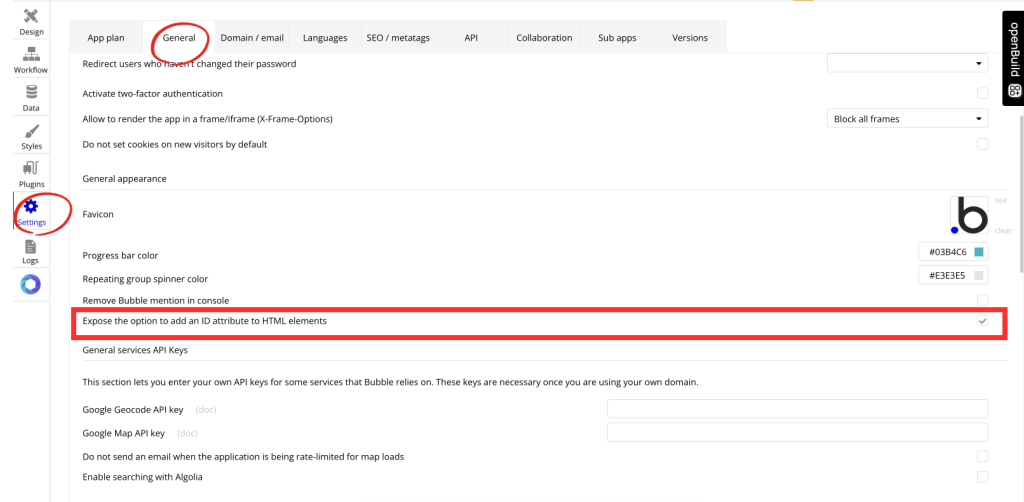
前提③:SettingsのGeneralで Expose the option to add an ID attribute to HTML elements にチェック ✅を入れてください
実は最後の「前提」にして実は一番大事です!
・idやclassを指定できるように、SettingsのGeneralで Expose the option to add an ID attribute to HTML elements にチェック ✅を入れてください。
日本語にすると:
「ID(id)属性をHTML に設定できるよう拡張」
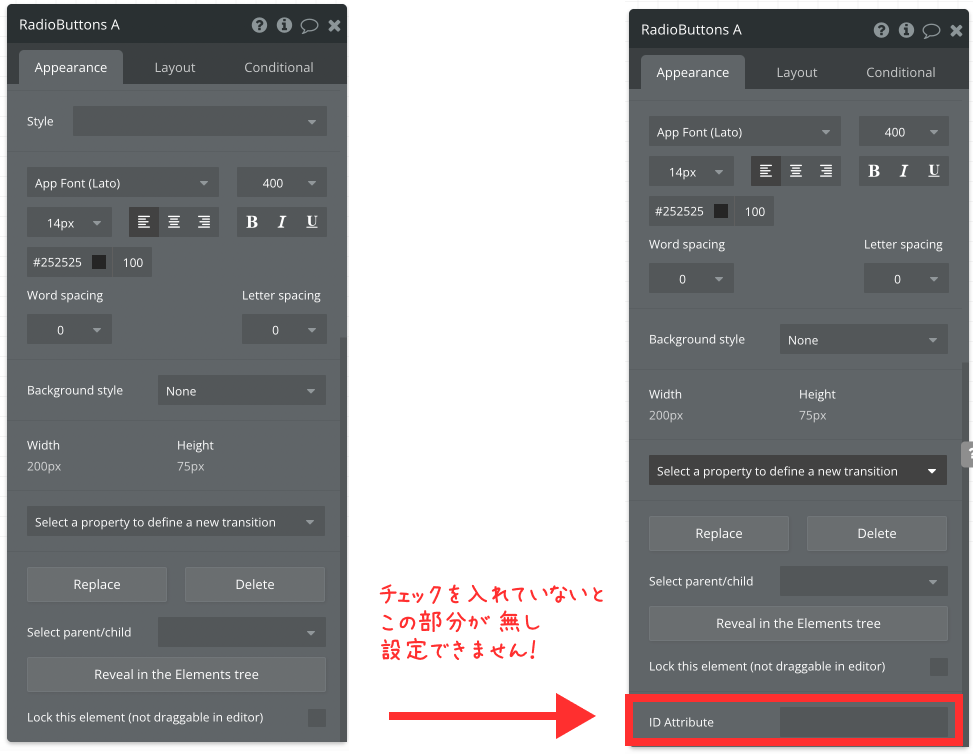
つまりスタイルを適用させるためには、このチェックボックスにチェックを入れないといけません。なぜならチェックが外れているデフォルトの状態だとidやclassを指定できる項目が表示されない(項目に出てこない)からです(笑)

チェックを忘れると、プロパティエディタにこのID Attributeの項目が表示されません…
まあ忘れてても大丈夫です。いざ設定する段階でID Attributeの項目が無い!!となりSettingsに行ってチェックを入れればいいんです。

- Bubbleでcssを反映させるにはいくつかの前提がある
- CSSを書いて反映される場所(書く場所)は無料プランの場合は1箇所のみ
- idとclassの指定方法がある
- Settingsタブにある「Expose the option~」にチェックを入れること必須
次は、Bubble CSS徹底解説【CSS基礎②】- 2箇所の設定が必要ですに進みます。
Bubble開発の無料相談を行っています
自分で作り始めたけど、ちょっと厳しい。
信頼できるBubbleエンジニアに依頼したい。
こんな方へはBubble開発無料相談を行っています。
小規模案件〜大型の企業向け案件まで対応が可能です。
大規模案件は法人としても受託が可能です。安心してご相談ください。
お問い合わせはこちら