チェックボックスはちょっと難易度が上がります。解説に入れるかどうかを正直迷いました。でもコピペしてそのまま使ってもらえば崩れることなく動作します。そこから少しずつ学ぶきっかけになってほしい 😌 そんな思いでこの項目を入れました。
BubbleのCSSは以下全6ページで完結します。はじめの3ページに基礎と前提をまとめました。
特に「CSS基礎①」と「CSS基礎②」は重要です。
まだ読んでいない方はそちらからどうぞ!
ここからは、説明はできるだけCSSに「コメントアウト」形式で進めます。
3ページ(基礎〜発展)でBubbleでCSSを記述する方法は解説しました。
わからない部分が出てきたら振り返るようにしてください。
いよいよ、ここからコピペで作っちゃおう!! 😆
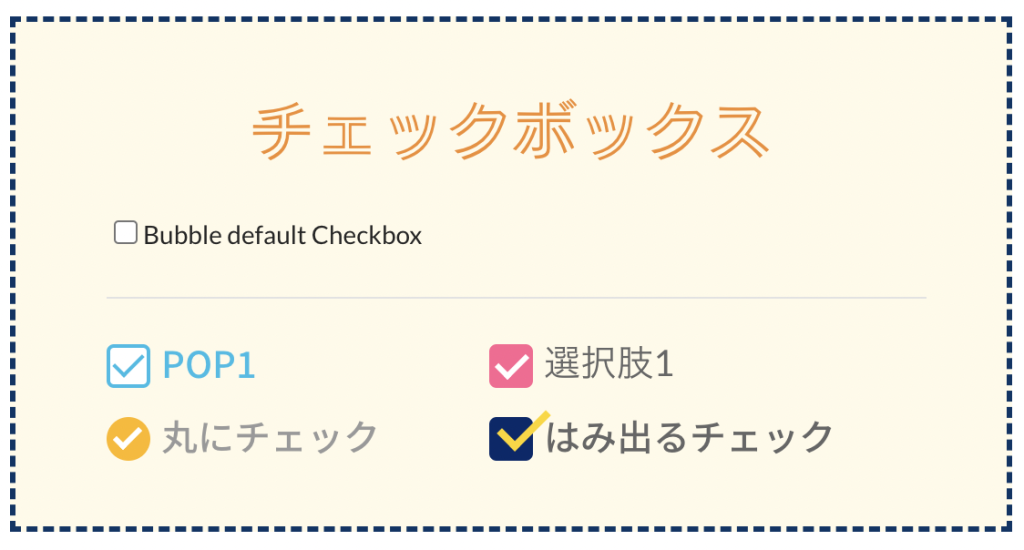
これから作るのは以下のチェックボックスです!

チェックボックスもCSSを書かずにどこまでスタイルを変更できるか?を見ていきましょう!
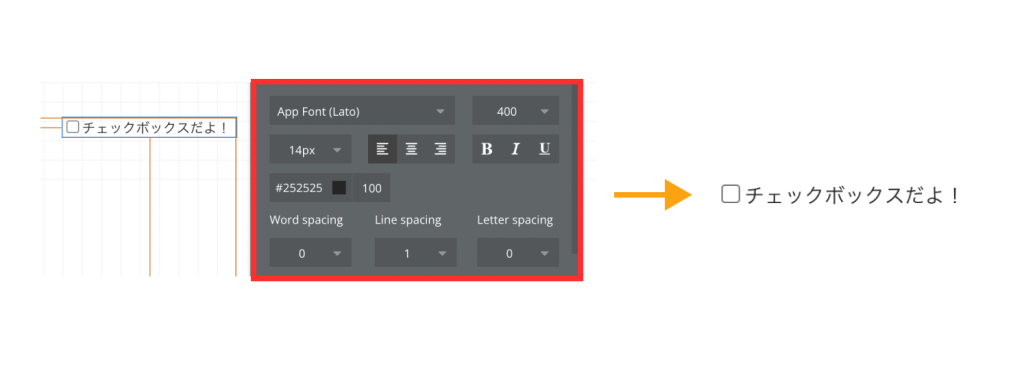
チェックボックスのプロパティエディタを見てみます。Styleにいくつか項目はあるものの
ラジオボタンと一緒ですね、全ての項目を変更してみても、「フォント(文字)」部分しかStyle変更ができないことがわかります。

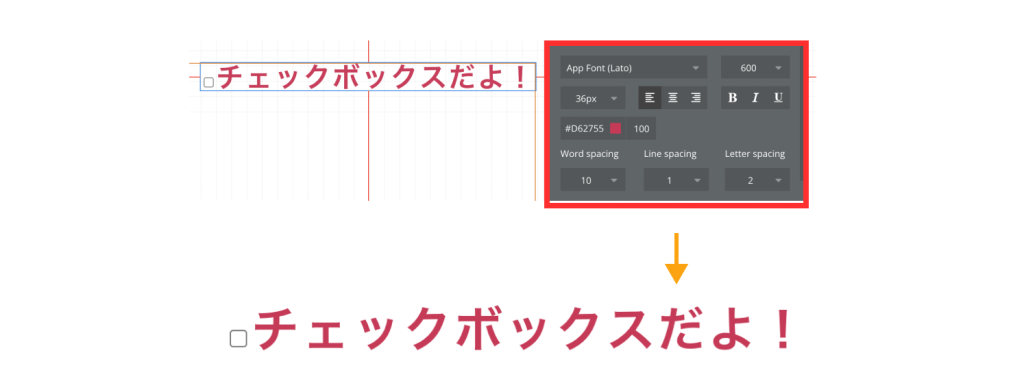
この項目全てを変更してみると↓ フォント(サイズ、色、種類など)は変更できるんだけど・・・

😂 あれれ、フォントを大きくしたがゆえに、ボックス□の位置とフォントの位置も合わなくなってしまいました・・・
つまりBubbleのプロパティエディタでStyle変更できるのは、ここまでが限界。 フォントしか変更できません。
チェックボックスのボックス □も、スタイルを変更したいですよね!
\ここで CSSの出番です!/
ただしチェックボックスは一筋縄ではいきません。
ラジオボタンのように現状のものに変更を加えたいんですがそれができないんですよね
CSSを少し知ってるんだけど…の方がここで挫折、のパターンも多く見てきました 😭
チェックボックスは特殊で、 スタイルを変更するには、このチェックボックスのボックス自体(input)を非表示にして、更にボックスをあたらにCSSで作る(書く)ことになります。
なんてややこしい.…消して書くなら初めから用意してて!って言いたくなります。 しかし仕方なし…
でもこんな風にめんどくさい部分を紐解くのが実は好きだったりします 😎
今回も図を多めに解説していきます!
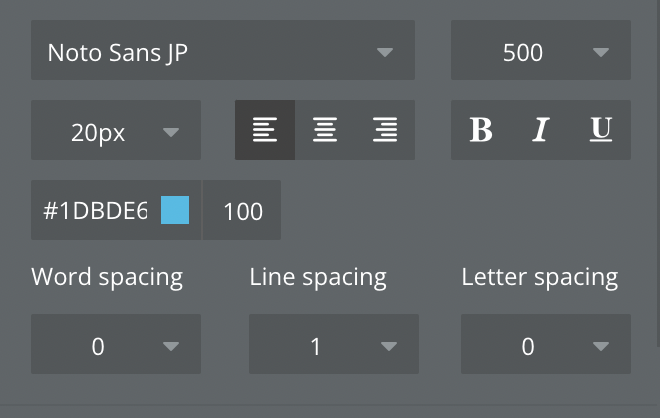
✅ここから先の項目はフォントはあらかじめ以下の設定にしています。(色は項目ごとに変更しています)
*フォントの種類やサイズを変更した場合にはCSSも合わせて調整が必要な場合があります。

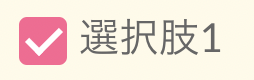
水色枠線、中は白色背景、チェックは水色、のチェックボックス
🎉完成はコレ

いつもの通り<STEP1>で名前をつけて、<STEP2>でスタイルの記述〜〜
の前に、今回はCSSをどんな順番で何を書いているか?を解説したいと思います。この手順がわかっていると、CSSのコードを読んだ際も「あ、今これをしているのね。で、次に〜〜が必要だ」というのが分かるようになります。
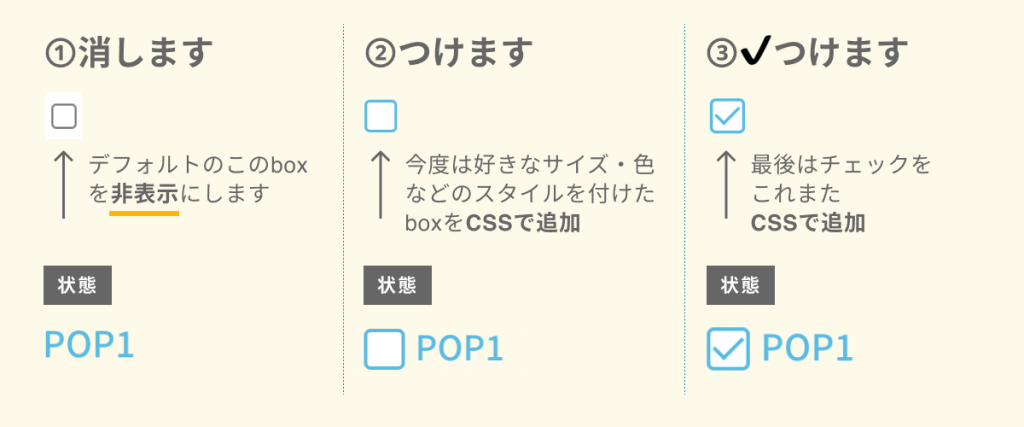
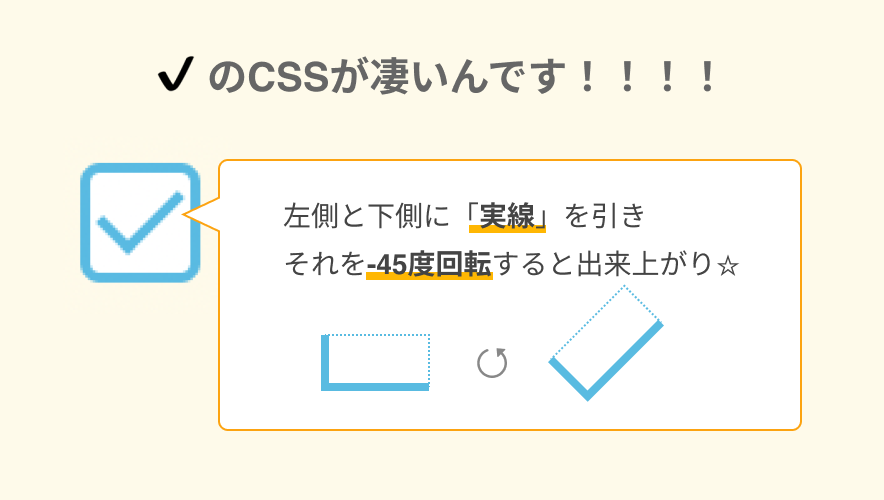
チェックボックスのCSSで何が行われているか【図解】 🎉🎉
ず・ば・り! デフォルトのボックスを消して〜ボックスを新しく作って〜チェックを追加して〜います

そして✔️自体の作られ方も凄いんです!!これ考えた人天才ね!(こっちも図解しちゃう 🤭)

というわけで、解説はここまで!
実際の<STEP>毎に見ていきます。
<STEP1>スタイルを適用させたいelement(要素)に名前をつける
名前を付けます
例)checkbox01

<STEP2>element(要素)をどんなスタイル/デザイン にするかを記述する
(チェックボックスからはCSSの行が長いのでスクショは省きます)
コピペ用はこちらをどうぞ↓
/*------チェックボックス・01-----*/
#checkbox01 input[type=checkbox]{
display: none;
}
#checkbox01 input[type=checkbox] + label{
padding-left: 30px;
}
#checkbox01 input[type=checkbox] + label:before{
display: block;
position: absolute;
content: "";
width: 20px;
height: 20px;
border: 2px solid #1dbde6;
border-radius: 4px;
background-color: #fff;
}
#checkbox01 input[type=checkbox]:checked + label:after{
display: block;
position: absolute;
content: "";
width: 14px;
height:7px;
border-bottom: 2px solid;
border-left: 2px solid;
border-color: #1dbde6;
transform: rotate(-45deg);
top: 50%;
left: 4px;
margin-top: -5px;
} 補足説明はこちら↓
/*------チェックボックス・01-----*/
#checkbox01 input[type=checkbox]{
display: none; /*デフォルトのチェックボックスを非表示に*/
}
#checkbox01 input[type=checkbox] + label{
padding-left: 30px; /*boxとその右に来るテキストとの間を調整*/
}
#checkbox01 input[type=checkbox] + label:before{ /*beforeは、チェックを入れる前の状態の指定*/
display: block; /*display、position、contentまで、新たにboxをCSSで書くのに存在させるために必要*/
position: absolute;
content: "";
width: 20px; /*boxの幅*/
height: 20px; /*boxの高さ*/
border: 2px solid #1dbde6; /*枠線*/
border-radius: 4px; /*角丸*/
background-color: #fff; /*boxの背景色*/
}
#checkbox01 input[type=checkbox]:checked + label:after{ /*beforeは、チェックを入れた後の状態の指定*/
display: block; /*display、position、contentまで、新た線をCSSで書くのに存在させるために必要*/
position: absolute;
content: "";
width: 14px; /*width~transformまで。幅を14px高さ7pxの2pxの実線を左と下に引く。そしてそれを-45度回転*/
height:7px;
border-bottom: 2px solid;
border-left: 2px solid;
border-color: #1dbde6; /*実線つまりチェックの色*/
transform: rotate(-45deg);
top: 50%; /*回転したチェックの位置調整、上から50%に配置*/
left: 4px; /*回転したチェックの位置調整、左から4pxに配置*/
margin-top: -5px; /*回転したチェックの位置調整、上に5px戻す*/
} いかがでしたでしょうか? CSSにコメントが大量になりましたが、ひとつずつ確認していくと理解できそうですね。
上の図解と共に読んでみてください。アハ 💡体験が得られる時が来ます。
では勢いに乗って、あと3例続けて行ってみましょう!
背景の色、チェックの色を自由に操る
🎉完成はコレ

<STEP1>スタイルを適用させたいelement(要素)に名前をつける
名前を付けます
例)checkbox02

<STEP2>element(要素)をどんなスタイル/デザイン にするかを記述する
コピペ用はこちらをどうぞ↓
/*------チェックボックス・02-----*/
#checkbox02 input[type=checkbox]{
display: none;
}
#checkbox02 input[type=checkbox] + label{
padding-left: 30px;
}
#checkbox02 input[type=checkbox] + label:before{
display: block;
position: absolute;
content: "";
width: 24px;
height: 24px;
border-radius: 4px;
background-color: #ff6392;
}
#checkbox02 input[type=checkbox]:checked + label:after{
display: block;
position: absolute;
content: "";
width: 14px;
height:7px;
border-bottom: 3px solid;
border-left: 3px solid;
border-color: #fff;
transform: rotate(-45deg);
top: 50%;
left: 4px;
margin-top: -5px;
}補足説明はこちら(前述の説明は省略)↓
/*------チェックボックス・02-----*/
#checkbox02 input[type=checkbox]{
display: none;
}
#checkbox02 input[type=checkbox] + label{
padding-left: 30px;
}
#checkbox02 input[type=checkbox] + label:before{
display: block;
position: absolute;
content: "";
width: 24px;
height: 24px;
border-radius: 4px;
background-color: #ff6392;
}
#checkbox02 input[type=checkbox]:checked + label:after{
display: block;
position: absolute;
content: "";
width: 14px;
height:7px;
border-bottom: 3px solid; /*チェックを少しだけ太くしました*/
border-left: 3px solid; /*チェックを少しだけ太くしました*/
border-color: #fff; /*実線つまりチェックの色は今回は白*/
transform: rotate(-45deg);
top: 50%;
left: 4px;
margin-top: -5px;
}丸のチェックボックス
🎉完成はコレ

<STEP1>スタイルを適用させたいelement(要素)に名前をつける
名前を付けます
例)checkbox03

<STEP2>element(要素)をどんなスタイル/デザイン にするかを記述する
コピペ用はこちらをどうぞ↓
/*------チェックボックス・03-----*/
#checkbox03 input[type=checkbox]{
display: none;
}
#checkbox03 input[type=checkbox] + label{
padding-left: 30px;
}
#checkbox03 input[type=checkbox] + label:before{
display: block;
position: absolute;
content: "";
width: 24px;
height: 24px;
border-radius: 50%;
background-color: #ffb700;
}
#checkbox03 input[type=checkbox]:checked + label:after{
display: block;
position: absolute;
content: "";
width: 12px;
height:5px;
border-bottom: 3px solid;
border-left: 3px solid;
border-color: #fff;
transform: rotate(-45deg);
top: 50%;
left: 4px;
margin-top: -4px;
}補足説明はこちら(前述の説明は省略)↓
/*------チェックボックス・03-----*/
#checkbox03 input[type=checkbox]{
display: none;
}
#checkbox03 input[type=checkbox] + label{
padding-left: 30px;
}
#checkbox03 input[type=checkbox] + label:before{
display: block;
position: absolute;
content: "";
width: 24px;
height: 24px;
border-radius: 50%; /*まん丸に*/
background-color: #ffb700; /*背景黄色*/
}
#checkbox03 input[type=checkbox]:checked + label:after{
display: block;
position: absolute;
content: "";
width: 12px;
height:5px;
border-bottom: 3px solid;
border-left: 3px solid;
border-color: #fff;
transform: rotate(-45deg);
top: 50%;
left: 4px;
margin-top: -4px;
}はみ出るチェック
🎉完成はコレ

<STEP1>スタイルを適用させたいelement(要素)に名前をつける
名前を付けます
例)checkbox04

<STEP2>element(要素)をどんなスタイル/デザイン にするかを記述する
コピペ用はこちらをどうぞ↓
/*------チェックボックス・04-----*/
#checkbox04 input[type=checkbox]{
display: none;
}
#checkbox04 input[type=checkbox] + label{
padding-left: 30px;
}
#checkbox04 input[type=checkbox] + label:before{
display: block;
position: absolute;
content: "";
width: 24px;
height: 24px;
border-radius: 4px;
background-color: #00296b;
}
#checkbox04 input[type=checkbox]:checked + label:after{
display: block;
position: absolute;
content: "";
width: 24px;
height: 10px;
border-bottom: 4px solid;
border-left: 4px solid;
border-color: #ffd500;
transform: rotate(-45deg);
top: 50%;
left: 5px;
margin-top: -13px;
}補足説明はこちら(前述の説明は省略)↓
/*------チェックボックス・04-----*/
#checkbox04 input[type=checkbox]{
display: none;
}
#checkbox04 input[type=checkbox] + label{
padding-left: 30px;
}
#checkbox04 input[type=checkbox] + label:before{
display: block;
position: absolute;
content: "";
width: 24px;
height: 24px;
border-radius: 4px;
background-color: #00296b;
}
#checkbox04 input[type=checkbox]:checked + label:after{
display: block;
position: absolute;
content: "";
width: 24px; /*box自体が24px幅、それと同じくらいの幅で45度回転するのではみ出ます*/
height: 10px;
border-bottom: 4px solid;
border-left: 4px solid;
border-color: #ffd500;
transform: rotate(-45deg);
top: 50%;
left: 5px;
margin-top: -13px; /*位置の調整が必要です*/
}チェックボックスの項目を最後まで読んだみなさん、おつかれ様でした 😊
ラジオボタンに比べて項目が増えましたね。
display: none; に非表示にしてからboxをCSSで作るという結構難易度高めのCSSでした。
コピペから始めて徐々に自作のチェックボックスが作れるようになると良いです!
- CSSを書かずにできること
- チェックボックスは初めにデフォルトのboxを非表示にする
- CSSでboxを追加
- 更にCSSで✔️チェックも作成する(-45度回転させて作るのがポイント)
次は、Bubble CSS徹底解説【ドロップダウン】cssを使ってドロップダウンのデザインをカスタマイズする方法!に進みます。
CSSを使い、ドロップダウンをカスタマイズしたい方はぜひご覧ください。
Bubble開発の無料相談を行っています
自分で作り始めたけど、ちょっと厳しい。
信頼できるBubbleエンジニアに依頼したい。
こんな方へはBubble開発無料相談を行っています。
小規模案件〜大型の企業向け案件まで対応が可能です。
大規模案件は法人としても受託が可能です。安心してご相談ください。
お問い合わせはこちら