こんにちは、おばとりっぷです。
先日こんな投稿をしたら結構な反応をいただきました。
コンポーネントを使用する最大のメリットはズバリ「開発の時短」です。
コンポーネントの作成には時間がかかるけど一度作ってしまえば、次回からの案件でこれを Duplicateしアプリを構築しはじめることができます。
- 体系だてた「色」や「テキスト スタイル」が既に登録されている
- 美しくデザインされ、かつ統一されたインプットやチェックボックスなどをそのまま使える
- CSSを使ったパーツも、自力で調べたりCSSを書く必要がなくなる

つまり時間がかかる初期のスタイル登録にいちいち悩むことなくBubbleの構築に専念することができます。
提供するコンポーネントは大きさの変更や色変更なども自身で行えるので、各サービに合うデザインに調整することも可能です。
デザイナーが不在の自作アプリや、プロトタイプ作成の場面、それからコンポーネン化されたものを素早く調整し開発に取り掛かりたい方にも、デザインの統一を保つことができるのでおすすめです。
イチから自分でスタイル登録やボタンを作成するよりも格段に開発時間の時短になります。
元デザイナーでもあるので、
色の選定〜テキストのサイズや行間〜Input系のサイズやフォーカス、はたまたエラー時の色や表示など、細かい部分まで確実にこだわり作りました!
ここで一つ謝りたいことがあります。
それは1ヶ月前にX(Twitter)で投稿した価格よりUPしたことです。
みなさんに使ってもらえるように自分だけに作るよりも多くの工数がかかりました。
・当初の想定よりも多くのコンポーネントを作成した
・見やすいようにコンポーネントを表示させるページを作成した
・使い方の説明の作成
これらに工数がかかったことで妥当な価格へと変更させていただきました。
料金体系は2つ↓
・€20「買い切り」
・€45「サポート付き」
「買い切り」はコンポーネントをTransferして終わりです。Bubbleに慣れている方やCSSに理解がある方に向いています。
「サポート付き」はコンポーネントのサイズや色変更の質問に無制限で回答します。Bubble初心者の方やCSSに不慣れな方、または深く理解したい方にもおすすめです。
*買い切りはBubbleの使い方とCSSを理解している方向けです。特にチェックボックスやラジオボタンなどCSSを付与しているエレメントはサイズ変更の際にCSSでの調整が必須です。
*今回のコンポーネント以外の質問にはお答えできません。
また、「サポート付き」を購入いただいた方へ確実に対応できるよう数量も限定させていただきます🙏 CSSに慣れない場合に要素ごと崩れてしまったり、また特定要素に配置した際にうまくいかない場合などもBubbleエディタを見て確実にサポートさせていただきます。残念ながらスーパーサイヤ人ではないのでサポートする人数を限定しました。ご了承ください。
限定数はこちら↓
・€20「買い切り」は 限定20
・€45「サポート付き」は限定10
特にサポート付きをご希望の方はお早めにご購入ください。数に達した時点でStripeの販売リンクをストップします。
今回作成したコンポーネントは、色や全体のデザイン設計〜Figma作成〜Bubbleへ組み込み。これら全てを計算するとデザイナー〜Bubbleエンジニアの工程だけで最低3-4時間はかかる見積もりになります。
購入することで、この部分をサクッと時間短縮できる内容となっています。1度購入すれば何度でも使用できるのも、初期構築時の時短が複利でジワジワ効いてきます。
私自身が「これは使いたい」と思うものを丁寧に作りました。Bubbleエンジニアのみなさんにも手にとってもらえると嬉しいです^^ 一緒に時短Bubbler?になりましょう!
内容を見ないで即購入〜のツワモノの方はこちらからどうぞ↓
💌 数量限定・購入はこちら↓
以下のリンクからご購入いただけます
2タイプどちらかを選択し購入してください。購入の確認ができ次第Bubbleアカウントの email宛にアプリをTransfer(転送)します。
数量限定、おばとりっぷのBubbleコンポーネント購入はこちら
いやいや、内容を見てから買うよ!という方は読み進めてください↓
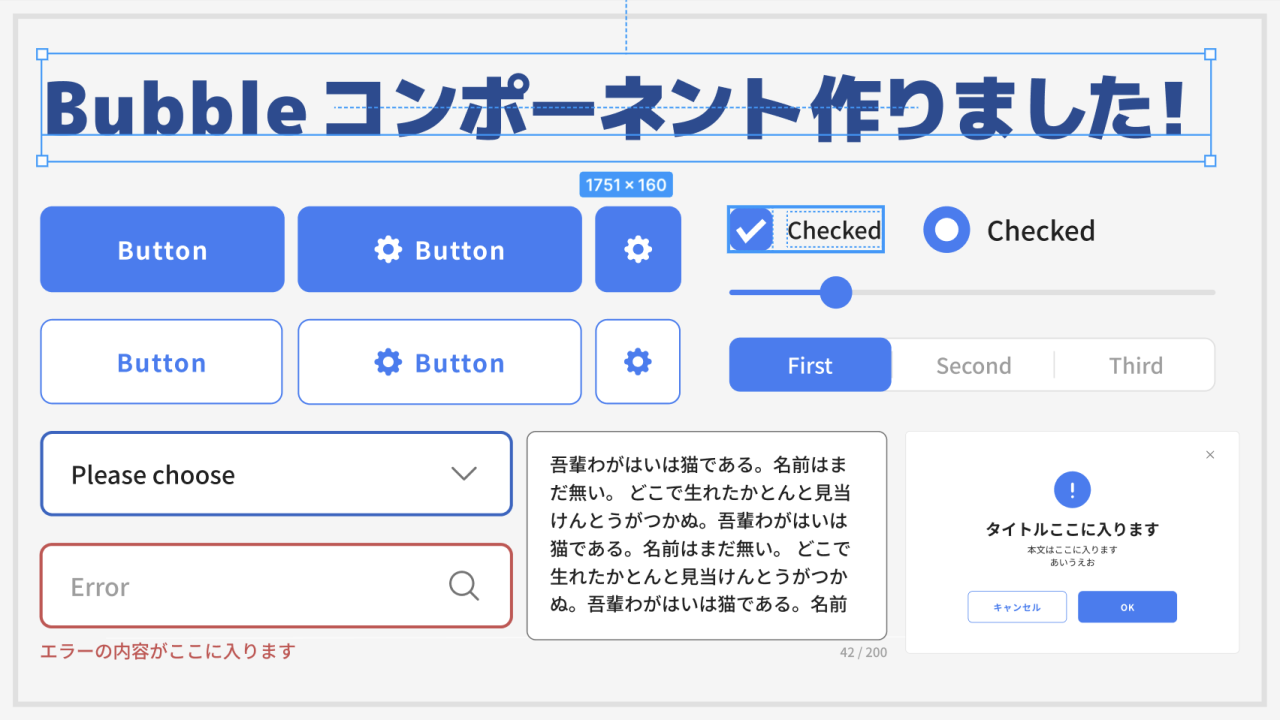
入っているパーツ紹介
スクショで紹介していきます。
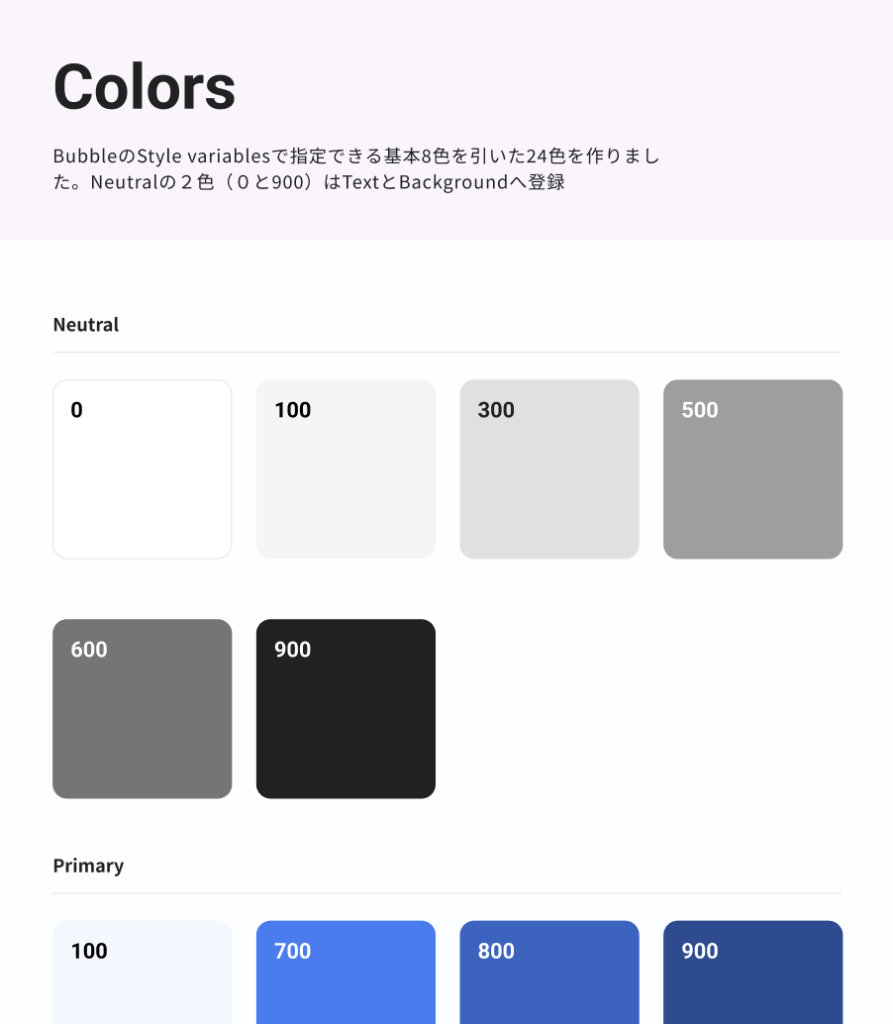
Colors(色)のスタイル登録
BubbleのStyle variablesに作った色を登録しました。
・登録可能な32色から基本8色を引いた24色を最大限登録
フォント、背景、ボタン、ホバー、エラー色など全てこの登録の色から使用しています。
・使い勝手の良い、落ち着いた色で構成
登録された色を使えば全体のバランスが取れるようにしています。

<Colors ポイント>
・色の間隔を揃え、薄いものは背景に濃い色はフォントとしてその上に載せることもできるよう色を作っています。
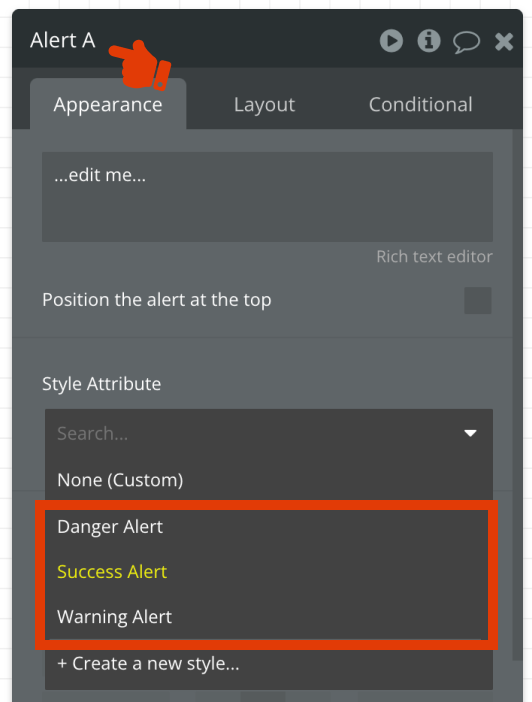
BubbleデフォルトではAlertは2色(StandardとWarning)しかありませんが、使い勝手の良い3色で登録しました↓色登録およびエレメント登録も済んでいます。エディタにAlertを配置しStyle Attributeから選択するだけで使えるようにしています。


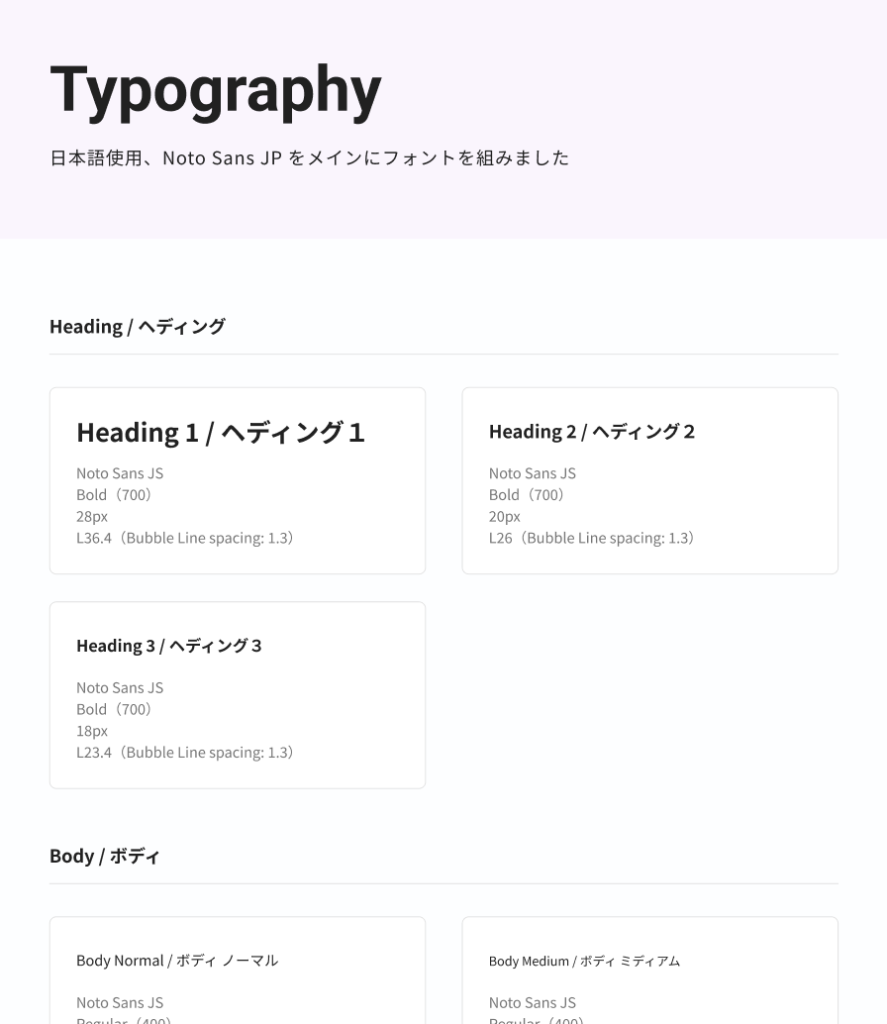
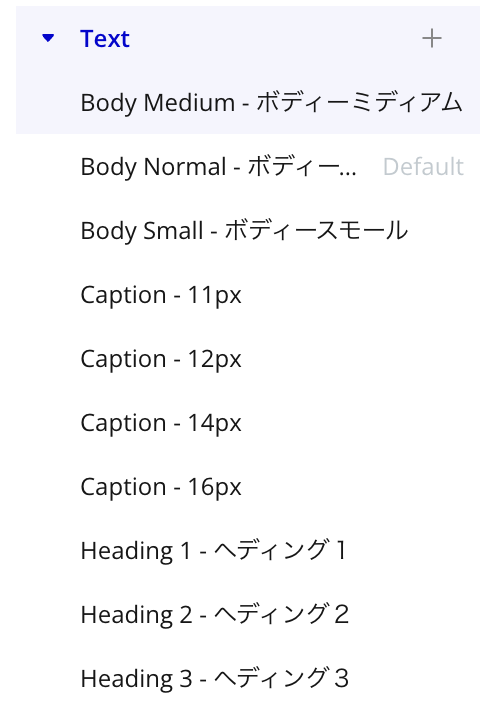
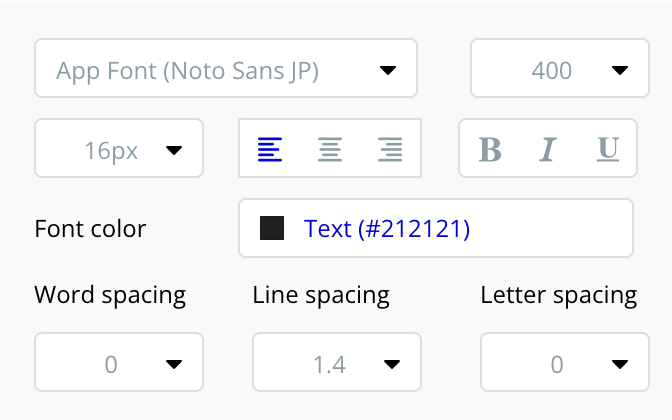
Text(テキスト) のスタイル登録
我々が一番使う日本語フォント Noto Sans JP をApp Fontにし、Heading〜通常フォント〜キャプションまでの10種類を登録しました。
・Noto Sans JPを使用
・アプリUIを意識し、アプリで使い勝手の良いフォントサイズを登録

<Text ポイント>
・サイズ以外にも色や太さ、行間なども登録済み
Captionは Line spacingを「1」(1行)に、その他は2行以上になることを想定した Line spacingで登録をしています。


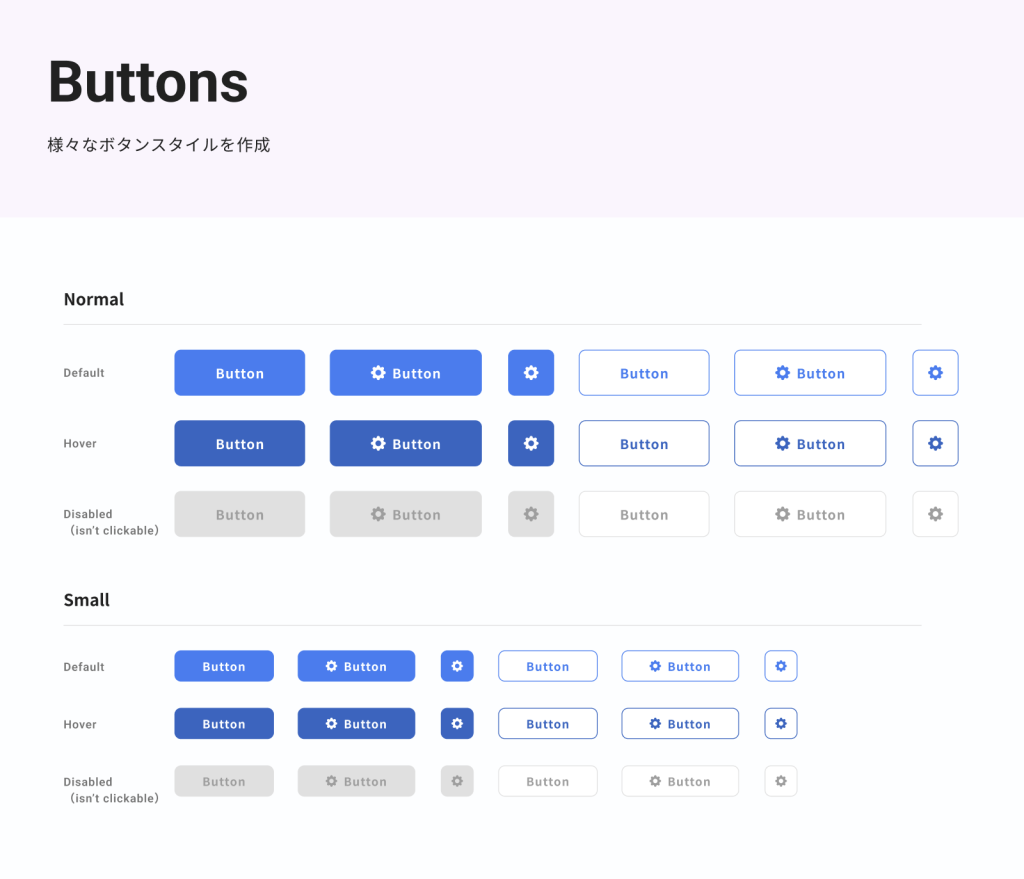
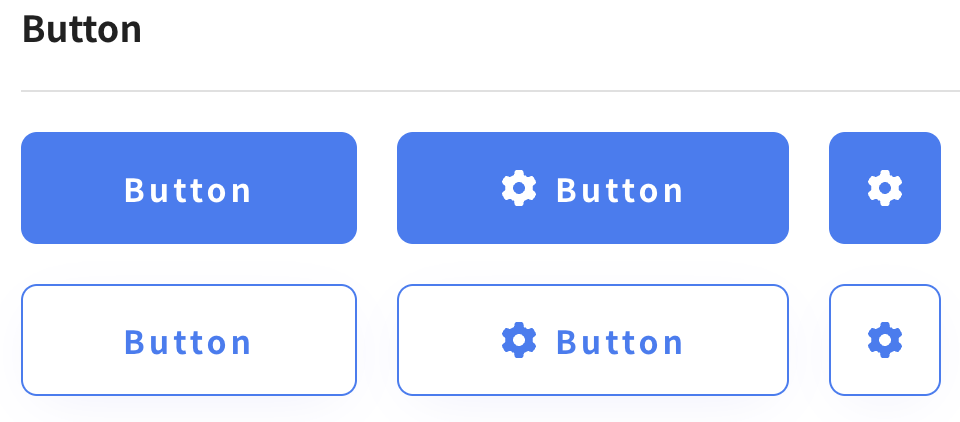
Button(ボタン)のスタイル登録
青色をベースに、HoverやDisabled時の登録も済ませています。
種類は以下3タイプ(自身のサービスに合うものを選択して使用してください)
・テキスト
・テキスト + アイコン
・アイコン
サイズは2サイズ
・Normal
・Small(Repeating Groupやカード型Group内などでも使用できます)
セカンダリボタン
セカンダリボタンとしても使用できる、スケルトンタイプも作成
状態
・Default(デフォルト時)
・Hover(ホバー時)
・Disabled(非活性時)

<Button ポイント>
・アイコンがあるボタンも Groupにせずテキストだけで作成
一つの要素だけで完結するので変更も簡単に行えます。Heroiconsを使用することで実現可能にしています!
<使用時/変更時のポイント>
✅以下に注意し適宜ご自身の使用に合わせ変更を行ってください
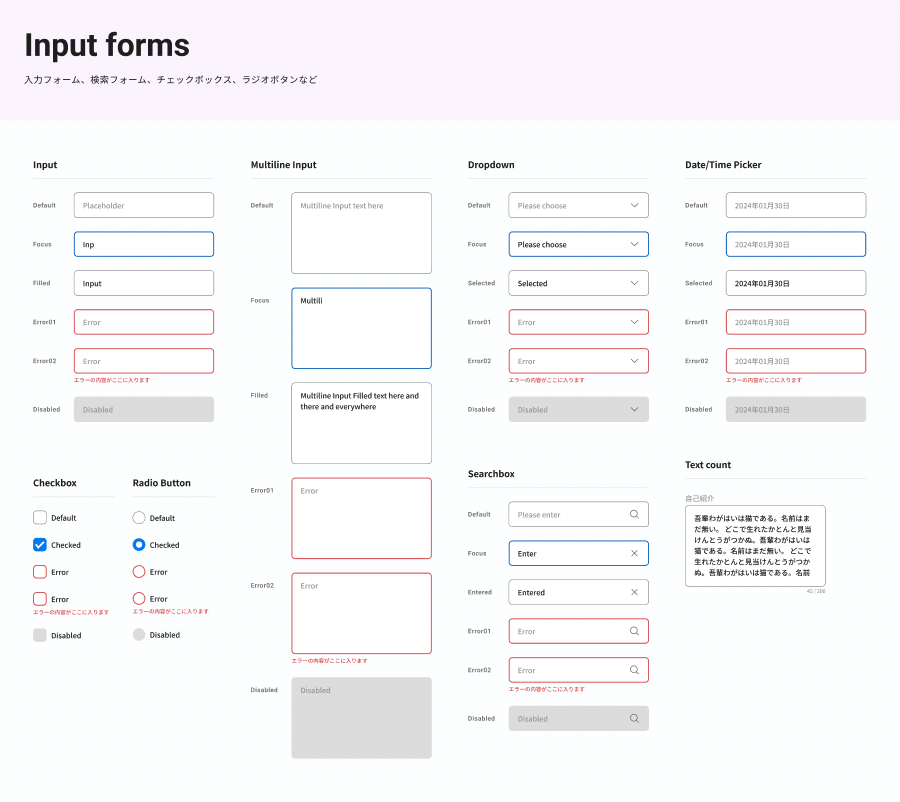
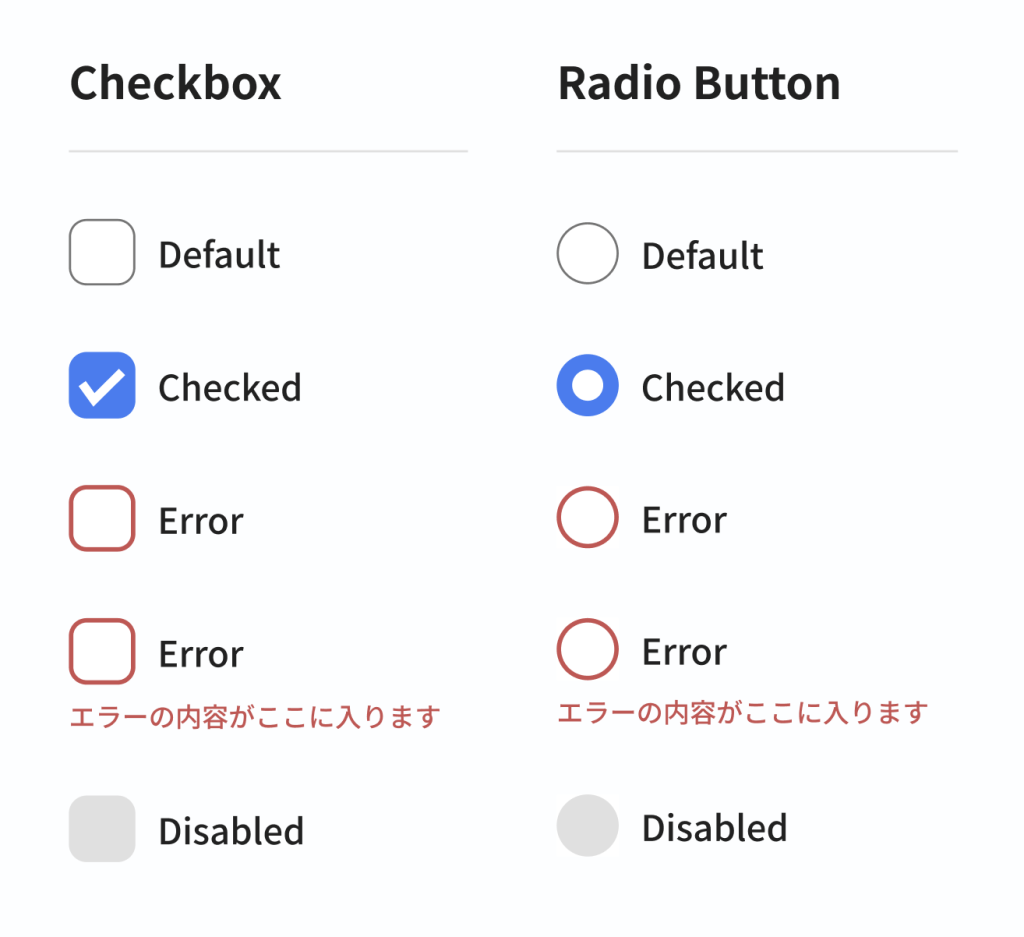
Input 〜 Multiline Input 〜 Dropdown 〜 Searchbox 〜 Date/Time Picker 〜 Checkbox 〜 Radio Button
Bubbleで使用するInput formsをほぼ網羅しています↓
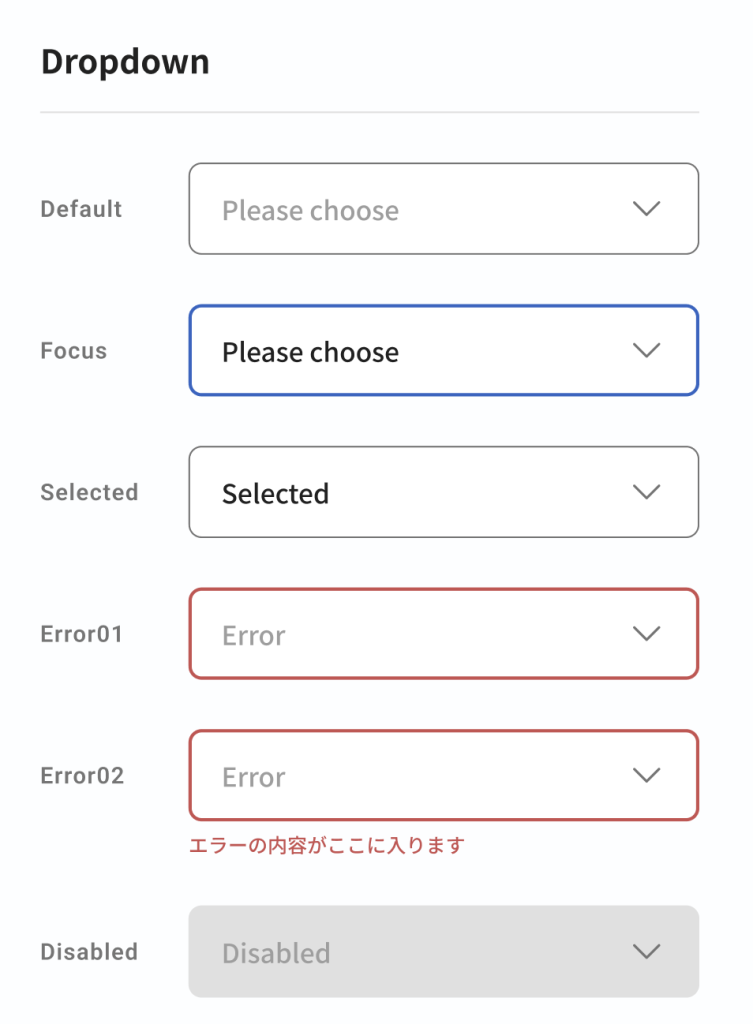
中でもCheckbox、Radio Button、Dropdown はCSSを使っています。
コンポーネント種類は3タイプ(自身のサービスに合うものを選択して使用してください)
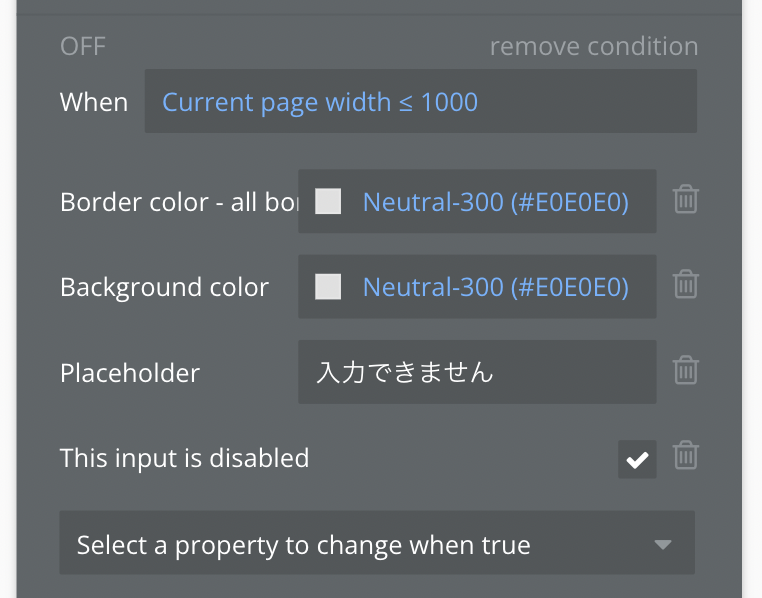
・Disabled
・Standard
・error-text
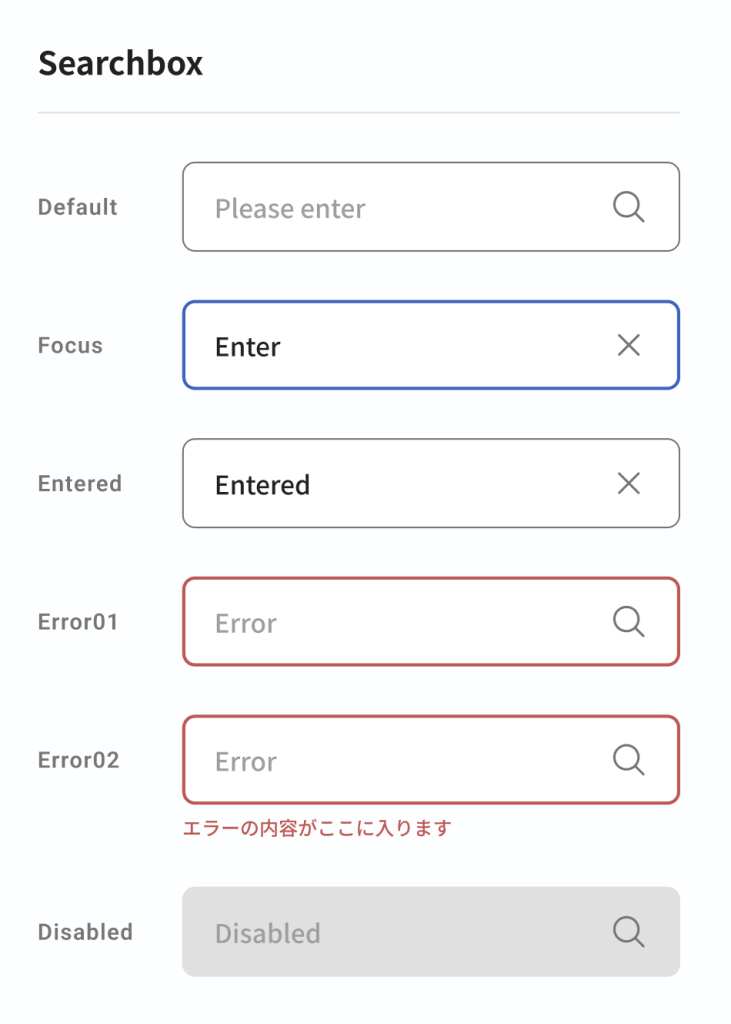
状態
・Default(デフォルト時)
・Focus(フォーカス時)*CheckboxとRadio Buttonにはありません
・Error(テキストなし)
・Error(テキストあり)
・Disabled(非活性時)
Disabledは仮で以下の設定を入れています。実際に使用の際はWhen(条件)を変更して使用してください。ErrorとDisabledは一緒に組んでいいません。一つの要素で両方必要な場合はDisabledのConditionalをコピーしもう片方へペーストして使用してください。






<Input系 ポイント>
- CheckboxとRadio Buttonのエラー時(枠を赤く)もCSSを使いデザインを統一させています!
- Searchboxは バツ「X」で入力内容をクリアになるよう組んでいます
<使用時/変更時のポイント>
✅以下に注意し適宜ご自身の使用に合わせ変更を行ってください
- 配置の際に要素が広がらないように固定幅で作成をしています。
- CSS(スタイル)を適用しているものは3点(Checkbox、Radio Button、Dropdown)。サイズや色変更はCSSの変更が必要になります。
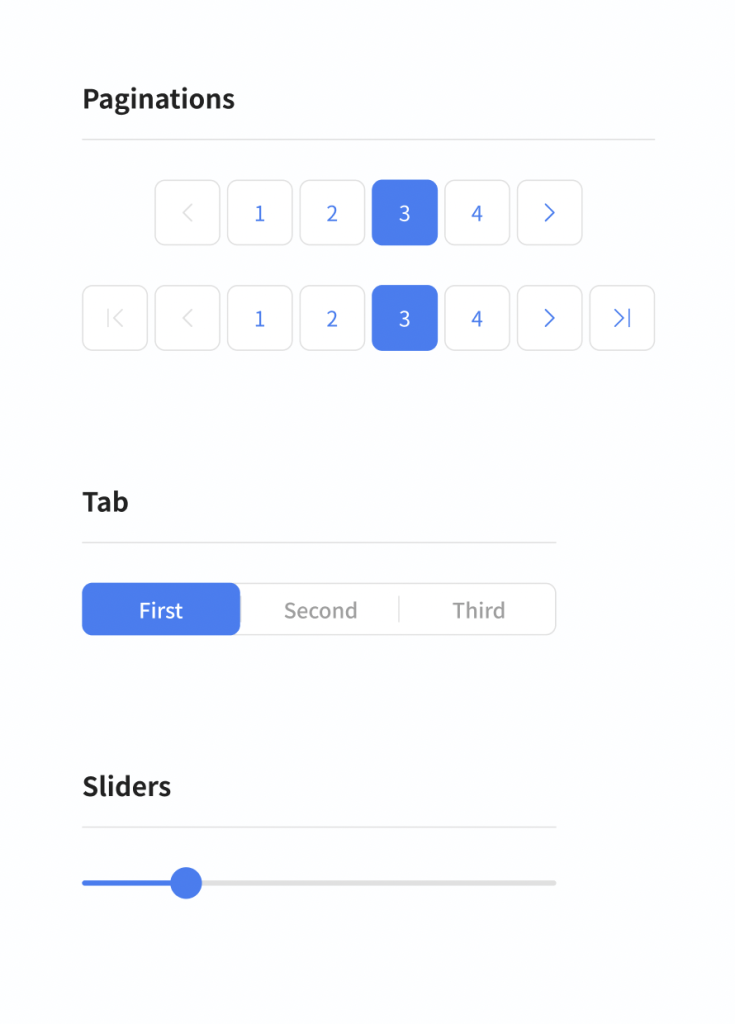
その他、高頻度で使うものまとめ
高頻度で使うものをまとめました!
・一部はプラグインを使用しています
・プラグイン使用も、デザインのサイズや色はこのコンポーネント用に作成しています

<使用時/変更時のポイント>
✅以下に注意し適宜ご自身の使用に合わせ変更を行ってください
- Pagenationは仮Dataを使って表示させています。(データ名:例)ページネーション用)
- Tabは切り分けに 仮Option Setsを当てています。(Option Sets名:例)tab-123)
- 他アプリ(既このコンポーネントを追加したい)で使用する場合はそちらへもプラグインのインストールが必要です!
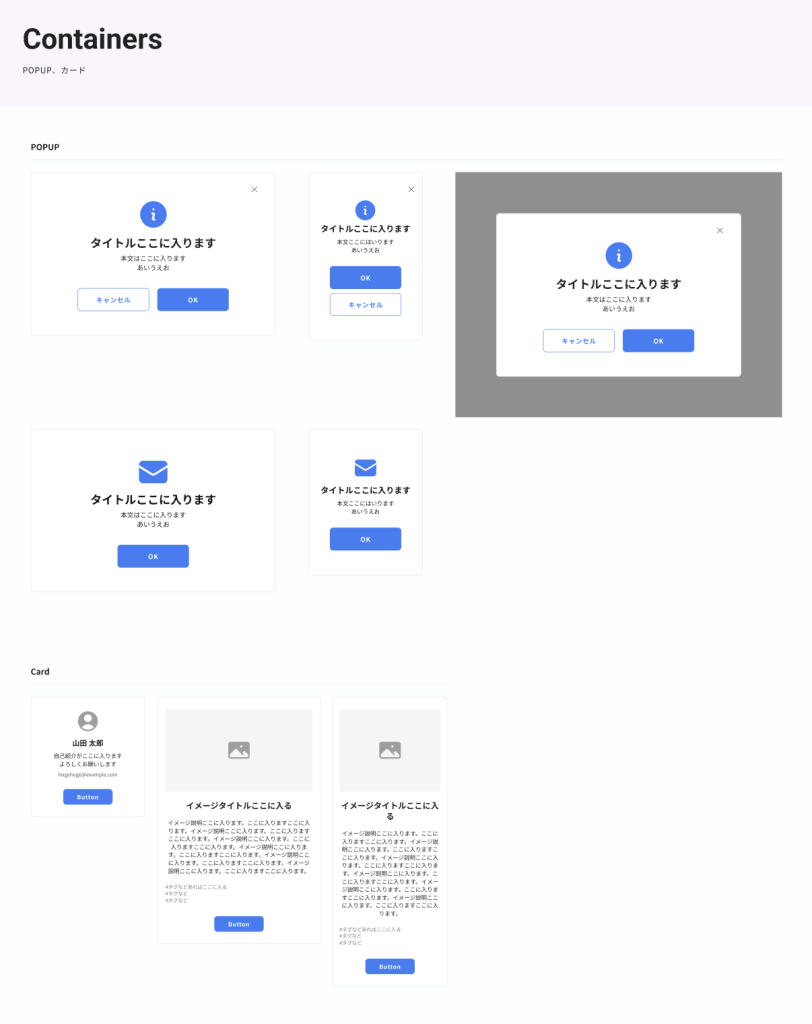
Containers(コンテイナー)
BubbleのContainerを使い設定するものをまとめました!
GroupやPopupなど大体どんなアプリでも数カ所使用します。
レスポンシブも完備!
種類は以下
・カード型(アイコンあり)
・カード型(画像あり)
・Popup(Loading中ぐるぐる回る)
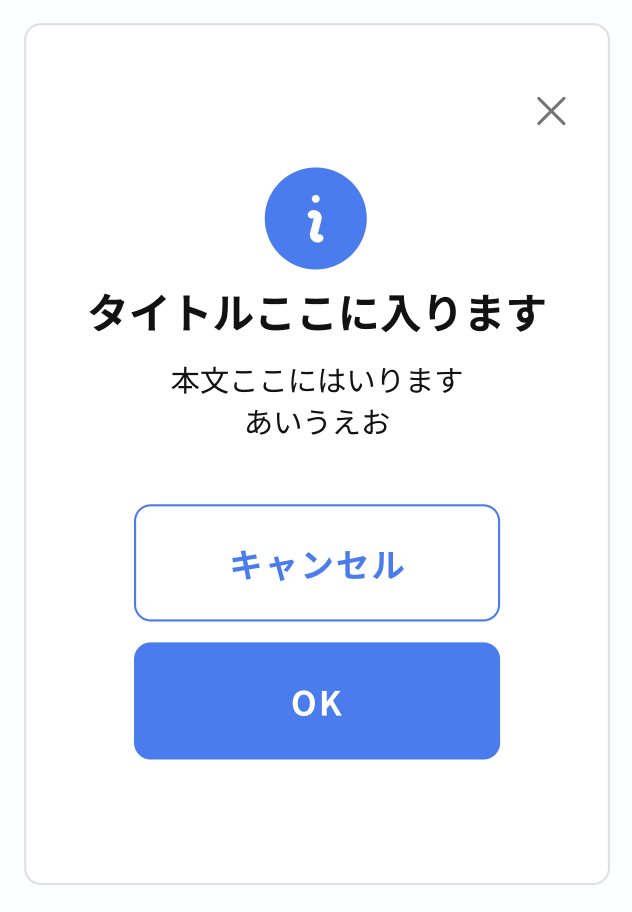
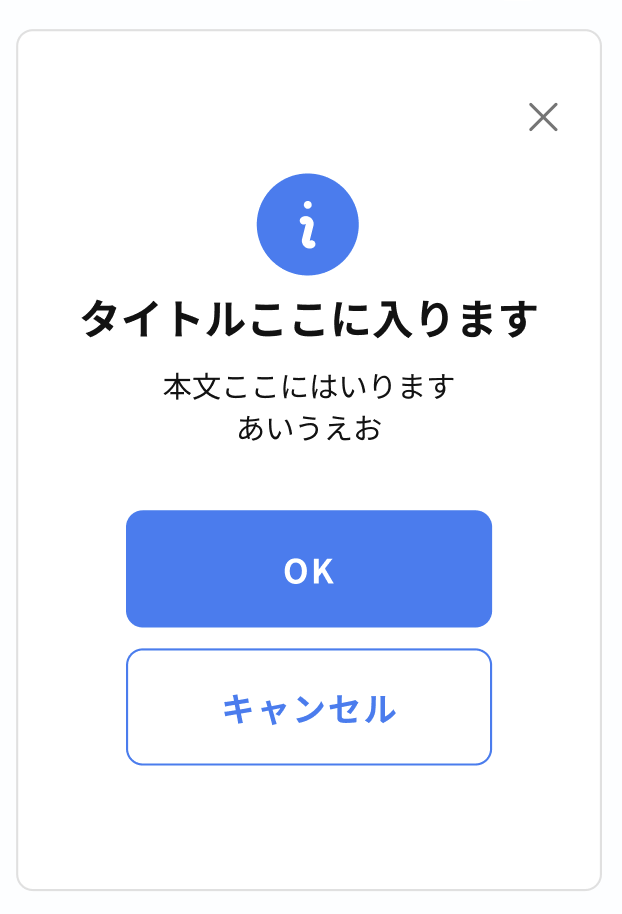
・Popup(ボタン2つ)
・Popup(ボタン1つ)

<Containers ポイント>
・Popupは画面の上下中央に配置されるようCSSを組んでいます(Bubbleデフォルトは画面上側に表示されてしまいます)
・ボタン2種の「セカンダリ」ボタンはキャンセル」が下に行くようCSSを組んでいます。(通常レスポンシブは「左図」のようになります)


・Popup、Card共にレスポンシブ設定済み
<使用時/変更時のポイント>
✅以下に注意し適宜ご自身の使用に合わせ変更を行ってください
- Popupに使用しているアイコンはプラグイン「Heroicons」を使っています。ご自身で画像に変更する場合はElement Imageに差し替えてください。
ここまで読み進めて、欲しい!と思った方は下記からどうぞ^^ ↓
「買い切り」はコンポーネントをTransferして終わりです。Bubbleに慣れている方やCSSに理解がある方に向いています。
「サポート付き」はコンポーネントのサイズや色変更の質問に無制限で回答します。Bubble初心者の方やCSSに不慣れな方、または深く理解したい方にもおすすめです。
*買い切りはBubbleの使い方とCSSを理解している方向けです。特にチェックボックスやラジオボタンなどCSSを付与しているエレメントはサイズ変更の際にCSSでの調整が必須です。
*今回のコンポーネント以外の質問にはお答えできません。
💌 Bubble UIコンポーネント購入はこちら↓
以下のリンクからご購入いただけます
2タイプどちらかを選択し購入してください。購入の確認ができ次第Bubbleアカウントの email宛にアプリをTransfer(転送)します。
数量限定、おばとりっぷのBubbleコンポーネント購入はこちら
ここから先は購入いただいた方向け、使い方の説明です↓
購入いただいた方向け 使い方説明:概要
コンポーネント使用に関する注意点↓
Q:商用利用はOKでしょうか?
はい、コンポーネントを使用しアプリ開発や納品することは問題ありません。ぜひ有意義に使っていただければと思います。
但し一部禁止事項があります。
このコンポーネントを再配布することやパーツを使い再販売することは禁止しております。注意してご使用ください!
ここからはコンポーネントの使用方法をお伝えします!
まず使用の際には必ず行ってほしいことがあります。
✅重要
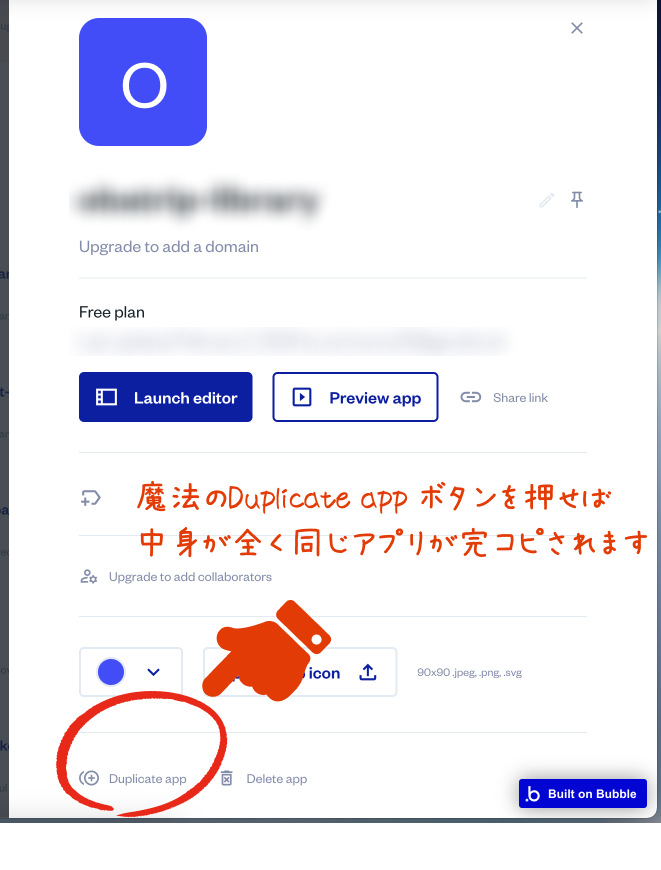
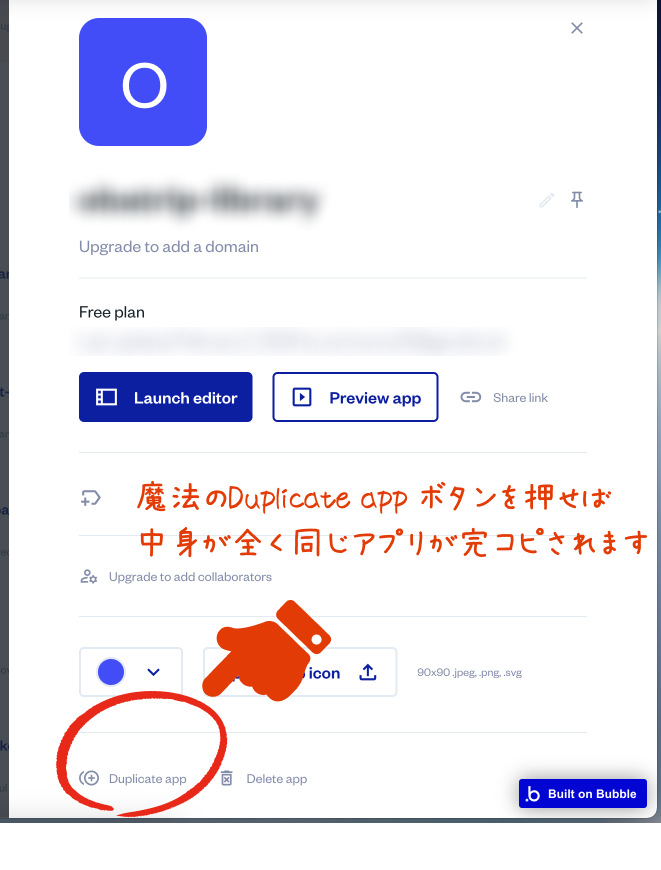
コンポーネント使用の際は Duplicate app をしこのコンポーネントのアプリを複製したものを使用するようにしましょう!
基本となる「コンポーネント」アプリは普段の開発には使用せず残しておきマスターコンポーネントとします。元の設定を確認する際に使ったり、このマスターをDuplicateすることによって何度もコンポーネントの恩恵を受けることができます。

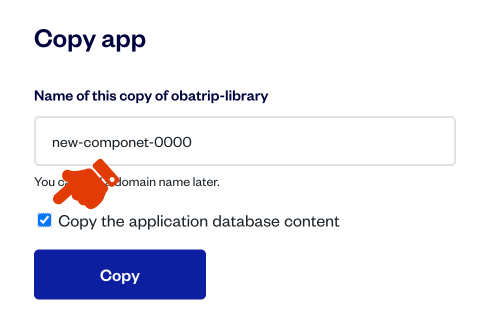
尚、Duplicateの際は入っている仮Dataごと複製します。
Copy the application database content に忘れずにチェックを入れます↓

Duplicateをせず、既存のアプリにUIパーツをコピペして使用することも可能です。他の既存アプリにパーツをコピペ使用する際は、「使い方説明 ②:コピペ使用」を参照してください。
☝️見本の3ページについて
アプリには、あらかじめコンポーネントを集めた3ページが作成されています。使い方やCSSの確認をするために使用します。アプリ公開の際にはこの3ページを削除しても良いですが注意が必要です。
詳しくは動画で説明をしています↓
☝️Reusable element について
コンポーネントは全てReusable elementで作成しています。
メリットは各ページで選択またはドラッグドロップで使用できることです。コピペして持ってくる必要はありません。
ただし慣れるまでは数の多さに戸惑うかもしれないので、略語も含め一覧を記載しておきます。困った際の参考にどうぞ↓
・BTN – Button(ボタン)
・Card – カード型
・CB – Checkbox(チェックボックス)
・DD – Dropdown(ドロップダウン)
・DTP – Date/Time Picker
・IPT – Input(インプット)
・MI – Multiline Input(複数行 インプット)
・Pagenation – ページネーション
・PU – Popup(ポップアップ)
・RB – Radio Button(ラジオボタン)
・SB – Searchbox(検索窓)
・SLIDER – スライダー
・TAB – タブ
☝️Data について
コンポーネントの表示のために仮でいくつかデータを作成しています。
デザインが表示されるように仮のものを入れています。実際に使用する際はご自身のデータに差し替ええ必要なくなったものは削除してください。
・Data typeは2つ
– 仮)#タグ(Card型の#タグ表示用)
– 仮)ページネーション用(ページネーションの切り替え用)

・Option Setsは1つ
-例)tab-123(タブ切り替え用)
使い方説明 ①:デタッチ使用
上記で説明した通り、コンポーネントは全てReusable elementで作成しています。
エディタにドラッグ&ドロップで使用することができます。
その際の注意点は、ページがFixed以外になっていること(レスポンシブになっていること)です。Fixedのままだとコンポーネントのサイズが自動で変更されてしまいます。
次に
✅ページに配置したら、それを Detach reusable element することでデータを持たせたり、サイズ変更などが可能になります!
詳しくは動画で説明をしています↓
アプリ全体で使用する要素の色やサイズなどを変更する場合は、Reusable element自体を変更してください。
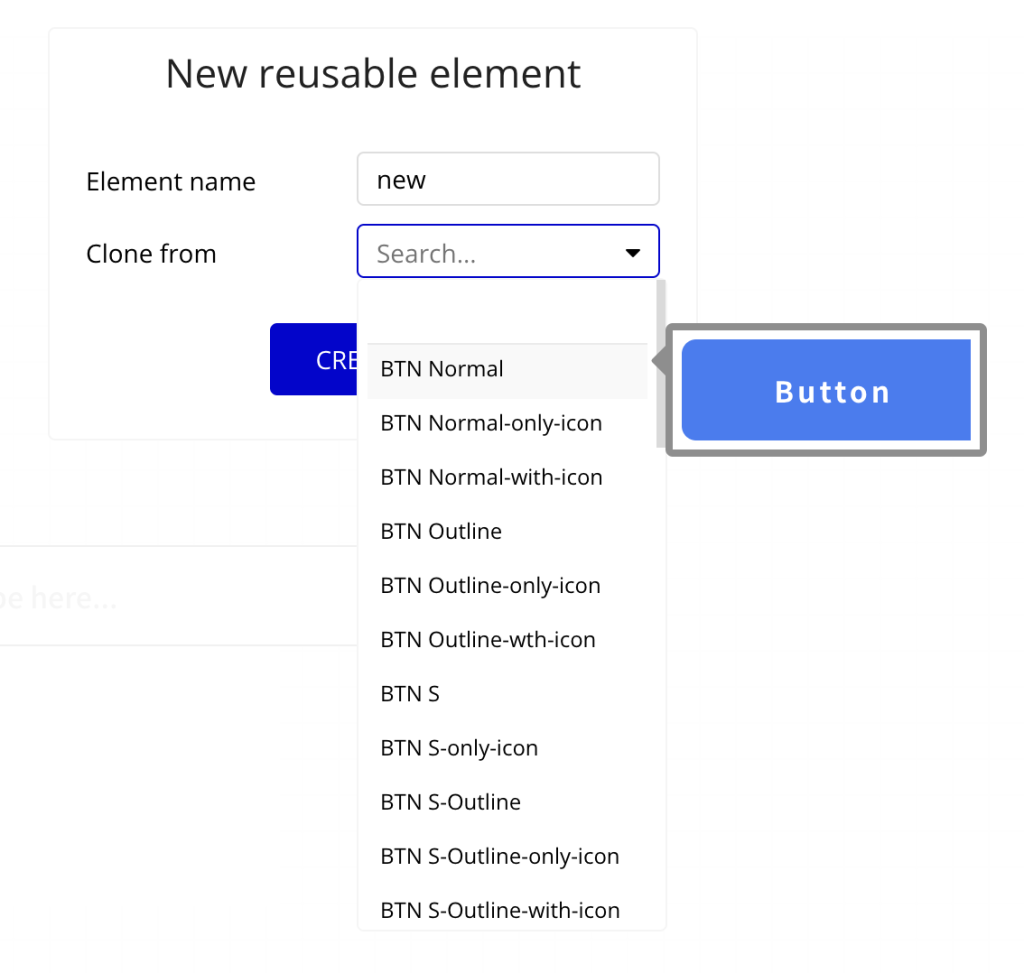
*元のElementも残しておきたい場合はAdd a new reusable element(Reusable elementを作成)時に Clone fromで要素を選択。新たに作成したものに変更を加えるようにすると良いです! これで元のElementも残せるので安心です。

使い方説明 ②:コピペ使用
上記の方法でデタッチしたコンポーネントをコピーし、同じページや他ページにペーストして使うことも可能です。
しかしその際に1点重要なことがあります!
ページが Fixed以外に設定されていることを確認してからペーストしてください。
ページがFixedのままペーストすると要素のサイズが勝手に変更されてしまいます。
結果、毎回サイズ修正を行わなければならずコンポーネントにした利点を残念ながら発揮できません;;ページはレスポンシブ化してからペーストすること!覚えておいてください!
☝️次に、既存の他アプリにペーストして使う方法をお伝えします!
この場合、注意点は4点あります!
① Plugin使用のものは、ペーストする方のアプリにも同プラグインを入れること!
② CSSを使用しているコンポーネントは、ペーストするアプリにもCSSを入れること!
③Dataを使用しているコンポーネントは、Dataも新しく作る必要あり
④レスポンシブのページにペーストすること!(Fixdのページだとサイズが崩れます)
また、コピー&ペイストは「Copy to another app」を使います。
これを使うことによって色やスタイルなどを丸っと持っていくことができます。
詳しくは動画で説明をしています↓
使い方説明 ③:プラグインに関して
コンポーネントで4つのプラグインを使用しています。
今回のUIコンポーネントを作成するために欠かせない素晴らしいプラグイン達です。普段の開発でも私が頻繁に使っている4セットです。
この4つのプラグインはアプリに入った状態でTransfter(トランスファー)されます。みなさんの方でプラグインをインストールする必要はありませんが、必要に応じてプラグインの詳細や使い方の確認をお願いします。
・CSSでクラス名を付ける
→ Classify
・ページネーションを簡単に導入
→ Pagenation
・Ladingのアニメーションアイコン、Buttonで使用しているアイコン など
→ Heroicons
・デザインのカスタマイズ可能なスライダー
→ Better Slider Input
<Heroicons使用のポイント>
✅わかりにくい部分があるので、使用方法を追記しました!

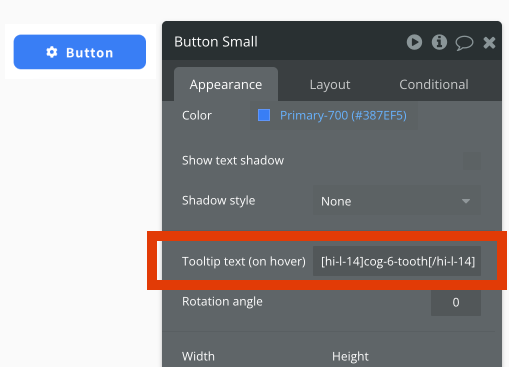
・アイコン付きボタンについて(テキスト+アイコン or アイコンonly)
アイコンの指定は「Tooltip text」にアイコンのみ 指定しています↓
・テキストはAppearance上部の入力エリアへ
・アイコンはTooltip textへ(テキストの左右どちらへの配置か、サイズ、テキストからの距離なども、ここで指定可能です!)

指定の方法は Heroicons公式ページに載っていますが日本語でざっとこんな感じ↓
◆位置の指定
l: 左
r: 右
b: 中央(ボタン内にアイコンだけの場合に使用)
◆間隔とサイズ
mXX: アイコンからテキストまでの距離(デフォルトは8px)
XX: アイコンサイズ(ピクセルで指定)
例)[hib-14]cog-6-tooth[/hib-14]
解説:[hi パラメータ]アイコンの名前[/hi パラメータ]
・使用するアイコンは歯車の「cog-6-tooth」
・アイコンを一つなので中央に配置する「b」
・サイズ14pxにしたいので「14」をつけています↓

*配布では[hir-b-14]cog-6-tooth[/hir-b-14]と書いています。パラメータの「r」がひとつ余計に入っていますが、その後の「b」で上書きされ上手く動作しています。アイコンを他のものに差し替える場合は「r」無しで大丈夫です。
また、Heroicons公式内のガイドでも記載の仕方が微妙に異なっていますが、以下3パターンどれでも動作します(2024年2月9日確認済)
[hib-14]cog-6-tooth[/hib-14](hiの後に半角開けない)
[hi b-14]cog-6-tooth[/hi b-14](hiの後に半角開ける)
[hi-b-14]cog-6-tooth[/hi-b-14](hiの後に-でつなぐ版)
その他詳細は Heroicons を参照してください。アイコンの種類はこちらからも確認できます。パラーメーター指定の方法は こちらのガイドを確認してください。
使い方説明 ④:CSSを使用しているコンポーネント
以下6つのコンポーネントにCSSを使用しています。
全てClass(クラス名)で指定しています。
・Dropdown
・Checkbox
・Radio Buttons
・Popup(アニメーションローディング表示)
・Popup(ダイアログ ボタン2個)
・Popup(ダイアログ ボタン1個)
使用する際はCSSと要素のID Attributeを対応させてください。
Classifyを使いClassの指定をする方法は こちら の記事を参照してください。
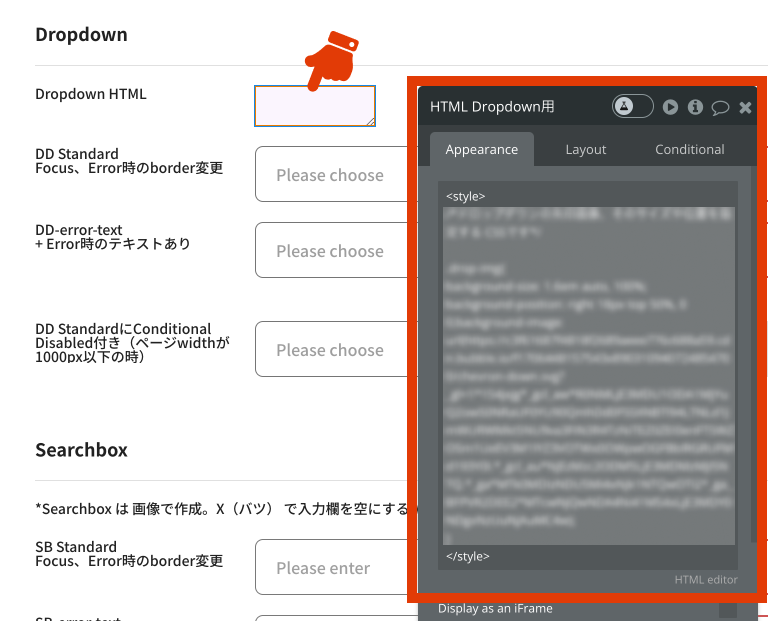
HTMLを配置し、そこにCSSを記載しています。
Dropdownの場合例↓
使用の際はページ内にHTMLを配置またはSettingsのScriptに記述をコピペし使用してください。

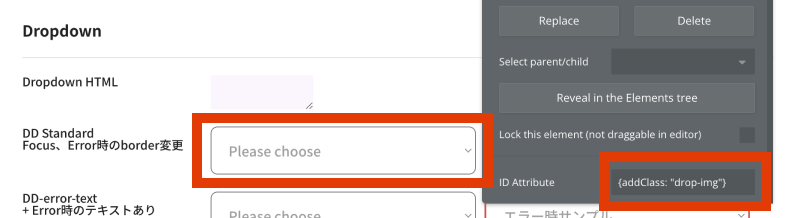
対応させるDropdown側は、ID Attributeにクラス名の記述が必要です↓

CSSの記述や扱いについて不安な方は「サポート付き」の購入がおすすめです。
サイズ変更の際にはCSS記述の調整が必要です。
サポート付き購入の方へは無制限で組み込みの質問を受け付けますので、理解もできるようになります。
また、CSSの復習を行いたい方はこちらの記事をご覧ください。
まとめ:Bubbleのコンポーネントを使い、開発の効率化を!
ここまで読んでいただいたみなさん、ありがとうございます。
おばとりっぷのBubble UIコンポーネントにお付き合いいただき感謝です!
長々と説明してきましたが、言いたいことはただ一つ
BubbleのUIコンポーネントを作っていない or 持っていない方はかなり時間を無駄にしています😂
毎案件 各設定を行い、ボタンも通常の色設定〜ホバー時、Disabled時の設定を行い…とくに面倒なのが全てのinput系のデザインをまずは揃えること!! BubbleのデフォルトではInput系の内側のPaddingでさえ設定がバラバラなのです。
そして時間がもったいない..と感じるもう一つが要素の高さや幅を毎回指定しないといけないことです。Style設定をしていてもこれはつきまとう。一つフォーマットとなるものを作り、その後コピペで使用はできますが、まずは一つフォーマットをつくらなければいけないのも時間の無駄!
それならば基本となる「完全版コンポーネント」を作っておき、デザイン変更が必要であれば一つのエレメントにつき1回widthやheightの数値や色 数カ所を「上書き」するだけで どんなアプリにも対応できるものを作りました!!
特にCheckboxやRadio Buttonは痒いところまで手が届くCSSを組んでいます😃
確かに経験のあるBubbleエンジニアさんならUIコンポーネントを自作することは難しくありません。
ただここまで体型だてた種類をカバーしたコンポーネントを作るには時間がかかります… 全体のデザインを整えるにはデザイナーさんの力も必要だし、Bubbleへ組み込む前にもデザイン揺れが無いようFigma等のツールで全体を俯瞰することも必要です。もちろんCSSの理解も。全体工数で最低でも3-4時間はかかる見積もりです。
周りのBubbleエンジニアさんからも「作りたいけど時間がない..」という声を多数きいてきました。
ということでそれらが
ALL IN ONE になったもの、何より私自身がこれは使いたい!というものをまとめて一つのパッケージにしました。
他のBubbleエンジニアさんとっても 開発のヒント や 開発の時短になってくれたらとても嬉しいです。2-3回このコンポーネントを使って開発することで、時間的リターンは100%以上になるはず!
Bubble開発は、スタイル登録やElementの作り込み、などの面倒なことはサクッと終わらせ他の設定に時間を使えるようにシフトしていきましょう♪
私もこのコンポーネントを使いどのくらい時短になるか? 本当に楽しみです^^
購入いただいた方は感想もぜひ聞かせてください。
「買い切り」はコンポーネントをTransferして終わりです。Bubbleに慣れている方やCSSに理解がある方に向いています。
「サポート付き」はコンポーネントのサイズや色変更の質問に無制限で回答します。Bubble初心者の方やCSSに不慣れな方、または深く理解したい方にもおすすめです。
*買い切りはBubbleの使い方とCSSを理解している方向けです。特にチェックボックスやラジオボタンなどCSSを付与しているエレメントはサイズ変更の際にご自身でCSSでの調整が必須です。
*今回のコンポーネント以外の質問にはお答えできません。
💌 Bubble UIコンポーネント購入はこちら↓
以下のリンクからご購入いただけます
2タイプどちらかを選択し購入してください。購入の確認ができ次第Bubbleアカウントの email宛にアプリをTransfer(転送)します。
数量限定、おばとりっぷのBubbleコンポーネント購入はこちら
コンポーネント使用についての注意点!!↓
Q:商用利用はOKでしょうか?
はい、コンポーネントを使用しアプリ開発や納品することは問題ありません。ぜひ有意義に使っていただければと思います。
但し一部禁止事項があります。
このコンポーネントを再配布することやパーツを使い再販売することは禁止しております。注意してご使用ください!
最後までお読みいただき、ありがとうございました。
知れば知るほど楽しくなるBubble!
今日も一歩前進、開発を楽しんでいきましょう^^
Bubble構築のご相談や代行も承っております。
お気軽にご連絡ください。
Bubbleのお困りごと解決はこちら
お問い合わせはこちら