こんにちは!
一つ前の記事で、Schedule API Workflowを使った繰り返し処理の方法を解説しました。
今回は、上記記事の文末にちょこっと紹介した「on a list」が付いた方のSchedule API Workflowの解説を行います。
・Schedule API Workflow
・Schedule API Workflow on a list
の2つがあります
on a list がついている方はその単語から想像できるようにlist、複数のものを扱うことができるAPI Workflowです。複数処理に対応しているので前回の記事にあった自身のAPI Workflowを繰り返す必要がありません。
それゆえ少し簡単に感じるかもしれません。
Schedule API Workflow on a listは、Schedule API Workflowと同じように、事前に数がわからない場合に繰り返し処理を行うことができます。
・チェックを入れた人にだけ(N人)にメールを送りたい
・入力した数分(N個)を登録したい
ただ前回も解説した通り、以下の短所があるため、処理されないものがあっても問題ない場合に使用することをお勧めします。
Schedule API workflow on a list の短所
・処理が前後する場合あり(2つ目の方が先に処理され1つ目が後で処理されるなどが起こります)
・全てのworkflowが完了したか?厳密にはわかりません(まとめて一括処理されるので、例えばメールが全員に送られたか?また誰に送れなかったかなどの判断ができません)
Schedule API workflow on a list の長所
・処理速度が速い
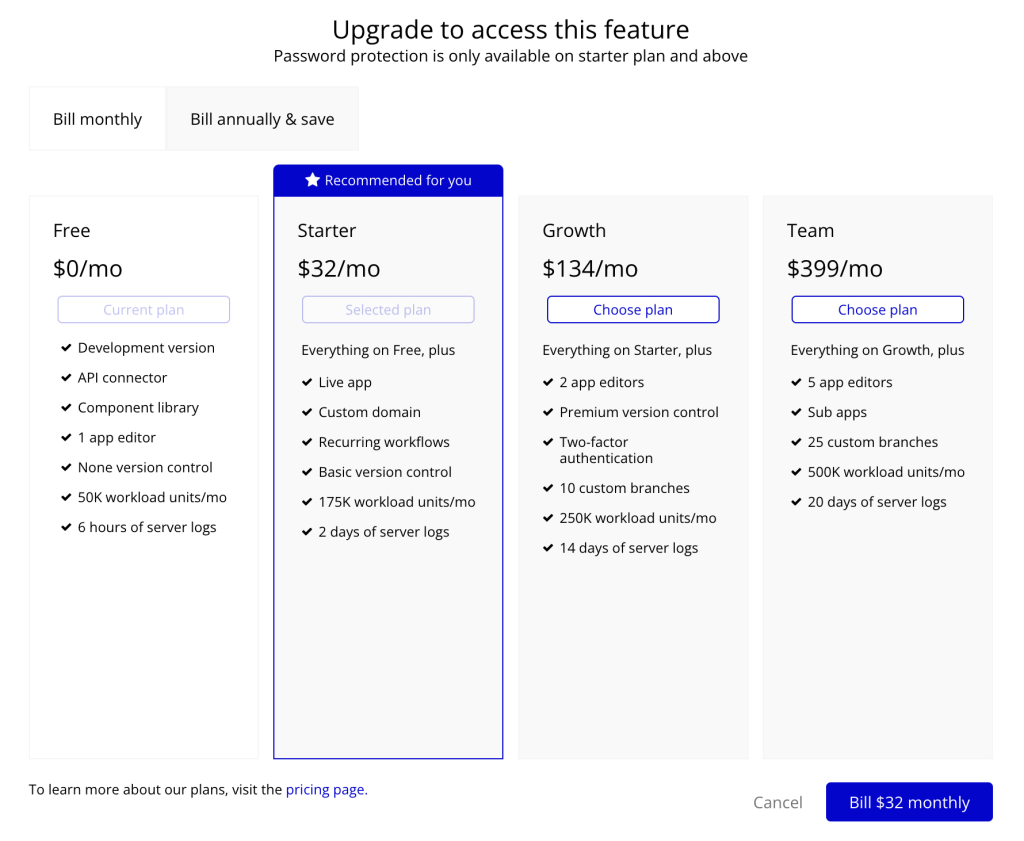
基本:Bubbleの有料プランでないと設定できません
まずは基本の「き」です。
こちらも前回のSchedule API Workflowの時と同じです。
Bubbleの有料プランでないと設定できません。
有料であればどのプランでも問題ありません。

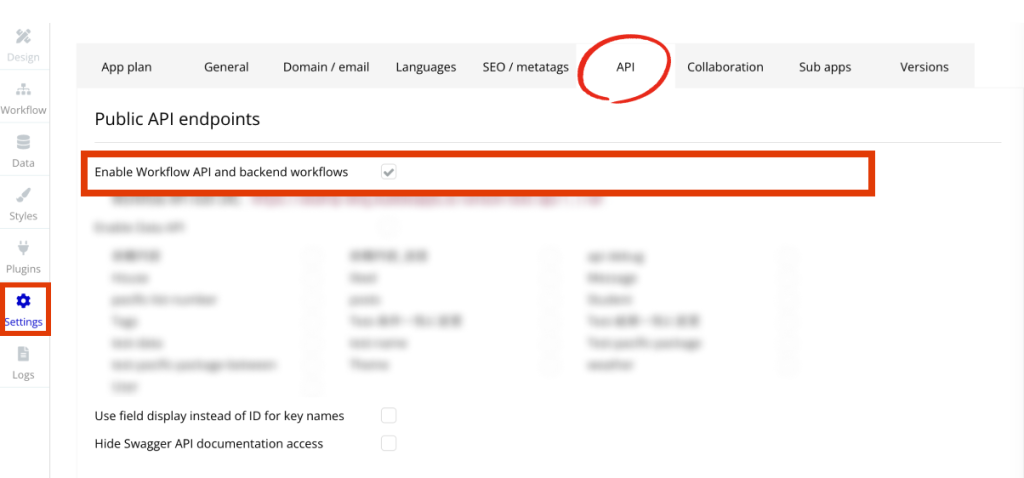
Enable Workflow API and backend workflowsにチェックをいれます
有料プランにすることで、Backend workflow = サーバー側で実行されるワークフローの設定が可能になります。
①Enable Workflow API and backend workflowsにチェックを入れます
Settings > API > Enable Workflow API and backend workflows
にチェックします

②Search a page or a reusable… にBackend workflowsが追加されているのを確認
Enable Workflow API and backend workflows にチェックを入れることで、これから使用する「Backend workflows」にアクセスできるようになります。(無料プラン or チェックを入れていない場合にはこの項目は表示されません)
ページ検索をクリックし一番下にBackend workflowsが表示されていることを確認します。

ここまでで準備は完了です。
STEP1:フロント側でできるところまで設定 – Custom States やイベントのSchedule API Workflowの設定
前回の記事を読んでいただいた方は、STEP1の①Custom Statesの設定までは同じです。
理解している方は②から読んでください。
STEP1はフロント側でできるところまでの設定を行います。
Backend workflowの設定なしでは完了しない項目があるためSTEP1は「できるところまで」としています。
例としてチェックボックスのチェックをいれたユーザーにメールを送る処理を行います。
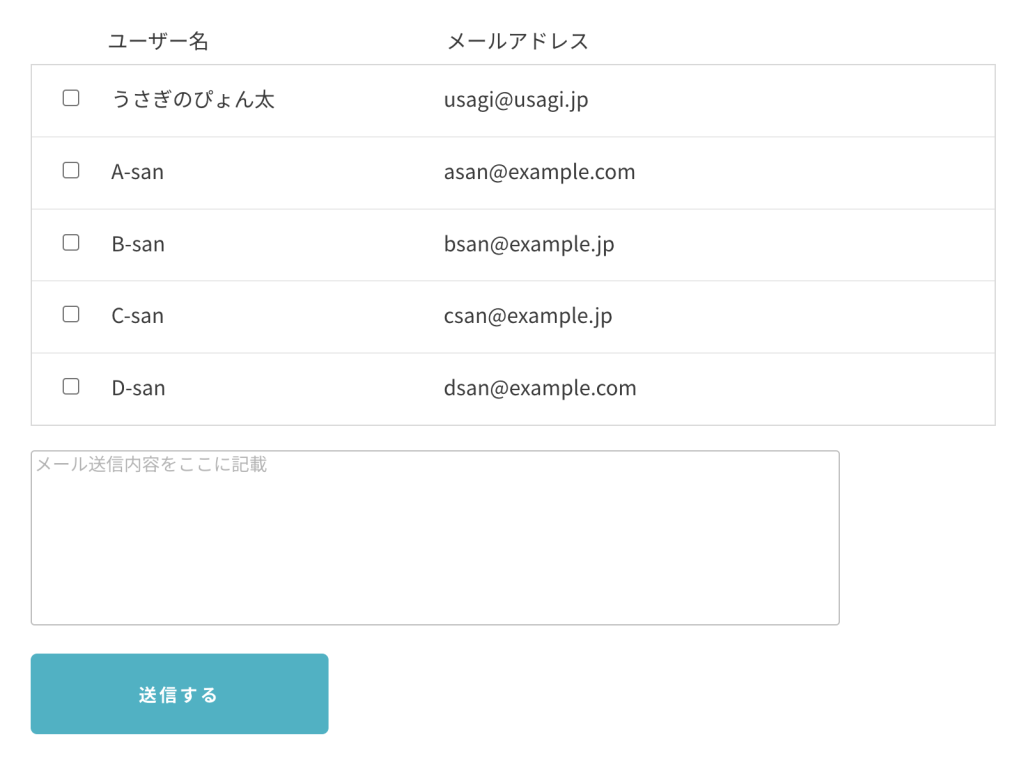
以下のようにRepeating Groupにユーザー一覧とチェックボックス、その下にメールで送信したい内容を入れるMultiline Input、一番下に送信ボタンを配置しました。

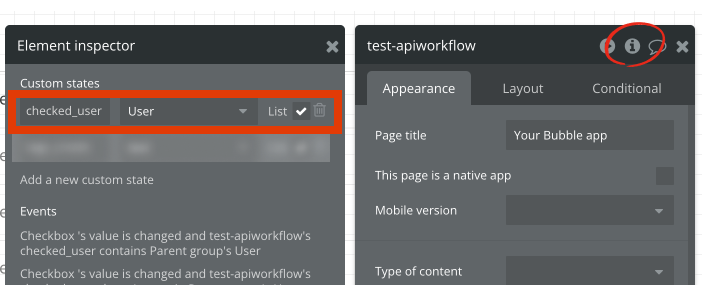
①チェックしたユーザーをリストにまとめるCustom Stateを設定
チェックを入れたユーザーをCustom Stateにリストとして保存します↓
チェックを入れたらリストに追加し、チェクを外したらリストから削除の設定をWorkflowで行います。


Custom Stateの設定については本題では無いので省略します。
必要な方は以下をご覧ください。
Custom Stateの基礎はこちら↓
②ボタンアクションをWorkflowに設定
前回のSchedule API Workflowと違ってくるのがここからです!
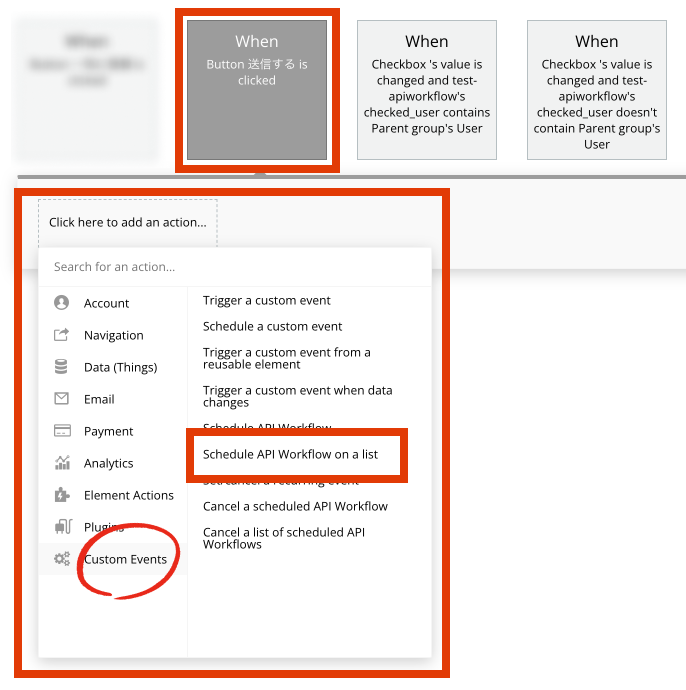
「送信する」ボタンを押した際のアクションをWorkflowに設定します。
Workflowページ > actionはCustom Events > Schedule API workflow on a list (on a listが付いている方を選択します)

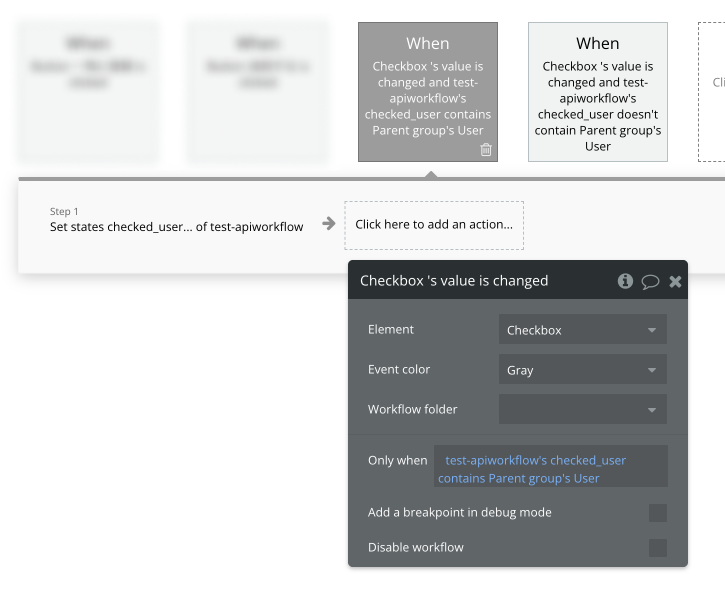
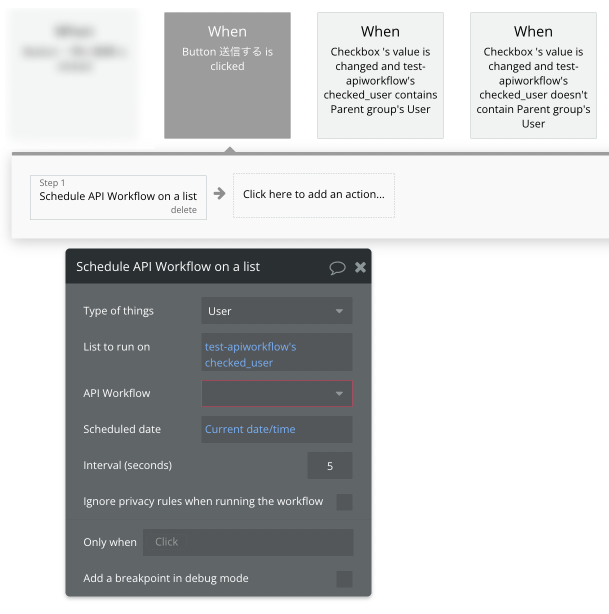
Schedule API Workflow on a listを選択すると設定画面が表示されます↓
現段階で入力できる項目が多いです。
上からひとつずつ見ていきましょう!
・Type of things: 何の繰り返し処理を行うか? 今回はUserです。
・List to run on: 繰り返すリストは? 今回は Custom stateに保持したlistを指定
・Schedule date: いつ処理を行うか? ボタンを押したらすぐなのでCurrent date/time
・Interval: 次の処理までの時間 5秒を入力
Intervalについて:Bubble開発者のJoshによると
“アプリの容量を最大限に使い切らないために、リスト内の次の項目をスケジュールする前に5秒の間隔を設けることをお勧めします。その後、容量への影響を確認したら、この間隔を短縮することができます。”
“In order to avoid maxing out your app’s capacity, I recommend starting with a 5 second gap before scheduling the next item in the list. You can then shorten this gap once you see what the capacity impact is.”
Bubble Forumに詳しく書かれています

STEP2:Backend workflow側での設定
さてここからはBackend workflow側の設定です!
先ほど有料でないと表示されないよ〜と伝えた「Backend workflows」へ

Backend workflowsの画面に移動したら、
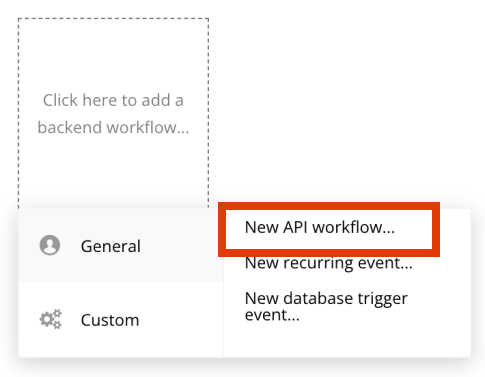
Click here to add a backend workflowをクリックし、New API workflowを選択します。
Click here to add a backend workflow > General > New API workflow

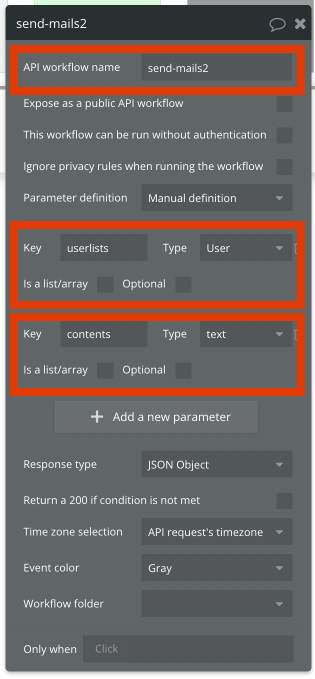
New API workflowの設定は以下の項目を入力します↓
*注意;Schedule API Workflowの時との違いは「Is a list/array」にチェックをしないこと。
| API workflow name | APIを管理する名前を付けます。「send-mails2」にしました。任意の名前を付けれますが日本語はNGです。 |
| Add a new parameter1つめ | Add a new parameterのボタンをクリックし、KeyとTypeを指定します。 フロント側のチェックしたユーザーリストをここBackendに受け渡したいので、Keyをuserlists TypeはUserにしました。Keyも任意の名前を付けれます。こちらも日本語NGです。 |
| Add a new parameter2つめ | もう一つBackendに受け渡すものがありました。 それはMultiline Inputに入力するテキスト内容です。 Keyをcontents Typeをtextにしました。 |

ここまで来たらいつものWorkflowアクションの設定です。
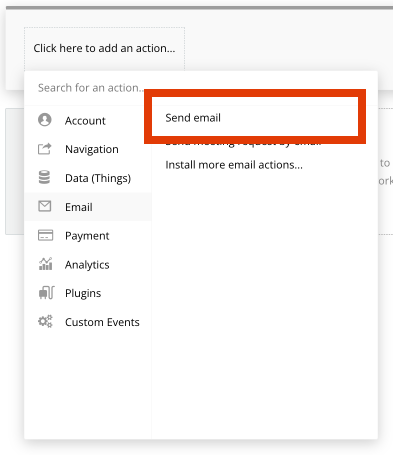
メールを送りたいので、Send emailを選択します。
Click here to add an action > Email > Send email

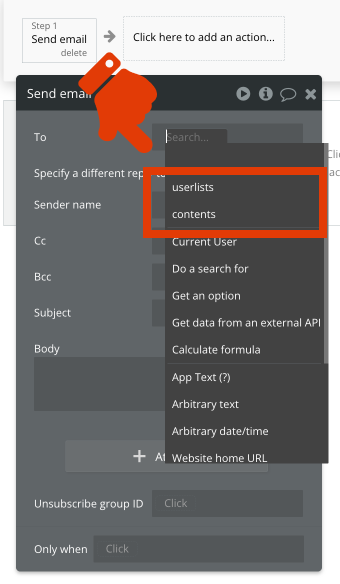
メールを送る際のいつもの画面が出てきました!
注目すべきは、先ほど設定した「Key」が選択項目に追加されていることです!
このKeyを使い「フロント側から受け渡したデータ」を指定します。
いつもなら、Multiline Inputに入力した値は「Multiline Input A’s value」とかで指定しますが、Backendなのでフロントから直の指定ができません。
Keyを介して項目の指定を行います。

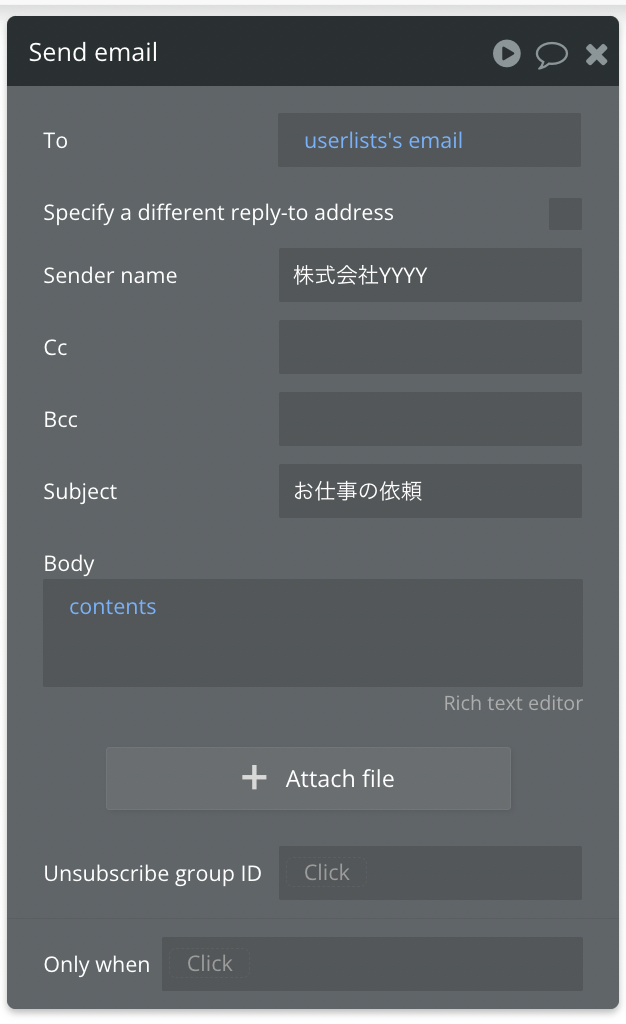
指定後はこのようになります↓
フロント側から渡す
・ユーザーリスト(on the list を使用した場合は単純にKey指定’s email です)
・送信テキスト内容
2つをしっかりパラメータ(さきほどのKey)で指定しています。
補足:
Schedule API Workflowの時はTO には :first item が必要でした。Schedule API Workflowは一つの値に対応するものなので複数を渡せませんでした。そのため一つに絞り:first itemを指定しました。
今回はSchedule API Workflow on a list。そもそもリスト前提なのでTOにわざわざ :first itemと絞らなくて良いんです!

STEP3:フロント側で残りの設定
前項までで、Backend workflow側での設定が完了しました。
最後にフロントの未設定だった箇所に戻ります。
STEP1を思い出してください。以下項目がまだでした。
・API Workflow 名
・Backend workflowを設定した後に項目が表示される「受け渡す値の指定」
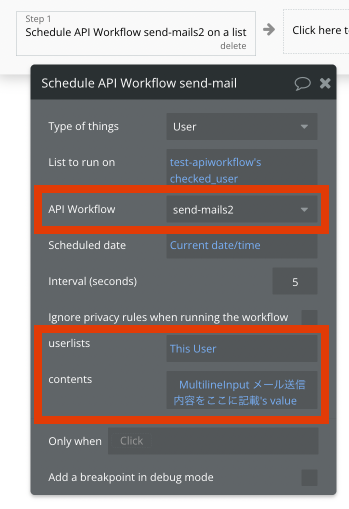
ということで上記2点を設定します↓
・API Workflow名:Backend workflowで付けた名前を選択
・Key「userlists」で受け渡す内容:This User
・Key「contens」で受け渡す内容:MultilineInputに入力した値
This Userって何?と初心者時代の私は思いましたが、、選択肢に出てくるので「This User」を選択します。これはType of thingsがUser ゆえに、Userです。
Type of thingsが他のものだとそれが選択肢に表示されるので選びます。
例)Type of thingsが Student だと「This Student」です。
ここではList to run on する一人一人のUserという意味になります。

これで設定は完了です!
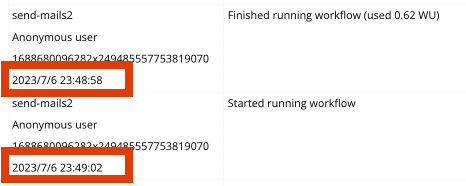
実際にメールを送ってみましょう!
Server logsを見ると、Intervalもしっかりカウントされています。

まとめ:on a list を用途によって使い分けましょう!
いかがでしたでしょうか?
前回に続き繰り返し処理の on a list を使う設定でした。
どちらが設定しやすかったでしょうか? こちら on a list の方がわかりやすかったかもしれません。
周りのエンジニアさんに聞くと割とこのon a listを使っていて、かつIntervalも1秒で設定しても問題ないという方もいます。
内容とリスト数によって使い分けすることが大切です。
可能であれば本番前に一度その数を実際に回してみるとよさそうです。
全ての処理を(リスト全員にに漏れなくメールを送るなど)必ず行いたい場合は前回お伝えしたSchedule API Workflowを使うとより確実です。
知れば知るほど楽しくなるBubble!
今日も一歩前進、楽しんでいきましょう^^
Bubble構築のご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら