Bubbleを使っていて、有難いけど悩ましいことの一つ。
それは、自動アラートではなく、デザイン画面上にエラーを表示させたい こと。
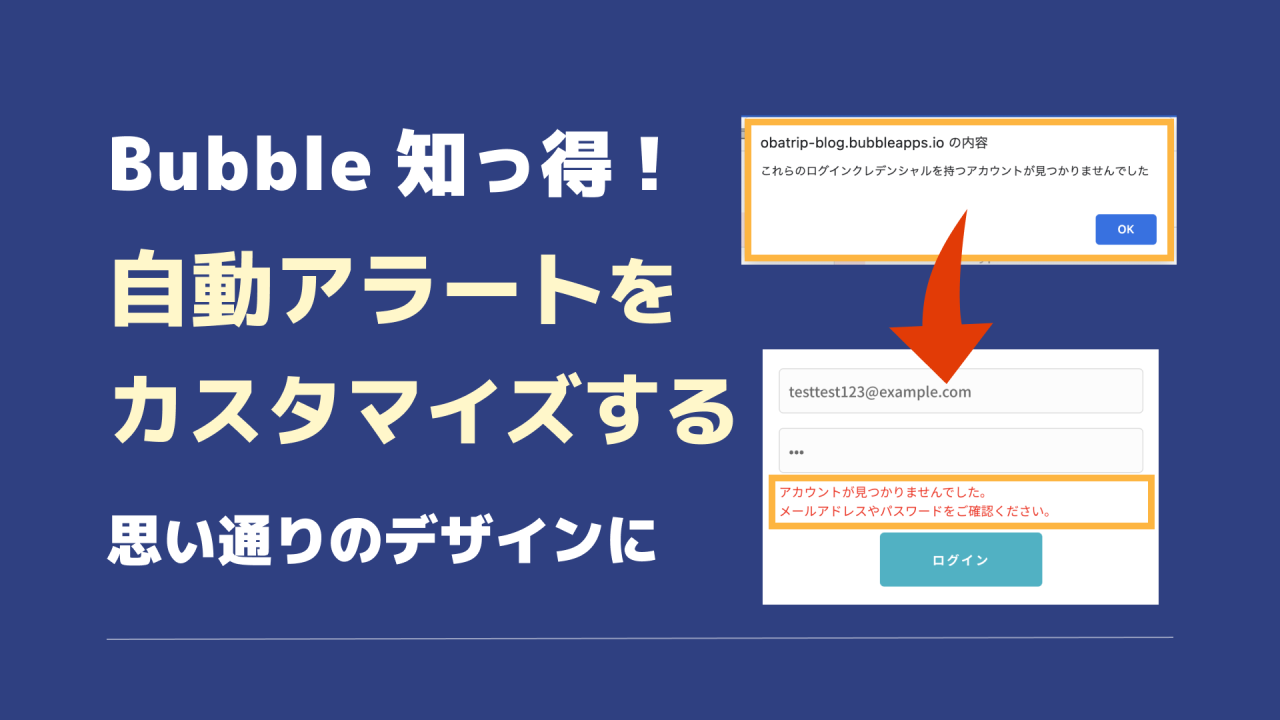
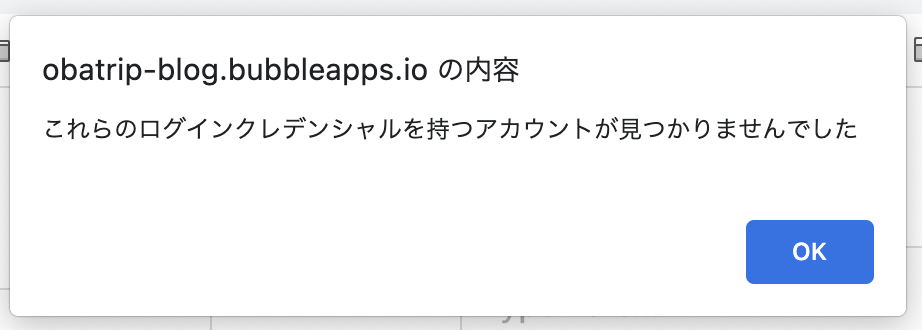
例えばログイン時に、メールアドレスやパスワードが間違っていたり登録されていない場合に画面の最上部に出る「アラート」

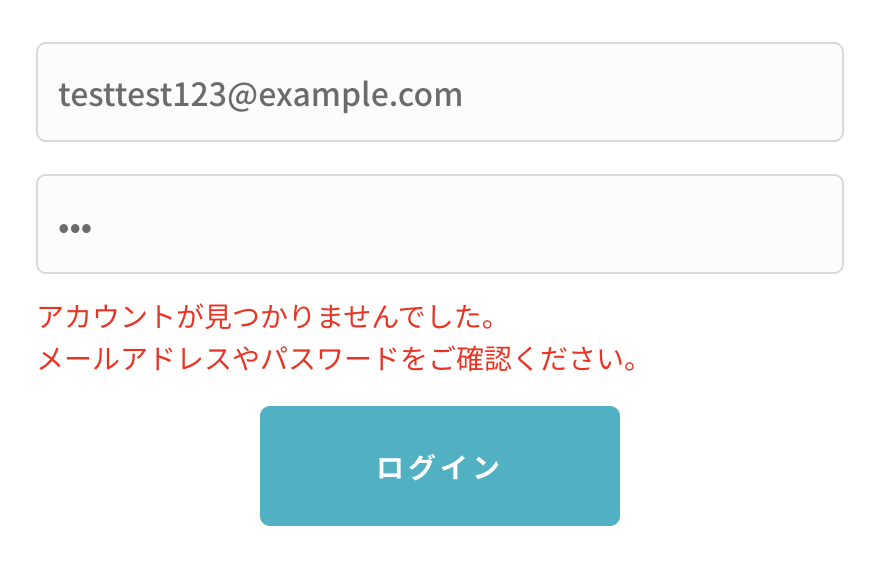
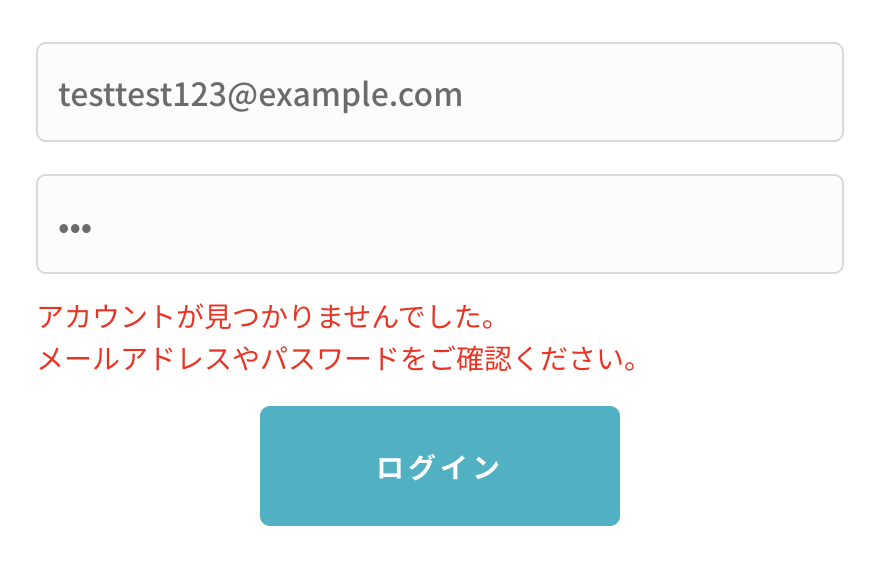
でも本当はこのアラートを出さずに、赤色フォントでこんなふうにエラーを表示させたい↓

できないと思って、諦めていた。
そんな方へ向けた記事です。
前提:自動アラートはどんな時に表示される?
自動アラートはどんな時に表示されるか? ご存知出ない方は確認をしておいてください。
このSettings項目は必須で知っておく必要があります。
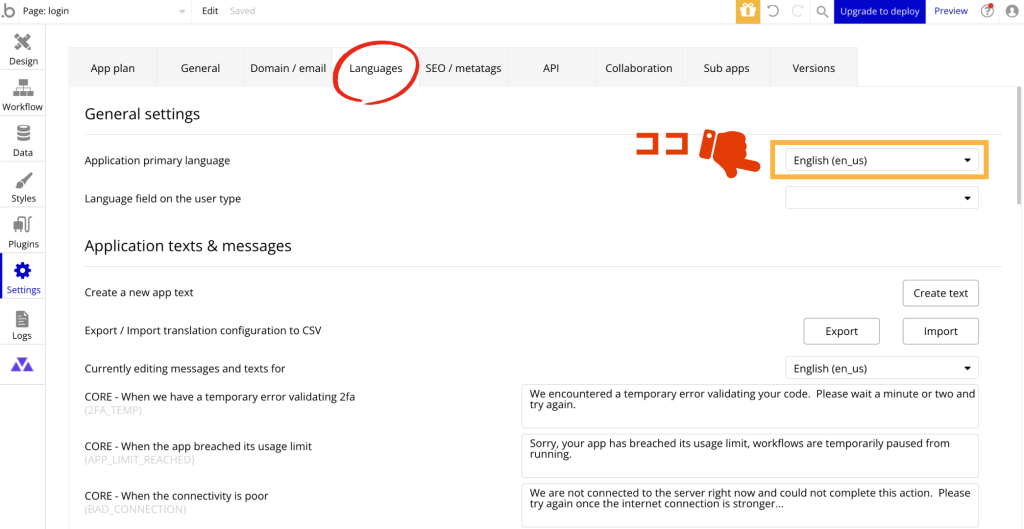
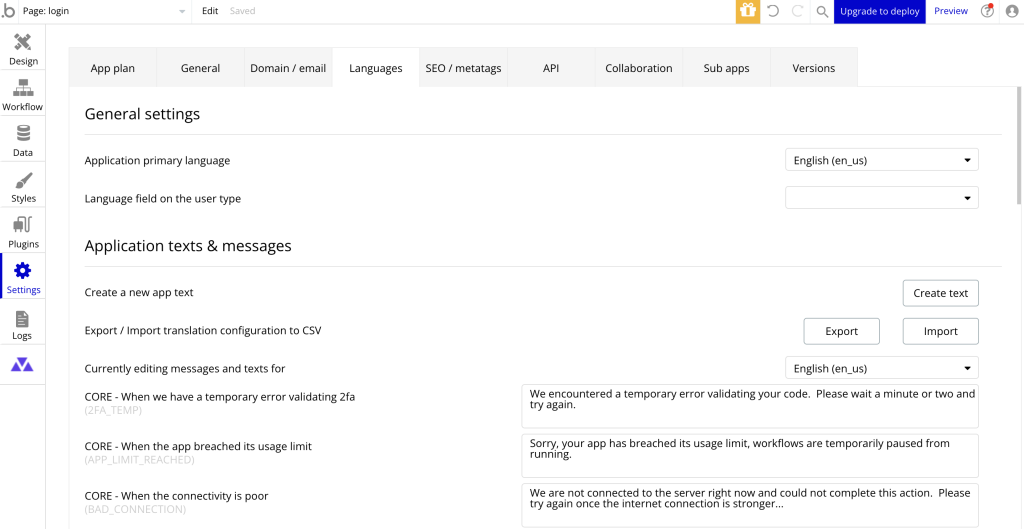
Settingsタブ > Languagesタブ の「Application texts & messages」
Application texts & messages に自動アラートの表記一覧があります。
・左側に、どんな時に
・右側に、何と表示されるか
が書かれており、初期は英語です。アラートの表示を日本語にする場合は「Application primary languages」を Japanese(ja_JP) に変更します。

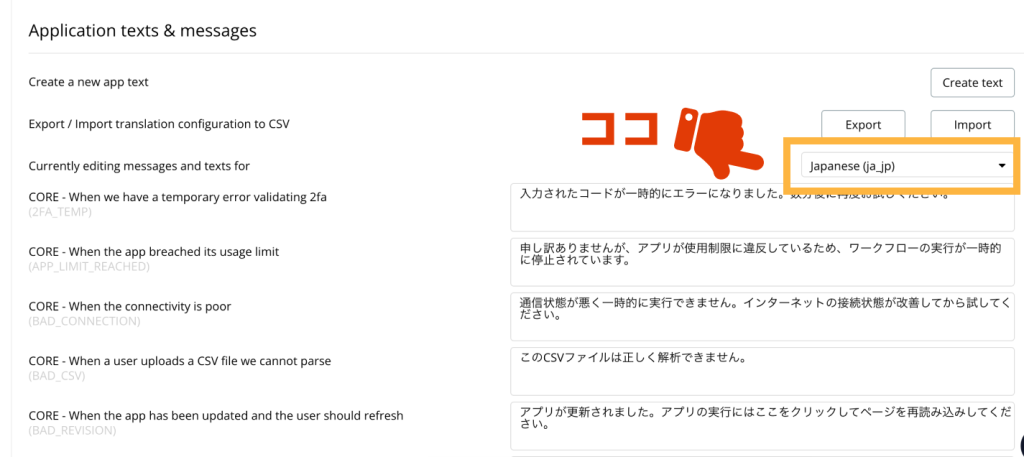
また、日本語のアラート内容を確認や変更する場合は、
Currently editing messages and texts for もJapanese(ja_JP) にします。

アラートの日本語を編集するには、文字の上書きをすればOKです。特に保存ボタンはなく、各欄に上書きしたものがそのまま表示されます。
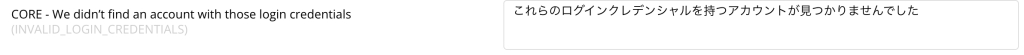
今回の例で使用しているアラート「これらのログインクレデンシャルを持つアカウントが見つかりませんでした」は、Bubble側が用意してくれている日本語をそのまま使いました↓

ステップ1:Workflowで「An unhandled error occurs」を作成する
アラートを出さずに、独自のエラー表示をしたい!
これにはWorkflowを使います。
今回は、ログインボタンを押した際にアカウントが存在しない(または間違って入力されている)時に表示されるアラートを例にします。
これから作成するWorkflowとは別に、ログインボタンを押したあとのWorkflowは組んでおいてください。先に組んで置く必要があります。
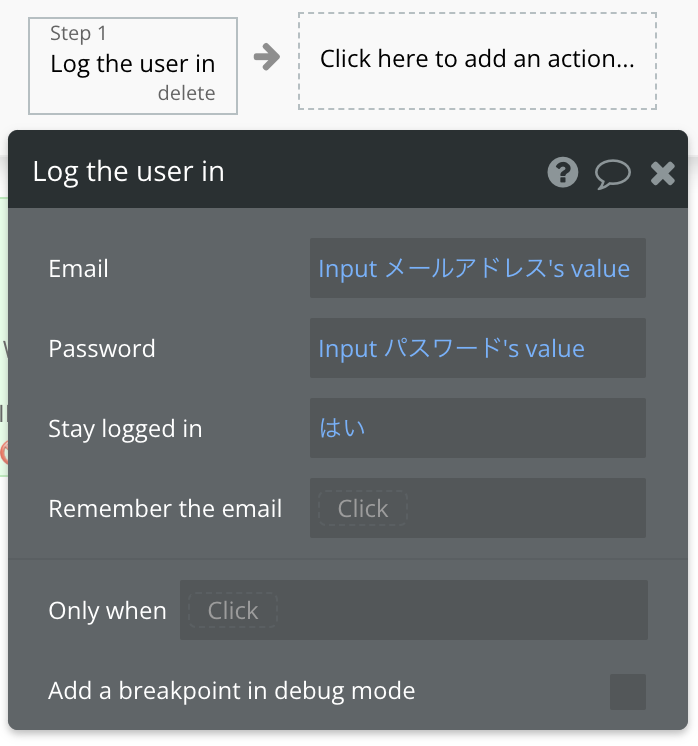
ログインの場合はお馴染みの、Log the user inです。

独自デザインに代える、Workflowの作成
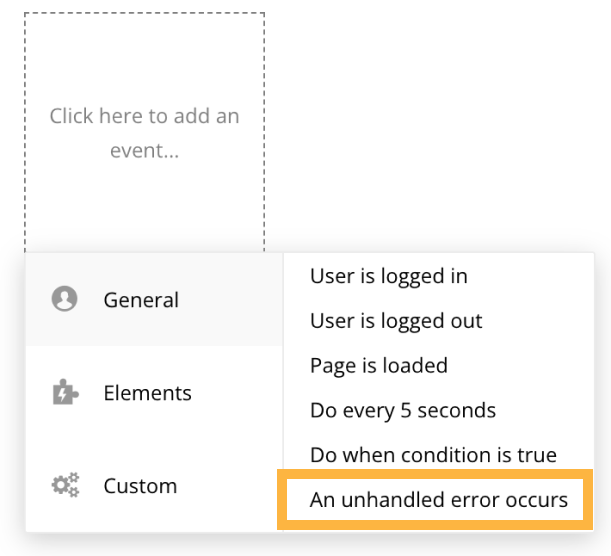
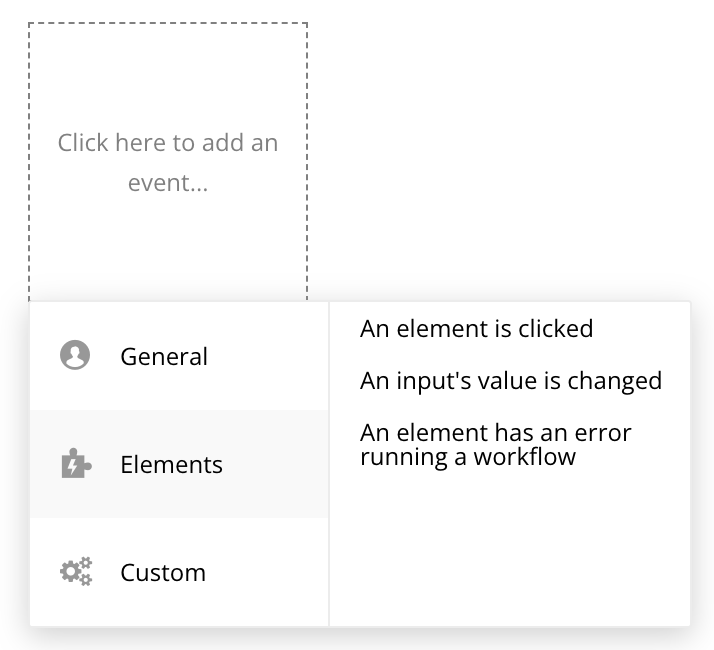
Workflowの画面に行き、Click here to add an eventをクリック
General > An unhandled error occurs を選択します。

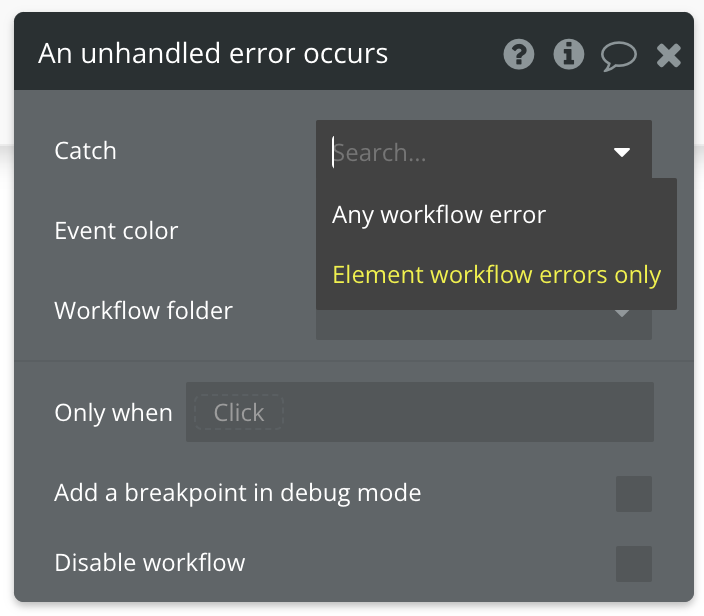
何のエラーが起こった時か?を特定する「Catch」キャッチは、
Element workflow errors only
エレメントのワークフローでエラーが起こった時をキャッチします。

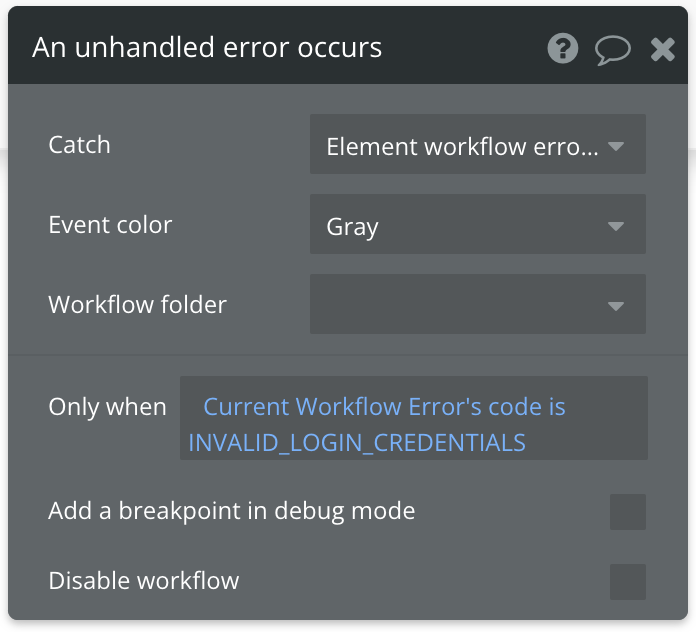
Only when に「エラーコードが〇〇だったら」を指定します。
エラーコードの指定がポイントです✅
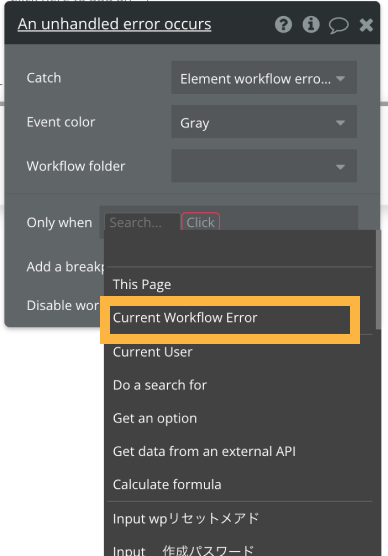
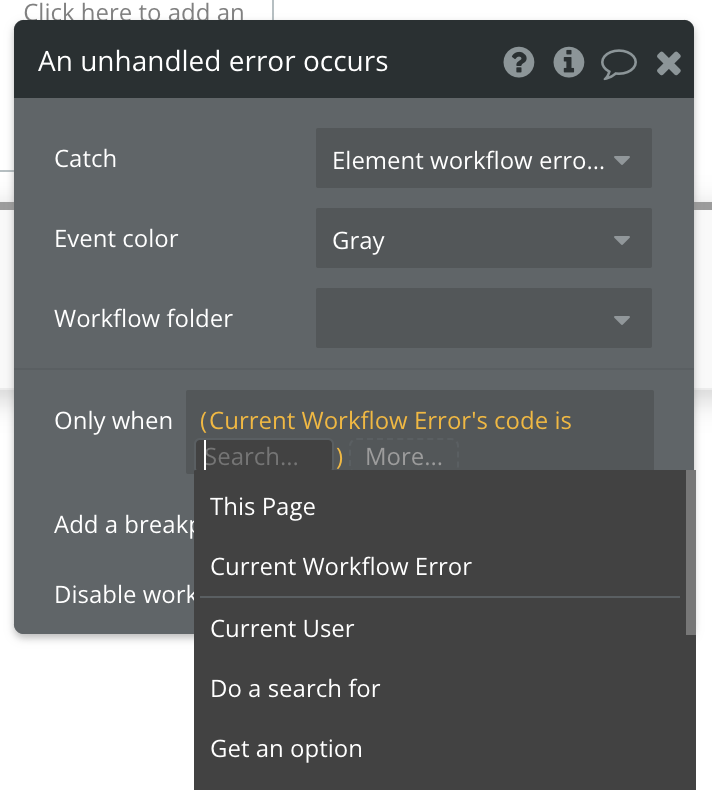
Only whenに
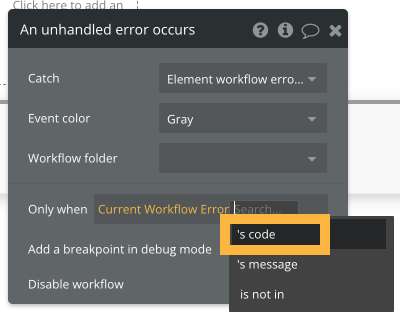
Current Workflow Error’s code is を指定し



その先は手入力で、エラーコードを入力します
ログイン時のエラーコードは「INVALID_LOGIN_CREDENTIALS」です。

ここまでの設定で何をしているかというと、
(指定した)エラーを見つけて、それをCatch(特定)しています。
今回だとINVALID_LOGIN_CREDENTIALS を特定しています。
エラーコードの見つけ方
Only whenに入力するエラーコーはどうやってわかったのか?
ログイン時にメールアドレスやパスワードが登録しているものに合致しない場合、エラーコードは「INVALID_ LOGIN_CREDENTIALS」でした。
他の場合のエラーコードも知る必要があります。
エラーコードを確認する方法はいたって簡単。
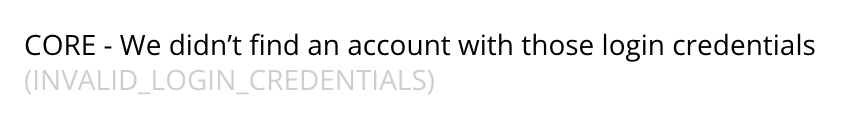
実は答えは既にこの記事の前の方に出ています(笑)この画面です↓

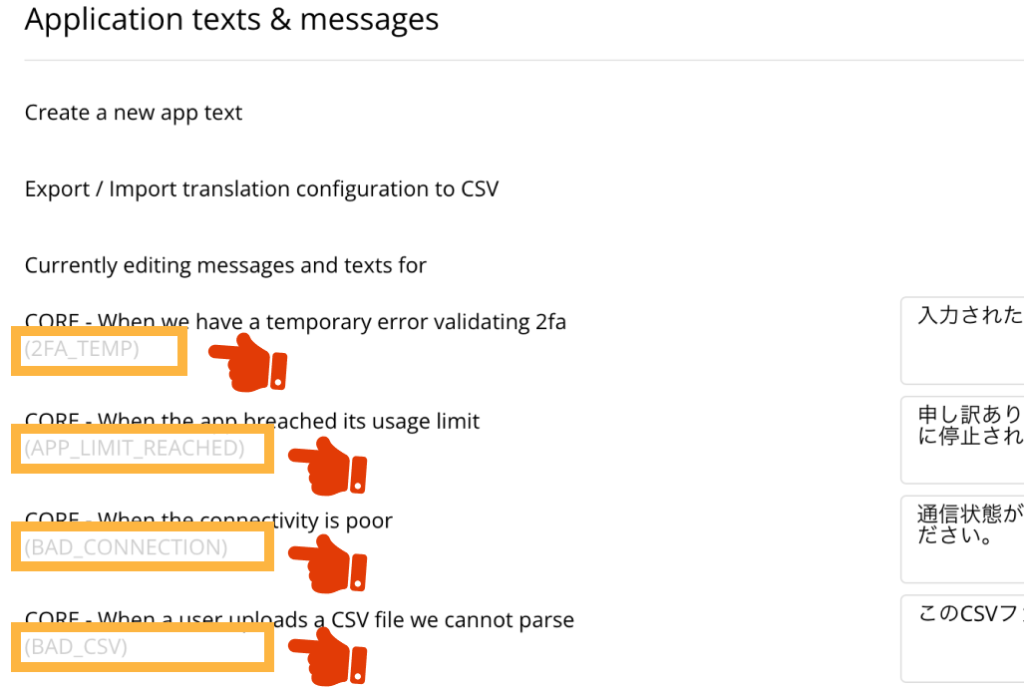
わかりやすく拡大をすると↓

うす〜いグレーで表示されているではありませんか!!!!
このカッコ( )を除いた中身を手入力すれば良いです。
ちなみに今回のログインも↓この表記
INVALID_ LOGIN_CREDENTIALS

Action アクションは「文字を表示」させればOK
上記までで、Eventの指定は完了しました。
次にActionです。
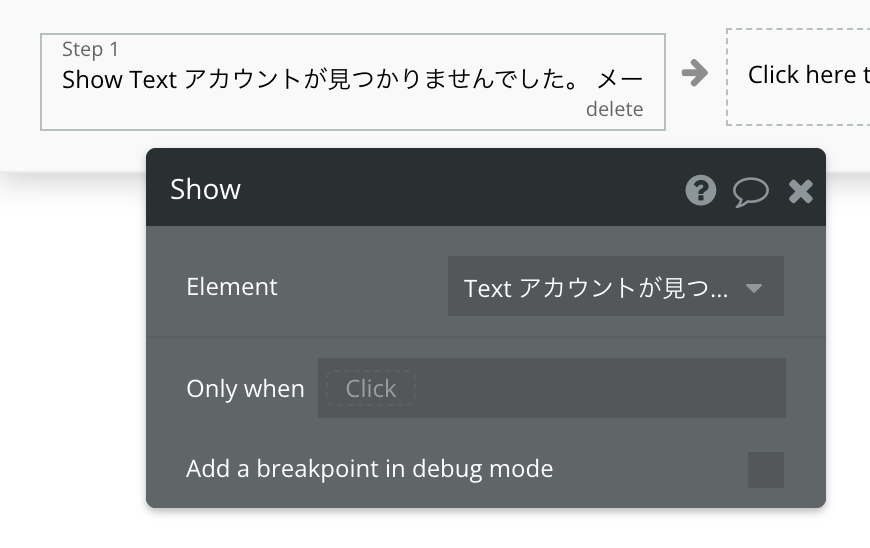
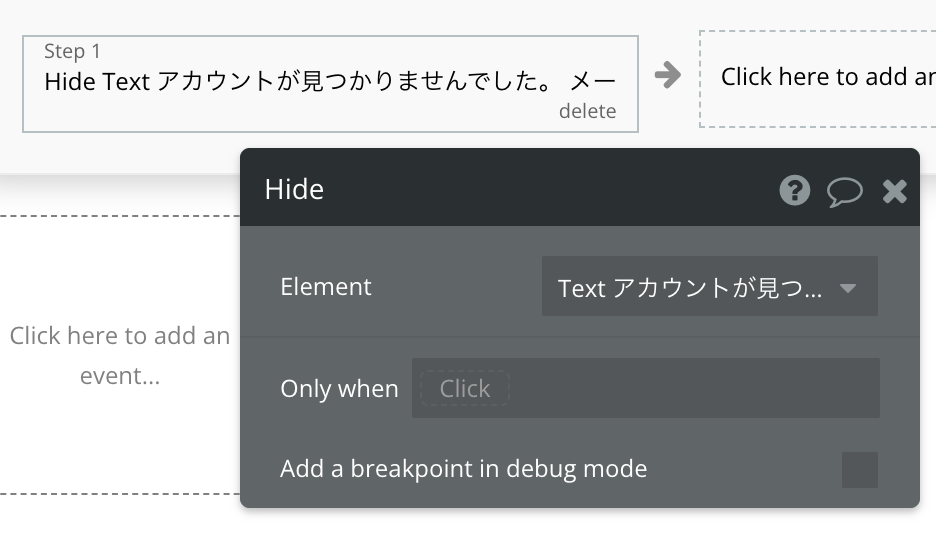
Actionは実に簡単。エラー文字を表示させたいので
Element Actions > Show から、表示したい文字を指定

この文字はページを読み込んだ初期は「非表示」にしておく必要があるので、デザイン画面で文字のThis element is visible on page load はチェックを外しておいてください。

これで完了です!
Bubbleの自動アラートは表示されず、エラー文字が表示されるようになりました。

・An unhandled error occurs の設定をする
・手入力のエラーコードはエディタの Settings > Languages から参照
・アクションで、自由なデザインでエラーを表示させる
*ログインボタンを押したWorkflowは通常通り設定する必要があります。それとは別にもう一つ、An unhandled error occurs のWorkflowの設定をします。
ステップ2:Hide用の Workflowも作成
Showしたなら、Hideも設定しておきましょう。
Inputの中身が変更されたら、エラー文字を非表示にします。Workflowを設定します。
このあたりはBubbleの基礎なのでさらっといきます。
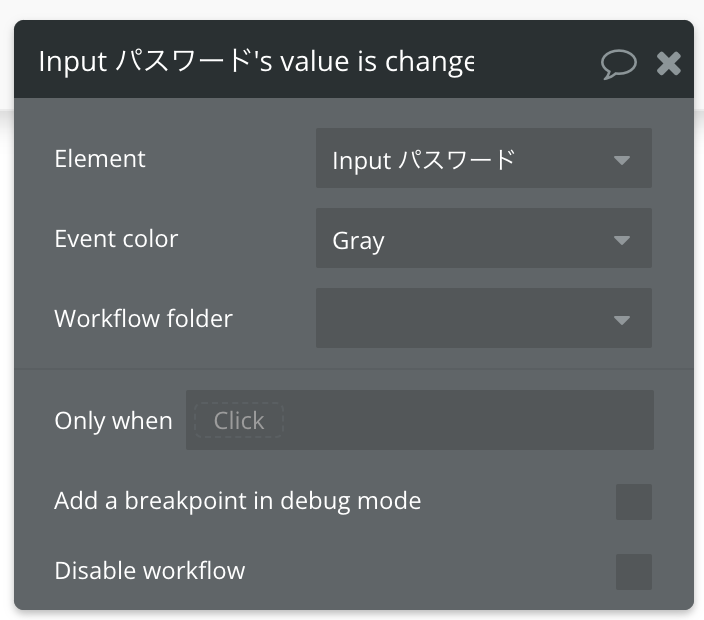
An Input’s value is changedを選択し、Elementは 入力のInputを選択します。


Actionは、文字を隠す「Hide」を設定します。

上記は Input パスワードに対してのHide設定です。 Input メールアドレスに対しても同じHide設定をする必要があります。
つまりメールアドレス、パスワードどちらかの入力欄に変更があった場合に、エラー文字を非表示にする指定を行いました。
応用:他のエラーコードでも試してみよう!
ここまでで、ログイン時のアラートを独自デザインのエラーに変更する解説を行いました。ここから先は応用です。他のエラーコードでも動くことを確認しましょう。
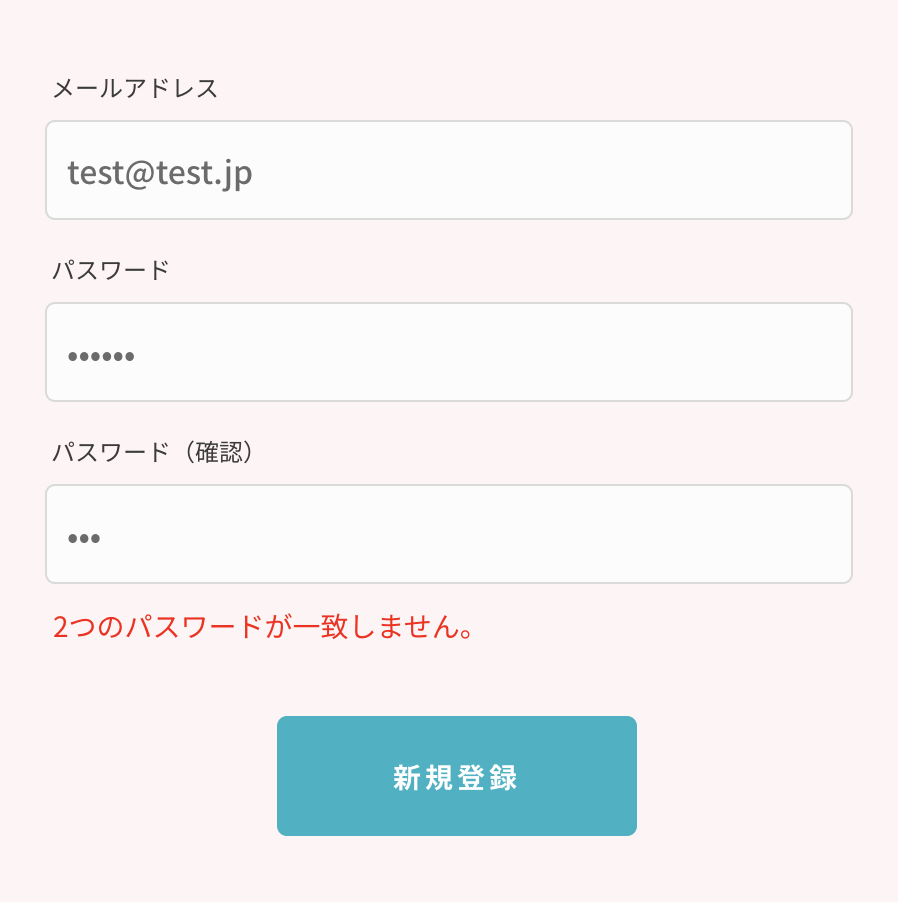
例えば、新規登録画面でパスワード確認入力(パスワードを2回入力)する時に、2つのパスワードが異なる場合
このように、デザイン画面にエラー表示が可能です。

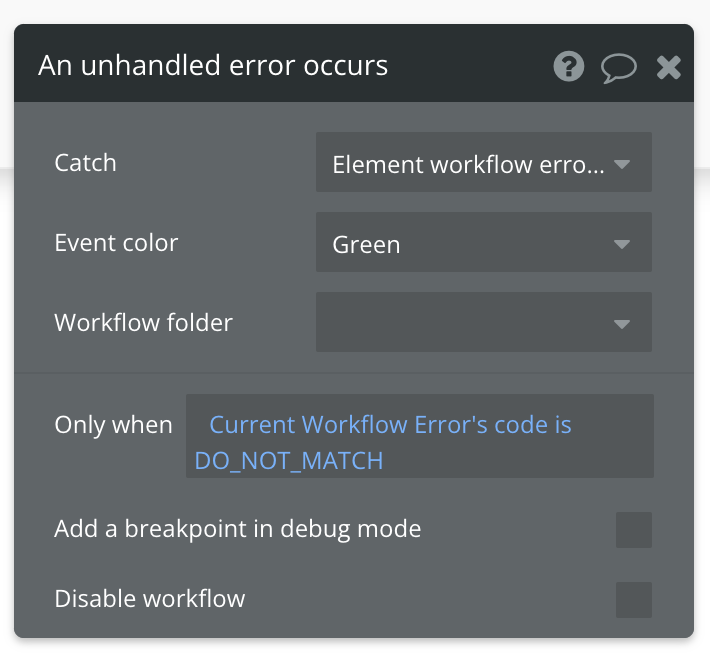
Workflowで An unhandled error occursを選択し、
Only when の手入力は「DO_NOT_MATCH」です。

POINT:
パスワードが異なる場合のエラー表示は、今回の解説方法を使わずに Conditionalで2つの値が違ったらエラー文字を表示させることもできます。新規登録のボタンを押す前に判定できるので使い勝手が良いです。どちらを使うかは、場合によって使い分けですね^^
まとめ:ユーザーさんの使いやすさにつながります
Bubbleが用意してくれている「アラート」を、独自のデザインで表示することができました。
思ったより簡単?だったのではないでしょうか?
できない、、と思って諦めていた設定もこのように解決できると嬉しいですね。
ユーザーさんの使いやすさ、見やすさの改善にもつながります。必要になったらぜひ思い出してください。
知れば知るほど楽しくなるBubble!
今日も一歩前進、楽しんでいきましょう^^
Bubble構築のご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら