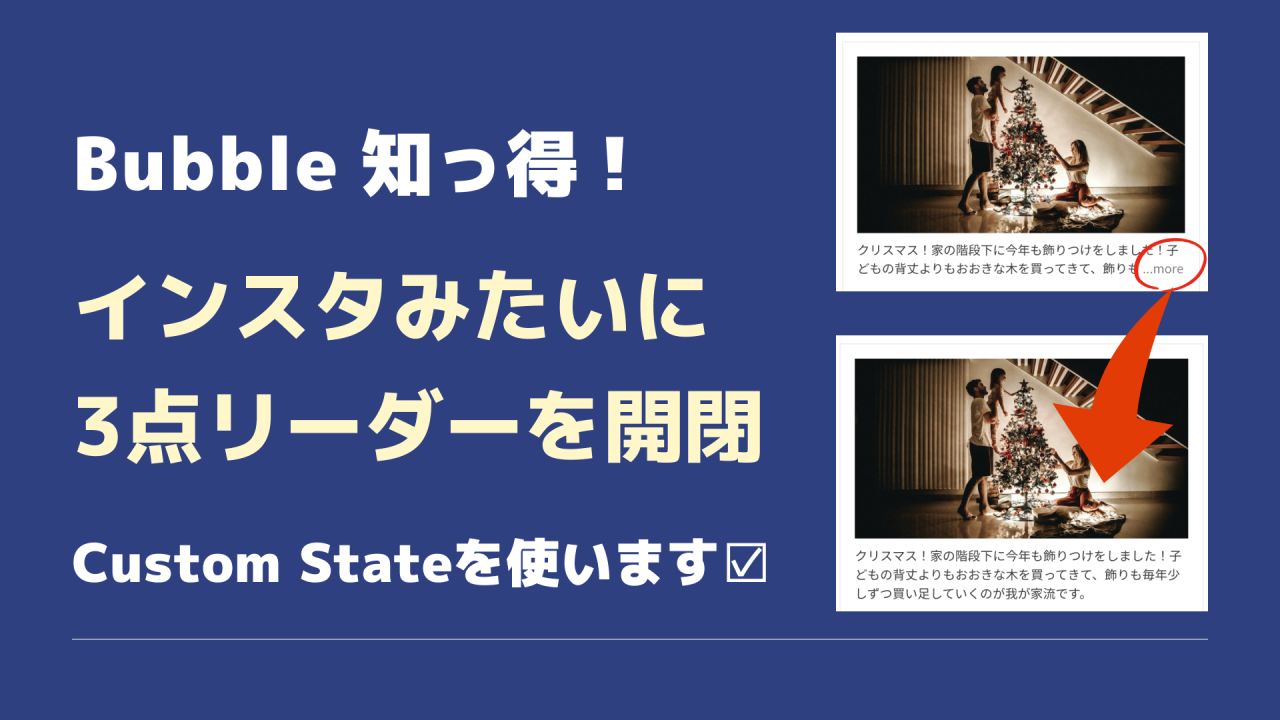
Repeating groupで投稿一覧を表示、一定の文字数を超えたらその先のテキストは非表示にし「…more」をつける。
「…more」を押したら全部の内容を表示させる。
「…more」を押すと全テキストを表示させるのはインスタグラムと同じ挙動です。
これをBubbleでも実装できますか?
はい、できます!今回はその方法をお伝えします。

この実装にはCustom stateを使用します。BubbleのCustom stateを十分に理解してから本記事を読んでください。
Custom stateについてはこちら。
全体の流れを解説 – クリックした投稿はCustom stateに保持させるのがポイント!
まずはざっと、全体の流れを理解します。
以下①〜④の順に設定を行います。
- 表示させるテキストに、文字数〇〇以上なら…more を設定する
- …more を押した投稿がどれか?をリストに保持させるため Custom state を作成する
- Workflowで、…moreを押した投稿をリストに追加 / もう一度押すとリストから削除の設定を行う
- リストに追加されていたら、全テキスト表示 をConditionalに設定する
表示させるテキストに一定の文字数以上は略して「…more」を表示させておき、…more(テキスト)をクリックしたらその投稿は全てのテキスト内容を表示させる、ようにします。
クリックして全文字表示(開き)、もう一度同じ投稿をクリックしたら今度は非表示(閉じる)にするには Custom stateを使用します。 Custom state にクリックした投稿がどれか?を保持させ、その値を使用します。
Textの Conditionalに文字数が〇〇以上ならば、を設定
まずはテキストに文字数〇〇以上なら …more を設定します。
*Repeating groupで内容を表示させる部分は理解しているものとし、省略します。
Data type名やFieldsは任意のもので構いません。
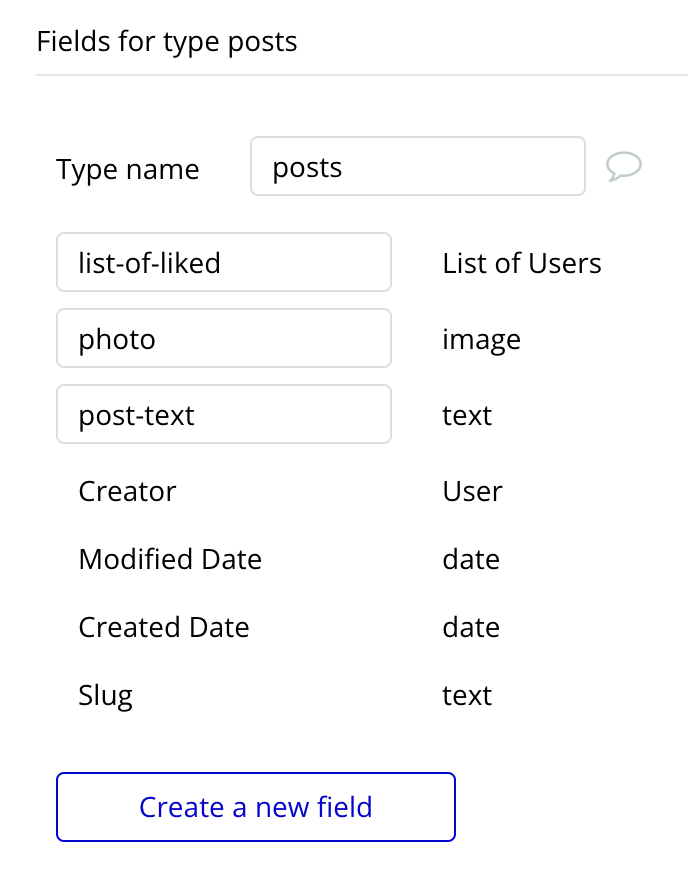
参考までに、今回の解説で使用したData type と Fieldsは以下です。
Type名はposts、Fieldsには、画像のphotoと、投稿テキストが入るpost-text を作成しました。(list-of-liked は今回は使用しません)

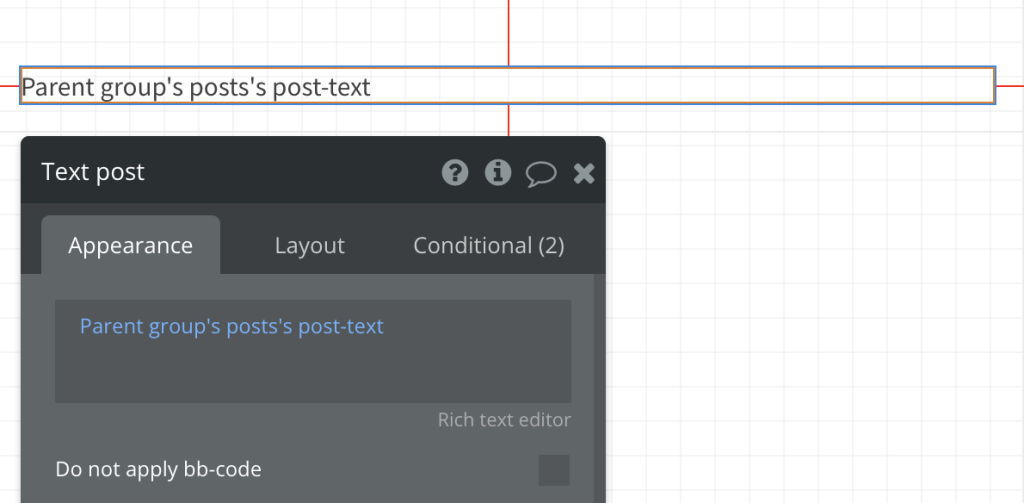
Design タブから、テキストの通常表示はAppearance タブでこのように(文字数指定などをせずに)全テキスト表示にしておきます↓

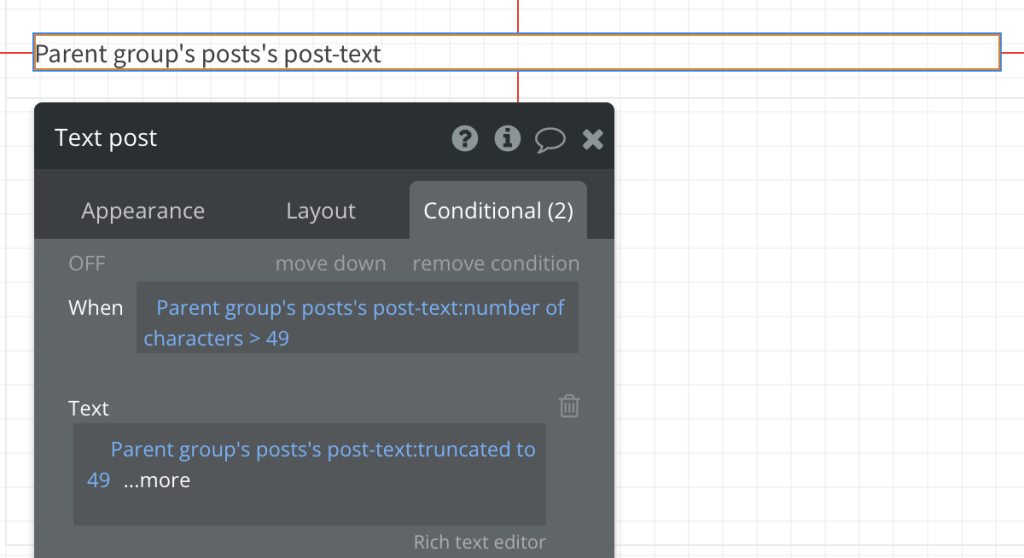
次にConditionalタブに移り、
・Whenに49文字より文字数が多ければの設定、:number of characters > 49
を指定します。
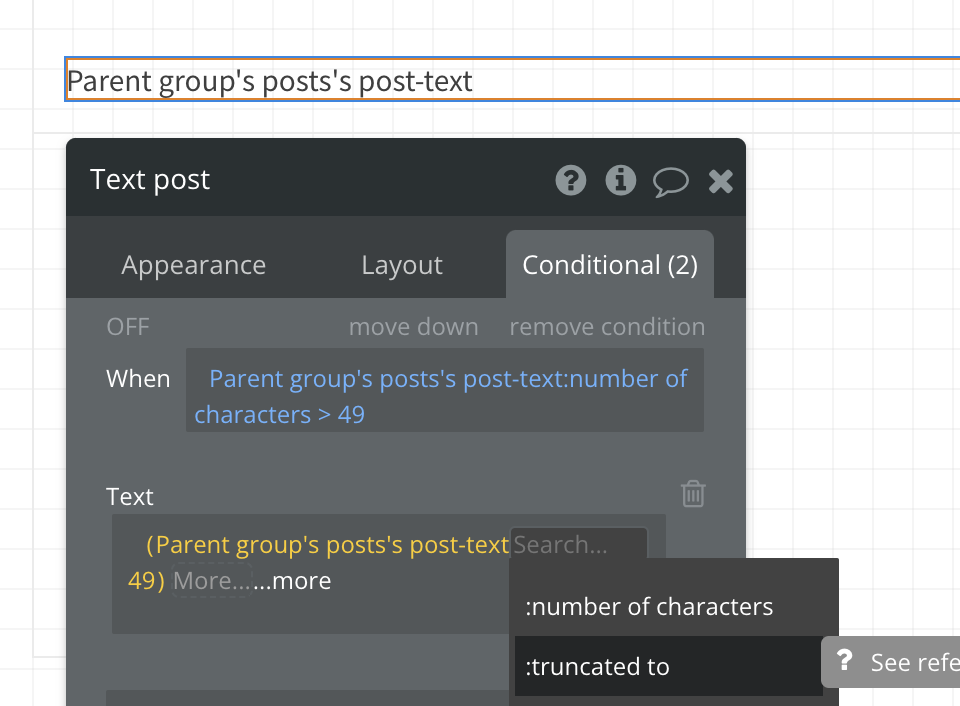
・Select a property to change when trueから「Text」を選び、テキストを49までで切り捨てて その後ろに…moreを直打ち入力でつけます。
切り捨ては、:truncated to 数字 です。(今回は49を入れています)


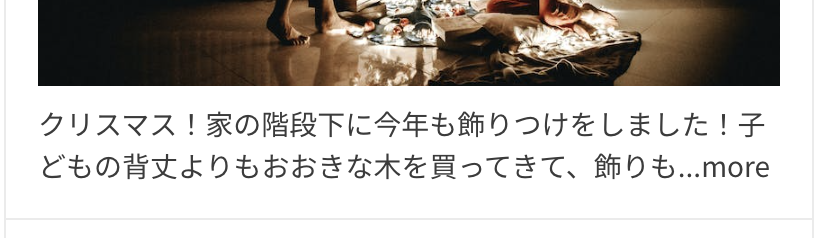
投稿内容のテキストが49文字より大きければ、以降の文字は省略され、
省略された場合は文末に「…more」が入るようになりました。
これで見た目は完成、でもデザイン的に少し気になるところがあります。
…more の文字色が、投稿内容の文字と同じなのが気になります。
…moreは、投稿内容とは別なので、色を若干グレーにしたいです。


テキストの一部の文字色を変更するには、Rich text editorを使うのが便利。
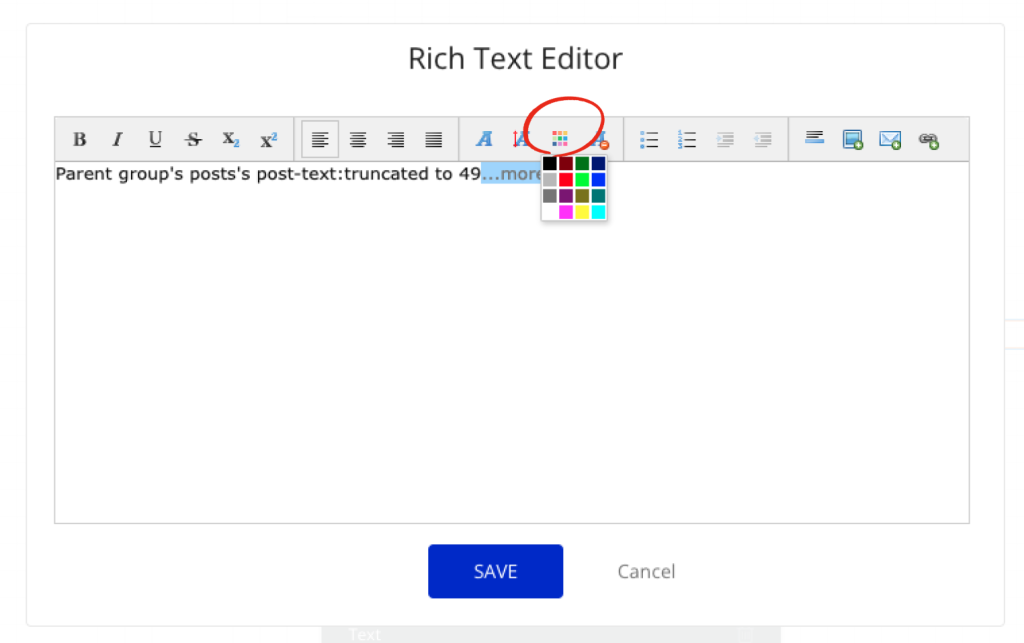
Rich text editorをクリックし

該当する「…more」をカーソルでドラッグ選択、
カラーピッカーで「グレー」色を選択してから「SAVEボタン」を押します。

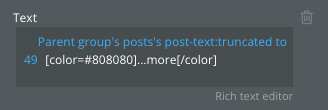
Textの表示がこのように …moreが 16進数のカラーコード表記で囲われました。これで指定は完了です。

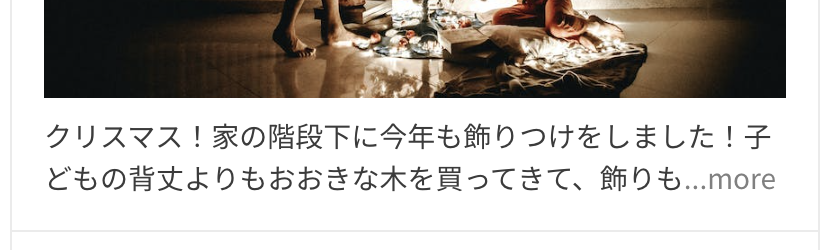
実際に見てみましょう!

Custom stateでどの投稿をクリックしたか?を保持
次に、…more を押した投稿がどれか?をリストに保持させる Custom state を作成します。
これ何のために必要か?
それはクリックをした「…more」がどの投稿の「…more」かを判別するためです。
なぜなら、Repeating groupの投稿一覧の中に「…more」が入っているテキストは複数あります。49文字より文字数が多い投稿は複数ありそうですよね。そのどれなのか?を判別させないと、一つの「…more」をクリックしたら別の投稿も全て全部表示になってしまうことになります。
この投稿の「…more」を押したよ!というのをCustom stateに保持させる必要があります。
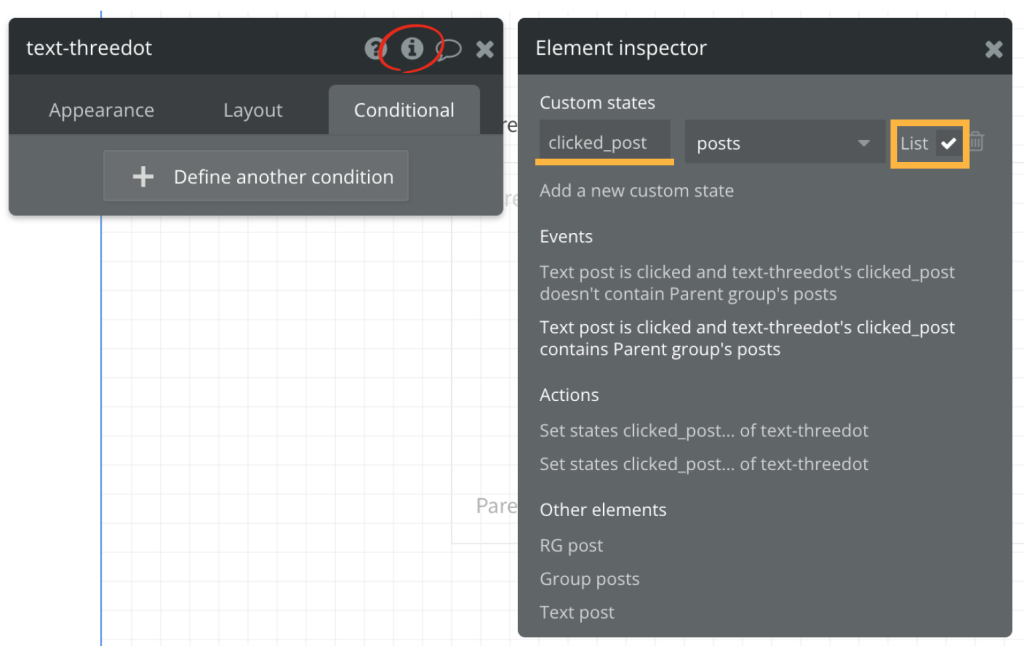
Custom state は、いつもの「i」を押し、任意の名前をつけて設定をします。
注意点としては、State nameは英数字にします。過去に日本語だと削除されてしまうバグがありました(今はどうなんでしょう? 念のため日本語は使用しないようにしています)
・State name ・・・任意の英数字でつけます
・State type・・・参照するType名(私はpostsですが、みなさんはご自身のType名を指定してください)
・This state is a list にからなずチェックを入れます(後からこの黒い画面でチェックを入れることも可能です)

なぜこのCustom statesをリスト(list)にする必要があるのか?は、
「…more」を押したよ!というのが一つではなく、複数の投稿に対して起こるからです。
一つだけではなく「…more」を押した全ての投稿を(Aの投稿、Dの投稿、Fの投稿もというふうに)保持させたいので、Listにチェックを入れます。
Workflow で クリックした際のアクションを設定
次は…more(のあるテキスト)を押した(クリックした)際の設定を行います。
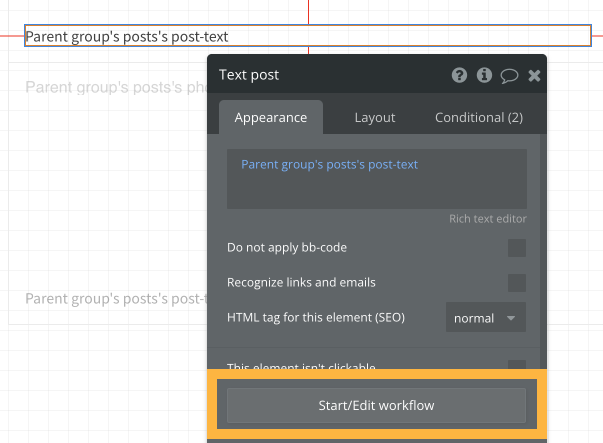
テキストの Start/Edit workflow を押し、Workflowページに遷移します。

Workflowを2つ作ります。
- ..more を押したら、Custom state(clicked_post)にその投稿がリストに追加される
- もう一度…more を押したら逆にリストから削除される
一つ目の、
..more を押したら、Custom state(clicked_post)にその投稿がリストに追加される
これをプログラミング的に解説をすると、
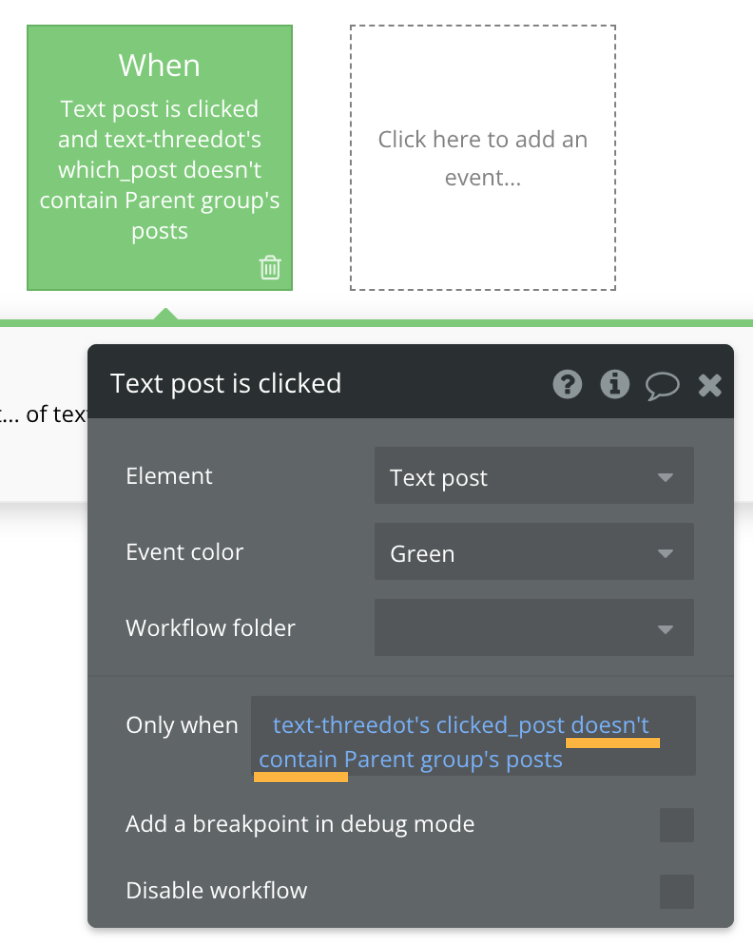
「…more」を押した時に、その投稿が「まだlist に入っていなかった場合は」リストに追加する
となります。
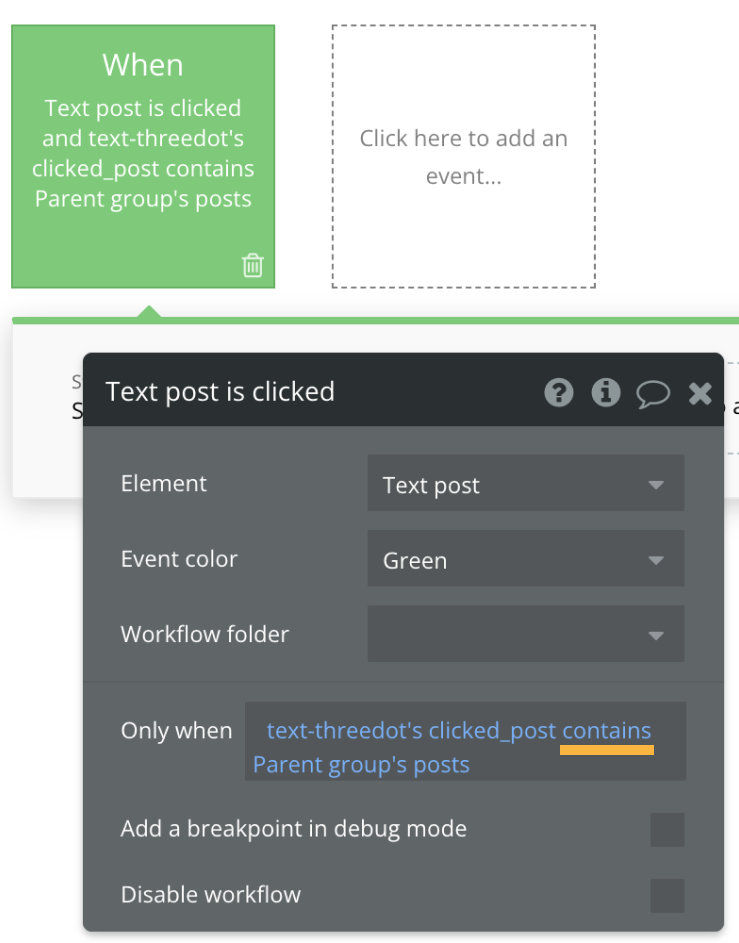
実際の設定でOnly whenに「この投稿が含まれていなかったら」を指定します。

そして次に、Click here to add an actionから
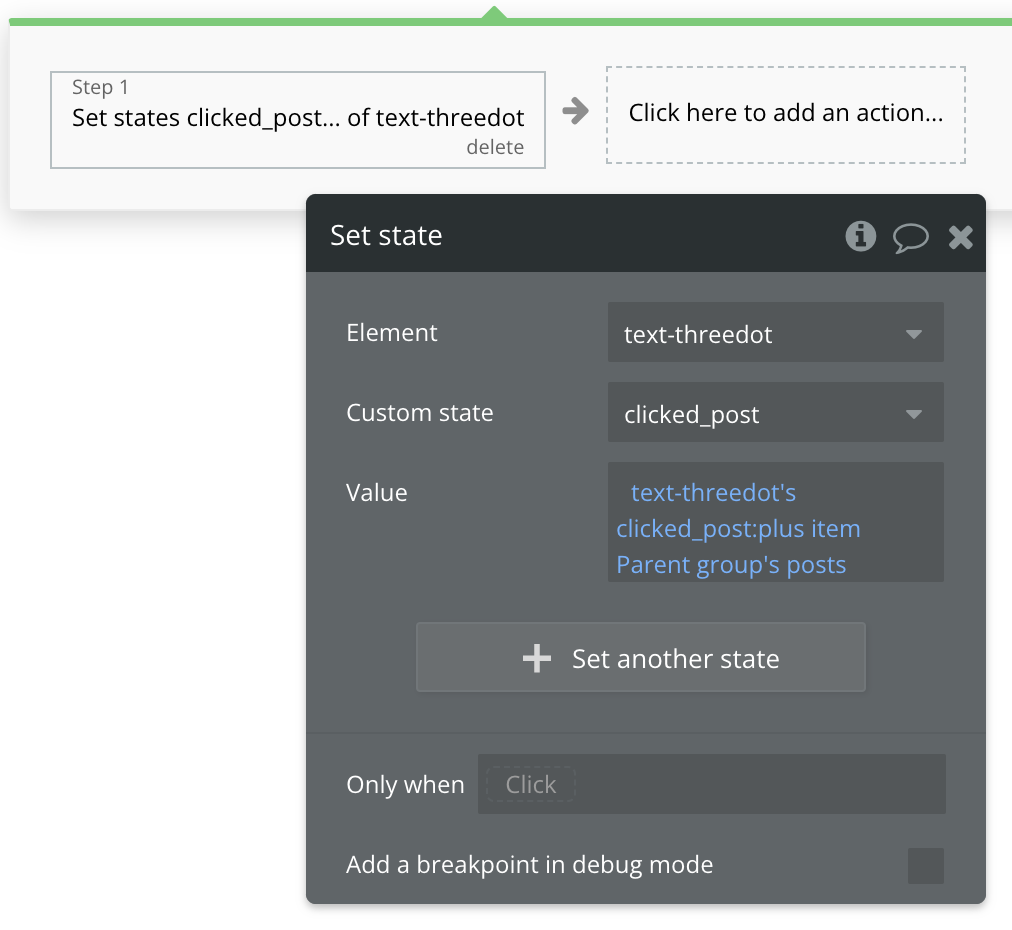
Element actions > Set state を選択し
・Element:Custom state を指定しているエレメント名
・Custom state:このステートを保持するCustom state名
・Value: 現在のCustom state 内容に:plus item Parent group’s posts
を指定します。

捕捉
クリックした時に
「Custom stateに 現在この投稿が含まれていない」から
Custom state にこの投稿を追加(プラス)します。
つまり、クリックした投稿がどれなのか?を常にCustom stateに保持させています。
リストに入っていなかったので、リストに追加です。
逆にクリックした際に「Custom stateに、既にこの投稿が含まれていた」場合はどうでしょう? その場合は Custom state からこの投稿を削除します。

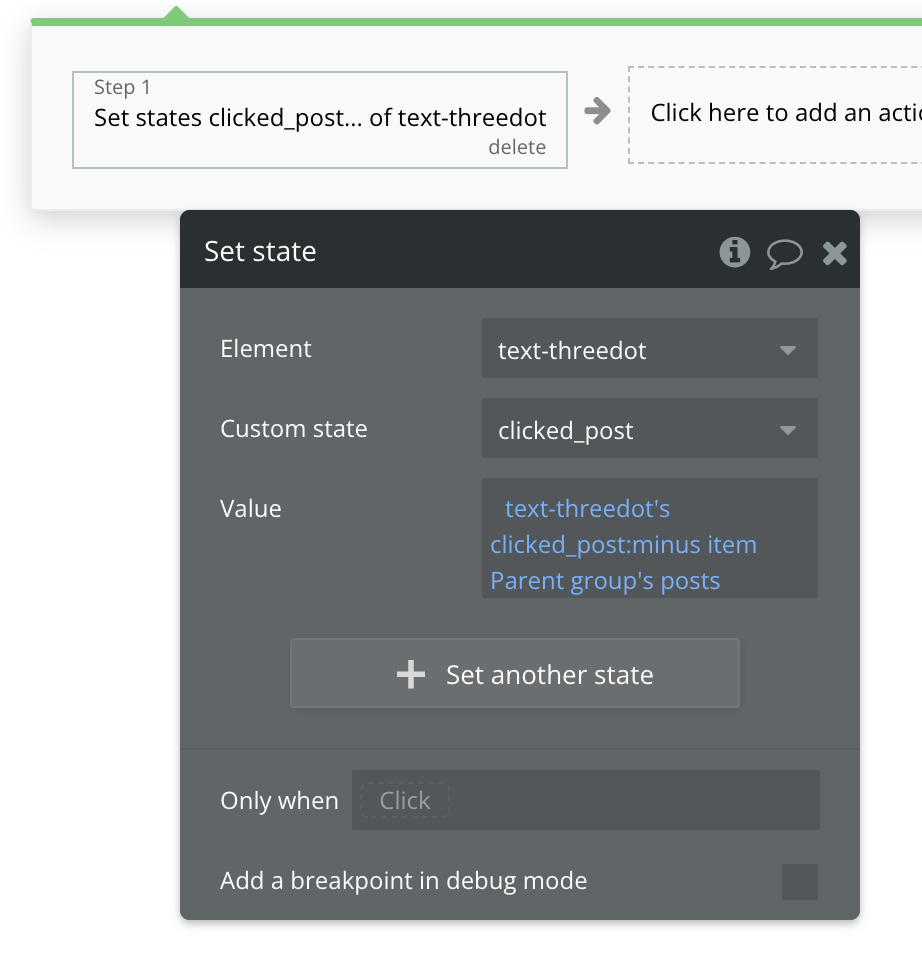
そしてClick here to add an actionから
Element actions > Set state を選択し
・Element:Custom state を指定しているエレメント名
・Custom state:このステートを保持するCustom state名
・Value: 現在のCustom state 内容に:minus item Parent group’s posts
を指定します。

捕捉
クリックした時に
「Custom stateに 現在この投稿が含まれている」から
Custom state からこの投稿を削除(マイナス)します。
このCustom stateにプラスしたりマイナスすることで、以下の切り替えができるようになります。
✅「…more」のテキストを押して→ 全部のテキストを表示させる
✅もう一度テキストを押すと→ 省略された「…more」が付く表示
今の段階では少しわかりづらいですが、次の項ではっきりします。
現段階ではCustom stateにリスト保持させることにより
Custom stateのリストに入ってるもの(投稿)だけ、テキストを全部表示させ
Custom state のリストに入っていないもの(投稿)は、「…more」付けの表示
切り替えが可能になる!ということを理解しておいてください。
Textの Conditionalに文字を全表示する場合を設定
切り替えが可能になったので、
Custom stateのリストに入っていたら、テキストを全部表示させる設定をTextに対して行います。
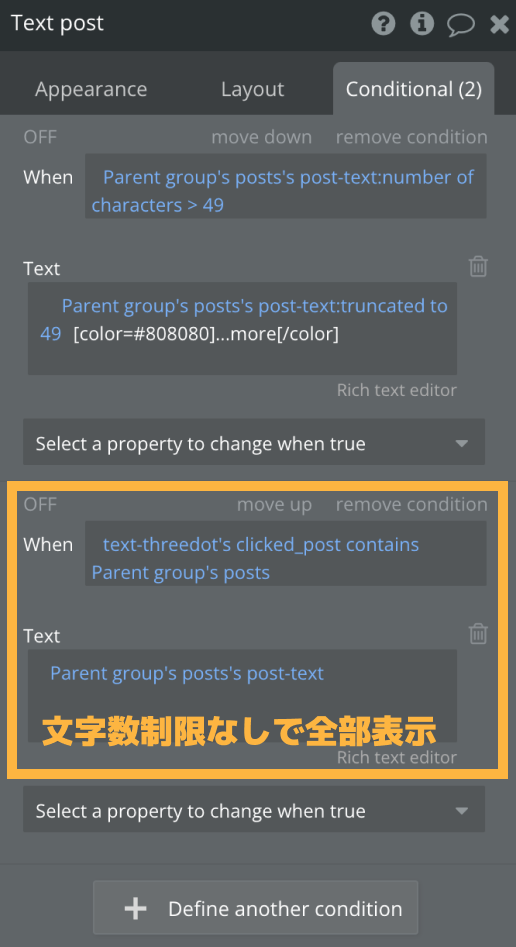
TextのConditionalに以下を追加します↓

Whenで、Custom stateの「clicked_post」にこの投稿が含まれていたら の条件を付け、
その場合のTextは、文字制限(truncatedなど)せずに投稿をそのまま全表示させる設定をします。
Conditionalで
Custom stateに親要素(この)投稿が含まれていたら、投稿テキストをそのまま表示させる
設定をしました。
クリックしたテキストが、Custom stateのリストに「含まれている」のでテキストが全部表示されるようになりました。
もう一度クリックすると「リストから削除」されます = つまり削除されたので今回設定したConditionaの条件に合わず、truncated to 49 …moreの条件の文字数が省略された方が表示されます。
こうして、クリックする度に「リストから追加」「リストから削除」が交互に行われ、その度にテキストの開閉が行われるようになります。
まとめ:応用にも使えます
今回は…moreを含むテキストを押した際の切り替えを行いました。
Custom stateの設定、Workflowの設定、Conditionalの設定、
複数の要素がからみ合っているので複雑です。
わからない箇所は何度か見直すようにしてください。
はじめはつまずくかもしれませんが、慣れると当たり前のように色々な場面で使用できるようになります。
文字(テキスト)だけではなく、例えば「ボタン」に対してなど幅広い場面で使用できます。こんなところでも使える!という発見をぜひ体験してください。
知れば知るほど楽しくなるBubble、今日も一歩前進楽しんでいきましょう^^
Bubbleの設定でお困りの方へ
思った動きを設定できない
こんな設定できるのか?
など
ご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら