Bubbleのセキュリティーやパフォーマンスについては、後からやればいい〜と考える方が多いです。
かくいう私も、気にするようになったのは開発したサービスをリリースする段階になってから。
しかしそれだと遅いんです。実は。
セキュリティの例を挙げると、Option setsに保存した内容は外部から全て丸見えだし、Data typesの中身もPrivacyルール設定を何もしないと、全て情報が流出可能な状態です。
(*Userデータだけは、初期設定でPrivacyルールが適用されるようになりましたが…)
めちゃくちゃ怖くないですか?
データが流出し放題です
Bubbleは、初心者でも「アプリを簡単に作成できる」ツールに最適化されています。
現にDeploy(本番リリース)もボタン一つで完結します。
簡単に作成&公開できてしまう分、セキュリティのことなどは開発者自身に おまかせ されています。「自分で対策」しなくてはなりません。
- Bubbleは「アプリを簡単に作成&リリース」できるよう最適化されている
- ボタン一つで、Deployできる簡単さ
それゆえ - セキュリティーやパフォーマンスのことは、開発者自身に委ねられている
重要性は理解いただけたと思います。そしてもう一つ大切なのが冒頭で書いた
「それだと遅いんです。実は。」のところです。
リリースの段階になってからセキュリティーやパフォーマンスを意識した改修をすると、そこからData設計をやり直したり、リレーションの繋ぎを構築したり、要素のConditionalを変更したり、、と。
さらに数日、変更や修正のために費やすことになります。
そのため、はじめに理解した上でデータベースの設計や、ページデザインを作ることがとても大事です。
ぜひリリース前のチェックではなく
アプリを作り始める前の「確認リスト」として読んでもらえると嬉しいです。
本ブログは以下の反応を経て書くことにしました。
他の方が開発したアプリを引き継いだ際に気づいたNG例なども紹介します。
パフォーマンス改善
このチャプターで解説をする内容
- Bubbleの正しいリレーションを使っていますか?
- DataのField数が20を超える場合に分けれないか?考えよう
- Privacyルールを設定することでパフォーマンスもアップする
- Stylesの設定をしよう
- 使わないプラグインはアンインストールする
このチャプターではパフォーマンス改善に焦点を当て、5つのポイントを紹介します。
Bubbleの正しいリレーションを使っていますか?
Bubbleのリレーションについて、おそらく中上級者は間違いなく正しく使えていると思います。
先日引き継いだ案件で、惜しくも正しい使い方がされていない例があったので紹介します。
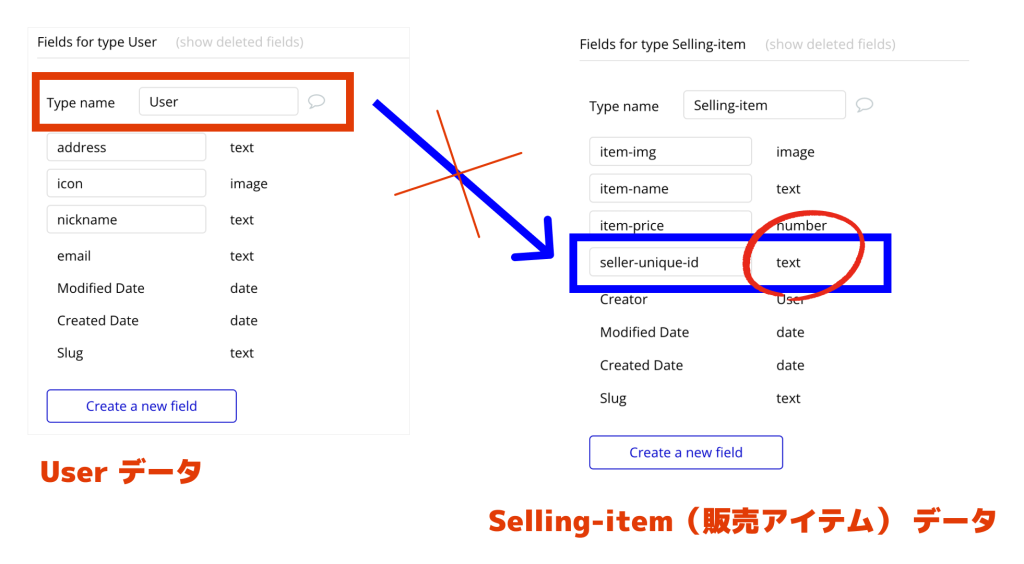
例えば、アイテムの売買が行われるサイトがあるとします。
Userデータにはサービスを使用する全ユーザー情報が登録されています。
販売アイテムのData に販売者のユーザー情報をリレーションする場合、どのように設定しますか?
正)Field typeに Data type(User)を指定しリレーションします。

しかし、このような例がありました
誤)UserのUnique Id をわざわざ Text型で保存 している事例がありました。(Bubbleはご存知、16..から始まるユニークなidが自動で付与されます)その16..からの数字をTextとして保存していました。

この方法でも特定はできるのでリレーションは可能ですが、Selling-itemのUser nicknameを表示させる際に 再度Do a search for で 検索と絞り込みを行う必要が出てきます。Do a search for は行う度に検索がかかるので多用するとパフォーマンスが下がります。少ない方が良いです。
引き継いだ案件は、いたるところ全てにDo a search forされており(本来Do a searh forしなくても良いところでも)、これではパフォーマンスは下がるよね…といった感じす。
そうならないためにも、Bubbleが用意してくれているリレーションを正しく使用することで表示のパフォーマンスが上がり、またDataを指定する際も楽になります。
このNG例のやり方は、プログラミング経験者でデータベースに関わったことがある方に多いように見受けられます。主keyなどユニークなIDをふって使用する、この方法に慣れているんです。是非Bubbleのリレーションを理解し、使用するようにしてください。格段に便利です^^
初心者の方で、上記内容が、何を言っているか?良くわからない…と思った方は、Bubbleのデータベースについての動画があるので、そちらをご覧ください。リレーションについても初心者向けに解説をしています。
DataのField数が20を超える場合に分けれないか?考えよう
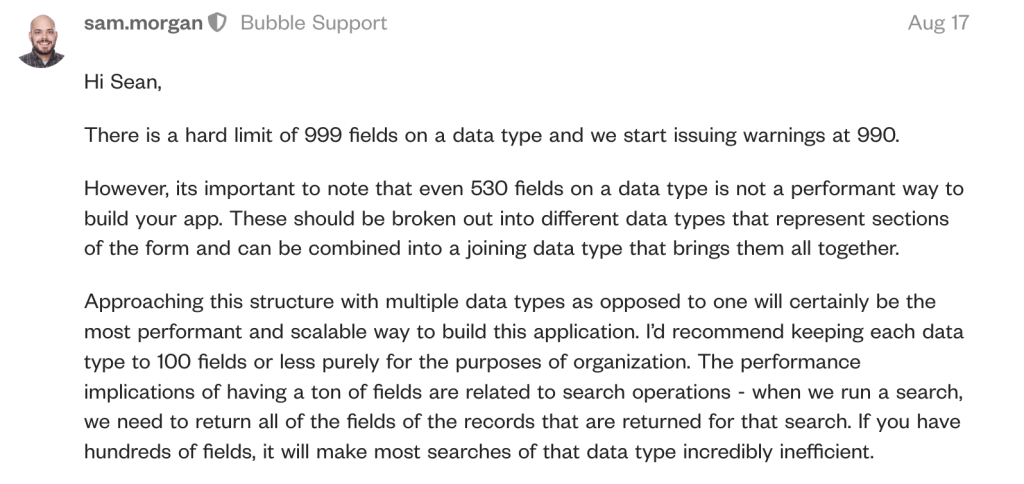
一つのData typeに対しFieldsは最大999個作成できます。
Bubbleフォーラムでは、パフォーマンスの観点から100以下を推奨する記載がありました。

Fields数が多いことを推奨しない理由は、
データを読み込む際に、そのデータの全Fieldsを読み込むからです。
あるページでは必要がないFieldsがあっても、ページへの読み込みは一緒に行われます。
過去に私が関わった案件で、200個程のFieldsがあったことがあります。
データの中身は数字や短いtextでした。しかし散りも積もればで、やはり表示速度が気になりました。
データの中身が何か?にもよりますが、それ以降私はリミットは50程にしています。
20を超えるくらいから、分割できないか?を検討するようにもしています。
分割のやり方は、Airbnbのようなサービスを例に考えてみましょう。
例)Airbnbのようなサービス
・一覧ページには、1枚の写真、キャッチコピー、エリア、一泊の値段
・詳細ページには、上記情報の他に複数の写真、家主さんの長文紹介テキスト、間取り図、その他情報多数
一覧ページはRepeating Groupを使って表示させます。
Repeating Groupの表示に必要な Fieldsは4つです。
でももし詳細ページにあるFieldsを含めた一つのData typeにまとめていて、これを一覧でひっぱって表示させたら、、写真や長文テキストがあるのでDataが重くなることが容易に想像できます。
パフォーマンス的によくありません。
この時にData typeを2つに分け、リレーションで2つのData typeをつなげます。
・一覧ページ用のData type:4項目
・詳細ページ用のData type:その他の項目
・2つをリレーション
必要なページに、必要なDataだけを表示してあげる。
これをするだけで、表示のパフォーマンスは格段にUPします。
データベースの設計も、このあたりを考慮して作る必要があります。
アプリリリース直前ではなく、「はじめに知っておきたい」理由はこのあたりにもあります。
データのField数が多くなるときは、Data typeを分けれないか?検討する。
詳細ページへ誘導するボタンがある場合は大抵、一覧用と詳細用とData typesを分割することが可能。
Privacyルールを設定することでパフォーマンスもアップする
Privacyルールの実際の設定方法は、次セクション「セキュリティ①:データと表示に関すること」で解説をします。
✅ここではPrivacyルールを設定すると、なぜパフォーマンス的に良いのか?を説明します。
Privacyルールとは、
条件を定義し、その条件を満たした場合のみデータにアクセスできるようにする設定です。
例えば以下のようなPrivacyルールを設定した場合
・自分の情報は全てアクセスできる(データを表示させる)
・自分の情報以外はアクセスできない(データを表示させない)
自分は自分の情報にアクセスできるが、他の人は自分(私)の情報にアクセスできません=データは表示されません。
自分の身長、体重、住所など個人情報に上記のPrivacyルールを適用していたら
自分だけが見れて、他の人からは見られない。
Privacyルールで、安全性を確保することができます。
そして
Privacyルールを設定することの良い点は、セキュリティ面だけではありません。
自分がアクセスできるデータ以外は、そもそもクライアント側(ブラウザ)に読み込まない。
つまり読み込む前にデータを制限しているので、必要なデータだけを読み込み → 表示が早くなる→パフォーマンスも上がります。
Privacyルールを設定すると、条件にあてはまるデータだけをサーバーから読み込むことになります。結果パフォーマンスが良くなる!
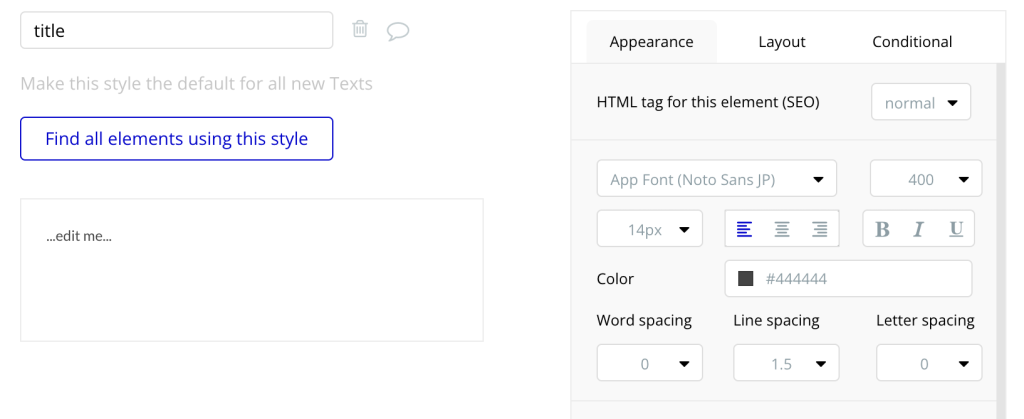
Stylesの設定をしよう
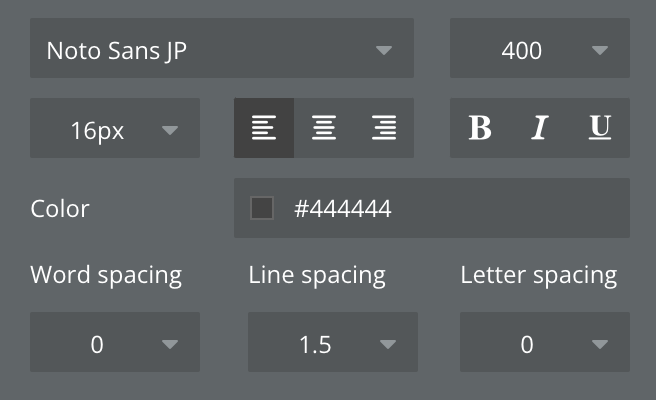
同じStyle設定を毎回エレメントにしてしまっている人はいませんか?
こっちのテキストにも、他のテキストにも全く同じStyle設定を。
これパフォーマンス的にNGです。

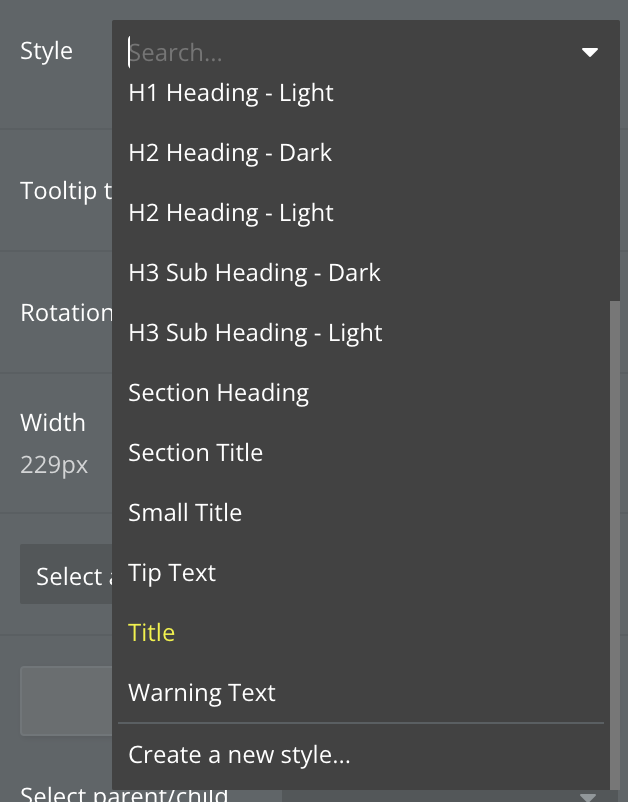
アプリ内で1箇所だけ使うなら良いですが、複数箇所で使用する場合はStyleを登録します。
テキストだけではなく、GroupやButton、Inputなども同じスタイルを複数箇所で使用する場合は、Style登録をして、そのStyleを指定し使うようにします。


なぜなら、Styleはページ表示の際に「毎回」読み込まれるからです。
- Styleとして登録されていれば1回だけ
- 各エレメントにStyleが設定されていたら、その回数分
各エレメントにそれぞれ設定されていると、その回数分読み込まれるのでパフォーマンスは悪くなります。
特にリピーティンググループで使用する箇所などはしっかりStyleを適用するようにしましょう。
Stylesを定義し使用する方法はこちらの記事で解説をしています。↓
複数箇所に同じスタイルを使う場合は、Stylesの登録をして使用するとパフォーマンスは向上します。
Bubbleのパフォーマンスについての動画でも解説をしています。詳細を知りたい方はこちらをご覧ください。(11分41秒くらいから〜)
使わないプラグインはアンインストールする
インストールされているプラグインは、使用している/使用していない、にかかわらずソースコードが読み込まれます。
パフォーマンスにそこまで大きく影響することはありませんが、使用しないプラグインはアンインストールすることをお勧めします。
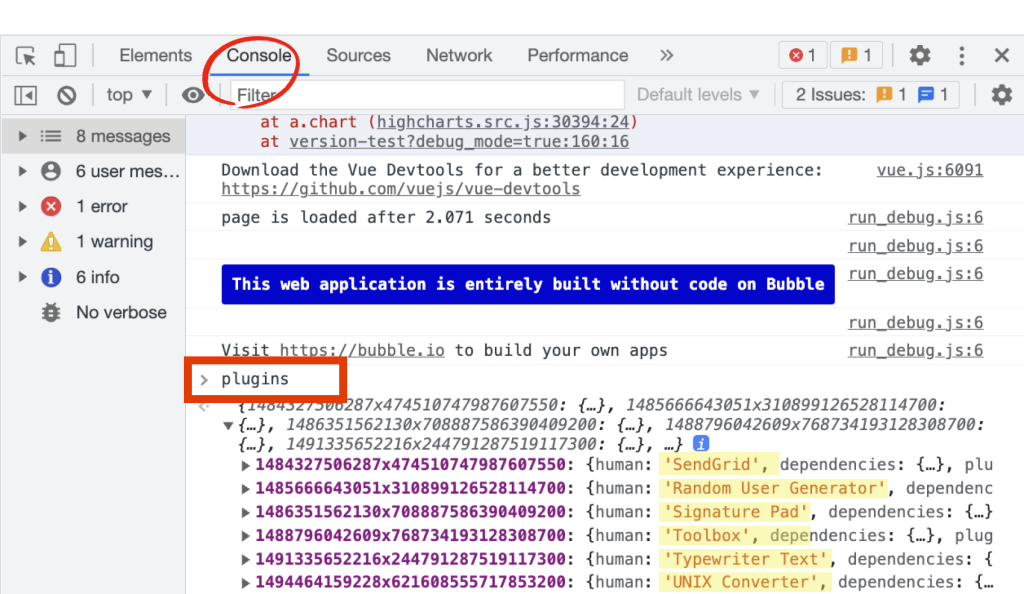
Bubbleは「入れているプラグインの種類」も
要素の検証 > consoleから全て見ることができてしまいます。

例)Consoleでpluginsを入れると、SendGrid〜UNIX Converterまでのプラグインを入れていることが分かります。
使用しないプラグインは「Uninstall」することで、Consoleにも表示されなくなります。
仮にプラグインの脆弱性があり、ハッカーに攻撃される可能性を避けるためにも、未使用なプラグインはアプリから削除しておくことをおすすめします。
使用しないプラグインは、Uninstallしましょう!
セキュリティ①:データと表示に関すること
このチャプターでは、前半と後半の2つに分けて解説をします。
前半の4項目は、データの扱いで注意すること、
後半の3項目は、ページ表示で気をつけることを説明します。
◆データの扱いで大事なことは
個人情報や一部の人にしか表示させたくないデータは、そもそもフロント側に読み込まないことです。
4つの項目に分けてデータの扱いを見ていきます。
- This element is visible のチェックを外しても「データ」は見えます
- Privacyルール
- Option Setsは注意、データは公開されます
- Data types の Default値も公開されています
This element is visible のチェックを外しても「データ」は見えます
まず第一に知っておくべきことは、This element is visible のチェックを外しても、視覚的に見えていないだけで、ページにデータは読み込まれていることです。
Bubbleを始めたばかりだと、そこまで知らずに
見えない=データ自体も読み込まれていない と思いがち。
しかし、見えていなくても そこにデータは存在しています。
webの知識が少しある方だと、ブラウザの検証ツール
画面を右クリック > 「検証」を選択
これで、見えないけれど存在するデータを全て知ることができます。
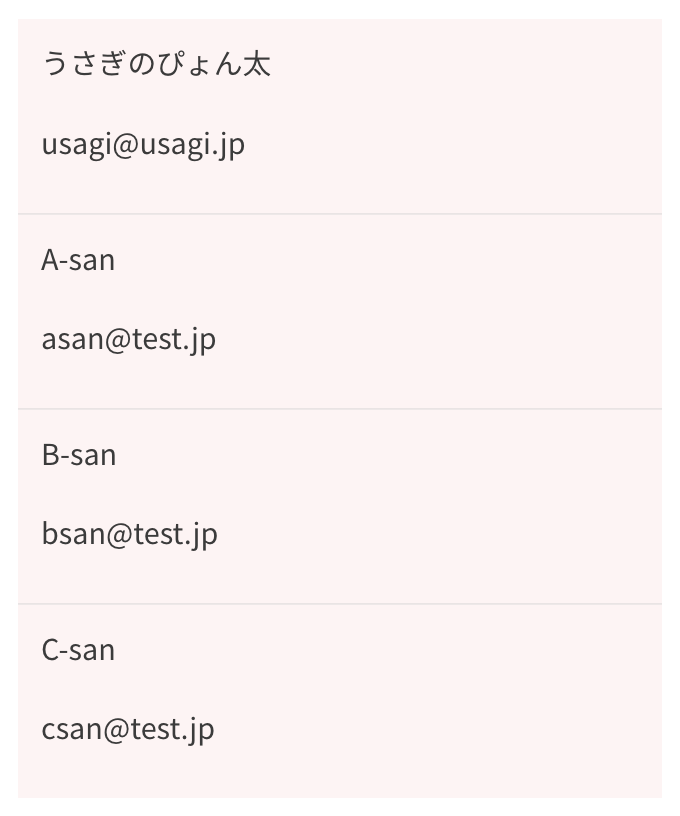
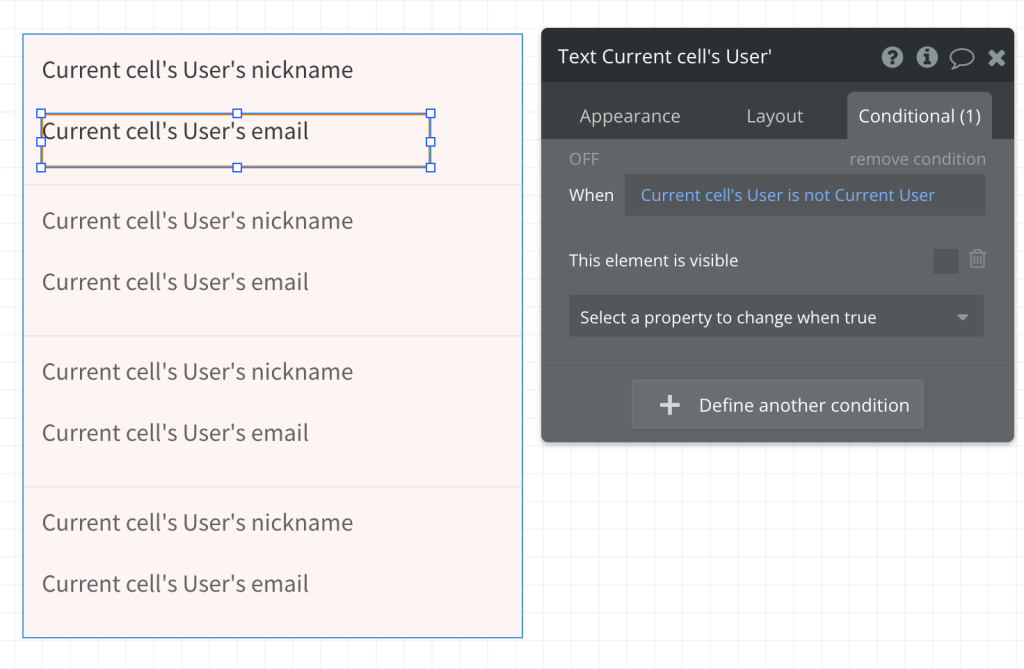
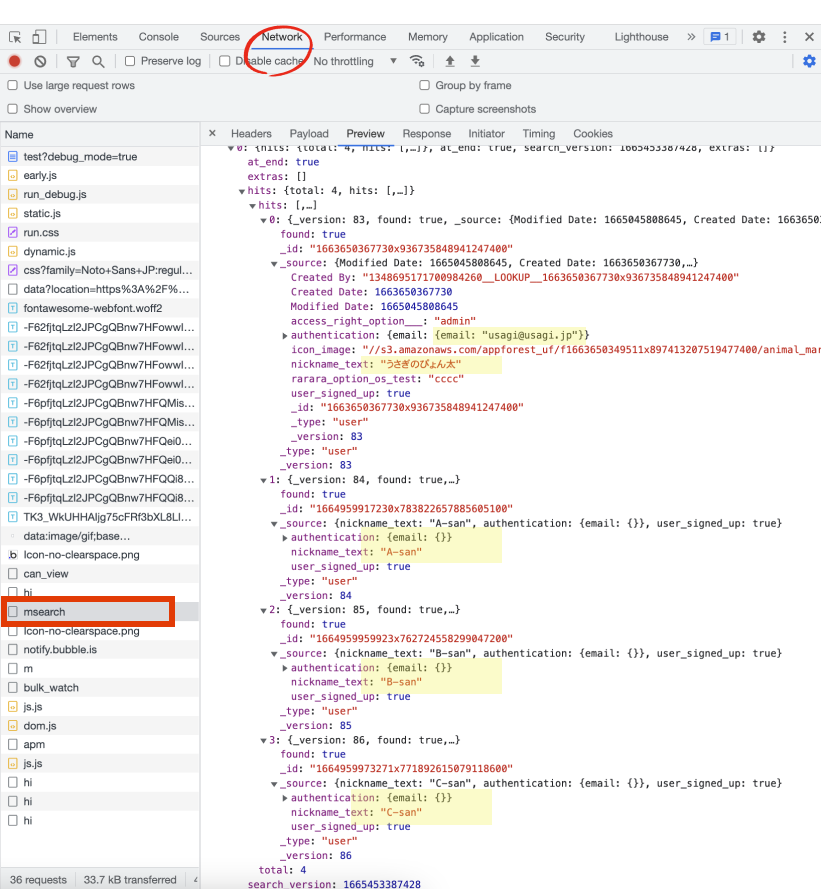
例えばこんなRepeating Groupがあるとします。
ニックネームとメールアドレスが表示されています。

自分は「うさぎのぴょん太」です。
・メールアドレスは、自分のものだけ表示させたい(自分以外には見せたくない)
この場合にどんな設定をしますか?
間違い例)
Conditionalで、This element is vusibleのチェックを外す設定をすると、確かに画面からは「見えなく」なります


しかし、ブラウザの検証ツールからはこのように
非表示にした全てのメールアドレスが見えます
Network > msearch > Tree構造を開く

うさぎのぴょん太以外のメールアドレスもバレてしまっています。
もっと言えば、画面上は表示させていないFields情報も、全てこのツールから見ることが可能です。
ではどうすればいいのか?
Privacyルールの設定が必要です。
This element is visible のチェックを外すと、画面上は表示されていないだけ
ページにデータは読み込まれている(存在する)ので、内容はバレてしまいます。
ページにデータ自体を読み込ませないためには、Privacyルールの設定が必要です!
Privacyルール
Privacyルールの設定をしていますか?
一つ前に述べたように、画面上表示させない設定「This element is visible のチェックを外す」は単に画面に表示させないだけでデータ自体はページに存在することがわかりました。
個人情報や大事なデータを保護するには
ページにそもそも読み込ませない、Privacy ルールの設定が必要です
Privacy ルールは、「どのテータまで」アクセスさせるか、を定義します。
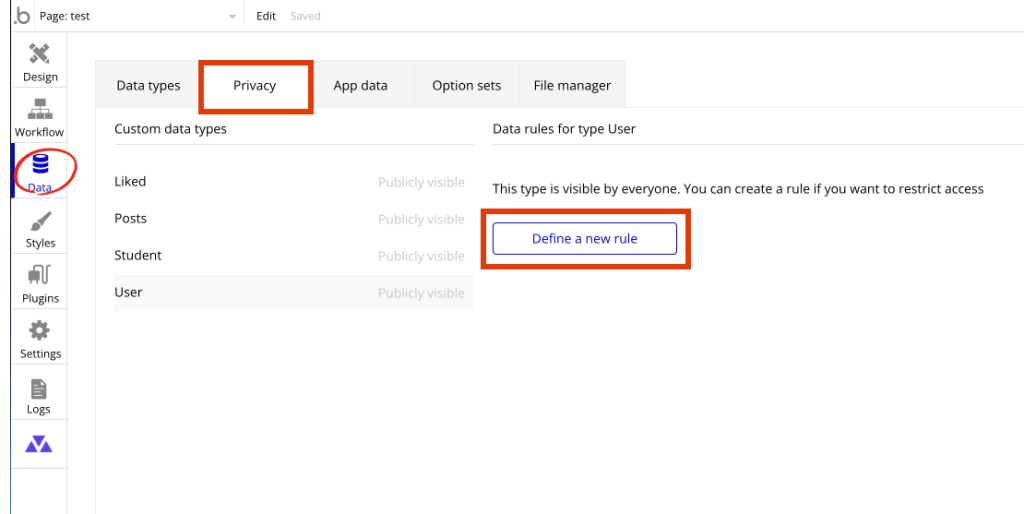
Dataタブ > Privacyタブ > 対象のData typeを選び > Define a new ruleから設定

以下ような条件をPrivacy ルールで設定すると
自分は「うさぎのぴょん太」です。
・メールアドレスは、自分のものだけ表示させたい(自分以外には見せたくない)
・ニックネームはは全員分を表示させる
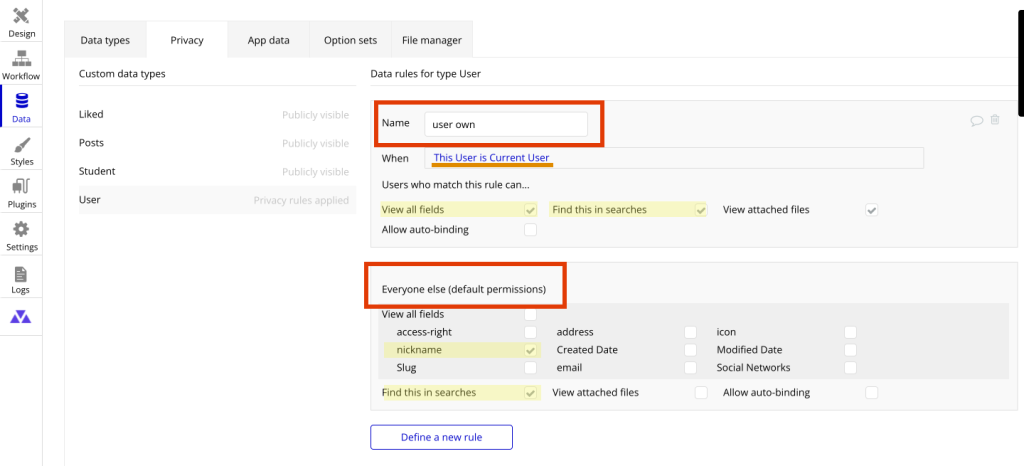
①Define a new ruleのpopupで任意の名前を付け(user own と付けました)
②This User is Current User(ユーザーがログインしているユーザーだったら)読み込ませる項目全てにチェックを入れる
③Everyone elseの、その他のユーザーは、nicknameだけチェックを入れる。Repeating GroupなどのSearch for で表示させるため、Find this in searchesにもチェックを入れる。

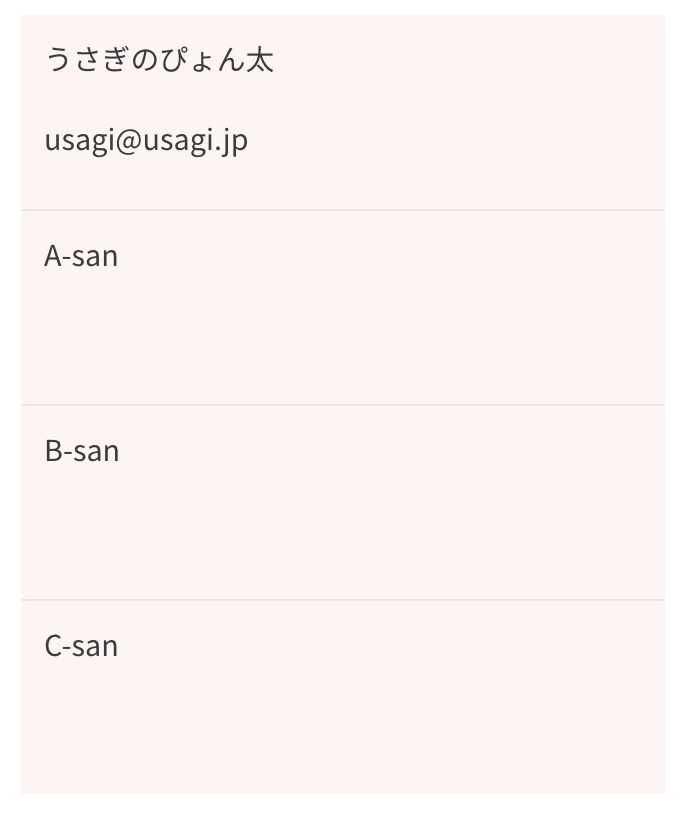
この設定で、うさぎのぴょん太でログインをすると表示はこのようになります。

一見先ほどの「This element is visible のチェックを外した」状態と全く同じに見えます。
見た目は一緒ですが、中身が違います。
ブラウザの検証ツールで見てみると、このようにPrivacyルールで設定したものだけ、ブラウザに読み込まれていることがわかります。

- プライバシールールは、誰がどの情報にアクセスできるか(表示させるか)を設定する
- ブラウザに読み込ませないので、セキュリティが安全
- Bubbleでセキュリティー対策といったら必須の項目
Privacyルールの設定方法はこちらの記事で紹介をしています。
Option Setsは注意、データは公開されます
Option setsは特に注意しなければならないデータです。
Option setsのデータは全て公開されます!
Data typesの場合は、一つ前に説明した通りPrivacyルールを適用することができます。
しかしOption setsは Privacyルールが使えません。
Option sets名、Attributes名、保存した内容も全てが丸見えです。
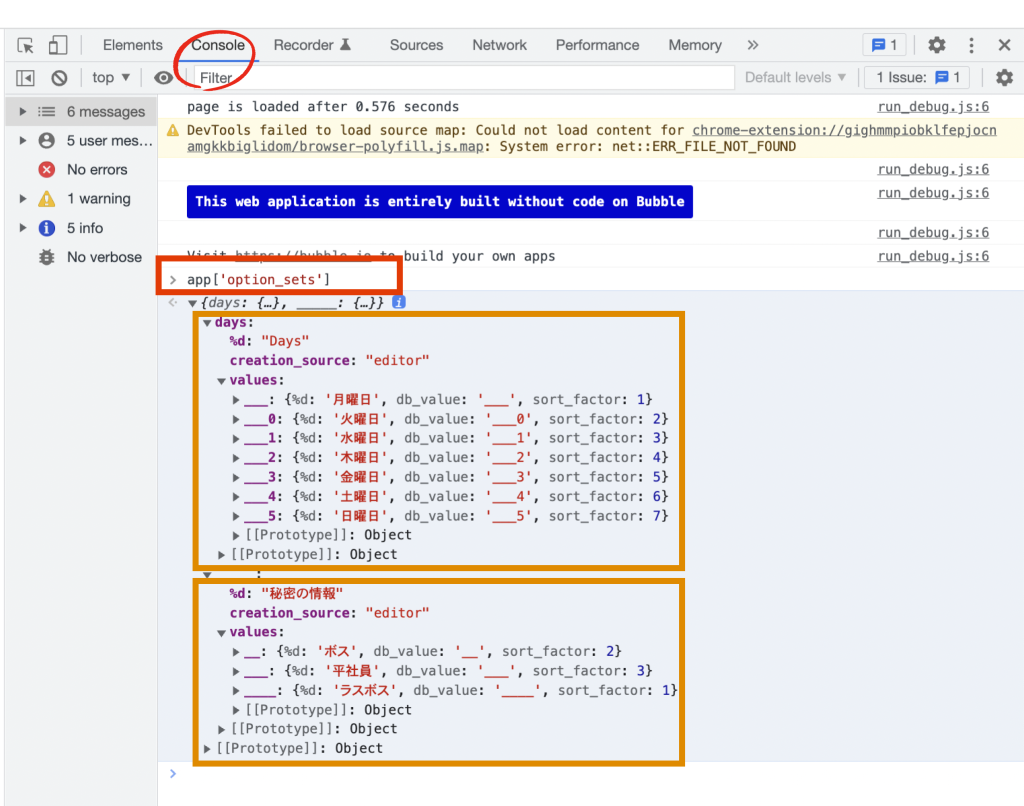
ブラウザの検証ツールから見ると
console → app[‘option_sets’]で開くと

こんな感じに、データが全て見えます。
個人情報や外に見せてはいけないデータは、Option setsに使用できません!
Option Sets の基礎情報及び注意すべき点はこちらにまとめています。
興味がある方はご覧ください。
Data types の Default値も公開されています
Option setsは全てのデータが公開されるので、使用する際に注意が必要でした。
実はData typesも注意すべき点があります。
Privacyルールで、データの中身を制御することは可能ですが以下の情報は公開されます。
- Data types名
- Fields 名
- Default value
Data types名やFields名は、知られても問題ないもので付けていると思いますが、Default valueは案外盲点で、ご自身の本名や電話番号、メールアドレスなどをうっかり入れてしまう方がいます。
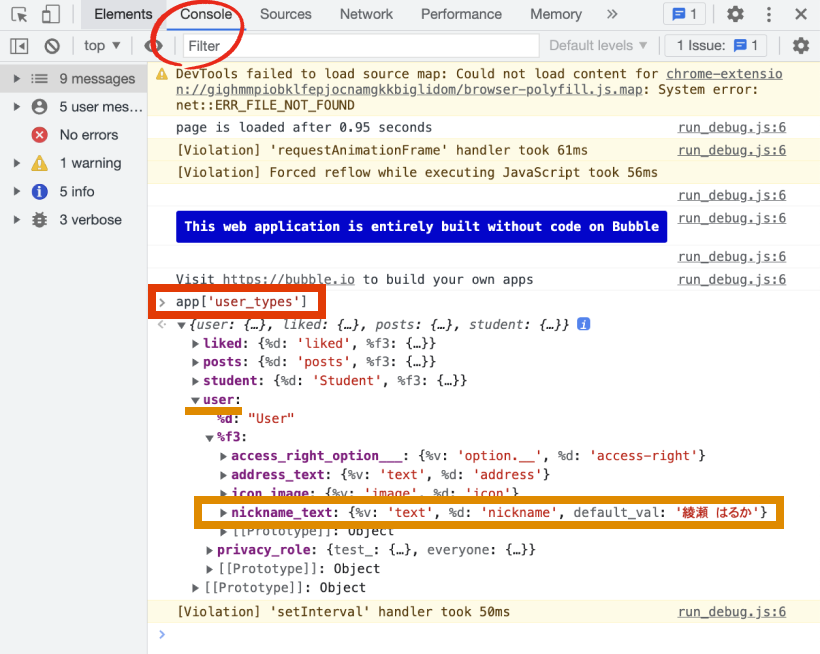
例として、自分の好きな女優さんをDefault valueに入れると、ブラウザの検証ツールでこのように見えます。

わわっ!綾瀬はるかさんが好きなのが、全世界にバレてしまっています^^
一例ですが、このように見えてしまうのでDefault valueの値も注意して入れるようにしましょう。
Default valueは公開されます。
Default valueはPrivacy ルールが適用されないので注意してください。
◆ページ表示で大事なことは
一部の人にしか見せたくないページは、URL(ページ名)を意識すること & ページから飛ばすこと、表示させないこと。
3つの項目に分けて解説を行います。
- URLに推測しやすいものを入れない(例:adimin や secretなどをページ名にしない)
- 仮にURLが推測されたとしても、Workflow の Go to page で他のページへ飛ばす
- 仮にURLが推測されたとしても、ページ全体のGroupに 非表示設定をしておく
URLに推測しやすいものを入れない(例:adimin や secretなどをページ名にしない)
ページ名に「admin」や「secret」などを付けていませんか?
管理者画面の名前を「admin」と付ける方、結構いると思います。
一般のユーザーにはアクセスさせないページは、ページ名(URL)に注意が必要です。
推測されそうなページ名は付けないようにしましょう。
データにPrivacyルールを設定しているから、仮にページURLを推測されアクセスされても大丈夫?
と思う方がいるかもしれません。
ただ、もしもPrivacyルールの設定の不備や間違いがあったら、ページ内容が見えてしまいます。
また、設定していない項目であっても一部見えてしまうのは、気持ち悪いですよね。
例えば従業員の売り上げやランキングなどをまとめた管理ページがあった場合
ランキングの数字や内容は見えないとしても、「従業員ランキング」のタイトルは見えてしまいます。
少しでもリスクを減らすために、ページを推測されURLを打ったら入れてしまう状態は避けた方が良いです。
仮にURLが推測されたとしても、Workflow の Go to page で他のページへ飛ばす
仮にURLが推測されたとしても、条件に当てはまらないユーザーには即刻別ページに飛んでもらいましょう。
Go to page アクションで、別ページに飛ばします
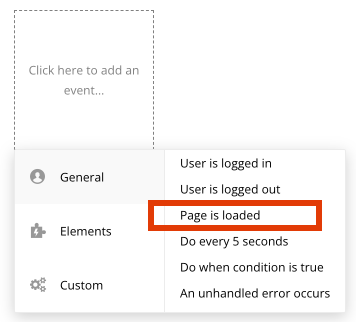
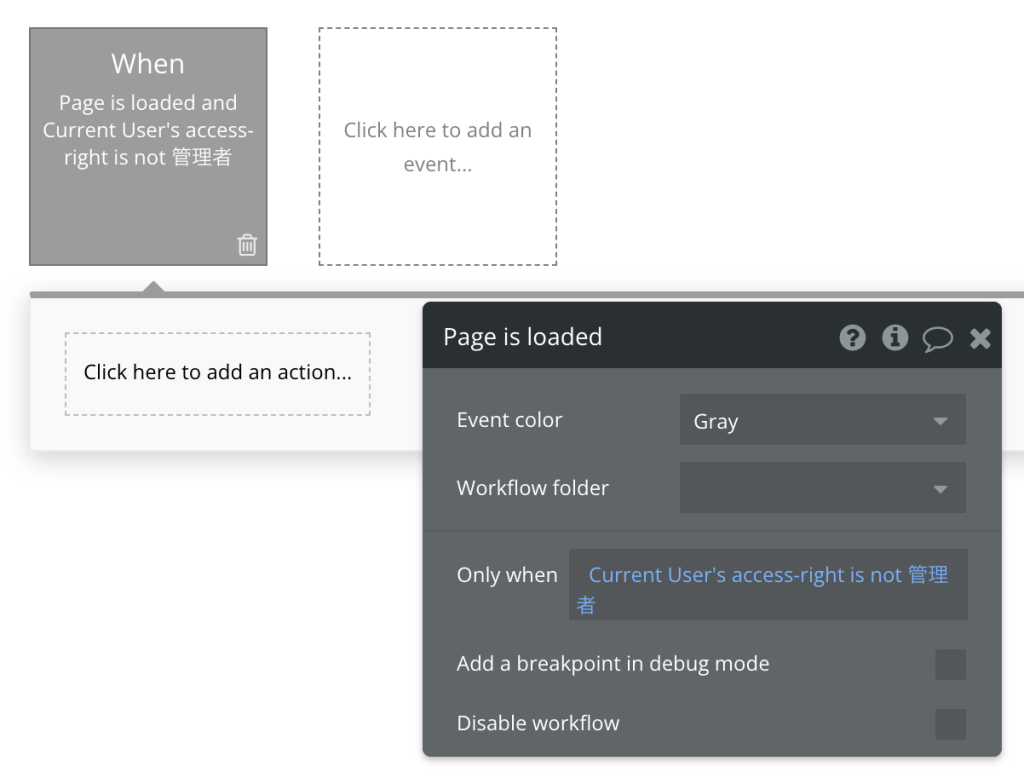
①Workflowで「Page is loaded」を選択
②Only when に条件を入れる
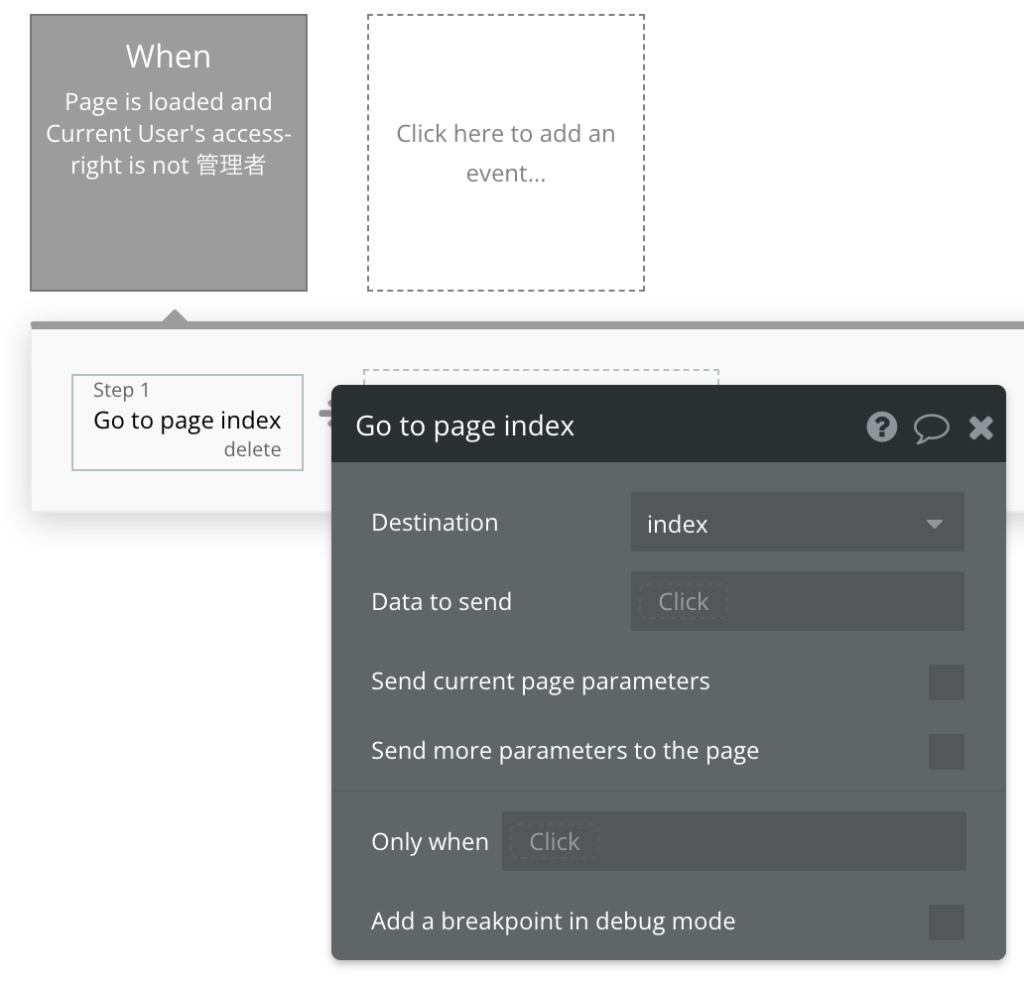
③Go to pageアクション で ページを飛ばす
①Workflowで「Page is loaded」を選択

②Only when に条件を入れる
例)管理者権限以外は

③Go to page で ページを飛ばす
例)indexページに飛ばす

無事に他のページには飛ばされるのですが、、、
この「Page is loaded」は、一瞬ページの内容は見えてしまいます。
なぜなら「Page is loaded = 読み込まれたら」で、ページ読み込みは開始しているからです。
どんな風に見えてしまうか?を動画にしました↓
割とABABAな感じで見えてしまうんです〜
「飛ばされたページ」に行く前に一瞬チラリとページが見えてしまっています。
Go to page アクションをしてもこのように表示されてしまいます。
そこで、ページ全体を非表示にしておく手段を行います!!
仮にURLが推測されたとしても、ページ全体のGroupに 非表示設定をしておく
管理画面や一部の人にしか表示させないページは、条件に当てはまらない人をGo to pageで他ページへ飛ばす必要があります。
ただ、それでも一瞬はページ内容が見えてしまいます。
最終手段は、ページ全体を非表示にしておく。です
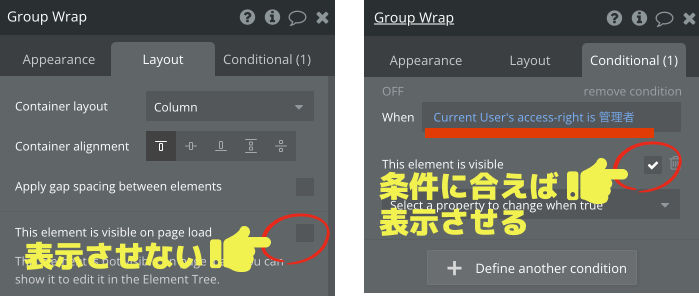
ページの要素をグループ化し
①デフォルトで「非表示」
②Conditionalで、条件が合う場合のみに「表示する」

これで先ほどの、ページ読み込み時に一瞬表示されてしまうのを回避することができます。
ページに対してのセキュリティを高めるには、ページ名、ページを飛ばす、ページを表示させない、
3項目をセットで対策するようにしましょう。
管理者や一部の人に表示させるページは
- ページ名に推測されるような名前を付けない
- Go to pageで他ページへ飛ばす
- ページ全体を非表示にしておき、条件に合う場合のみ表示させる
セキュリティ②:外部アクセス、APIなど
外部アクセス・APIについては「Bubbleセキュリティー 外部アクセス・API編」にまとめました。
大きく以下、3項目の解説を行なっています。
- Settings > API タグ > Public API endpoints 注意点
- API workflow の項目について
- Plugins で気をつけること
よくわからないままチェックを入れてしまうと、外部の誰でもがデータの改ざんを行えたり、情報が丸漏れします。
上級者向けの内容ですが、わかりやすさを意識して解説しています。
ぜひ繰り返し何度も読んで理解するようにしてください。

その他、気をつけること
このチャプターで解説をする内容
- パスワードの設定をする。Define a password policyの設定
- 独自ドメインはSSL化する(https化)
- 公開前に、削除済のData types や Option sets を Optimizeする
そのほか、細かい部分の注意点を3つ紹介します。
パスワードの設定をする。Define a password policyの設定
パスワードは「◯文字以上、大文字を一つ入れる」などのパスワードポリシーを設定していますか?
<パスワードポリシーとは>
パスワードに使用できる文字数や文字の組み合わせなどの条件
パスワードはセキュリティー対策に、とても重要な項目です。
新規アカウント作成時にたとえば「123」や「AAA」などでパスワードが作成できてしまったら…
容易に推測され、アカウント乗っ取りや改ざんされるかもしれません。
つまり、パスワードポリシーの設定は、アプリを安全に運用していくためにとても重要です。
これを怠ると、ユーザー側に不信感が生まれ、誰も使用したくないアプリになってしまうことも。
それゆえ
アプリ制作側や開発者が、パスワードポリシーをしっかり規定しておくことは必須です。
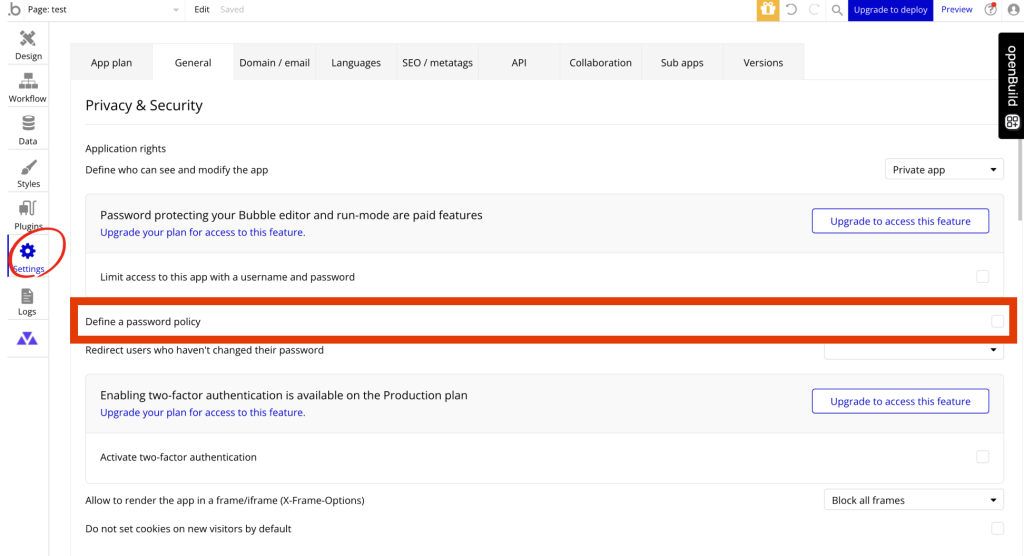
パスワードポリシーはBubbleエディタのSettingsタブから設定ができます。
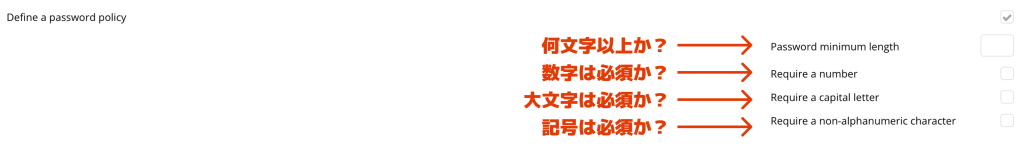
Settingsタブ > Generalタブ > Define a password policyのチェックを入れる

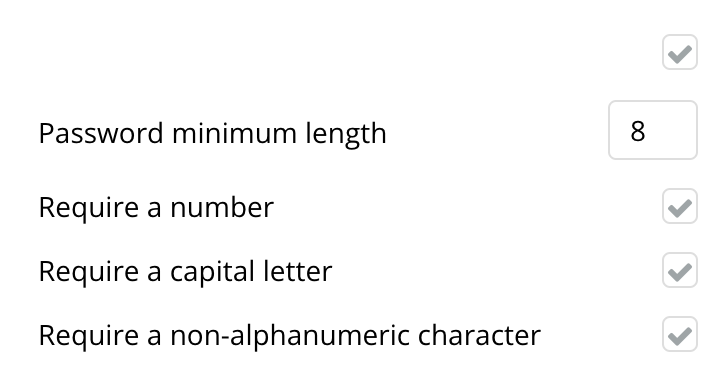
チェックを入れると項目が表示されるので、パスワードポリシーを設定します。

例)
・8文字以上
・数字1つ以上必須
・大文字1文字以上必須
・記号一つ以上必須

この設定をすることで
新規アカウント作成のWorkflowで、パスワードポリシーに合わない場合は弾かれます。
アカウントは作成されず、アラートが出るようになります。


Bubbleはエディタにはパスワードポリシーの項目が用意されています。
こんなに楽に設定できるので、使わない、という選択肢は無さそうです。
忘れずに設定をするようにしてください。
パスワードポリシーは必ず設定するようにしましょう。
文字数が多くなるほど、数字や大文字、記号を入れるほどパスワードは堅牢になります。
独自ドメインはSSL化する(https化)
独自ドメインを設定し、Bubble側がAレコードを確認すると、SSL化のチェックボックスが表示されます。
チェックボックスにチェックを入れ、SSL化は必ず行うようにしてください。
Settingsタブ > Domain / email タブ > SSL encryptionのチェックを入れる

SSL化はhttps化とも言います
<SSL(https)とは?>
ユーザーとサイト間のやりとりを暗号化します。
http で s が入っていない場合、やりとりの内容が暗号化されていません。よって盗聴や改ざんが可能になります。
SSL化することで、個人情報やプライバシーを守ることができます。
また、SSL化はSEOのランキングにも影響します。
GoogleはSSL化されたサイトか、そうでないか、を検索順位の指標にもしています。
サービスリリースの際に独自ドメインを設定したら、必ずSSL化も行う!
公開前に、削除済のData types や Option sets を Optimizeする
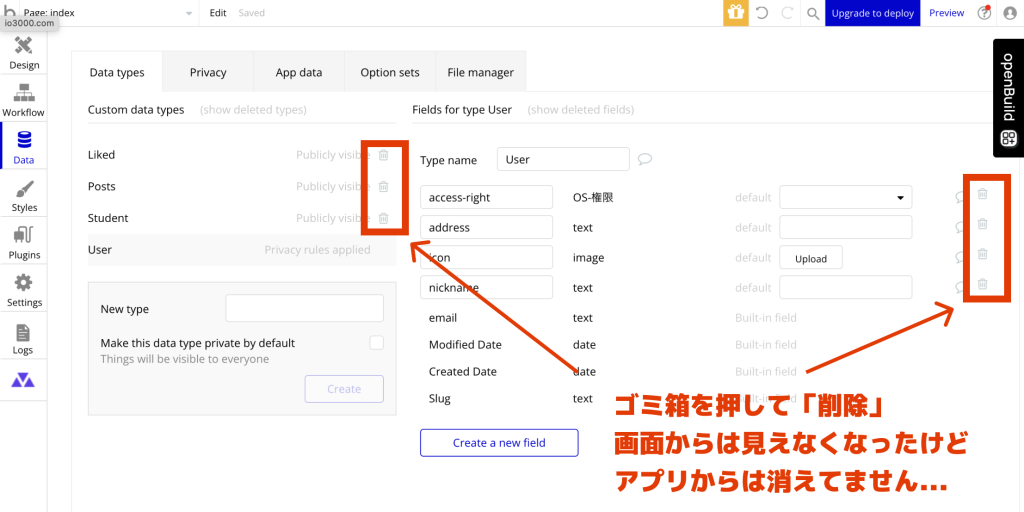
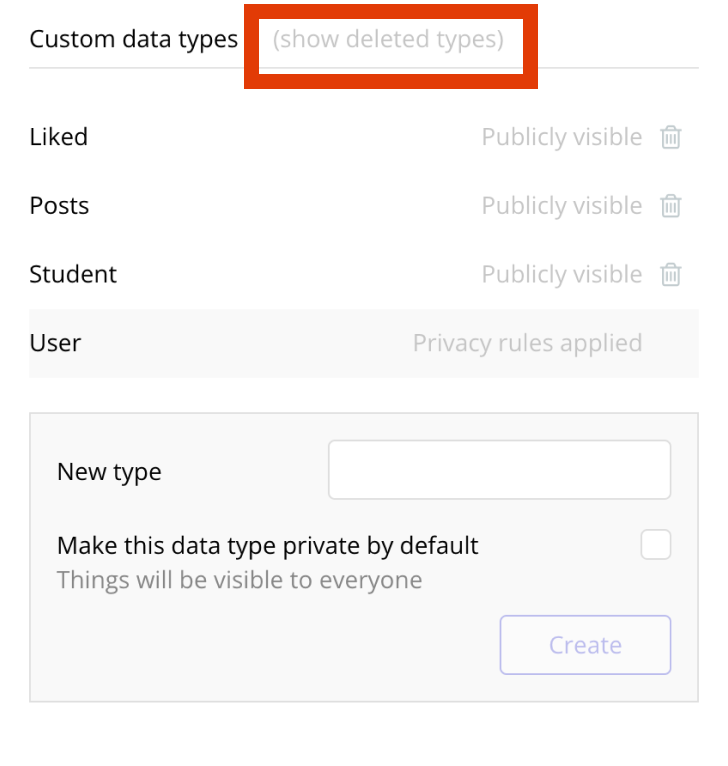
Data typesやOption sets、使わなくなったら「ゴミ箱」アイコンを押して削除
それで安心してしまっている人はいませんか?

アプリにはしっかり残っていて「show deleted 〇〇」を押すと過去に削除したものが表示されます。「Restore」で元に戻すこともできます。


Option setsも同じで、Option sets名や Optionも「deleted~」を押して表示させ「Restore」で復活させることが可能です。
つまり、アプリ内には残っています。
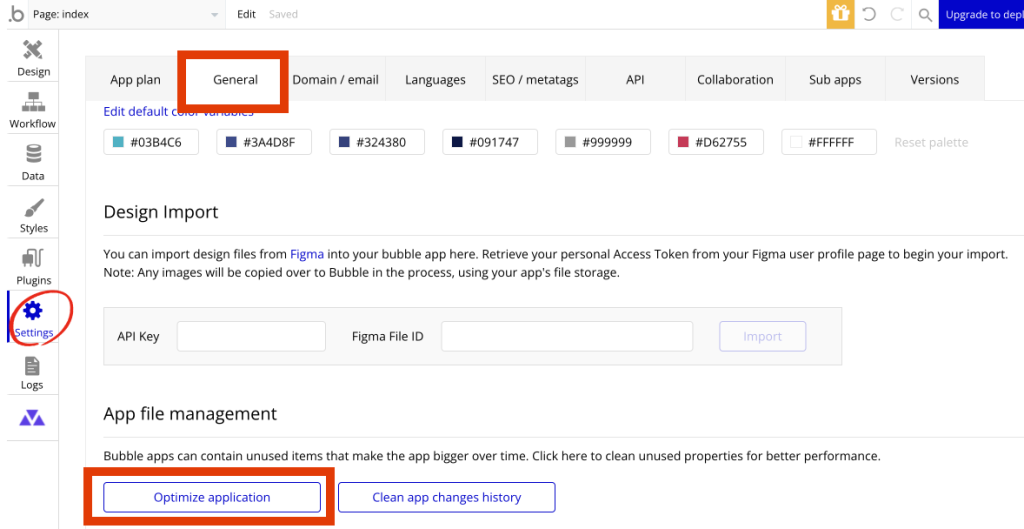
Deploy前にOptimize(最適化)し、使用していないものはアプリ自体から完全に削除するようにしましょう。
Settingsタブ > Generalタブ > Optimize application

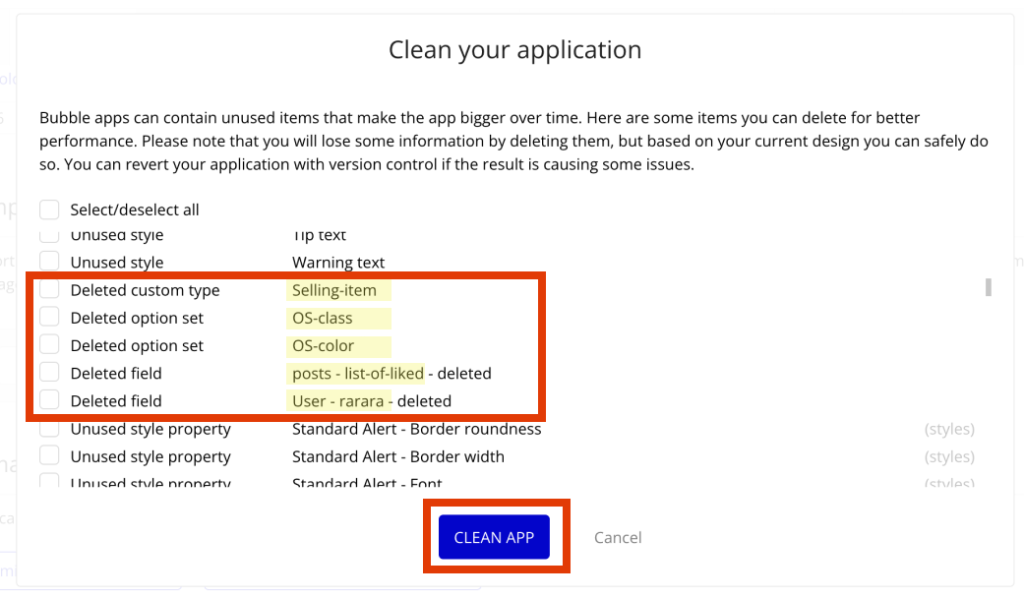
popupが表示され、どれを「完全に削除」するかチェックをし、CLEAN APPのボタンを押します

開発中に削除したData typesやOption setsは、公開前にOptimizeしましょう!
セキュリティチェック:サービス nocode:nohack
Bubbleの公式ページでも紹介されている、nocode:nohackというサービスで、
アプリのセキュリティチェックが可能です。
URLを入れるだけで、以下項目が無料で確認できます。
・Data API Test
・Option Sets
・Private Page List
・Plugin & API Connector Content
・Page & Workflow Static Content
・Database Structure & Default values
Privacy Ruleについては 「有料プラン」になりますが、まずは無料プランを試してみることお勧めします。
だいぶ長くなりましたが、これで【Bubbler必読】Bubbleパフォーマンス & セキュリティの解説を終わります。
初心者の方にもなるべくわかりやすく、あれもこれも〜と追加しているうちにボリュウム多くなってしまいました。でもどれも大事な項目ばかりです。
ぜひアプリを作成する前段階に、確認リストとして使用いただけると嬉しいです。
みなさんのアプリが、セキュリティが安全で、パフォーマンスも良いものになりますよう🙏
この記事がお役に立てたら幸いです。
有益だった!と、思った方がいましたら、スタバのカプチーノ(トールサイズ)をおごっていただけると喜んで飲みに行きます!
おごるよ!の方はこちら → スタバ「カプチーノ」Tallサイズ/¥455
最後までお読みいただき、ありがとうございました^^
今後ともBubbleのためになる情報を発信していきます。