Container layoutの選択肢4つの使い分けを丁寧に解説します。
・Fixed
・Align to parent
・Row
・Column
前提1:Container layout を指定できるのは Containers
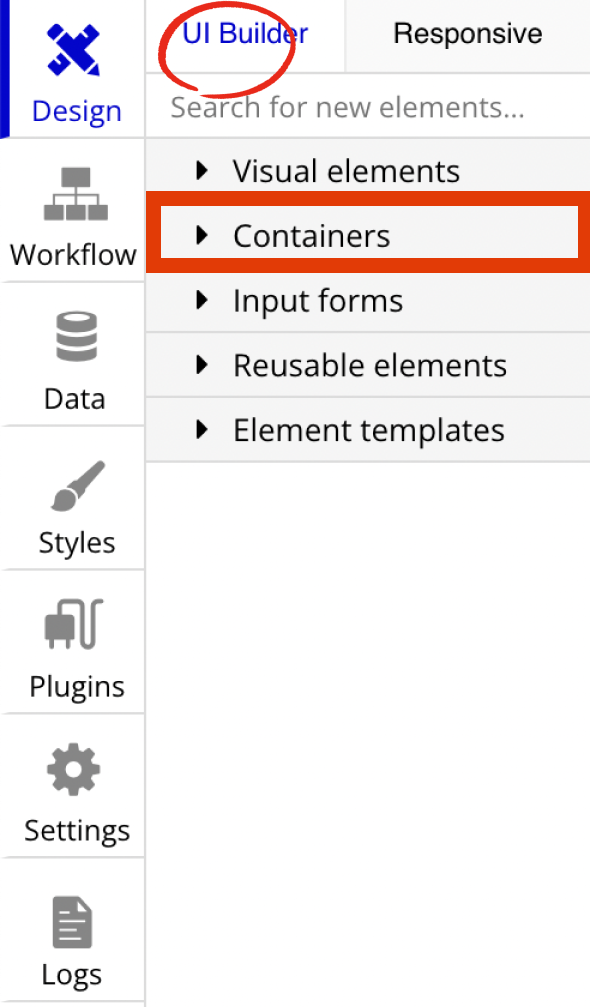
Container layoutの4種類、Fixed、Align to parent、Row、Columnを指定できるのは
UI Builderの「Containers」にあるエレメントに対してです。
*各ページ自体にも設定できますが、今回はContainersを中心に解説していきます。
Bubbleはエディターが英語です。Container layout の設定をすることができるのが「Containers」ということがピンときにくいのですが、ContainerにContainer layoutが設定できる。と覚えてください。
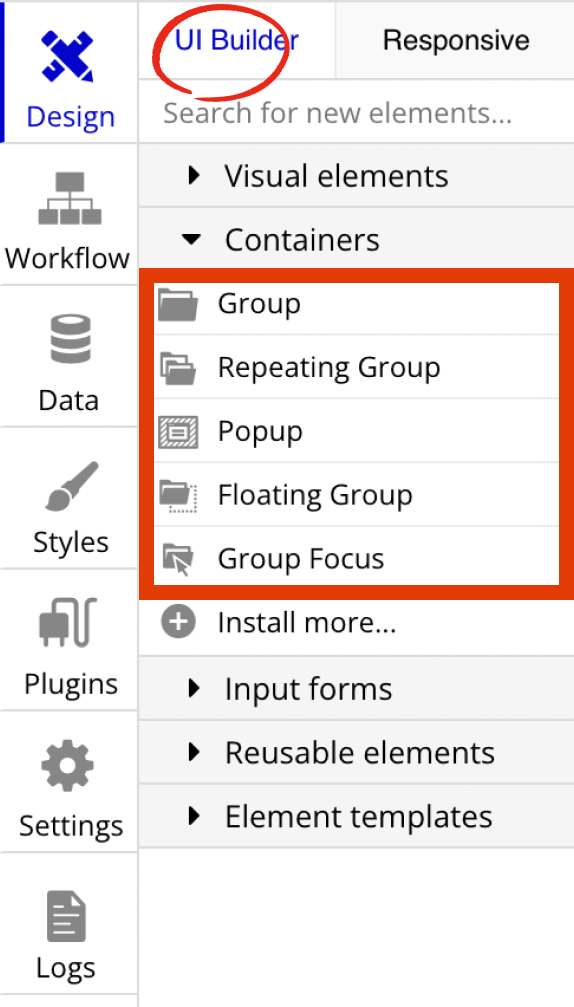
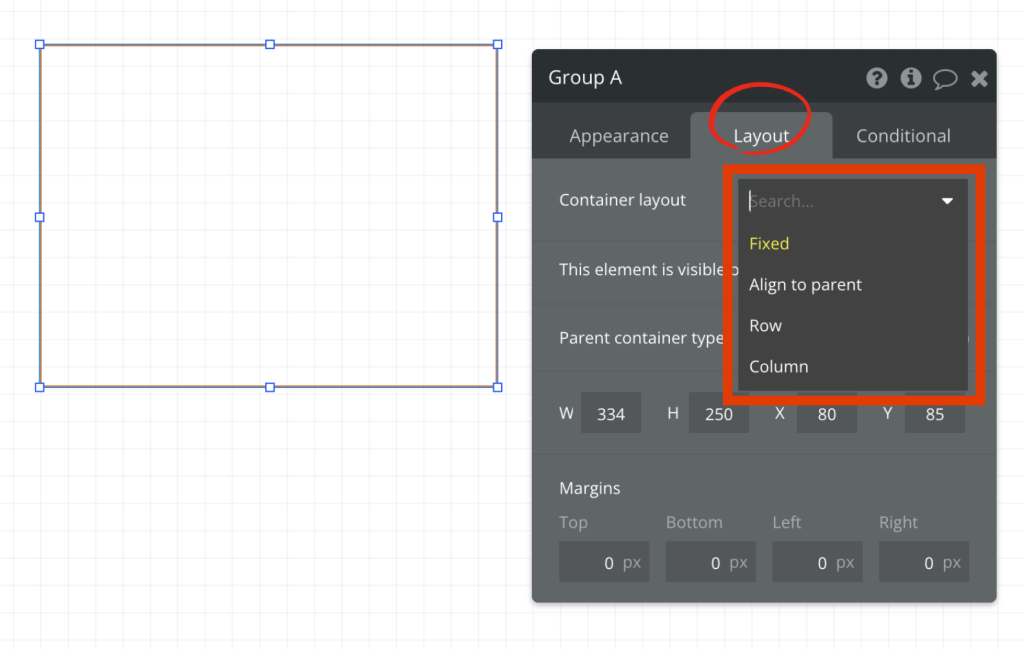
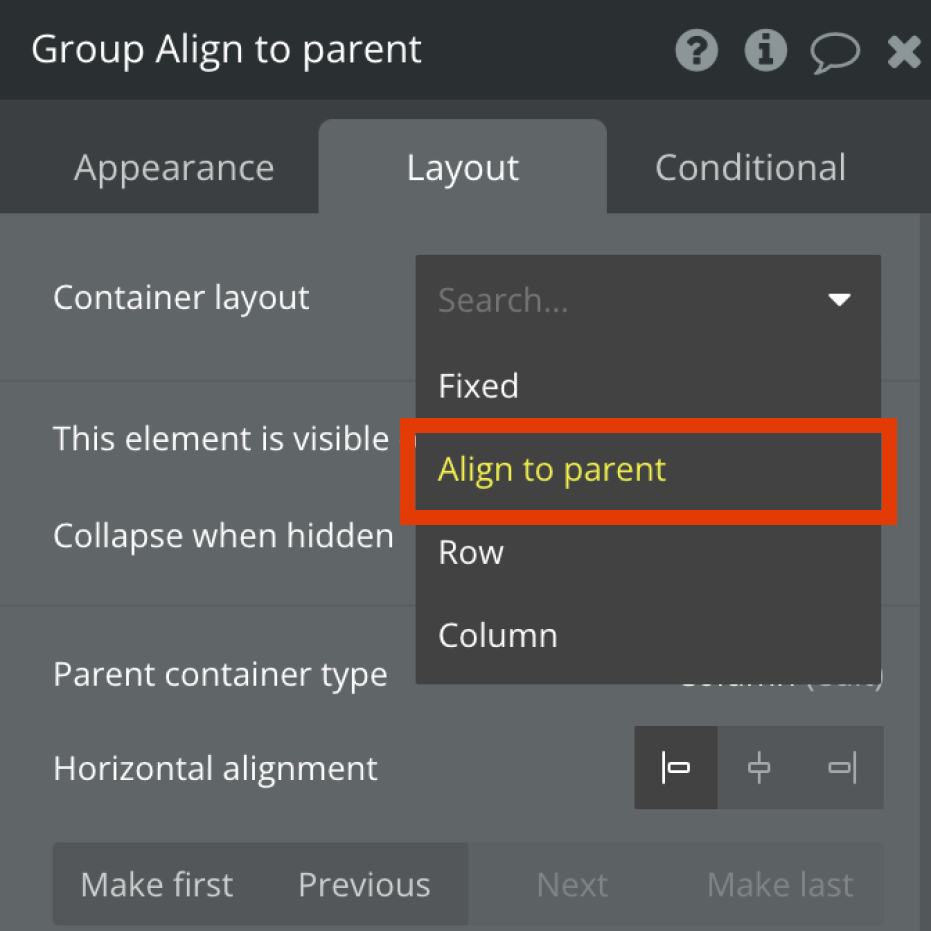
UI Builder、Containersにある、Group〜Group Focusまでの5項目を選択またはドラッグ&ドロップで右側に描画すると、黒い画「プロパティエディタ」の Layoutタブ→Container layout が表示され、そこからFixed、Align to parent、Row、Columnを選択することができます。


例)Containersから選択したGroup。Container layoutの項目が出現し、Fixed、Align to parent、Row、Column の4項目から選択ができます。

最近(2022年8月現在)以降に作成されたアプリは標準でニューレスポンシブエディタになっています。上記そのままで設定が可能です。
以前に作成されたアプリは「Responsive」をクリックし、ニューレスポンシブ化してからContainer layoutの指定が可能です。

前提2:Container layoutは 中にある要素の配置を指定します
実はこれ、初心者の方が結構間違えるのですが、Container layoutを指定したら、中に配置した要素がその指定に影響される。というものです。
Containerそれ自体をFixedやAlign to parentに配置できるのではなく、中に置いた要素が影響します。ちょっとわかりずらいですよね。図解します。
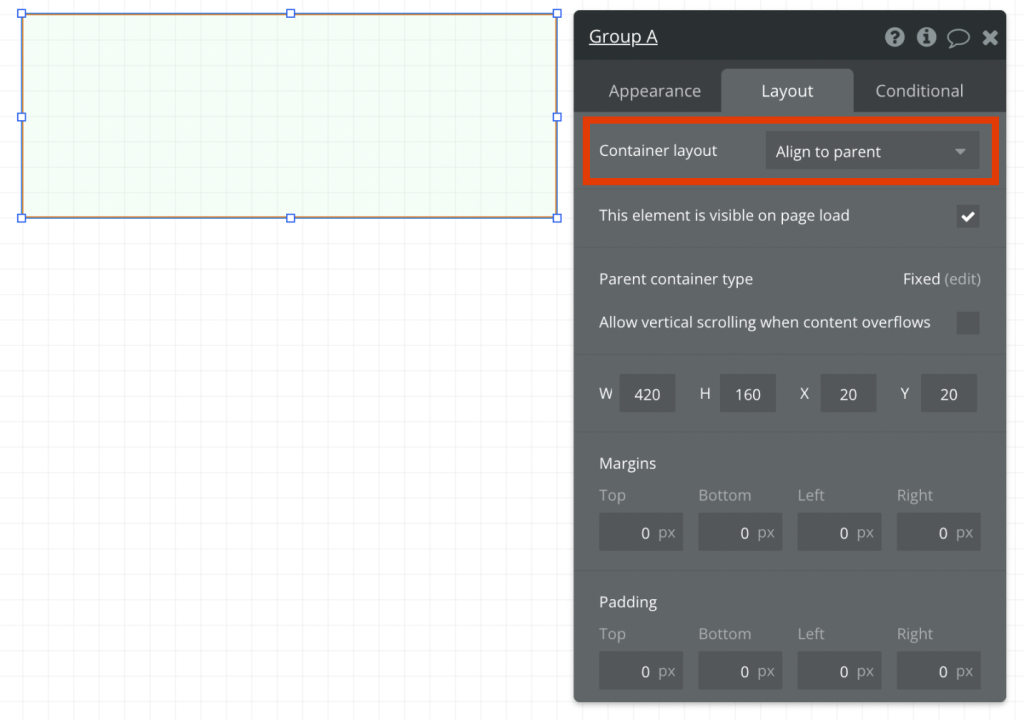
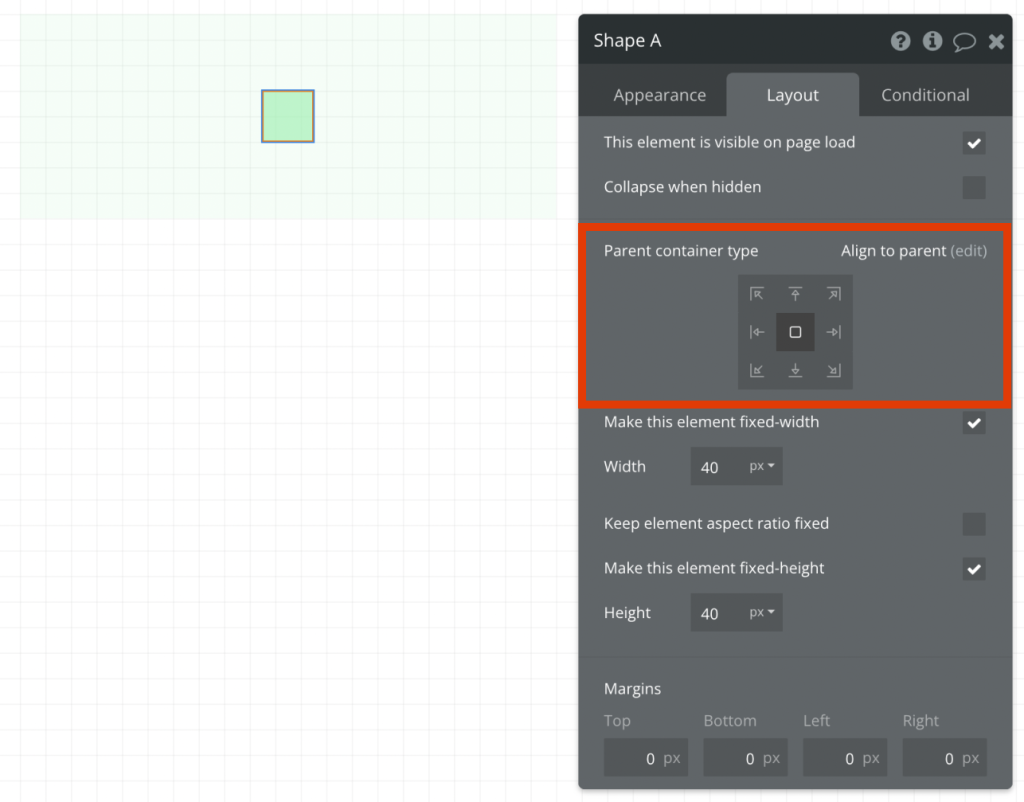
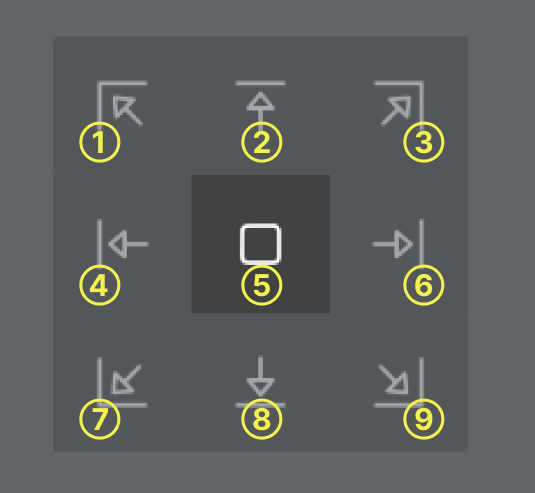
①GroupA という名前をつけたグループのContainer layoutを「Align to parent」に指定

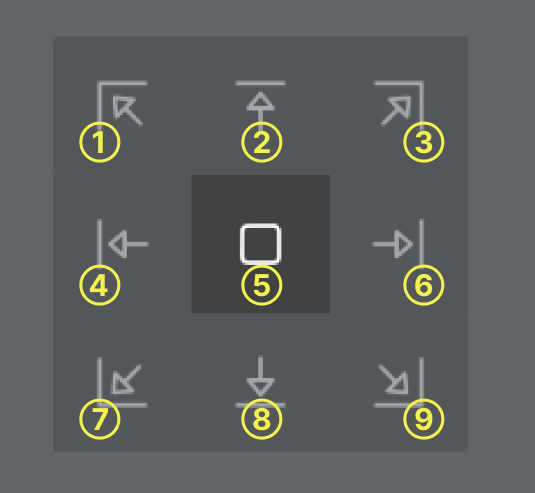
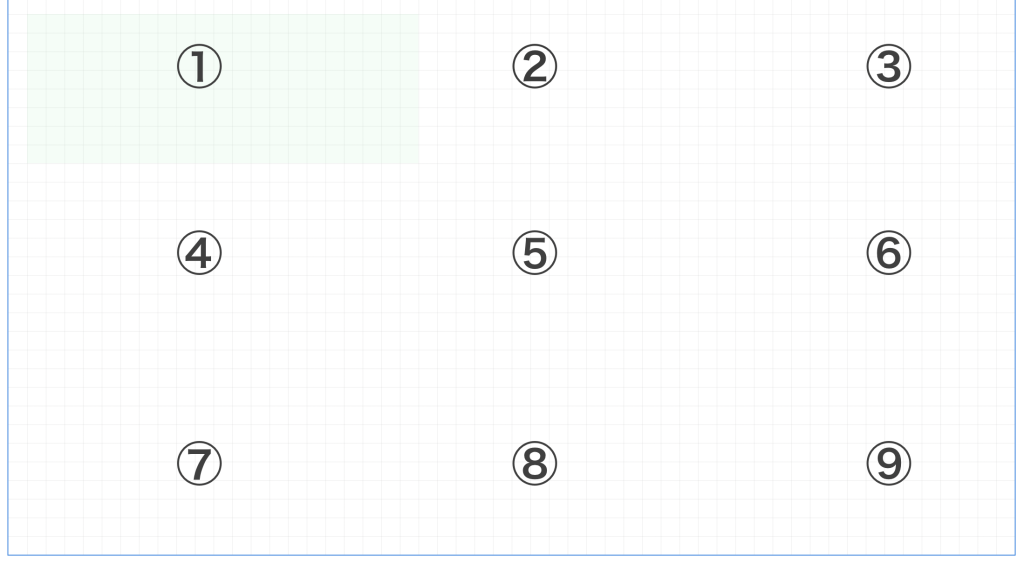
②すると、その中に配置した「Shape A」を9箇所(左上、上中央、右上….)のどこに配置するかを指定できるようになります。


(背景色薄みどり色の)GoupA自体を9箇所のどこかに配置できるわけではありません。
以下のように間違えて考える方がいます。
Container layoutの指定はその中に影響すると覚えてください。
↓これは間違い例です!

Fixed の説明と事例
前項まででContainer layoutの前提をお伝えしました。
ここからは各 Container layout の設定について解説をしていきます。
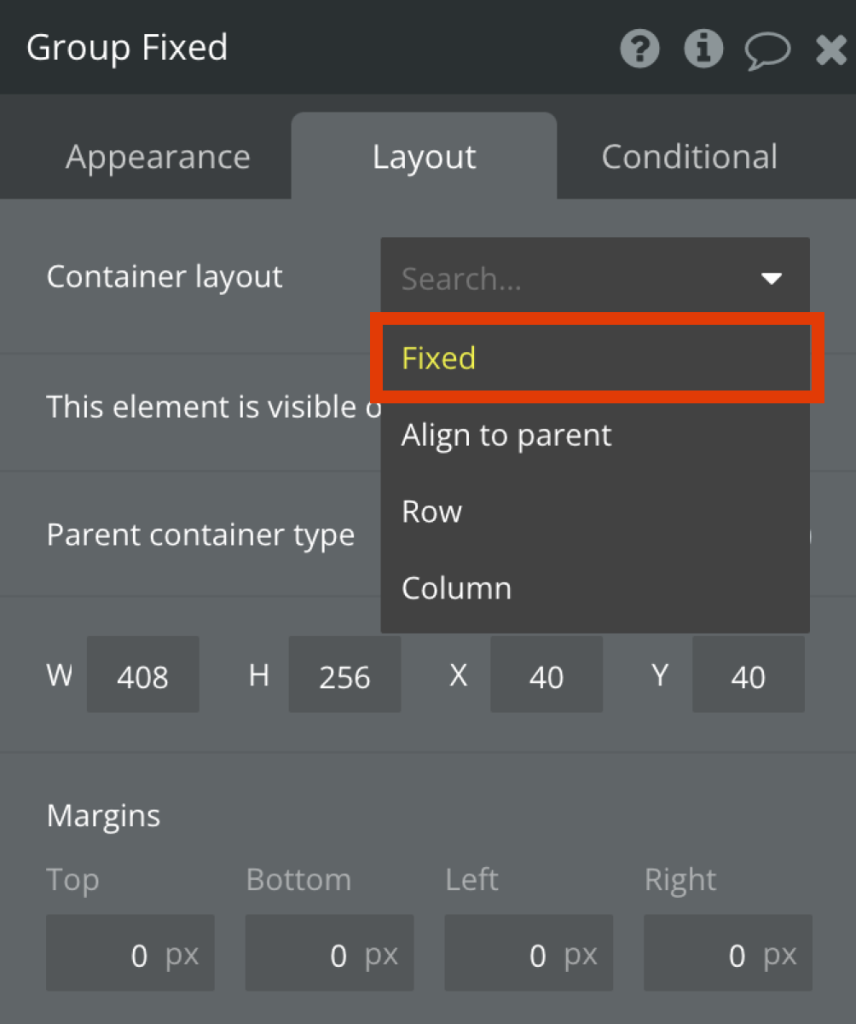
まずは選択肢一番上の「Fixed」です。

Fixedはその単語の意味から推察されるとおり、固定や所定位置、不動です。
Fixedの中に配置した要素は、カーソルで持って行きたいエリアに自由に移動ができ、かつそのエリアにFixed(固定)されます。
つまり、プレビューで見てもその位置に固定されて画面幅が小さくなっても影響されません。
レスポンシブ対応にならないので、配置した要素は見切れることになります。
中に配置した文字や要素が置いた位置に固定されて、中の要素が見切れる様子↓
Fixedはテストで動作確認をする際などに利用しますが、実際の案件ではほぼ使用することがありません。
WebブラウザはPC、タブレット、スマホなどデバイスの幅が異なっても見やすい表示にする必要があるからです。要素が見切れ内容が見えなくなってしまっては困ってしまいます。
Align to parent の説明と事例
次に「Align to parent」の説明です。

Align to parent は日本語訳が難しいです。
Groupの中を9つのエリアに分けて配置ができる。と思っていただければOKです。

グループの中に配置する位置を、このように指定することができます↓
画面幅サイズが変化してもGroup内で配置を保ったままレスポンシブ設定が可能です↓
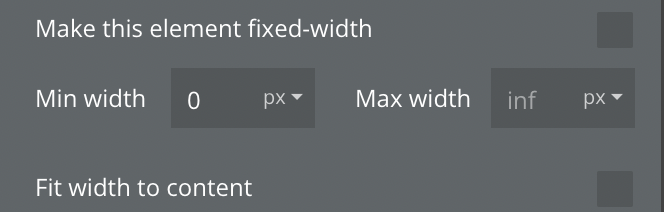
ちなみにグループを画面幅いっぱいの設定にするには
・Make this element fixed-with のチェックを外し
・Max width を空にし
・Fit width to content のチェックを外します

Align to parentの使用例
個人的に「Align to parent」は「Row」の次に好きな設定です。
Bubbleをやっていると、こういう設定一つ一つに「あ!これ好きだわ〜」が発生するんですよね(・∀・)
スッと配置したい箇所に収まってくれるのが心地よいです。
こんな感じの、上下左右中央にロゴがあり、右端にハンバーガーメニューがあるヘッダーも
簡単に作れてしまうのが Align to parent です。

Row の説明と事例
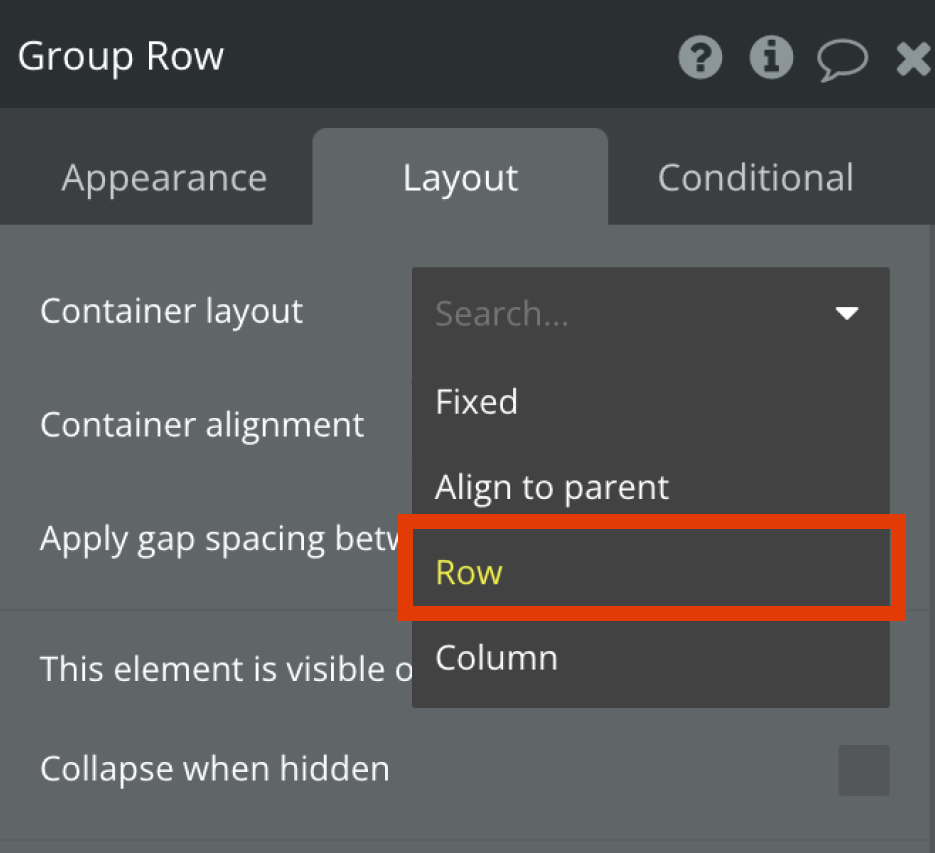
次に「Row」の説明です。

中に配置した要素を横並びにしたいときに便利です。
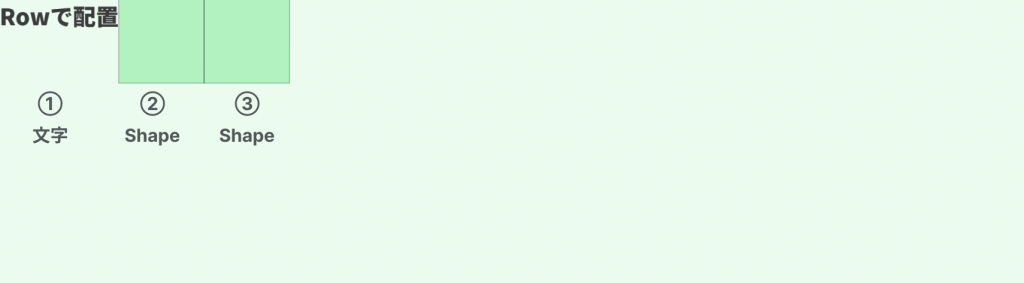
文字もShapeも要素の種類に関係なく、順に「左上」から横に並んで配置されます。
初期設定のままだと要素の間にスペースがなく詰まって息苦しい感じです…
文字とその後にShapeを2つ置くとこんなふうになります。(もちろん順番は後から変更可能です)

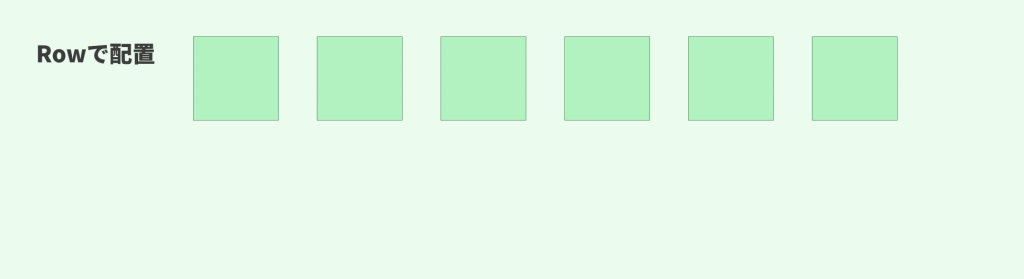
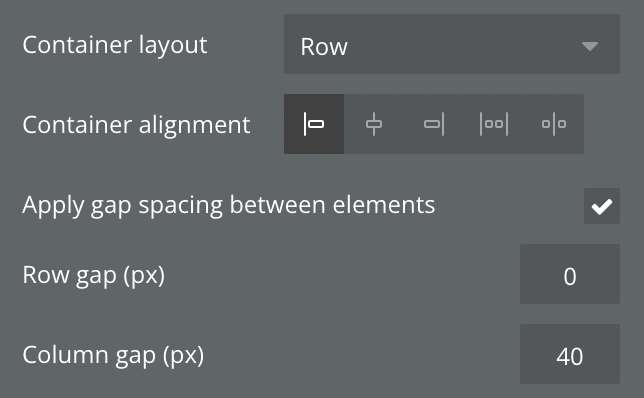
GroupにPaddingやgapを入れることでこの通り。gapを入れることで要素が均等なスペースで配置されるようになります。
正方形のShapeは6個配置しました。

画面幅サイズが変化するとそのGroup内で要素が下に落ちていってくれます。レスポンシブ設定が可能です↓
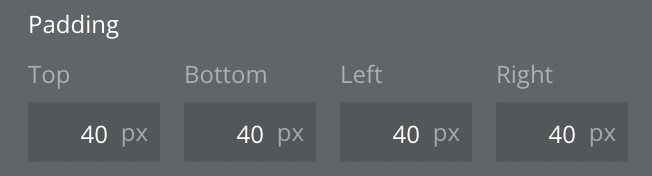
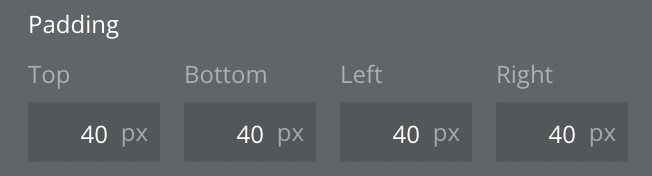
ちなみにグループのpaddingは全て40px

gapはColumnに40px入れました

Row の使用例
Rowで横並びに設定しておき、画面幅が小さくなった時に下に落ちていく挙動の設定が可能です。
PCでは横並び、スマホなど画面幅が小さくなると下にスクロールして表示させる場合などに便利です。
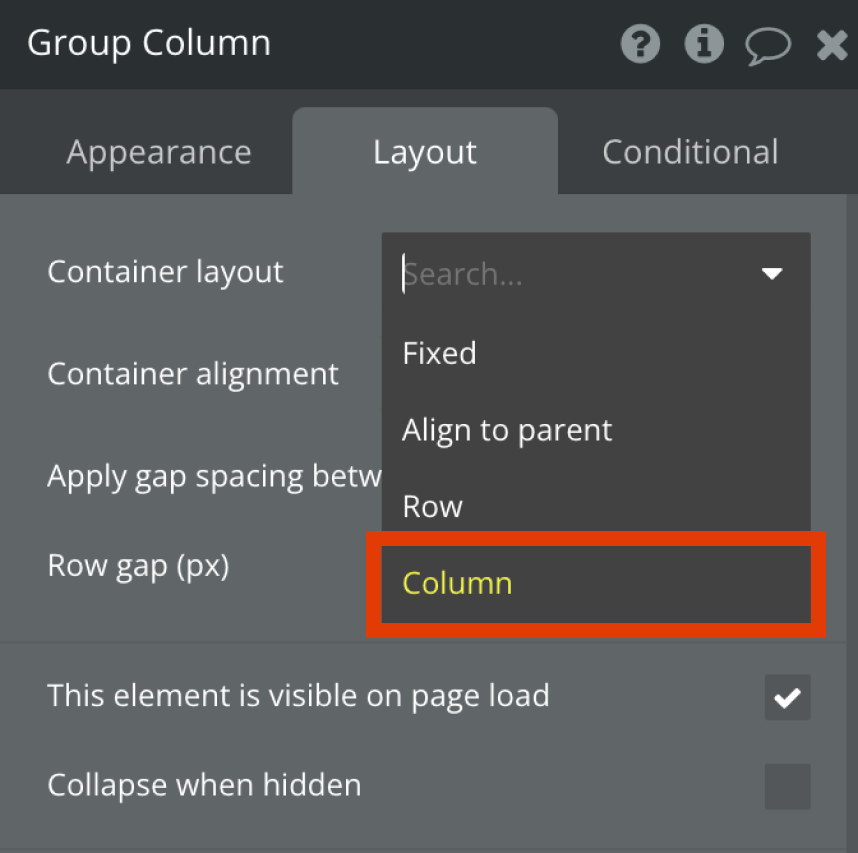
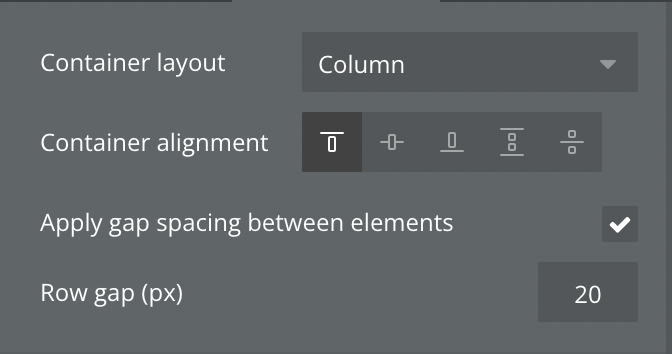
Column の説明と事例
最後に「Column」の説明です。
Columnはレスポンシブ設定をする際に一番使う項目です。

Columnを指定すると、中の要素が下に積み下がる状態で並びます。
Web表示のホームページなど、ほとんどのサービスやアプリは「下」にスクロールして情報を見ることができます。
つまり、下にいく順番に要素が配置されるのはWebサービスで自然な状態です。
それゆえ Columnを指定することが多くなります。
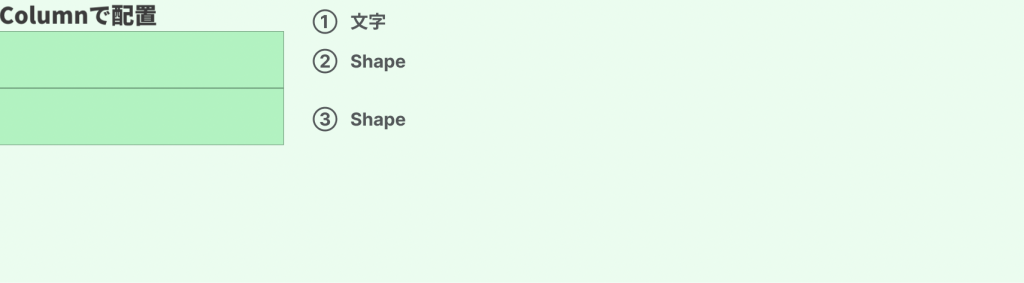
文字もShapeも要素の種類に関係なく、順に「左上」から下に並んで配置されます。
初期設定のままだと要素の間にスペースがなく詰まって息苦しい感じです…
文字とその後にShapeを2つ置くとこんなふうになります。(もちろん順番は後から変更可能です)

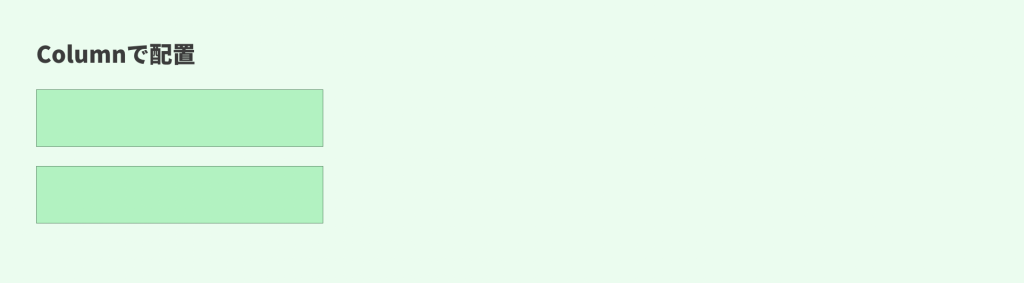
GroupにPaddingやgapを入れることでこの通り。gapを入れることで要素が均等なスペースで配置されるようになります。

画面幅に合わせて中の要素幅を変更できます。こんな感じにレスポンシブ設定が可能です↓
ちなみにグループのpaddingは全て40px

gapはRowに20px入れました

Column の使用例
要素を縦に並べるログイン画面や入力フォームなどで良く使用します。
指定した幅になると、中の入力欄の幅が狭くなる挙動などを指定できます。
Fixed/Align to parent/Row/Column まとめ
いかがでしたでしょうか?
4つの違いが明確になりましたでしょうか?はじめは慣れないかもしれませんが、
手を動かすうちに感覚的に設定ができるようになります。
忘れた時はこの項目を思い出してください
簡潔にまとめました↓
・Fixed → 配置したそのままが表示される。レスポンシブにはならない。
・Align to parent → 9ヶ所から指定が可能。ど真ん中に何かを配置したい時に便利。
・Row → 横に並べて配置。
・Column → 縦に並べて配置。
Bubbleのレスポンシブ設定でお困りの方へ
旧レスポンシブから新レスポンシブへ移行したい。
レスポンシブが難しくて困っているなど
レスポンシブ設定のご相談や代行も承っております。
私もサポートできますので、いつでもご相談ください。
お問い合わせはこちら