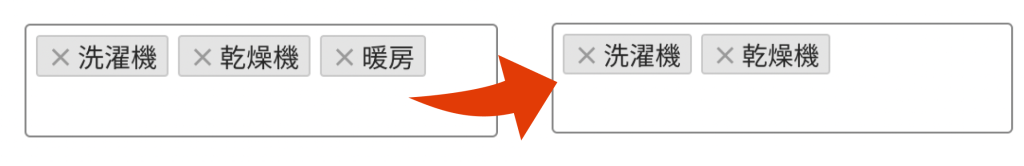
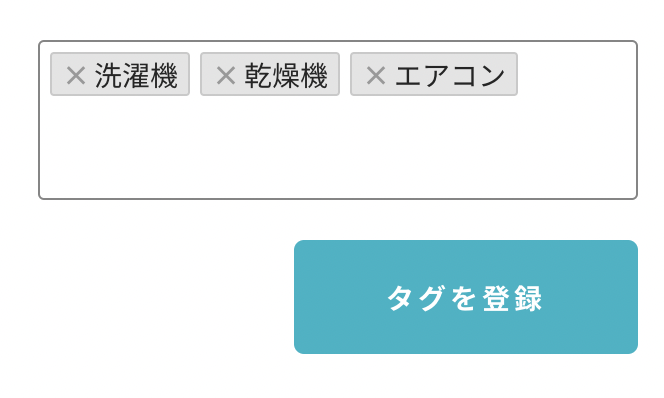
タグを選んで、選んだあとに「バツ」ボタンで削除もできる。
なんなら選択肢にまだ無い「新規のタグも登録できる」
こんな仕様のタグを作りたい方に向けて、簡単に実装可能なMultiselect Dropdownの使い方のご紹介です。

つまずかないよう、できるだけ丁寧に解説をしていきます。
それでは、いってみましょう〜
Multiselect Dropdown プラグイン追加
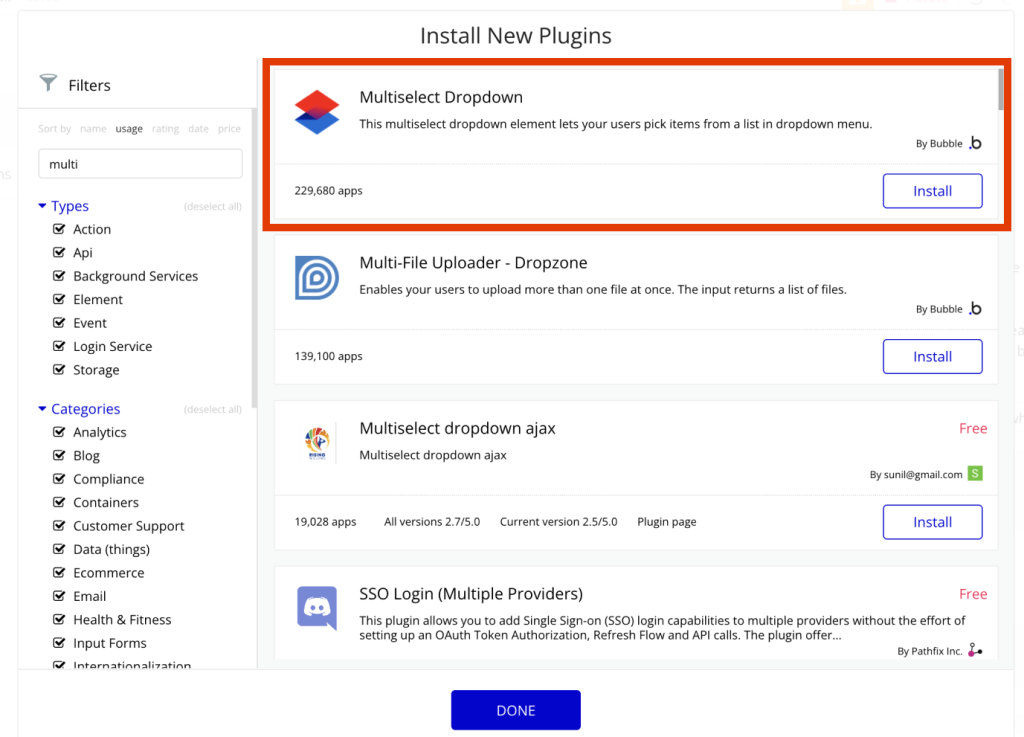
Multiselect Dropdownのプラグインを追加します。
いつものプラグイン追加です。ここは問題ない方は次のチャプターへ。
エディタの Pluginsタブ(ボタン)を押し、検索窓に頭文字数文字「multi」を入れると表示されます。
Installボタンを押し、その後に「Done」ボタンまで押すとインストール完了です。

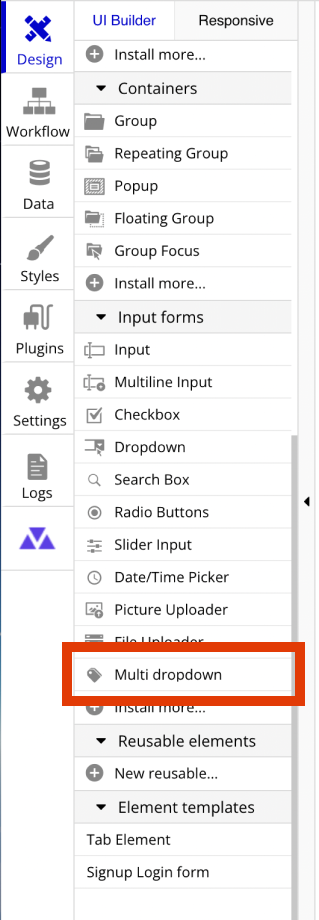
インストールが完了すると、Designタブの Input formsの中に「Multi dropdown」が追加されます。

プラグインの名前は「Multiselect Dropdown」で、Design画面に表示される名前は「Multi dropdown」。表示名が異なるので??になる方も。しかしこういうものだと割り切ってください。他のプラグインも微妙に名前が違ったり、全く異なる場合もあり。
例)Javascript使用の際にインストールする「Toolbox」
Design画面の表示名は「List of Numbers」や「Javascript to Bubble」
全く異なるので、使って覚えていくしかないですね^^
Option sets – 表示させ「選択」と「削除」が可能
それでは早速使ってみましょう。
まずはOption setに登録したものをMulti dropdownに表示させる方からやっていきます。
Multi dropdownはデータに登録したものを引っ張り表示させます。
Bubbleのデータ登録が可能なのは2箇所
・Data type
・Option set
それゆえ上の2タイプからデータを引っ張り表示することができます。
2つのデータの違いはここでは詳しく解説をしませんが、Data typeはユーザーからのデータの登録/上書き/削除などが可能。Option setはエディタからのみ操作ができるので開発者や管理者しか登録や削除ができません。
違いについて知りたい方はこちら
つまり今回のOption setを表示させる方法は、アプリユーザーがタグを新規追加はできません。Option setにすでに追加されているタグを選択したり、削除することが可能です。それゆえデータの変更が無い「タグ」表示に適しています。
データの変更が無い「タグ」とは、例として以下のようなものが挙げられます。
・都道府県
・23区
・男性/女性などの性別
・戸建て/マンション
などサービス提供側が事前に登録し後でほぼ変更する必要がないもの(ユーザー側が後で追加しないもの)
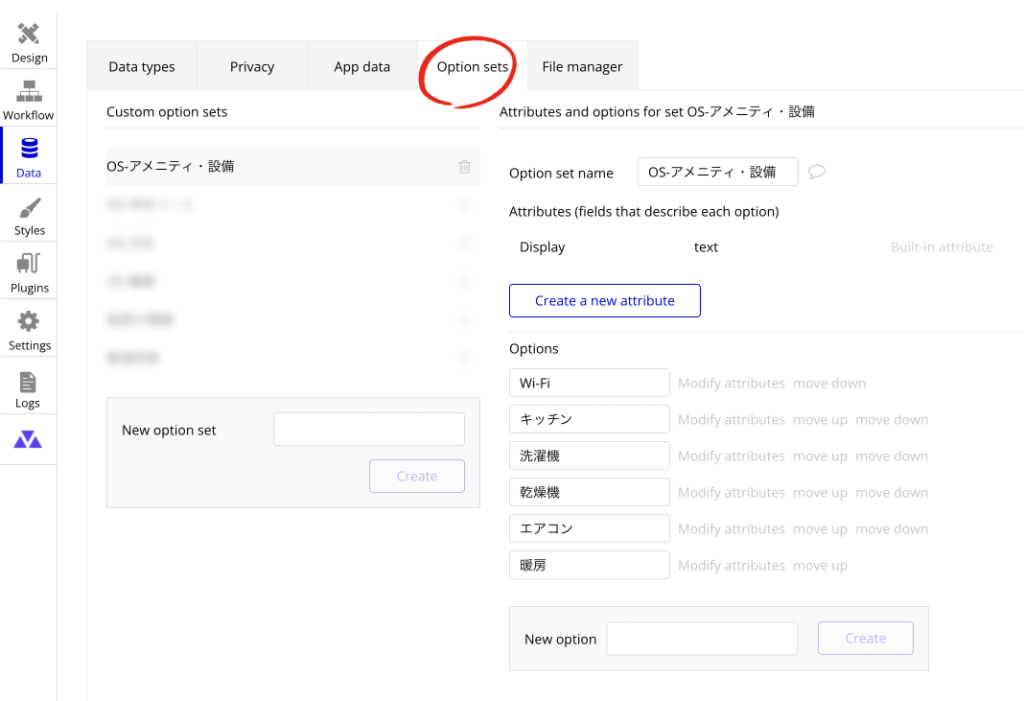
Option setsに事前にデータをいくつか登録しておきます。
例では、Option setの名前を「OS-アメニティ・設備」とし、家の設備をいくつか登録しました↓

次に、Designタブ(画面)に行き、Multi dropdownをドラッグドロップ描画させます。
サイズはどのくらいでも大丈夫です。データを表示させるので少し大きめに。

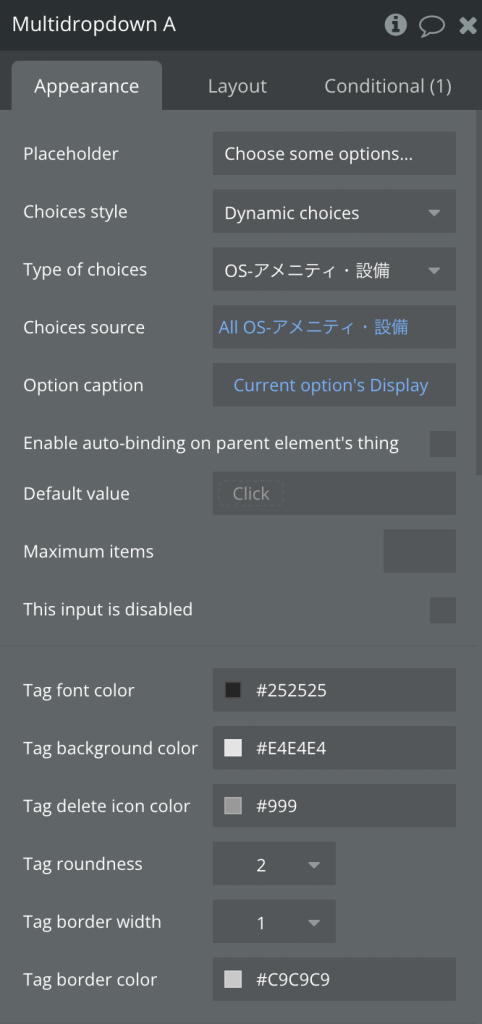
Appearanceの設定は以下にします。(必須箇所だけ入れ、他は省いています)
| Choices style | Dynamic choices |
| Type of choices | 表示させるOption sets(例では、OS-アメニティ・設備) |
| Choices source | 表示させるもの(例では、All OS-アメニティ・設備) |
| Option caption | Current option’s Display |

ちなみに
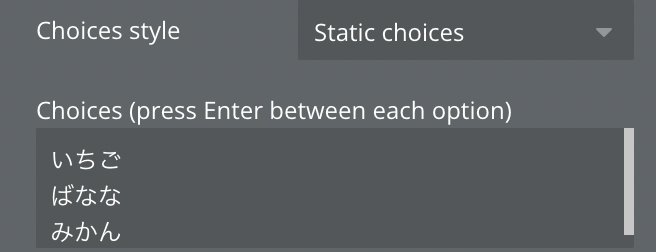
Choices styleをStatic choicesにし、Choicesを手入力で入力してもMulti dropdownからタグ表示は可能です。

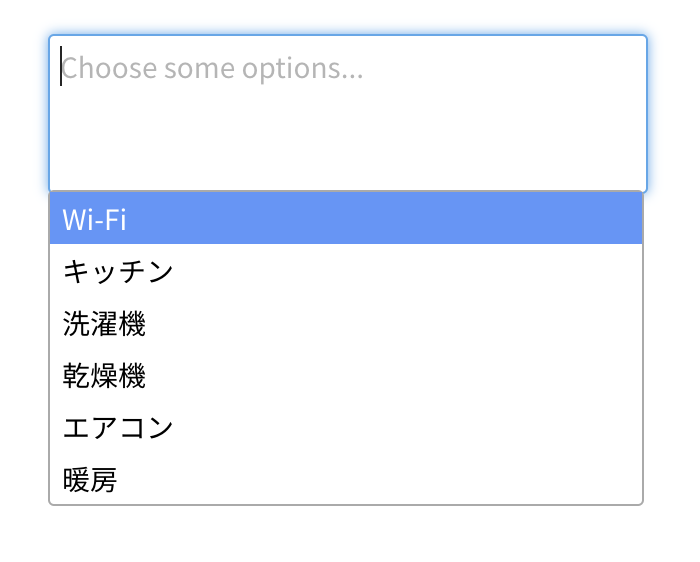
設定が完了したら、プレビューしましょう!
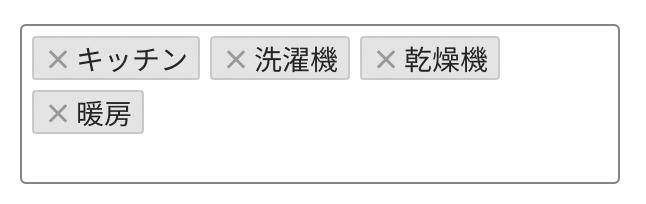
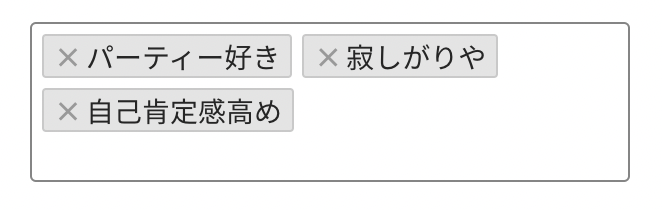
指定したOption set のoptionsから複数の選択や、左上のバツ印で削除 ができるようになりました。

バツ印で一覧から削除も可能に↓

いい感じです!
UIデザインも、このまま使用しても良いくらい整っています。
ここまでで、Option setを使ったMulti dropdownの解説は終わりです。
このれをどのように使うか?はサービス毎に異なります。ご自身のサービスに合わせてフローを組んでください。
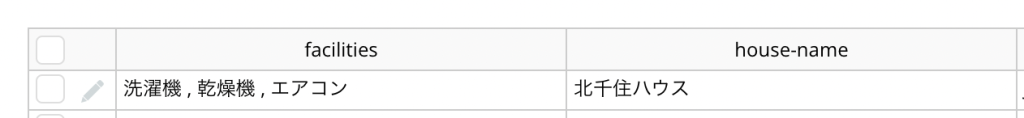
一例として、賃貸ハウスの設備を登録する場合は、ボタンを配置しWorkflowを走らせ、Dataに選択したタグをリストとして追加します。


Data – 同じく表示させ「選択」と「削除」が可能
次にData typeで登録したものをMulti dropdownで表示させる方法を解説します。
Data typeを使用するメリットは、ユーザーがタグを「新規で追加」できることです。
まずはOption setと同じように、選択&削除「だけ」をする方法を見てみましょう。
Option setと重複する部分は省略します。
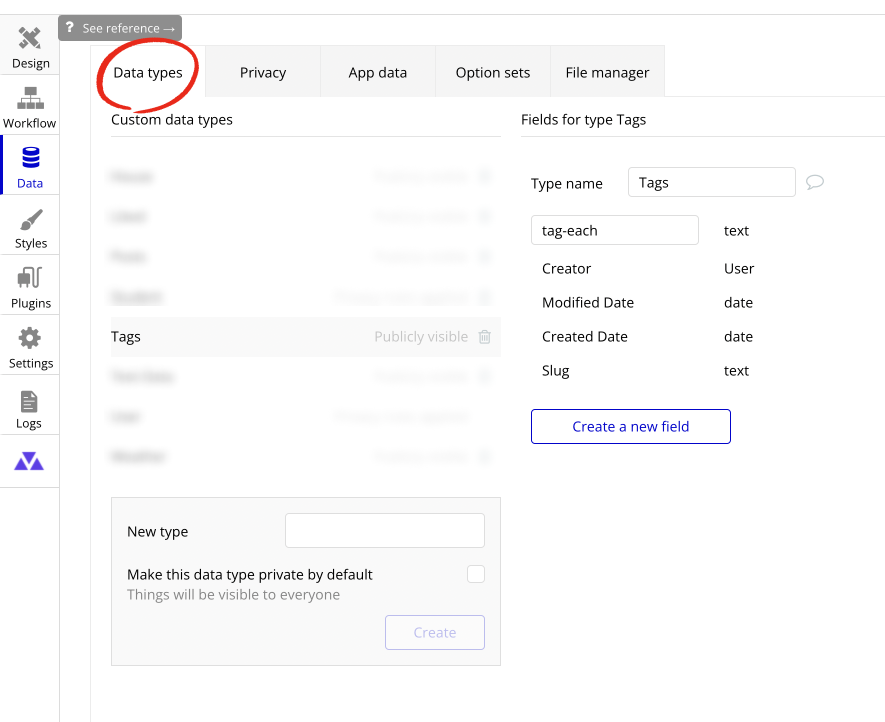
Typeを作成し、Fieldを一つ作ります。
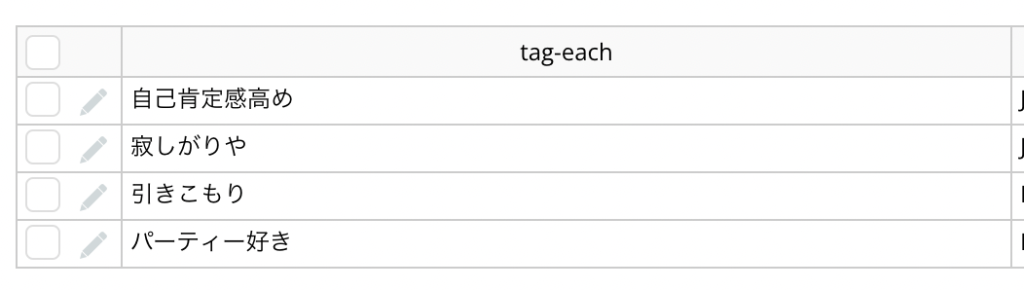
例では、Typeを「Tags」、fieldを「tag-each」と付けました。

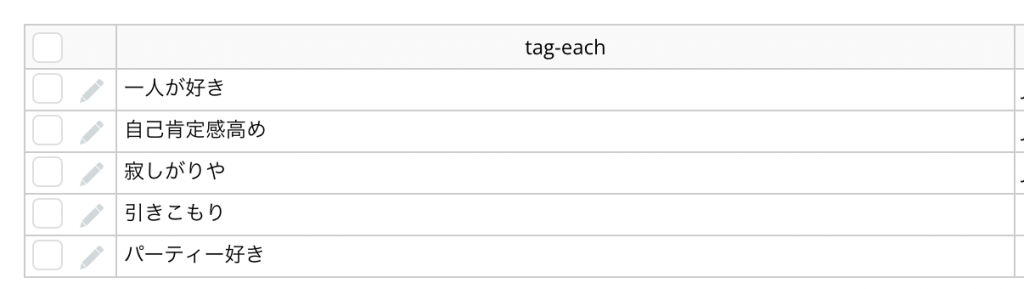
データをいくつか作成しておきます↓

Design画面で、Multi dropdownを配置し設定画面で以下のように選択します。
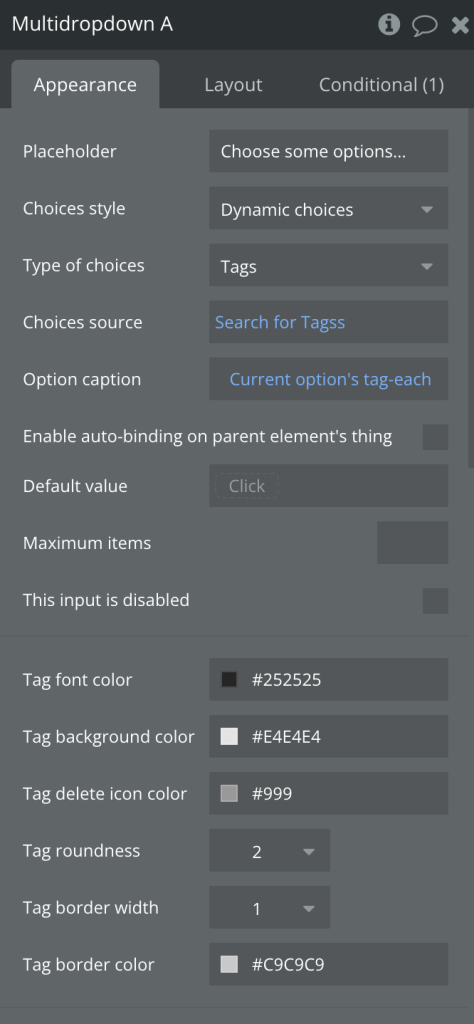
| Choices style | Dynamic choices |
| Type of choices | 表示させるData type(例では、Tags) |
| Choices source | 表示させるもの(例では、Search for Tags) |
| Option caption | 表示させるField(例では、Current option’s tag-each) |

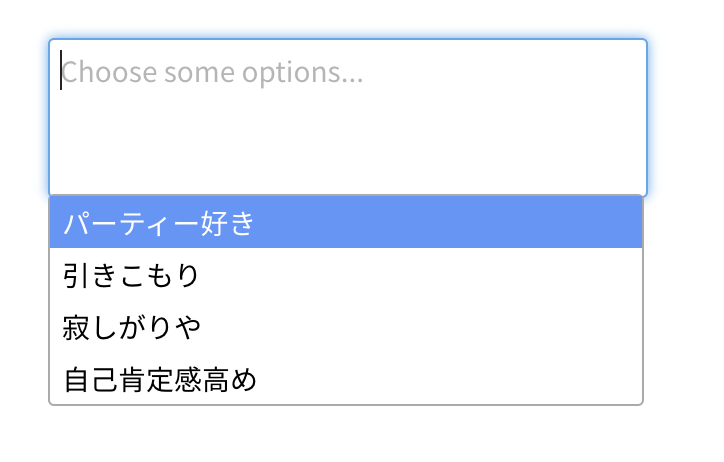
プレビューで表示します。
Option setを表示させた時と同じように登録したデータが表示され、選択とバツ印で削除もできました。


ここまでで、データの中身を表示し、バツ印で削除の方法を解説しました。
Option setの時とほぼ同じです。
ここから先のチャプターは「新規タグの登録」方法を説明します。
Data – 新規タグ登録の手順
前述の通り新規タグの登録には表示させるデータをData typeにしておくことが必須です!
Option setの場合はユーザーからのデータ追加ができないからです。
そしてひとつ前のチャプター、Data typeを選択した設定から少し変更する箇所があります。この設定をしないと新規で登録ができませんので注意が必要です!
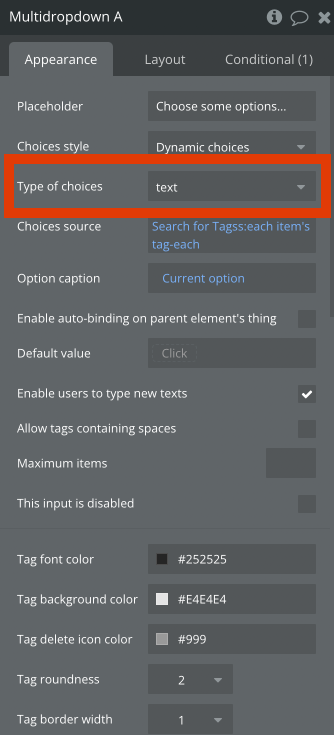
設定1:Type of choicesを「Text」にします
一つ目は、Type of choicesを「text」にします。
登録されたものを表示と削除するだけの場合はTypeを「Tags」にしましたが、今回は新規でテキスト入力します。そのためこの項目は「text」にする必要があります。
textにすることを知らずに「Tags」で設定しつまずいている方が一定数いらっしゃいます。
ここ要注意ポイントです!
| Choices style | Dynamic choices |
| Type of choices | text |
| Choices source | 表示させるもの(例では、Search for Tags: それぞれのFieldsを) |
| Option caption | 表示させるField(例では、Current option) |
Type of choicesを textに変更すると、それに伴い他の項目も多少変更が必要になります。
今回の例では以下のように設定します。
ポイントは、Choice sourceで、Data「Tags」を引っ張ってきますが後ろに :each item’s tag-each(Fields名)を付けることです。これは一列毎にFieldsを参照しその tag-eachを引っ張ってくるという意味になります。

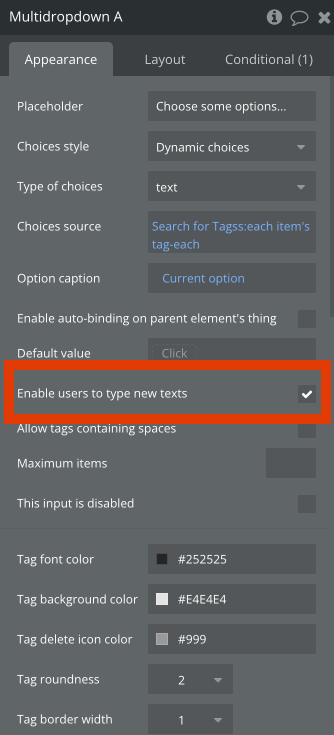
設定2:Enable users to type new texts にチェックを入れます
最後に「Enable user to type new texts」にチェックを入れます。
これで、新しいテキストを入力欄に追加可能になります。
この項目は、なななんと、Type of choicesを「text」にしないと表示されない隠れコマンド的な動きをします。テキストでないと、新規登録はできない(なぜなら入力はタイピングする=テキストだから)です。

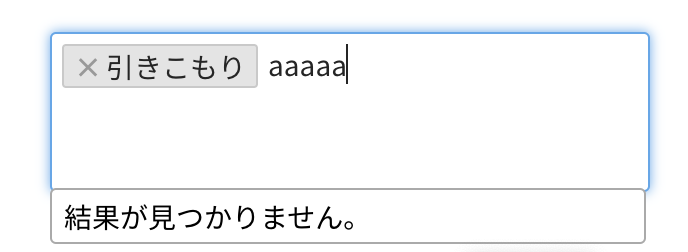
この項目にチェックを入れ忘れるとこのように↓新たなタグを入力使用とするとエラーが発せられます。
結果が見つかりません。というエラーが出ました

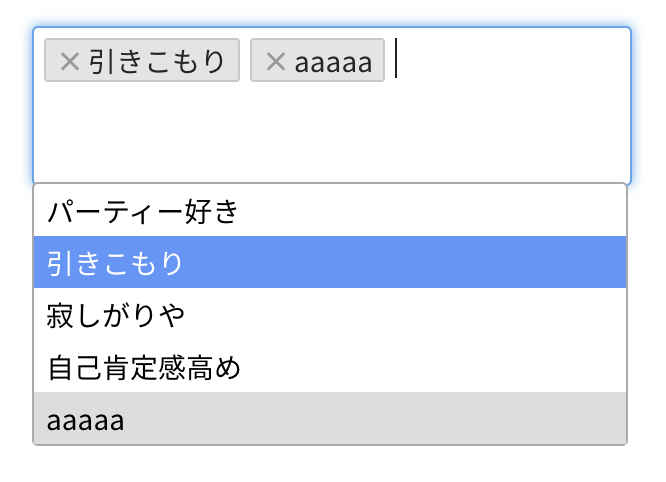
チェックを入れておくことで追加が可能になります↓
新たなテキストを入力し、パソコンのenterを押します。
すると「aaaaa」がドロップダウンの選択肢に追加されたことがわかります。

しかしここで注意したいのが、ページで見た目上追加されているだけ なこと。ページを更新(リロード)すると、今追加したはずの選択肢が無くなります。
一時的に表示されているだけで、Dataデータベースには登録されてはいません。
データベースに登録するにはWorkflowを設定する必要があります。
タグ新規登録のWorkflow
入力したタグを新規でDataに登録しましょう。
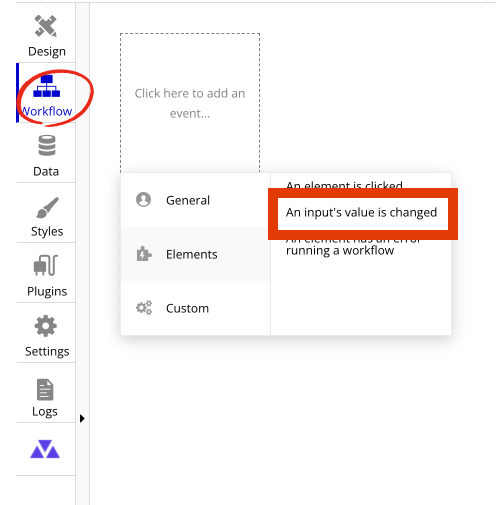
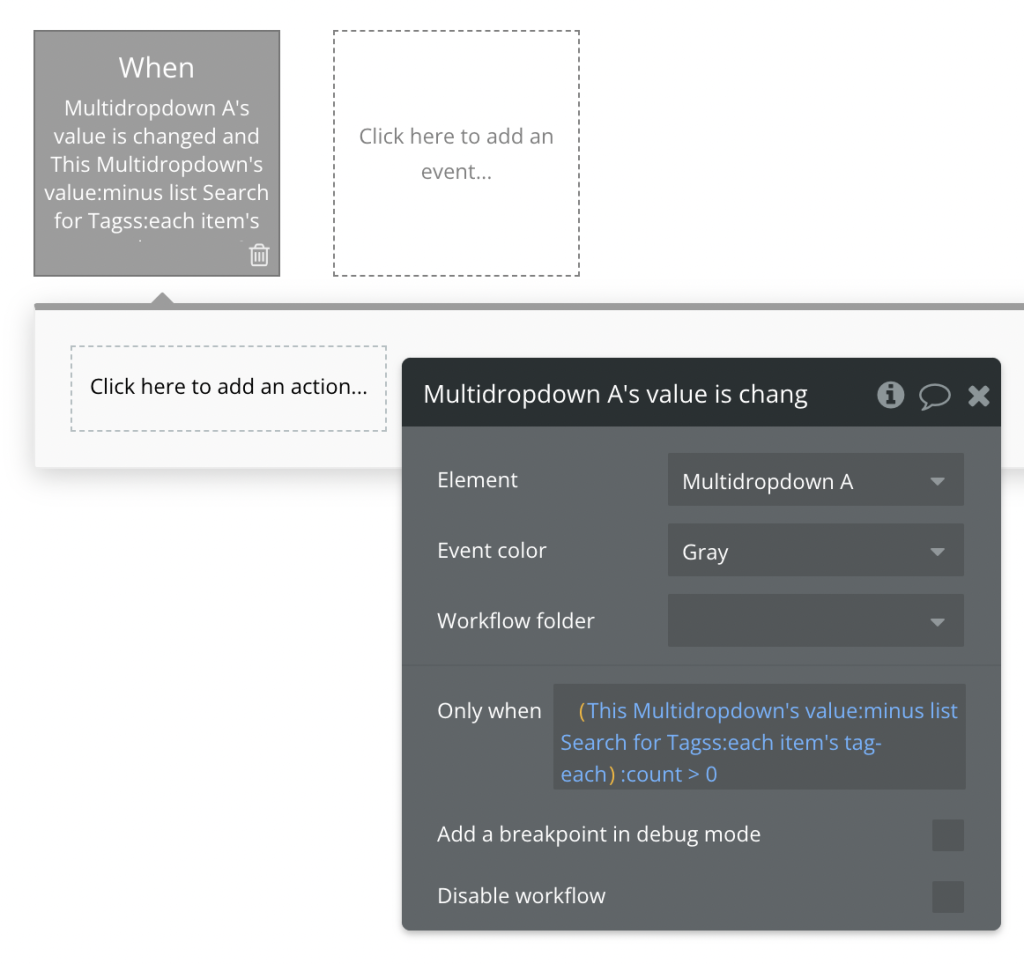
①Workflowタブに行き、入力項目の「値」が変化したらの
An Input’s value is changedを選択します

②Event は
タグを新規入力しているエレメント、今回の例では「MultidropdownA」を選択し
Only whenには条件を付けます
このMultidropdownの値 -(マイナス)Tagデータに現在登録済みの値
の数が0以上だったら
つまり
今回入力したタグの数が、すでに登録済みのタグの数より多かったら
→データに新規登録させます。

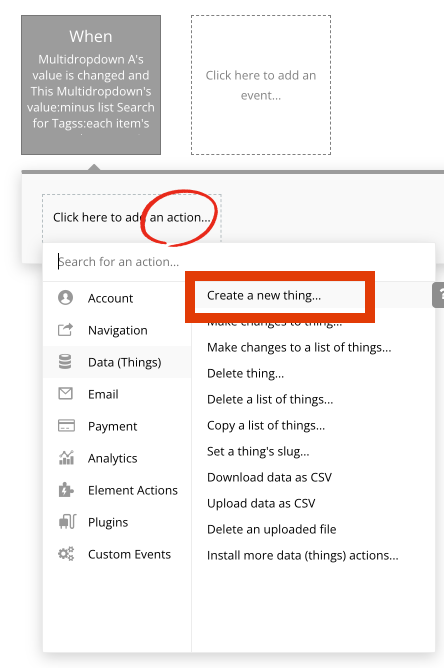
③Actionで、データに新規登録します。
「Create a new thing…」から
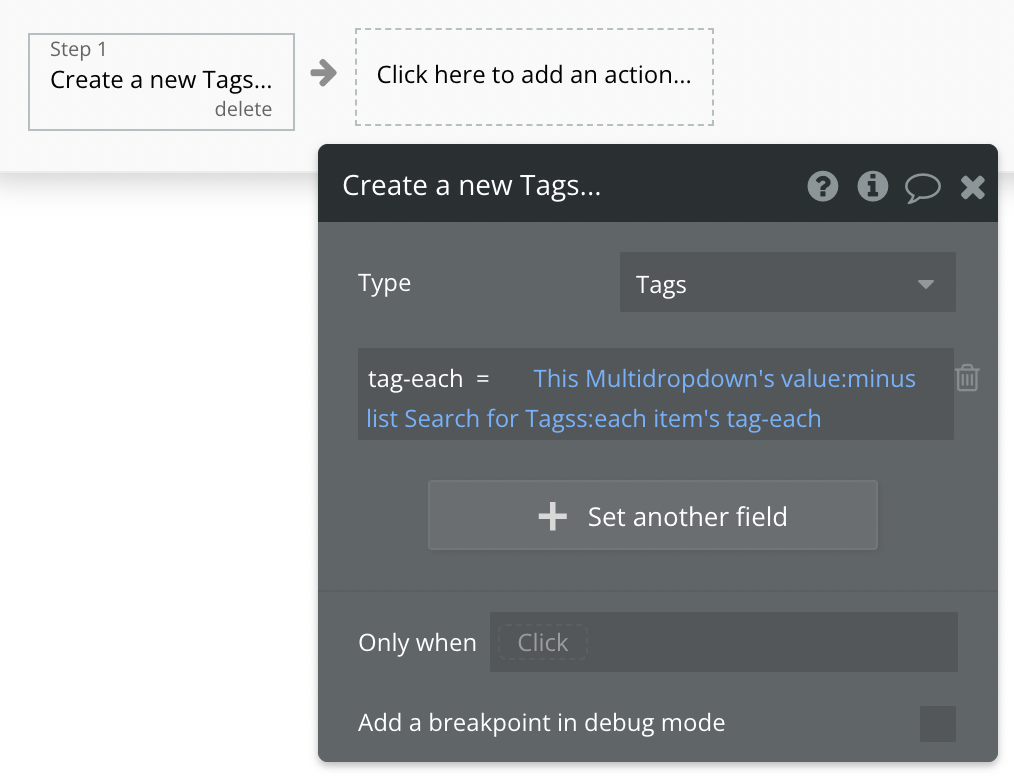
Tagsに追加するので、TypeはTagsを選択

tag-eachに追加する内容は
このMultidropdownの値 -(マイナス)Tagデータに現在登録済みの値
を新規追加
つまり
今回入力したタグが新しければ、新規登録です

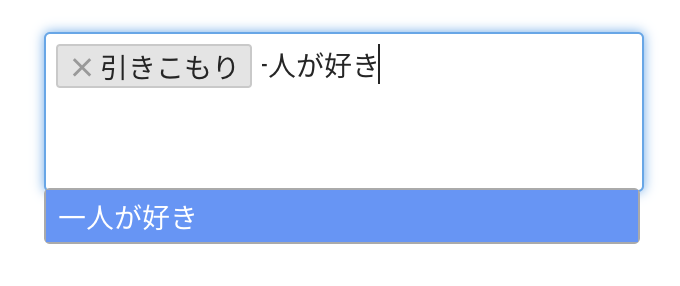
プレビュー表示で確認します。
試しに「一人が好き」入力します。ここまでの見た目は前回までの設定と変わりません。
しかし、Dataタブに行きデータを見ると追加されたことが確認できます。

「一人が好き」が登録されました。
登録された瞬間からドロップダウンの選択肢にもこの項目が表示されます。

・タグの新規登録はデータはData typeの必要があります
・Type of choicesは「text」、ユーザーがnew textsを入れる項目にチェックをいれる
・Data登録はWorkflowで組む
まとめ:デザインも割と自由に変更可能です
いかがでしたでしょうか?
画像のキャプチャを多めに、ステップに沿って解説をしました。
表示はいたって楽ですが、タグを新規登録する際のポイントはいくつかありました。
Workflowの設定も何度か試すうちに慣れてくると思います。
また今回は省きましたが、このMulti dropdownはデザインも割と自由に変更できます。
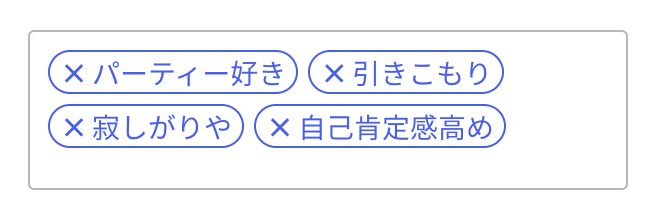
こんな感じのタグUIも作れるので、色々なシーンで活用してみてください。

知れば知るほど楽しくなるBubble!
今日も一歩前進、楽しんでいきましょう^^
Bubble構築のご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら