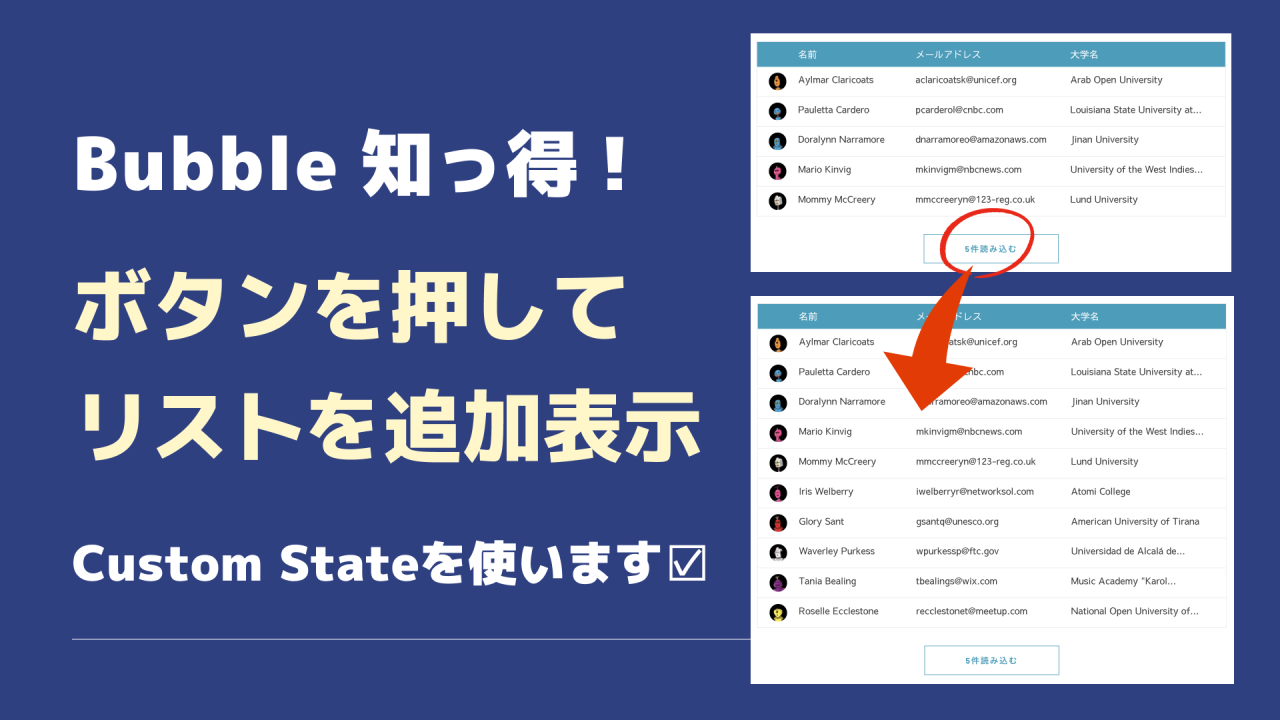
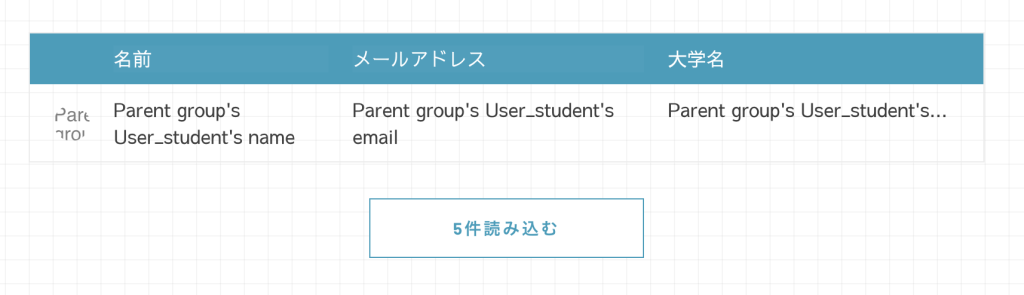
今回実装したいのはコレ↓
わかりやすいように動画にしました。
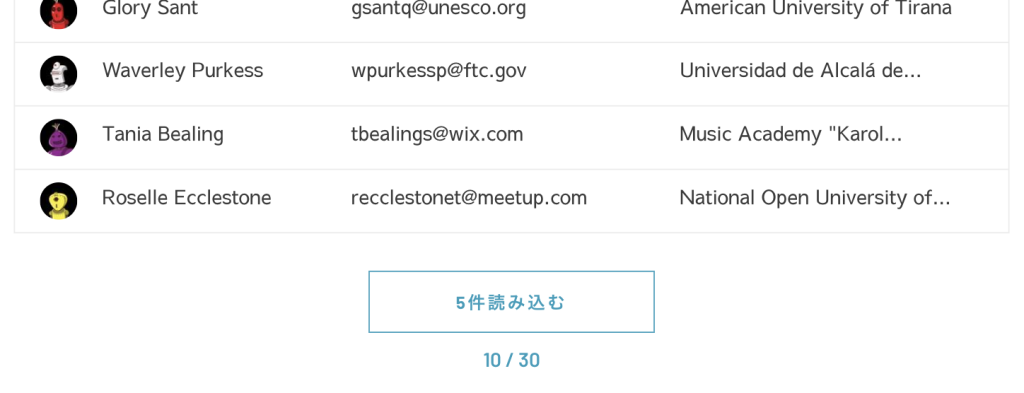
「〇〇件読み込む」などのボタンを押しその件数分リストを追加で表示します。
リストが最後になったら「クリック不可」にも
Custom stateの基本的な使い方を知っている前提で進めます。
Custom stateの基礎についてはこちら。
Custom state の設定
まずはCustom stateの設定を行います。
どの部分から設定するかは人それぞれです。Repeating groupの設定から行っても問題ありません。ただ今回はCustom stateに設定した「値」をRepeating groupで使うことになります。説明のわかりやすさからCustom stateを先に解説します。
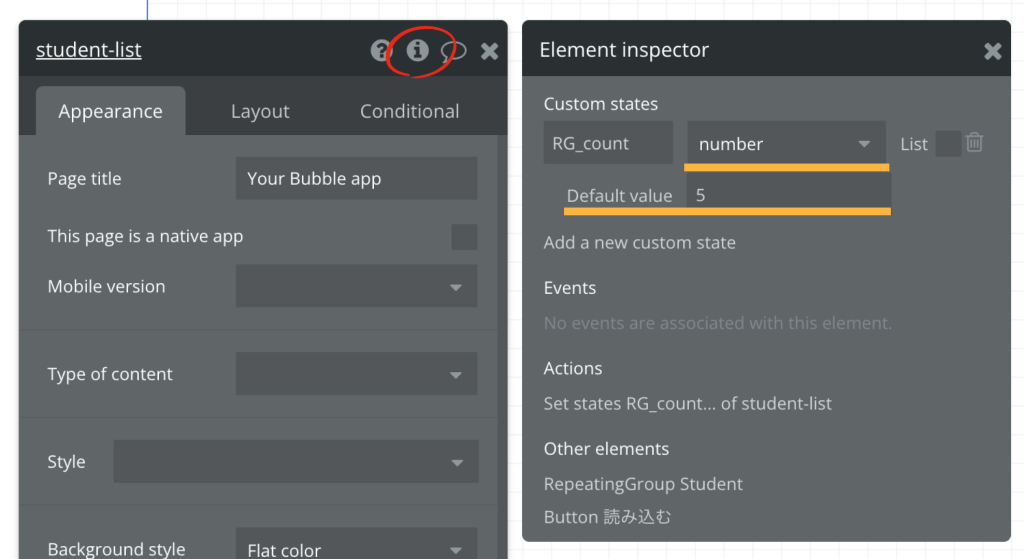
Custom stateを設定する「 i 」をクリックし
・State nameに任意の英数字の名前(例ではRG_countにしました)
・State typeは「number」にします
Default valueは、はじめに表示させたいリスト数を入れておきます。
第一のポイントです✅
勘の良い方はこの時点で分かった!かもしれませんが、Custom stateの「munber(数)」を使いRepeating groupに表示させるリスト数を指定します。
今回ははじめに5件表示させたいので、Default valeは「5」にしました。
10件表示させたい場合は「10」です。

Repeating groupの設定
次にDesignタブで、リスト表示させるRepeating groupを作成します。
Repeating groupについては一からは解説はしませんが今回の表示のために、ポイントを2つお伝えします。
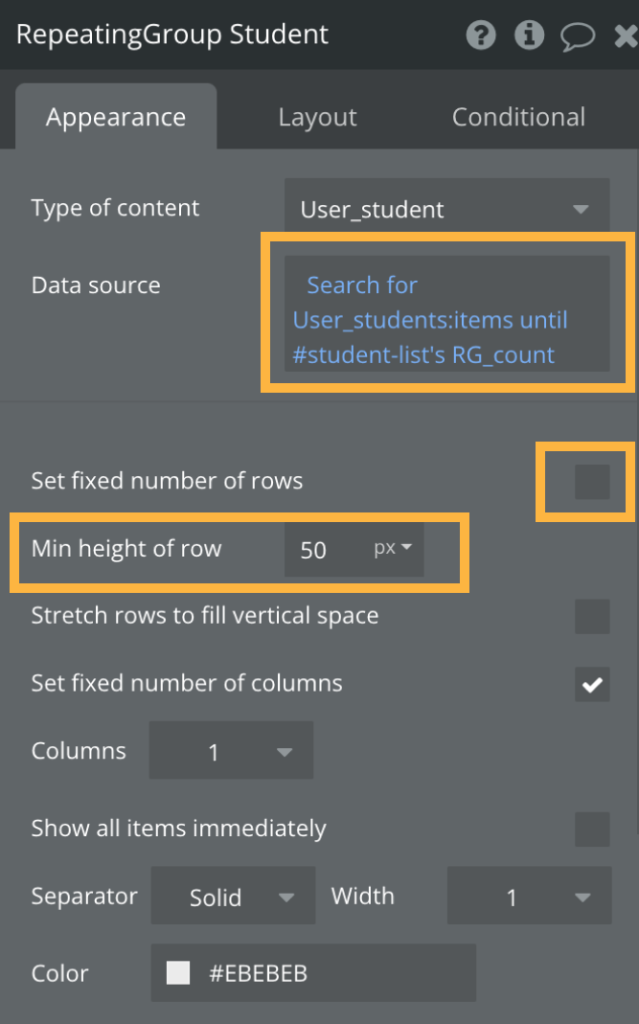
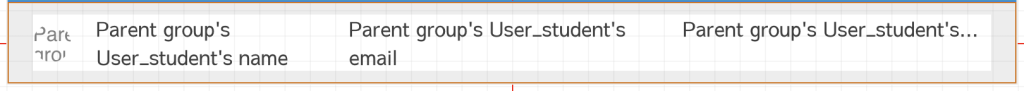
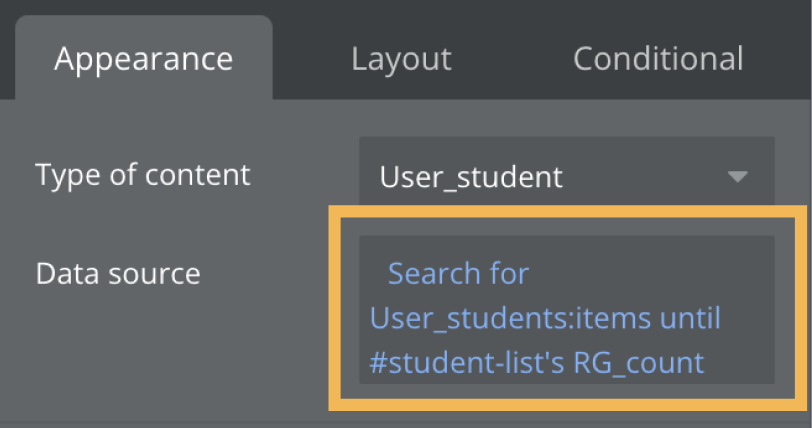
ポイント1:Data sourceは Custom stateの「値」を取得
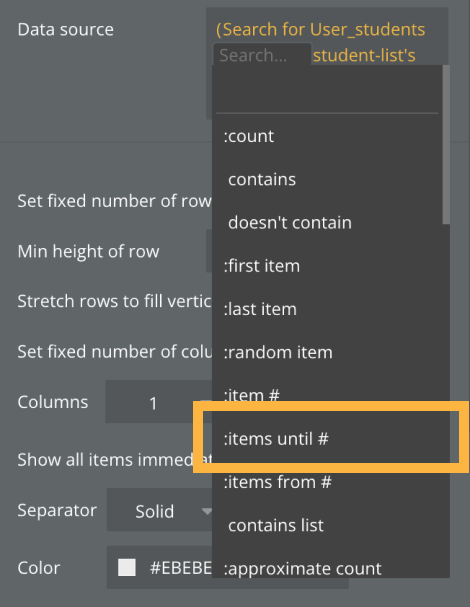
リスト表示させるData typeを指定し、その後ろに以下を続けます
・items until で、どこまでのリスト数を取得するか
・リスト数は、全項で設定した Custom stateの「値(数)」


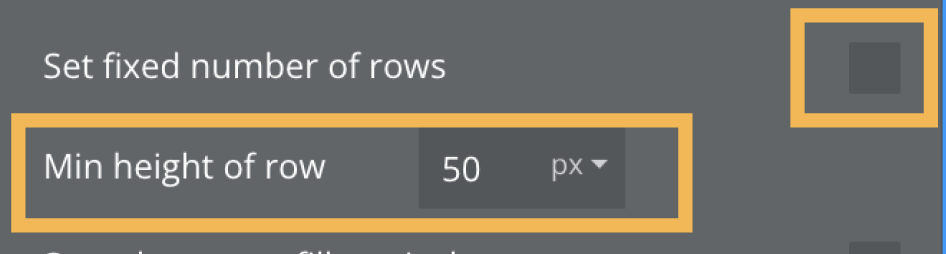
ポイント2:rowの数は指定せず、最小の高さを指定
リストの行数は、ボタンをクリックする度に増えます。
最終的な行数は何行になるかわかりません。
それゆえ row(行数)Fixed number of rowsは指定せずに最小の高さだけ指定しておきます。
一行の(一人分)の User_studentデータが表示される高さを、最小50pxにしました。


厳密に言えば、中身の高さによって実際の高さが決まります。
中の画像が例えば50pxよりheightが高い場合、高さは50px以上になります。実際の高さはこの「Min height of row」では決まらないので最終的にこの数値はは0pxにしても構いません。中身を設定する際にある程度の高さを作っておいた方がTextなどの配置がしやすいので高さを入れています。
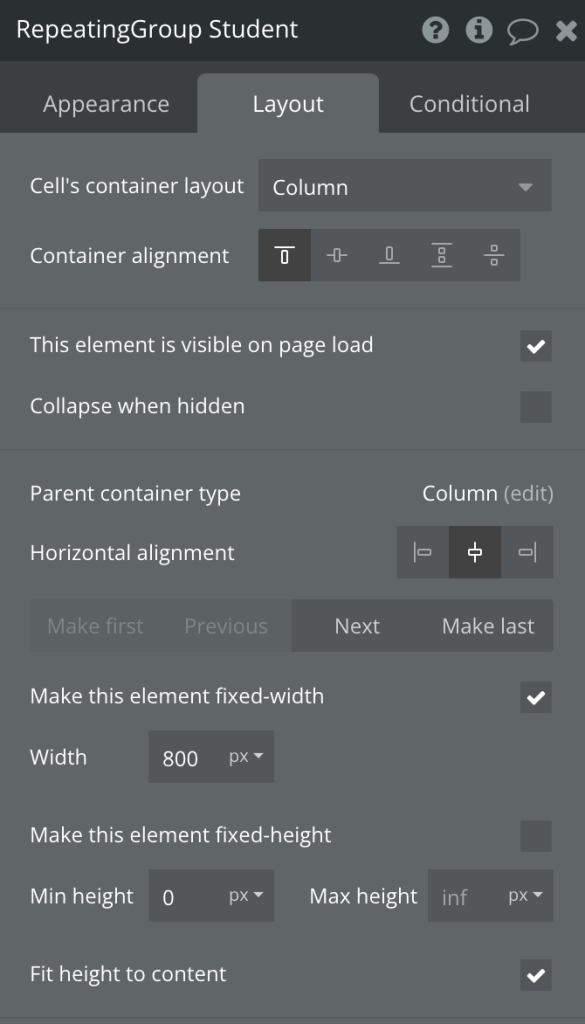
Layout タブの方のMin heightは0pxにし、Fit height to content にチェックを入れます↓
Fit height to content
Fit height to contentにチェックを入れると、中身の高さにフィットします。

Workflow の設定
ボタンを配置し、ボタンをクリックする毎のアクションをWorkflowに設定します。

いつもの流れですね
ボタンから→ Start/Edit workflowでWorkflowページに行き
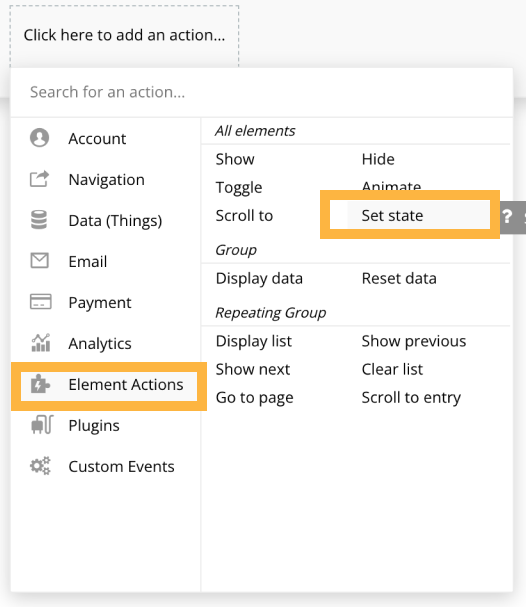
Click here to add an actionで、Set stateを選択します。

やりたいことは
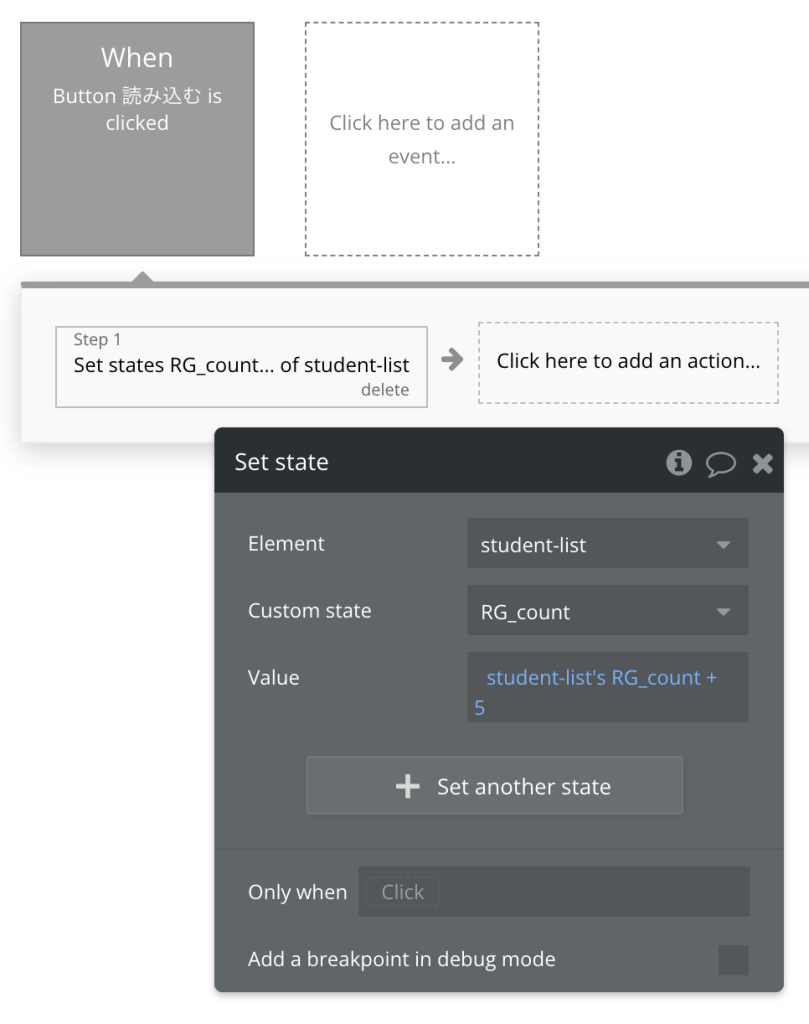
ボタンを押したら、「5」を加算
今現在のCustom state「RG_count」の数に +5 を追加します!

これで毎回ボタンを押す毎に「今のRG_counの数」に+5の数字が加算されます。
つまり、押すたびに5が追加されるので以下の値がCustom stateに保持されます。
・初期の数字:5
・1回ボタンを押す:5 +5 =10
・2回ボタンを押す:10 +5 =15
・3回ボタンを押す:15 +5 = 20
この数がリストの数になり、その数分のUser_student のリストが表示されるようになります。
Repeating Groupで、RG_count分のデータが表示されるように指定しました。
ボタンを押す毎にこのRG_count の数が5ずつ増えていくので、実際に表示されるリストもその数分になります。

リストを全て表示したら、ボタンを押せないようにする
最後にデザインのポイントです!
全リストが表示されたのに、ボタンがこのままだと「まだリストがある? 押したらまだ表示される?」と思ってしまいます。

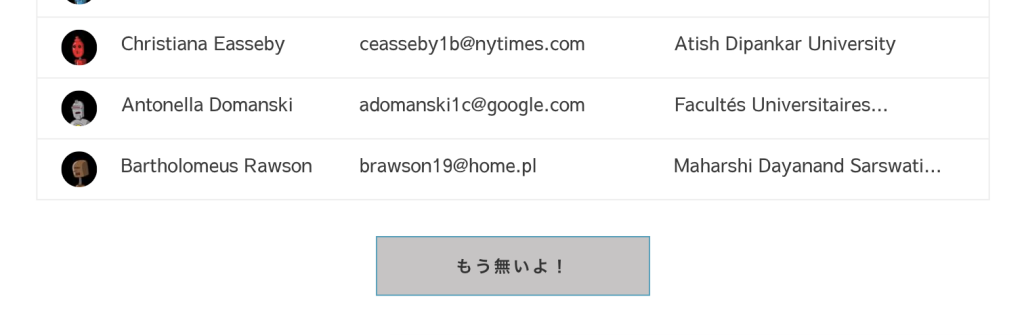
リストが全部表示されたら、これ以上は
・ボタンが押せない(見てわかるように)
・押しても反応しない
デザインで認識してもらう必要があります。

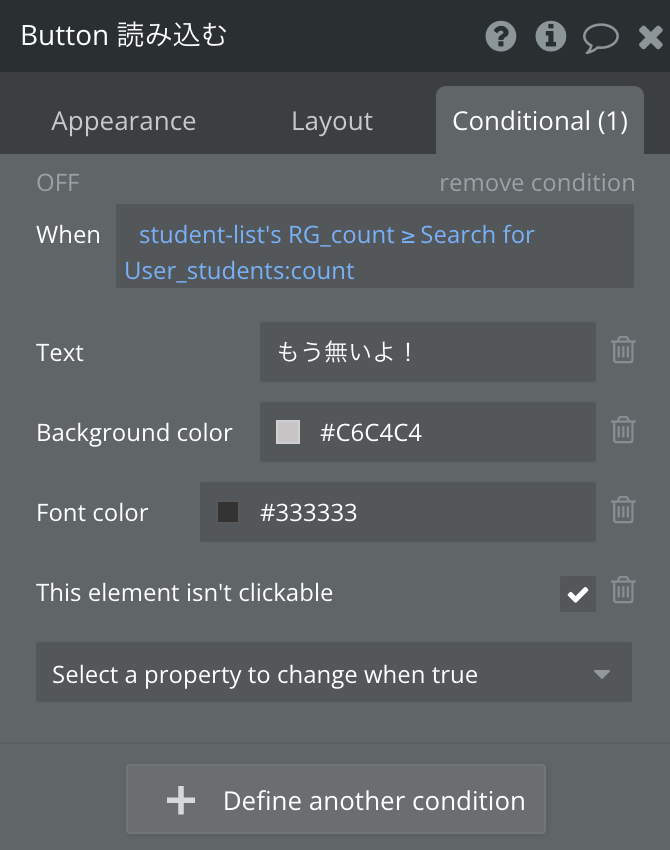
ボタンのエレメント「Conditional」に対して設定を行います。
When に情景を指定し、その場合にテキストのないよう、ボタンの背景色、文字色、押せなくする 設定をしました。
・Whenに、RG_count数がDataの数より大きくなったら を指定
・テキストを、読み込む → もう無いよ! に変更
・ボタンの背景色を、#C6C4C4 (見た目で押せないとわかるグレー色に)
・文字色を、黒っぽく#333333
・This element isn’t clickableにチェックをいれ、実際に押せなく(押しても無反応に)

今回は遊びの要素を入れ、テキストを「もう無いよ!」にしました。
実際の案件では「全リスト表示済」の表記にしたり、ボタン自体を非表示にするなど行います。
応用で、「全部で何件うち、現在何件」の表記をしてもわかりやすくて良いです。

どのような表示にしたらユーザーさんが迷わず快適に操作できるか?イチから考え実装できるのもBubbleの醍醐味です。ぜひ色々とご自身でも試してみてください。
まとめ:ポイントは Custom stateの数
前回の記事に続き今回も Custom stateの素晴らしさを体験できたのではないでしょうか?
- Repeating groupのリストの数をCustom stateの「値」を使って指定する
- ボタンを押したら、Custom stateの数を加算する
この合わせ技でリストの追加表示が可能になりました。
今回の例では5リストずつ追加するように数を指定しました。10や20など任意の数で増やすことがも可能です。
知れば知るほど 楽しくなるBubble!
今日も一歩前進楽しんでいきましょう^^
Bubbleの設定でお困りの方へ
思った動きを設定できない
こんな設定できるのか?
など
ご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら