こんにちは!
実際のアプリ開発では高頻度で使うことになるN個の繰り返し処理。
はじめから1個や4個などの数がわかっていればフロントWorkflowのActionに同じ処理を回数分追加することでフローは完成します。
問題は、その数が事前にわからない場合です。1回かもしれないし20回かもしれない。
例えばこんなケースが考えられます。
・チェックを入れた人にだけ(N人)にメールを送りたい
・入力した数分(N個)を登録したい
そしてたとえ個数がはじめから決まっていても、数が多い場合はフロント側で処理を行うのはスマートではありません。なぜなら処理を回している間中ユーザーの動きを止めてしまうからです。しかも変更があった場合にその数分の修正が必要です。
事前に数がわからない場合や、数がわかっていてもユーザーに待ち時間を作ってしまう場合には、これから解説をするSchedule API Workflowを使います。
今回の内容は初心者には難易度が少し高いです。Workflowやデータの登録などの基礎がわかっている方への解説となります。
とはいえSchedule API Workflowが全くの初心者へ向け、なるべくわかりやすく図解も多めに入れました。1度で理解できない場合は何度か試すと理解が深まります。
ぜひ最後まで一緒にやってみましょう!
基本:Bubbleの有料プランでないと設定できません
まずは基本の「き」です。
この繰り返し処理を行うには、Bubbleの有料プランでないといけません。
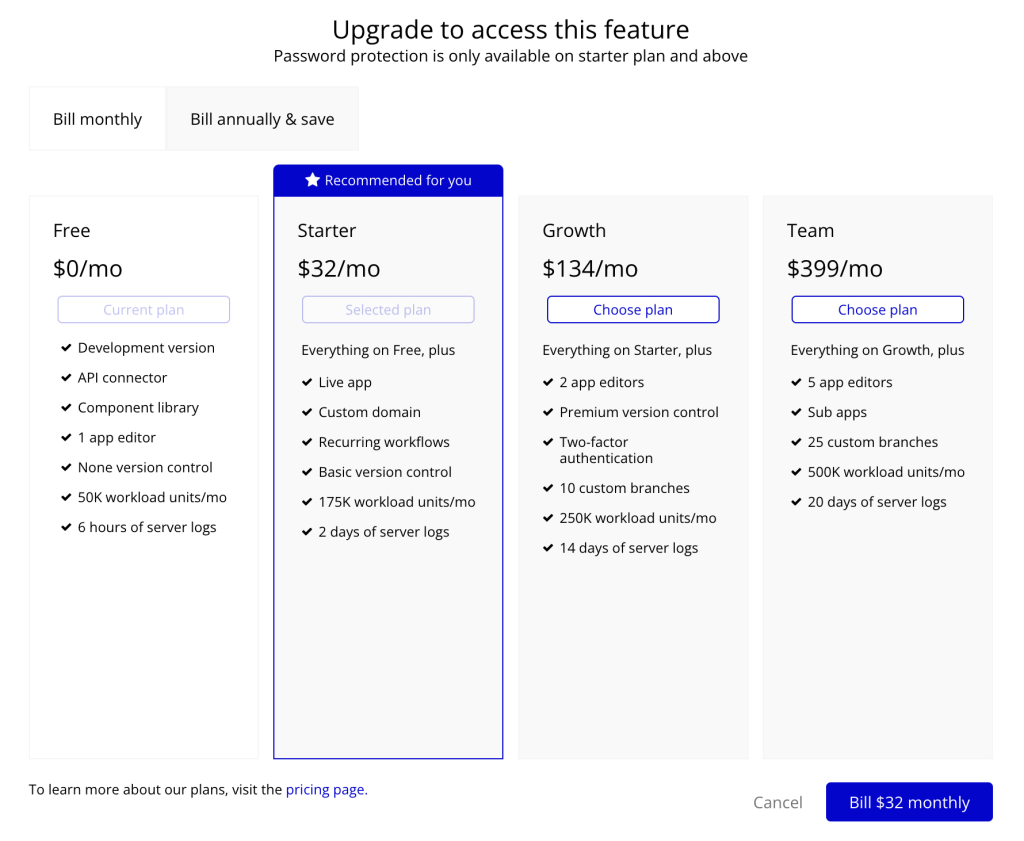
無料「Free」プランの方は月額$32 以上のプランにしてから設定を行うことができます。

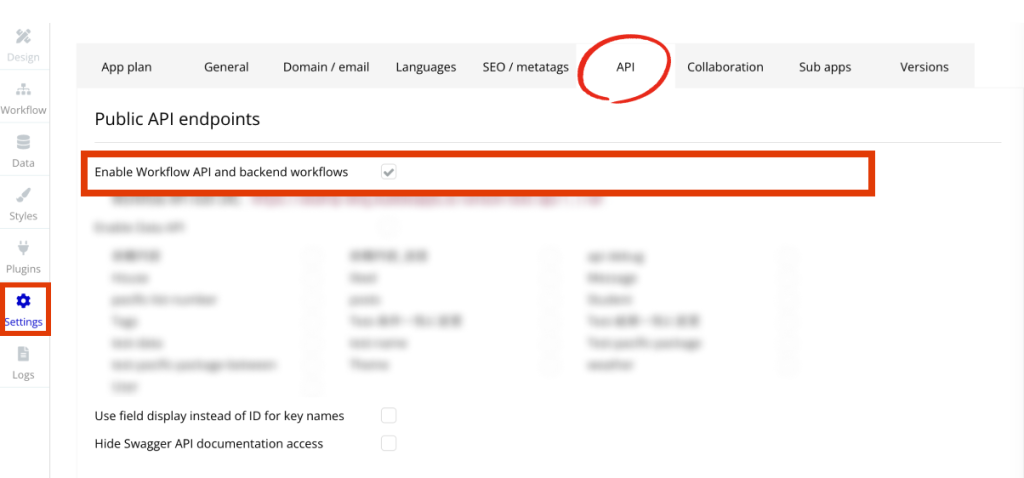
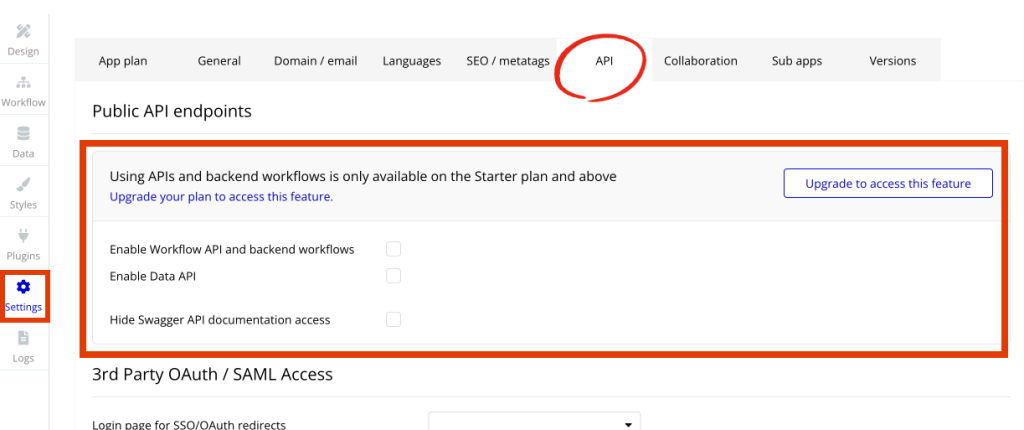
Enable Workflow API and backend workflowsにチェックをいれます
有料プランにすることで、Backend workflow = サーバー側で実行されるワークフローの設定が可能になります。
①Enable Workflow API and backend workflowsにチェックを入れます
Settings > API > Enable Workflow API and backend workflows
にチェックします

補足)無料プランの場合はこのような画面が表示され「有料プランへの移行」を促されます↓

②Search a page or a reusable… にBackend workflowsが追加されているのを確認
Enable Workflow API and backend workflows にチェックを入れることで、これから使用する「Backend workflows」にアクセスできるようになります。(無料プラン or チェックを入れていない場合にはこの項目は表示されません)
ページ検索をクリックし一番下にBackend workflowsが表示されていることを確認します。

ここまでで準備は完了です。
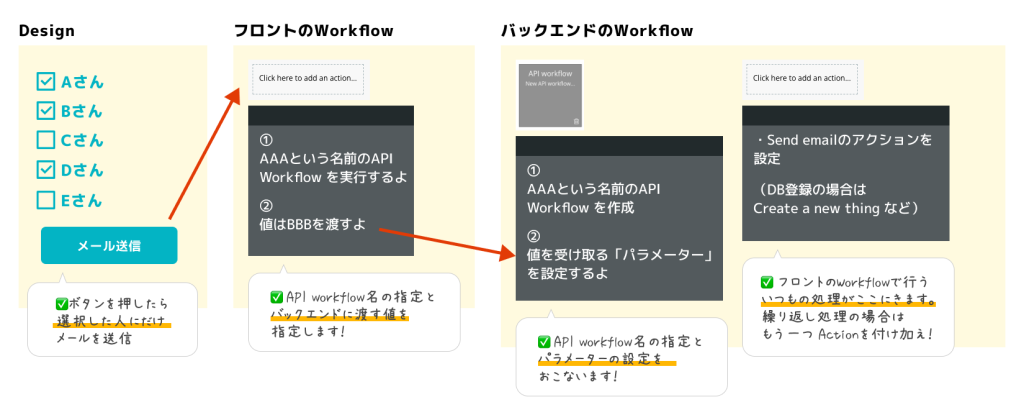
図解 – 繰り返し処理の流れ おおまかな流れを理解する
Backend workflowsを使ったことがある方や、そもそもエンジニアの方は必要ない図かもしれません。
初めての方向けに、大まかな流れを理解できる図を作りました。
・デザイン画面
・いつものWorkflow
・そしてBackend のWorkflow
でそれぞれどんなことを行うかをまとめています。
図を拡大できます↓

次項からのSTEPで今自分は何を設定しているのか?迷子になった際はこの図解に戻って確かめましょう。流れがわかっていると迷わずにすみます。
慣れて来たら、フロントのWorkflowを設定する前にバックエンドの方から設定を行うとスムーズです。
この記事は初心者向けに、いつものフロントのボタンアクションを先にその後にバックエンド設定、そしてフロントに戻って残りの設定という順序で進めます。
STEP1:フロント側でできるところまで設定 – Custom States やイベントのSchedule API Workflowの設定
図解で説明した通り、STEP1はフロント側でできるところまでの設定を行います。
Backend workflowの設定なしでは完了しない項目があるためSTEP1は「できるところまで」としています。
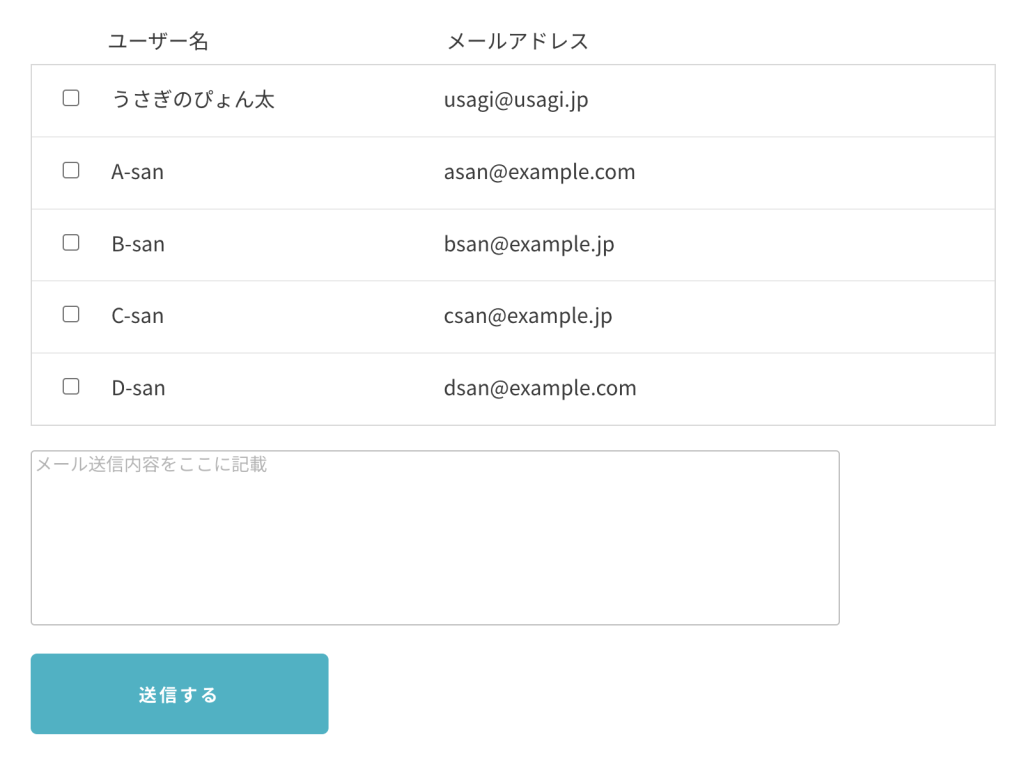
例としてチェックボックスのチェックをいれたユーザーにメールを送る処理を行います。
以下のようにRepeating Groupにユーザー一覧とチェックボックス、その下にメールで送信したい内容を入れるMultiline Input、一番下に送信ボタンを配置しました。

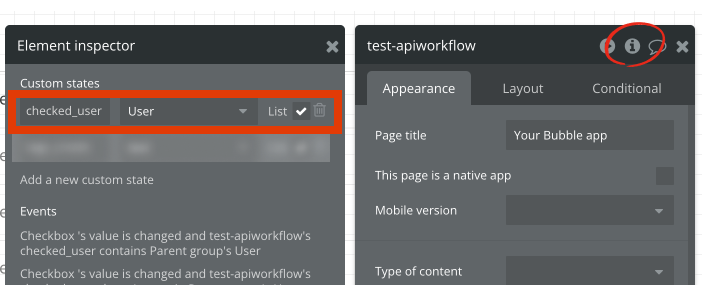
①チェックしたユーザーをリストにまとめるCustom Stateを設定
チェックを入れたユーザーをCustom Stateにリストとして保存します↓
チェックを入れたらリストに追加し、チェクを外したらリストから削除の設定をWorkflowで行います。


Custom Stateの設定については本題では無いので省略します。
必要な方は以下をご覧ください。
Custom Stateの基礎はこちら↓
②ボタンアクションをWorkflowに設定
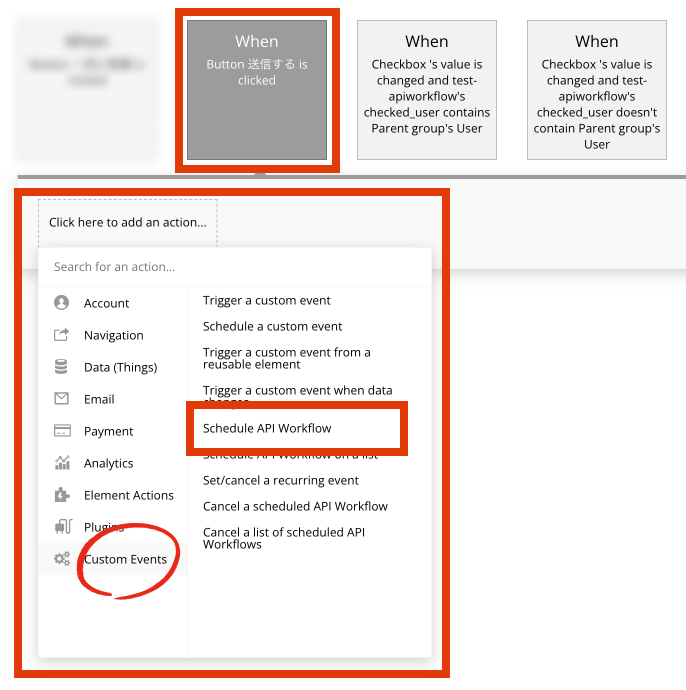
「送信する」ボタンを押した際のアクションをWorkflowに設定します。
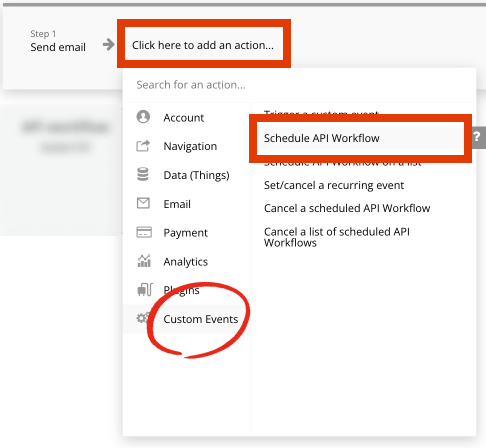
Workflowページ > actionはCustom Events > Schedule API workflow

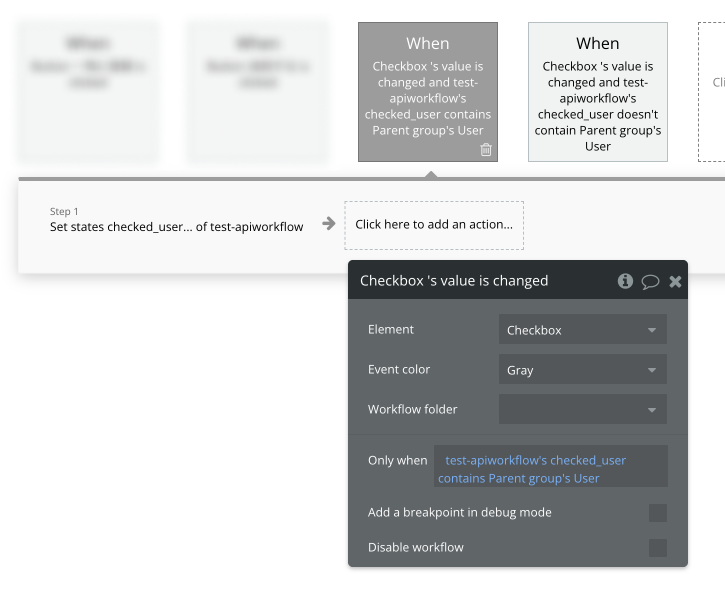
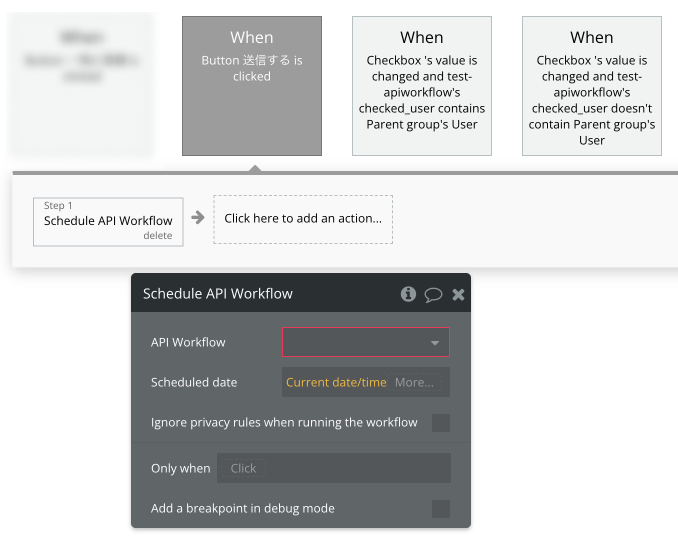
Schedule API Workflowを選択すると黒い設定画面が表示されます↓
現段階でできることはSchedule dateを「Current date/time」にすることです。
Backend workflowの設定を行うと、その後に未入力項目の
・API Workflow 名
・Backend workflowを設定後に項目が追加される「受け渡す値の指定」
を行えるようになります。
今のところは、Schedule dateをCurrent date/timeに。
Schedule dataは、いつ発動させるか?のタイミングを指定できます。
1時間後、1週間後などの任意のタイミングを指定できます。今回はボタンを押したらすぐにメールを送信したいので Current date/time にしました。

STEP2:Backend workflow側での設定
さてここからがハイライト!Backend workflow側の設定です!
先ほど有料でないと表示されないよ〜と伝えた「Backend workflows」へ

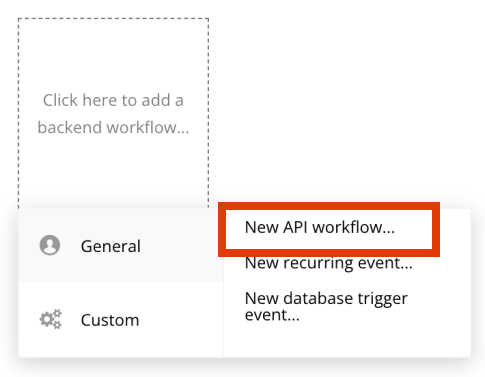
Backend workflowsの画面に移動したら、
Click here to add a backend workflowをクリックし、New API workflowを選択します。
Click here to add a backend workflow > General > New API workflow

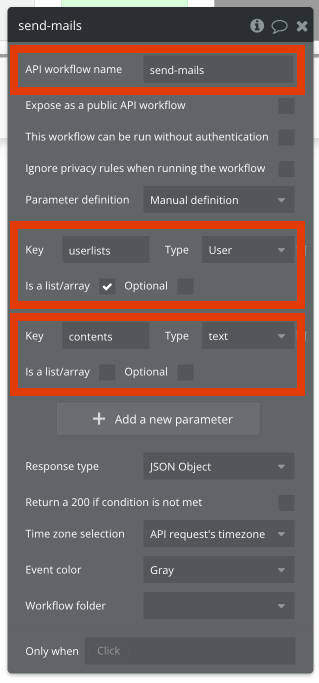
New API workflowの設定は以下の項目を入力します↓
| API workflow name | APIを管理する名前を付けます。今回はメールを送信するのでわかりやすく「send-mails」にしました。任意の名前を付けれますが日本語はNGです。 |
| Add a new parameter1つめ | Add a new parameterのボタンをクリックし、KeyとTypeを指定します。 フロント側のチェックしたユーザーリストをここBackendに受け渡したいので、Keyをuserlists TypeはUserにしました。Keyも任意の名前を付けれます。こちらも日本語NGです。 *注意するポイントはフロント側でCustom Statesはlistで保存しているので、受け取る方も is alist/arrayにチェックを入れます。 |
| Add a new parameter2つめ | もう一つBackendに受け渡すものがありました。 それはMultiline Inputに入力するテキスト内容です。 Keyをcontents Typeをtextにしました。 ここはリストではないので is alist/arrayにチェックは不要です。 |

ここまで来たらいつものWorkflowアクションの設定です。
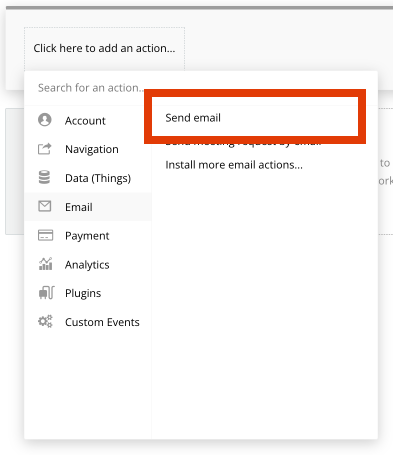
メールを送りたいので、Send emailを選択します。
Click here to add an action > Email > Send email

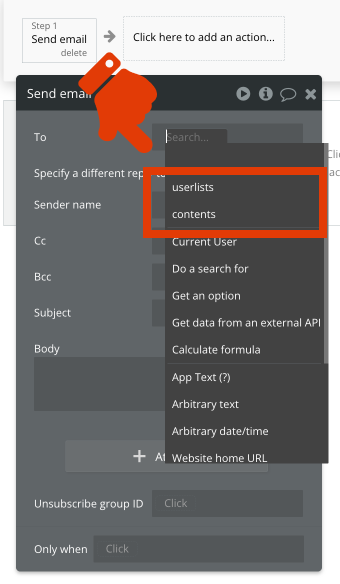
メールを送る際のいつもの画面が出てきました!
注目すべきは、先ほど設定した「Key」が選択項目に追加されていることです!
このKeyを使い「フロント側から受け渡したデータ」を指定します。
いつもなら、Multiline Inputに入力した値は「Multiline Input A’s value」とかで指定しますが、Backendなのでフロントから直の指定ができません。
Keyを介して項目の指定を行います。

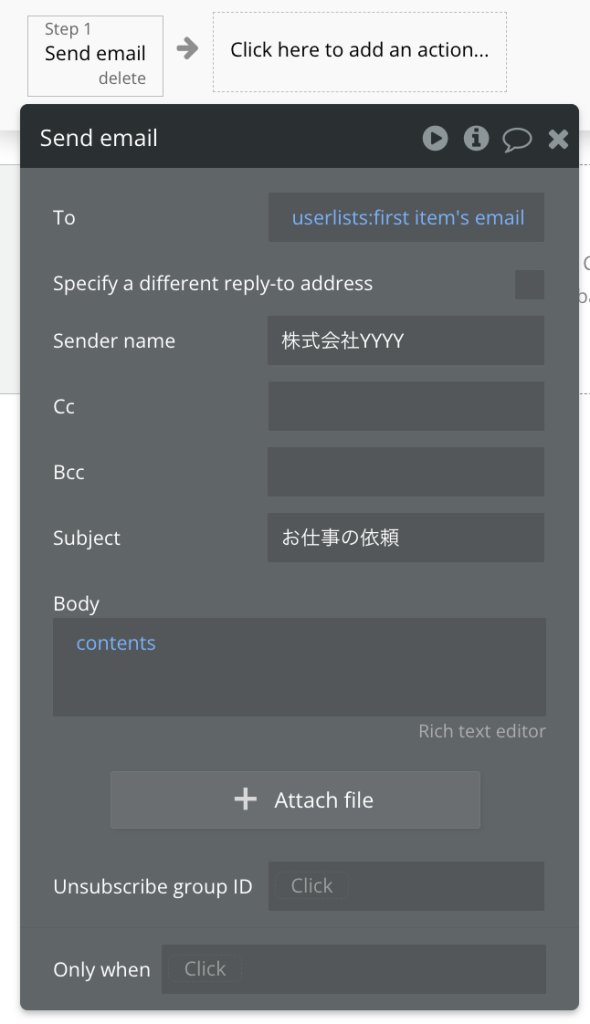
指定後はこのようになります↓
フロント側から渡す
・ユーザーリスト
・送信テキスト内容
2つをしっかりパラメータ(さきほどのKey)で指定しています。
To:の中身は :first item にするのをお忘れなく!
この後の設定で理解できると思いますが、actionのStep1ではリストで渡されたユーザー(メールアドレス)の一つ目を指定します。

次にactionのStep2で、この処理自体を繰り返します。
Click here to add an action > Custom Events > Schedule API Workflow

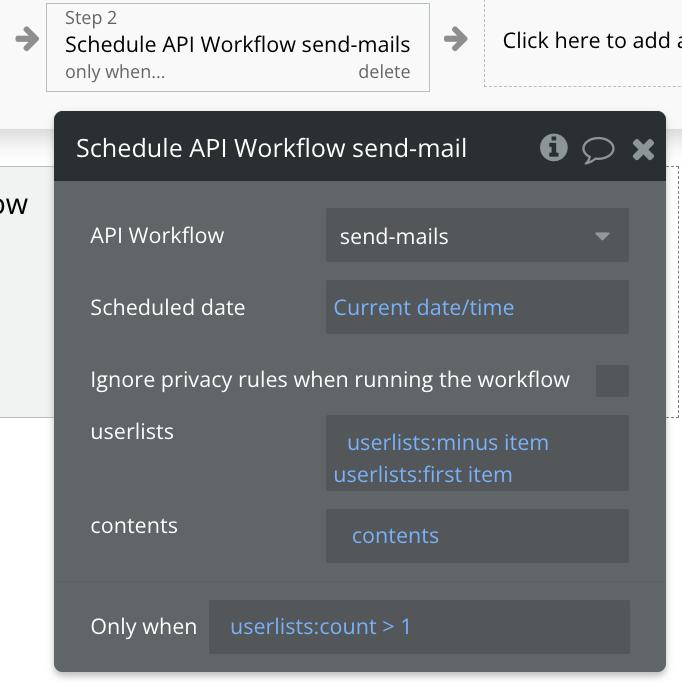
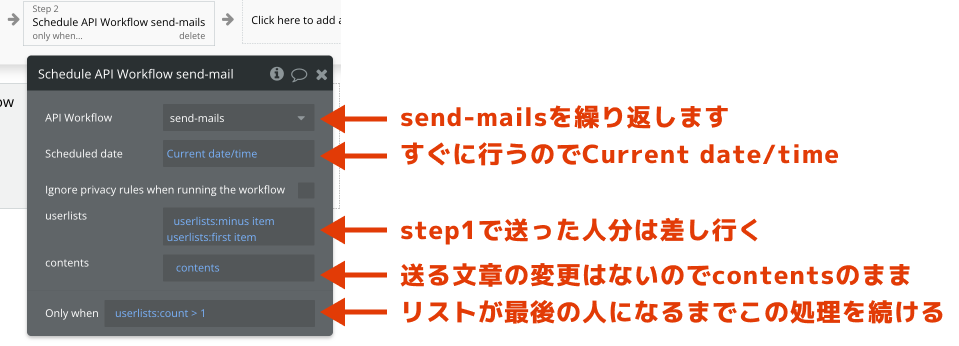
Schedule API Workflowの設定は以下のように行います。

解説します↓

なんか急に難しくなったような…
そうなんです;;
ここ難しいですよね。繰り返し処理を行うので
・送るメールアドレスはどれ?
・いつまで繰り返し処理を行う?(ここの指定をミスると無限ループされるので要注意です)
という指定がメアドの箇所とOnly whenに入ってきます。
STEP3:フロント側で残りの設定
前項までで、Backend workflow側での設定が完了しました。
最後にフロントの未設定だった箇所に戻ります。
STEP1を思い出してください。以下項目がまだでした。
・API Workflow 名
・Backend workflowを設定した後に項目が表示される「受け渡す値の指定」
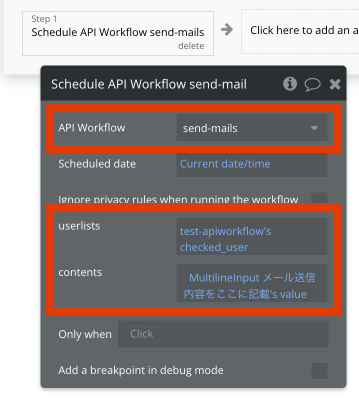
ということで上記2点を設定します↓
・API Workflow名:Backend workflowで付けた名前を選択
・Key「userlists」で受け渡す内容:Custom Statesで保持したUserのリスト
・Key「contens」で受け渡す内容:MultilineInputに入力した値

これで全工程が完了しました!
挙動を確認してみてください。
無事にメールが送られたらOKです!
仮のメールアドレスを指定している場合は、ログ(Server Logs)から確認できます!
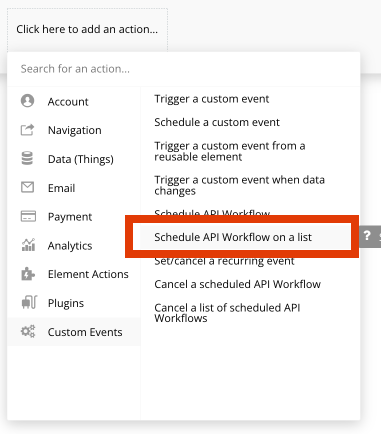
補足:Schedule API Workflow on a list を使っても設定はできます、が注意点あり!
リストで送るなら「Schedule API Workflow on a list」を使えば良くない?と思ったみなさん、その通りです。
Schedule API Workflow on a listは「on a list」とあるようにリスト処理をするためのaものです。

正直 on a listを使う方が設定は若干楽です。本当に若干ですが…
Backend workflowsでactioonのStepが一つ少なくて済みます。
ただし私は以下の理由から on a listの方はあまり使わないようにしています。
Schedule API workflow on a list の場合
・処理が前後する場合あり(2人目の方が先に処理され1人目が後で処理されるなどが起こります)
・全てのworkflowが完了したか?厳密にはわからない(まとめて一括処理され、メールが送られていないなどの判断ができない)
処理をするリスト数が少ない場合は問題なさそうですが、多くなると不安です。
ただしon a listを使うメリットもあり、この記事で紹介した Schedule API workflowで繰り返し処理を行うよりも時間が短く完了します。
両方の特徴を比べ、どちらを設定をするかを検討する必要はあります。
まとめ:繰り返し処理は慣れれば簡単!
初心者の方には結構ヘビーな内容だったと思います。
フロントとバックエンドを行ったり来たり〜〜…
つまずきそうなポイントが多かったですね。
Backendでパラメーターを設定する所と、受け渡し が肝ですね。
私もはじめはフロントとバックエンドを行ったり来たりで頭がこんがらかっていました(笑)
そんな私でも何度か設定するうちに、理解できるようになりました!
筋トレと思って複数回やればできるようになります!ぜひ続けて頑張ってください!
知れば知るほど楽しくなるBubble!
今日も一歩前進、楽しんでいきましょう^^
Bubble構築のご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら