サムネイル画像のようなデザインをBubbleに構築する場合、Bubbleでは様々な設定方法があります。言ってみれば要件次第で幾とおりも。
今回はその中でも初心者向け、シンプルにできる方法を解説します。
要件によってはlist用の別データを作り処理はBackend workflowが必要だったりします。今回はBackend workflowを使わず、ここまでできる!を解説しました^^
要件によってはこれで十分!な場合もあります。
ゴールイメージは以下です。
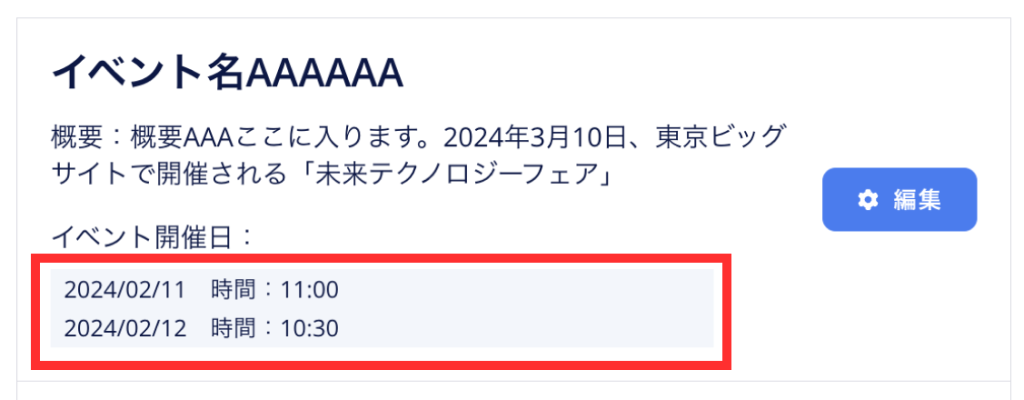
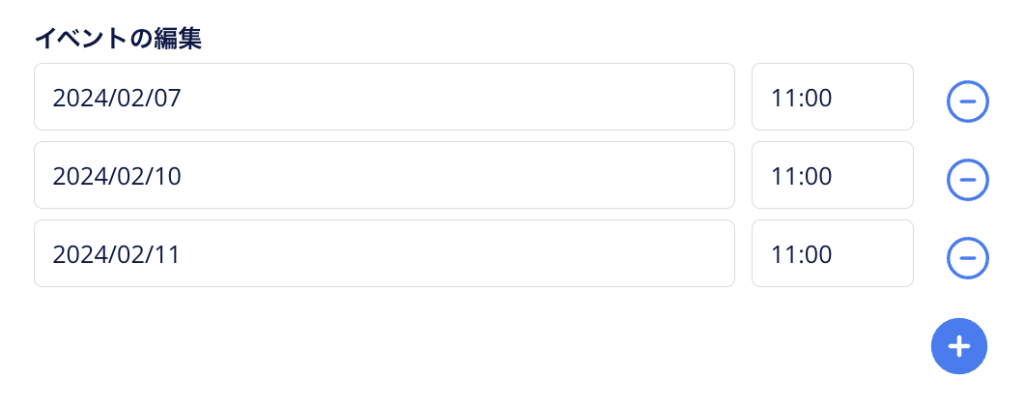
例)イベントを作成しそこに開催日時をリストで表示させます↓
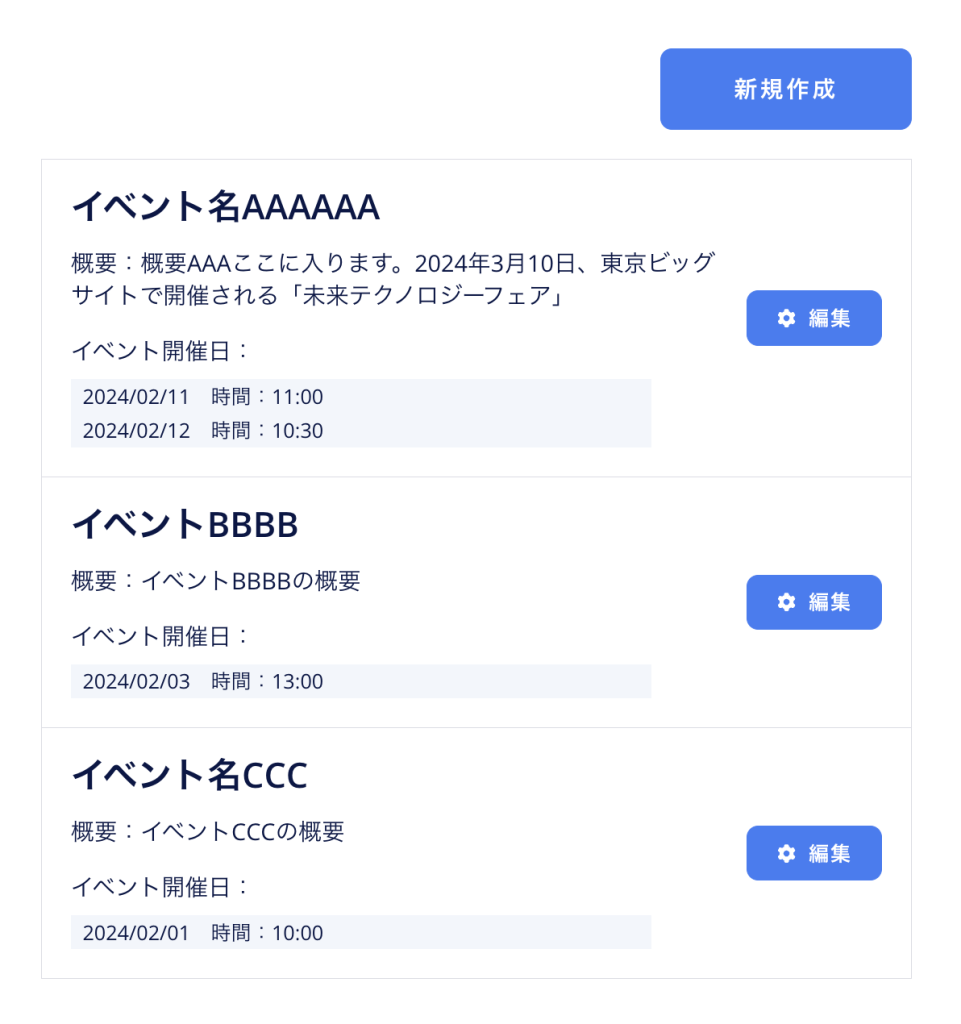
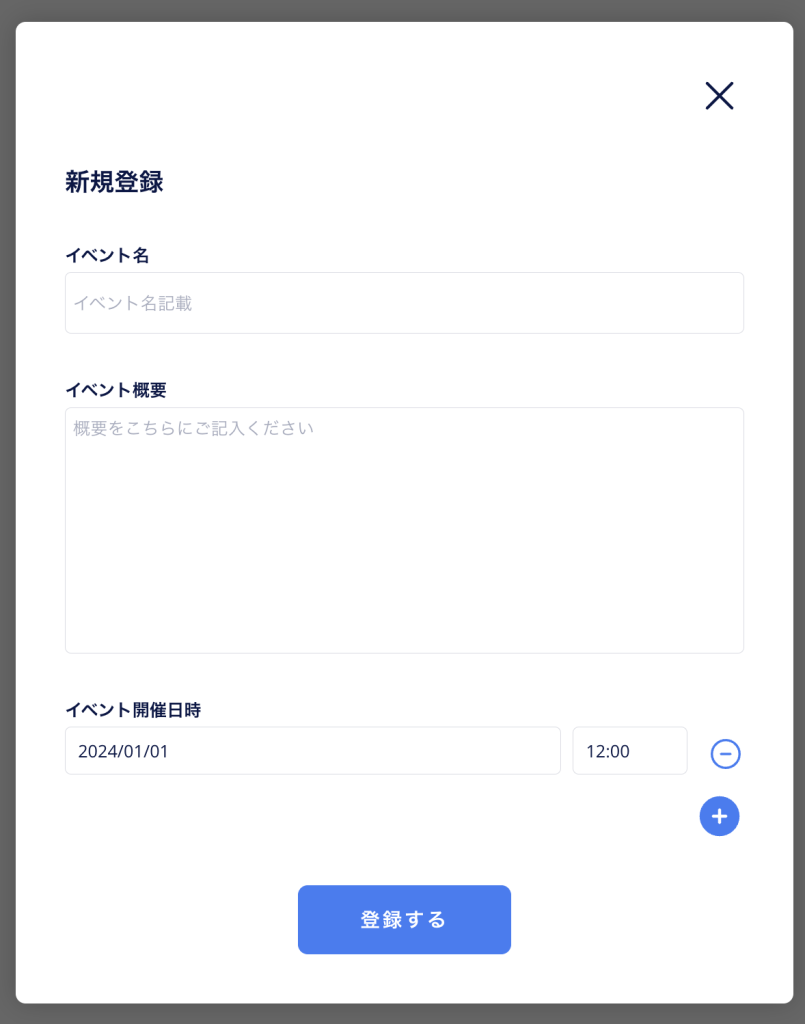
・新規作成ボタンを押すとPOPUPが表示され、イベントの情報を登録できる
・編集ボタンを押すとPOPUPが表示され、イベントの情報を編集できる
・新規も編集も「イベント開催日時」を複数(好きなだけ)登録可能
・イベント開催日時は編集で、変更、削除、新規に追加 も可能
リストの日時はData typeのlistとして登録します。listは最大登録数は10,000です。
今回は日付(日時)登録が10ほどに収まる想定ですので10,000を超えることがありません。listの数が10,000以上想定される場合はData typeを日時用に別に作り登録をする必要があります。
Dataの作成
データは至ってシンプルです。
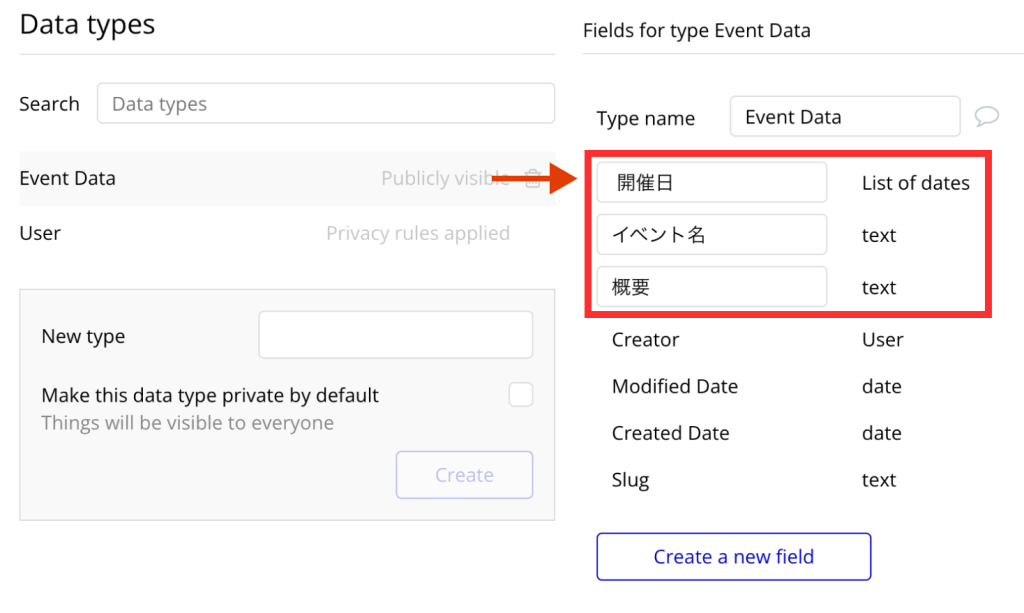
Event Data というData typeを作成し、そのFieldsを3つ作成します
・イベント名(text型)
・概要(text型)
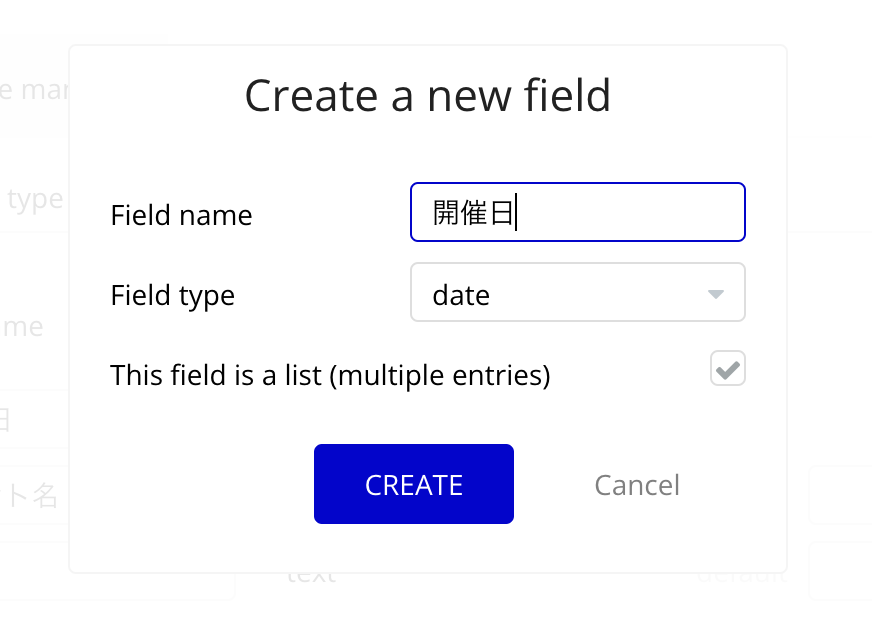
・開催日(data型、リスト)
勘の良いみなさんはもう分かったと思いますが、開催日の複数日登録はこの Event Dataの 「開催日」にリストで登録します。

このFieldの設定はいつものように「Create a new field」のボタンを押し設定をします。Field nameを「開催日」とし、Field typeはdate(日付)型で This fields is a list にチェックを入れ複数登録できるようにします。↓
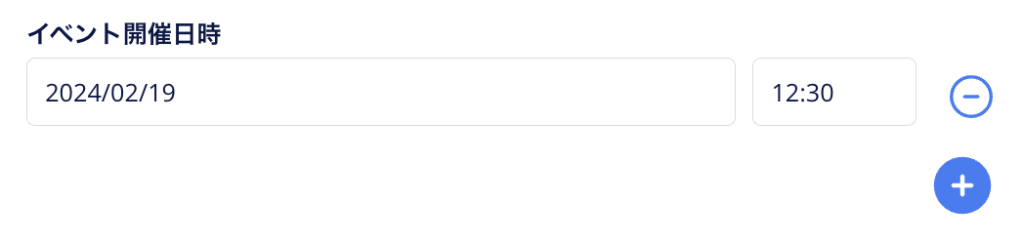
このFieldに複数日登録されたものが下のように表示されるようになります。下図の例は日時が2日登録されています。デザイン画面については次チャプターで解説します。
デザイン画面
デザイン画面もポイントをおさえた解説を行います。
(Bubbleの基礎は理解している方へ向けた内容となります。)
デザインは大きく分けて2つ作成します。
- 一覧画面
- POPUP画面(一つのPOPUPで新規登録と編集を表示させます)
一つ目の画面:一覧画面
Repeating Groupでイベントを一覧で表示させます。
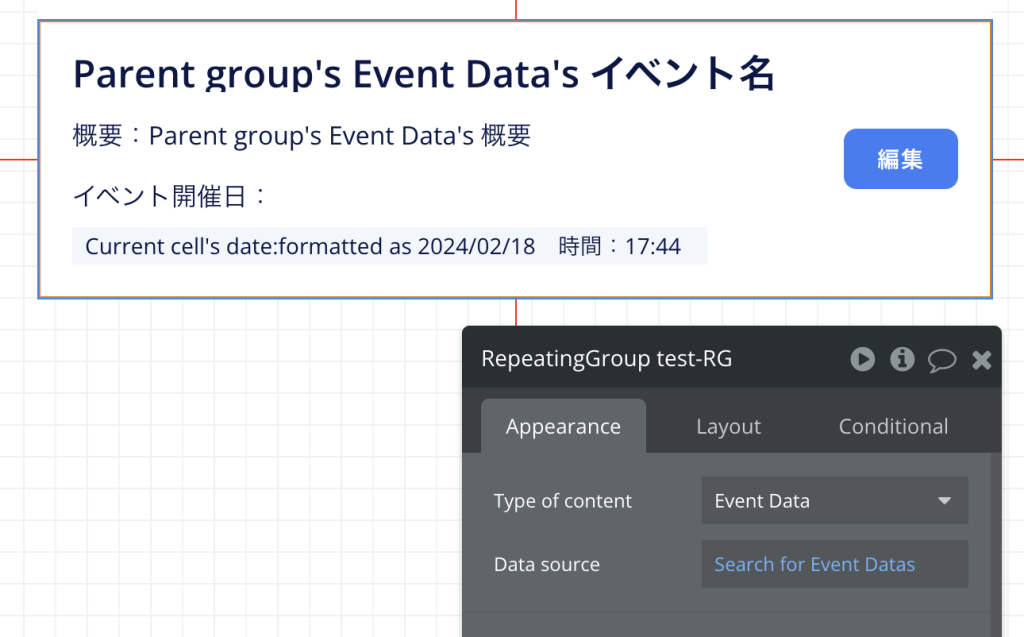
Type of contentをEvent Dataにし、Data sourceは Do a search for でEvent Dataを一覧で引っ張ってきます。

このRepeating Groupの中には4要素配置します。
1)イベント名を表示させるテキスト
2)概要を表示させるテキスト
3)日時を表示させるRepeating Group(その中には日時を表示させるテキストも)
4)編集ボタン
1)と2)についてはおなじみの設定、親のEvent Dataを表示させる「Parent group’s Event Data’s 〇〇」を指定します。
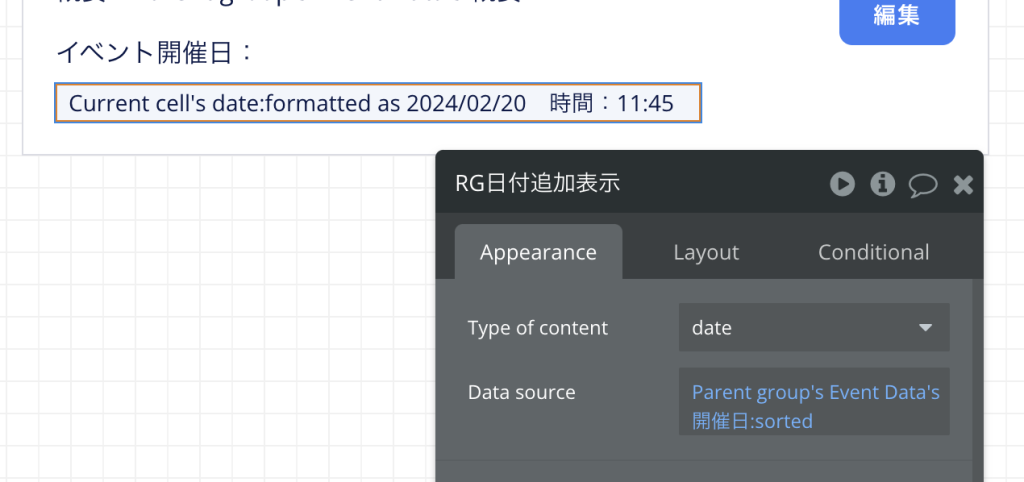
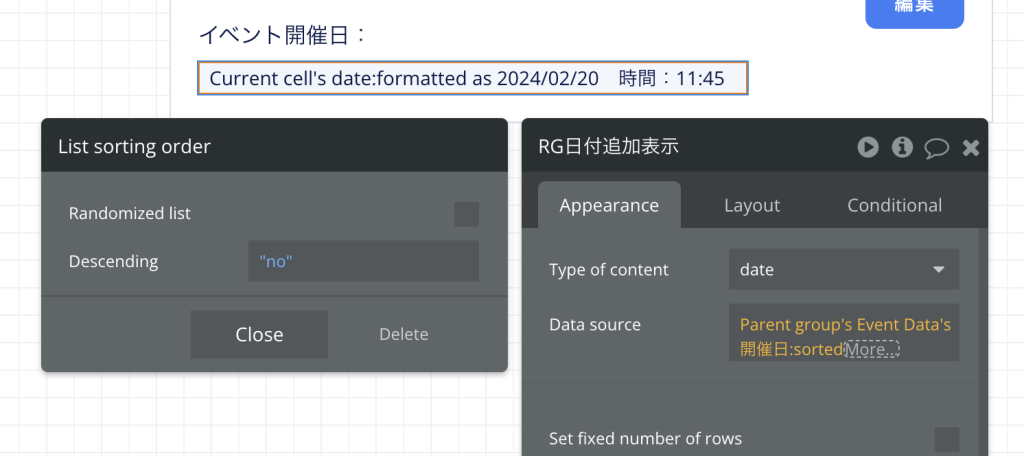
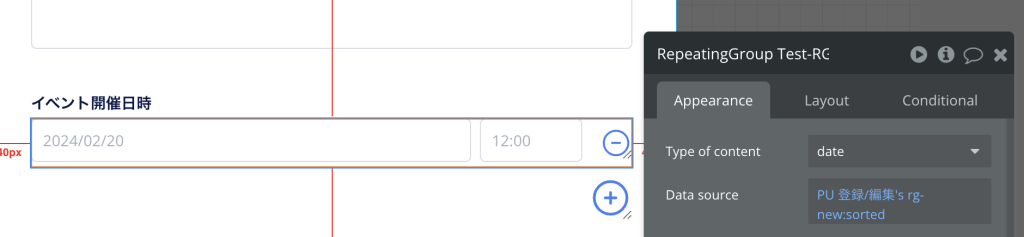
3)のRepeating Groupには日時の表示をします。Type of contentはdate、Data sourceには親グループの「開催日」を指定します。開催日はリストで保存されているので、Repeating Groupで複数の開催日が表示されることになります。

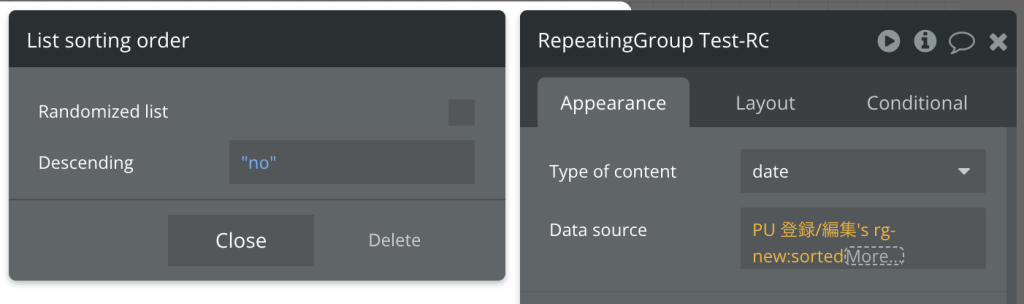
開催日に「:sorted」を付け並び替えを Descending “no”にします。
つまり日付と時間が一番古いもの→新しいものの順番に並びます。文章だと伝わりずらいので(このDescending や Ascendingの説明はいつも困難です。画像を見せるのが一番です)下に画像を貼ります。


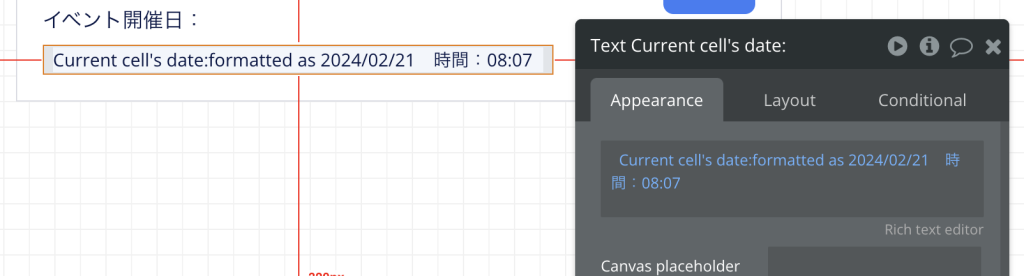
Repeating Groupの中はもちろんTextで内容を表示させます!

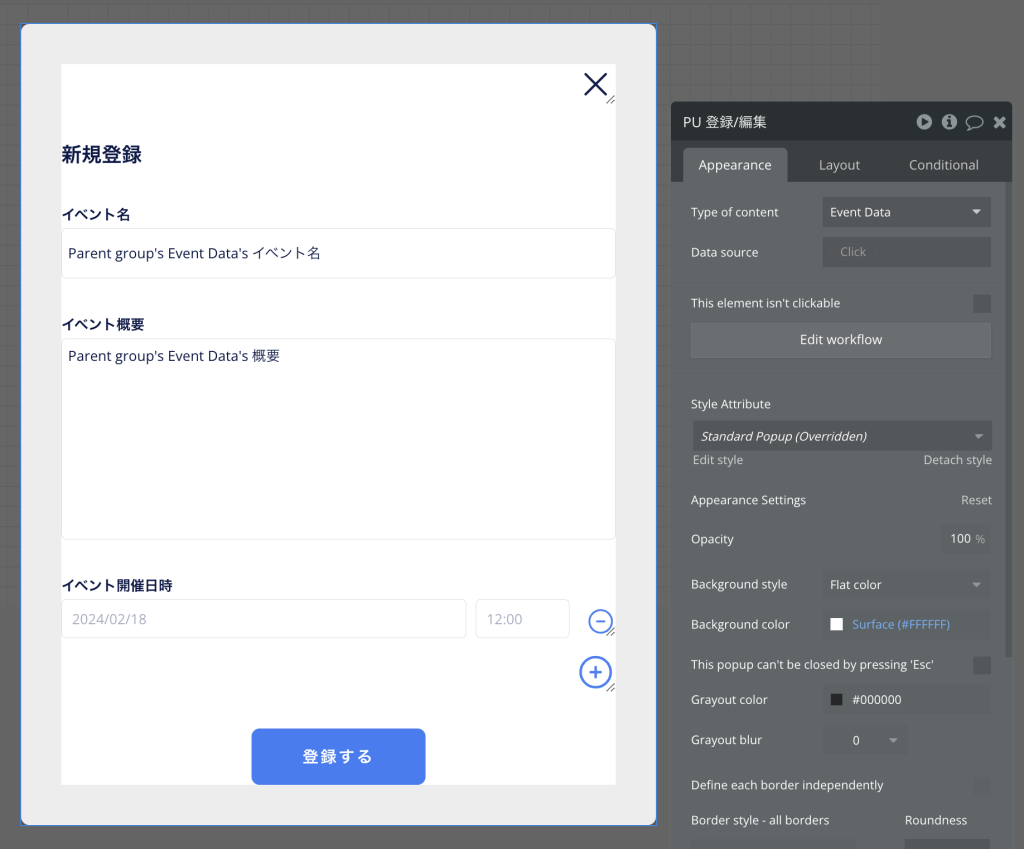
二つ目の画面:POPUP
一つ目と同じページにPOPUPを作成します。
POPUPのType of contentは Event Data にしておきます。そうるすことでこのPOPUPは新規登録と「編集」の際と両方に使うことができます。一つのPOPUPで両方の設定を行います。

イベント名の入力にはinputを、イベント概要の入力にはMultiline Inputを配置します。
イベント開催日時のDate/Time Pickerを配置する前に、今回の設定に欠かせないCustom stateについて解説します!
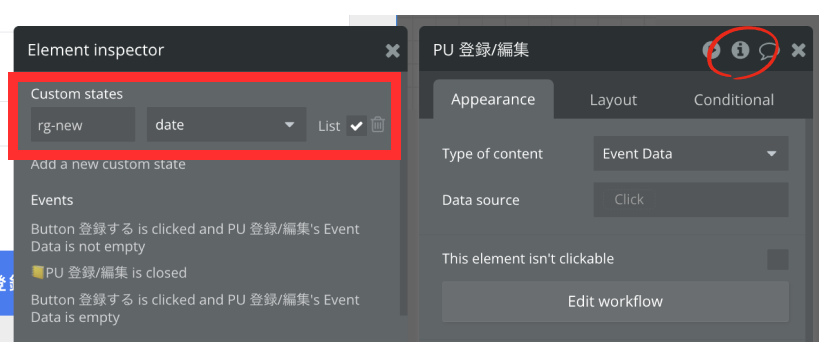
POPUPにはCustom stateを設定します↓
任意のCustom states名をつけ(例ではrg-new)、date(日付)をリストに。

POPUP内にイベント開催日時のRepeating Group(繰り返し表示)を配置します。このData sourceは上で設定した Custom state の「rg-new」を使用します↓
:sortも Descending “no”にすることで日付と時間が一番古いもの→新しいものの順番に並びかえられます。


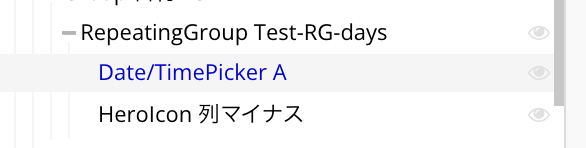
Repeating Groupの中にはElementを2つ配置します。
・Date/Time Picker
・マイナス(ー)アイコン

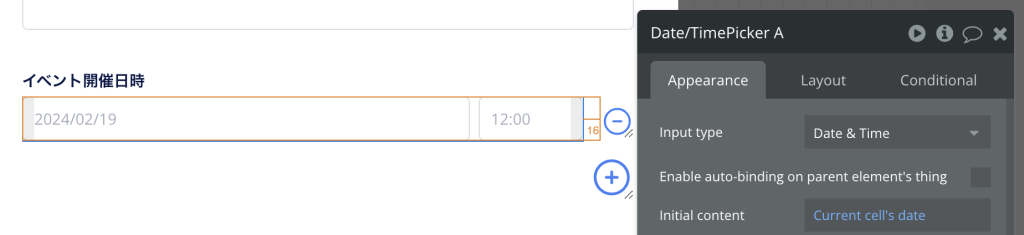
Date/Time PickerのInitial content にはCurrent cell’s date を指定します。そうすることで現在 Custom Stateに入っているデータを表示することができます。

*今回の例は日時の入力をするDate/Time Pickerを使っていますが、Inputなどでももちろん可能です!何をリスト表示させたいか?によってここに入れる要素は変化します。
注意:この箇所をInputにした場合、Dataは「List of tex」、Custom stateのリストも「text」型にする必要があるのでご注意を!
「−」ボタン、「+」ボタンを押した際の挙動はCustom stateを使用します。詳しくは次のチャプターで説明を行います。
Custom stateの設定が今回の重要なポイントです!
POPUPへの表示、編集、追加、削除はCustom stateを介して行います。
詳しくは次に解説。今はCustom stateを使うことを理解しておけばOKです。
Custom Stateを使って表示〜Dataへ登録
Custom Stateの扱いに慣れている方は説明無しでも想像できているかも?しれません。
この部分は重要なので詳しく解説をしていきます!
「新規登録」と「編集」に分けて説明を行います↓
「新規登録」のフローを解説
<上記ポイント>
- 「登録する」前までのデータはCustom Sateにセット(仮保存)する。
- 「登録する」ではじめてDataにデータを保存する。
つまり画面上で最終の「登録する」ボタンを押すまでは、プラスボタンで日時追加やマイナスボタンで日時削除、または Data/Time Picker上で日時の変更も全てCustom state上で保存や削除を行います。
「登録する」のボタンではじめて、Custom stateに(仮)保存していたデータをデータベースに保存します。
考え方を理解できましたでしょうか?
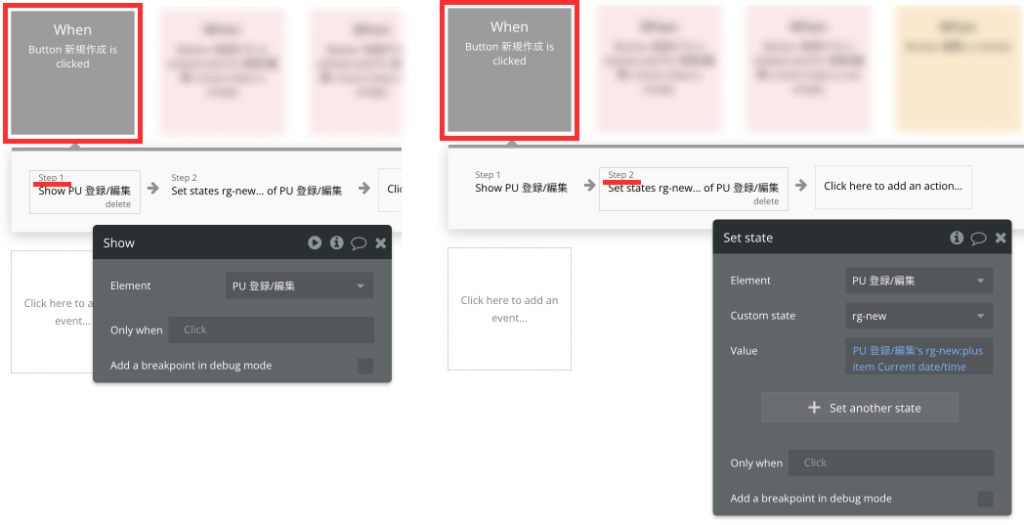
それでは実際のWorkflowを見ていきましょう!上図の順番とおりに 「新規作成ボタン〜登録するボタン」の順に見ていきます。
新規作成ボタンを押す
新規作成ボタンを押した際のStepは2つ
・Step1:Show POPUP(登録画面のPOPUP)
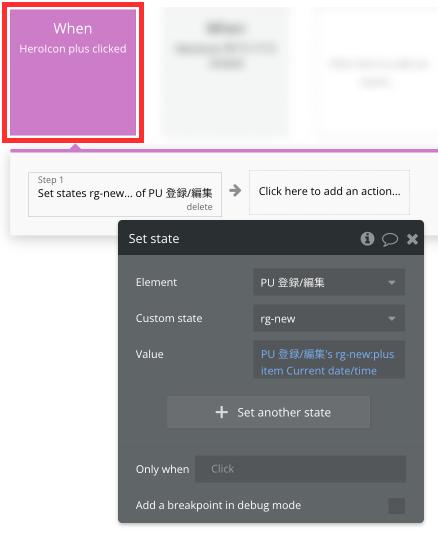
・Step2:Set state で日時を :plus item で作成(一行目のDate/Time Pickerを表示させるために Current date/timeで作成をしています)

Step2で一つデータを作成(Custon stateに登録)することでデザイン画面で1行が表示されます。こんな感じに。中の値はCurrent date/timeで作成されますが、この後自由に変更や削除も可能です↓

+(プラス)ボタンを押す
プラスボタンを押した際のStepは1つ
・Step1:Set state で日時を一つ追加します :plus item で作成(新規作成と同様に Current date/timeで作成します)
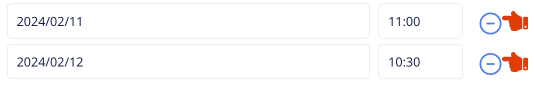
-(マイナス)ボタンを押す
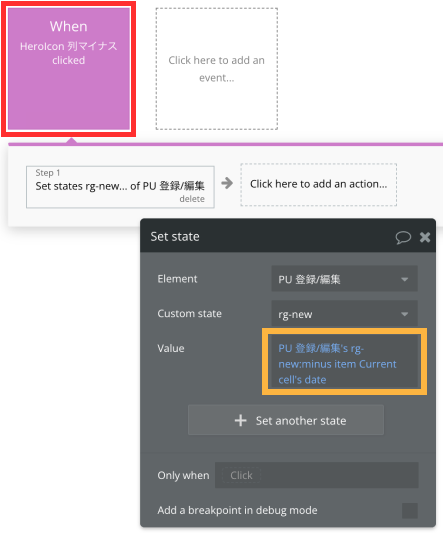
マイナスボタンは各行に設置しています。つまりマイナスボタンを押すとその行が削除されるようにします。Stepは一つ。

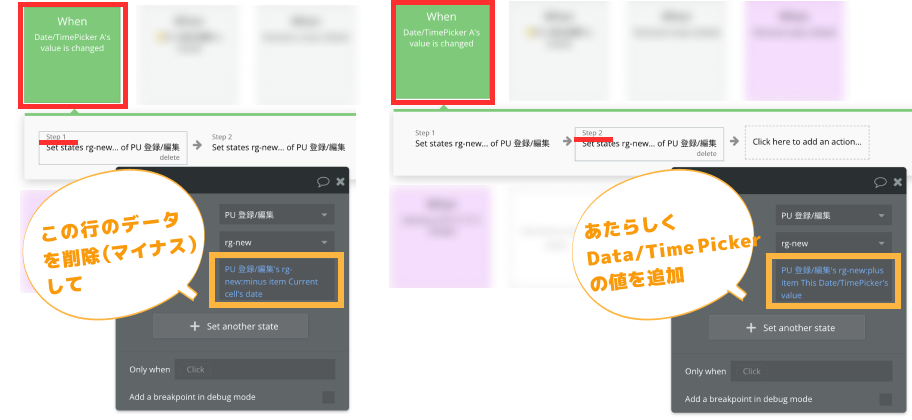
・Step1:Set state でその行の日時を削除します :minus item Current cells date でその行の日時を削除
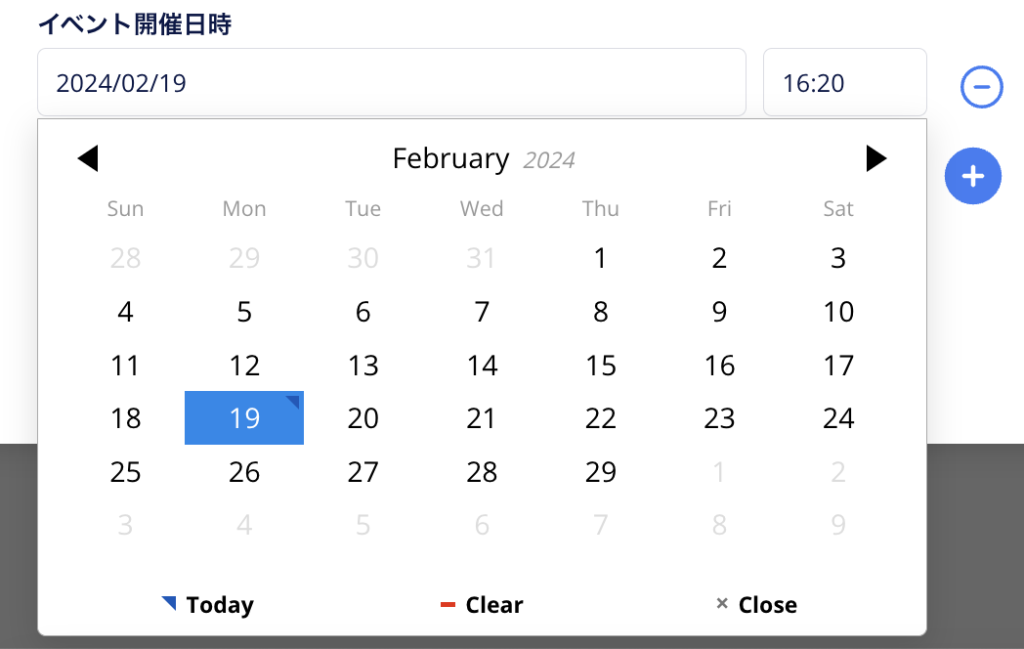
Date/TimePicker の値が変更されたら?
表示されている開催日時は変更が可能です。Date/Time Pickerの日付側をクリックするとカレンダーが表示され、時間をクリックすると時間の選択が表示され、それぞれ変更ができます。

💡この変更方法は少しだけトリッキーです。なぜならこの段階で「日時」は、データベースには保存されていません。Custom State(ページに一時的)に保存されています。
そのため、データベースの保存内容を変更する場合に使う「make change(更新)」が使えません…
Bubbleの Custom Stateでは、データの 更新(上書き) ができないのです。そのためCustom Stateをつかう場合は苦肉の策として一度この値(行)を削除し、新しく追加という方法を取ります。
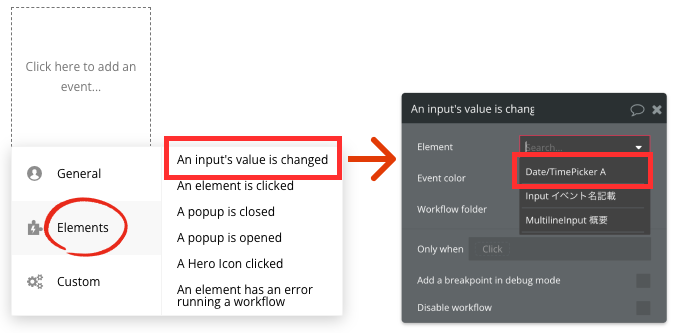
event:Workflowの「event」で Element > An input’s value is changed を選択し、ElementにDate/Time Pickerを選択します。
・Step1:Set state でその行の日時を削除します :minus item Current cells date でその行の日時を削除
・Step2:Set state でこの日時を追加します :plus item This Date/Time Picker’s value で今入力した日時を追加


Custom stateを使ったlist、値変更の注意点
追記しました!
Xで教えていただいた Karin(@ka6_6yaさん)ありがとうございます🙏
このCustom stateを使用したリスト、全く同じ値(今回の例では日時共に全く同じ)を登録するとリストがマージされ1つになってしまいます。
つまりこのCustom stateを使用する条件としては
「重複する同じ値の登録は無い」ことが前提となります。
重複する値〜の登録が想定される場合は「リストを別DBで作成する」必要があります。
または重複する値〜の登録が無い前提であっても間違って同じ値を登録をしてしまったユーザーに対してはAlert表記をすると親切ですね^^↓
登録するボタンを押す
新規登録の場合も編集の場合も一つのPOPUPを使用します。そのため以下のフローに分けています。
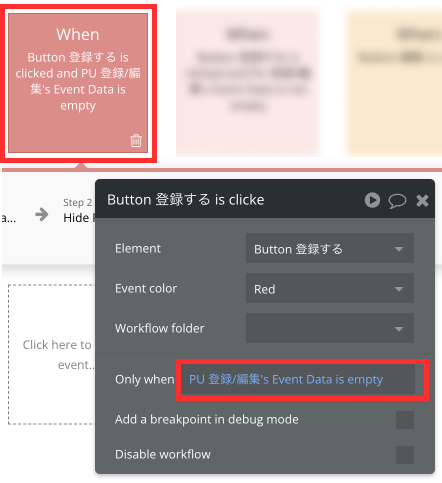
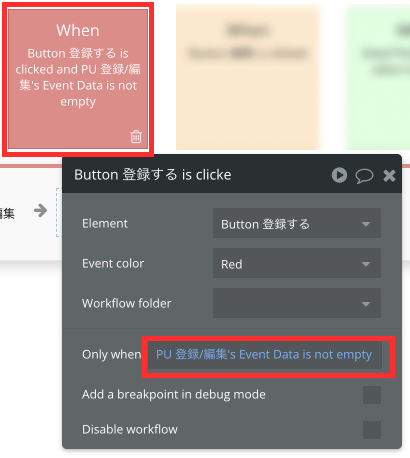
・新規登録の場合は==> ConditionalでPOPUPのデータ「Event Data」が空の場合を指定
・編集の場合は==> ConditionalでPOPUPのデータ「Event Data」が空ではない場合を指定(次のチャプターで詳しく解説をします)
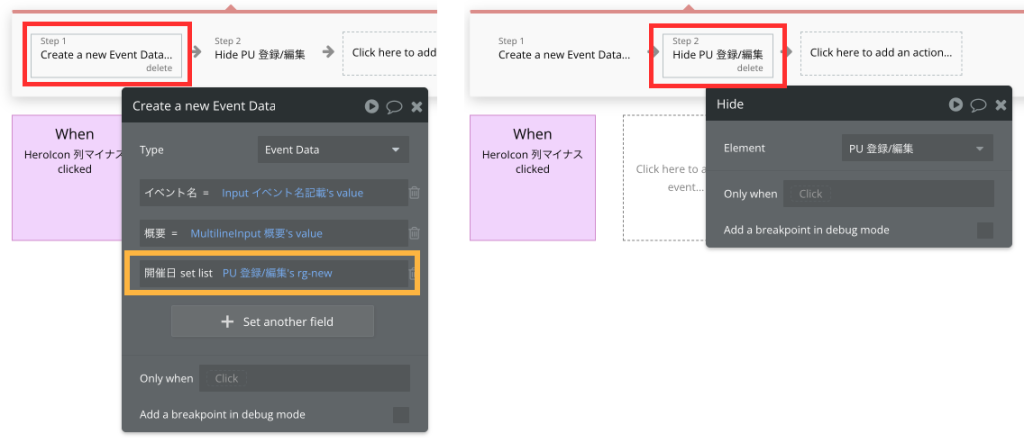
event:登録するボタンを押したとき かつ、ConditionalでPOPUPのデータ「Event Data」が空の場合
・Step1:Create a newで、新規データをデータ「Event Data」にSet list(保存)
・Step2:POPUPを閉じる
*POPUPを閉じた時にCustom stateの中身をリセット する動作は別のWorklfowに設定しています。

Step1で新規保存する際、「開催日」にはCustom stateで保存している値を入れます。今回の例ではPOPUPに設定したCustom stateの「rg-new」です。
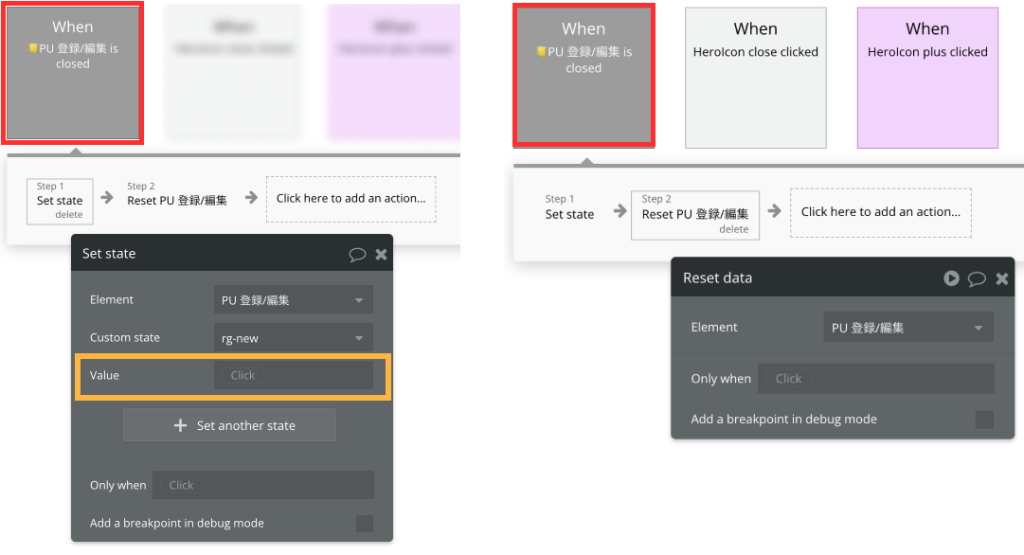
POPUPを閉じた時にCustom stateの中身をリセット する設定(新規&更新共通)↓
Valueを「空」(何も設定しない)にすることで値が空になりリセットされます。

「編集」のフローを解説
<上記ポイント>
- 「編集する」で、Custom SateにDBに保存されている値をセットする。
- 「+」「−」「値の変更」は、新規登録時と同じ Custom Stateでの変更。
- 「登録する」でデータを更新する。
一番重要なことは、「編集」ボタンを押した際にデータをPOPUPに表示させることです。開催日時のデータは「Custon stateに保持させ」ます。これによりその後に+や−でCustom state内での削除や追加等が可能になります。
実際のWorkflowを見ていきましょう!
上図真ん中の3つ(プラスボタンの挙動、マイナスボタンの挙動、値変更の挙動)は新規の際と同じなので説明を省きます。
編集ボタンを押す
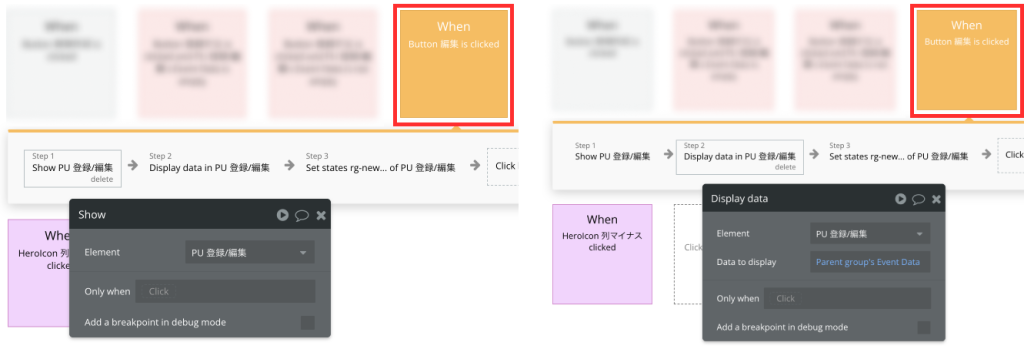
新規作成ボタンを押した際のStepは3つ
・Step1:Show POPUP(登録画面のPOPUP)
・Step2:Display data in a group/popupでこのPOPUPにデータを指定します(POPUP内でデータの使用が可能になります)
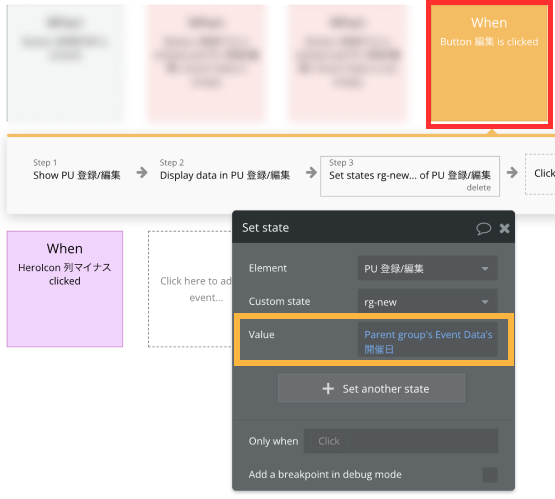
・Step3:Set stateでこのPOPUPのCustom state「rg-new」に開催日時一覧を保持させます


登録するボタンを押す
新規登録の場合も編集の場合も一つのPOPUPを使用します。そのため以下のフローに分けています。
・新規登録の場合は==> ConditionalでPOPUPのデータ「Event Data」が空の場合を指定
・編集の場合は==> ConditionalでPOPUPのデータ「Event Data」が空ではない場合を指定
event:登録するボタンを押したとき かつ、ConditionalでPOPUPのデータ「Event Data」が空ではないの場合
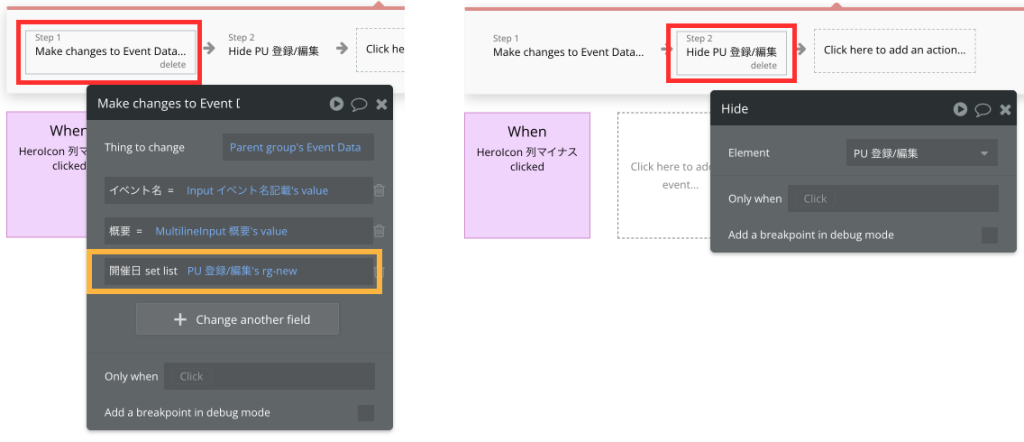
・Step1:Make changesで、データ「Event Data」を更新します。開催日はSet list(保存)します
・Step2:POPUPを閉じる
*POPUPを閉じた時にCustom stateの中身をリセット する動作は別のWorklfowに設定しています。(新規登録の部分で解説済み)

Step1で更新する「開催日」はCustom stateで保存していた値です。今回の例ではPOPUPに設定したCustom stateの「rg-new」です。
上記までで新規と更新、両方の解説が終わりました。
登録ボタンを押すWorkflowは「新規」と「更新」を一つのWorkflowにまとめることもできます。今回は「新規」と「更新」を其々わけてスクリーンショットを撮り解説しました。そのため撮影用に別々のWorkflowにしました。
仕様により別Dataで日時管理をするケースもあります!
今回は日時の表示順を :sorted で行っています。
データの編集画面も、一覧で表示させる画面も日時が若いものが一番下に来るように設定しています。
ただし要件によっては以下のようなケースも考えられます。
・全く同じ値(日時共に同じ)が重複する場合がある
*Custom stateの使用はユニーク値のみ有効です。全く同じ値を重複して登録するとマージされ一つのリストになります。
・並び替えをせずに上書きしたい
・表示順を自由に上下変更したい
・リストを表示させるだけではなくその先の別フローも作りたい
この場合は、日時を別のDataで管理する必要があります。
・日時用に別のDataを作成(リレーションでEvent dataとつなげる)
・Custom stateを介した実装を行わず、値を変更はDataを上書き
ただしこの設定を行う際に1点注意する点があります。
「登録する」ボタンの存在です。
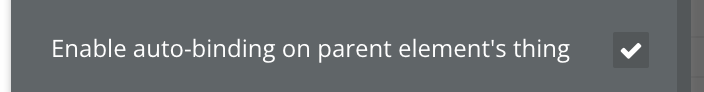
登録ボタンを無くし、Auto-bidingを可能にするのか?
はたまた、Date/Time Pickerに値を入れておき、差分を変更と新規の値をバックエンド側処理で追加するか、などのデザインやフローも含めた考慮が必要です。
この記事のはじめに「要件次第で幾とおりも設定方法がある」と言ったのはこのためです。要件に合わせてどの設定が良いか?ユーザーが迷わないか?をしっかり検討する必要があります。
(そのうち別Dataで作成する場合の処理もブログに書こうと思います🙏)
まとめ:list fields と Custom stateを使った設定
簡単そうなのに実際に設定してみると案外あれこれ考えて設定をしなければならない…ということがあります。
その一例が今回の listを作成/更新/削除/追加 です。
今回はlistはDataの中にlistとして保存し、登録と更新の際はCuston stateに一時保存という方法を解説しました。
Custom stateにはクセがありますが非常に便利です。今回の例で理解も進んだことと思います。
日時のリストを別Dataに保存する方法も、お時間ある時にぜひ試してみてください!試行錯誤しながら設定することでBubbleのレベルもUPします!
知れば知るほど楽しくなるBubble!
今日も一歩前進、楽しんでいきましょう^^
Bubble構築のご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら