チャットの未読と既読、どのように設定をしていますか?
Bubble ForumでBubblerさんが解説していて皆さんもよく設定するのが以下方法だと思います。
- クリックしチャットルームに入っているユーザーを active participantsなどリストで管理
- アイコン戻るボタンなどでチャットルームを退出したユーザーをactive participantsリストから外す
- active participants に入っている間は「既読」にする
しかしこの方法だと、チャットルームに入ったままブラウザ側の戻るボタンやブラウザを閉じた場合に常に「既読状態のまま」になり、それをどうするか?の問題が発生します。
これらのややこしい問題が解決ができ、更に新規チャット投稿があった際に常に最新のものへのスクロールアクションも一つのWorkflowで完結する、そんな魔法のような方法をお伝えします。
また試したことがない方は是非どうぞ!
Dataの設定、デザインの設定、それから本題のWorkflow設定に分けて解説をしていきます!
設定するDataは2つ
Data typeは2つ作ります。
一つ目はチャット単体を管理するDataです。
例)
AさんがBさんへ送った「おはよう」という一つのメッセージを1行(レコード)として管理します。
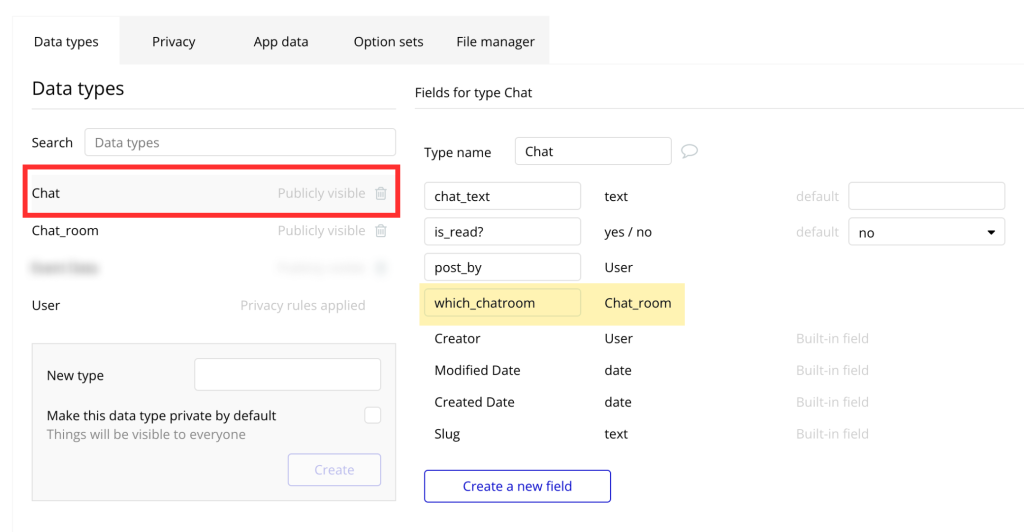
ChatというData typeを作成し、テキスト内容、未読か既読か?、投稿者、それからチャットをまとめた 「Chat_room」を作成します。
Chat_roomはこの後に説明します。
・chat_text(text)
・is_read?(yes/no) →未読/既読
・post_by(User)*リレーション
・which_chatroom(Chat_room)*リレーション → この後作成するData type 「Caht_room」を作成しその後にリレーションでつないでください。
今回は2人でやりとりする前提で、未読/既読を(yes/no)を使い設定をします。
複数人でチャットする場合は Userのlistで作成すると良いでしょう。

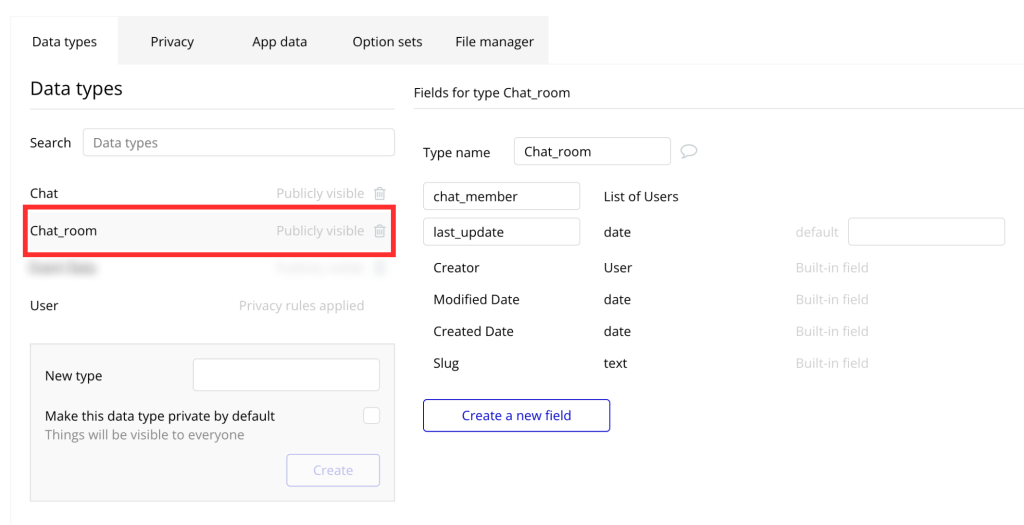
二つ目のData typeは上述の「Chat_room」を作成します。
このData typeは各チャット内容をまとめるものとして機能します。
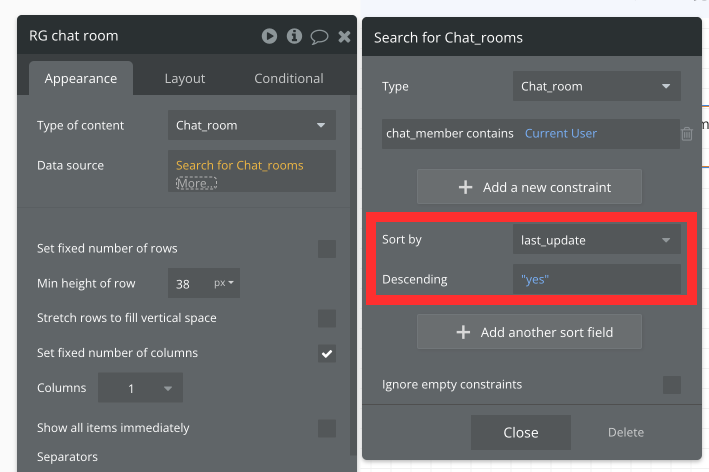
last_updateはchatが新たに追加された際に時間を上書きするようにします。そうすることで Repeating groupをlast_update順に並べやすくなります。

デザイン画面 ①:一覧
デザイン画面は、Bubbleの基礎は理解しているものとし、ポイントで解説を行います。
デザイン画面は2つ、一覧と詳細画面を作ります。
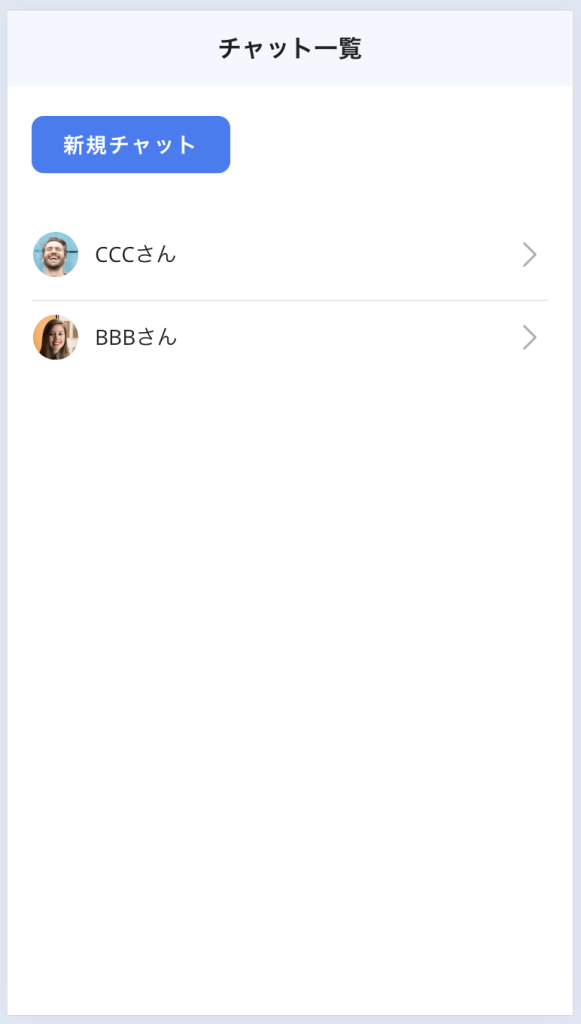
一つ目は、自分がやりとりしているユーザーが一覧で表示される画面です。
ユーザー1行をクリックすると、やりとりの内容が表示される「チャット詳細」画面へ遷移します。
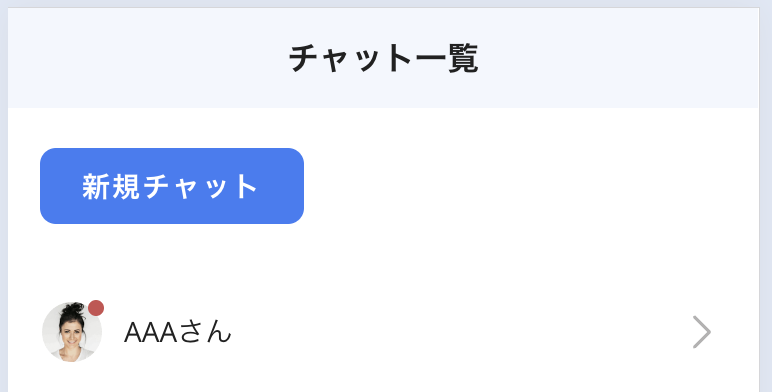
未読のものがあれば、アイコン右上に赤いバッジを付けます。
例)AAAさんから来たメッセージを未だ読んでいない、未読の場合はアイコン右上にShapeで赤色バッジを付けます↓
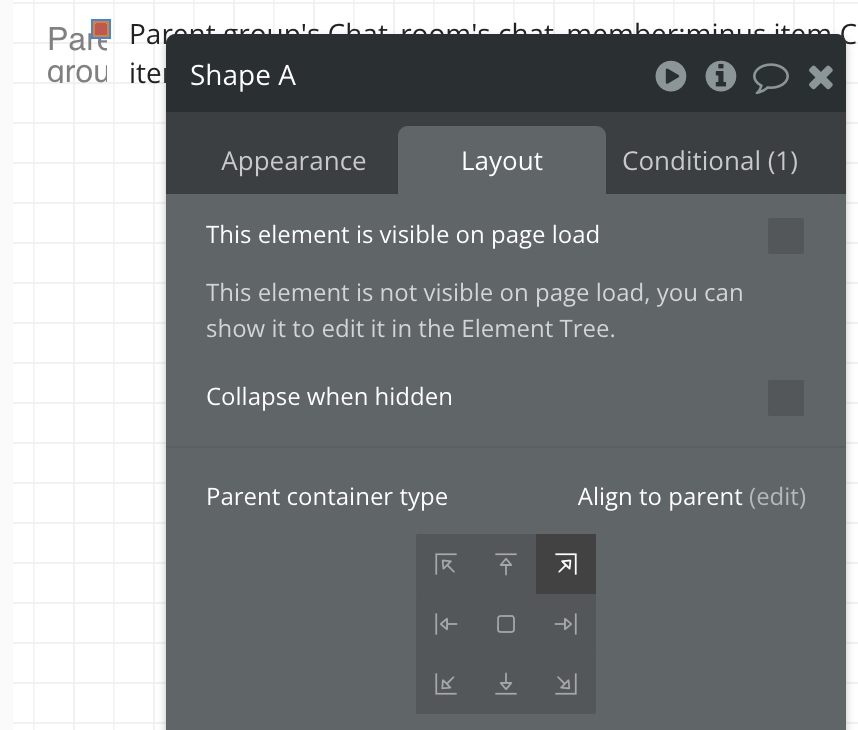
赤色バッジはshapeで作り右上へ配置(アイコン画像と赤色バッジをGroupにし、GourpをAlign to parentにしています。)
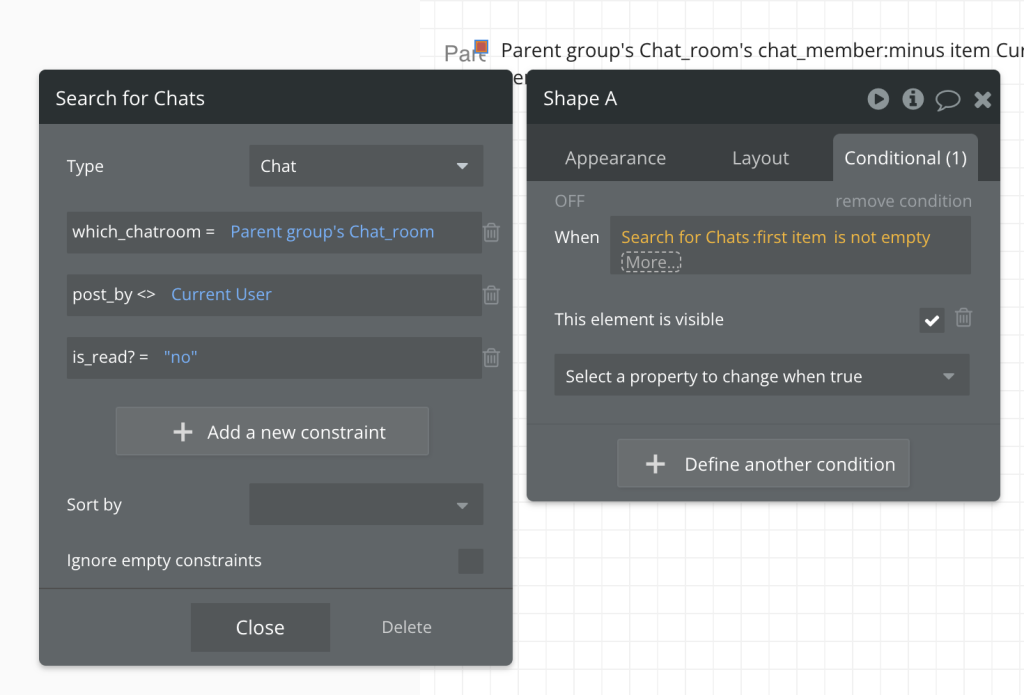
Conditionalで、以下のチャットがある場合に visible(表示)させます↓
・チャットルーム内のチャットうち
・自分以外の投稿
・未読
また、「新規チャット」ボタンをクリックするとPOPUPが表示されまだつながっていないユーザー一覧が表示されるようにしています↓
新しく会話をスタートさせたいユーザーをクリックすることで、やりとりのページへ遷移(チャット詳細ページへ遷移)しチャットを開始・投稿することができます。
デザイン画面 ②:各チャットやりとり
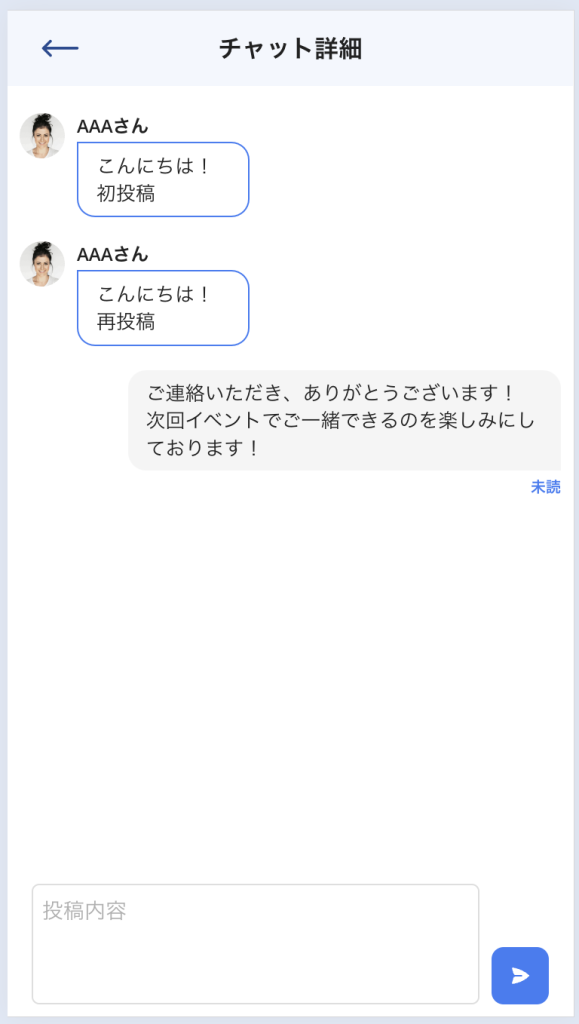
チャット一覧から遷移した、各人とのやりが表示される画面です。
POPUPで新規ユーザーをクリックしても、この同ページへ遷移し会話をスタートすることができます。
左側が相手の投稿内容で右側に自分が投稿した内容を表示させています。
右側の自分の投稿には「未読/既読」も付けています。
以下画像の例では、やりとりの相手AAAさんが「ご連絡いただき、ありがとうございます!次回イベントでご一緒できるのを楽しみにしております!」を読んだら(is_read? が「yes」になり)既読と表示されます。
厳密には読んだ=画面に表示されたら、ですがそのロジックは次のチャプターで詳しく解説を行います^^
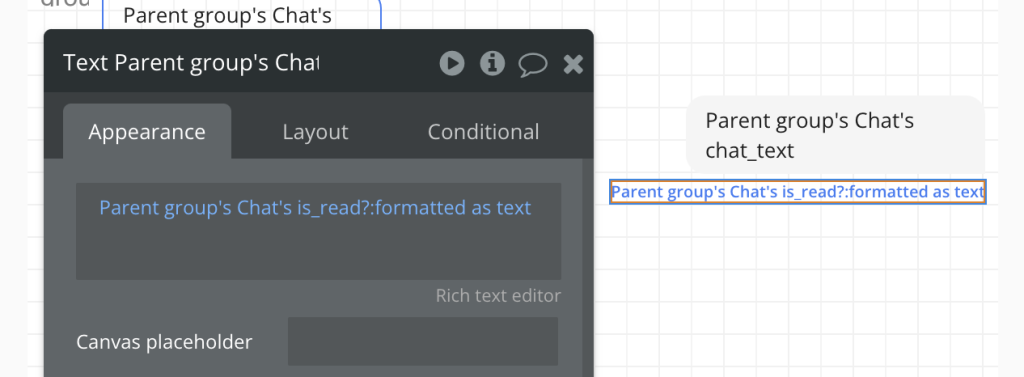
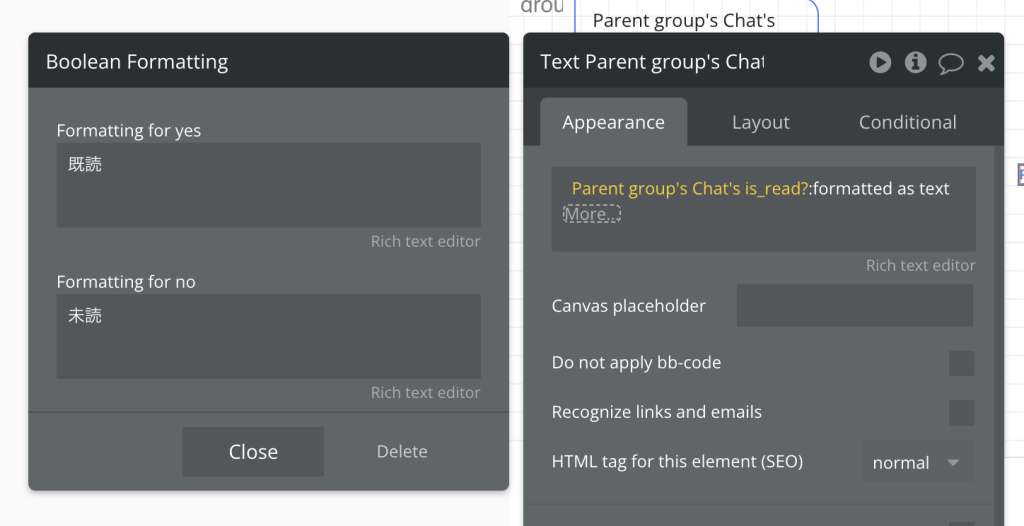
未読/既読のテキストは :formatted as text を使っています↓


ここまででデータベースとデザインをざっとお伝えしてきました!
ここから先は今回のメインディッシュです。
未読/既読をどうやってWorkflowで組むのか?を解説していきます!
結論! Do when condition is trueを使う!
ひょうしぬけするかもしれませんが未読/既読の設定に必要なのは、たった一つのWorkflowを組むだけです!
デザイン画面の「②各チャットのやりとり」ページのWorkflowに設定します↓

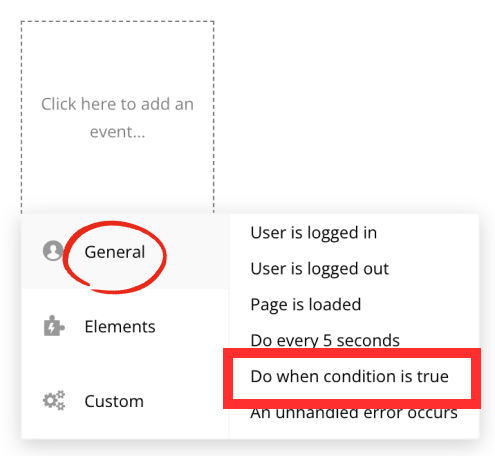
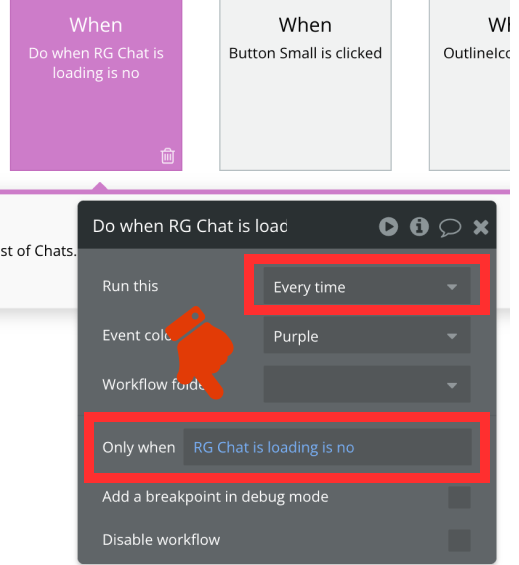
Workflowの画面からeventを「Do when condition is true」を選択↓
・Run this を「Every time」にします
そして最大のポイントはOnly when に以下の設定をすることです!
【Only whenに】
Repeating Group(チャットを表示させているRepeating Group名)is loading is no
*この例ではRepeating Group名を「RG Chat」にしているので、それを指定しています。

is loading is no とは?
直訳すると「読み込み中ではない」となり、いったい何に使えるのか?はじめはわかりずらいです。でも実はとっても便利✅
読み込みの状態ではない
つまり
読み込みが完了した際の条件式として使用することができます。
例)読み込み完了後にユーザーに通知を出す
例)読み込み完了後に「既読」にする
など
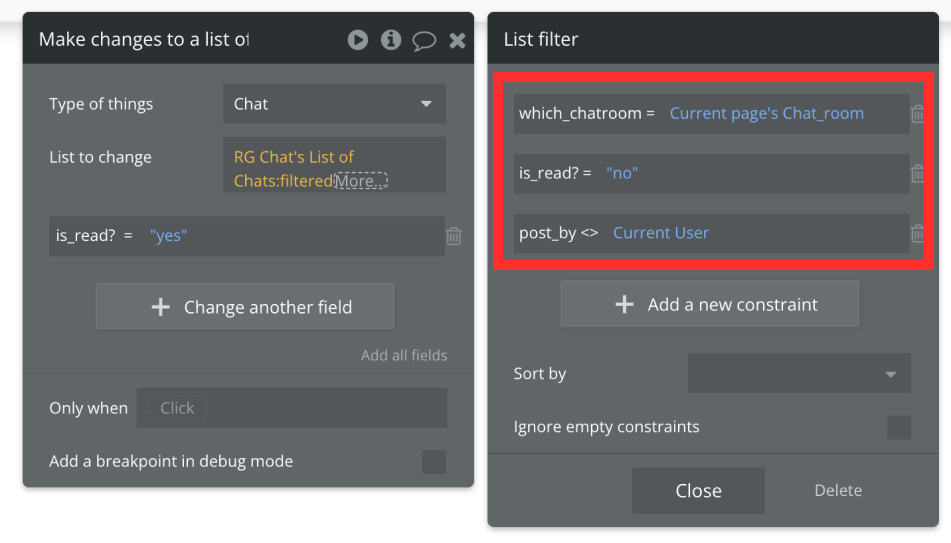
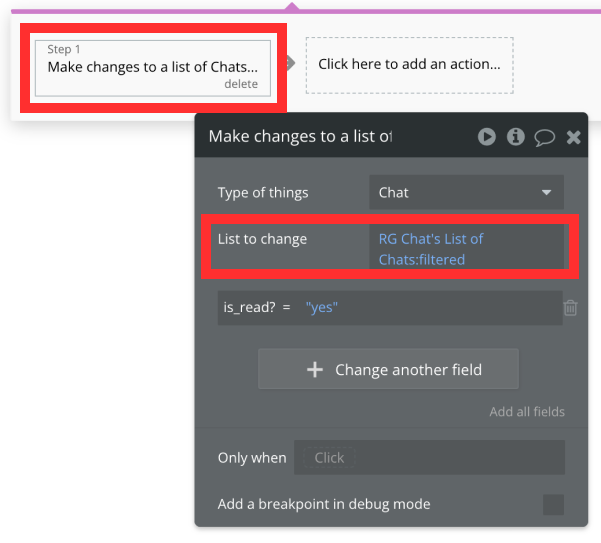
上記でeventを設定したので次にactionです。actionもStepはたった一つ、チャットを既読(yes)に変更するだけです。複数のチャットが考えられるのでそれらListを全て既読に変更します↓

:filterdの中身は以下を設定しています。
・このChat_room かつ
・is_read? = “no”(未読のもの)かつ
・Current User(自分)が投稿していないもの(つまりもう一人の人のチャット投稿)
以上の設定だけで、未読/既読のフローは完成です!
アンビリバボーなほど簡単ですね!
おまけの便利設定:Scroll to entryを入れる
最後にもう一つLINE表示のように「最新投稿が常に一番下に表示される」設定をすると必ず必要になるScroll to entry についても触れておきます!
これに関しても上記のDo when condition is trueにStepを一つ追加するだけで完了します!
上で設定した未読/既読設定を Step2にし、
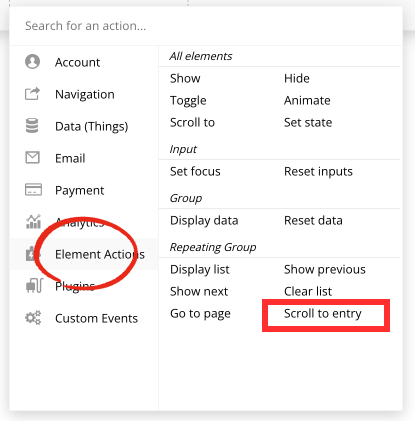
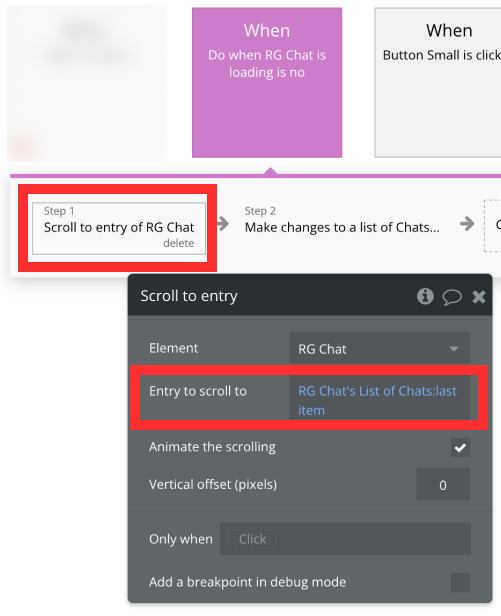
Step1にScroll to entryを入れます。
Element Actions > Scroll to entry
Scroll to entryで、意図する所までスクロールさせることができます。今回だとRepeating Groupで最新の投稿の「一番下」までスクロール表示させます。

:last item で「最新アイテム」= 最新投稿 の指定をしています↓

☝️このRepeating Groupの 「Scroll to entry」、この記事を読んでいるみなさんの中で、2つのWorkflowに設定をしている方はいませんか?ページ読み込み時(Page is loaded)とCustom stateを使い更新があった場合の設定している方を多く見かけます。
しかしこれらは必要ありません!!!
今回のDo when condition is trueのis loading is no に「1回設定」するだけで、これら全てをまかなえてしまうんです〜〜
✅ Scroll to entryも一つのWorkflowで完結です!
効率的かつスッキリな設定なのです!!
まとめ:is loading is no がポイント
この設定、今まで知らなかった方にとっては
目からウロコ!
え?こんな簡単に設定できちゃうの? という声をいただきました。
かく言う私も実はちょっと前まで active participantsで管理していていました(というのは秘密です🤫)
こうやってBubbleは知れば知るほど、やればやるほど、様々なことが「実はもっと簡単にWorkflowもスッキリな方法で」設定できたりするんです〜!
もちろんWorkflowの数が多くても正しく機能していれば間違いではありません。ただ知っているのと知らないのとは雲泥の差だな〜と今回もつくづく思いました!
今回もみなさんの設定のヒントになっていただだけたら嬉しいです♪
知れば知るほど楽しくなるBubble!
今日も一歩前進、楽しんでいきましょう^^
Bubble構築のご相談や代行も承っております。
お気軽にご連絡ください。
お問い合わせはこちら