Option Seetsの【基礎編】と【応用編1】をまだ読んでいない方は先にそちらをどうぞ↓
BubbleのRepeating Groupが問題なく使用できる方向けの内容になっております。
知っている前提で進める箇所もありますので、ご了承ください。
Repeating Groupの中を並び替えたい時
こんな表をRepeating Groupで表示するとします。
題して、Bubbleの学習年代&学習時間表です。
(適当に作っているので内容のツッコミは無しでお願いします)

よくあるのが、名前を「あいうえお順と、その逆」「年代を若い順と、その逆」「勉強時間を少ない順と、その逆」で並び替えできるようにしたい、というご依頼です。
さてこんな時、みなさんはどうしますか?
言い換えると、Repeating GroupをどのようにSort by(並び替え)指定をしますか?
自分だったら、どのようにSort by をするか? を少し考えてみてください。
実際に仮のデータを入れて作ってみると、わかりやすいです。
…
…
よくある例:Conditionalを使ってSort by
みなさんよく使う例が、Conditionalを使いSort by をする方法です。
以下6つのパターンをConditionalを使い実装
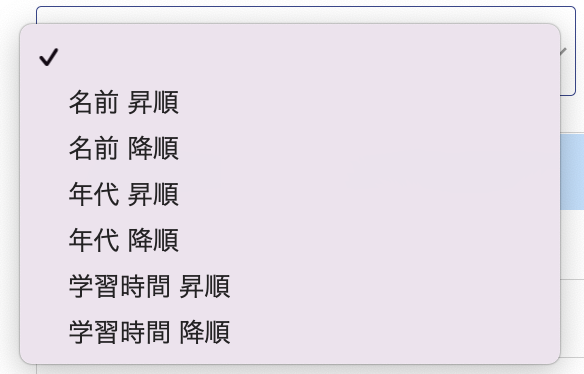
・名前を昇順に
・名前を降順に
・年代を昇順に
・年代を降順に
・勉強時間を昇順に
・勉強時間を降順に
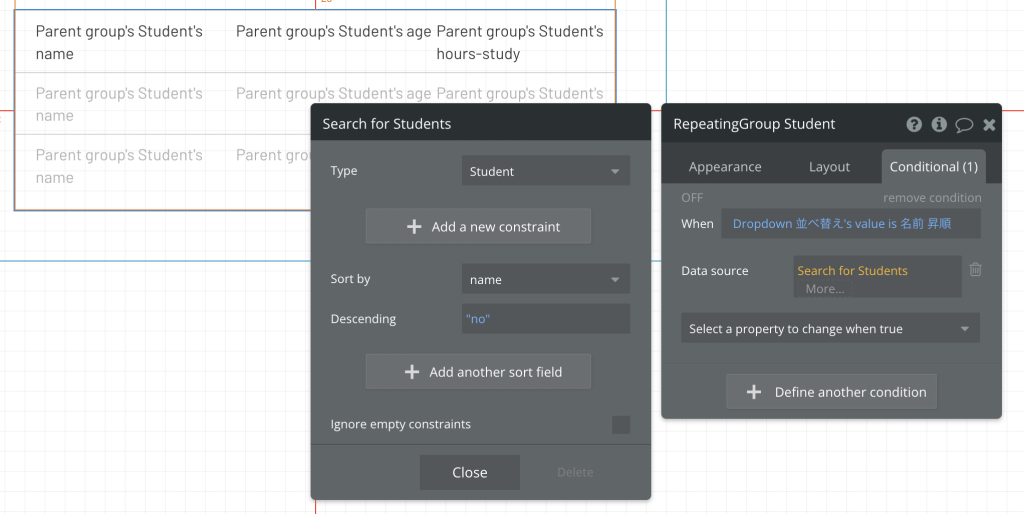
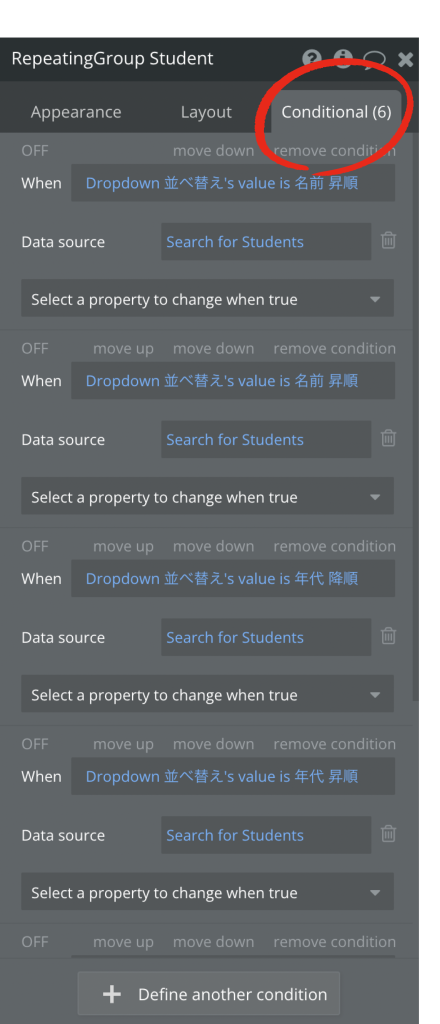
一つ目の「名前を昇順に」を例に取ってみると、Conditionalを使うとこんなふうになります。

①When: Dropdownの名前昇順を選んだら
②Do a search for をして、Student データから引っ張ってきたデータ一覧の「name」を昇順に並び替える
想定通りに表示はされるし、やり方として全く問題はありません。
しかし、これをConditionalで6パターン作るのでプロパティエディタはこのようになり、修正する際も毎回「Search for」を開き、中を見るので大変です。

6パターンならまだいい方かもしれません、、8、10、12パターンあったらどうしますか?
考えただけで恐ろしいです。
Repeating Groupの並び替えは、Conditionalを使い設定することができます。
数が少ない場合は良さそうですが、多くなると設定も変更も大変です。
Option Setsを使う例
そこで提案したいのが、Option Setsを使う方法です。
Conditionalをいっさい使わずに、並び替えができます!
ちょっと想像がつかないかもしれませんが、ここはひとつずつ丁寧に解説をしていきます。
全体の流れとしては
① Option Setsのデータを作る(保存)する
② Dropdownを Dynamic choicesにして、Option Setを指定
③ Appearanceタブの Do a search for で1回だけSort(並び替え)を設定
Conditionalを使わずに、Sort byが1回だけで済みます!!!
では、いってみましょう〜
① Option Setsを作る(保存)する
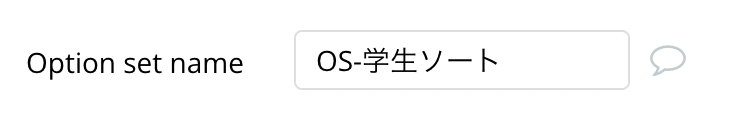
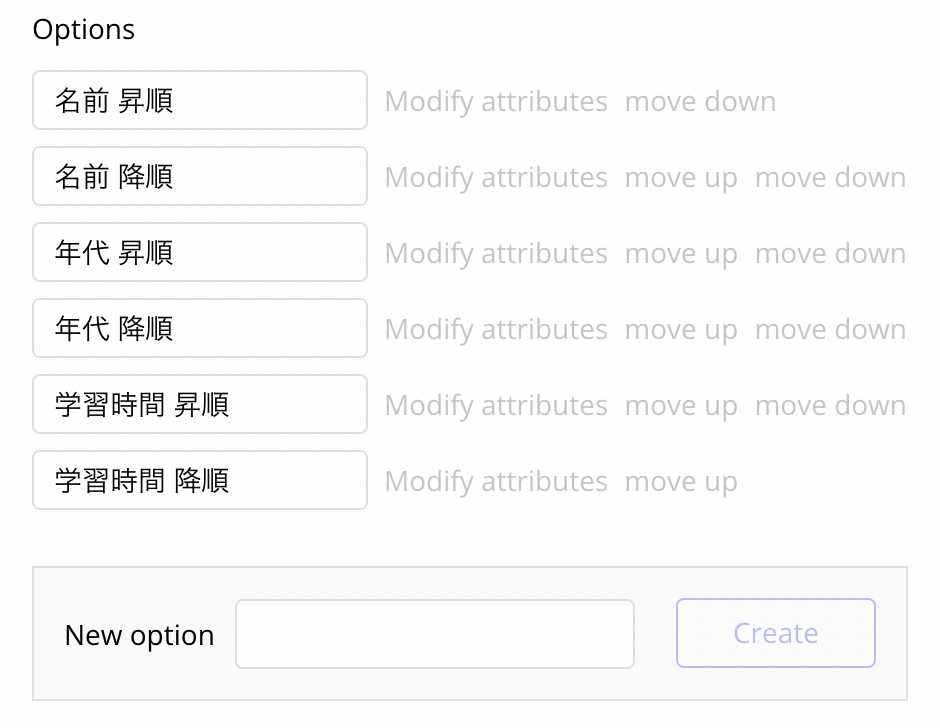
Option set の名前に「OS-学生ソート」とつけて、6パターンのOptionsを作ります。


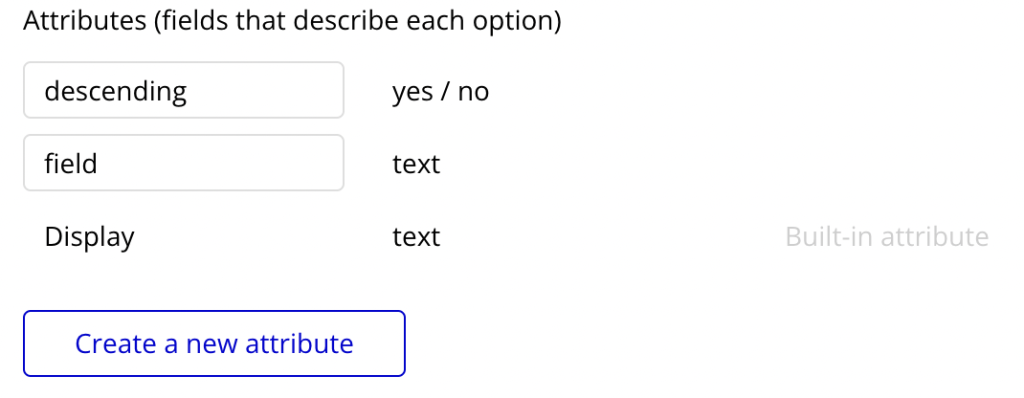
次に、Attributeを2つ作ります。
・descending(降順) をタイプ、yes/no
・field をタイプ、text
で作成

Option Set の名前も、Attributeの名前もご自身で任意のものをつけてもOKです。
後でドロップダウンとRepeating Groupで使用するので、わかりやすいものをつけてください。
Attributeを作成したので、各Optionに指定をしていきます。
【重要】
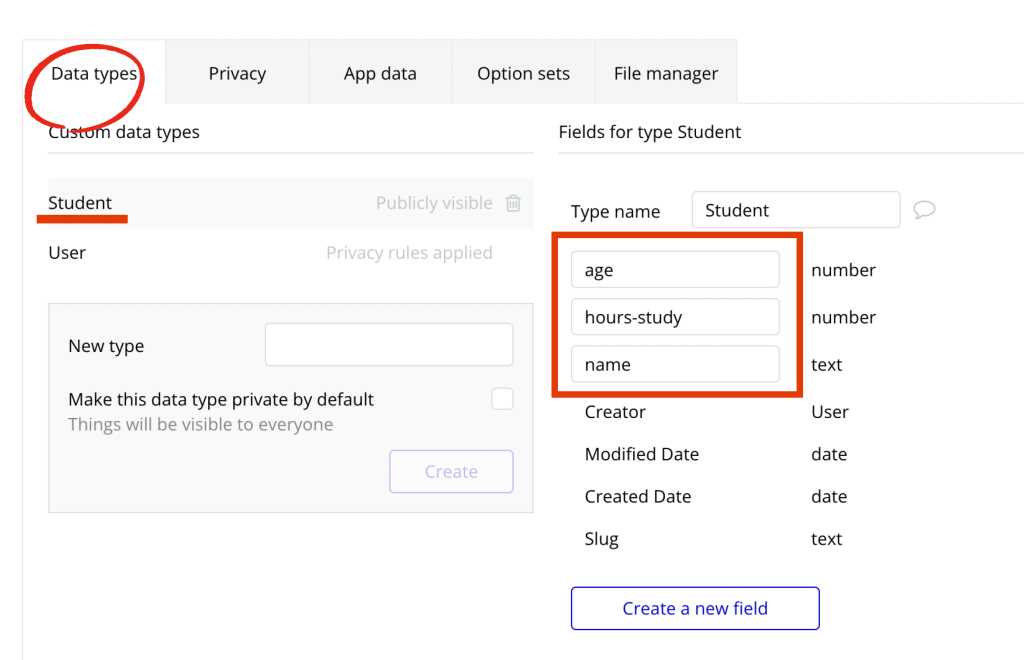
ここから、Repeating Groupで指定をするDataの各Field名が必要になります!
一字も間違わず同じものを指定する必要があります。
Dataを見ておきましょう!
・名前は「name」
・年代は「age」
・勉強時間は「hours-study」
でつけています。

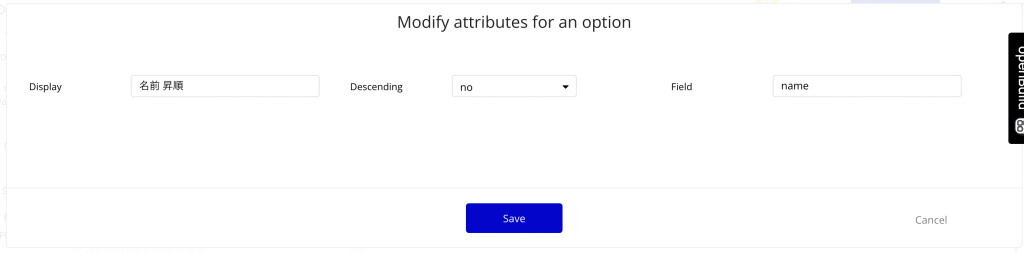
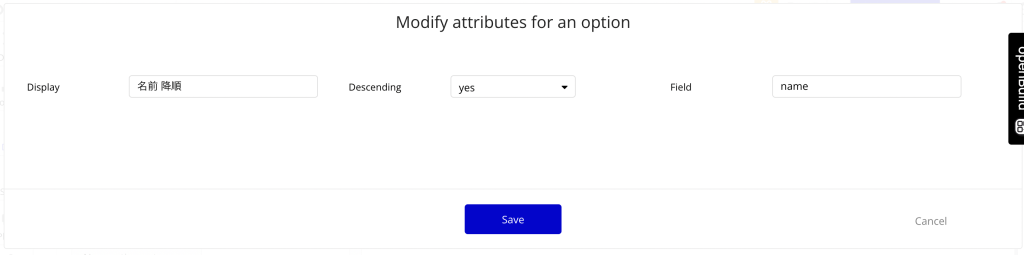
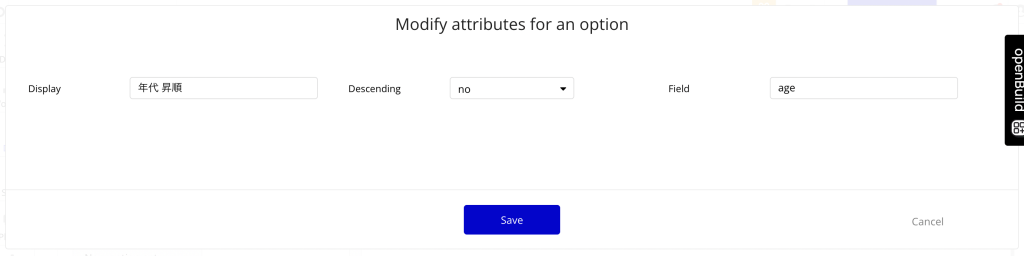
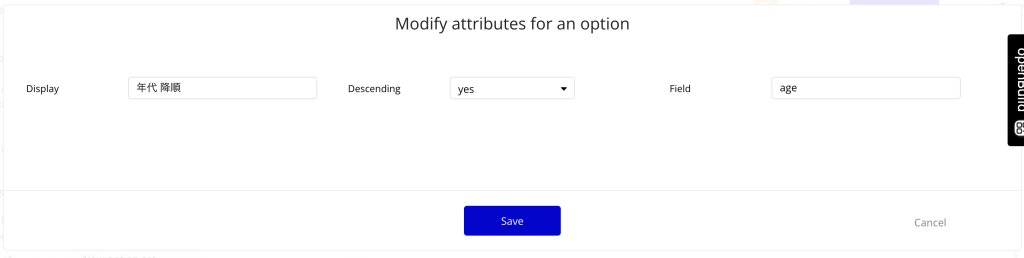
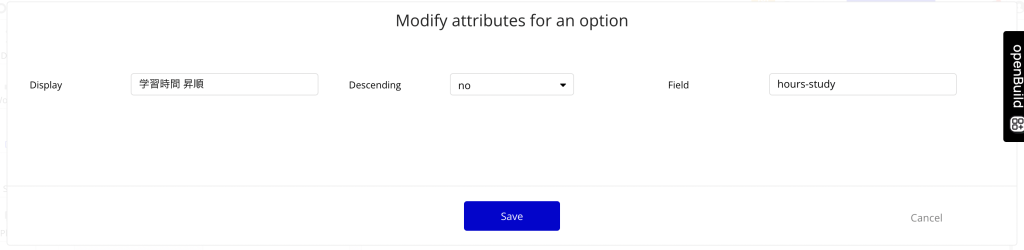
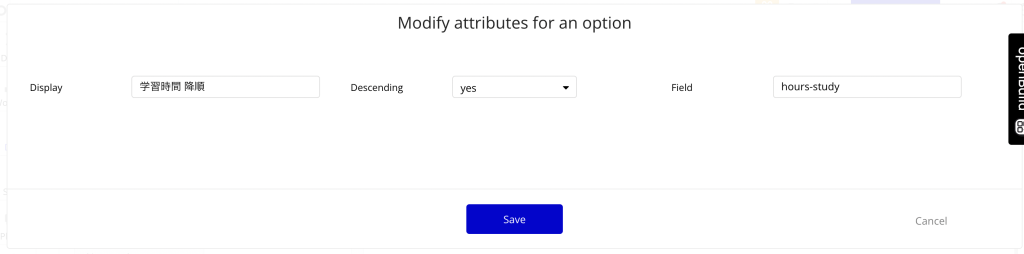
各Option、合計6つに指定をしていきます。
Attributeのfield(と名前をつけた)欄には、DataのFieldの、name、age、hours-studyをそれぞれ指定します。






・AttributeのFieldには、DataのField名を(一字も違わず同じものを)
・Descendingには、昇順か降順
を指定しています。
これで6種類のOptionが完成しました!
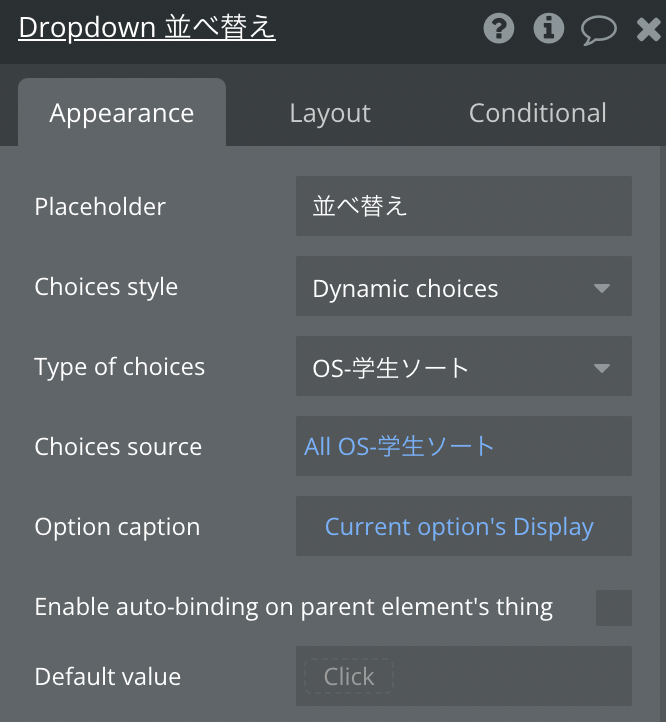
② Dropdownを Dynamic choicesにして、作った Option Setを指定
Dropdownは、①で作ったOption Setを指定します。
1)Dynamic choicesを選択
2)Type of choicesは、Option Setsで作った「OS-学生ソート」
3)Choices sourceは、All OS-学生ソート
4)Option captionで、Current option’s Display
を設定します。


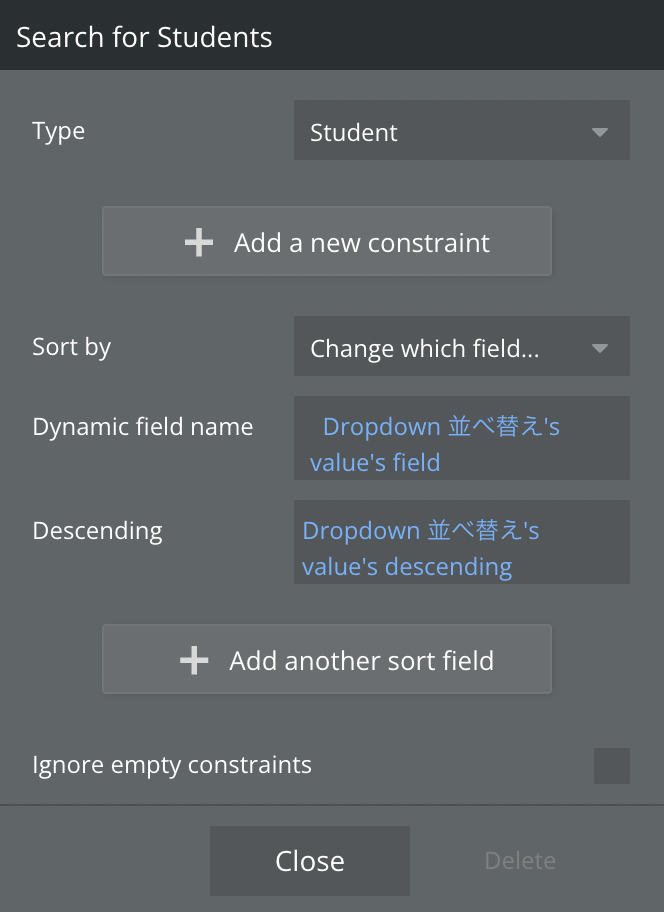
③ Appearanceタブの Do a search for で1回だけSort(並び替え)を設定
ここまで来たら、Repeating GroupにSortの設定をします。
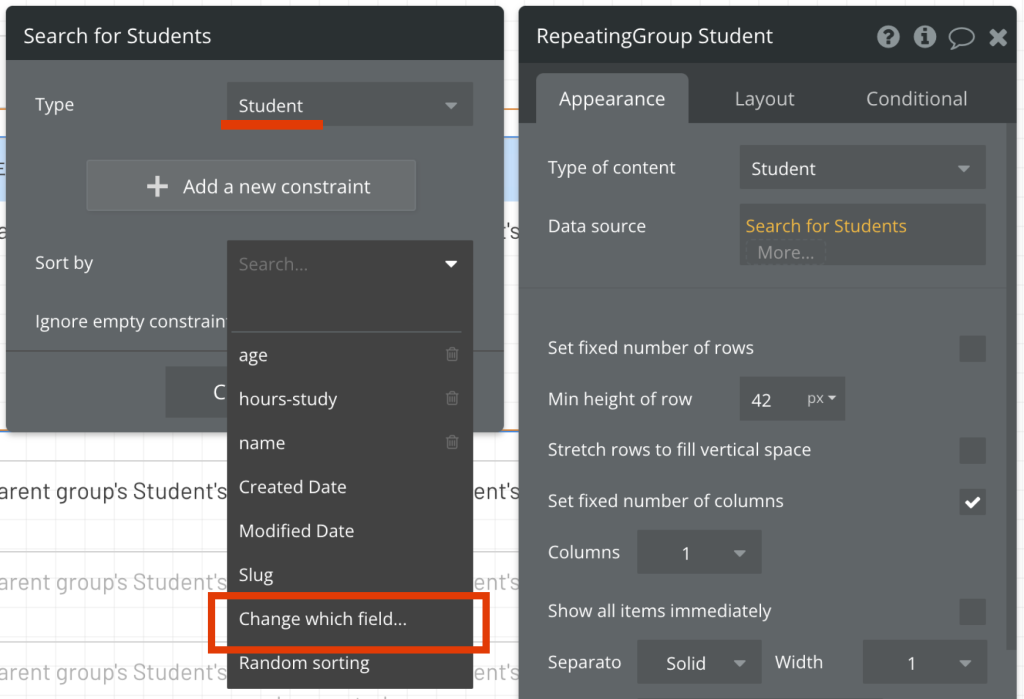
1)Do a search for で Studentを
2)Sort byで Change which field… を選びます

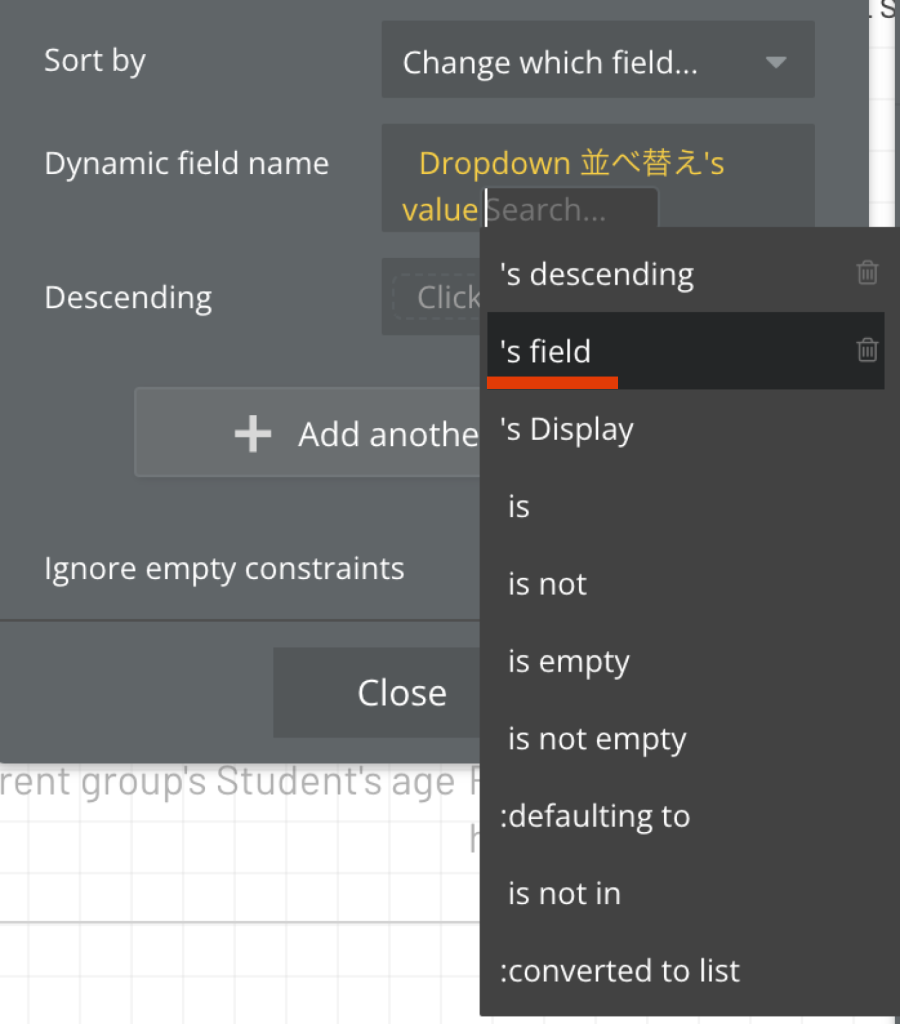
3)Dynamic field nameに、Dropdown並べ替え’s value ‘s field
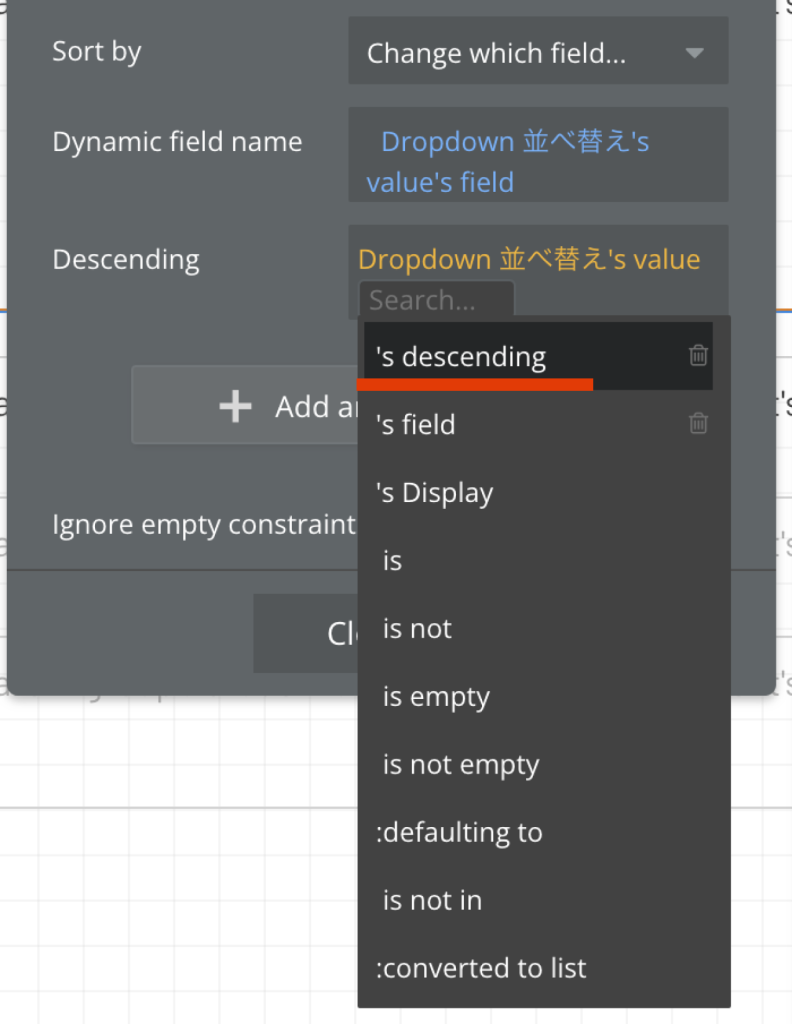
4)Descendingに、Dropdown並べ替え’s value ‘s descending
を指定します


ここで指定したことをまとめると、以下のようになります↓

Student のデータ一覧をひっぱってきて
Sort by(並び替え)をします
Change which field…で、フィールド名で並び替えできるようにし
Dynamic field nameで、Dropdown(つまりOption Sets)のAttributeで保存したfieldを指定
Descendingで、Dropdown(つまりOption Sets)のAttributeで保存したdescendingを指定
これで完成です!
プレビュー画面でDropdownの選択を変更してください。
しっかり並び替えができたと思います^^
Option Setからの指定を使えば、Sort byが1回で済みます。
ConditionalでOnly whenを何度も設定しなくて良いので、設定ミスも減り、修正も楽です。
まとめ:Option Sets(応用編2)
Option Setsの【応用編2】では、実用例をお伝えしました。
Repeating Groupでデータの並び替えをする際にとても重宝します。
はじめはOption Setsにデータを作るのが面倒に感じるかもしれませんが、慣れると保守運用や修正も楽です。
ぜひ理解し、実際に使ってみてください!
Bubbleの設定でお困りの方へ
思った動きを設定できない
こんな設定できるのか?
など、ご相談や代行も承っております。
案件の受託も可能です。お気軽にご連絡ください。
お問い合わせはこちら